远程开发常见问题解答
本文涵盖了每个Visual Studio Code 远程开发扩展的常见问题。有关设置和使用各自功能的更多详细信息,请参阅SSH、Containers和WSL文章。或者尝试介绍性教程来帮助您在远程环境中快速运行。
有关GitHub Codespaces的问题,请参阅GitHub Codespaces 文档。
一般的
什么是 Visual Studio Code 远程开发?
Visual Studio Code远程开发扩展包允许您打开容器中、远程计算机(通过 SSH)或适用于 Linux 的 Windows 子系统中的任何文件夹,并利用 VS Code 的完整功能集。这意味着 VS Code 可以提供本地质量的开发体验,包括完整的 IntelliSense(完成)、调试等,无论您的代码位于或托管在何处。
与本地编辑相比,VS Code 远程开发有哪些优势?
远程开发的一些好处包括:
- 能够在与本地运行不同的操作系统上进行编辑、构建或调试。
- 能够在与目标部署环境相匹配的环境中进行开发。
- 使用比本地计算机更大或更专业的硬件进行开发。
- 能够编辑存储在其他位置(例如云端或客户站点)的代码。
- 分离开发人员环境以避免冲突、提高安全性并加快入门速度。
与使用网络共享或同步文件相比,VS Code 远程开发提供了显着更好的性能以及对开发环境和工具的更好控制。
远程开发扩展与 GitHub Codespaces 有何关系?
GitHub Codespaces是一项服务,提供可通过 VS Code 和新的基于浏览器的编辑器访问的托管云托管开发环境。该服务还允许 VS Code 和基于浏览器的编辑器访问自托管环境(桌面或服务器),而无需 SSH 服务器甚至直接网络路由。您可以在GitHub Codespaces 文档中阅读更多内容。
虽然远程开发和 Codespaces 扩展共享技术和功能,但远程开发扩展是单独发布的,并且可以独立于 GitHub Codespaces 运行。
远程开发扩展如何工作?
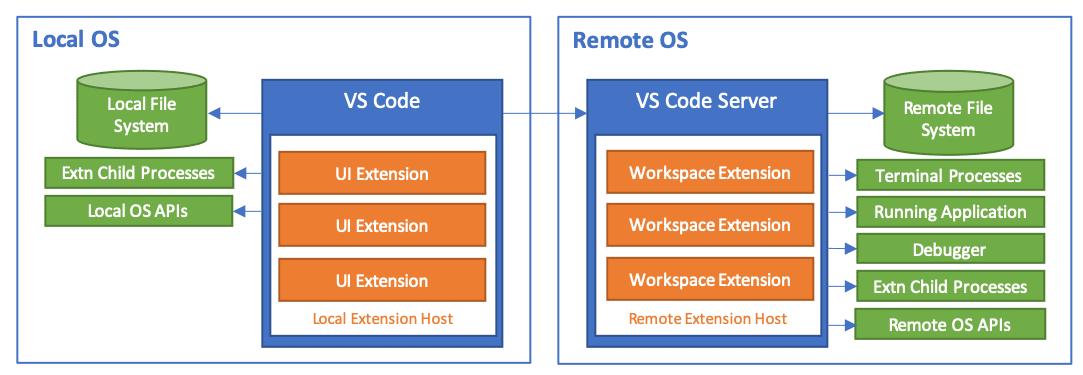
Visual Studio Code 远程开发允许您的本地 VS Code 安装通过将某些命令的执行移至“远程服务器”来透明地与其他计算机(无论是虚拟的还是物理的)上的源代码和运行时环境进行交互。当您连接到远程端点时,VS Code服务器会快速安装,并且可以托管直接与远程工作区、计算机和文件系统交互的扩展。

有关扩展的更多详细信息,请参阅支持远程开发。
远程开发扩展如何保护对远程计算机、虚拟机或容器的访问?
Visual Studio Code 远程开发使用现有的众所周知的传输(例如安全 shell)来验证和保护流量。除了这些众所周知的安全传输所使用的端口之外,不需要公开开放任何端口。
注入的 VS Code 服务器以您用于登录计算机的同一用户身份运行,确保 VS Code 及其扩展在未经许可的情况下不会被授予不当的提升访问权限。服务器由 VS Code 启动和停止,并且不连接到任何用户或全局登录或启动脚本。VS Code 管理服务器的生命周期,因此您无需担心它是否正在运行。
VS Code Server 可以单独安装或使用吗?
不会。VS Code 服务器是远程开发扩展的一个组件,由 VS Code 客户端管理。当 VS Code 连接到端点时,它会自动安装和更新,如果单独安装,它可能很快就会过时。它无意或授权其他客户使用。
VS Code 服务器的连接要求是什么?
安装 VS Code Server 要求您的本地计算机具有到以下位置的出站 HTTPS(端口 443)连接:
update.code.visualstudio.com*.vo.msecnd.net(Azure CDN)
默认情况下,远程 - SSH 将尝试在远程主机上下载,但如果启用remote.SSH.allowLocalServerDownload,扩展将回退到本地下载 VS Code Server,并在建立连接后远程传输。
Dev Containers 扩展始终在本地下载并传输到容器中。
您可以使用“扩展:从 VSIX... 安装”命令在没有 Internet 连接的情况下手动安装扩展,但如果您使用扩展面板或devcontainer.json安装扩展,您的本地计算机和 VS Code 服务器将需要出站 HTTPS(端口 443)访问:
marketplace.visualstudio.comvscode.blob.core.windows.net*.vo.msecnd.net(Azure CDN)*.gallerycdn.vsassets.io(Azure CDN)
最后,一些扩展(如 C#)从download.microsoft.com或下载辅助依赖项download.visualstudio.microsoft.com。其他(如Visual Studio Live Share)可能有额外的连接要求。如果遇到问题,请参阅扩展的文档以获取详细信息。
服务器和 VS Code 客户端之间的所有其他通信都通过以下传输通道完成,具体取决于扩展:
- SSH:经过身份验证的安全 SSH 隧道。
- 容器:Docker 配置的通信通道(通过
docker exec)。 - WSL:随机本地端口。
您可以在网络连接一文中找到 VS Code 本身需要访问的位置列表。
使用远程扩展时,为什么在 Docker 扩展中看不到本地容器?
默认情况下,Docker 扩展将远程运行。虽然在某些情况下这是一个合理的默认设置,但这意味着当 VS Code 连接到远程 SSH 主机、容器或 WSL 时,扩展可能不会显示本地容器。
您可以使用以下解决方案之一来解决此问题:
-
打开一个新的本地窗口(文件 > 新窗口)并使用它来处理本地容器。
-
安装 Dev Containers 扩展并在需要查看本地容器的情况下使用远程资源管理器。
-
仅限 WSL:使用WSL 2 的 Docker 技术预览版或配置 Docker Desktop 以在 WSL 1 中使用。
-
仅 Dev Containers :转发Docker 套接字并在容器中(仅)安装 Docker CLI 。
-
使用extensionKind 属性强制扩展名为
ui. 但是,这会阻止某些命令运行。
主机上需要安装哪些 Linux 软件包或库才能使用远程开发?
远程开发需要内核 >= 3.10、glibc >=2.17 和 libstdc++ >= 3.4.18。最近基于 x86_64 glibc 的发行版拥有最好的支持,但具体要求可能因发行版而异。
Dev 容器和 WSL 扩展支持基于 musl 的Alpine Linux ,并且远程 - SSH 中提供了 ARMv7l (AArch32) / ARMv8l (AArch64)。但是,某些扩展中的本机依赖性可能会导致它们无法在非 x86_64 glibc 发行版上运行。请注意,实验性 ARMv8l (AArch64) 仅在VS Code Insiders中可用。
有关更多详细信息,请参阅使用 Linux 进行远程开发。
我可以安装单独的扩展而不是扩展包吗?
是的。远程开发扩展包为您提供了一种便捷的方式来访问所有发布的最新远程功能。但是,您始终可以从 Marketplace 或 VS Code Extensions 视图安装各个扩展。
如何查看和配置扩展设置?
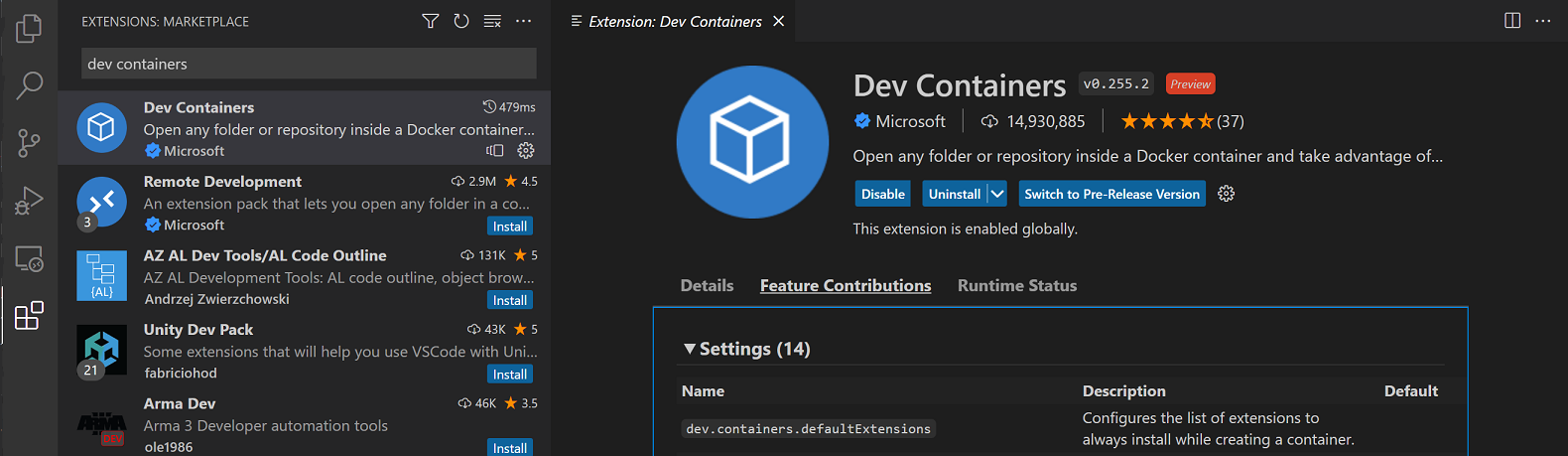
与Visual Studio Code 的其他部分一样,您可以通过其设置自定义每个远程开发扩展。以 Dev Containers 为例,您可以通过在扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 中打开扩展来查看所有 Dev Containers 设置的列表,然后导航到功能贡献:

世界SL
与使用 WSL 作为终端相比,该扩展有什么优势?
您可以将 WSL 视为在 Windows 上运行的 Linux 计算机,您可以在其中安装 Linux 特定的框架/工具(例如 Python、Go、Rust 等),而不会影响您的 Windows 设置。然后,您可以使用 VS Code 和 WSL 扩展在 WSL 中安装的上下文中进行开发,与 Windows 上安装的内容隔离。
例如,您可以在 WSL 中安装 Go 堆栈(编译器、调试器、linter 等)。如果仅在 Windows 上运行 VS Code,则还必须在那里安装相同的 Go 堆栈才能获得智能完成、调试、转到定义导航等功能。而且由于语言服务运行在 Windows 上,因此他们不知道 WSL 中的内容。
确实,您可以从 Windows 中的 WSL 中运行二进制文件,反之亦然,但常规 VS Code 扩展不知道如何执行此操作。这就是我们开始在 WSL 中支持调试的方式,但很快意识到我们必须更新所有扩展才能了解 WSL。
我们决定让 VS Code 的一部分在 WSL 中运行,并让 Windows 上运行的 UI 与 WSL 中运行的 VS Code 服务器进行对话。这就是 WSL 扩展所实现的功能,通过它,Go 扩展与其他 Go 工具(编译器、调试器、linter)一起在 WSL 中运行,而 VS Code 在 Windows 上运行。
通过这种方法,智能补全等语言功能只需与 WSL 中的功能配合使用,而无需在 Windows 上进行任何设置。您不必担心路径问题或在 Windows 上设置不同版本的开发堆栈。如果您要将应用程序部署到 Linux,则可以将 WSL 实例设置为类似于运行时环境,同时仍然在 Windows 上获得丰富的编辑体验。
扩展作者
作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象了本地/远程详细信息,因此大多数扩展无需修改即可工作。但是,由于扩展可以使用它们想要的任何节点模块或运行时,因此在某些情况下可能需要进行调整。我们建议您测试您的扩展(尤其是在容器中)以确保不需要更新。详细信息请参见支持远程开发。
当用户远程连接时,扩展程序可以访问本地资源或 API 吗?
当 VS Code 连接到远程环境时,扩展被分类为UI或工作区扩展。UI 扩展在本地扩展主机中运行,可以提供 UI 或个性化功能(例如主题),并且可以访问本地文件或 API。工作区扩展在工作区的远程扩展主机中运行,并且可以完全访问源代码、远程文件系统和远程 API。虽然工作区扩展不专注于 UI 自定义,但它们也可以提供资源管理器、视图和其他 UI 元素。
当用户安装扩展时,VS Code 会尝试推断正确的位置并根据其类型进行安装。不需要远程运行的扩展(如主题和其他 UI 自定义)会自动安装在 UI 端。所有其他扩展都被视为工作区扩展,因为它们功能最齐全。但是,扩展作者也可以extensionKind使用package.json.
如果您的扩展未按预期运行,可以采取一些步骤来检查它是否在正确的位置运行,或者应该有不同的extensionKind. 另请参阅支持远程开发,了解有关扩展作者需要了解的有关远程开发和代码空间的更多详细信息。
许可和隐私
地点
您可以在此处找到 VS Code 远程开发扩展的许可证:
为什么远程开发扩展或其组件不开源?
Visual Studio Code 远程开发扩展及其相关组件使用开放的规划、问题和功能请求流程,但当前不是开源的。这些扩展共享源代码,这些源代码也用于完全托管的远程开发服务,例如GitHub Codespaces及其相关扩展。
有关详细信息,请参阅Visual Studio Code 和“代码 - OSS”差异以及Microsoft 扩展许可证文章。
远程开发扩展的连接位置是否有任何限制?
您可以自由地将扩展用于个人或公司用途,以连接到您自己的物理机、虚拟机或容器。这些可以是本地部署、您自己的私有云或数据中心、Azure 或其他云/非云托管提供商。您不能在扩展或其相关组件之上构建公共产品或服务(请参阅下一个问题)。
我可以使用 VS Code 远程开发扩展来构建我自己的产品或服务吗?
您可以将这些扩展与您自己的内部或私人服务一起使用。您无法在 VS Code 远程开发扩展或其相关组件(例如 VS Code Server)之上构建公共或商业服务。您无法创建扩展或操作远程开发扩展的其他扩展。虽然许可证规定您不得“将软件作为独立或集成产品提供,或将其与您的任何应用程序结合起来供其他人使用”,但您可以记录如何将扩展与您的服务结合使用。
我可以在我自己的公共服务产品中重新打包或重用 VS Code Server 吗?
不可以。该许可证规定您不得“将该软件作为独立或集成产品提供,或与您的任何应用程序结合起来供他人使用”,这意味着您不得在 VS Code 之上构建公共产品或服务服务器。
我对是否可以使用 X 的扩展有疑问,我可以问谁?
请提出问题。
GDPR 和 VS Code 远程开发
VS Code 远程开发扩展与 Visual Studio Code 本身一样遵循 GDPR 政策。有关更多详细信息,请参阅一般常见问题解答。
问题或反馈
有问题或反馈吗?