重构
源代码重构可以通过重构代码而不修改运行时行为来提高项目的质量和可维护性。Visual Studio Code 支持重构操作(重构),例如提取方法和提取变量,以在编辑器中改进代码库。

例如,用于避免重复代码(维护难题)的常见重构是提取方法重构,您可以在其中选择要在其他地方重用的源代码并将其提取到自己的共享方法中。
重构由语言服务提供,VS Code 通过TypeScript语言服务内置了对 TypeScript 和 JavaScript 重构的支持。对其他编程语言的重构支持是通过贡献语言服务的VS Code扩展提供的。用于重构的 UI 和命令在不同语言中都是相同的,在本主题中,我们将演示 TypeScript 语言服务的重构支持。
代码操作 = 快速修复和重构
在 VS Code 中,代码操作可以为检测到的问题提供重构和快速修复(以绿色波浪线突出显示)。当光标位于波形曲线或选定的文本区域上时,源代码附近的灯泡会宣布可用的代码操作。单击“代码操作”灯泡或使用“快速修复”命令⌘。(Windows、Linux Ctrl+.)将显示快速修复和重构。
如果您只想查看重构而不需要快速修复,可以使用重构命令 ( ⌃⇧R (Windows、Linux Ctrl+Shift+R ) )。
注意:如果您不想在编辑器中看到代码操作灯泡,可以使用设置禁用
editor.lightbulb.enable灯泡。您仍然可以通过“快速修复”命令和⌘打开“快速修复” 。(Windows、Linux Ctrl+。)键盘快捷键。
重构动作
提取方法
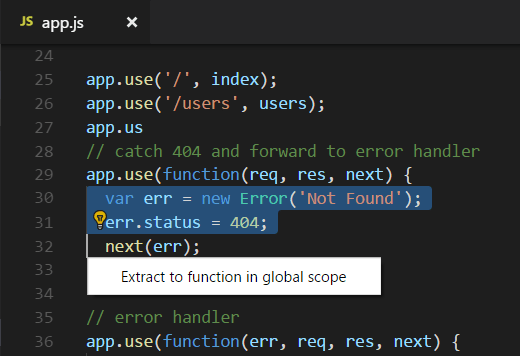
选择您要提取的源代码,然后单击装订线中的灯泡或按 ( ⌘. (Windows、Linux Ctrl+. ) ) 查看可用的重构。可以将源代码片段提取到新方法中,或者提取到各种不同作用域的新函数中。在提取重构期间,系统将提示您提供一个有意义的名称。
提取变量
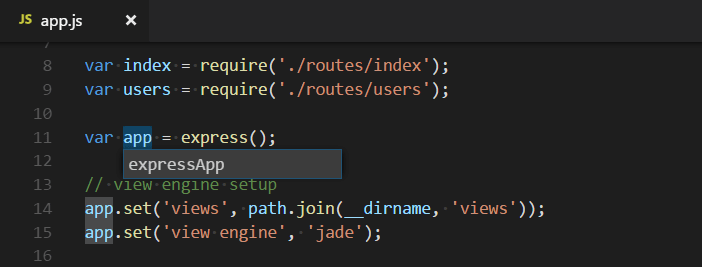
TypeScript 语言服务提供Extract 到 const 重构,为当前选定的表达式创建新的局部变量:

使用类时,您还可以将值提取到新属性。
重命名符号
重命名是与重构源代码相关的常见操作,VS Code 有一个单独的重命名符号命令(F2)。某些语言支持跨文件重命名符号。按F2,然后输入所需的新名称并按Enter。该符号的所有用法都将在文件中被重命名。

代码操作的按键绑定
该editor.action.codeAction命令允许您配置特定代码操作的键绑定。例如,此键绑定会触发Extract 函数重构代码操作:
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
}
代码操作类型由使用增强CodeActionProvidedAPI 的扩展指定。种类是分层的,因此"kind": "refactor"将显示所有重构代码操作,而"kind": "refactor.extract.function"仅显示提取函数重构。
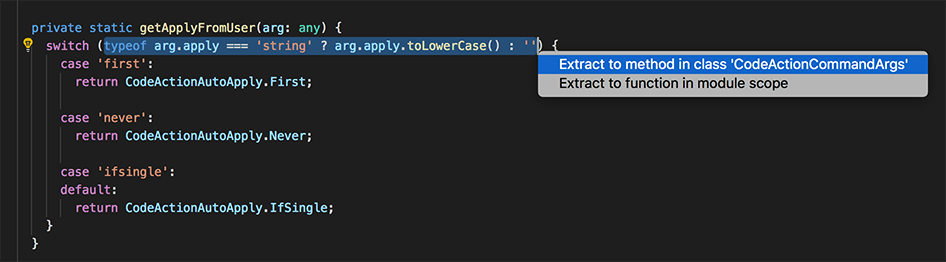
使用上述键绑定,如果只有一个"refactor.extract.function"代码操作可用,它将自动应用。如果有多个提取功能代码操作可用,我们会弹出一个上下文菜单来选择它们:

您还可以使用参数控制如何/何时自动应用代码操作apply:
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function",
"apply": "first"
}
}
的有效值"apply":
"first"- 始终自动应用第一个可用的代码操作。"ifSingle"- 默认。如果只有一个可用,则自动应用代码操作。否则,显示上下文菜单。"never"- 始终显示代码操作上下文菜单,即使只有一个代码操作可用。
当代码操作键绑定配置为 时"preferred": true,仅显示首选的快速修复和重构。首选快速修复可解决潜在错误,而首选重构是最常见的重构选择。例如,虽然refactor.extract.constant可能存在多个重构,每个重构都提取到文件中的不同范围,但首选refactor.extract.constant重构是提取到局部变量的重构。
此键绑定用于"preferred": true创建始终尝试将所选源代码提取到本地范围内的常量的重构:
{
"key": "shift+ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.constant",
"preferred": true,
"apply": "ifSingle"
}
}
通过重构进行扩展
您可以通过查看 VS Code Marketplace来找到支持重构的扩展。您可以转到扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 并在搜索框中输入“refactor”。然后,您可以按安装计数或评级进行排序,以查看哪些扩展受欢迎。
提示:上面显示的扩展是动态查询的。单击上面的扩展图块以阅读说明和评论,以决定哪个扩展最适合您。
下一步
- 介绍视频 - 代码编辑- 观看有关代码编辑功能的介绍视频。
- 代码导航- VS Code 可让您快速浏览源代码。
- 调试- 了解如何使用 VS Code 进行调试。
常见问题
当我的代码中有错误时,为什么我看不到任何灯泡?
仅当光标悬停在显示错误的文本上时,才会显示灯泡(代码操作)。将鼠标悬停在文本上将显示错误描述,但您需要移动光标或选择文本才能看到快速修复和重构的灯泡。