在 VS Code 中使用 Git 源代码管理
Visual Studio Code 集成了源代码控制管理 (SCM),并包含开箱即用的Git支持。许多其他源代码控制提供程序可通过VS Code Marketplace 上的扩展获得。
在 Git 存储库中工作
刚刚开始使用 Git?git -scm网站是一个很好的起点,其中有流行的在线书籍、入门视频和备忘单。VS Code 文档假设您已经熟悉 Git。

确保已安装 Git。VS Code 将使用您机器的 Git 安装(至少为 版本
2.0.0),因此您需要先安装 Git,然后才能获得这些功能。
左侧活动栏中的源代码管理图标将始终指示您的存储库中当前有多少更改的概述。选择该图标将显示当前存储库更改的详细信息:CHANGES、STAGED CHANGES和MERGE CHANGES。
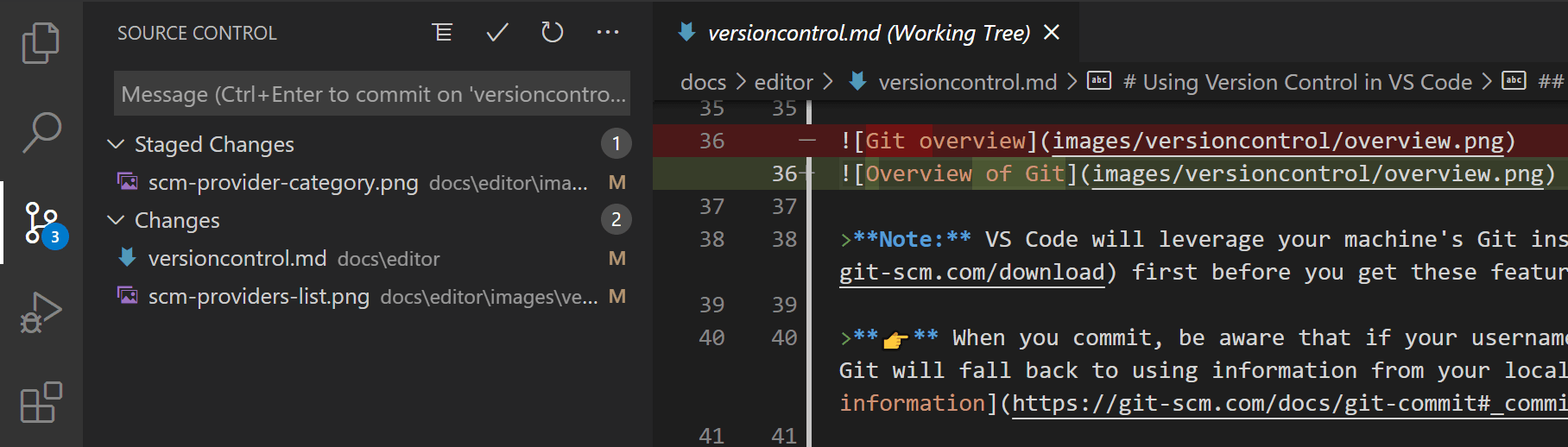
单击每个项目将详细显示每个文件中的文本更改。请注意,对于未暂存的更改,右侧的编辑器仍然允许您编辑文件:请随意使用它!
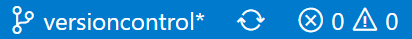
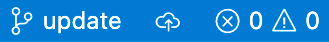
您还可以在 VS Code 的左下角找到存储库状态的指示器:当前分支、脏指示器以及当前分支的传入和传出提交数。您可以通过单击状态指示器并从列表中选择 Git 引用来签出存储库中的任何分支。
提示:您可以在 Git 存储库的子目录中打开 VS Code。VS Code 的 Git 服务仍将照常工作,显示存储库内的所有更改,但作用域目录之外的文件更改会用工具提示用阴影表示,表明它们位于当前工作区之外。
犯罪
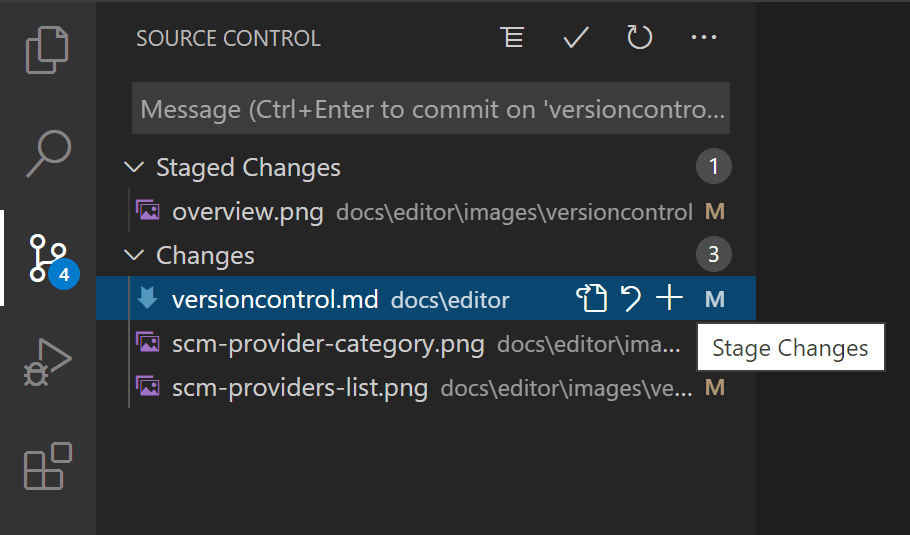
暂存(git add) 和取消暂存(git reset) 可以通过文件中的上下文操作或通过拖放来完成。
配置您的 Git 用户名和电子邮件。当您提交时,请注意,如果您的 Git 配置中未设置您的用户名和/或电子邮件,Git 将回退到使用本地计算机中的信息。您可以在Git 提交信息中找到详细信息。

您可以在更改上方输入提交消息,然后按Ctrl+Enter (macOS: ⌘+Enter ) 来提交它们。如果有任何分阶段的更改,则只会提交这些更改。否则,您将收到一条提示,要求您选择要提交的更改并获得更改提交设置的选项。
我们发现这是一个很棒的工作流程。例如,在前面的屏幕截图中,只有分阶段的更改overview.png才会包含在提交中。versioncontrol.md稍后的暂存和提交操作可能包括对其他两个映像的更改.png作为单独的提交。
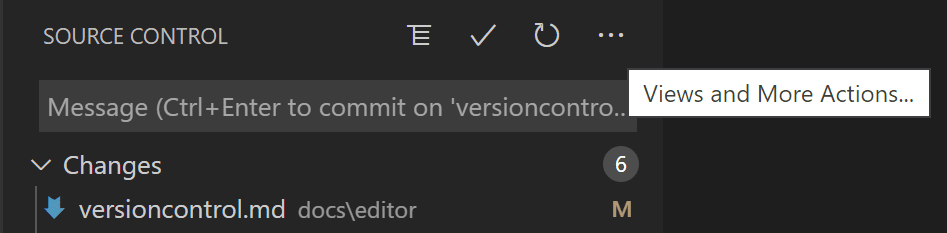
可以在“源代码管理”视图顶部的“视图”和“更多操作”菜单中找到更具体的提交操作。 ...

提示:如果您将更改提交到错误的分支,请使用命令面板中的Git:撤消上次提交命令( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 撤消您的提交。
克隆存储库
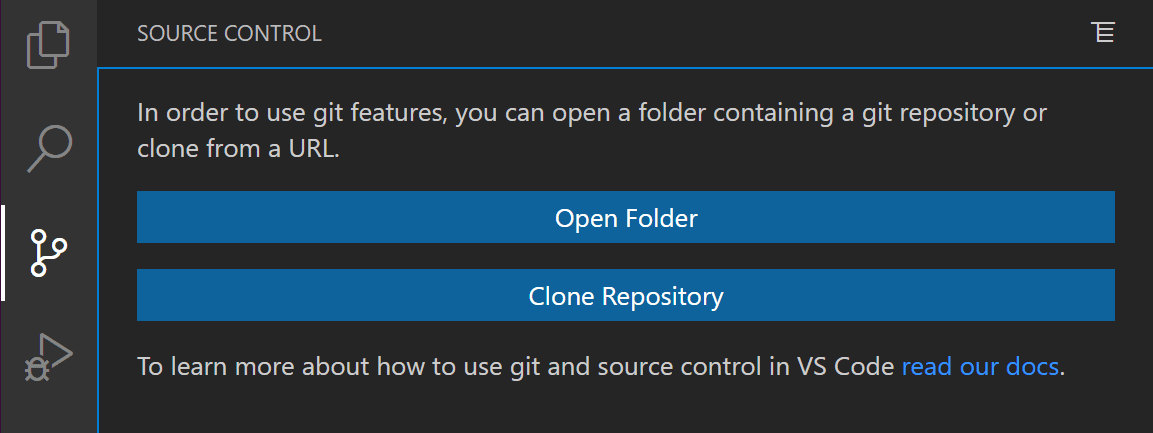
如果您尚未打开文件夹,源代码管理视图将为您提供从本地计算机或克隆存储库打开文件夹的选项。

如果您选择Clone Repository,系统将要求您提供远程存储库的 URL(例如在GitHub上)以及放置本地存储库的父目录。
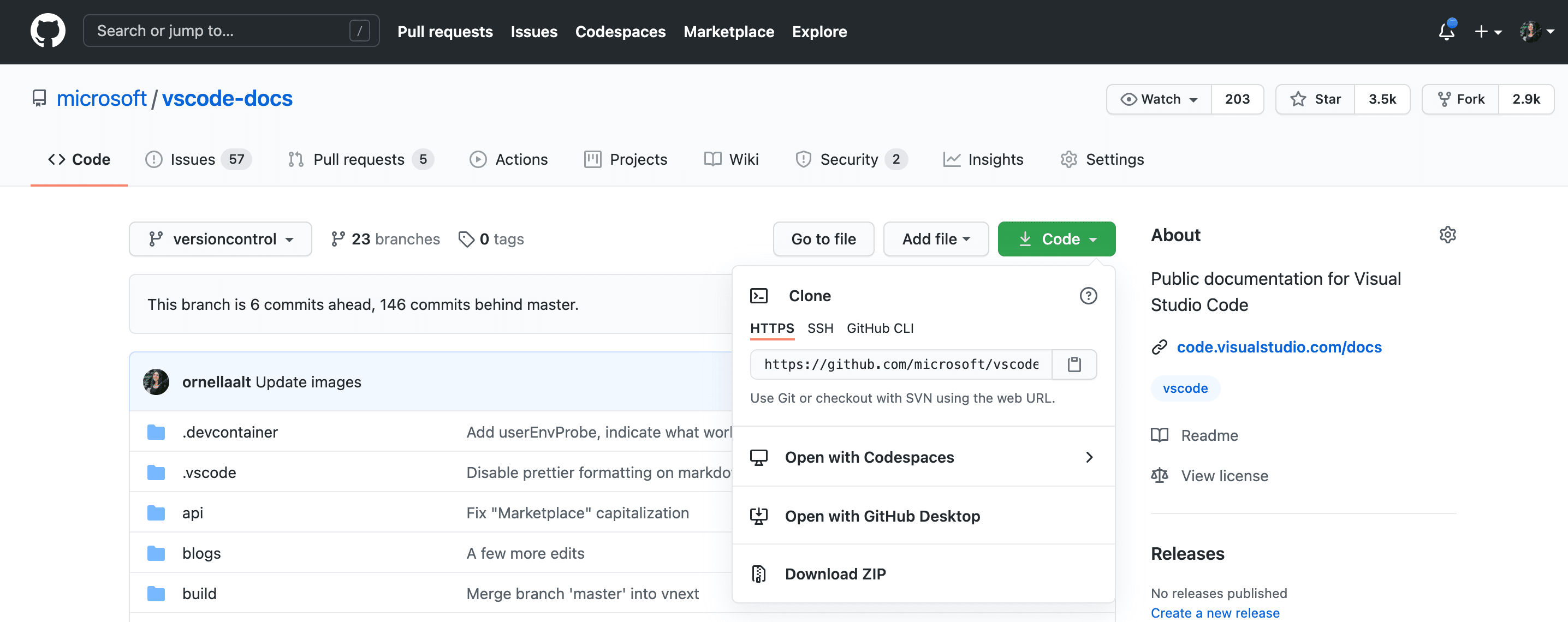
对于 GitHub 存储库,您可以从 GitHub代码对话框中找到 URL 。

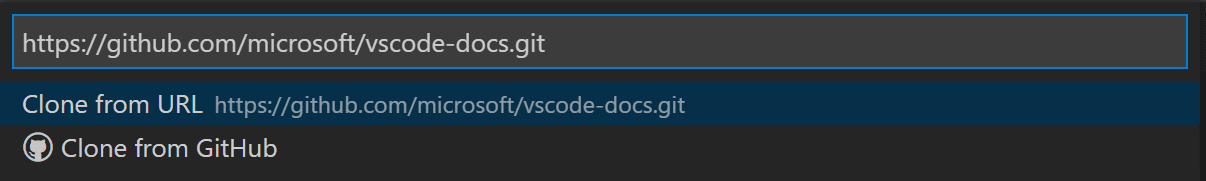
然后,您可以将该 URL 粘贴到Git: Clone提示符中。

您还将看到从 GitHub 克隆的选项。在 VS Code 中使用 GitHub 帐户进行身份验证后,您将能够按名称搜索存储库,并选择任何存储库来克隆它。您还可以使用命令面板中的Git: Clone命令( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )启动克隆 Git 存储库的流程。要查看分步演练,请观看我们的从 VS Code 克隆存储库视频。
注意:如果您想使用存储库而不将内容克隆到本地计算机,则可以安装GitHub 存储库扩展以直接在 GitHub 上浏览和编辑。您可以在GitHub 存储库扩展部分了解更多信息。
分支和标签
您可以通过Git:创建分支和Git:签出命令面板中的命令( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )直接在 VS Code 中创建和签出分支。
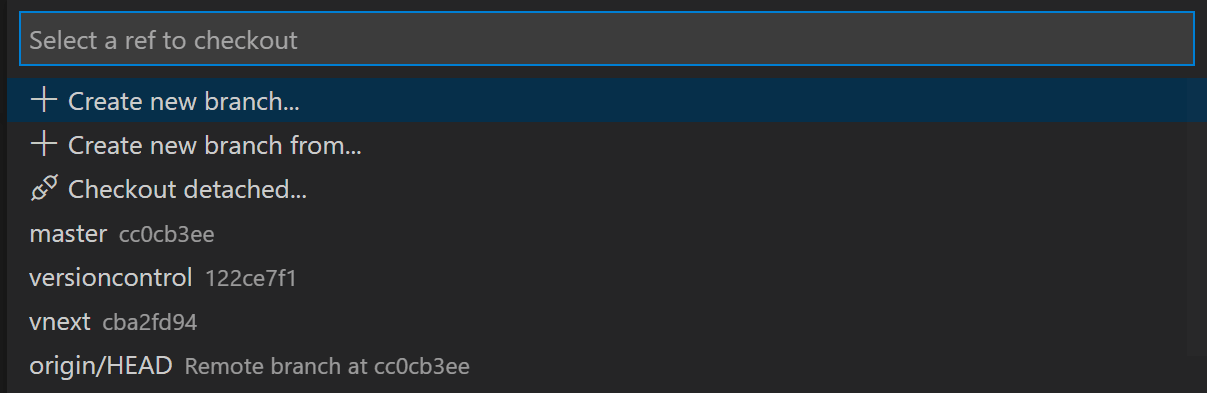
如果运行Git: Checkout to,您将看到一个下拉列表,其中包含当前存储库中的所有分支或标签。如果您认为这是更好的选择,它还可以让您选择创建新分支,或者以分离模式签出分支。

Git :创建分支命令可让您快速创建新分支。只需提供新分支的名称,VS Code 将创建该分支并切换到该分支。如果您选择从...创建新分支,您将收到一个额外的提示,允许您指定新分支应指向哪个提交。
遥控器
鉴于您的存储库已连接到某个远程服务器,并且您签出的分支具有指向该远程服务器中分支的上游链接,VS Code 会为您提供有用的操作来推送、拉取和同步该分支(后者将运行一个pull命令,然后跟随通过推送命令)。您可以在“视图”和“更多操作” 菜单中找到这些操作,以及添加或删除遥控器的...选项。
VS Code 能够定期从遥控器获取更改。这使 VS Code 能够显示本地存储库领先或落后于远程存储库的更改数量。默认情况下此功能处于禁用状态,您可以使用git.autofetch 设置来启用它。
提示:您应该设置一个凭据帮助程序,以避免每次 VS Code 与 Git 远程通信时都被要求提供凭据。如果您不这样做,您可能需要考虑通过
git.autofetch设置禁用自动抓取,以减少收到的提示数量。
Git 状态栏操作
当当前签出的分支配置了上游分支时,状态栏中的分支指示器旁边有一个“同步更改”操作。同步更改会将远程更改拉到本地存储库,然后将本地提交推送到上游分支。

如果没有配置上游分支并且 Git 存储库已设置远程,则启用发布操作。这将允许您将当前分支发布到远程。

装订线指示器
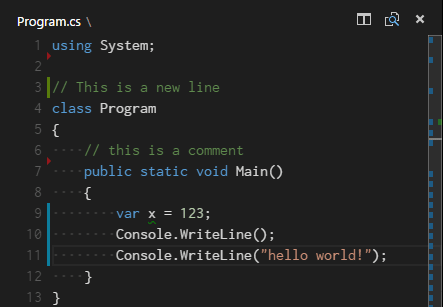
如果您打开一个 Git 存储库文件夹并开始进行更改,VS Code 将向装订线和概述标尺添加有用的注释。
- 红色三角形表示已删除线的位置
- 绿色条表示新添加的行
- 蓝色条表示修改的行

合并冲突

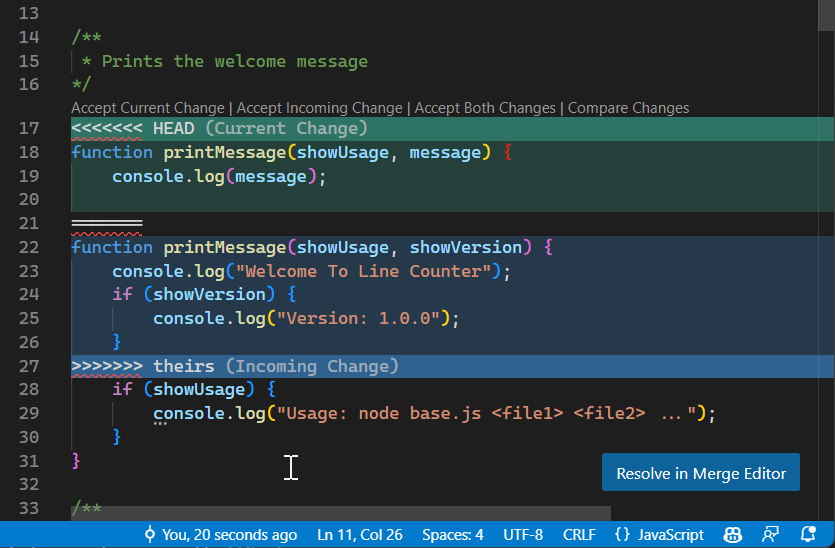
VS Code 可以识别合并冲突。差异被突出显示,并且有内联操作来接受一项或两项更改。解决冲突后,暂存冲突文件,以便您可以提交这些更改。
3路合并编辑器
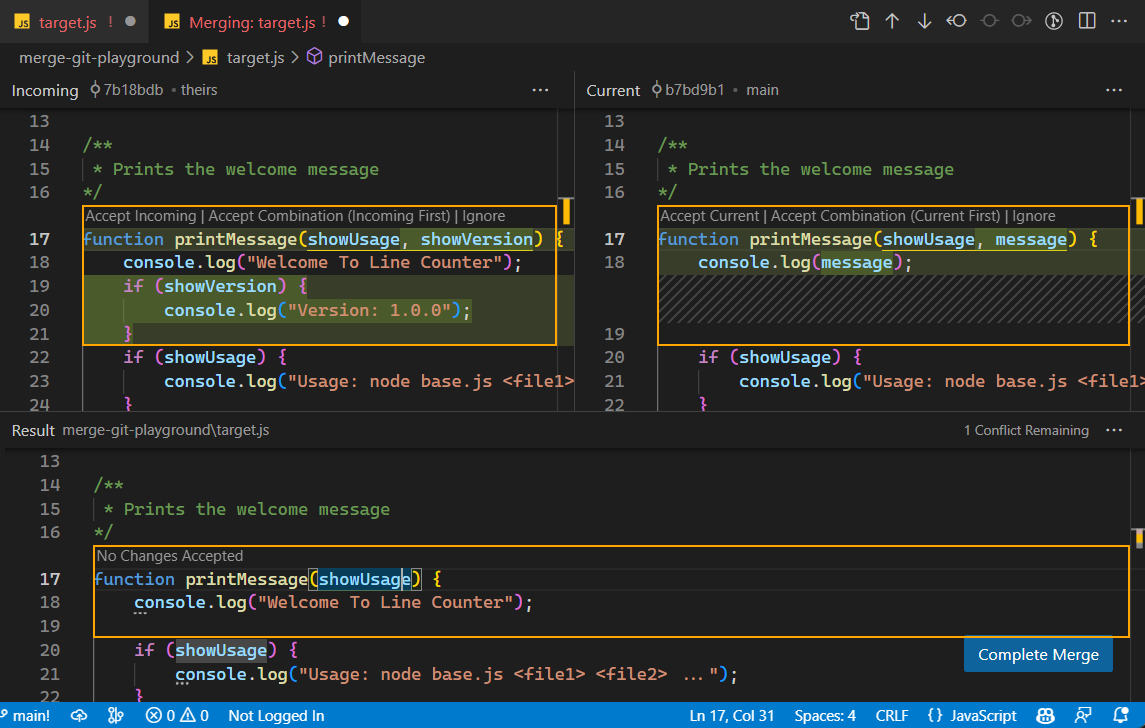
为了帮助您解决合并冲突,VS Code 提供了一个三向合并编辑器,您可以在其中交互地接受传入和当前的更改,并查看和编辑生成的合并文件。通过选择具有 Git 合并冲突的文件右下角的“在合并编辑器中解决”按钮,可以打开三向合并编辑器。
三向合并编辑器显示传入更改(左侧)、当前更改(右侧)和合并结果(底部)的单独视图。冲突会突出显示,并且可以使用 CodeLens 按钮解决。

解决冲突
三向合并编辑器允许您通过接受一项或两项更改来解决冲突。您还可以手动编辑合并结果。
对于某些冲突,合并编辑器会显示“接受组合”按钮。接受组合可以通过巧妙地合并这两个更改来解决当前的冲突。这对于同一行中不接触相同字符的更改特别有用。
使用“忽略”按钮既不接受传入的更改也不接受当前的更改,而是将冲突标记为已解决。这会将冲突区域重置为进行任何更改之前的状态。
完成合并
您可以使用结果编辑器右侧的冲突计数器来跟踪剩余的未解决冲突数量。单击计数器可跳转到下一个未解决的冲突。解决所有冲突后,您可以通过选择右下角的“完成合并”来完成合并。这将暂存文件并关闭合并编辑器。
替代布局等
选择合并编辑器右上角的三个点 ( ... ) 将打开带有其他选项的上下文菜单。您可以切换到垂直布局并显示基本视图,该视图显示进行任何更改之前文件的状态。
Incoming、Current和Result旁边的三个点为每个视图提供选项,例如显示与基础的并排差异、接受所有更改或重置结果。
了解冲突
如果您想了解更多有关三向合并编辑器工作原理的详细信息,我们可以推荐以下视频:
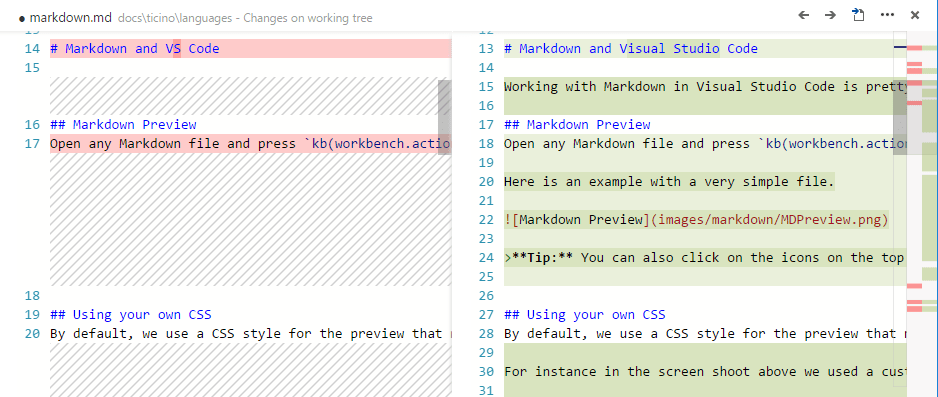
查看差异
我们的 Git 工具支持查看 VS Code 中的差异。

提示:您可以通过首先右键单击资源管理器或打开编辑器列表中的文件并选择选择进行比较来比较任意两个文件,然后右键单击要比较的第二个文件并选择与 'file_name_you_chose' 进行比较。或者,通过键盘点击⇧⌘P(Windows、Linux Ctrl+Shift+P)并选择文件:比较活动文件,您将看到最近文件的列表。
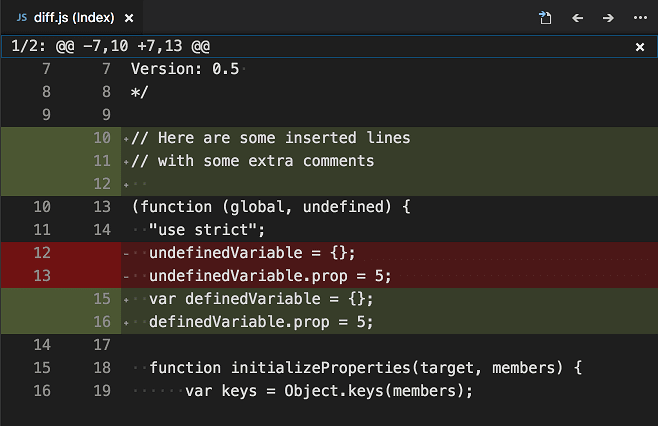
易于访问的差异查看器
Diff 编辑器中有一个可访问的 Diff 查看器,它以统一的补丁格式显示更改。您可以使用转到下一个差异( F7 ) 和转到上一个差异( ⇧F7 (Windows、Linux Shift+F7 ) )在更改之间导航。可以使用箭头键导航行,按Enter 键将跳回 Diff 编辑器和选定的行。

注意:此体验对于屏幕阅读器用户特别有帮助。
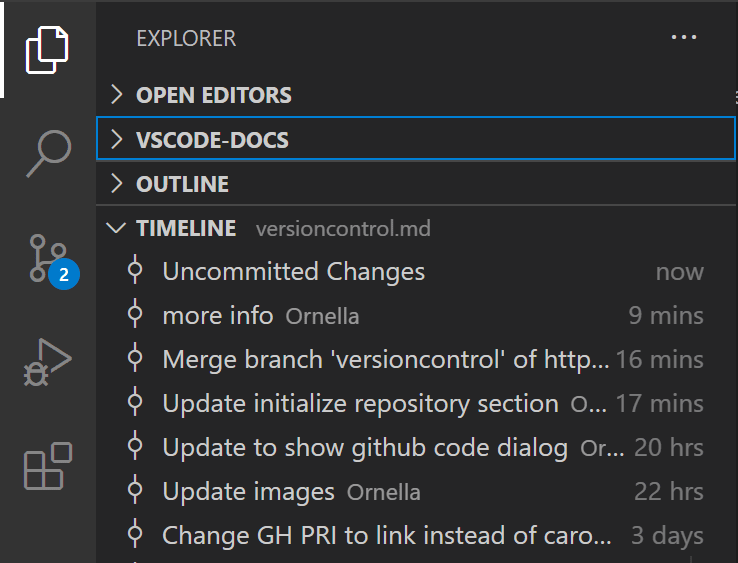
时间线视图
默认情况下,可在文件资源管理器底部访问“时间轴”视图,它是用于可视化文件的时间序列事件(例如,Git 提交)的统一视图。

VS Code 的内置 Git 支持提供指定文件的 Git 提交历史记录。选择一个提交将打开该提交引入的更改的差异视图。当您右键单击提交时,您将获得复制提交 ID和复制提交消息的选项。
Visual Studio Code 通过VS Code Marketplace 上提供的扩展支持更多 Git 历史记录工作流。
提示:单击扩展图块可阅读市场中的描述和评论。
Git 输出窗口
您可以随时查看我们正在使用的 Git 命令。如果发生奇怪的事情或者您只是好奇,这会很有帮助。:)
要打开 Git 输出窗口,请运行“视图” > “输出” ,然后从下拉列表中选择“日志 (Git)” 。
初始化存储库
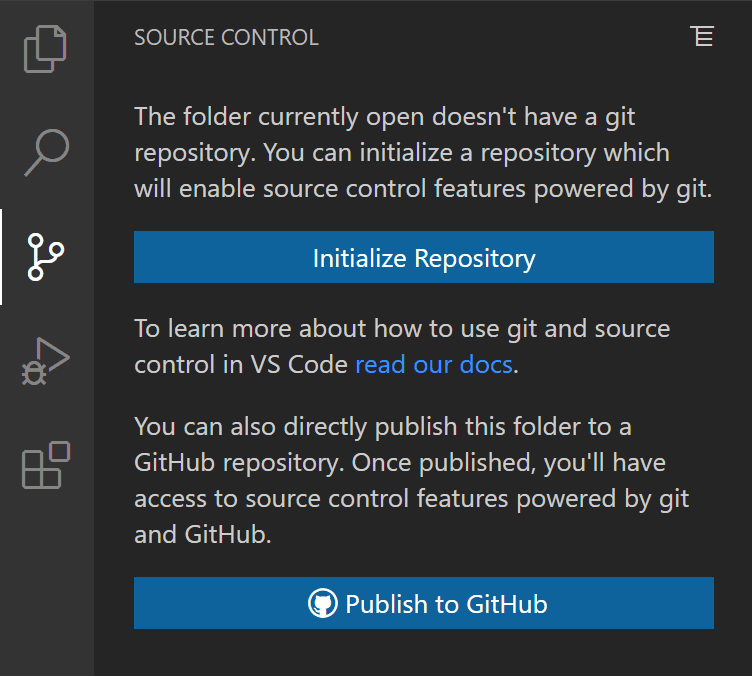
如果您的工作区位于本地计算机上,则可以通过使用“初始化存储库”命令创建 Git 存储库来启用 Git 源代码管理。当 VS Code 未检测到现有的 Git 存储库时,“源代码管理”视图将为您提供“初始化存储库”或“发布到 GitHub”的选项。

您还可以从命令面板( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )运行Git:初始化存储库并发布到 GitHub命令。运行Initialize Repository将创建必要的 Git 存储库元数据文件,并将工作区文件显示为准备暂存的未跟踪更改。发布到 GitHub将直接将您的工作区文件夹发布到 GitHub 存储库,允许您在私有存储库和公共存储库之间进行选择。请观看我们的发布存储库视频,了解有关发布到 GitHub 的更多信息。
VS Code 作为 Git 编辑器
从命令行启动 VS Code 时,可以传递参数--wait以使启动命令等待,直到您关闭新的 VS Code 实例。当您将 VS Code 配置为 Git 外部编辑器时,这会很有用,这样 Git 将等待您关闭启动的 VS Code 实例。
以下是执行此操作的步骤:
- 确保您可以
code --help从命令行运行并获得帮助。- 如果您没有看到帮助,请按照以下步骤操作:
- macOS:从命令面板选择Shell 命令:在路径中安装“代码”命令。
- Windows:确保在安装过程中选择了“添加到路径” 。
- Linux:确保您通过我们的新软件包安装了
.deb代码.rpm。
- 如果您没有看到帮助,请按照以下步骤操作:
- 从命令行运行
git config --global core.editor "code --wait"
现在您可以运行git config --global -e并使用 VS Code 作为编辑器来配置 Git。
VS Code 作为 Git difftool 和 mergetool
即使从命令行使用 Git,您也可以使用 VS Code 的差异和合并功能。将以下内容添加到 Git 配置中,以使用 VS Code 作为差异和合并工具:
[diff]
tool = default-difftool
[difftool "default-difftool"]
cmd = code --wait --diff $LOCAL $REMOTE
[merge]
tool = code
[mergetool "code"]
cmd = code --wait --merge $REMOTE $LOCAL $BASE $MERGED
这使用--diff可以传递到 VS Code 的选项来并排比较两个文件。下次 Git 发现合并冲突时将使用合并工具。
总而言之,以下是一些可以使用 VS Code 作为编辑器的示例:
git rebase HEAD~3 -i使用 VS Code 进行交互式变基git commit使用 VS Code 作为提交消息git add -p后跟e用于交互式添加git difftool <commit>^ <commit>使用 VS Code 作为更改的差异编辑器
使用 GitHub Pull 请求和问题
Visual Studio Code 还可以引入 GitHub 的拉取请求和问题。在 VS Code 中创建 PR,通过评论进行审查并批准它们,而无需切换上下文。了解有关VS Code 中的 GitHub PR 和问题的更多信息。
供应链管理提供商
提示:单击扩展图块可阅读市场中的描述和评论。
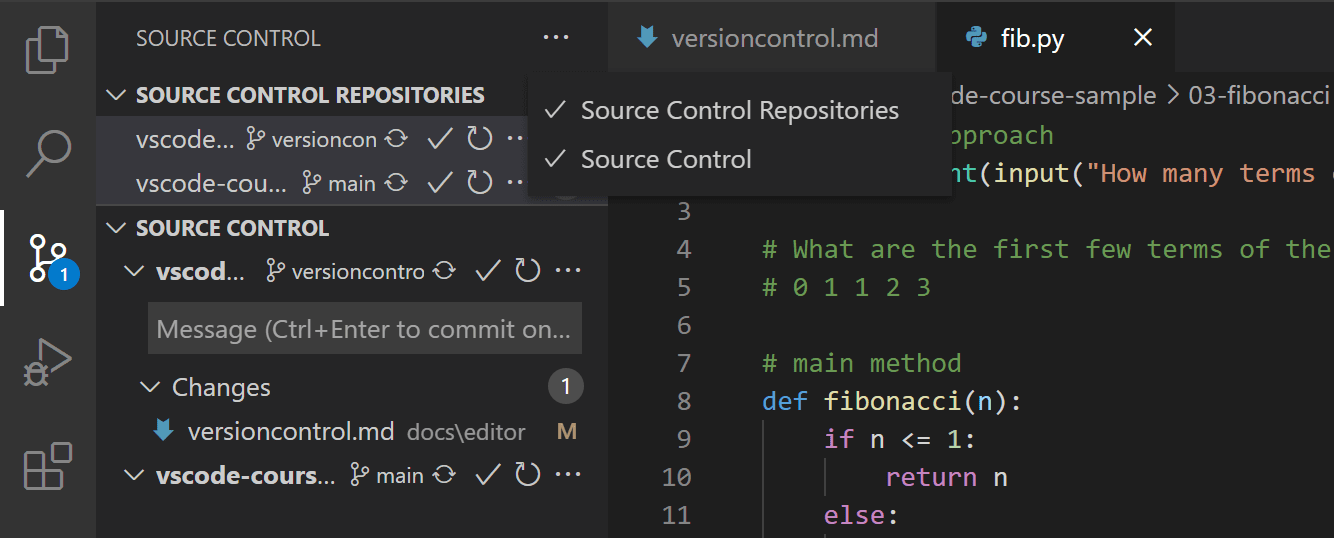
VS Code 支持同时处理多个源代码控制提供程序。例如,您可以在 Azure DevOps Server 本地工作区旁边打开多个 Git 存储库,并跨项目无缝工作。要打开“源代码管理提供程序”视图,请选择“源代码管理”视图中的溢出菜单( ⌃⇧G (Windows、Linux Ctrl+Shift+G ) ),将鼠标悬停在“视图”上,并确保“源代码管理存储库”标记为复选标记。源代码控制提供程序视图显示检测到的提供程序和存储库,您可以通过选择特定的提供程序来确定更改的显示范围。

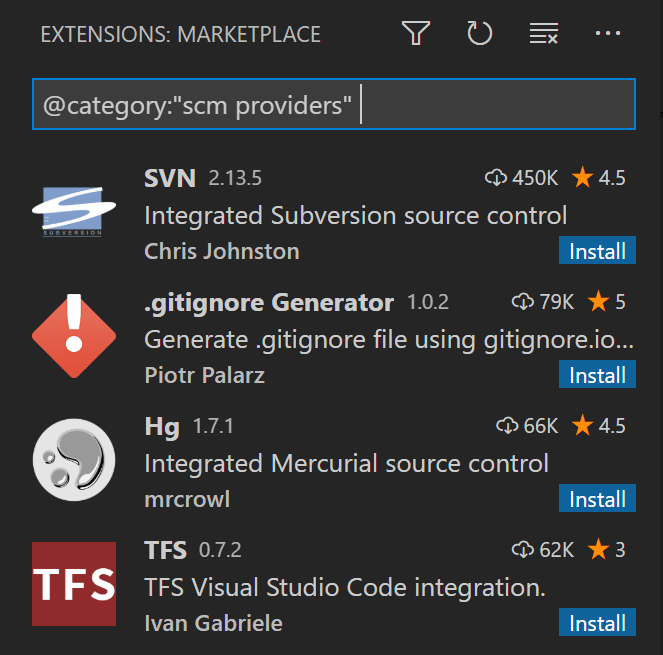
SCM 提供商扩展
如果您想安装另一个 SCM 提供程序,您可以在扩展视图中搜索scm 提供程序扩展类别( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) )。开始输入“@ca”,您将看到有关调试器和 linter 等扩展类别的建议。选择查看可用的 SCM 提供商。@category:"scm providers"