在 WSL 中开发
Visual Studio Code WSL扩展允许您直接从 VS Code 使用Windows Subsystem for Linux (WSL)作为全职开发环境。您可以在基于 Linux 的环境中进行开发,使用特定于 Linux 的工具链和实用程序,并在 Windows 上舒适地运行和调试基于 Linux 的应用程序。
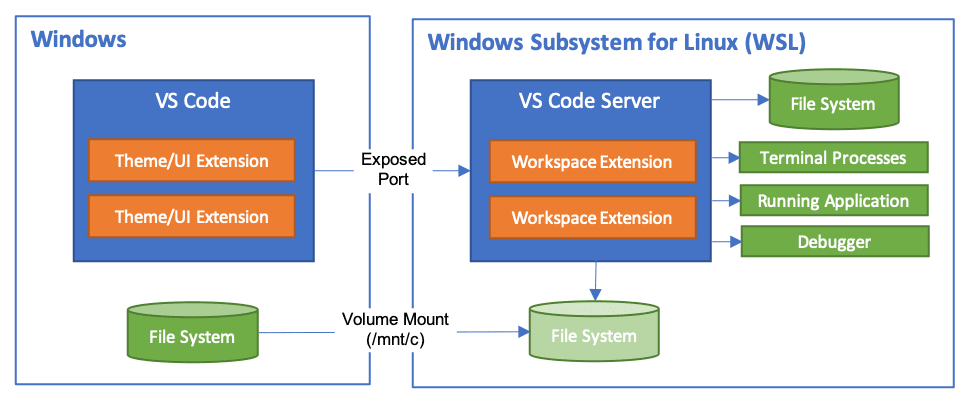
该扩展直接在 WSL 中运行命令和其他扩展,因此您可以编辑位于 WSL 或安装的 Windows 文件系统(例如/mnt/c)中的文件,而无需担心路径问题、二进制兼容性或其他跨操作系统挑战。

这使得 VS Code 能够提供本地质量的开发体验,包括完整的 IntelliSense(完成)、代码导航和调试,无论您的代码托管在何处。
入门
注意:查看本主题后,您可以开始学习WSL 入门教程。
安装
首先,您需要:
-
安装适用于 Linux 的 Windows 子系统以及您首选的 Linux 发行版。
注意: WSL 1对于某些类型的开发确实有一些已知的限制。此外,由于
glibc扩展内的本机源代码的依赖性,Alpine Linux 中安装的扩展可能无法工作。有关详细信息,请参阅远程开发和 Linux文章。 -
在Windows端(而不是在 WSL 中)安装Visual Studio Code。
注意:当安装过程中提示选择其他任务时,请务必选中“添加到路径”选项,以便您可以使用该命令轻松打开 WSL 中的文件夹
code。
打开远程文件夹或工作区
从 WSL 终端
在 VS Code 中打开适用于 Linux 的 Windows 子系统内的文件夹与从命令提示符或 PowerShell 打开 Windows 文件夹非常相似。
-
打开WSL 终端窗口(使用开始菜单项或
wsl从命令提示符/PowerShell 中键入)。 -
导航到您想要在 VS Code 中打开的文件夹(包括但不限于 Windows 文件系统挂载,例如
/mnt/c) -
code .在终端中输入。第一次执行此操作时,您应该看到 VS Code 正在获取在 WSL 中运行所需的组件。这应该只需要很短的时间,并且只需要一次。注意:如果此命令不起作用,您可能需要重新启动终端,或者您可能在安装 VS Code 时没有将其添加到您的路径中。
-
稍后,将出现一个新的 VS Code 窗口,您将看到 VS Code 正在 WSL 中打开文件夹的通知。

VS Code 现在将继续在 WSL 中配置自身,并让您随时了解其进展情况。
-
完成后,您现在会在左下角看到一个 WSL 指示器,并且您将能够像平常一样使用 VS Code!

就是这样!您在此窗口中执行的任何 VS Code 操作都将在 WSL 环境中执行,从编辑和文件操作到调试、使用终端等等。
来自 VS 代码
或者,您可以直接从 VS Code 打开 WSL 窗口:
- 启动 VS 代码。
- 按F1,选择WSL:连接到 WSL(对于默认发行版)或WSL:使用 Distro 连接到 WSL(对于特定发行版)。
- 使用“文件”菜单打开您的文件夹。
如果您已经打开了一个文件夹,您还可以使用WSL:在 WSL命令中重新打开文件夹。系统将提示您使用哪个发行版。
如果您位于 WSL 窗口中并且想要在本地窗口中打开当前输入,请使用WSL: Reopen in Windows。
从 Windows 命令提示符
要直接从 Windows 提示符打开 WSL 窗口,请使用--remote命令行参数:
code --remote wsl+<distro name> <path in WSL>
例如:code --remote wsl+Ubuntu /home/jim/projects/c
我们需要猜测输入路径是文件还是文件夹。如果它有文件扩展名,则将其视为文件。
要强制打开文件夹,请在路径中添加斜杠或使用:
code --folder-uri vscode-remote://wsl+Ubuntu/home/ubuntu/folder.with.dot
要强制打开文件,请添加--goto或使用:
code --file-uri vscode-remote://wsl+Ubuntu/home/ubuntu/fileWithoutExtension
使用 Git
如果您在 WSL 和 Windows 中使用相同的存储库,请确保设置一致的行结尾。有关详细信息,请参阅提示和技巧。
您还可以通过将 WSL 配置为使用 Windows Git 凭据管理器来避免使用密码。有关详细信息,请参阅提示和技巧。
管理扩展
VS Code 在两个位置之一运行扩展:本地 UI/客户端,或在 WSL 中。虽然影响 VS Code UI 的扩展(例如主题和代码片段)是在本地安装的,但大多数扩展将驻留在 WSL 中。
如果您从“扩展”视图安装扩展,它将自动安装在正确的位置。安装后,您可以根据类别分组判断扩展安装在哪里。将有本地 - 安装类别和 WSL 类别。


注意:如果您是扩展作者,并且您的扩展无法正常工作或安装在错误的位置,请参阅支持远程开发了解详细信息。
实际需要远程运行的本地扩展将在“本地 - 安装”类别中显示为灰色并禁用。选择安装以在远程主机上安装扩展。

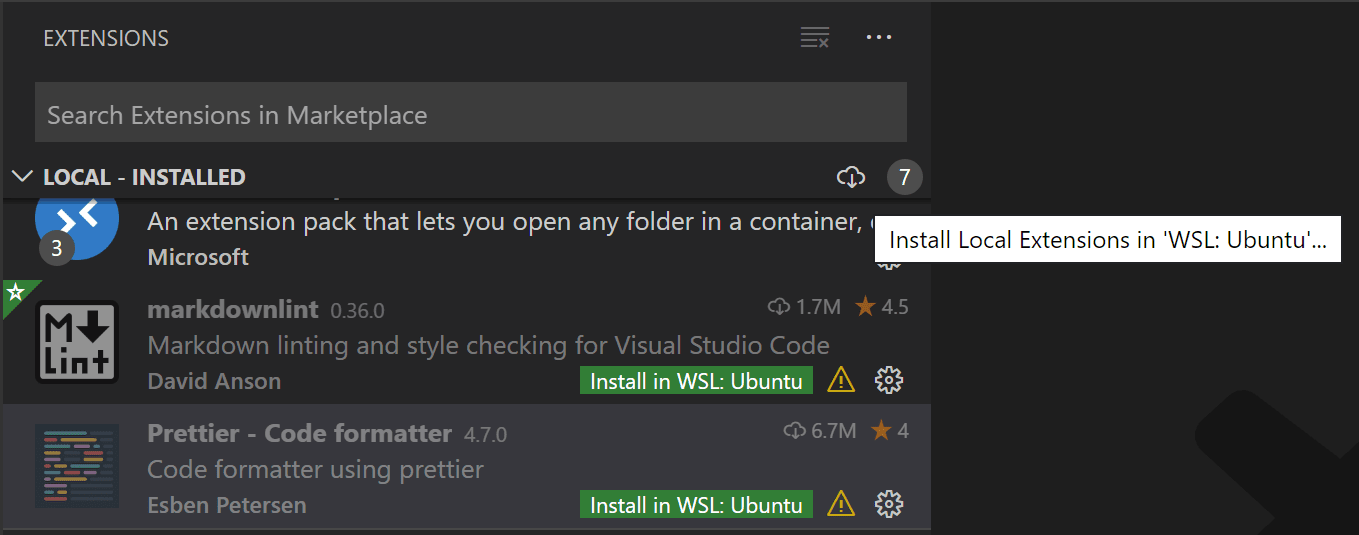
您还可以通过转至“扩展”视图并使用“本地 - 安装”标题栏右侧的云按钮选择“在 WSL 中安装本地扩展:{名称}”来安装 WSL 中所有本地安装的扩展。这将显示一个下拉列表,您可以在其中选择要在 WSL 实例中安装哪些本地安装的扩展。

在 WSL 中打开终端
从 VS Code 在 WSL 中打开终端非常简单。在 WSL 中打开文件夹后,您在 VS Code 中打开的任何终端窗口( “终端”>“新终端”)都将自动在 WSL 中运行,而不是在本地运行。
您还可以使用code同一终端窗口中的命令行来执行许多操作,例如在 WSL 中打开新文件或文件夹。键入code --help以查看命令行中有哪些可用选项。

在 WSL 中调试
在 WSL 中打开文件夹后,您可以使用 VS Code 的调试器,就像在本地运行应用程序时一样。例如,如果您选择启动配置launch.json并开始调试 ( F5 ),则应用程序将在远程主机上启动并将调试器附加到其上。
有关配置 VS Code 调试功能的详细信息,请参阅调试.vscode/launch.json文档。
WSL 特定设置
当您在 WSL 中打开文件夹时,VS Code 的本地用户设置也会重复使用。虽然这可以保持用户体验一致,但您可能希望在本地计算机和 WSL 之间更改其中一些设置。幸运的是,连接到 WSL 后,您还可以通过运行“首选项:命令面板”( F1 ) 中的“打开远程设置”命令或选择“设置”编辑器中的“远程”选项卡来设置 WSL 特定设置。每当您在 WSL 中打开文件夹时,这些设置都会覆盖您已有的任何本地设置。
高级:环境设置脚本
在 WSL 中启动 VS Code Remote 时,不会运行任何 shell 启动脚本。这样做是为了避免针对 shell 调整的启动脚本出现问题。如果您想运行其他命令或修改环境,可以在设置脚本中完成~/.vscode-server/server-env-setup(内部人士~/.vscode-server-insiders/server-env-setup:)。如果存在,则在服务器启动之前处理该脚本。
该脚本必须是有效的 Bourne shell 脚本。请注意,无效的脚本将阻止服务器启动。如果您最终得到一个阻止服务器启动的脚本,则必须使用常规 WSL shell 并删除或重命名该安装脚本。
检查 WSL 日志 ( WSL: Show Log ) 中的输出和错误。
高级:在容器中打开 WSL 2 文件夹
如果您使用 WSL 2 和Docker Desktop 的 WSL 2 后端,则可以使用Dev Containers扩展来处理存储在 WSL 中的源代码!只需按照以下步骤操作:
-
如果尚未安装并设置Docker Desktop 的 WSL 2 支持。
提示: 转到“设置”>“资源”>“WSL 集成”并启用 Docker 与您将使用的 WSL 发行版的集成。
-
如果尚未安装,请安装Dev Containers扩展以及 WSL 扩展。
-
接下来,像平常一样打开 WSL 中的源代码文件夹。
-
在 WSL 中打开文件夹后,从命令面板 ( F1 )中选择 Dev Containers :在容器中重新打开。
-
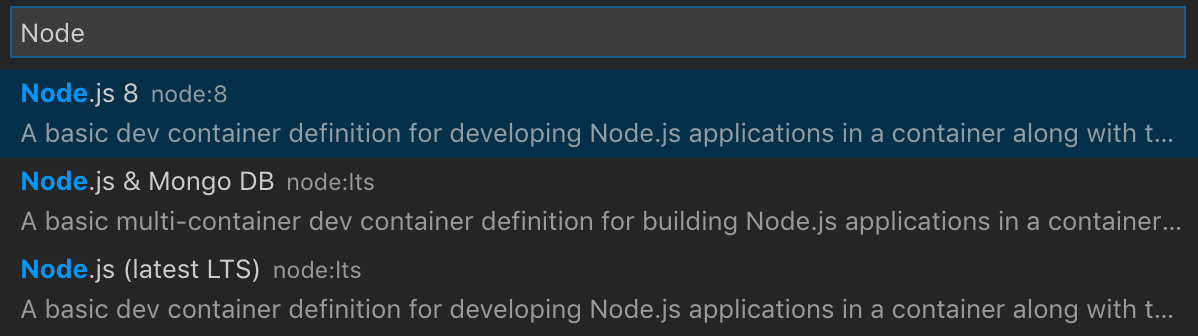
如果该文件夹中没有文件,系统会要求您从可过滤列表或现有Dockerfile或Docker Compose 文件(如果存在)
.devcontainer/devcontainer.json中选择一个起点。
-
VS Code 窗口(实例)将重新加载并开始构建 Dev Containers 。进度通知提供状态更新。

-
构建完成后,VS Code 将自动连接到容器。您现在可以从容器内部使用源代码。
有关更多信息,请参阅 Dev Containers 文档。
已知的限制
本部分包含 WSL 常见问题的列表。目的不是提供完整的问题列表,而是强调 WSL 中常见的一些问题。
请参阅此处以获取与 WSL 相关的活跃问题列表。
我在尝试重命名 WSL 1 中打开的工作区中的文件夹时看到 EACCES:权限被拒绝错误
这是 WSL 文件系统实现(Microsoft/WSL#3395、Microsoft/WSL#1956)的一个已知问题,由 VSCode 激活的文件观察器引起。该问题只会在 WSL 2 中得到解决。
为避免此问题,请设置remote.WSL.fileWatcher.polling为 true。但是,基于轮询的文件监视会对大型工作区的性能产生影响。
对于大型工作区,您需要增加轮询间隔:remote.WSL.fileWatcher.pollingInterval并控制监视的文件夹:files.watcherExclude。
WSL 2不存在文件观察器问题,也不受新设置的影响。
WSL 1 中的 Golang
| 问题 | 现有问题 |
|---|---|
| Delve debugger doesn't work under WSL | go-delve/delve#810 , Microsoft/vscode-go#926 |
WSL 1 中的 Node.js
| 问题 | 现有问题 |
|---|---|
| NodeJS Error: spawn EACCES (different variants of this error) | 微软/WSL#3886 |
| Webpack HMR not working | 微软/WSL#2709 |
| Firebase via node unusably slow only on WSL | 微软/WSL#2657 |
Git 的限制
如果使用 SSH 克隆 Git 存储库并且 SSH 密钥有密码,则 VS Code 的拉取和同步功能可能会在远程运行时挂起。使用不带密码的 SSH 密钥、使用 HTTPS 克隆或git push从命令行运行来解决该问题。
Docker 扩展限制
虽然 Docker 扩展可以远程和本地运行,但如果它已经在本地安装,则在不先在本地卸载它的情况下,您将无法在远程 SSH 主机上安装。我们将在未来的 VS Code 版本中解决此问题。
扩展限制
许多扩展无需修改即可在 WSL 中运行。但是,在某些情况下,某些功能可能需要更改。如果您遇到扩展问题,请参阅此处以获取常见问题和解决方案的摘要,您可以在报告问题时向扩展作者提及。
此外,使用基于 Alpine Linux 的发行版时,WSL 中安装的某些扩展可能由于glibc扩展内本机代码的依赖关系而无法工作。有关详细信息,请参阅使用 Linux 进行远程开发一文。
常见问题
为什么要求我更改默认发行版?
使用 WSL 时:使用 Distro 连接到 WSL并在早于 Windows 10、2019 年 5 月更新(版本 1903)的 WSL 上运行,系统会要求您切换默认发行版,因为 WSL 命令只能在默认发行版上运行,因为它不支持还没有选择-d。
您始终可以使用wslconfig.exe手动切换默认发行版。
例如:
wslconfig /setdefault Ubuntu
您可以使用以下命令查看已安装的发行版:
wslconfig /l
我看到有关缺少库或依赖项的错误
某些扩展依赖于某些 WSL Linux 发行版的普通安装中未找到的库。您可以使用包管理器将其他库添加到 Linux 发行版中。对于基于 Ubuntu 和 Debian 的发行版,运行sudo apt-get install <package>以安装所需的库。检查您的扩展或提到的运行时的文档以获取其他安装详细信息。
WSL 扩展的连接要求是什么?
WSL 扩展和 VS Code 服务器需要出站 HTTPS(端口 443)连接到:
update.code.visualstudio.commarketplace.visualstudio.comvscode.blob.core.windows.net*.vo.msecnd.net(Azure CDN)*.gallerycdn.vsassets.io(Azure CDN)
某些扩展(如 C#)从download.microsoft.com或下载辅助依赖项download.visualstudio.microsoft.com。其他(如Visual Studio Live Share)可能有额外的连接要求。如果遇到问题,请参阅扩展的文档以获取详细信息。
服务器和 VS Code 客户端之间的所有其他通信都是通过随机本地 TCP 端口完成的。您可以在网络连接一文中找到 VS Code 本身需要访问的位置列表。
我使用代理并遇到连接问题
Windows 或 WSL 端可能缺少代理设置。
当从 VSCode 打开远程窗口时,WSL 扩展会尝试下载 Windows 端的 VSCode 服务器。因此它使用 Window 端代理配置:
- 从操作系统设置继承
- 如Visual Studio Code 中的网络连接中所述
wget从 WSL 终端启动远程 VSCode 时,将使用WSL 发行版完成下载。代理设置可以在以下位置配置:
服务器启动并运行后,将使用“远程”选项卡上的代理设置。
我可以强制扩展在本地/远程运行吗?
扩展通常被设计和测试为本地运行或远程运行,而不是两者都运行。但是,如果扩展支持它,您可以强制它在文件中的特定位置运行settings.json。
例如,以下设置将强制Docker扩展在本地运行,并强制远程 - SSH:编辑配置文件扩展远程运行,而不是默认运行:
"remote.extensionKind": {
"ms-azuretools.vscode-docker": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
"ui"相反,值"workspace"将强制扩展在本地 UI/客户端上运行。通常,除非扩展文档中另有说明,否则这只能用于测试,因为它可能会破坏扩展。详细信息请参阅支持远程开发一文。
作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象了本地/远程详细信息,因此大多数扩展无需修改即可工作。但是,由于扩展可以使用它们想要的任何节点模块或运行时,因此在某些情况下可能需要进行调整。我们建议您测试您的扩展以确保不需要更新。详细信息请参见支持远程开发。