Visual Studio Web 代码
Visual Studio Code for the Web 提供完全在浏览器中运行的免费、零安装的 Microsoft Visual Studio Code 体验,使您能够快速、安全地浏览源代码存储库并进行轻量级代码更改。首先,请在浏览器中访问https://vscode.dev 。
VS Code for the Web 具有您喜欢的 VS Code Desktop 的许多功能,包括浏览和编辑时的搜索和语法突出显示,以及用于处理代码库并进行更简单编辑的扩展支持。除了从 GitHub 和 Azure Repos 等源代码控制提供商打开存储库、分叉和拉取请求之外,您还可以使用存储在本地计算机上的代码。
VS Code for the Web 完全在 Web 浏览器中运行,因此与桌面体验相比存在一定的限制,您可以在下面阅读更多信息。
与 VS Code 桌面的关系
VS Code for the Web 提供了基于浏览器的体验,用于导航文件和存储库以及提交轻量级代码更改。但是,如果您需要访问运行时来运行、构建或调试代码,想要使用终端等平台功能,或者想要运行 Web 中不支持的扩展,我们建议您将工作移至到桌面应用程序、GitHub Codespaces或使用远程隧道来实现 VS Code 的全部功能。此外,VS Code Desktop 允许您使用全套键盘快捷键,不受浏览器的限制。
当您准备好进行切换时,只需单击几下即可“升级”到完整的 VS Code体验。
您还可以通过选择齿轮图标,然后切换到 Insiders Version...,或直接导航到https://insiders.vscode.dev ,在 VS Code for Web 的稳定版本和 Insiders 版本之间进行切换。
打开一个项目
通过导航到https://vscode.dev,您可以创建新的本地文件或项目、处理现有的本地项目或访问其他位置托管的源代码存储库,例如 GitHub 和 Azure Repos(Azure DevOps 的一部分)。
您可以在 Web 中创建新的本地文件,就像在 VS Code 桌面环境中一样,使用命令面板 ( F1 ) 中的“文件” > “新建文件”。
GitHub 存储库
您可以直接从 URL 打开 VS Code for the Web 中的 GitHub 存储库,遵循以下架构:https://vscode.dev/github/<organization>/<repo>。使用VS Code 存储库作为示例,这看起来像:https://vscode.dev/github/microsoft/vscode。
这种体验是通过自定义vscode.dev/githubURL 提供的,该 URL 由GitHub 存储库扩展(属于更广泛的远程存储库扩展的一部分)提供支持。
GitHub 存储库允许您从编辑器中远程浏览和编辑存储库,而无需将代码拉取到本地计算机上。您可以在我们的GitHub 存储库指南中了解有关该扩展及其工作原理的更多信息。
注意:GitHub 存储库扩展也可在 VS Code Desktop 中使用,以提供快速的存储库浏览和编辑。安装扩展后,您可以使用GitHub Repositories: Open Repository...命令打开存储库。
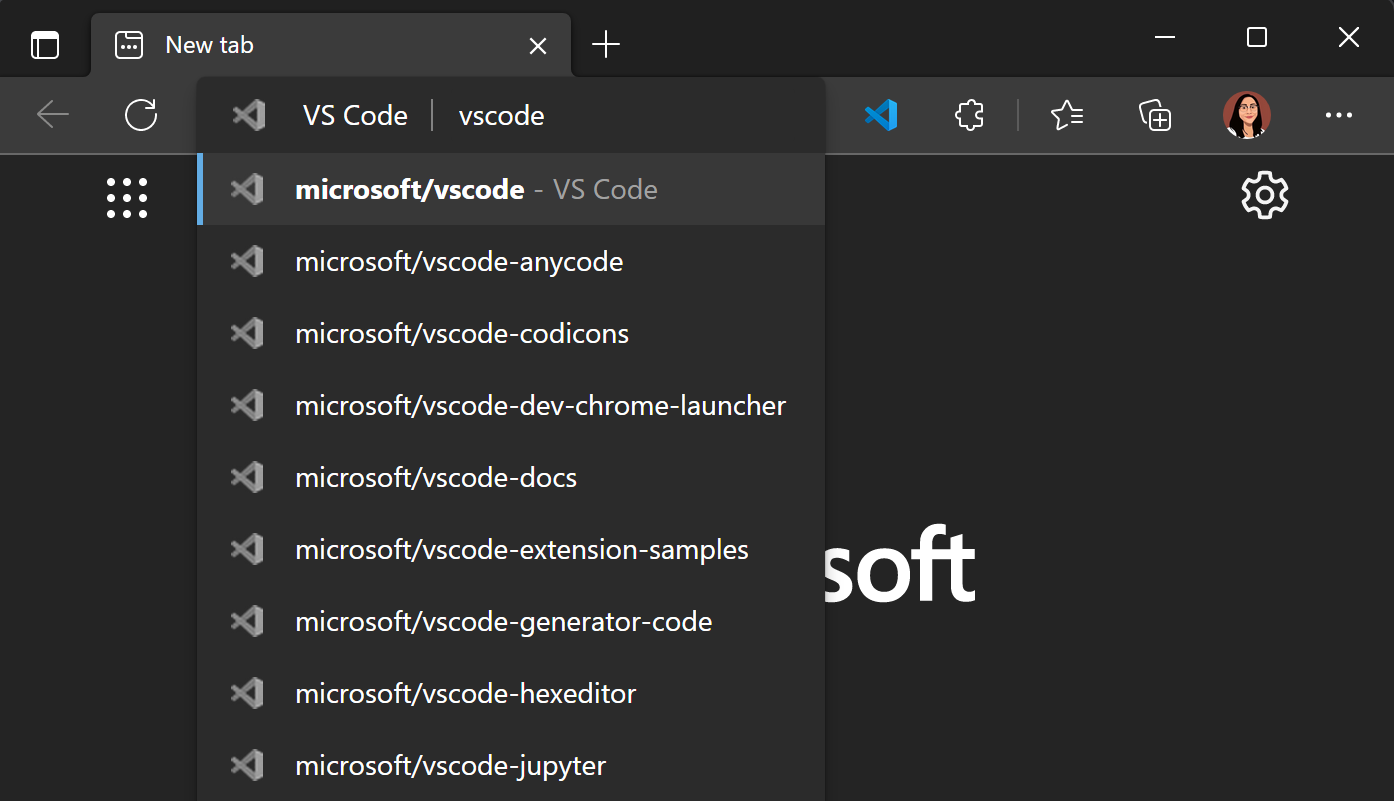
您还可以通过安装Chrome 和 Edge 的扩展程序vscode.dev,通过浏览器的搜索栏(又名多功能框)打开 GitHub 存储库。然后,键入以激活多功能框,然后键入存储库的名称。建议是根据您的浏览器搜索历史记录填充的,因此如果您想要的存储库没有出现,您也可以输入完全限定名称来打开它,例如。vscode.dev code<owner>/<repo>microsoft/vscode

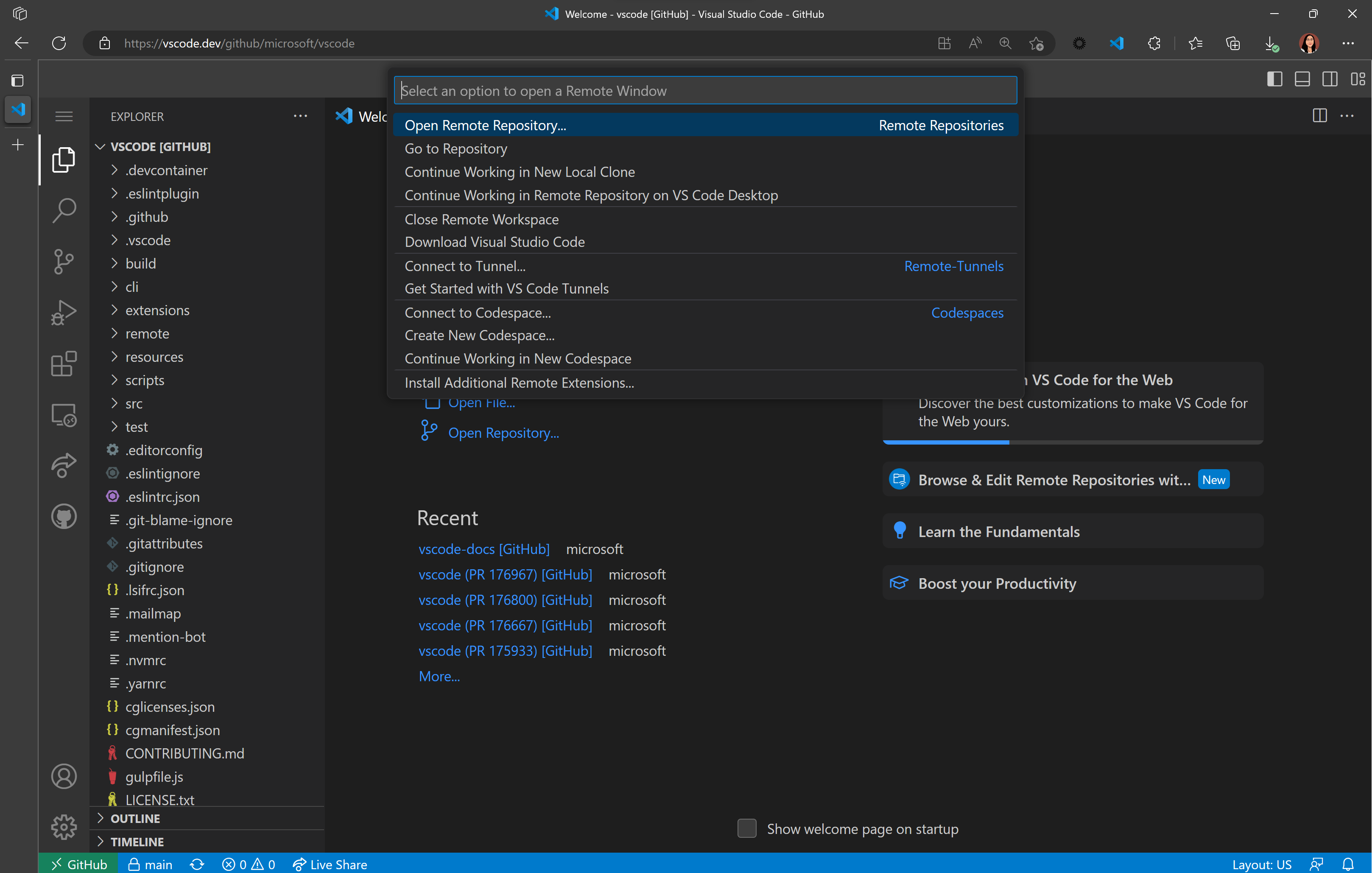
如果您已经在https://vscode.dev上的 VS Code for the Web 中,您也可以通过远程存储库扩展命令导航到不同的存储库。选择状态栏左下角的远程指示器,您将看到“打开远程存储库...”命令。

Azure 存储库
您可以像在 VS Code for the Web 中打开 Azure Repos 一样打开 Github 存储库。
当导航到具有 schema 的 URL 时https://vscode.dev/azurerepos/<organization>/<project>/<repo>,您将能够读取、搜索存储库中的文件,并将更改提交到 Azure Repos。您可以获取、拉取和同步更改以及查看分支。
可以通过在 VS Code for the Web 中添加 Azure Repos vscode.devURL 前缀,从 Azure Repos 打开任何存储库、分支或标记。
或者,当您位于 Azure DevOps 存储库或拉取请求时,可以按 ( . ) 在 VS Code for the Web 中打开它。
更多自定义 URL
就像在桌面中一样,您可以通过丰富的扩展生态系统自定义 VS Code for the Web,这些扩展几乎支持所有后端、语言和服务。vscode.dev包括提供常见体验快捷方式的 URL。
我们已经探索了几个 URL (vscode.dev/github和vscode.dev/azurerepos)。这是更完整的列表:
| 服务 | 网址结构 | 文档 |
|---|---|---|
| GitHub | /github/<org>/<repo> |
更多信息见上文 |
| Azure Repos | /azurerepos/<org>/<project>/<repo> |
更多信息见上文 |
| Visual Studio Live Share | /liveshare/<sessionId> |
更多信息如下 |
| Visual Studio Marketplace | /marketplace/<marketplacePublisher>/<extensionId>/<extensionVersion> |
编辑此扩展程序的示例路线 |
| Power Pages | /powerplatform |
超级页面文档 |
| Profiles | /profile/github/<GUID> |
配置文件文档 |
| Themes | /theme/<extensionId> |
更多信息如下 |
| MakeCode | /makecode |
MakeCode 文档 |
| VS Code for Education | /edu |
VS Code for Education 登陆页面 |
| Azure Machine Learning (AML) | /+ms-toolsai.vscode-ai-remote-web |
反洗钱文档 |
请注意,某些 URL 必须以特定方式输入(例如,vscode.dev/liveshare需要活动的 Live Share 会话)。请查看每项服务的文档以获取特定的访问和使用信息。
下面有关于其中一些 URL 的更多信息。
主题
您可以通过 URL 架构通过 VS Code for Web 共享和体验颜色主题:https://vscode.dev/theme/<extensionId>。
例如,您可以前往https://vscode.dev/theme/sdras.night-owl体验Night Owl 主题,而无需完成下载和安装过程。
注意:颜色主题 URL 模式适用于完全声明性的主题(无代码)。
一个扩展可以定义多个主题。您可以使用架构/theme/<extensionId>/<themeName>。如果未themeName指定,VS Code for Web 将采用第一个主题。
作为主题作者,您可以将以下徽章添加到扩展自述文件中,以便用户可以在 VS Code for the Web 中轻松试用您的主题(替换为<extensionId>主题扩展的唯一标识符):
[](https://vscode.dev/theme/<extensionId>)
Visual Studio 实时共享
Live Share来宾会话可通过 URL 在浏览器中使用https://vscode.dev/liveshare。它将sessionId被传递到分机以使加入成为无缝体验。
继续在不同的环境中工作
在某些情况下,您将希望访问能够运行代码的不同环境。您可以切换到在支持本地文件系统以及完整语言和开发工具的开发环境中处理存储库。
GitHub 存储库扩展使您可以轻松在本地克隆存储库、在桌面上重新打开它或为当前存储库创建 GitHub 代码空间(如果您安装了 GitHub Codespaces 扩展并有权创建 GitHub 代码空间)。为此,请使用命令面板 ( F1 ) 中的继续工作...命令或单击状态栏中的远程指示器。
保存和共享工作
在网络上处理本地文件时,如果您启用了“自动保存”功能,您的工作将会自动保存。您还可以像在桌面 VS Code 中工作一样手动保存(例如“文件” > “保存”)。
在远程存储库上工作时,您的工作将保存在浏览器的本地存储中,直到您提交为止。如果您使用 GitHub 存储库打开存储库或拉取请求,则可以在“源代码管理”视图中推送更改以保留任何新工作。
您还可以通过“继续工作”继续在其他环境中工作。
第一次对未提交的更改使用“继续工作”时,您可以选择使用Cloud Changes将编辑内容带到所选的开发环境中,Cloud Changes 使用 VS Code 服务来存储待处理的更改。GitHub 存储库文档对此进行了进一步描述。
将您自己的计算与远程隧道结合使用
您可以使用远程 - 隧道扩展在 VS Code for Web 中针对另一台计算机进行开发。
远程 - 隧道扩展允许您通过安全隧道连接到远程计算机,例如台式电脑或虚拟机 (VM)。然后,您可以从任何地方安全地连接到该计算机,而无需 SSH。这使您可以“将自己的计算带到 vscode.dev”,从而启用其他场景,例如在浏览器中运行代码。
您可以在其文档中了解有关远程隧道的更多信息。
安全勘探
VS Code for the Web 完全在 Web 浏览器的沙箱中运行,并提供非常有限的执行环境。
当从远程存储库访问代码时,Web 编辑器不会“克隆”存储库,而是通过直接从浏览器调用服务的 API 来加载代码;这进一步减少了克隆不受信任的存储库时的攻击面。
使用本地文件时,VS Code for the Web 通过浏览器的文件系统访问 API 加载它们,这限制了浏览器可以访问的范围。
到处跑
与GitHub Codespaces类似,VS Code for the Web 可以在平板电脑(例如 iPad)上运行。
语言支持
网络上的语言支持更加细致,包括代码编辑、导航和浏览。桌面体验通常由需要文件系统、运行时和计算环境的语言服务和编译器提供支持。在浏览器中,这些体验由浏览器中运行的语言服务提供支持,这些服务提供源代码标记化和语法着色、补全以及许多单文件操作。
一般来说,经验分为以下几类:
- 好:对于大多数编程语言,VS Code for the Web 为您提供代码语法着色、基于文本的补全和括号对着色。通过Anycode 扩展使用Tree-sitter语法树,我们能够为 C/C++、C#、Java、PHP、Rust 和 Go 等流行语言提供额外的体验,例如大纲/转到符号和符号搜索。
- 更好: TypeScript、JavaScript 和 Python 体验均由浏览器中本机运行的语言服务提供支持。使用这些编程语言,您将获得“良好”的体验以及丰富的单文件补全、语义突出显示、语法错误等。
- 最佳:对于许多“webby”语言,例如 JSON、HTML、CSS 和 LESS 等,vscode.dev 中的编码体验几乎与桌面相同(包括 Markdown 预览!)。
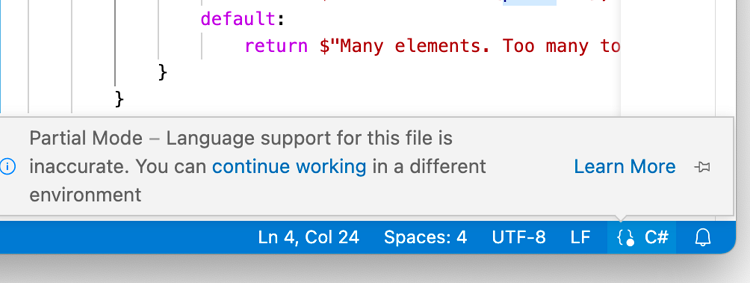
您可以通过状态栏中的语言状态指示器确定当前文件中的语言支持级别:

局限性
由于 VS Code for Web 完全在浏览器中运行,因此与桌面应用程序中的操作相比,某些体验自然会受到更多限制。例如,终端和调试器不可用,这是有道理的,因为您无法在浏览器沙箱中编译、运行和调试 Rust 或 Go 应用程序。
扩展
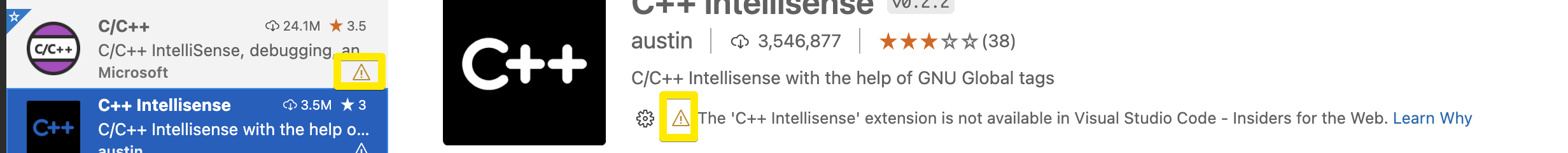
只有一部分扩展可以在浏览器中运行。您可以使用“扩展”视图在 Web 中安装扩展,无法安装的扩展将有一个警告图标和“了解原因”链接。我们预计随着时间的推移将启用更多扩展。

当您安装扩展程序时,它会保存在浏览器的本地存储中。通过启用Settings Sync ,您可以确保您的扩展在 VS Code 实例之间同步,包括不同的浏览器甚至桌面。
当扩展包包含不在浏览器沙箱中运行的扩展时,您将收到一条信息性消息,其中包含查看包中包含的扩展的选项。

当扩展在浏览器沙箱中执行时,它们会受到更多限制。纯声明性的扩展(例如大多数主题、代码片段或语法)可以不经修改地运行,并且可以在 VS Code for the Web 中使用,无需扩展作者进行任何修改。运行代码的扩展需要更新以支持在浏览器沙箱中运行。您可以在Web 扩展作者指南中详细了解支持浏览器中的扩展所涉及的内容。
还有一些扩展在仅部分支持的浏览器中运行。一个很好的例子是语言扩展,它将其支持限制为单个文件或当前打开的文件。
文件系统API
Edge 和 Chrome 现在支持文件系统 API,允许网页访问本地文件系统。如果您的浏览器不支持文件系统 API,则无法在本地打开文件夹,但可以打开文件。
浏览器支持
您可以在最新版本的 Chrome、Edge、Firefox 和 Safari 中使用 VS Code for the Web。每个浏览器的旧版本可能无法工作 - 我们仅保证支持最新版本。
提示:检查兼容浏览器版本的一种方法是查看当前用于测试 VS Code的Playright版本并查看其支持的浏览器版本。您可以在 VS Code 存储库的package.json文件(位于 )中找到当前使用的 Playwright 版本
devDependencies/@playwright/test。例如,一旦您了解了 Playwright 版本1.37,您就可以查看其发行说明中的浏览器版本部分。
在 Firefox 和 Safari 中,Web 视图可能会显示不同或出现一些意外行为。您可以在 VS Code GitHub 存储库中查看问题查询,以跟踪与特定浏览器相关的问题,例如Safari 标签和Firefox 标签。
您还可以采取其他步骤来使用 VS Code for the Web 来改善浏览器体验。查看其他浏览器设置部分以获取更多信息。
移动支持
您可以在移动设备上使用 VS Code for the Web,但较小的屏幕可能有一定的限制。
键绑定
某些键绑定在网络中的工作方式也可能不同。
| 问题 | 原因 |
|---|---|
| ⇧⌘P (Windows, Linux Ctrl+Shift+P) won't launch the Command Palette in Firefox. | ⇧⌘P(Windows、Linux Ctrl+Shift+P)在 Firefox 中保留。 作为解决方法,请使用F1启动命令面板。 |
| ⌘N (Windows, Linux Ctrl+N) for new file doesn't work in web. | ⌘N(Windows、Linux Ctrl+N)会打开一个新窗口。 作为解决方法,您可以使用Ctrl+Alt+N(在 macOS 上为Cmd+Alt+N)。 |
| ⌘W (Windows, Linux Ctrl+W) for closing an editor doesn't work in web. | ⌘W(Windows、Linux Ctrl+W)关闭浏览器中的当前选项卡。 作为解决方法,您可以使用Ctrl+Shift+Alt+N(在 macOS 上为Cmd+Shift+Alt+N )。 |
| ⇧⌘B (Windows, Linux Ctrl+Shift+B) will not toggle the favorites bar in the browser. | VS Code for the Web 会覆盖此设置并重定向到命令面板中的“构建”菜单。 |
| Alt+Left and Alt+Right should navigate within the editor but may incorrectly trigger tab history navigation. | 如果焦点位于编辑器之外,这些快捷方式将触发选项卡历史记录导航。 |
附加浏览器设置
在浏览器中使用 VS Code 时,您可以执行其他浏览器配置步骤。
打开新选项卡和窗口
在某些情况下,您可能需要在使用 VS Code for Web 时打开新选项卡或窗口。读取剪贴板时,VS Code 可能会要求您授予访问剪贴板的权限。根据您的浏览器,您可以授予对剪贴板的访问权限或以不同的方式允许弹出窗口:
- Chrome、Edge、Firefox:在浏览器设置中搜索“站点权限”,或在右侧地址栏中查找以下选项:

- Safari:在 Safari 浏览器中,转至首选项... >网站>弹出窗口> 您正在访问的域(例如
vscode.dev),然后从下拉列表中选择允许。