端子外观
Visual Studio Code 终端的外观可以进行广泛的自定义。

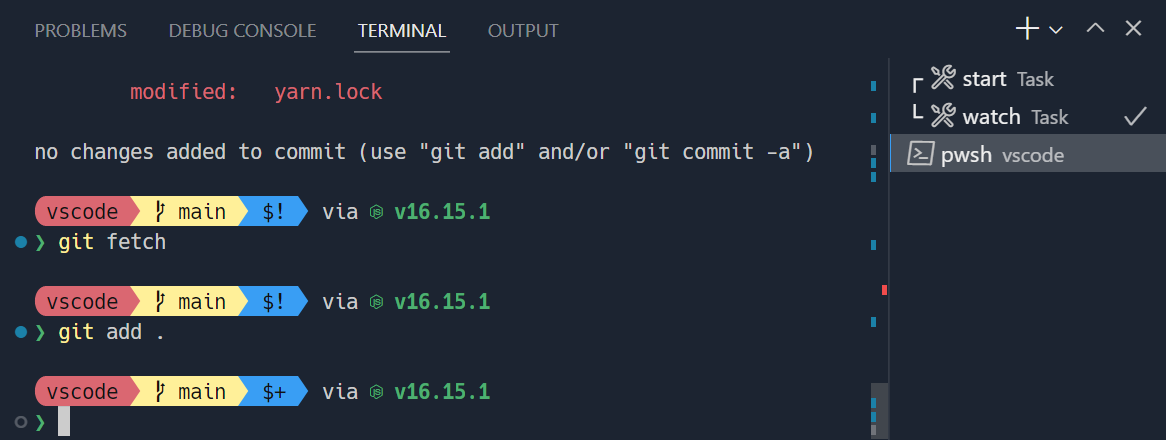
蓝宝石主题与自定义Starship提示使用字体Hack with Nerd Font符号
文字样式
终端中的文本可以通过以下设置进行自定义:
terminal.integrated.fontFamily:要使用的字体系列,它采用CSS中fontFamily采用的格式的字符串。例如,"'Fira Code', monospace"将配置Fira Code为主要字体,并monospace在缺少字形时配置为后备字体。terminal.integrated.fontSize:更改终端中文本的字体大小。terminal.integrated.letterSpacing:配置字符之间的附加水平间距(以像素为单位)。terminal.integrated.lineHeight:将字符之间的附加垂直间距配置为常规行高的倍数。例如,1.1将添加 10% 的额外垂直空间。terminal.integrated.fontWeight:配置“普通”文本的字体粗细。terminal.integrated.fontWeightBold:配置“粗体”文本的字体粗细。
电力线符号和书呆子字体
Powerline字体是特殊的修补字体,包含可在终端中使用的附加字符。VS Code 的终端无需配置字体即可呈现一些 Powerline 符号,但如果需要更多字形,请使用字体系列设置配置 Powerline 字体。Powerline 字体通常以 结尾" for Powerline",以下设置是如何配置已修补的 DejaVu Sans Mono 的示例:
"editor.fontFamily": "'DejaVu Sans Mono for Powerline'"
Nerd 字体的工作原理相同,通常有一个" NF"后缀,以下是如何配置 Hack 的 nerd 字体变体的示例:
"terminal.integrated.fontFamily": "'Hack NF'"
终端光标
终端光标样式及其是否闪烁可以通过以下设置进行自定义:
terminal.integrated.cursorStyle:定义光标的形状,可以是块状、线状或下划线。terminal.integrated.cursorWidth:当光标样式设置为 时,光标应有多宽(以像素为单位)line。terminal.integrated.cursorBlinking:当终端获得焦点时光标是否闪烁。terminal.integrated.cursorStyleInactive:定义光标的形状,可以是轮廓、块、线、下划线或无。
自定义选项卡
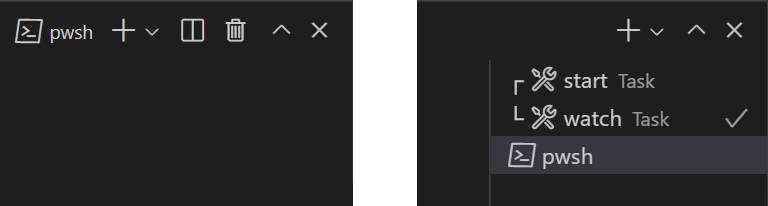
默认情况下,当有两个或多个终端时,终端选项卡会显示在终端视图的右侧;当只有一个终端时,会在视图标题中显示活动终端。

能见度
默认可见性旨在节省水平空间,但可能并不理想。选项卡的显示方式可以通过以下设置进行配置:
terminal.integrated.tabs.hideCondition:何时隐藏右侧选项卡,设置"never"为始终显示它们。terminal.integrated.tabs.showActiveTerminal:何时在终端视图标题中显示活动终端。terminal.integrated.tabs.showActions:何时在视图标题中显示活动终端的操作。terminal.integrated.tabs.location:选项卡是否应显示在终端的左侧或右侧。terminal.integrated.tabs.enabled:是否使用选项卡,禁用将显示原始下拉视图。
选项卡文本
每个选项卡上的文本由以下设置决定:
terminal.integrated.tabs.title:选项卡标题。terminal.integrated.tabs.description:出现在标题右侧的文本。terminal.integrated.tabs.separator:标题和描述之间的分隔符。
默认情况下,标题显示 shell 检测到的进程名称。
其他终端常常将 shell 发送的转义序列显示为标题,可以这样配置:
"terminal.integrated.tabs.title": "${sequence}"
图标
每个终端都有一个由其终端配置文件确定的关联图标。如果未在配置文件中定义,则可以使用terminal.integrated.tabs.defaultIcon和terminal.integrated.tabs.defaultColor设置来配置默认图标及其颜色。
地位
终端的“状态”(如果有)由选项卡右侧显示的图标表示。有些状态涉及动画。如果这会分散注意力,可以通过以下方式禁用动画:
"terminal.integrated.tabs.enableAnimation": false
可视铃
当终端的响铃被触发时,会短暂显示黄色响铃图标。可以使用 禁用此功能,terminal.integrated.enableBell并且可以使用 来配置持续时间terminal.integrated.bellDuration。
端子颜色
虽然终端能够显示真彩色,但程序通常使用 8 种 ANSI 颜色(黑色、红色、绿色、黄色、蓝色、品红色、青色和白色)以及每种颜色的明亮变体。这些 ANSI 颜色由活动颜色主题决定,但也可以使用workbench.colorCustomizations设置独立于主题进行配置。
粗体文本是使用正常的 ANSI 颜色还是明亮的变体可以通过该terminal.integrated.drawBoldTextInBrightColors设置进行配置。
最小对比度
由于与深色/浅色主题、ANSI 颜色或运行的 shell/程序等发生冲突,终端通常会出现对比度问题。
最小对比度功能通过增加或减少文本前景色的亮度直到满足 4.5:1 对比度来解决此问题。
这样做的一个缺点是彩色文本有时可能会失去一些饱和度。可以配置或禁用此功能以获得原始颜色:
"terminal.integrated.minimumContrastRatio": 1
GPU加速
该终端具有三个不同的渲染器,每个渲染器都有不同的权衡:
- WebGL 渲染器 - 真正的 GPU 加速。
- Canvas 渲染器 - 使用
CanvasRenderingContext2DWeb API进行 GPU 加速,比 WebGL 慢但比 DOM 快。 - DOM 渲染器 - 一种后备渲染器,速度慢得多,但具有很好的兼容性。
默认情况下,终端中启用由 WebGL 渲染器驱动的 GPU 加速。这可以显着减少 CPU 渲染每一帧所花费的时间,从而帮助终端更快地工作并以高 FPS 进行显示。
在 Linux VM、不支持 WebGL 的浏览器或驱动程序过时的计算机上,WebGL 可能无法正常工作。
默认terminal.integrated.gpuAcceleration值 按"auto"顺序尝试 WebGL、canvas 和 DOM 渲染器,在没有检测到问题的情况下首先解决。
有时,这种检测不起作用,需要手动干预,设置terminal.integrated.gpuAcceleration为"off"通常可以解决此类与渲染相关的问题,但会牺牲性能。
自定义字形
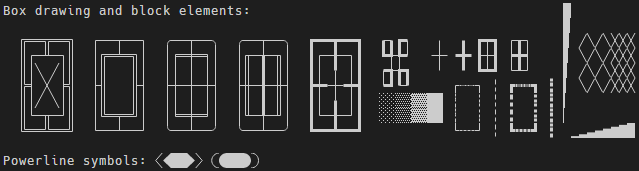
启用GPU 加速后,自定义渲染(而不是字体)会改进某些字符在终端中的显示方式。其中包括方框图字符 ( U+2500-U+257F)、块元素 ( U+2580-U+259F) 和电力线符号的子集 ( U+E0B0-U+E0BF)。这意味着配置的字体不需要支持这些字符,也不需要让字符绘制完美像素并拉伸到整个单元格的大小。
以下是配置了自定义行高和字母间距的这些字符的一些示例。请注意,由于自定义字形,单元格之间没有间隙:

可以通过设置禁用此功能"terminal.integrated.customGlyphs": false。
自定义您的提示
大多数 shell 允许对终端提示符进行广泛的自定义。这是通过在 VS Code 外部配置 shell 来完成的,通常是通过修改$PS1变量、设置$PROMPT_COMMAND或安装插件。
Starship和oh-my-posh等提示会显示 git status 等内容,并且适用于大多数 shell,因此它们是刚开始使用时的不错选择。
常见问题
为什么我的终端显示多色三角形或黑色矩形?
在某些环境下,终端可能会出现 GPU 加速渲染问题。例如,您可能会看到一个大的彩色三角形而不是文本。这通常是由驱动程序/VM 图形问题引起的,Chromium 中也会发生同样的情况。code通过使用该--disable-gpu标志启动或使用设置"terminal.integrated.gpuAcceleration": "off"避免在终端中使用画布来解决这些问题。有关详细信息,请参阅GPU 加速部分。
为什么终端中的颜色不正确?
最小对比度功能可能会导致颜色无法按预期显示。可以通过以下方式禁用它:
"terminal.integrated.minimumContrastRatio": 1
vscode#146406中解释了为什么这是默认值的背景。