Visual Studio 代码中的 HTML
Visual Studio Code 为开箱即用的 HTML 编程提供基本支持。有语法突出显示、智能补全和可自定义的格式。VS Code 还包括强大的 Emmet 支持。
智能感知
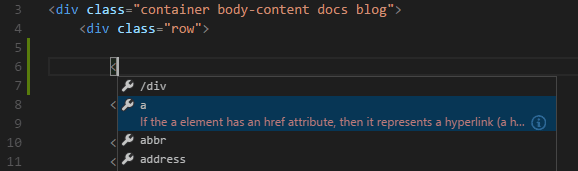
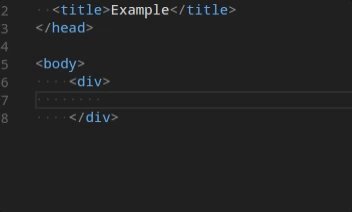
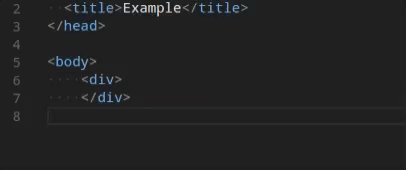
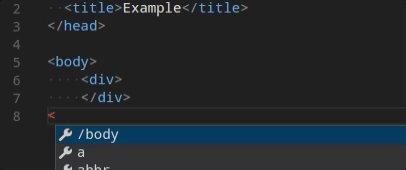
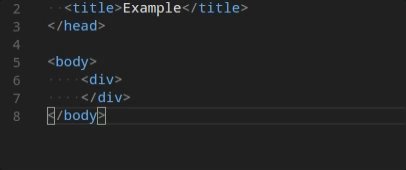
当您输入 HTML 时,我们会通过 HTML IntelliSense 提供建议。在下图中,您可以看到建议的 HTML 元素闭包</div>以及建议元素的上下文特定列表。

文档符号也可用于 HTML,允许您通过 id 和类名快速导航到 DOM 节点。
您还可以使用嵌入式 CSS 和 JavaScript。但是,请注意,不会遵循其他文件中包含的脚本和样式,语言支持仅查看 HTML 文件的内容。
您可以随时按⌃Space(Windows、Linux Ctrl+Space)触发建议。
您还可以控制哪些内置代码完成提供程序处于活动状态。如果您不想看到相应的建议,请在用户或工作区设置中覆盖这些建议。
// Configures if the built-in HTML language suggests HTML5 tags, properties and values.
"html.suggest.html5": true
关闭标签
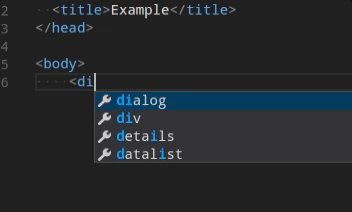
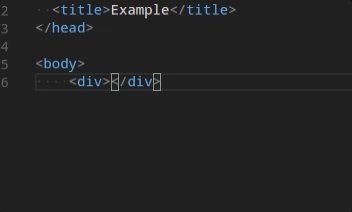
>当输入开始标签时,标签元素会自动关闭。

输入结束标记时,将插入/匹配的结束标记。

您可以使用以下设置关闭自动关闭标签:
"html.autoClosingTags": false
自动更新标签
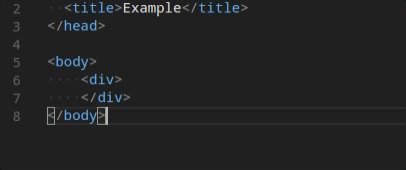
修改标签时,链接编辑功能会自动更新匹配的结束标签。该功能是可选的,可以通过设置启用:
"editor.linkedEditing": true
选色器
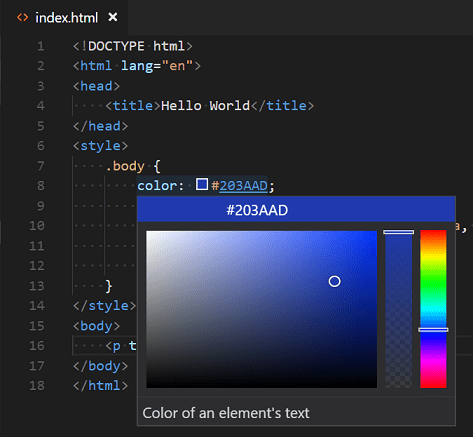
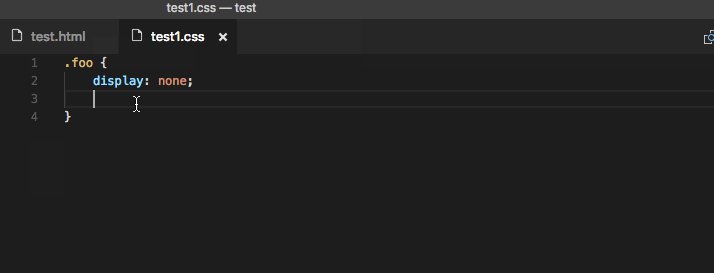
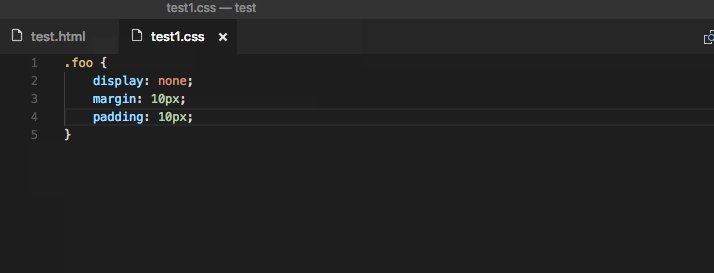
VS Code 颜色选择器 UI 现在可在 HTML 样式部分中使用。

它支持从编辑器中拾取的颜色的色调、饱和度和不透明度的配置。它还提供了通过单击选择器顶部的颜色字符串来在不同颜色模式之间触发的功能。当您悬停在颜色定义上方时,选择器会出现在悬停位置上。
徘徊
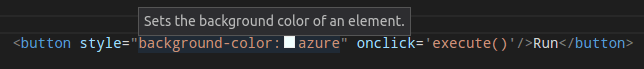
将鼠标移到 HTML 标签或嵌入样式和 JavaScript 上即可获取有关光标下符号的更多信息。

验证
HTML 语言支持对所有嵌入的 JavaScript 和 CSS 执行验证。
您可以使用以下设置关闭该验证:
// Configures if the built-in HTML language support validates embedded scripts.
"html.validate.scripts": true,
// Configures if the built-in HTML language support validates embedded styles.
"html.validate.styles": true
折叠式的
您可以使用行号和行开头之间装订线上的折叠图标来折叠源代码区域。折叠区域可用于源代码中多行注释的所有 HTML 元素。
此外,您可以使用以下区域标记来定义折叠区域:
<!-- #region -->和<!-- endregion -->
如果您更喜欢切换到基于缩进的折叠来使用 HTML:
"[html]": {
"editor.foldingStrategy": "indentation"
},
格式化
要改进 HTML 源代码的格式,您可以使用“格式化文档”命令⇧⌥F(Windows Shift+Alt+F、Linux Ctrl+Shift+I)来格式化整个文件或格式化选择内容 ⌘K ⌘F(Windows、 Linux Ctrl+K Ctrl+F )仅格式化所选文本。
HTML 格式化程序基于js-beautify。该库提供的格式化选项显示在 VS Code设置中:
html.format.wrapLineLength:每行的最大字符数。html.format.unformatted:不应重新格式化的标签列表。html.format.contentUnformatted:标签列表,以逗号分隔,其中内容不应重新格式化。html.format.extraLiners:前面应该有额外换行符的标签列表。html.format.preserveNewLines:是否应保留元素之前的现有换行符。html.format.maxPreserveNewLines:一个块中要保留的最大换行数。html.format.indentInnerHtml:缩进<head>和<body>章节。html.format.wrapAttributes:属性的包装策略:auto:超过行长时换行force:包装除第一个属性之外的所有属性force-aligned:包裹除第一个之外的所有属性,并对齐属性force-expand-multiline:包裹所有属性aligned-multiple:超出行长时换行,垂直对齐属性preserve:保留属性的包装preserve-aligned:保留属性的包装但对齐
html.format.wrapAttributesIndentSize:使用force aligned和aligned multiple时的对齐大小html.format.wrapAttributes或null使用默认缩进大小。html.format.templating:尊重 django、erb、handlebars 和 php 模板语言标签。html.format.unformattedContentDelimiter:将文本内容放在该字符串之间。
提示:
html.format.unformatted格式化程序不会格式化和设置中列出的标签html.format.contentUnformatted。除非排除“script”标签,否则嵌入式 JavaScript 会被格式化。
Marketplace 有多种替代格式化程序可供选择。如果您想使用不同的格式化程序,请
"html.format.enable": false在设置中定义以关闭内置格式化程序。
艾米特片段
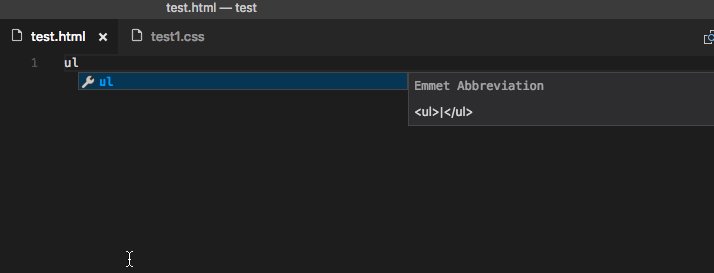
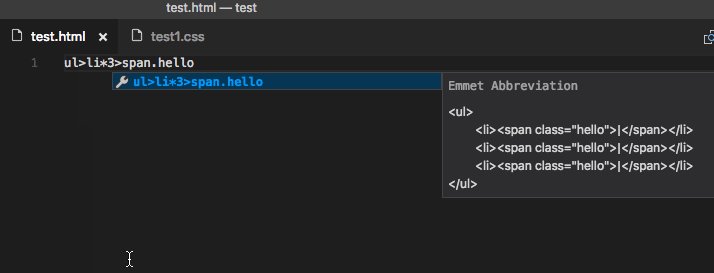
VS Code 支持Emmet 代码片段扩展。Emmet 缩写与其他建议和片段一起列在编辑器自动完成列表中。

提示:有关有效缩写,请参阅Emmet 备忘单的 HTML 部分。
如果您想将 HTML Emmet 缩写与其他语言一起使用,您可以通过设置将一种 Emmet 模式(例如css、html)与其他语言相关联。该设置采用语言标识符并将其与 Emmet 支持模式的语言 ID 相关联。emmet.includeLanguages
例如,要在 JavaScript 中使用 Emmet HTML 缩写:
{
"emmet.includeLanguages": {
"javascript": "html"
}
}
我们还支持用户定义的片段。
HTML 自定义数据
您可以通过声明性自定义数据格式扩展 VS Code 的 HTML 支持。通过设置html.customData遵循自定义数据格式的 JSON 文件列表,您可以增强 VS Code 对新 HTML 标记、属性和属性值的理解。然后,VS Code 将提供语言支持,例如所提供标签、属性和属性值的完成和悬停信息。
您可以在vscode-custom-data存储库中阅读有关使用自定义数据的更多信息。
HTML 扩展
安装扩展以添加更多功能。转到扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 并输入“html”以查看相关扩展列表,以帮助创建和编辑 HTML。
提示:单击上面的扩展程序图块可阅读说明和评论,以决定哪个扩展程序最适合您。在市场中查看更多内容。
下一步
继续阅读以了解:
- CSS、SCSS 和 Less - VS Code 对 CSS 提供一流的支持,包括 Less 和 SCSS。
- Emmet - 了解 VS Code 强大的内置 Emmet 支持。
- Emmet 官方文档- Emmet,Web 开发人员的必备工具包。
常见问题
VS Code 有 HTML 预览吗?
不,VS Code 没有对 HTML 预览的内置支持,但 VS Code Marketplace中有可用的扩展。打开扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 并搜索“实时预览”或“html 预览”以查看可用 HTML 预览扩展的列表。