在 VS Code 中使用 C++ 和 WSL
在本教程中,您将配置 Visual Studio Code 以在适用于 Linux 的 Windows 子系统(WSL ) 中的 Ubuntu 上使用 GCC C++ 编译器 (g++) 和 GDB 调试器。GCC 代表 GNU 编译器集合;GDB 是 GNU 调试器。WSL 是 Windows 中的 Linux 环境,直接在机器硬件上运行,而不是在虚拟机中运行。
注意:本教程的大部分内容适用于直接在 Linux 计算机上使用 C++ 和 VS Code。
Visual Studio Code 支持使用WSL 扩展直接在 WSL 中工作。我们推荐这种WSL 开发模式,其中除了编译器之外,所有源代码文件都托管在 Linux 发行版上。有关更多背景信息,请参阅VS Code 远程开发。
完成本教程后,您将准备好创建和配置自己的 C++ 项目,并探索 VS Code 文档以获取有关其众多功能的更多信息。本教程不会教您有关 GCC 或 Linux 或 C++ 语言的知识。对于这些主题,网络上有许多好的资源。
如果您有任何问题,请随时在VS Code 文档存储库中提交本教程的问题。
先决条件
要成功完成本教程,您必须执行以下步骤:
-
安装WSL 扩展。
-
安装适用于 Linux 的 Windows 子系统,然后使用同一页面上的链接安装您选择的 Linux 发行版。本教程使用 Ubuntu。在安装过程中,请记住您的 Linux 用户密码,因为您需要它来安装其他软件。
设置您的 Linux 环境
-
打开 WSL 的 Bash shell。如果您安装了 Ubuntu 发行版,请在 Windows 搜索框中键入“Ubuntu”,然后在结果列表中单击它。对于 Debian,请键入“Debian”,依此类推。

shell 会显示一个命令提示符,默认情况下由您的用户名和计算机名组成,并将您置于您的主目录中。对于 Ubuntu 来说,它看起来像这样:

-
创建一个名为 的目录
projects,然后在该目录下创建一个子目录helloworld:mkdir projects cd projects mkdir helloworld -
尽管您将使用 VS Code 编辑源代码,但您将使用 g++ 编译器在 Linux 上编译源代码。您还将使用 GDB 在 Linux 上进行调试。Ubuntu 上默认不安装这些工具,因此您必须安装它们。幸运的是,这项任务非常简单!
-
在 WSL 命令提示符中,首先运行
apt-get update以更新 Ubuntu 软件包列表。过时的发行版有时会干扰安装新软件包的尝试。sudo apt-get update如果您愿意,您
sudo apt-get update && sudo apt-get dist-upgrade还可以运行下载最新版本的系统软件包,但这可能需要更长的时间,具体取决于您的连接速度。 -
在命令提示符下,输入以下命令安装 GNU 编译器工具和 GDB 调试器:
sudo apt-get install build-essential gdb -
通过找到 g++ 和 gdb 来验证安装是否成功。如果命令未返回文件名
whereis,请尝试再次运行更新命令。whereis g++ whereis gdb
注意:如果您直接在 Linux 计算机上而不是在 WSL 中工作,则适用安装 g++ 编译器和 GDB 调试器的设置步骤。在 helloworld 项目中运行 VS Code,以及编辑、构建和调试步骤是相同的。
在 WSL 中运行 VS Code
导航到 helloworld 项目文件夹并使用以下命令从 WSL 终端启动 VS Code code .:
cd $HOME/projects/helloworld
code .
您将看到一条有关“安装 VS Code 服务器”的消息。VS Code 正在 Linux 端下载并安装一个小型服务器,然后桌面 VS Code 将与之通信。然后 VS Code 将启动并打开该helloWorld文件夹。文件资源管理器显示 VS Code 现在正在 WSL 上下文中运行,标题栏为WSL: Ubuntu。

您还可以从状态栏得知远程上下文。

如果单击远程状态栏项目,您将看到适合该会话的远程命令的下拉列表。例如,如果您想要结束在 WSL 中运行的会话,您可以从下拉列表中选择“关闭远程连接”命令。code .从 WSL 命令提示符运行将重新启动在 WSL 中运行的 VS Code。
代码。命令在当前工作文件夹中打开 VS Code,该文件夹将成为您的“工作区”。当您完成本教程时,您将看到在.vscode工作区的文件夹中创建的三个文件:
c_cpp_properties.json(编译器路径和 IntelliSense 设置)tasks.json(构建说明)launch.json(调试器设置)
添加源代码文件
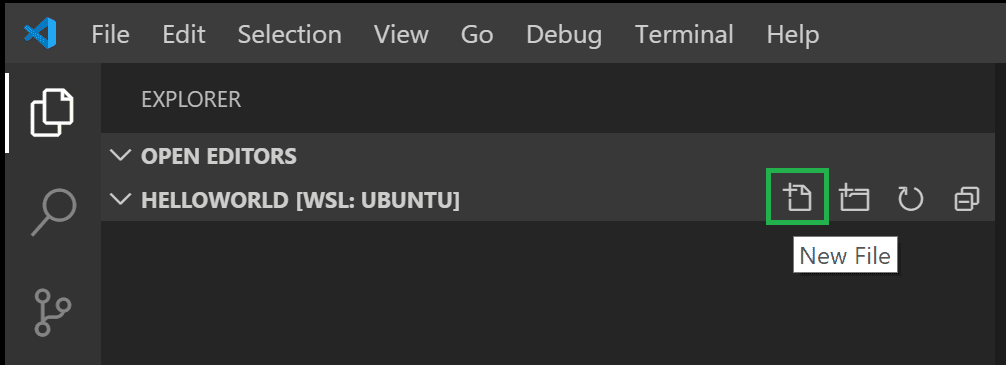
在文件资源管理器标题栏中,选择新建文件按钮并将文件命名为helloworld.cpp。

安装 C/C++ 扩展
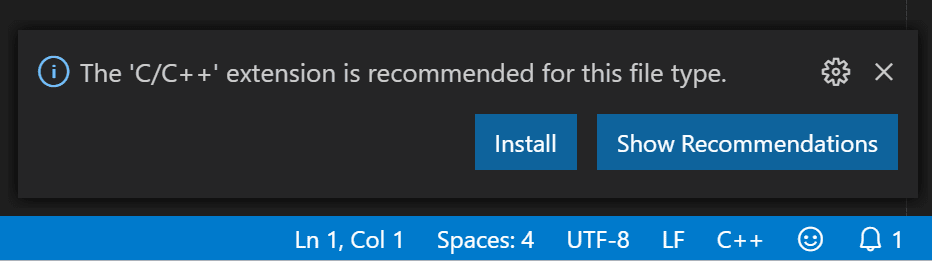
创建文件并且 VS Code 检测到它是 C++ 语言文件后,系统可能会提示您安装Microsoft C/C++ 扩展(如果尚未安装)。

选择“安装”,然后在“扩展”视图中显示按钮时选择“需要重新加载”以完成 C/C++ 扩展的安装。
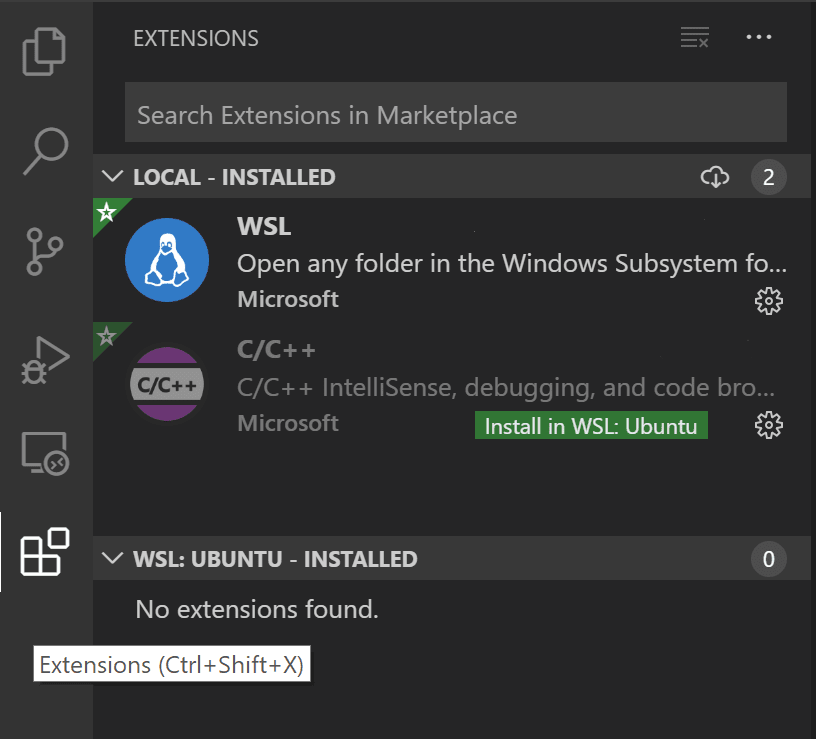
如果您已在 VS Code 中本地安装了 C/C++ 语言扩展,则需要转到扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 并将这些扩展安装到 WSL 中。通过选择Install in WSL按钮,然后选择Reload required ,可以将本地安装的扩展安装到 WSL 中。

添加hello world源码
现在粘贴此源代码:
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
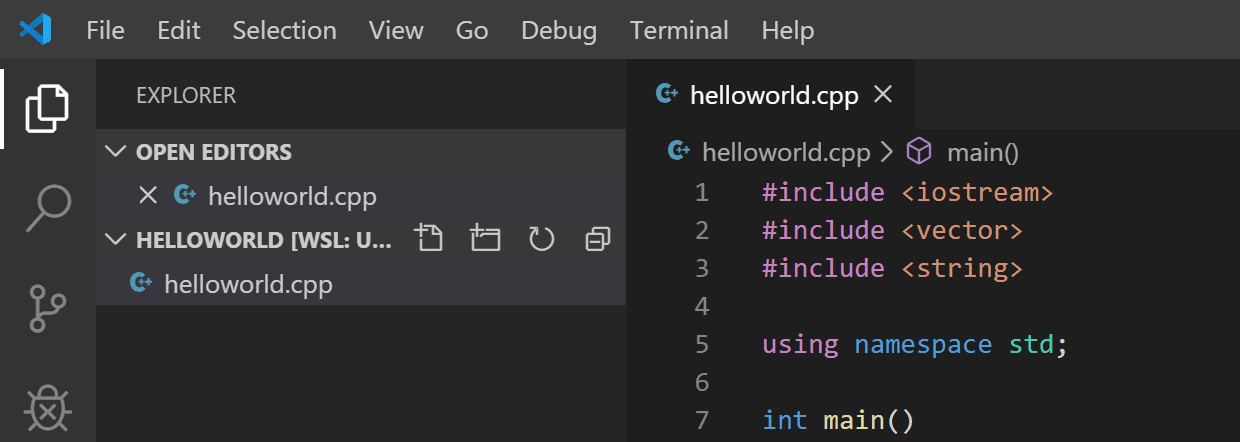
现在按⌘S(Windows、Linux Ctrl+S)保存文件。请注意刚刚添加的文件如何显示在VS Code 侧栏中的文件资源管理器视图 ( ⇧⌘E (Windows、Linux Ctrl+Shift+E ) )中:

您还可以通过选中主文件菜单中的自动保存来启用自动保存以自动保存文件更改。
最左侧的活动栏可让您打开不同的视图,例如“搜索”、“源代码管理”和“运行”。您将在本教程后面查看“运行”视图。您可以在 VS Code用户界面文档中找到有关其他视图的更多信息。
探索智能感知
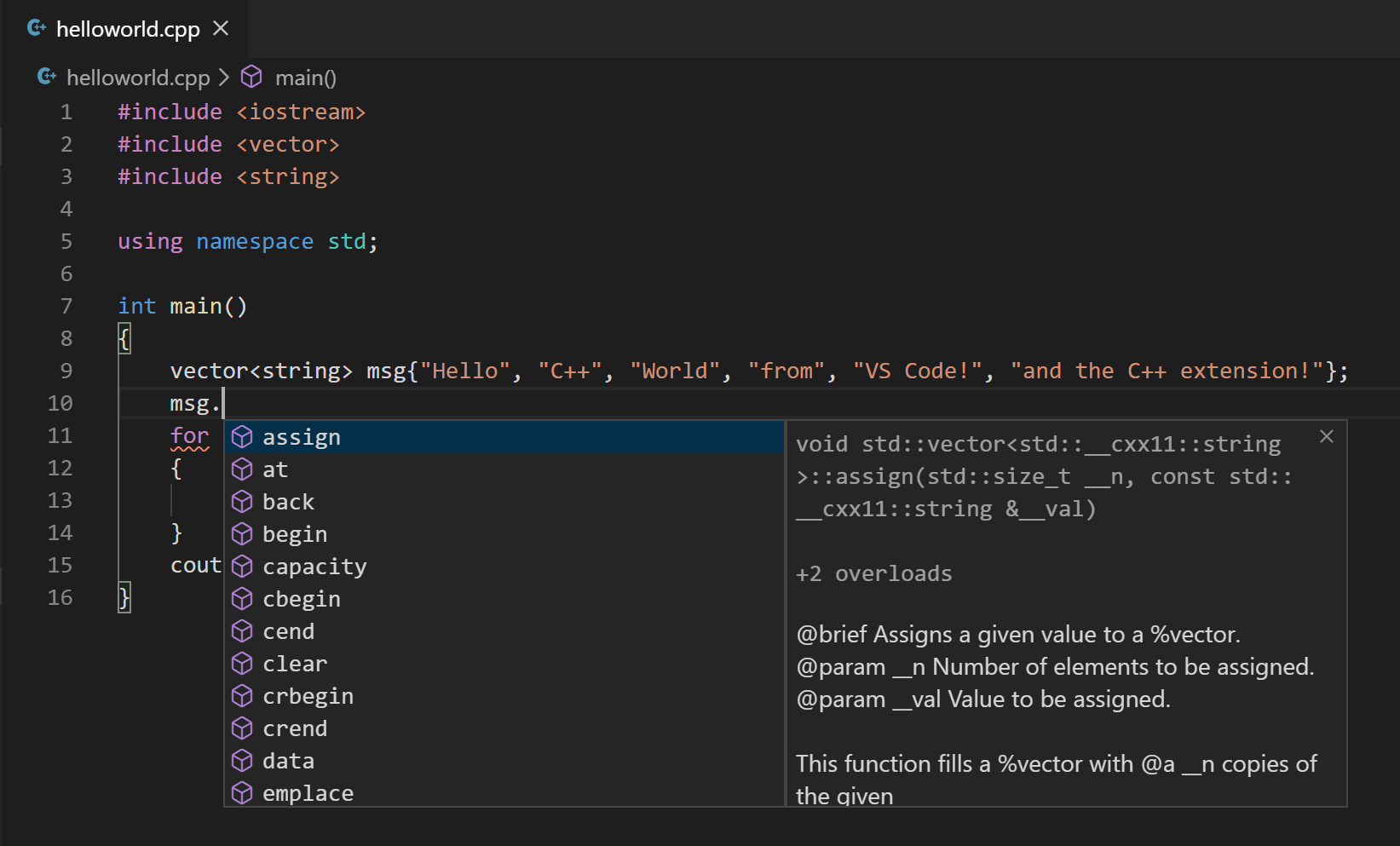
在新helloworld.cpp文件中,将鼠标悬停在vector或 上string可查看类型信息。声明变量后,像调用成员函数一样msg开始键入。msg.您应该立即看到一个显示所有成员函数的完成列表,以及一个显示对象类型信息的窗口msg:

您可以按Tab键插入选定的成员;然后,当您添加左括号时,您将看到有关该函数所需的任何参数的信息。
运行helloworld.cpp
请记住,C++ 扩展使用您计算机上安装的 C++ 编译器来构建程序。helloworld.cpp在尝试在 VS Code 中运行和调试之前,请确保已安装 C++ 编译器。
-
打开
helloworld.cpp,使其成为活动文件。 -
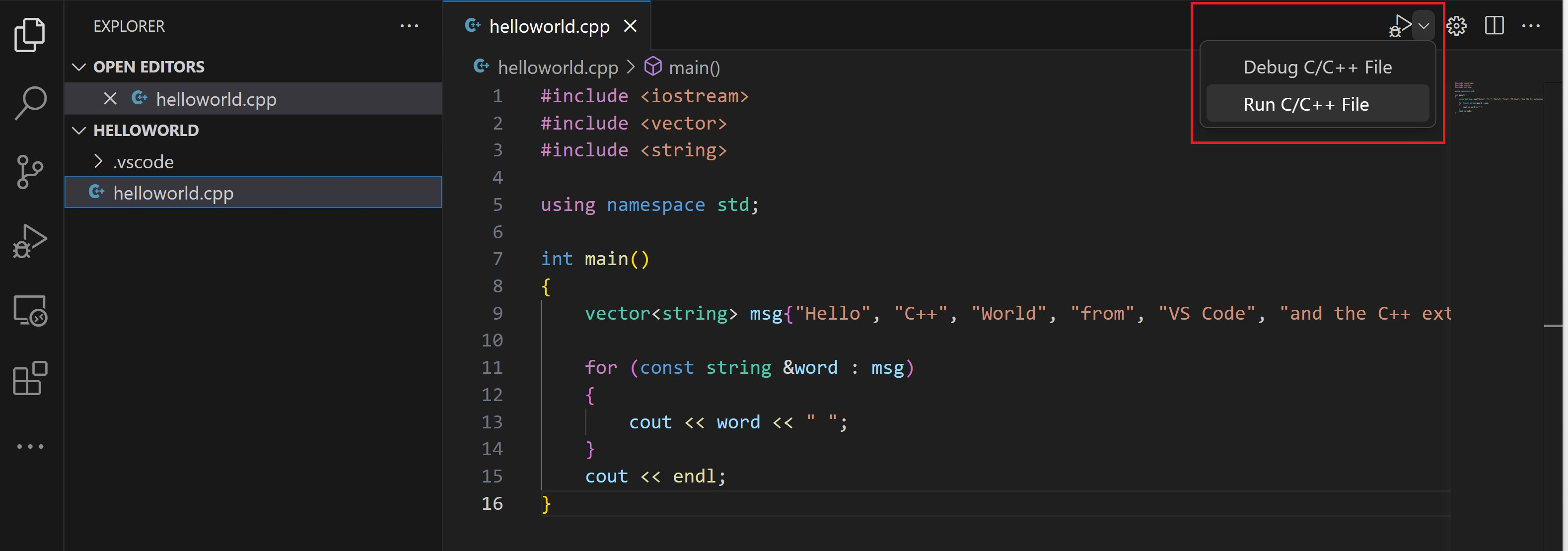
按编辑器右上角的播放按钮。

-
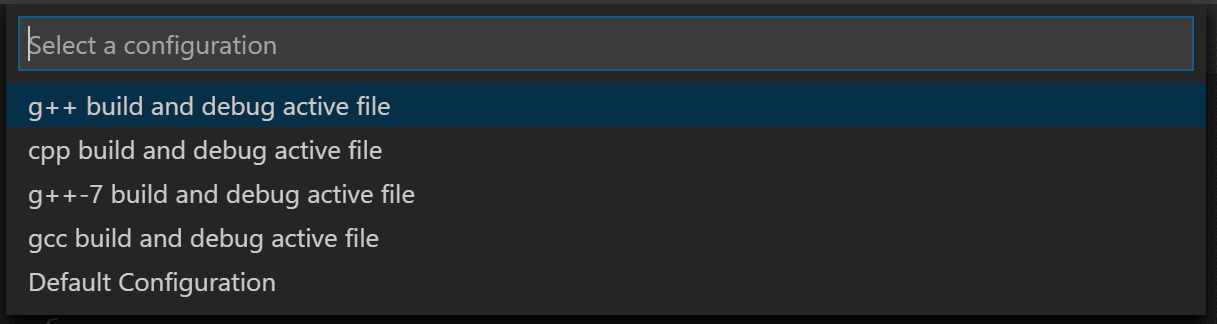
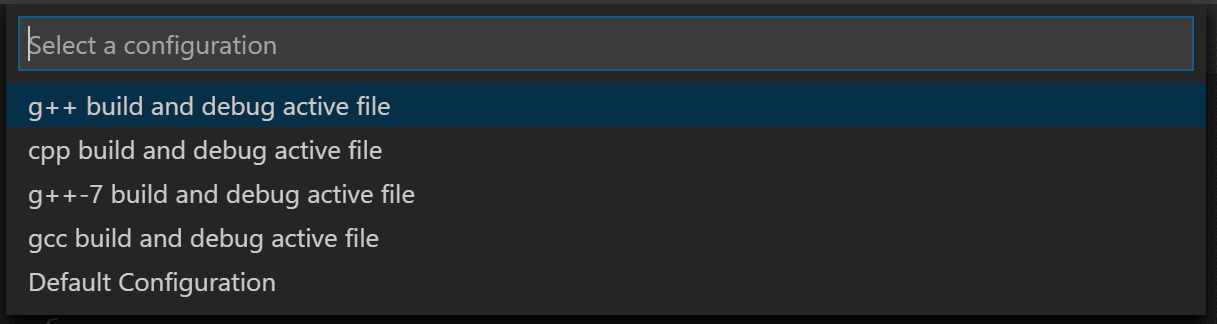
从系统上检测到的编译器列表中选择g++ 构建和调试活动文件。

仅在第一次运行时才会要求您选择编译器helloworld.cpp。该编译器将被设置为tasks.json文件中的“默认”编译器。
-
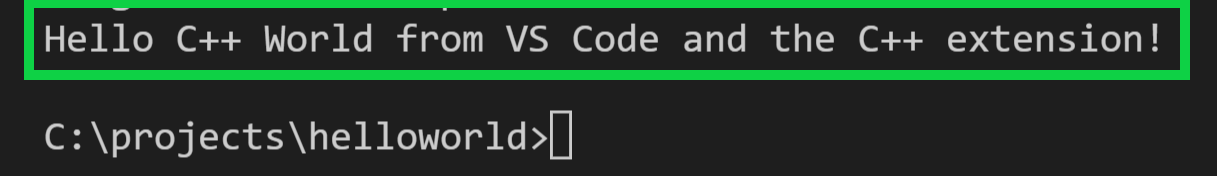
构建成功后,程序的输出将出现在集成终端中。

第一次运行程序时,C++ 扩展会创建tasks.json,您可以在项目的.vscode文件夹中找到它。tasks.json商店构建配置。
您的新tasks.json文件应类似于以下 JSON:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
注意:您可以在变量参考中了解有关
tasks.json变量的更多信息。
该command设置指定要运行的程序;在本例中是 g++。该args数组指定将传递给 g++ 的命令行参数。这些参数必须按照编译器期望的顺序指定。
此任务告诉 g++ 获取活动文件 ( ${file}),对其进行编译,并在当前目录 ( ${fileDirname}) 中创建一个与活动文件同名但没有扩展名 ( ${fileBasenameNoExtension}) 的可执行文件,这就是helloworld我们的示例。
该label值是您将在任务列表中看到的值;你可以随意命名它。
该detail值是您将作为任务列表中的任务描述的值。强烈建议重命名该值以将其与类似任务区分开来。
从现在开始,播放按钮将读取tasks.json以了解如何构建和运行您的程序。您可以在 中定义多个构建任务tasks.json,并且播放按钮将使用标记为默认的任务。如果您需要更改默认编译器,您可以运行任务:配置默认构建任务。或者,您可以修改tasks.json文件并通过替换此段来删除默认值:
"group": {
"kind": "build",
"isDefault": true
},
有了这个:
"group": "build",
修改tasks.json
您可以tasks.json使用类似参数而"${workspaceFolder}/*.cpp"不是 来修改您的文件以构建多个 C++ 文件${file}。这将构建.cpp当前文件夹中的所有文件。"${fileDirname}/${fileBasenameNoExtension}"您还可以通过替换为硬编码文件名(例如“helloworld.out”)来修改输出文件名。
调试helloworld.cpp
要调试您的代码,
- 返回,
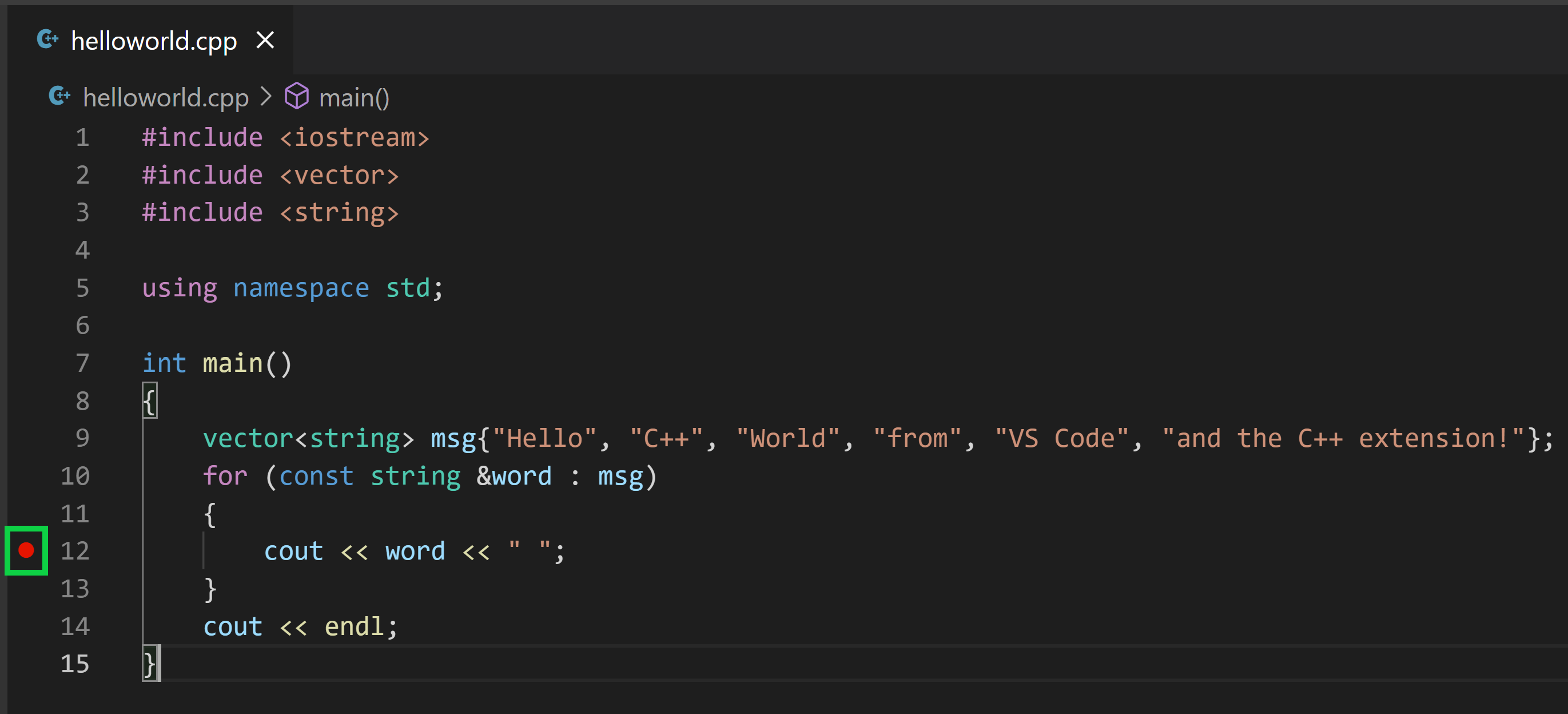
helloworld.cpp使其成为活动文件。 - 通过单击编辑器边距或在当前行上使用 F9 设置断点。

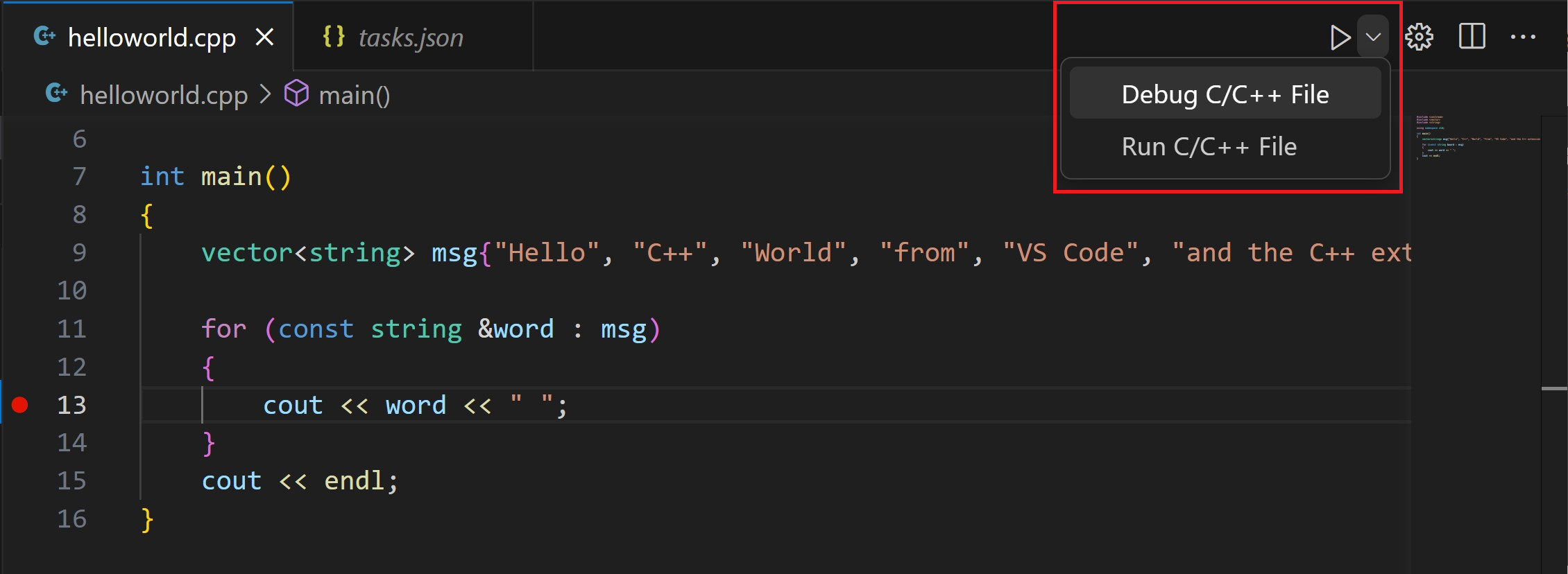
- 从播放按钮旁边的下拉列表中,选择Debug C/C++ File。

- 从系统上检测到的编译器列表中选择C/C++: g++ 构建和调试活动文件
helloworld.cpp(只有在第一次运行 ordebug 时才会要求您选择编译器)。
播放按钮有两种模式:运行 C/C++ 文件和调试 C/C++ 文件。它将默认为上次使用的模式。如果您在播放按钮中看到调试图标,则可以选择播放按钮进行调试,而不是选择下拉菜单项。
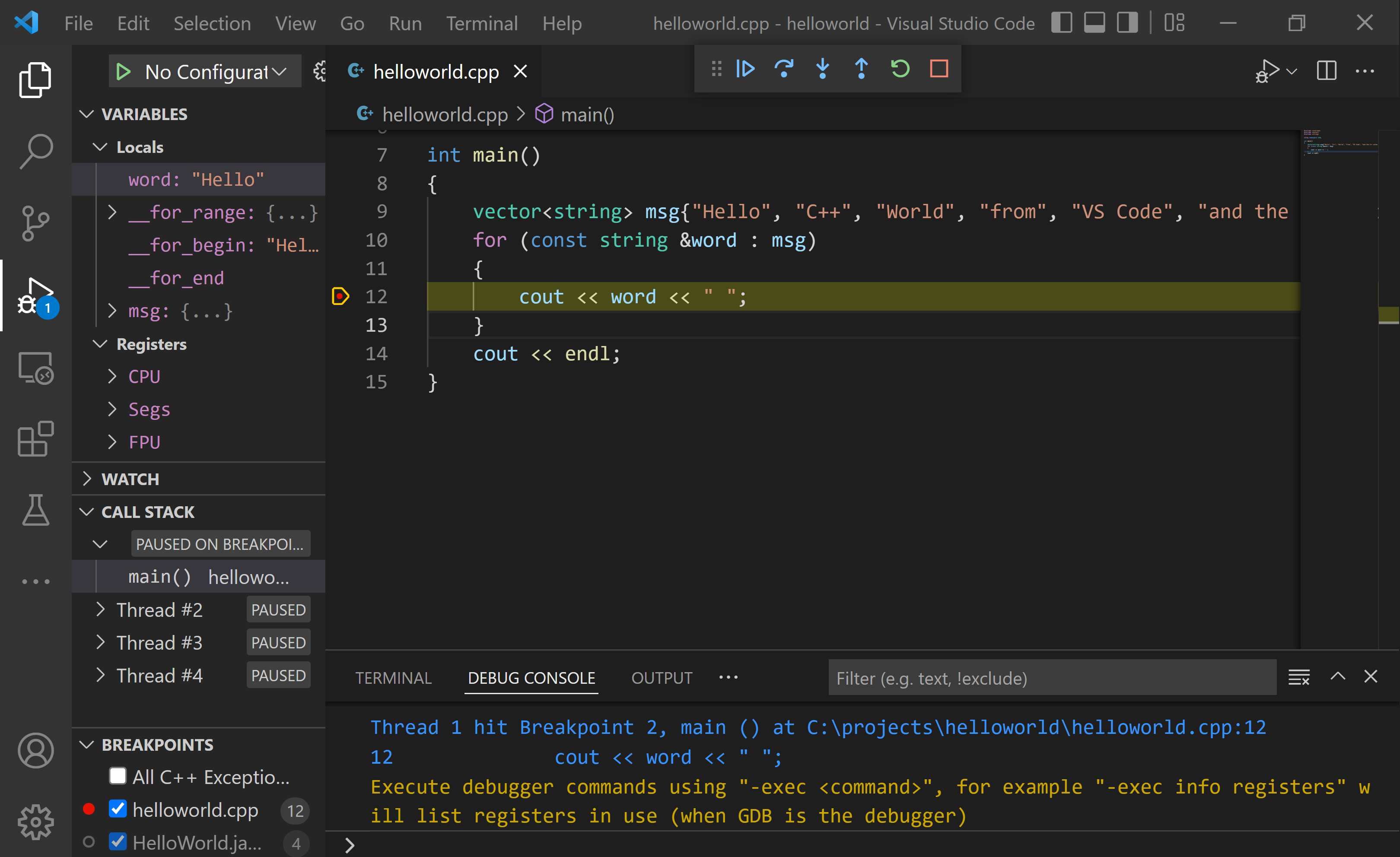
探索调试器
在开始逐步执行代码之前,让我们花点时间注意一下用户界面中的一些变化:
-
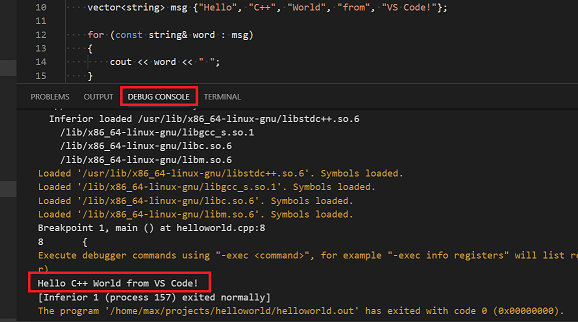
集成终端出现在源代码编辑器的底部。在“调试输出”选项卡中,您会看到指示调试器已启动并正在运行的输出。
-
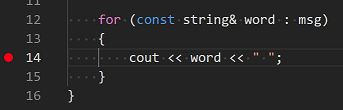
编辑器突出显示第 12 行,这是您在启动调试器之前设置的断点:

-
左侧的“运行和调试”视图显示调试信息。您将在本教程后面看到一个示例。
-
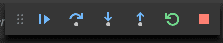
在代码编辑器的顶部,会出现一个调试控制面板。您可以通过抓住左侧的点在屏幕上移动它。

如果您的工作区中已有 launch.json 文件,则在确定如何运行和调试 C++ 文件时,播放按钮将从该文件中读取内容。如果您没有 launch.json,播放按钮将动态创建临时的“快速调试”配置,从而完全不需要 launch.json!
单步执行代码
现在您已准备好开始单步执行代码。
-
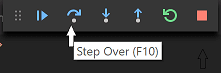
单击或按调试控制面板中的“单步执行”图标。

这将使程序执行前进到 for 循环的第一行,并跳过创建和初始化变量时调用的
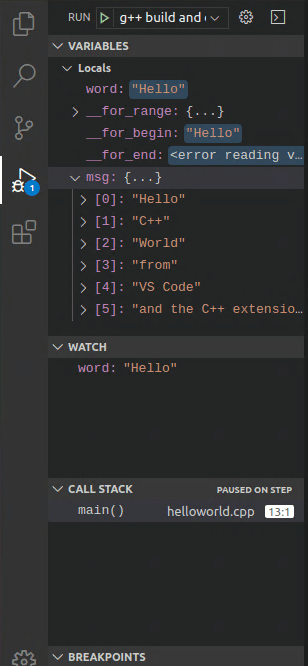
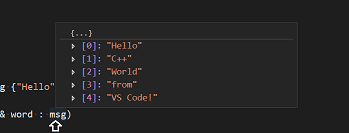
vector和类中的所有内部函数调用。请注意侧面“变量”窗口中的变化。stringmsg
-
再次按“单步执行”可前进到该程序中的下一条语句(跳过为初始化循环而执行的所有内部代码)。现在,变量窗口显示有关循环变量的信息。
-
再次按Step over执行该
cout语句。(请注意,截至 2019 年 3 月版本,C++ 扩展在执行最后一个 cout 之前不会将任何输出打印到调试控制台。) -
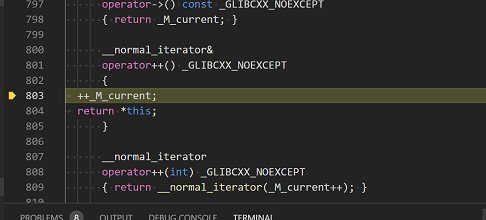
如果您愿意,可以一直按“Step over”,直到向量中的所有单词都已打印到控制台。但如果您好奇,请尝试按“单步执行”按钮单步执行 C++ 标准库中的源代码!

要返回到您自己的代码,一种方法是按住Step over。另一种方法是在代码中设置断点,方法是切换到
helloworld.cpp代码编辑器中的选项卡,将插入点放在cout循环内语句的某处,然后按F9。左侧装订线中出现一个红点,表示已在此行设置断点。
然后按F5从标准库头中的当前行开始执行。执行将中断
cout。如果您愿意,可以再次按F9来关闭断点。循环完成后,您可以在集成终端的“调试控制台”选项卡中看到输出,以及 GDB 输出的一些其他诊断信息。

设置手表
要在程序执行时跟踪变量的值,请对变量设置监视。
-
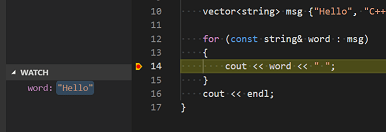
将插入点放置在循环内。在“监视”窗口中,单击加号,然后在文本框中键入
word,这是循环变量的名称。现在,当您单步执行循环时,请查看“监视”窗口。
-
要在执行暂停在断点上时快速查看任何变量的值,可以将鼠标指针悬停在该变量上。

接下来,您将创建一个tasks.json文件来告诉 VS Code 如何构建(编译)程序。此任务将调用 g++ 编译器从源代码创建可执行文件。
在编辑器中打开非常重要helloworld.cpp,因为下一步将使用编辑器中的活动文件作为上下文来创建下一步中的构建任务。
使用 launch.json 自定义调试
当您使用播放按钮或F5进行调试时,C++ 扩展会动态创建动态调试配置。
在某些情况下,您需要自定义调试配置,例如指定在运行时传递给程序的参数。您可以在文件中定义自定义调试配置launch.json。
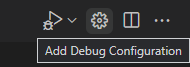
要创建launch.json,请从播放按钮下拉菜单中选择添加调试配置。

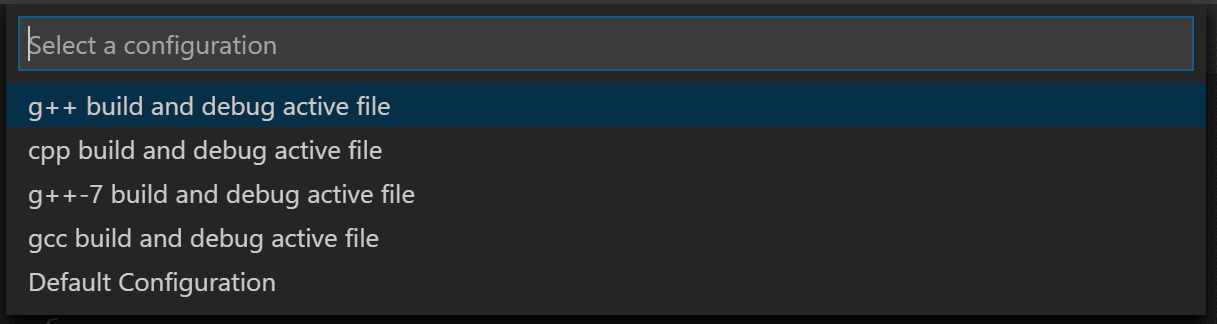
然后,您将看到各种预定义调试配置的下拉列表。选择g++ build and debug active file。

VS Code 创建一个launch.json文件,如下所示:
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file"
}
]
}
在上面的 JSON 中,program指定要调试的程序。这里它被设置为活动文件夹${fileDirname}和不带扩展名的活动文件名${fileBasenameNoExtension},如果helloworld.cpp是活动文件将是helloworld。该args属性是在运行时传递给程序的参数数组。
默认情况下,C++ 扩展不会向源代码添加任何断点,并且该stopAtEntry值设置为false.
将值更改stopAtEntry为以使调试器在开始调试时true停止在该方法上。main
从现在开始,在启动程序进行调试时,播放按钮和F5将从您的
launch.json文件中读取。
C/C++ 配置
如果您想要对 C/C++ 扩展进行更多控制,可以创建一个c_cpp_properties.json文件,该文件允许您更改编译器路径、包含路径、C++ 标准(默认为 C++17)等设置。
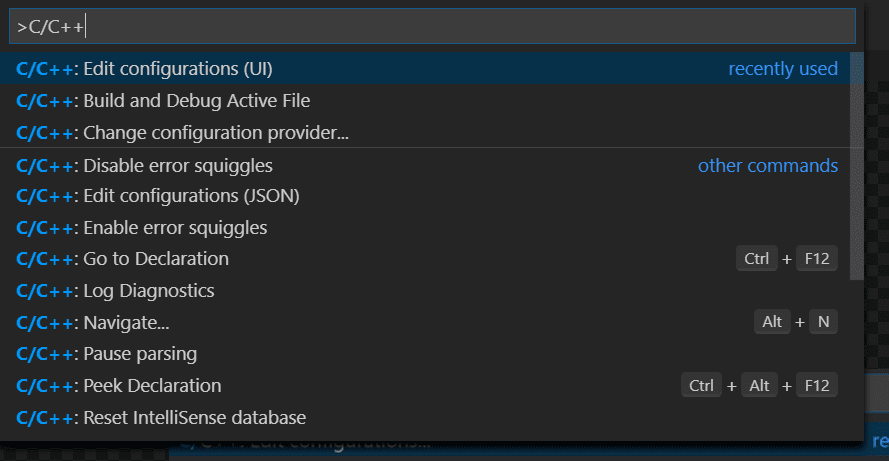
您可以通过运行命令 C/C++ :从命令面板编辑配置 (UI) ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 查看 C/C++ 配置 UI。

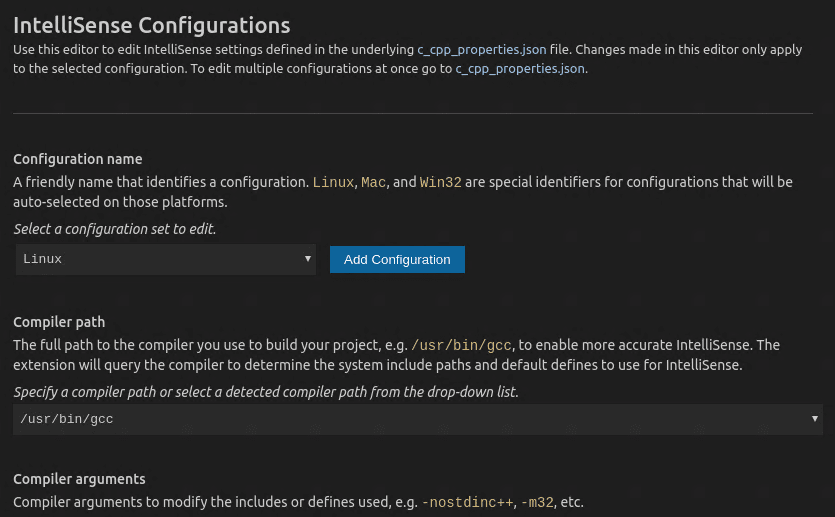
这将打开C/C++ 配置页面。当您在此处进行更改时,VS Code 会将它们写入c_cpp_properties.json该.vscode文件夹中名为的文件中。

如果您的程序包含不在工作区或标准库路径中的头文件,则只需修改“包含路径”设置。
Visual Studio Code 将这些设置放置在.vscode/c_cpp_properties.json. 如果直接打开该文件,它应该如下所示:
{
"configurations": [
{
"name": "Linux",
"includePath": ["${workspaceFolder}/**"],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
关闭 WSL 会话
完成 WSL 中的工作后,您可以使用主文件菜单和命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 中提供的“关闭远程连接”命令关闭远程会话。这将重新启动本地运行的 VS Code。您可以通过选择带有[WSL]后缀的文件夹,从文件>打开最近列表轻松重新打开 WSL 会话。
下一步
- 浏览VS Code 用户指南。
- 查看C++ 扩展概述。
- 创建一个新工作区,将 .json 文件复制到其中,调整新工作区路径、程序名称等的必要设置,然后开始编码!