自定义布局
Visual Studio Code 具有简单的用户界面和方便的默认布局。同时,VS Code 提供选项和设置,让您可以自定义 UI 布局,以适合您的喜好和工作风格。在本主题中,我们将重点介绍各种 UI 自定义,以便您可以以最高效的方式显示视图、编辑器和面板。
本文首先讨论Workbench自定义以重新排列 UI 元素(例如侧边栏、视图和面板)。在本文后面,我们将介绍使用编辑器组、拆分编辑器和编辑器选项卡自定义编辑器区域。
工作台
主要侧边栏
默认(主)侧栏显示工作台左侧的文件资源管理器、搜索和源代码管理等视图。如果您更喜欢在右侧,您可以:
- 右键单击活动栏并选择向右移动主侧栏。
- 运行视图:切换主侧栏位置以左右切换主侧栏。
- 将工作台 > 侧栏:位置(
workbench.sideBar.location)设置为right。
二级侧边栏
默认情况下,VS Code 在编辑器区域左侧的主侧栏中显示所有视图。如果您喜欢在其他位置显示视图,可以打开右侧的辅助侧栏,然后将视图拖放到该侧栏中。
如果您想同时查看两个视图,例如左侧的文件资源管理器和右侧的源代码管理视图,这可能会很有用:

要显示辅助侧边栏,您可以:
- 运行视图:切换辅助侧栏可见性( ⌥⌘B (Windows、Linux Ctrl+Alt+B ) )。
- 检查“视图” > “外观” > “辅助侧边栏”菜单项。
辅助侧边栏最初是空的,但您可以将视图和面板拖放到其中,并且布局会在 VS Code 会话中保留。
注意:您可以使用“视图:重置视图位置”命令将视图和面板重置回其默认位置。
控制板
面板区域显示 UI 元素,例如问题、终端和输出面板,默认情况下位于编辑器区域下方。
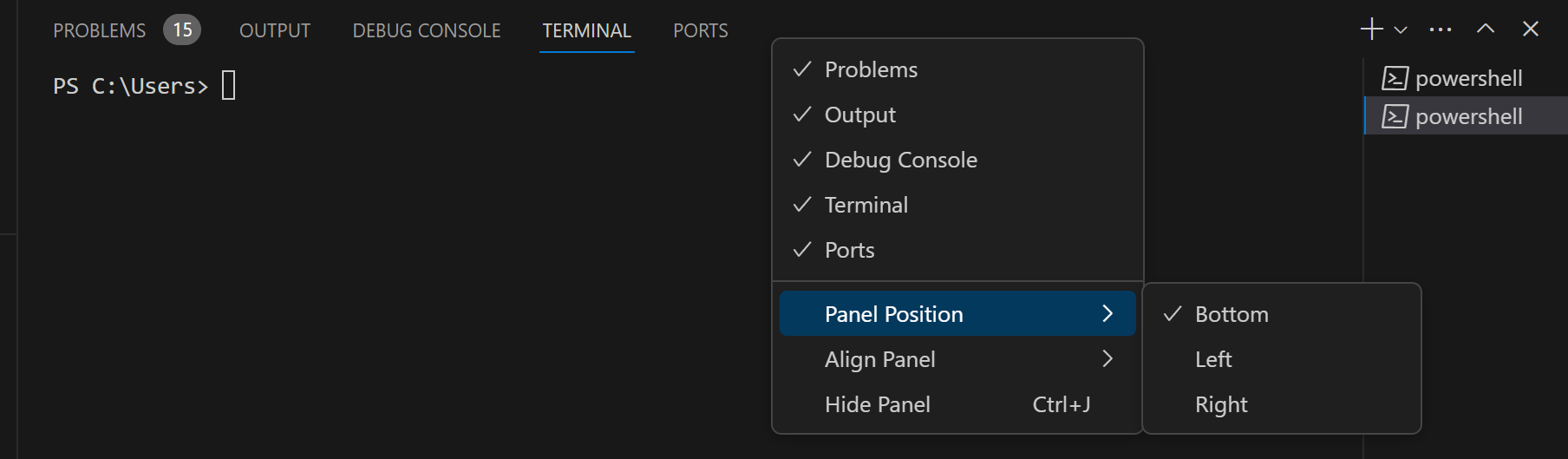
面板位置
您还可以使用“移动面板”命令将区域移动到编辑器的左侧或右侧:
- 视图:向左移动面板(
workbench.action.positionPanelLeft) - 视图:向右移动面板(
workbench.action.positionPanelRight) - 视图:将面板移至底部(
workbench.action.positionPanelBottom)
您可以在视图>外观>面板位置、面板标题栏上下文菜单下的菜单中配置这些选项,或者使用新的视图:移动面板命令。

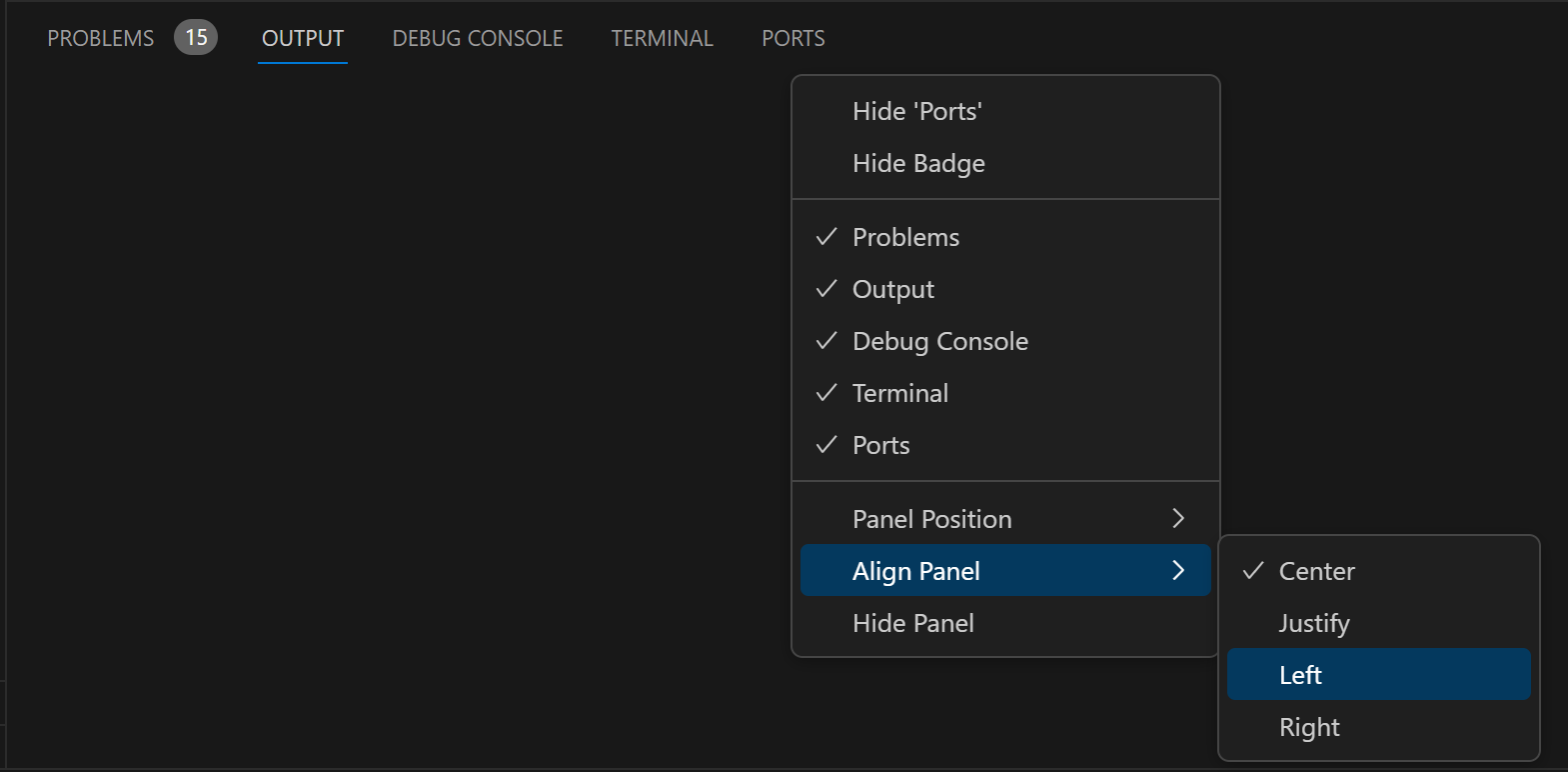
面板对齐
此选项允许您配置底部面板跨越窗口的距离。有四种选择:
- 中心- 这是默认行为。该面板仅跨越编辑器区域的宽度。
- 对齐- 面板跨越窗口的整个宽度。
- 左- 面板从窗口的左边缘延伸到编辑器区域的右边缘。
- 右- 面板从窗口的右边缘延伸到编辑器区域的左边缘。
对于所有面板对齐选项,活动栏被视为窗口的边缘。
您可以在视图>外观>对齐面板、面板标题上下文菜单下的菜单中配置这些选项,或使用新的将面板对齐设置为...命令。

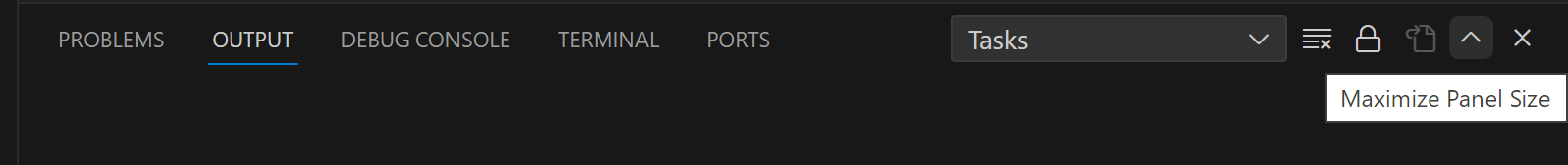
最大化面板尺寸
当面板对齐方式为Center时,您可以使用面板区域右上角的最大化面板大小V 形按钮快速切换面板区域以填充整个编辑器区域。V 形按钮在最大化面板中指向下方,可将面板恢复到原始大小。

您还可以通过“视图:切换最大化面板”命令最大化面板区域。
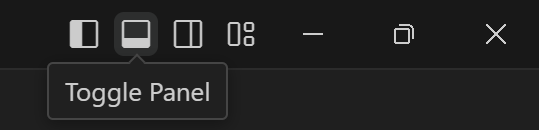
自定义布局控件
VS Code 标题栏还具有用于切换主要 UI 元素(侧栏和面板区域)的可见性的按钮。

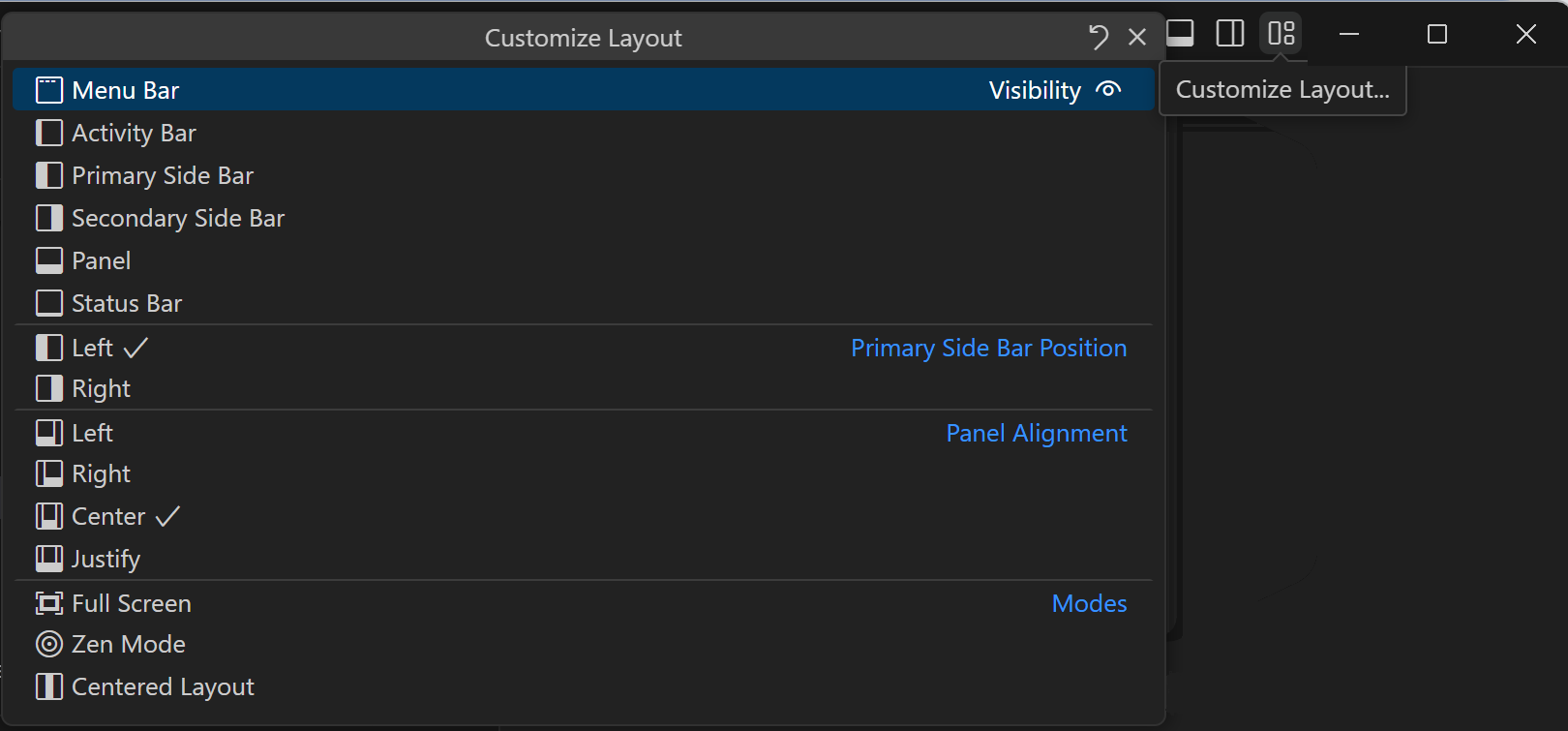
最右边的按钮会弹出“自定义布局”下拉列表,您可以在其中进一步更改各种 UI 元素的可见性和布局,并包括多种布局模式:

布局模式有:
- 全屏- 设置编辑器以填充整个显示屏幕。查看:切换全屏( ⌃⌘F (Windows、Linux F11 ) )。
- Zen 模式- 隐藏除编辑器区域之外的所有 UI。查看:切换 Zen 模式( ⌘KZ (Windows、Linux Ctrl+KZ ) )。
- 居中布局- 将编辑器置于编辑器区域的中心。视图:切换居中布局。
拖放视图和面板
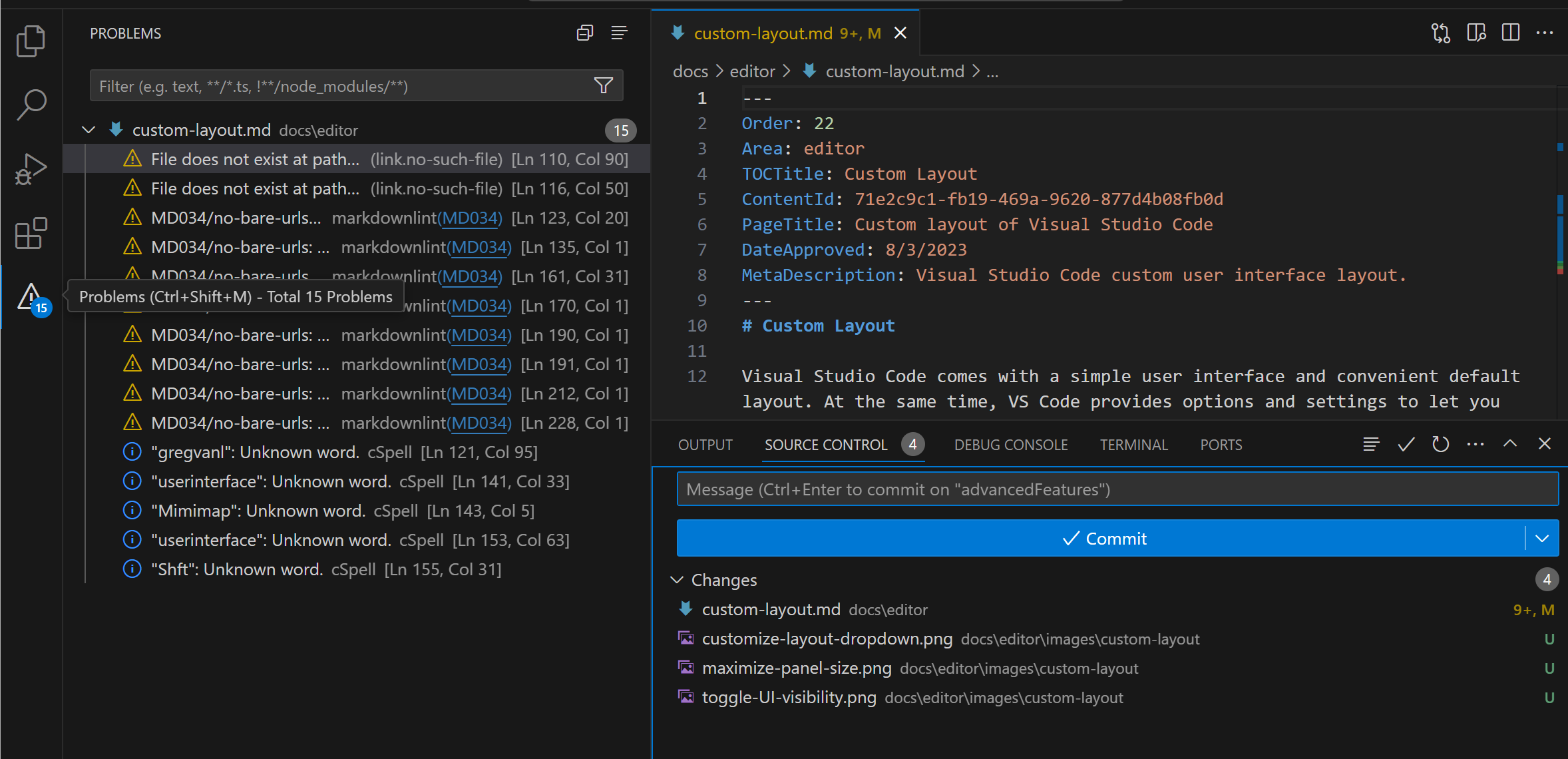
VS Code 在主侧栏和面板区域中具有默认的视图和面板布局,但您可以在这些区域之间拖放视图和面板。例如,您可以将源代码管理视图拖放到面板区域或将问题面板放入主侧栏:

注意:请记住,您可以使用“重置位置”上下文菜单项将视图和面板重置回其默认位置,或者使用常规“视图:重置视图位置”命令将所有视图和面板重置为默认位置。
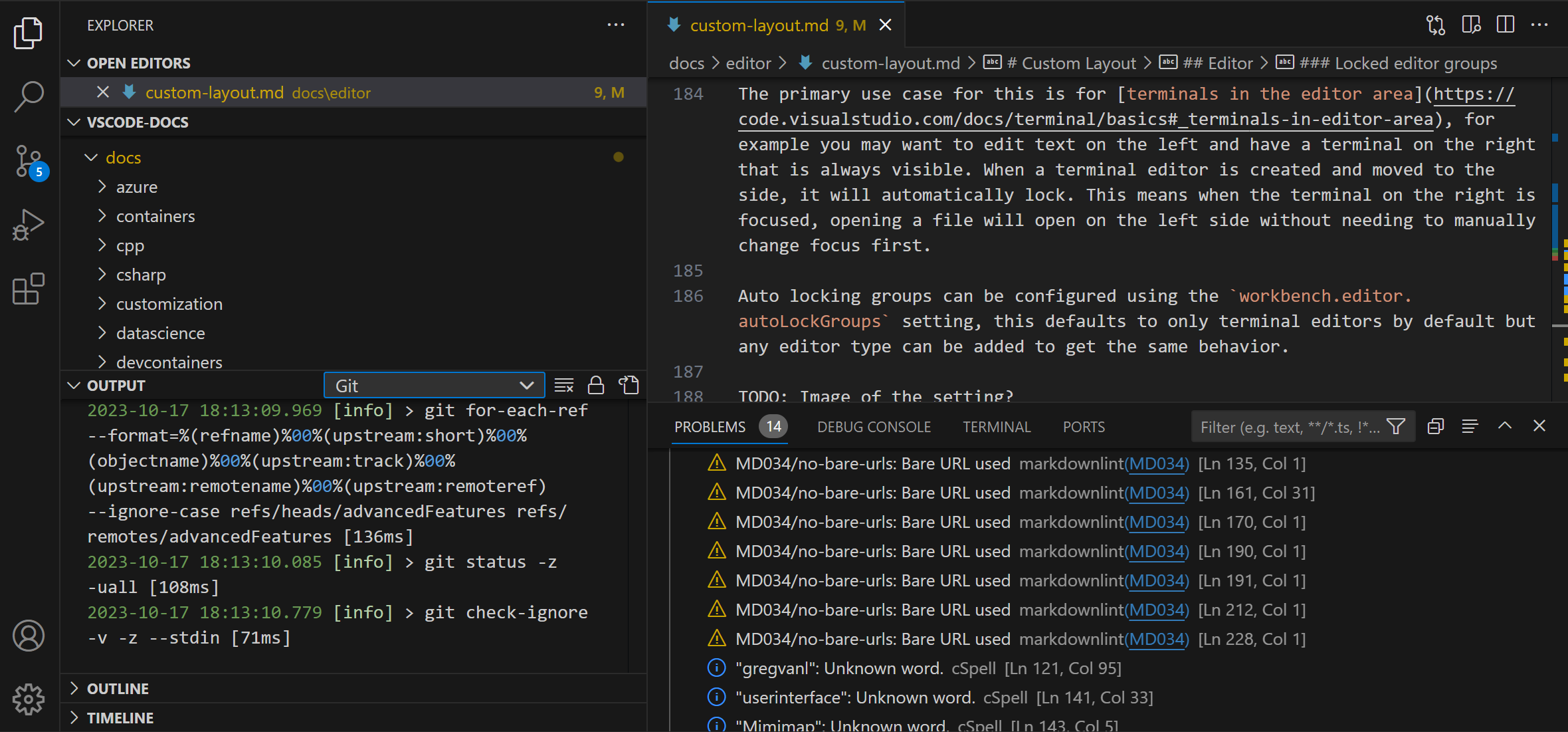
您还可以将视图和面板添加到现有视图或面板以创建组。例如,您可以通过将“输出”面板拖到“资源管理器活动栏”项目上,然后放入视图中,将“输出”面板移动到“资源管理器”视图组:

您不仅限于使用鼠标来移动视图和面板。您还可以通过键盘使用“视图:移动视图”和“视图:移动聚焦视图”命令自定义布局,其中的下拉菜单可让您选择要移动的 UI 元素和目的地(侧边栏或面板区域等位置或现有视图)或面板来创建组。
工具栏
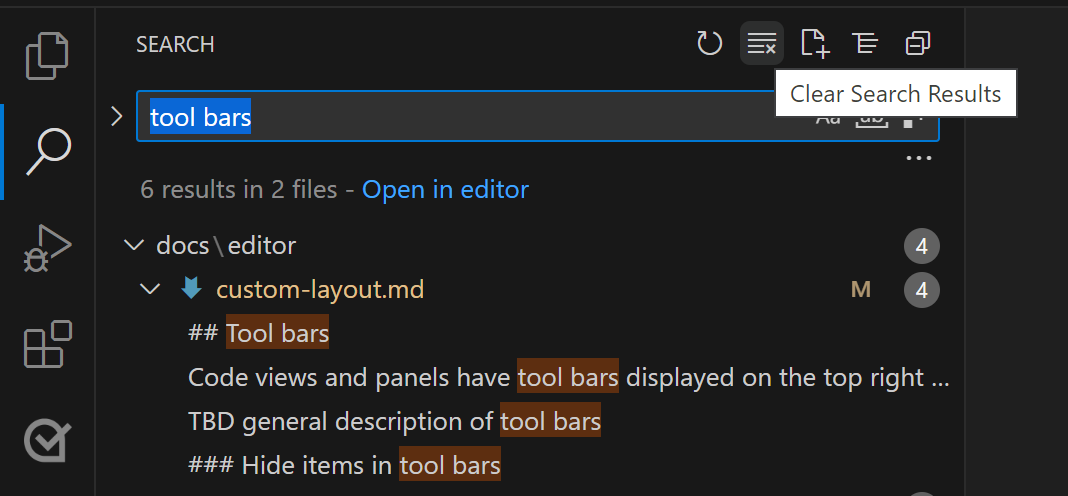
大多数 VS Code 视图和面板的 UI 右上角都会显示工具栏。例如,“搜索”视图有一个工具栏,其中包含“刷新”、“清除搜索结果”等操作:

隐藏工具栏中的项目
如果您认为工具栏太繁忙并且想要隐藏不常用的操作,您可以右键单击任何操作并选择其隐藏命令(例如隐藏“清除搜索结果”)或取消选中任何操作从下拉菜单中。隐藏操作被移至... “更多操作”菜单,并且可以从那里调用。
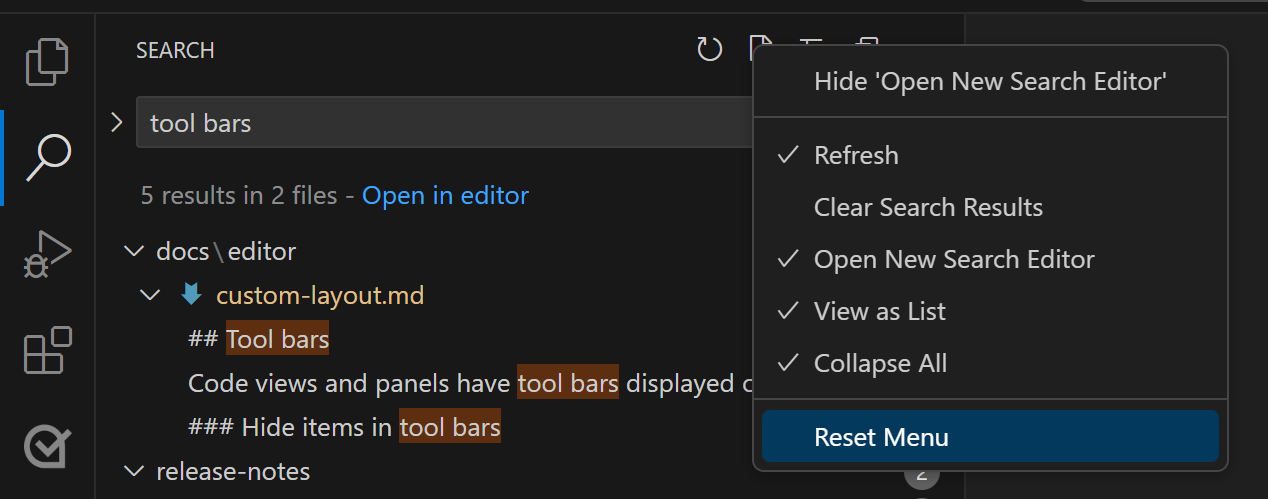
要恢复工具栏的操作,请右键单击工具栏按钮区域并选择重置菜单命令或重新检查隐藏的操作。要恢复 VS Code 中的所有菜单,请从命令面板运行查看:重置所有菜单( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )。

编辑
您可以独立于工作台用户界面自定义 VS Code 编辑器区域的布局。默认情况下,编辑器区域显示有用的功能,例如小地图、面包屑、编辑器选项卡,并具有可选的 UI,例如粘性滚动。您还可以调整编辑器本身的布局。
小地图和面包屑
“视图” > “外观”菜单中有一个用于自定义编辑器区域的部分。在那里你会找到以下开关:
- 小地图-当前文件的直观概览。查看:切换小地图。
- 面包屑- 显示活动文件的文件夹、文件和当前符号信息。视图:切换面包屑。
- 粘性滚动- 显示活动文件中的嵌套符号范围。视图:切换粘性滚动。
编辑组
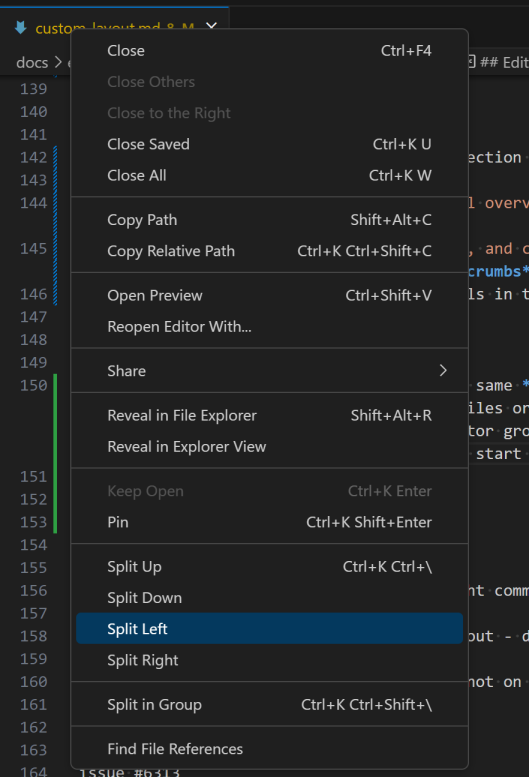
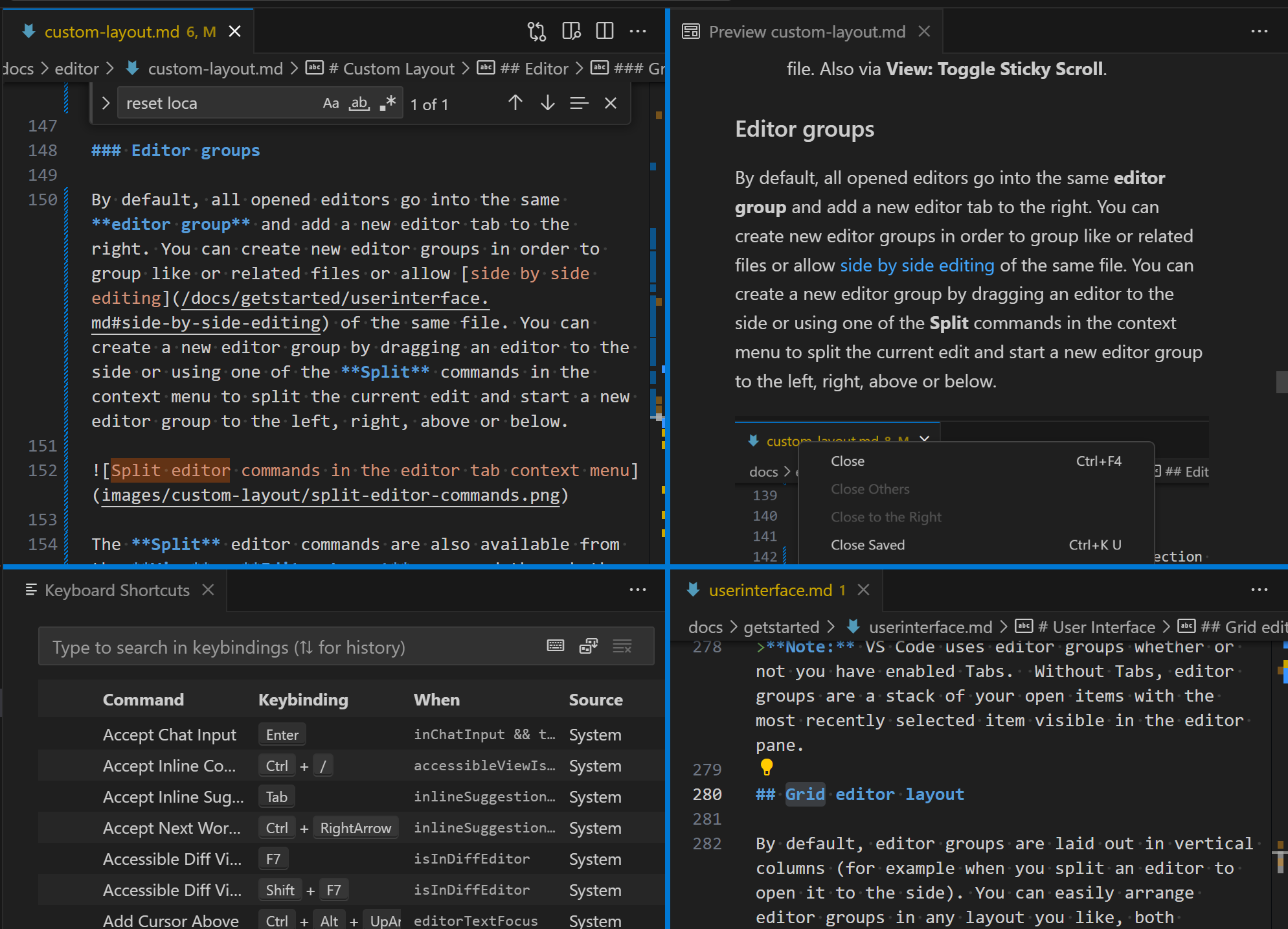
默认情况下,每个打开的编辑器都会进入同一编辑器组,并在右侧添加一个新的编辑器选项卡。您可以创建新的编辑器组,以便对相似或相关的文件进行分组,或者允许并排编辑同一文件。通过将编辑器拖到一侧,或使用上下文菜单中的“拆分”命令之一将当前编辑器复制到左侧、右侧、上方或下方的新编辑器组中,可以创建新的编辑器组。

还可以从“视图”> “编辑器布局”菜单以及通过“命令面板”使用“拆分编辑器”命令。
如果您想在垂直和水平编辑器组布局之间快速切换,可以使用“切换垂直/水平编辑器布局”命令 ( ⌥⌘0 (Windows、Linux Shift+Alt+0 ) )。
分成小组
您还可以使用视图:在组中拆分编辑器命令 ( ⌘K ⇧⌘\ (Windows、Linux Ctrl+K Ctrl+Shift+\ ) )拆分同一组中的编辑器以进行并排编辑。
使用分组拆分功能时,有用于切换此模式并在两个拆分编辑器之间导航的特定命令:
- View: Split Editor in Group - 拆分当前编辑器。
- 视图:在组中切换拆分编辑器- 在活动编辑器的拆分模式之间切换。
- 查看:将编辑器加入组- 返回到活动文件的单个编辑器。
- 视图:切换组中拆分编辑器的布局- 在水平和垂直布局之间切换。
要在两侧之间导航:
- 视图:在活动编辑器中聚焦第一侧- 将焦点移至拆分编辑器的第一侧(左侧或顶部)。
- 视图:在活动编辑器中聚焦第二面- 将焦点移至第二面(右侧或底部)。
- 视图:在活动编辑器中聚焦另一侧- 在拆分编辑器两侧之间切换。
通过“工作台”>“编辑器:按组布局拆分”( workbench.editor.splitInGroupLayout)设置,您可以将首选拆分编辑器布局设置为水平(默认)或垂直。
网格布局
如果您想对编辑器组布局进行更多控制,可以使用网格布局,其中可以显示编辑器组的多行和多列。“视图” > “编辑器布局”菜单列出了各种编辑器布局选项(例如,两列、三列、网格 (2x2)),您可以通过抓住并移动组之间的窗框来调整组大小。

固定标签
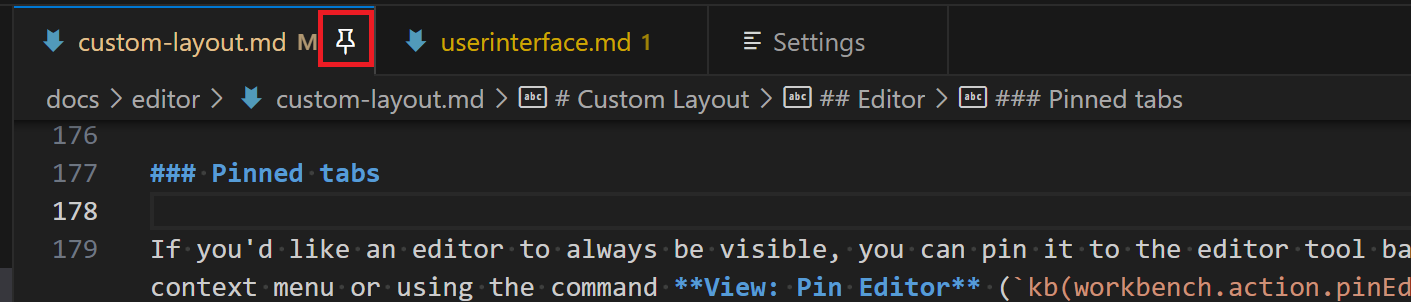
如果您希望编辑器选项卡始终可见,可以将其固定到编辑器选项卡栏。您可以从上下文菜单或使用命令“视图:固定编辑器” ( ⌘K ⇧Enter (Windows、Linux Ctrl+K Shift+Enter ) ) 固定编辑器选项卡。

固定选项卡可帮助访问对您来说重要的文件,例如:
- 固定选项卡始终先出现在非固定选项卡之前。
- 如果您打开了许多选项卡,它们不会滚动到视图之外。
- 使用编辑器选项卡命令(例如Close Others或Close All )时,它们不会关闭。
- 即使您超出打开编辑器的设定限制,它们也不会关闭。
通过单击固定图标、使用取消固定编辑器选项卡上下文菜单项或视图:取消固定编辑器命令来取消固定编辑器。
您可以使用“工作台”>“编辑器:固定选项卡大小调整”( workbench.editor.pinnedTabSizing) 设置来选择显示固定编辑器的方式。选项有:
normal:固定选项卡继承其他选项卡的外观(默认)shrink:固定选项卡缩小至固定大小,显示编辑器标签的一部分。compact:固定选项卡仅显示为图标或编辑器标签的第一个字母。
您还可以通过设置“工作台”>“编辑器:在单独的行上固定选项卡”,在常规编辑器选项卡栏上方的单独行上显示固定的编辑器选项卡。您可以通过在两行之间拖放编辑器选项卡来固定和取消固定编辑器。
锁定的编辑器组
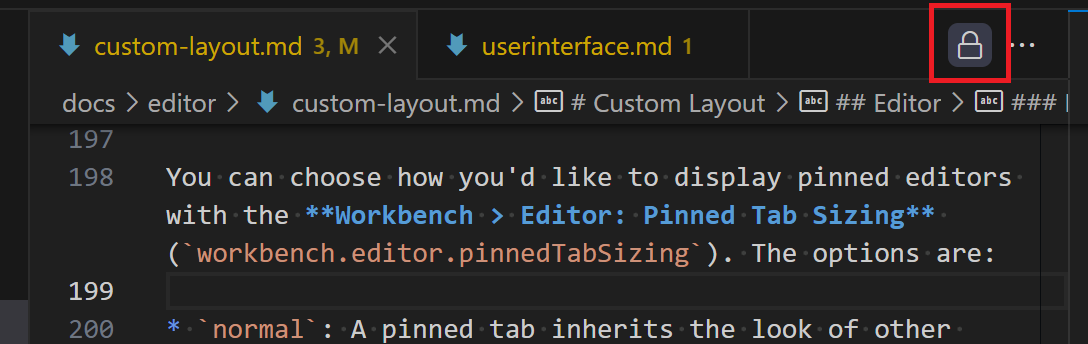
使用多个编辑器时,通常希望有一个或多个编辑器始终保持可见。锁定编辑器组功能(整个编辑器组被锁定且可见)提供了稳定的显示,任何打开新编辑器的请求都将在另一个组中创建它。您可以通过编辑器组工具栏中的锁定图标判断编辑器组是否被锁定。

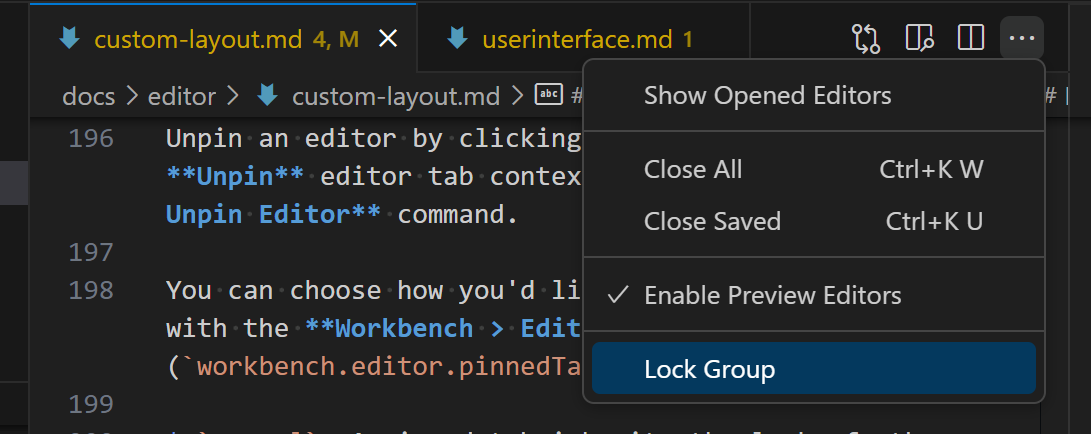
您可以通过从编辑器工具栏的“更多操作”下拉列表中选择“锁定组”或运行“视图:锁定编辑器组”命令来锁定编辑器组。 ...

您可以通过单击锁定图标或运行“查看:解锁编辑器组”命令来解锁编辑器组。
锁定组的行为与解锁组不同:
- 新编辑器不会在锁定组中打开,除非明确移动到那里(例如,通过拖放)。
- 如果新编辑器跳过锁定组,它将在最近使用的未锁定组中打开,或者在锁定组的一侧创建一个新组。
- 编辑器组的锁定状态会在重新启动后保留并恢复。
- 您也可以锁定空组,从而实现更稳定的编辑器布局。
主要用例是编辑器区域中的终端。例如,您可能希望在左侧编辑文本,并在右侧拥有一个始终可见的终端。当创建终端编辑器并将其移动到一侧时,它将自动锁定。这意味着即使右侧的终端获得焦点,打开文件也会在左侧打开它,而无需先手动更改焦点。
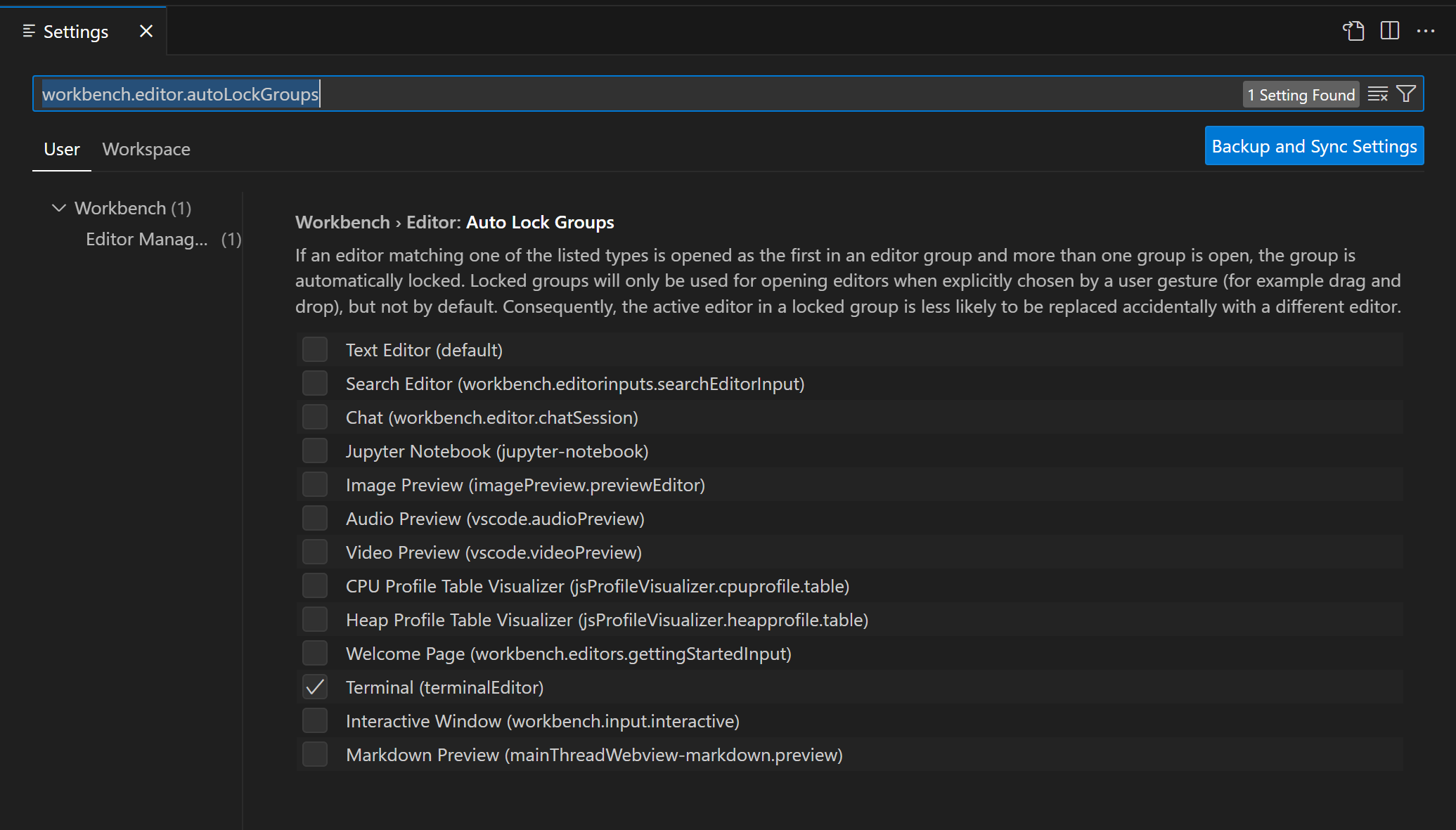
可以使用该workbench.editor.autoLockGroups设置来配置自动锁定组,该设置默认仅适用于终端编辑器,但可以添加任何编辑器类型以获得相同的行为。

与编辑器组锁定相关的命令:
- 查看:锁定编辑器组- 锁定活动编辑器组。
- 查看:解锁编辑器组- 解锁活动的锁定编辑器组。
- 查看:切换编辑器组锁定- 锁定或解锁活动编辑器组。
您必须拥有多个编辑器组才能使用这些命令。
下一步
继续阅读以了解:
- Visual Studio Code 用户界面- 快速了解 VS Code。
- 基本编辑- 了解强大的 VS Code 编辑器。
- 代码导航- 快速浏览源代码。