终端基础知识
Visual Studio Code 包含一个功能齐全的集成终端,该终端从工作区的根目录启动。它提供与编辑器的集成,以支持链接和错误检测等功能。集成终端可以像独立终端一样运行 mkdir 和 git 等命令。
您可以按如下方式打开终端:
- 从菜单中,使用“终端” > “新建终端”或“视图” > “终端”菜单命令。
- 在命令面板( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 中,使用“视图:切换终端”命令。
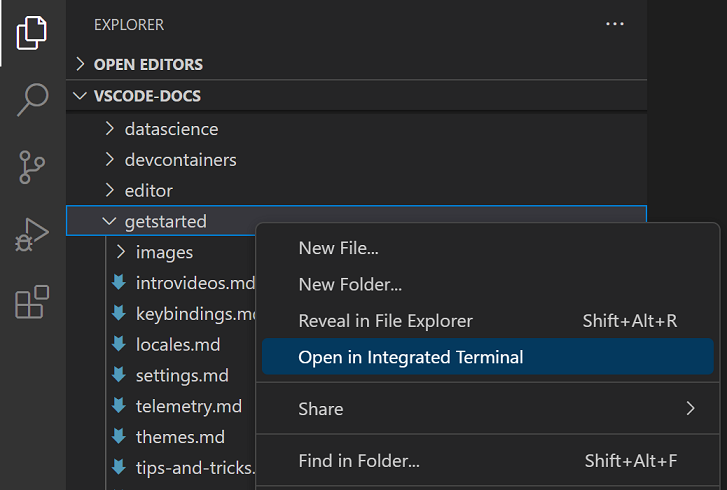
- 在资源管理器中,您可以使用“在集成终端中打开”上下文菜单命令从文件夹中打开新终端。
- 要切换终端面板,请使用⌃`(Windows、Linux Ctrl+`)键盘快捷键。
- 要创建新终端,请使用⌃⇧`(Windows、Linux Ctrl+Shift+`)键盘快捷键。
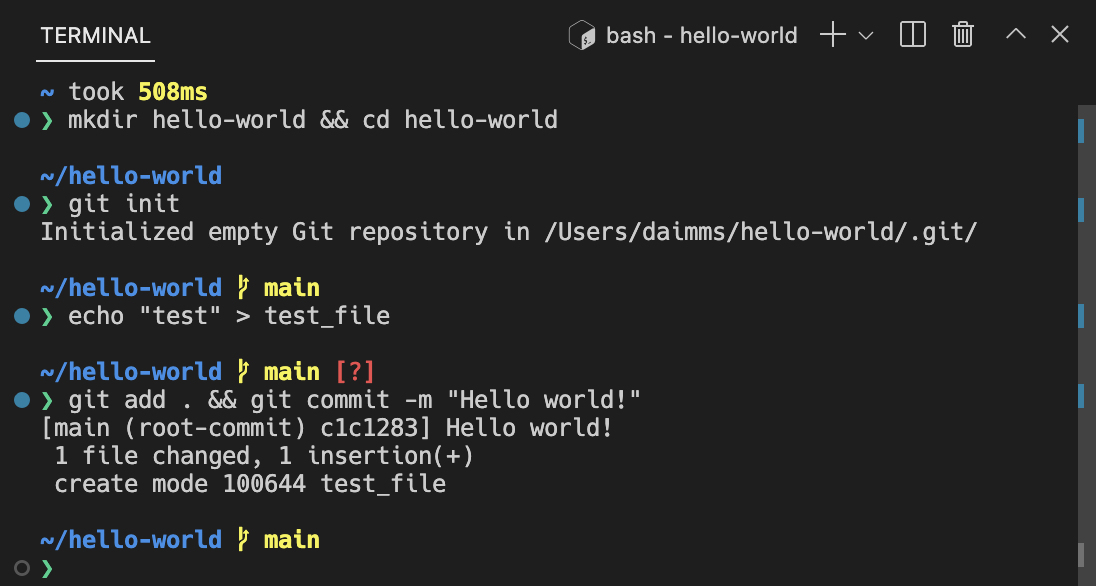
VS Code 的终端具有称为 shell 集成的附加功能,可通过命令左侧和滚动条中的装饰来跟踪命令的运行位置:

注意:如果您喜欢在 VS Code 之外工作,请使用⇧⌘C(Windows、Linux Ctrl+Shift+C)键盘快捷键打开外部终端
端子 Shell
集成终端可以使用计算机上安装的各种 shell,默认值是从系统默认值中提取的。Shell 会被检测到并显示在终端配置文件下拉列表中。

您可以在终端配置文件文章中了解有关配置终端 shell 的更多信息。
管理终端
终端选项卡 UI 位于终端视图的右侧。每个终端都有一个条目,其中包含其名称、图标、颜色和组装饰(如果有)。

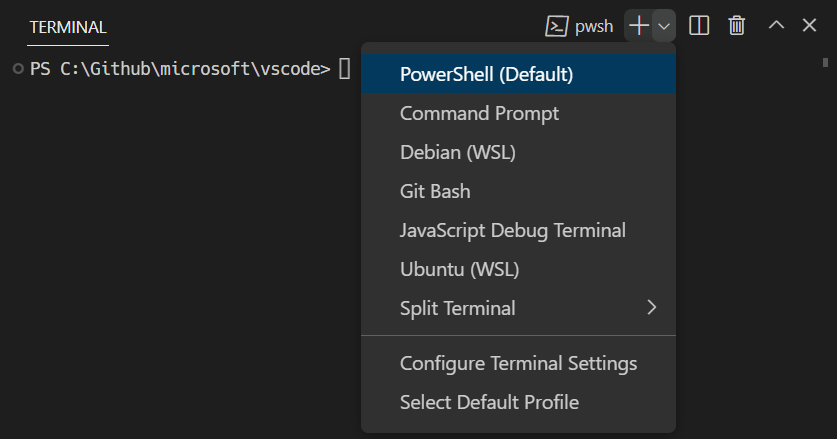
通过选择终端面板右上角的+图标、从终端下拉列表中选择配置文件或触发⌃⇧`(Windows、Linux Ctrl+Shift+`)命令来添加终端实例。此操作会在与该终端关联的选项卡列表中创建另一个条目。
通过将鼠标悬停在选项卡上并选择“垃圾桶”按钮、选择选项卡项并按“删除”、使用“终端:终止活动终端实例”命令或通过右键单击上下文菜单来删除终端实例。
使用焦点下一个⇧⌘] (Windows、Linux Ctrl+PageDown )和焦点上一个⇧⌘[ (Windows、Linux Ctrl+PageUp )在终端组之间导航。
当终端状态更改时,图标可能会出现在选项卡标签上终端标题的右侧。一些示例是响铃 (macOS) 和任务,如果没有错误,则显示复选标记,否则显示 X。将鼠标悬停在图标上可读取状态信息,其中可能包含操作。
组(分割窗格)
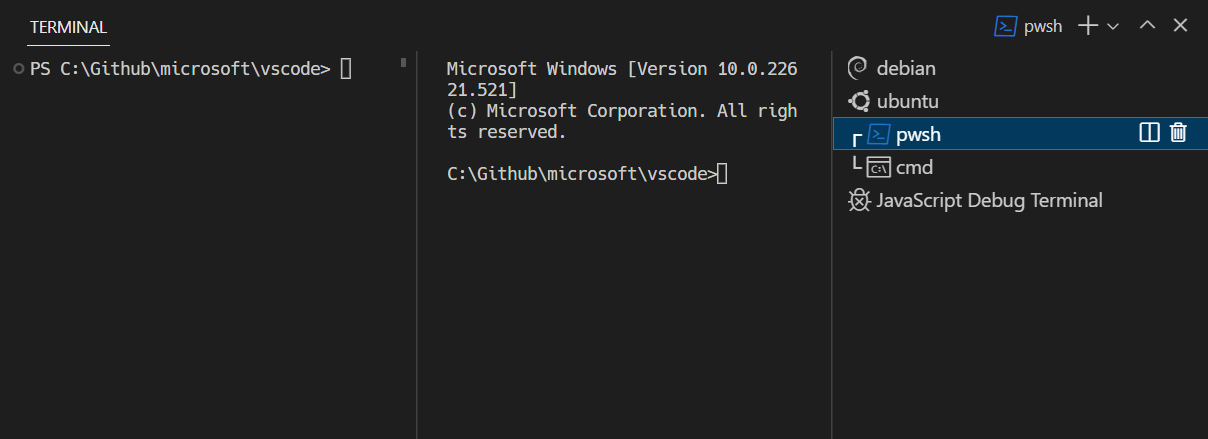
并排放置多个终端并通过拆分终端来创建组:
- 将鼠标悬停在右侧终端列表中的条目上,然后选择内联拆分按钮。
- 右键单击上下文菜单并选择“拆分菜单”选项。
- Alt并单击终端面板上的选项卡、+按钮或单个选项卡。
- 触发⌘\(Windows、Linux Ctrl+Shift+5)命令。
提示:新终端的工作目录取决于
terminal.integrated.splitCwd设置。
通过聚焦上一个窗格⌥⌘← (Windows、Linux Alt+Left )或下一个窗格⌥⌘→ (Windows、Linux Alt+Right )在组中的终端之间导航。
拖放列表中的选项卡可重新排列它们。将选项卡拖到主终端区域可以将终端从一组移动到另一组。
可以通过命令面板或右键单击上下文菜单中的“终端:取消分割终端”命令将终端移动到其自己的组中。
编辑器区域的终端
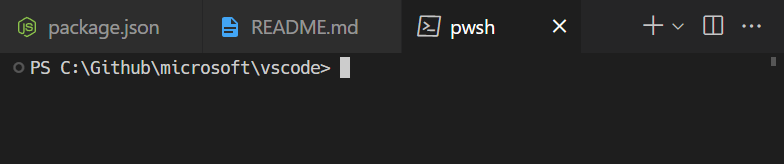
您可以使用“终端:在编辑器区域中创建新终端”命令、“终端:在编辑器区域中创建新终端”到“侧面”命令,或者通过将终端从终端视图拖到编辑器中来打开编辑器区域(终端编辑器)中的终端区域。终端编辑器的显示方式与常规编辑器选项卡类似:

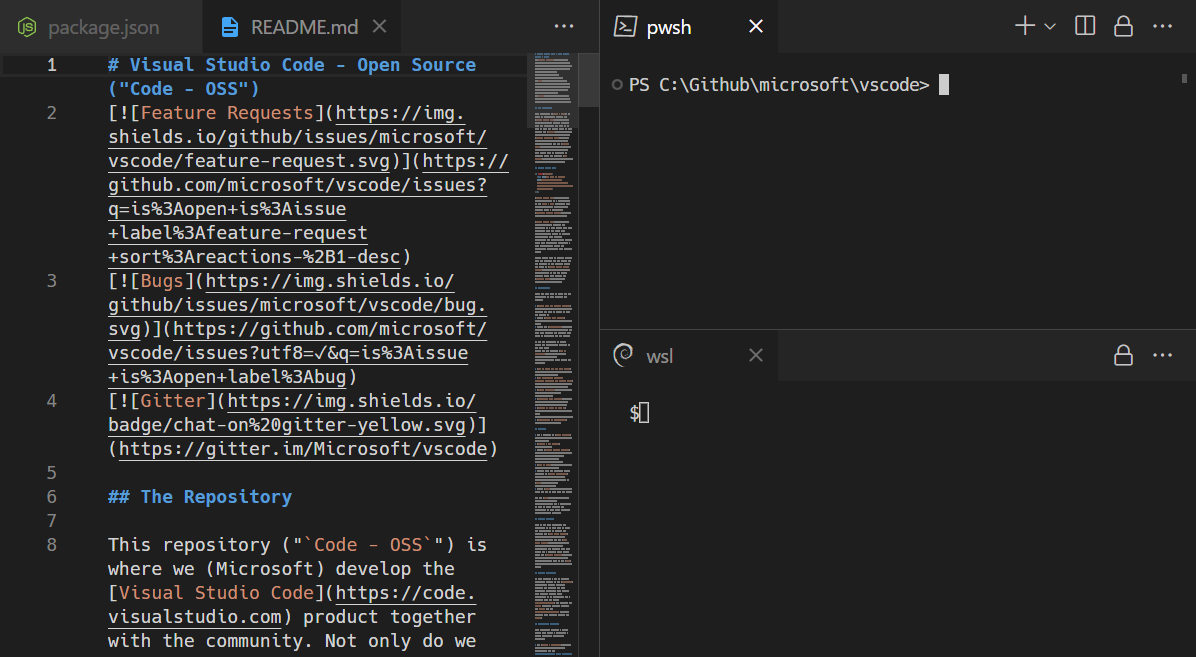
您可以将终端编辑器放在任一侧,或者使用编辑器组布局系统以多个维度排列,例如 PowerShell 和 WSL 终端堆叠在文件编辑器的右侧:

该terminal.integrated.defaultLocation设置可以更改默认view或editor区域终端位置。
浏览缓冲区
终端中的内容称为缓冲区,底部视口正上方的部分称为“回滚”。保留的回滚量由terminal.integrated.scrollback 设置决定,默认为1000行。
有多种命令可用于在终端缓冲区中导航:
- 向上滚动一行 - ⌥⌘PageUp(Windows Ctrl+Alt+PageUp,Linux Ctrl+Shift+Up)
- 向下滚动一行 - ⌥⌘PageDown(Windows Ctrl+Alt+PageDown,Linux Ctrl+Shift+Down)
- 向上滚动页面 - PageUp(Windows、Linux Shift+PageUp)
- 向下滚动页面 - PageDown(Windows、Linux Shift+PageDown)
- 滚动到顶部 - ⌘Home(Windows Ctrl+Home、Linux Shift+Home)
- 滚动到底部 - ⌘End(Windows Ctrl+End、Linux Shift+End)
还可以使用命令导航(请参阅shell 集成):
- 滚动到上一个命令 - ⌘↑(Windows、Linux Ctrl+Up)
- 滚动到下一个命令 - ⌘↓(Windows、Linux Ctrl+Down)
滚动将立即发生,但可以通过设置配置为在短时间内设置动画terminal.integrated.smoothScrolling。
链接
该终端具有复杂的链接检测功能,具有编辑器集成,甚至扩展贡献的链接处理程序。将鼠标悬停在链接上以显示下划线,然后按住Ctrl / Cmd键并单击。
这些内置链接处理程序按以下优先级顺序使用:
-
URI/URL:看起来像 URI 的链接,例如
https://vscode.github.net.cn、vscode://path/to/file或file://path/to/file将使用协议的标准处理程序打开。例如,https链接将打开浏览器。
-
文件链接:指向已验证系统上存在的文件的链接。这些将在新的编辑器选项卡中打开文件,并支持许多常见的行/列格式,例如
file:1:2,file:line 1, column 2.
-
文件夹链接:文件夹链接与文件链接类似,但会在文件夹中打开一个新的 VS Code 窗口。

-
文字链接:使用该
terminal.integrated.wordSeparators设置的后备链接类型。该设置定义了单词边界,并将几乎所有文本转换为单词。激活单词链接会在工作区中搜索该单词。如果有单个结果,它将打开,否则将显示搜索结果。Word 链接被视为“低置信度”,除非按住Ctrl / Cmd键,否则不会显示下划线或工具提示。它们对行和列后缀的支持也有限。
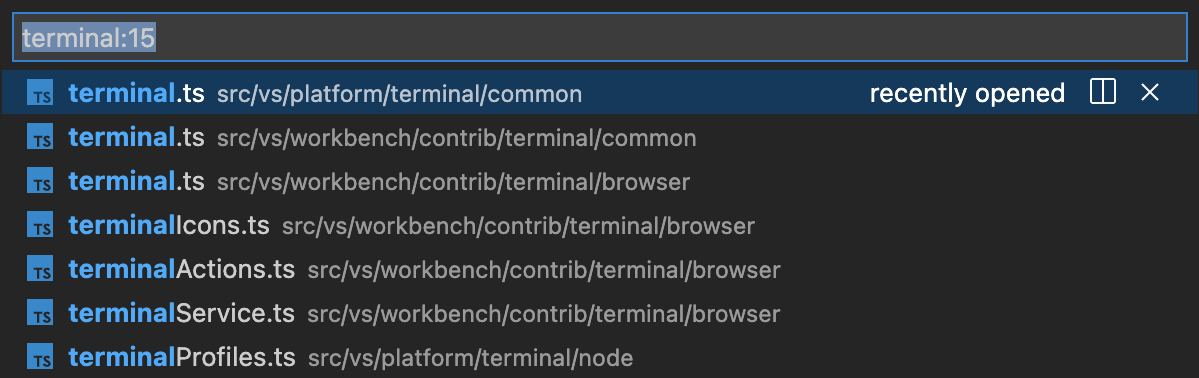
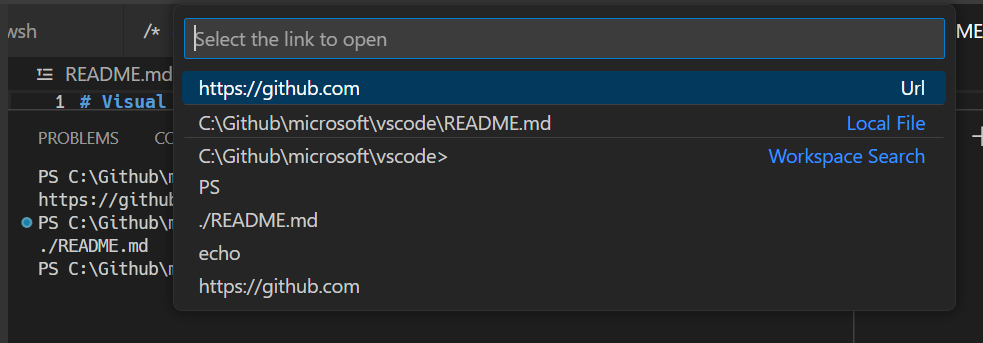
打开检测到的链接命令( ⇧⌘O (Windows、Linux Ctrl+Shift+O ) ) 可用于通过键盘访问链接:

提示:如果链接验证导致性能问题(例如在高延迟远程环境中),请通过
terminal.integrated.enableFileLinks设置禁用它。
扩展处理链接
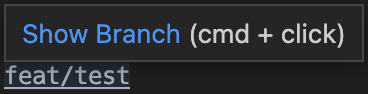
扩展程序可以提供链接提供程序,允许扩展程序定义单击时会发生什么。一个例子是检测 Git 分支链接的GitLens扩展。

键盘辅助功能
可以通过键盘通过多个命令访问链接,这些命令根据链接类型打开链接。
- 终端:打开最后一个本地文件链接- 打开最近的本地文件链接。没有默认的键绑定。
- 终端:打开最后一个 URL 链接- 打开最近的 URI/URL 链接。没有默认的键绑定。
- 终端:打开检测到的链接... - 打开可搜索的快速选择,其中包含所有检测到的链接,包括单词链接。默认键绑定是Ctrl/Cmd+Shift+O ,与“转到编辑器中的符号”键盘快捷键相同。
复制粘贴
复制和粘贴的键绑定遵循平台标准:
- Linux:Ctrl+Shift+C和Ctrl+Shift+V;可通过Shift+Insert进行选择粘贴
- macOS:Cmd+C和Cmd+V
- Windows:Ctrl+C和Ctrl+V
启用后,复制将在选择时自动完成terminal.integrated.copyOnSelection。
默认情况下,粘贴多行时会有警告,可以通过terminal.integrated.enableMultiLinePasteWarning设置禁用该警告。仅当 shell 不支持“括号粘贴模式”时才会执行此操作。当启用该模式时,shell 表明它可以处理多行粘贴。
使用鼠标
右键单击行为
右键单击行为因平台而异:
- Linux:显示上下文菜单。
- macOS:选择光标下的单词并显示上下文菜单。
- Windows:如果有选择,则复制并删除选择,否则粘贴。
这可以使用terminal.integrated.rightClickBehavior设置进行配置。选项有:
default- 显示上下文菜单。copyPaste- 有选择时复制,否则粘贴。paste- 右键单击粘贴。selectWord- 选择光标下的单词并显示上下文菜单。nothing- 不执行任何操作并将事件传递到终端。
使用 Alt 重新定位光标
Alt和左键单击会将光标重新定位到鼠标下方。这是通过模拟箭头键击来实现的,这对于某些 shell 或程序来说可能无法可靠地工作。可以通过设置禁用此功能terminal.integrated.altClickMovesCursor。
鼠标事件模式
当在终端中运行的应用程序打开鼠标事件模式(例如 Vim 鼠标模式)时,鼠标交互将发送到应用程序而不是终端。这意味着单击并拖动将不再创建选择。在 Windows 和 Linux 上可以通过按住Alt键来强制选择终端,也可以在 macOS 上使用Optionterminal.integrated.macOptionClickForcesSelection键来强制选择终端,但需要先启用设置。
寻找
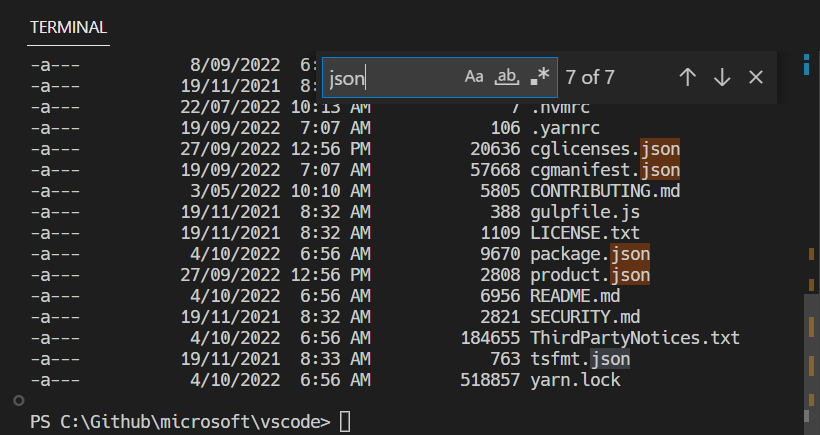
集成终端具有可以使用⌘F(Windows、Linux Ctrl+F)触发的查找功能。

提示: 通过从命令中删除命令来跳过shell,可以将Ctrl+F发送到shell 。
workbench.action.terminal.focusFind
运行选定的文本
要使用该runSelectedText命令,请在编辑器中选择文本并运行命令“终端:通过命令面板在活动终端中运行选定的文本” ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ),终端将尝试运行选定的文本文本。如果在活动编辑器中未选择任何文本,则光标所在的整行将在终端中运行。
提示:还可以使用命令运行活动文件
workbench.action.terminal.runActiveFile。
最大化终端
通过单击带有向上 V 形图标的最大化面板尺寸按钮可以最大化终端视图。这将暂时隐藏编辑器并最大化面板。这对于暂时专注于大量输出很有用。一些开发人员通过打开新窗口、最大化面板并隐藏侧栏来使用 VS Code 作为独立终端。
全选
有一个“终端:全选”命令,该命令在 macOS 上绑定到Cmd+A,但在 Windows 和 Linux 上没有默认的键绑定,因为它可能与 shell 热键冲突。要使用Ctrl+A全选,请添加此自定义键绑定:
{
"key": "ctrl+a",
"command": "workbench.action.terminal.selectAll",
"when": "terminalFocus && !isMac"
},
拖放文件路径
将文件拖到终端中会将路径输入到终端中,并进行转义以匹配活动 shell。
自动化终端任务
任务功能可用于自动启动终端,例如,以下文件将在窗口启动时在单个终端组中启动命令提示符和 PowerShell 终端:.vscode/tasks.json
{
"version": "2.0.0",
"presentation": {
"echo": false,
"reveal": "always",
"focus": false,
"panel": "dedicated",
"showReuseMessage": true
},
"tasks": [
{
"label": "Create terminals",
"dependsOn": [
"First",
"Second"
],
// Mark as the default build task so cmd/ctrl+shift+b will create them
"group": {
"kind": "build",
"isDefault": true
},
// Try start the task on folder open
"runOptions": {
"runOn": "folderOpen"
}
},
{
// The name that shows up in terminal tab
"label": "First",
// The task will launch a shell
"type": "shell",
"command": "",
// Set the shell type
"options": {
"shell": {
"executable": "cmd.exe",
"args": []
}
},
// Mark as a background task to avoid the spinner animation on the terminal tab
"isBackground": true,
"problemMatcher": [],
// Create the tasks in a terminal group
"presentation": {
"group": "my-group"
}
},
{
"label": "Second",
"type": "shell",
"command": "",
"options": {
"shell": {
"executable": "pwsh.exe",
"args": []
}
},
"isBackground": true,
"problemMatcher": [],
"presentation": {
"group": "my-group"
}
}
]
}
该文件可以提交到存储库以与其他开发人员共享或通过命令创建为用户任务workbench.action.tasks.openUserTasks。
工作目录
默认情况下,终端将在资源管理器中打开的文件夹中打开。该terminal.integrated.cwd设置允许指定要打开的自定义路径:
{
"terminal.integrated.cwd": "/home/user"
}
Windows 上的拆分终端将在父终端启动的目录中启动。在 macOS 和 Linux 上,拆分终端将继承父终端的当前工作目录。可以使用以下设置更改此行为terminal.integrated.splitCwd:
{
"terminal.integrated.splitCwd": "workspaceRoot"
}
还有一些可用的扩展提供了更多选项,例如Terminal Here。
固定尺寸端子
终端:设置固定尺寸命令允许更改终端及其支持伪终端使用的列数和行数。这将在必要时添加滚动条,这可能会导致不愉快的用户体验,通常不推荐,但这是 Windows 上的常见要求,特别是在分页工具不可用时读取日志或长行。
您还可以右键单击终端选项卡,然后选择将大小切换为内容宽度( ⌥Z (Windows、Linux Alt+Z ) ),以将终端列数调整为终端中最大的换行。
下一步
本文档涵盖了终端的基础知识。继续阅读以了解更多信息:
- 任务- 任务可让您与外部工具集成并充分利用终端。
- 掌握 VS Code 的终端- 一个外部博客,其中包含大量有关终端的高级用户提示。
- 通过浏览 VS Code 中的键盘快捷键来探索终端命令(首选项:打开键盘快捷键,然后搜索“终端”)。
常见问题
我在启动终端时遇到问题
针对此类问题有专门的故障排除指南。
如何创建管理终端?
集成终端 shell 正在使用 VS Code 的权限运行。如果您需要以提升的权限(管理员)或不同的权限运行 shell 命令,请使用平台实用程序,例如runas.exe在终端中。
您可以在配置配置文件中了解有关通过终端配置文件自定义终端的更多信息。
我可以为资源管理器的“在集成终端中打开”命令添加键盘快捷键吗?
您可以通过“在集成终端中打开”上下文菜单命令从资源管理器打开特定文件夹的新终端。

默认情况下,没有与在集成终端中打开关联的键盘快捷键,但您可以通过键盘快捷键编辑器 ( ⌘K ⌘S (Windows、Linux Ctrl+K Ctrl+S ) ) 添加您自己的键盘快捷键,以将键绑定添加到您的keybindings.json.
下面的示例添加keybindings.json了键盘快捷键Ctrl+TopenInTerminal。
{
"key": "ctrl+t",
"command": "openInTerminal",
"when": "filesExplorerFocus"
}
为什么在启动集成终端时 nvm 会抱怨前缀选项?
nvm(节点版本管理器)用户经常在 VS Code 的集成终端中第一次看到此错误:
nvm is not compatible with the npm config "prefix" option: currently set to "/usr/local"
Run `npm config delete prefix` or `nvm use --delete-prefix v8.9.1 --silent` to unset it
这主要是 macOS 问题,在外部终端中不会发生。造成这种情况的典型原因如下:
npm使用node路径中某处的另一个实例(例如/usr/local/bin/npm)进行全局安装。- 为了获取 上的开发工具
$PATH,VS Code 将在启动时启动 bash 登录 shell。这意味着您~/.bash_profile已经运行,当集成终端启动时,它将运行另一个登录 shell,$PATH可能以意想不到的方式重新排序。
要解决此问题,您需要跟踪旧版本的npm安装位置并删除它及其过时的 node_modules。找到nvm初始化脚本并which npm在运行之前运行,这应该在您启动新终端时打印路径。
获得 npm 的路径后,通过运行如下命令来解析符号链接来查找旧的 node_modules:
ls -la /usr/local/bin | grep "np[mx]"
这将为您提供最后的解析路径:
... npm -> ../lib/node_modules/npm/bin/npm-cli.js
... npx -> ../lib/node_modules/npm/bin/npx-cli.js
从那里删除文件并重新启动 VS Code 应该可以解决问题:
rm /usr/local/bin/npm /usr/local/lib/node_modules/npm/bin/npm-cli.js
rm /usr/local/bin/npx /usr/local/lib/node_modules/npm/bin/npx-cli.js
当我调整终端分割窗格的大小时,为什么 macOS 会发出叮当声?
键绑定 ⌃⌘← 和 ⌃⌘→ 是在终端中调整各个分割窗格大小的默认设置。当它们工作时,由于 Chromium 中的问题,它们还会导致系统播放“无效密钥”声音。建议的解决方法是通过在终端中运行以下命令来告诉 macOS 对这些键绑定不执行任何操作:
mkdir -p ~/Library/KeyBindings
cat > ~/Library/KeyBindings/DefaultKeyBinding.dict <<EOF
{
"^@\UF701" = "noop";
"^@\UF702" = "noop";
"^@\UF703" = "noop";
}
EOF
我在终端渲染方面遇到问题。我能做些什么?
默认情况下,集成终端将在大多数机器上使用 GPU 加速进行渲染。通常,当出现渲染问题时,这是由于您的硬件/操作系统/驱动程序中的某些内容与 GPU 渲染器无法很好地配合而导致的。首先要尝试的是禁用 GPU 加速,以牺牲渲染速度换取基于 DOM 的渲染,这样更可靠:
{
"terminal.integrated.gpuAcceleration": "off"
}
有关详细信息,请参阅GPU 加速部分。
我看到1~或[201~粘贴某些内容时
这通常意味着终端内运行的程序/shell 请求打开“括号粘贴模式”,但某些东西无法正确支持它。要解决此问题,您可以运行printf "\e[?2004l"以禁用该会话或将以下内容添加到您的~/.inputrc文件中:
set enable-bracketed-paste off
或者,可以通过使用以下设置将其关闭来强制括号粘贴模式忽略 shell 的请求:
{
"terminal.integrated.ignoreBracketedPasteMode": true
}
Ctrl+A、Ctrl+R 在 zsh 上输出 ^A、^R
如果 zsh 处于 Vim 模式而不是 Emacs 模式,则可能会发生这种情况,这是由于初始化脚本中的设置$EDITOR或/$VISUAL造成的。vivim
要解决此问题,您有两种选择:
- 确保您没有设置
$EDITOR为vi(m). 但是,如果您希望 Git 编辑器正常工作,则这不是一个选择。 - 添加
bindkey -e到您的初始化脚本中以显式设置 Emacs。
如何配置 Cmd+。像 macOS 的内置终端一样映射到 Ctrl+C?
macOS 默认终端使用Cmd+。执行与Ctrl+C相同的操作。要在 VS Code 中获得此行为,请添加此自定义键绑定:
{
"key": "cmd+.",
"command": "workbench.action.terminal.sendSequence",
"when": "terminalFocus",
"args": { "text": "\u0003" }
}
为什么终端中的颜色不正确?
我们默认启用的辅助功能之一是确保前景文本的最小对比度至少为 4.5。此功能可确保文本可读,无论使用什么 shell 和主题,否则这是不可能的。要禁用此功能,您可以设置:
"terminal.integrated.minimumContrastRatio": 1
有关详细信息,请参阅最小对比度部分。