GitHub 代码空间
GitHub Codespaces为任何活动提供云驱动的开发环境 - 无论是长期项目,还是审查拉取请求等短期任务。您可以通过 Visual Studio Code 或基于浏览器的编辑器使用这些环境。

环境
环境是 GitHub Codespaces 的“后端”部分。这是与软件开发相关的所有计算发生的地方:编译、调试、恢复等。当您需要处理新项目、接受新任务或查看 PR 时,您可以简单地启动云托管的环境,GitHub Codespaces 负责正确配置它。它会自动配置您处理项目所需的一切:源代码、运行时、编译器、调试器、编辑器、自定义点文件配置、相关编辑器扩展等等。
定制化
GitHub Codespaces 可以根据每个项目进行完全定制。devcontainer.json这是通过在项目存储库中包含一个文件来完成的,类似于 VS Code Dev Containers开发。
自定义示例包括:
- 设置要使用的基于 Linux 的操作系统。
- 自动安装各种工具、运行时和框架。
- 转发常用端口。
- 设置环境变量。
- 配置编辑器设置并安装首选扩展。
有关特定于代码空间的设置,请参阅配置代码空间devcontainer.json文档。
每个用户的点文件配置
点文件是文件名以点 (.) 开头的文件。它们通常包含应用程序的配置信息,并且可以控制终端、编辑器、源代码管理和各种其他工具的行为方式。.bashrc、.gitignore、 和.editorconfig是开发人员常用的点文件示例。
您可以指定包含点文件的 GitHub 存储库、文件的目标位置以及创建代码空间时安装命令。
请参阅个性化代码空间文档,了解如何将点文件配置添加到代码空间。
入门
两个 GitHub Codespaces 客户端都有入门主题。这些将帮助您快速登录 GitHub Codespaces、创建您的第一个代码空间并使用您的首选客户端连接到它:
- VS Code 中的 Codespaces - 使用GitHub Codespaces扩展在您的环境中连接和工作。
- 浏览器中的代码空间- 通过基于浏览器的编辑器连接到您的代码空间。
扩展作者
VS Code 扩展 API 隐藏了远程运行的大部分实现细节,因此许多扩展无需任何修改即可在 GitHub Codespaces 环境中运行。但是,我们建议您在代码空间中测试您的扩展,以确保其所有功能按预期工作。有关详细信息,请参阅有关支持远程开发和 GitHub Codespaces的文章。
基于浏览器的编辑器
您还可以完全在浏览器中获得免费、轻量级的 Visual Studio Code 体验。基于 Web 的编辑器可让您安全快速地浏览 GitHub 中的源代码存储库并进行轻量级代码更改。您可以在编辑器中打开任何存储库、分支或拉取请求,该编辑器具有 VS Code 的许多功能,包括搜索和语法突出显示。如果要运行或调试代码,可以切换到云托管环境或 VS Code 桌面。
要访问这个基于浏览器的编辑器,您可以转到 github.com 上的存储库并按。(句号键)或将存储库的 URL 更改为github.dev/org/repo,替换github.com为github.dev。
限制:如果您在隐身模式下运行浏览器或启用了广告拦截器,您可能无法使用基于网络的编辑器。
注意:该编辑器当前处于技术预览版。您今天就可以尝试一下并在https://github.co/browser-editor-feedback提供反馈。
已知的限制和调整
在使用 Codespaces,特别是 Web 中的 VS Code 时,需要记住一些限制。其中一些限制有解决方法或适应措施,以提供一致的开发体验。
对于多个问题(尤其是按键绑定或列出的桌面解决方法的问题),您可以安装 Codespace 并将其用作渐进式 Web 应用程序(PWA)。

| 问题 | 原因 | 解决方法 |
|---|---|---|
| Ctrl+Shift+P won't launch the Command Palette in Firefox. | Ctrl+Shift+P在 Firefox 中被保留。 | 使用F1启动命令面板。 |
| Certain default keybindings (for debugging) are different in the web. | 由于浏览器可能已经为这些键绑定注册了一个操作,因此我们调整了 Web 中 VS Code 的默认值。 | 使用调整后的默认值。它们出现在悬停在调试操作上方的工具提示上。
|
| F11 for debugging does not work on macOS in web or desktop. | 这是一个已知的、非浏览器特定的限制。更多信息可以在问题 #5102中找到。 | 在 macOS 上禁用F11显示桌面。
|
| Ctrl+N for new file doesn't work in web. | Ctrl+N打开一个新窗口。 | Ctrl+N可在桌面上创建新文件。 |
| Ctrl+W for closing an editor doesn't work in web. | Ctrl+W关闭浏览器中的当前选项卡。 | Ctrl+W在桌面上工作。 |
| Ctrl+Shift+B will not toggle the favorites bar in the browser. | Codespaces 会覆盖此设置并重定向到命令面板中的“构建”菜单。 | 当前没有解决方法。 |
| Dragging and dropping files from VS Code to a Codespace (and vice versa) does not work. | 您可以在问题 #115535中查看更多上下文。 | 有几种选择:
|
| Angular app debugging isn't supported in the web. | 出于安全原因,在浏览器中运行的代码无法在调试模式下启动另一个浏览器实例。 | 您有几个选择:
|
| Downloading a file with no extension from the browser automatically adds ".txt" | 这就是 Chrome 和 Edge 的行为方式。 | 问题 #118436中的背景和潜在的未来解决方案。 |
| When you download a file from a remote (including Codespaces), attributes such as the executable bit are removed. | 上下文和未来潜在的解决方案可以在问题 #112099中找到。 | 当前没有解决方法。 |
You may see the prompt, "Your_codespace_name can't open this folder because it contains system files" when trying to download certain folders from a Codespace. |
用户代理可以自由地对敏感目录施加限制级别。更多信息请参见本规范和Chromium 的黑名单。 | 除了规范和阻止列表之外,没有其他解决方法。 |
Manually visiting http://localhost:forwarded_port won't work to access a forwarded port from a Codespace in the web. |
这基于 Codespaces 处理端口转发并为网络生成正确 URL 的方式。 | 单击端口转发通知中的链接以打开您的应用程序,或单击端口视图中的地球图标,这两者都将提供正确生成的链接。更多信息请参见Codespaces 文档。 |
某些扩展程序在网络中的行为有所不同
| 扩大 | 问题/原因 | 解决方法 |
|---|---|---|
| Extensions with keyboard shortcuts that overlap with browser shortcuts, for example Git Graph, which uses Ctrl+R to refresh. | 键盘快捷键可能与现有浏览器快捷键重叠,例如Ctrl+R刷新 Safari 中的窗口。 | 您可以使用基于桌面(而不是基于 Web)的 Codespace 来充分利用键盘快捷键。不同的浏览器也可能有不同的行为(您可以在 Chrome 中刷新 Git Graph)。 |
| Language packs, for example the Japanese Language Pack for Visual Studio Code | 基于 Web 的 Codespaces 目前不支持语言包扩展。 | 您可以使用基于桌面的 Codespace 来使用语言包并配置显示语言。 |
| Bracket Pair Colorizer 2 | 它无法在浏览器中工作,因为它引入了不易修复的安装位置依赖项。 | 使用括号对着色器。 |
| Browser Debuggers, such as Debugger for Firefox. | 需要 UI/桌面扩展主机的扩展不会在浏览器中加载。 | 您可以在本地 VS Code(未连接到 Codespaces)中使用这些扩展。或者,当您的应用程序从 Codespace 运行时,您可以使用替代方案(例如 Chrome DevTools)来检查元素并设置断点。 |
| Extensions to open a browser, for example open in browser. | 需要 UI/桌面扩展主机的扩展不会在浏览器中加载。 | 如果可能,请使用替代扩展,例如Live Server。 |
| Project Manager | 项目管理器依赖于同步自定义projects.json文件,目前不支持此功能。 |
您可以使用桌面 Codespaces 或本地 VS Code 中的扩展来保存和管理您的项目,因为这些选项不需要同步自定义文件。 |
| Extensions that rely on Chrome, such as Protractor Test Runner and Browser Preview. | Chrome 不包含在 Codespace 中。 | 尝试寻找替代体验,或者您可以在本地 VS Code(未连接到 Codespaces)中的项目中使用这些扩展。 |
| Flutter (and Flutter development overall) | 由于 Docker 容器和代码空间的性质,Flutter 工作流程的几个方面受到限制。
|
您可以使用本地VS Code进行Flutter开发。 |
| LaTeX Workshop | 该扩展提供了三种功能来帮助 LaTeX 创作:1) 一组显示常用命令的视图,2) PDF 预览器,以及 3) 语言功能,例如代码片段和 IntelliSense。该扩展可以使用相当完整的功能,但存在一些网络或安全限制。 | 以下解决方法可解决视图和预览器功能区域中的限制:
|
| Git Graph | 某些 Git Graph Web 视图功能可能在 Codespaces 中受到限制。例如,在提交的文件和 Git Graph Web 视图之间切换可能会清空 Web 视图。 | 您可以在 VS Code 桌面中完全使用 Git Graph。 |
| Other Remote Development extensions (WSL, Dev Containers, Remote - SSH) cannot be installed in a Codespace. | 代码空间已经是一个远程上下文。 | 如果您想在另一个远程上下文(例如 WSL 或远程 SSH 计算机)中运行,请打开 VS Code 桌面(未连接到 Codespace)并启动其他远程扩展之一。如果您想使用自定义 Dev Containers ,则可以.devcontainer在 Codespaces 和 Dev Containers 中使用相同的容器。 |
| My_Favorite_Extension doesn't work and isn't listed above. | 还有一些其他问题可能会阻止功能在远程环境中按预期工作。 | 在某些情况下,您可以使用其他命令来解决该问题,但在其他情况下,可能需要修改扩展。查看常见远程问题的远程扩展提示以及解决这些问题的提示。 |
常见问题
为什么浏览器中无法安装扩展程序
有少数扩展具有内置假设或需要在桌面上运行。例如,当扩展从桌面上的 VS Code 安装访问文件时,或者当扩展依赖于必须在桌面环境中运行的可执行文件时。当您尝试在浏览器中安装此类扩展程序时,您将被告知该扩展程序不可用。
请注意,从桌面上运行的 VS Code 连接到 Codespace 时,仍然可以使用此类扩展。
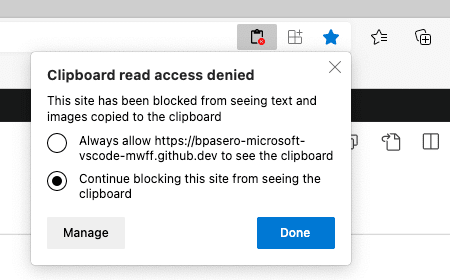
如何允许 VS Code 访问我的剪贴板进行阅读?
在某些情况下,VS Code 在读取剪贴板时可能会要求您授予访问剪贴板的权限。您应该能够通过设置(搜索“站点权限”)或在右侧地址栏中查找此选项来授予从浏览器访问剪贴板的权限:

一旦您授予 VS Code 对剪贴板的访问权限,您就可以重试该操作。
如何允许 VS Code 始终打开新选项卡和窗口?
有时,作为安全预防措施,浏览器会阻止 VS Code 打开新选项卡或窗口。如果发生这种情况,VS Code 将检测阻止操作并显式提示用户。但是,您可以通过浏览器导航栏中的上下文菜单打开站点设置并允许弹出窗口,从而允许 VS Code 始终打开新窗口和选项卡。

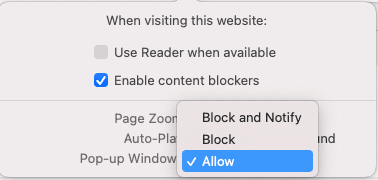
如何允许浏览器中的 VS Code 访问本地文件和文件夹?
从浏览器打开 VS Code 中的本地文件和文件夹需要浏览器支持文件系统访问 API。截至今天,Microsoft Edge和 Google Chrome 都提供这种级别的支持。如果您想在浏览器中使用 VS Code 时访问本地文件和文件夹,请考虑切换到这两种浏览器之一。
问题或反馈
如果您有疑问,可以查阅 GitHub Codespaces故障排除指南。如果您想提供反馈,可以在 GitHub Codespaces讨论中输入问题。