Visual Studio Code 中的 Node.js 教程
Node.js是一个使用 JavaScript 构建快速且可扩展的服务器应用程序的平台。Node.js 是运行时,npm是 Node.js 模块的包管理器。
Visual Studio Code 开箱即用地支持 JavaScript 和 TypeScript 语言以及 Node.js 调试。但是,要运行 Node.js 应用程序,您需要在计算机上安装 Node.js 运行时。
要开始本演练,请为您的平台安装 Node.js。Node 包管理器包含在 Node.js 发行版中。您需要打开一个新终端(命令提示符)才能将node命令npm行工具添加到您的 PATH 中。
要测试您的计算机上是否已正确安装 Node.js,请打开一个新终端并键入node --version,您应该会看到安装的当前 Node.js 版本。
Linux:有适用于各种 Linux 版本的特定 Node.js 软件包。请参阅通过包管理器安装 Node.js以查找适合您的 Linux 版本的 Node.js 包和安装说明。
适用于 Linux 的 Windows 子系统:如果您使用的是 Windows,WSL 是进行 Node.js 开发的好方法。您可以在 Windows 上运行 Linux 发行版,并将 Node.js 安装到 Linux 环境中。与WSL扩展结合使用时,您可以在 WSL 上下文中运行时获得完整的 VS Code 编辑和调试支持。要了解更多信息,请转至在 WSL 中进行开发或尝试在 WSL 中工作教程。
你好世界
让我们开始创建最简单的 Node.js 应用程序“Hello World”。
创建一个名为“hello”的空文件夹,导航到并打开 VS Code:
mkdir hello
cd hello
code .
提示:您可以直接从命令行打开文件或文件夹。时期 '。' 指的是当前文件夹,因此 VS Code 将启动并打开该
Hello文件夹。
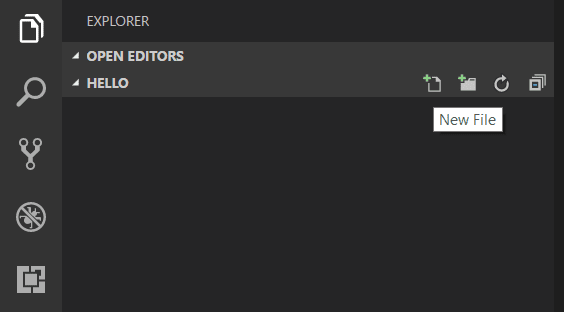
从文件资源管理器工具栏中,按新建文件按钮:

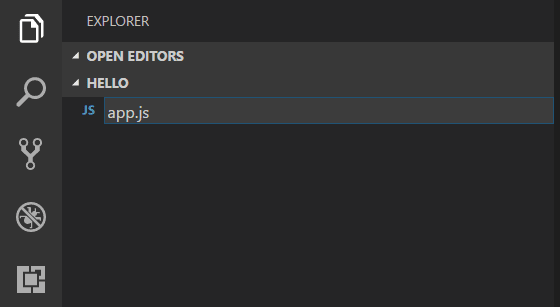
并将文件命名为app.js:

通过使用.js文件扩展名,VS Code 将此文件解释为 JavaScript,并使用 JavaScript 语言服务评估内容。请参阅 VS Code JavaScript 语言主题以了解有关 JavaScript 支持的更多信息。
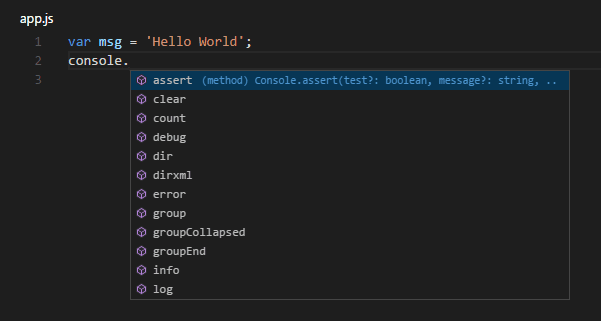
创建一个简单的字符串变量app.js并将字符串的内容发送到控制台:
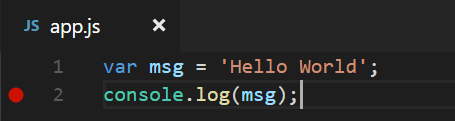
var msg = 'Hello World';
console.log(msg);
请注意,当您在对象上键入console. IntelliSenseconsole时,系统会自动向您呈现该对象。

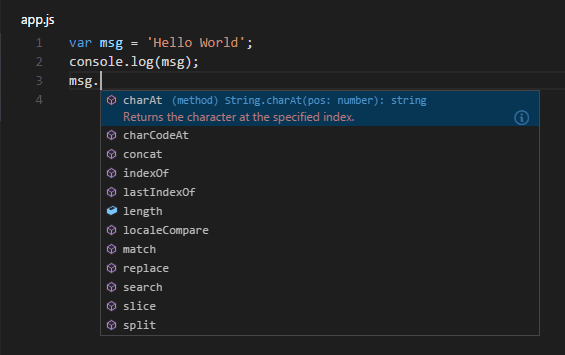
另请注意,VS Code 知道这msg是一个基于 的初始化的字符串'Hello World'。如果您键入,msg.您将看到 IntelliSense 显示 上可用的所有字符串函数msg。

尝试使用 IntelliSense 后,恢复上述源代码示例中的任何额外更改并保存文件 ( ⌘S (Windows、Linux Ctrl+S ) )。
运行你好世界
app.js使用 Node.js运行起来很简单。从终端,只需输入:
node app.js
您应该会看到终端输出“Hello World”,然后 Node.js 返回。
综合终端
VS Code 有一个集成终端,可用于运行 shell 命令。您可以直接从那里运行 Node.js,并避免在运行命令行工具时切换出 VS Code。
查看>终端(⌃`(Windows、Linux Ctrl+`)以及反引号字符)将打开集成终端,您可以node app.js在其中运行:

对于本演练,您可以使用外部终端或 VS Code 集成终端来运行命令行工具。
调试Hello World
正如简介中提到的,VS Code 附带了一个用于 Node.js 应用程序的调试器。让我们尝试调试我们简单的 Hello World 应用程序。
要在 中设置断点app.js,请将编辑器光标放在第一行上,然后按F9或单击行号旁边的编辑器左侧装订线。排水沟中会出现一个红色圆圈。

要开始调试,请在活动栏中选择“运行和调试”视图:
![]()
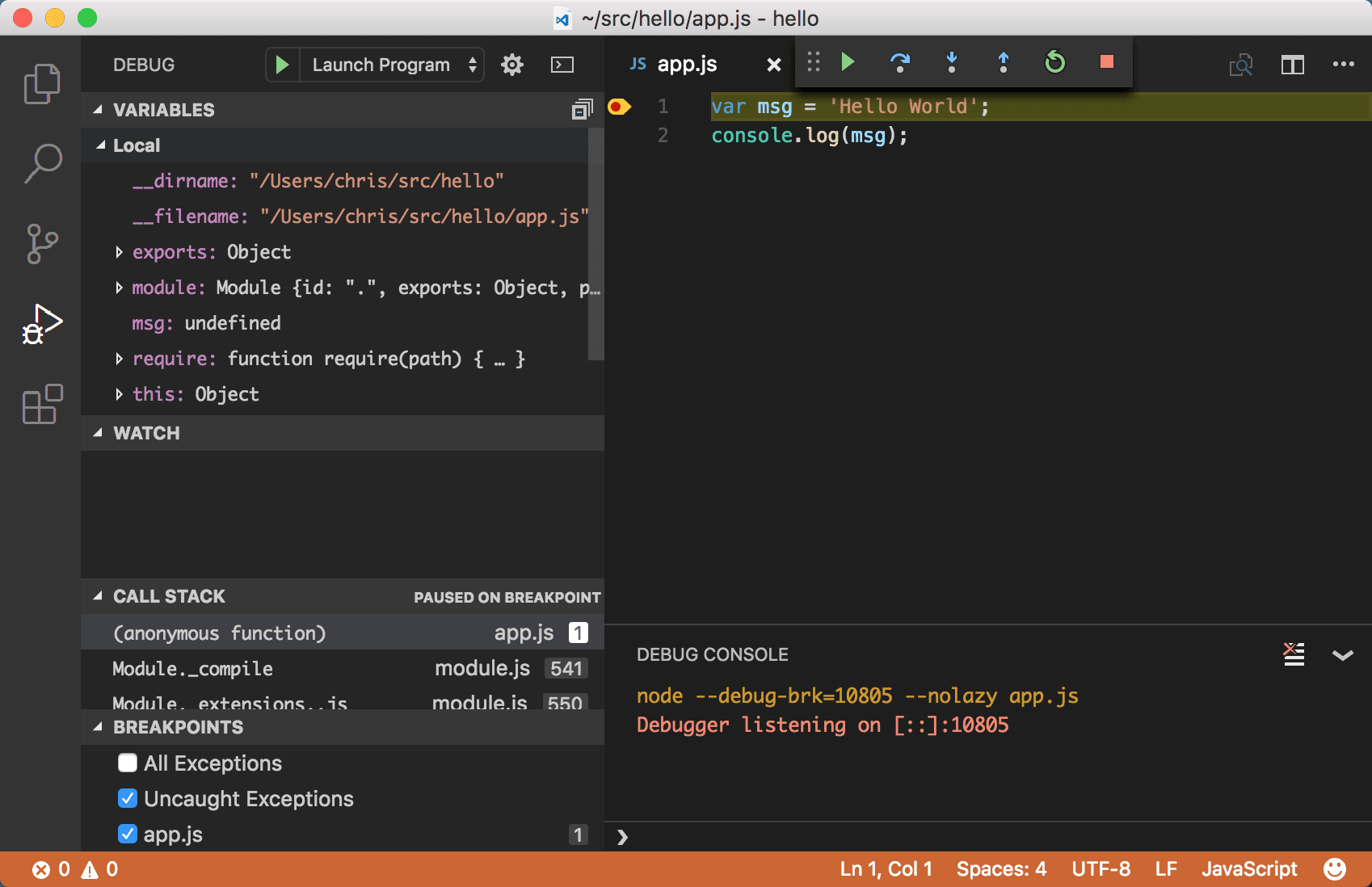
您现在可以单击“调试”工具栏绿色箭头或按F5来启动和调试“Hello World”。您的断点将被命中,您可以查看并单步执行简单的应用程序。请注意,VS Code 显示不同颜色的状态栏,以指示它处于调试模式,并且显示调试控制台。

现在您已经了解了 VS Code 与“Hello World”的配合,下一节将介绍如何将 VS Code 与全栈 Node.js Web 应用程序结合使用。
注意:我们已经完成了“Hello World”示例,因此在创建 Express 应用程序之前请先导航出该文件夹。如果需要,您可以删除“Hello”文件夹,因为本演练的其余部分不需要它。
快速应用程序
Express是一个非常流行的应用程序框架,用于构建和运行 Node.js 应用程序。您可以使用 Express Generator 工具构建(创建)新的 Express 应用程序。Express Generator 作为 npm 模块提供,并使用 npm 命令行工具安装npm。
提示:要测试您是否已
npm在计算机上正确安装,请npm --help从终端键入,您应该会看到使用文档。
通过从终端运行以下命令来安装 Express Generator:
npm install -g express-generator
该-g交换机在您的计算机上全局安装 Express Generator,以便您可以从任何地方运行它。
我们现在可以myExpressApp通过运行以下命令来搭建一个新的 Express 应用程序:
express myExpressApp --view pug
这将创建一个新文件夹,其中myExpressApp包含应用程序的内容。这些--view pug参数告诉生成器使用pug模板引擎。
要安装应用程序的所有依赖项(再次作为 npm 模块提供),请转到新文件夹并执行npm install:
cd myExpressApp
npm install
此时,我们应该测试我们的应用程序是否运行。生成的 Express 应用程序有一个package.json文件,其中包含start要运行的脚本node ./bin/www。这将启动 Node.js 应用程序运行。
从 Express 应用程序文件夹中的终端运行:
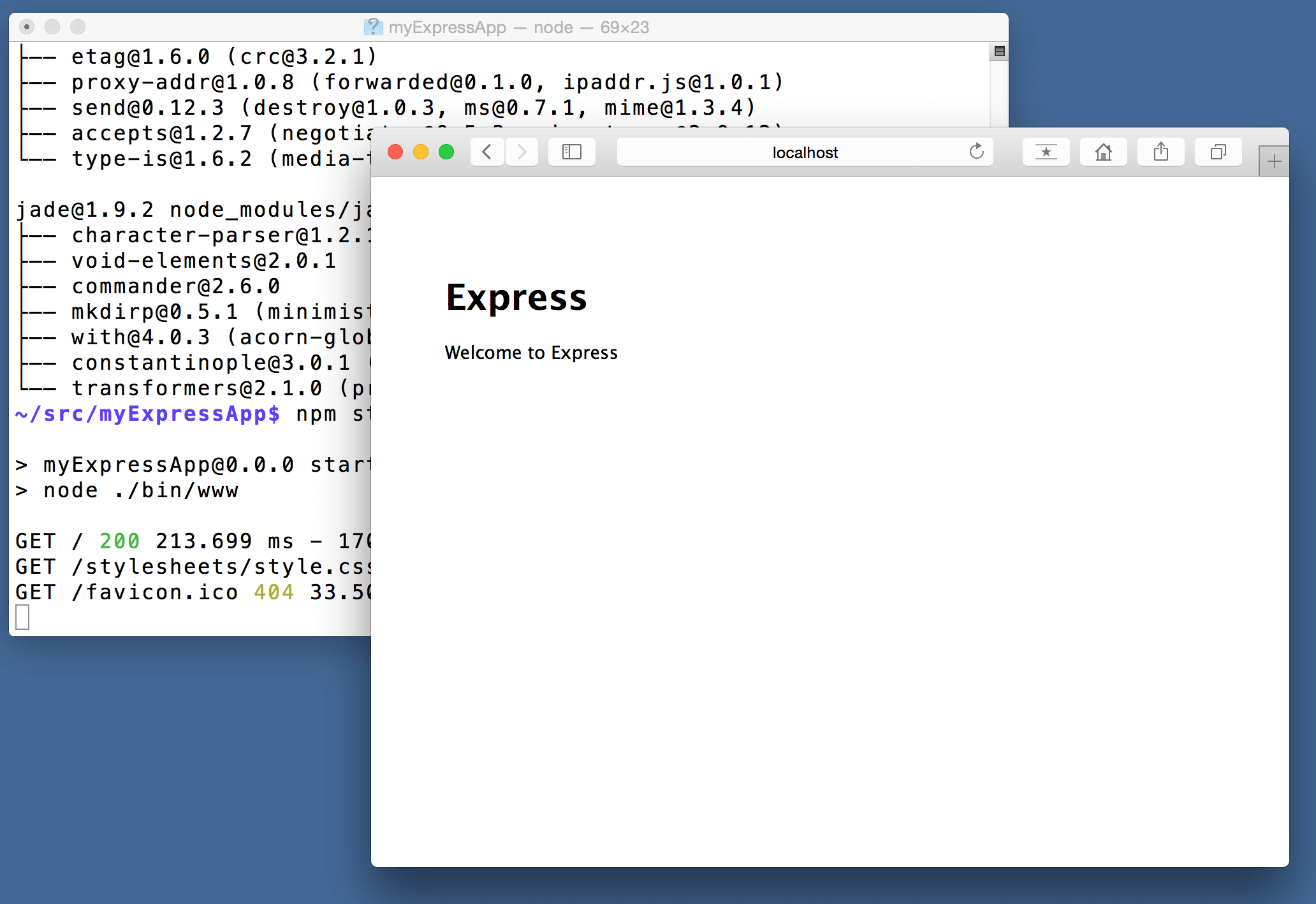
npm start
Node.js Web 服务器将启动,您可以浏览到http://localhost:3000以查看正在运行的应用程序。

很棒的代码编辑
关闭浏览器,然后从文件夹中的终端myExpressApp按CTRL+C停止 Node.js 服务器。
现在启动 VS Code:
code .
注意:如果您一直使用 VS Code 集成终端来安装 Express 生成器并构建应用程序,则可以使用“文件” > “打开文件夹”
myExpressApp命令从正在运行的 VS Code 实例中打开该文件夹。
Node.js和Express文档很好地解释了如何使用该平台和框架构建丰富的应用程序。Visual Studio Code 通过提供出色的代码编辑和导航体验,让您在开发这些类型的应用程序时更加高效。
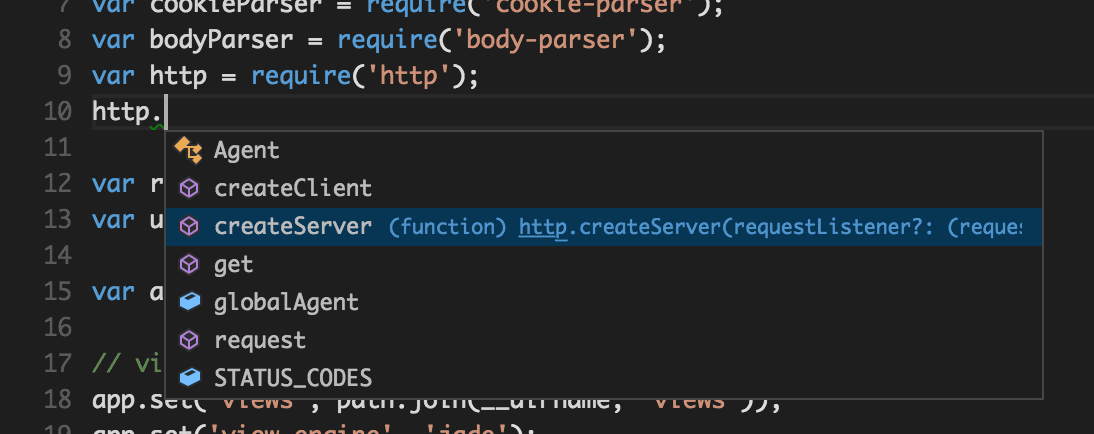
打开文件app.js并将鼠标悬停在 Node.js 全局对象上__dirname。请注意 VS Code 如何理解这__dirname是一个字符串。更有趣的是,您可以针对 Node.js 框架获得完整的 IntelliSense。例如,当您在 Visual Studio Code 中键入时,您可以要求http并获取针对该类的完整 IntelliSense 。http

VS Code 使用 TypeScript 类型声明(打字)文件(例如node.d.ts)向 VS Code 提供有关您在应用程序中使用的基于 JavaScript 的框架的元数据。类型声明文件是用 TypeScript 编写的,因此它们可以表达参数和函数的数据类型,从而使 VS Code 能够提供丰富的 IntelliSense 体验。感谢一个名为 的功能Automatic Type Acquisition,您不必担心下载这些类型声明文件,VS Code 会自动为您安装它们。
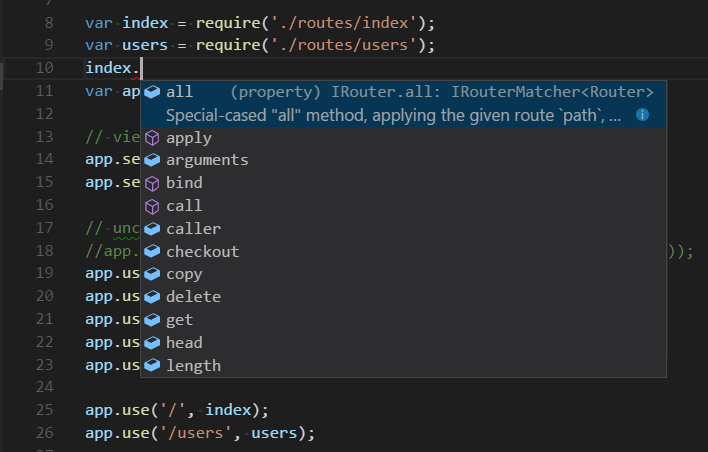
您还可以编写引用其他文件中的模块的代码。例如,在app.js我们需要的./routes/index模块中,它导出一个Express.Router类。如果您打开 IntelliSense index,您可以看到类的形状Router。

调试您的 Express 应用程序
您需要launch.json为 Express 应用程序创建一个调试器配置文件。单击活动栏中的运行和调试( ⇧⌘D (Windows、Linux Ctrl+Shift+D ) ),然后选择创建 launch.json 文件链接以创建默认文件。通过确保中的属性设置为 来选择Node.js环境。首次创建文件时,VS Code 将查找脚本并使用该值作为启动程序配置的值(在本例中为)。launch.jsontypeconfigurations"node"package.jsonstartprogram"${workspaceFolder}\\bin\\www
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}\\bin\\www"
}
]
}
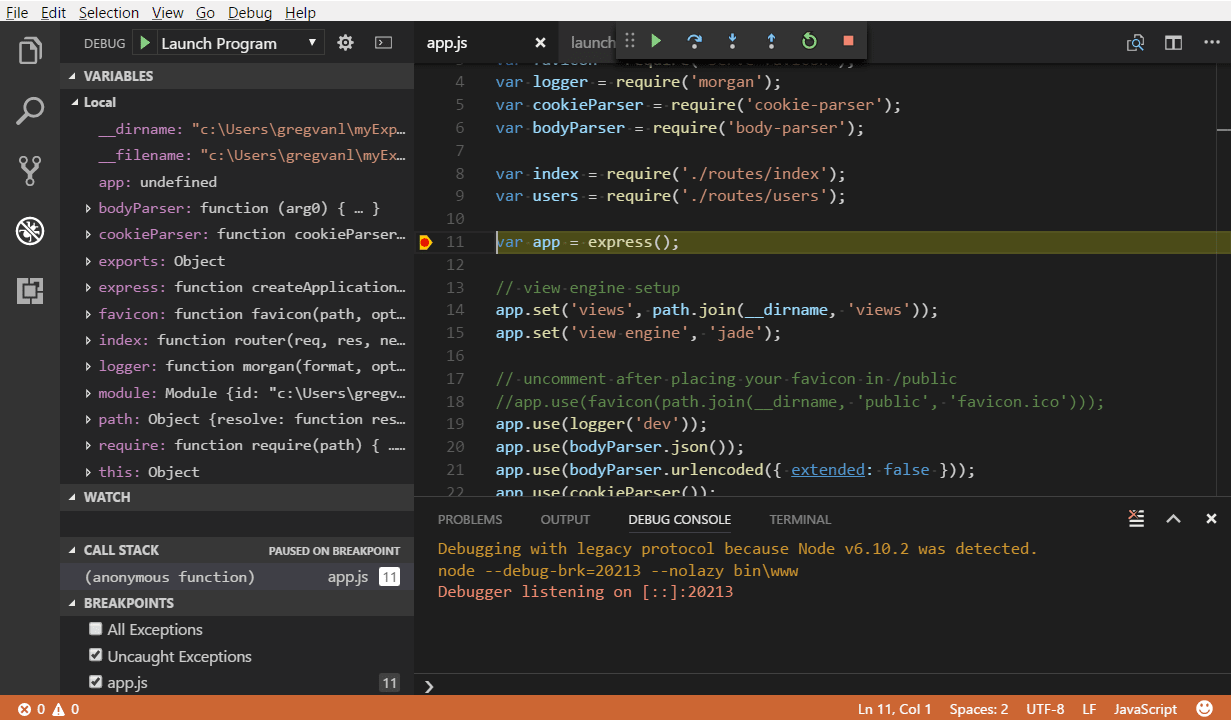
保存新文件并确保在“运行和调试”视图顶部的配置下拉列表中选择“启动程序”。通过单击行号左侧的装订线,打开并在创建 Express 应用程序对象的文件顶部附近设置断点。按F5开始调试应用程序。VS Code 将在新终端中启动服务器并命中我们设置的断点。从那里您可以检查变量、创建监视并单步执行代码。app.js

部署您的应用程序
如果您想了解如何部署 Web 应用程序,请查看将应用程序部署到 Azure教程,其中我们展示了如何在 Azure 中运行您的网站。
下一步
Visual Studio Code 还有更多值得探索的内容,请尝试以下主题:
- Node.js 配置文件模板-使用一组精选的扩展、设置和片段创建新的配置文件。
- 设置- 了解如何根据您喜欢的工作方式自定义 VS Code。
- 调试——这是 VS Code 真正发挥作用的地方。
- 视频:Node.js 调试入门- 了解如何附加到正在运行的 Node.js 进程。
- Node.js 调试- 了解有关 VS Code 内置 Node.js 调试的更多信息。
- 调试方法- 客户端和容器调试等场景的示例。
- 任务- 使用 Gulp、Grunt 和 Jake 运行任务。显示错误和警告。