在容器内开发
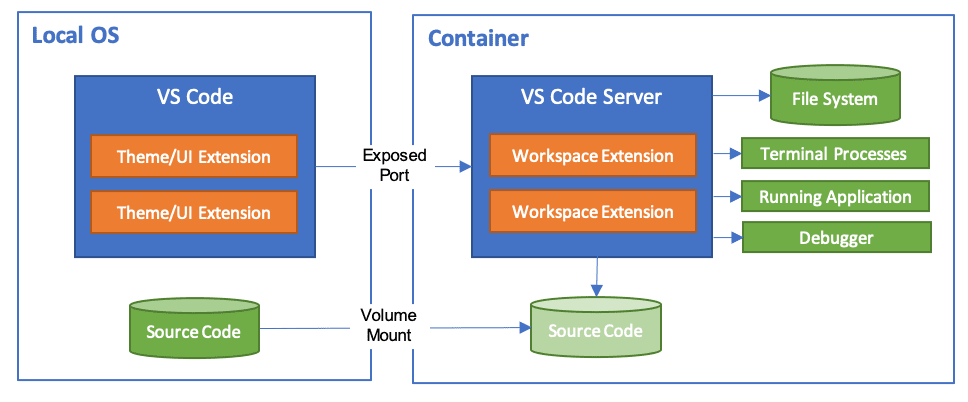
Visual Studio Code Dev Containers扩展允许您使用容器作为功能齐全的开发环境。它允许您打开容器内(或安装到容器中)的任何文件夹,并利用 Visual Studio Code 的完整功能集。项目中的devcontainer.json 文件告诉VS Code 如何使用定义良好的工具和运行时堆栈访问(或创建) Dev Containers 。该容器可用于运行应用程序或分离使用代码库所需的工具、库或运行时。
工作区文件从本地文件系统挂载或复制或克隆到容器中。扩展在容器内安装和运行,它们可以完全访问工具、平台和文件系统。这意味着您只需连接到不同的容器就可以无缝切换整个开发环境。

这使得 VS Code 能够提供本地质量的开发体验,包括完整的 IntelliSense(完成)、代码导航和调试,无论您的工具(或代码)位于何处。
Dev Containers 扩展支持两种主要操作模型:
- 您可以使用容器作为您的全职开发环境
- 您可以附加到正在运行的容器来检查它。
注意:Dev Containers 扩展支持开放的 Dev Containers 规范,该规范使任何人都可以使用任何工具配置一致的开发环境。您可以在我们的 Dev Containers 常见问题解答和规范网站containers.dev中了解更多信息。
入门
注意:您可以在介绍性 Dev Containers 教程中了解如何快速启动并运行 Dev Containers 。
系统要求
本地/远程主机:
您可以通过多种方式将 Docker 与 Dev Containers 扩展结合使用,包括:
- Docker 安装在本地。
- Docker 安装在远程环境上。
- 其他兼容 Docker 的 CLI,本地或远程安装。
- 虽然其他 CLI 可能也可以工作,但它们并未得到官方支持。请注意,连接到 Kubernetes 集群只需要正确配置kubectl CLI。
您可以在替代 Docker 选项文档中了解更多信息。
以下是在本地或远程主机上配置 Docker 的一些具体方法:
- Windows: Windows 10 专业版/企业版上的Docker Desktop 2.0+。Windows 10 家庭版 (2004+) 需要 Docker Desktop 2.3+ 和WSL 2 后端。(不支持 Docker Toolbox。不支持 Windows 容器映像。)
- macOS: Docker 桌面2.0+。
- Linux:Docker CE/EE 18.06+ 和Docker Compose 1.21+。(不支持 Ubuntu snap 包。)
- 远程主机:需要 1 GB RAM,但建议至少 2 GB RAM 和 2 核 CPU。
容器:
- x86_64 / ARMv7l (AArch32) / ARMv8l (AArch64) Debian 9+、Ubuntu 16.04+、CentOS / RHEL 7+
- x86_64 高山 Linux 3.9+
其他glibc基于 Linux 的容器如果需要Linux 先决条件,也可以工作。
安装
首先,请按照下列步骤操作:
-
使用以下路径之一或替代 Docker 选项(例如远程主机上的 Docker 或兼容 Docker 的 CLI)为您的操作系统安装和配置Docker 。
Windows / 苹果系统:
-
如果您在 Windows 上使用 WSL 2,请确保启用WSL 2 后端:右键单击 Docker 任务栏项并选择Settings。选中Use the WSL 2 based engine并验证您的分发已在Resources > WSL Integration下启用。
-
不使用 WSL 2 后端时,右键单击 Docker 任务栏项目,选择“设置”并更新“资源”>“文件共享”以及保存源代码的任何位置。请参阅故障排除提示和技巧。
Linux:
-
请遵循适用于您的发行版的 Docker CE/EE 的官方安装说明。如果您使用 Docker Compose,也请遵循Docker Compose 说明。
-
docker使用终端运行以下命令将您的用户添加到组中:sudo usermod -aG docker $USER -
注销并重新登录,以便您的更改生效。
-
安装 Dev Containers 扩展。如果您计划在 VS Code 中使用其他远程扩展,则可以选择安装远程开发扩展包。
使用 Git?
这里有两个需要考虑的提示:
- 如果您在 Windows 本地和容器内使用相同的存储库,请确保设置一致的行结尾。有关详细信息,请参阅提示和技巧。
- 如果您使用 Git 凭证管理器进行克隆,您的容器应该已经可以访问您的凭证!如果您使用 SSH 密钥,您还可以选择共享它们。有关详细信息,请参阅与容器共享 Git 凭据。
选择您的快速开始
本文档包括 3 个快速入门 - 我们建议从最适合您的工作流程并最感兴趣的一个开始:
- 想要在快速示例存储库中尝试 Dev Containers 吗?查看快速入门 1:尝试 Dev Containers 。
- 想要将 Dev Containers 添加到现有的本地克隆项目之一吗?查看快速入门 2:打开容器中的现有文件夹。
- 想要使用存储库的独立副本,即在不影响本地工作的情况下审查 PR 或调查分支机构?查看快速入门 3:在隔离的容器卷中打开 git 存储库或 PR。
快速入门:尝试 Dev Containers
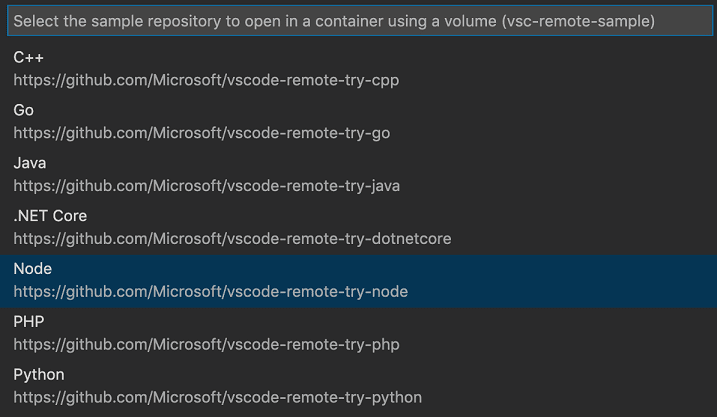
最简单的入门方法是尝试示例 Dev Containers 之一。容器教程将引导您完成 Docker 和 Dev Containers 扩展的设置,并让您选择一个示例:

注意:如果您已经安装了 VS Code 和 Docker,那么您可以使用open in dev container。您可以在创建 Dev Containers 指南中了解有关此内容以及如何将其添加到存储库的更多信息。
快速入门:打开容器中的现有文件夹
本快速入门介绍了如何使用文件系统上的现有源代码为现有项目设置 Dev Containers ,以用作全职开发环境。按着这些次序:
-
启动 VS Code,从命令面板 ( F1 ) 或快速操作状态栏项运行“ Dev Containers :打开容器中的文件夹...”命令,然后选择要为其设置容器的项目文件夹。
提示:如果您想在打开文件夹之前编辑容器的内容或设置,您可以运行Dev Containers:添加 Dev 容器配置文件...。

-
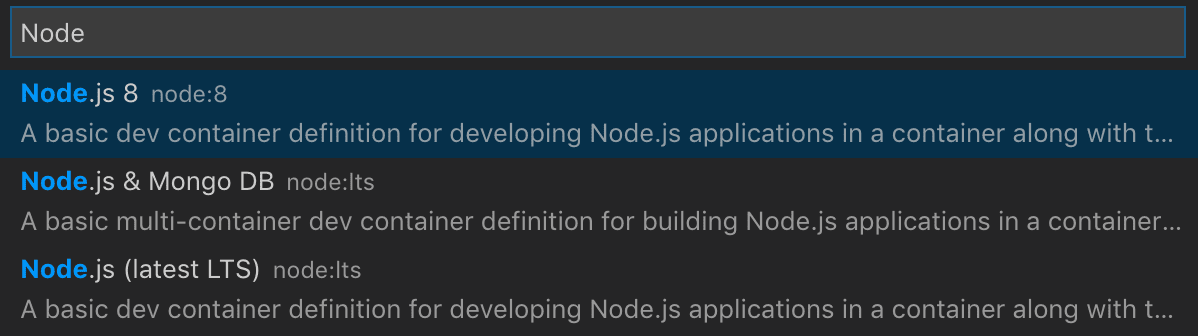
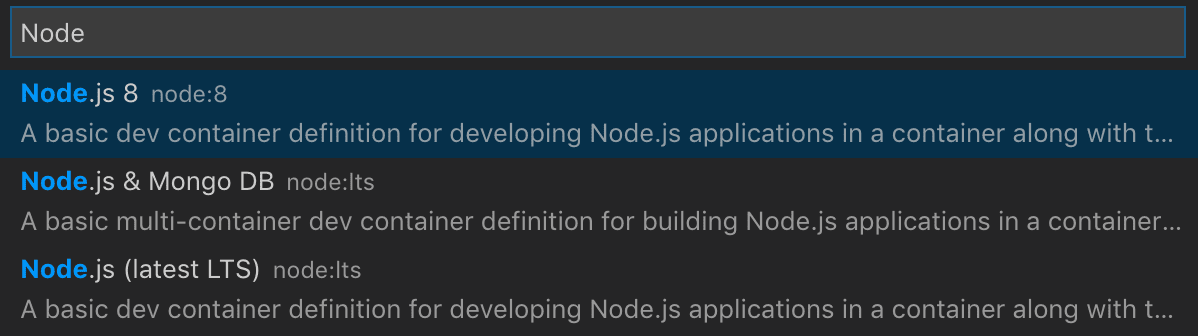
现在为您的 Dev Containers 选择一个起点。您可以从可过滤列表中选择基本 Dev Containers 模板,也可以使用现有的Dockerfile或Docker Compose 文件(如果您选择的文件夹中存在)。
注意:使用 Alpine Linux 容器时,由于
glibc扩展内本机代码的依赖性,某些扩展可能无法工作。
该列表将根据您打开的文件夹的内容自动排序。
您可以使用其他功能来自定义您的 Dev Containers ,您可以在下面阅读更多相关信息。
显示的 Dev Containers 模板来自我们的第一方和社区索引,它是 Dev Containers 规范的一部分。我们在devcontainers/templates 存储库中托管一组模板作为规范的一部分。您可以浏览
src该存储库的文件夹以查看每个模板的内容。您还可以选择使用 Dev Containers CLI来发布和分发您自己的 Dev Containers 模板。
-
选择容器的起点后,VS Code 会将 Dev Containers 配置文件添加到您的项目 (
.devcontainer/devcontainer.json)。 -
VS Code 窗口将重新加载并开始构建 Dev Containers 。进度通知提供状态更新。您只需在第一次打开 Dev Containers 时构建它即可;第一次成功构建后打开文件夹会快得多。

-
构建完成后,VS Code 将自动连接到容器。
现在,您可以在 VS Code 中与项目进行交互,就像在本地打开项目时一样。从现在开始,当您打开项目文件夹时,VS Code 将自动选择并重用您的 Dev Containers 配置。
提示:想要使用远程 Docker 主机?有关信息,请参阅有关在容器中打开远程 SSH 主机上的文件夹的部分。
虽然使用这种方法将本地文件系统绑定挂载到容器中很方便,但它在 Windows 和 macOS 上确实有一些性能开销。您可以应用一些技术来提高磁盘性能,也可以使用隔离的容器卷在容器中打开存储库。
在 Windows 上的容器中打开 WSL 2 文件夹
如果您使用的是Windows Subsystem for Linux v2 (WSL 2)并启用了Docker Desktop 的 WSL 2 后端,则可以使用存储在 WSL 中的源代码!
启用 WSL 2 引擎后,您可以:
- 使用 Dev Containers :从已使用WSL扩展打开的文件夹中的“在容器中重新打开”命令。
- 从命令面板 ( F1 ) 中选择“ Dev Containers :打开容器中的文件夹...”,然后使用本地共享(从 Windows 端)选择一个 WSL 文件夹。
\\wsl$
快速入门的其余部分按原样应用!您可以在其文档中了解有关 WSL 扩展的更多信息。
在容器中打开远程 SSH 主机上的文件夹
如果您使用的是 Linux 或 macOS SSH 主机,则可以一起使用远程 - SSH和 Dev Containers 扩展。您甚至不需要在本地安装 Docker 客户端。
为此:
- 按照远程 - SSH 扩展的安装和 SSH主机设置步骤进行操作。
- 可选:设置基于 SSH 密钥的服务器身份验证,这样您就无需多次输入密码。
- 在 SSH 主机上安装 Docker 。您不需要在本地安装 Docker。
- 按照远程 - SSH 扩展的快速入门连接到主机并打开其中的文件夹。
- 使用“ Dev Containers :在命令面板中重新打开容器”命令(F1、⇧⌘P(Windows、Linux Ctrl+Shift+P))。
Dev Containers 快速入门的其余部分按原样应用。您可以在其文档中了解有关 Remote-SSH 扩展的更多信息。如果此模型不能满足您的需求,您还可以参阅在远程 Docker 主机上进行开发一文以了解其他选项。
在容器中打开远程隧道主机上的文件夹
如果您使用 Linux 计算机作为隧道主机,则可以一起使用远程 - 隧道和 Dev Containers 扩展。您甚至不需要在本地安装 Docker 客户端。这与上面的 SSH 主机场景类似,但使用远程 - 隧道。
为此:
- 请按照远程 - 隧道扩展的入门说明进行操作。
- 在隧道主机上安装 Docker 。您不需要在本地安装 Docker。
- 按照远程 - 隧道扩展的步骤连接到隧道主机并打开其中的文件夹。
- 使用“ Dev Containers :在命令面板中重新打开容器”命令(F1、⇧⌘P(Windows、Linux Ctrl+Shift+P))。
Dev Containers 快速入门的其余部分按原样应用。您可以在其文档中了解有关远程隧道扩展的更多信息。如果此模型不能满足您的需求,您还可以参阅在远程 Docker 主机上进行开发一文以了解其他选项。
打开容器中的现有工作区
如果工作区仅引用文件所在文件夹(或文件夹本身)的子文件夹的相对路径,您还可以按照类似的过程在单个容器中打开VS Code 多根工作区。.code-workspace
您可以:
- 使用 Dev Containers :在容器中打开工作区...命令。
- 打开容器中包含文件的文件夹后,使用“文件”>“打开工作区...” 。
.code-workspace
连接后,您可能需要将该文件夹添加.devcontainer到工作区,以便您可以轻松编辑其内容(如果该文件夹尚不可见)。
另请注意,虽然您不能在同一 VS Code 窗口中的同一工作区使用多个容器,但您可以从单独的窗口同时使用多个 Docker Compose 托管容器。
快速入门:在隔离的容器卷中打开 Git 存储库或 GitHub PR
虽然您可以在容器中打开本地克隆的存储库,但您可能希望使用存储库的独立副本进行 PR 审查或调查另一个分支,而不影响您的工作。
存储库容器使用隔离的本地 Docker 卷,而不是绑定到本地文件系统。除了不污染文件树之外,本地卷还具有提高 Windows 和 macOS 性能的额外优势。(有关如何在其他场景中使用这些类型的卷的信息,请参阅高级配置提高磁盘性能一文。)
例如,按照以下步骤打开存储库容器中的“try”存储库之一:
-
启动 VS Code 并从命令面板 ( F1 )运行Dev Containers: Clone Repository in Container Volume...。
-
在出现的输入框中输入
microsoft/vscode-remote-try-node(或其他“尝试”存储库之一)、Git URI、GitHub 分支 URL 或 GitHub PR URL,然后按Enter。
提示:如果您选择私有存储库,您可能需要设置凭证管理器或将 SSH 密钥添加到 SSH 代理。请参阅与容器共享 Git 凭据。
-
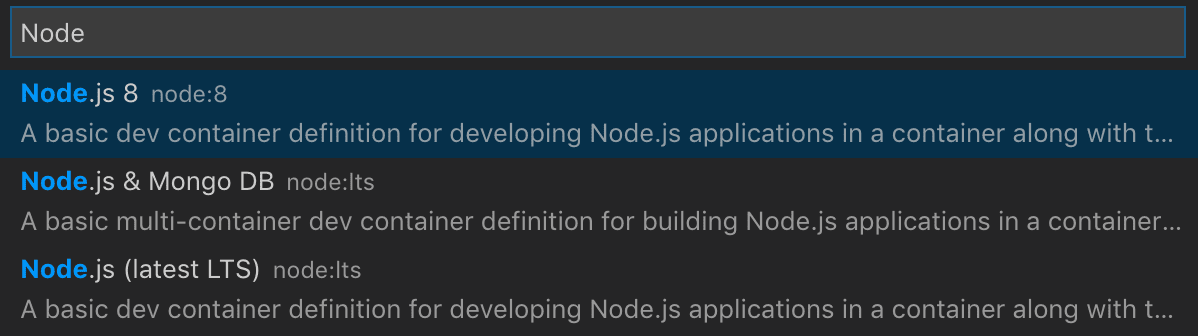
如果您的存储库中没有文件,系统会要求您从可过滤列表或现有Dockerfile或Docker Compose 文件(如果存在)
.devcontainer/devcontainer.json中选择一个起点。注意:使用 Alpine Linux 容器时,由于
glibc扩展内本机代码的依赖性,某些扩展可能无法工作。
该列表将根据您打开的文件夹的内容自动排序。显示的 Dev Containers 模板来自我们的第一方和社区索引,它是 Dev Containers 规范的一部分。我们在devcontainers/templates 存储库中托管一组模板作为规范的一部分。您可以浏览
src该存储库的文件夹以查看每个模板的内容。 -
VS Code 窗口(实例)将重新加载、克隆源代码,并开始构建 Dev Containers 。进度通知提供状态更新。

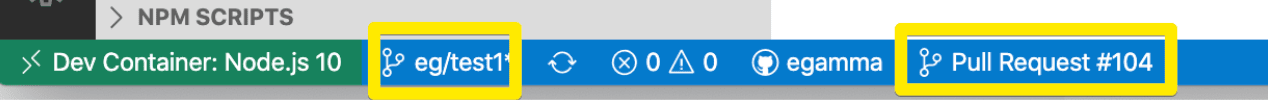
如果您在步骤 2 中粘贴了 GitHub 拉取请求 URL,则将自动检出 PR,并且GitHub 拉取请求扩展将安装在容器中。该扩展提供了与 PR 相关的其他功能,例如 PR 浏览器、与 PR 评论内联交互以及状态栏可见性。

-
构建完成后,VS Code 将自动连接到容器。现在,您可以在这个独立环境中使用存储库源代码,就像在本地克隆代码一样。
请注意,如果容器由于 Docker 构建错误等原因而无法启动,您可以在出现的对话框中选择“在恢复容器中重新打开”,该对话框将进入“恢复容器”,允许您编辑 Dockerfile 或其他内容。这将在最小容器中打开带有克隆存储库的 docker 卷,并向您显示创建日志。完成修复后,请使用“在容器中重新打开”重试。
提示:想要使用远程 Docker 主机?有关信息,请参阅有关在容器中打开远程 SSH 主机上的文件夹的部分。
信任您的工作空间
Visual Studio Code 非常重视安全性,希望帮助您安全地浏览和编辑代码,无论其来源或原作者如何。工作区信任功能可让您决定项目文件夹是否应允许或限制自动代码执行。
Dev Containers 扩展采用了 Workspace Trust。根据您打开源代码并与之交互的方式,系统会提示您决定是否信任您在不同点编辑或执行的代码。
重新打开容器中的文件夹
为现有项目设置 Dev Containers 需要信任本地(或 WSL)文件夹。在窗口重新加载之前,系统会要求您信任本地(或 WSL)文件夹。
此流程有几个例外:
- 单击最近的条目时。
- 如果尚未给出信任,则使用“打开容器中的文件夹”命令将在窗口重新加载后请求信任。
附加到现有容器
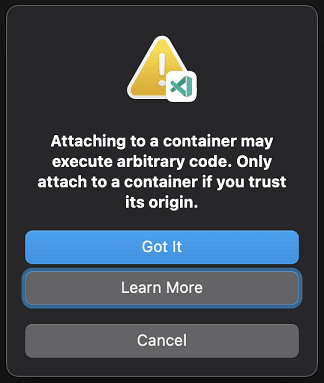
当附加到现有容器时,系统会要求您确认附加意味着您信任该容器。这仅被确认一次。

在卷中克隆存储库
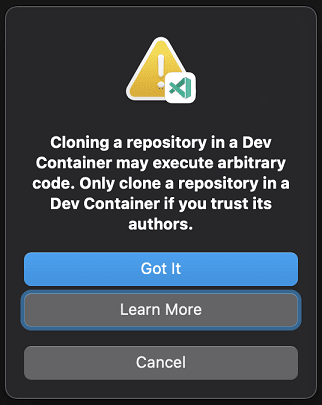
在容器卷中克隆存储库时,系统会要求您确认克隆存储库意味着您信任该存储库。这仅被确认一次。

检查体积
检查卷以Restricted Mode开始,您可以信任容器内的文件夹。
远程运行的 Docker 守护进程
这意味着信任运行 Docker 守护进程的机器。没有额外的确认提示(仅针对上面的本地/WSL 情况列出)。
创建 devcontainer.json 文件
VS Code 的容器配置存储在devcontainer.json文件中。该文件类似于用于launch.json调试配置的文件,但用于启动(或附加到) Dev Containers 。您还可以指定容器运行后要安装的任何扩展或创建后命令来准备环境。 Dev Containers 配置位于项目根目录下.devcontainer/devcontainer.json或存储为.devcontainer.json项目根目录中的文件(注意点前缀)。
从命令面板 ( F1 )选择 Dev Containers :添加 Dev Containers 配置文件...命令会将所需的文件添加到您的项目中作为起点,您可以根据需要进一步自定义这些文件。该命令允许您根据文件夹的内容从列表中选择预定义的容器配置,重用现有的 Dockerfile,或重用现有的 Docker Compose 文件。

您还可以手动创建 devcontainer.json 并使用任何映像、Dockerfile 或 Docker Compose 文件集作为起点。这是一个使用预构建的 Dev Containers 映像之一的简单示例:
{
"image": "mcr.microsoft.com/devcontainers/typescript-node",
"forwardPorts": [3000],
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
// Add the IDs of extensions you want installed when the container is created.
"extensions": ["streetsidesoftware.code-spell-checker"]
}
}
}
注意:附加配置将根据基础镜像中的内容添加到容器中。例如,我们添加
streetsidesoftware.code-spell-checker上面的扩展名,容器也将包含"dbaeumer.vscode-eslint"作为. 使用 预构建时会自动发生这种情况,您可以在预构建部分阅读更多相关信息。mcr.microsoft.com/devcontainers/typescript-nodedevcontainer.json
要了解有关创建devcontainer.json文件的更多信息,请参阅创建 Dev Containers 。
Dev Containers 功能
Dev Containers “功能”是独立的、可共享的安装代码和 Dev Containers 配置单元。该名称源于这样的想法:引用其中之一可以让您快速轻松地将更多工具、运行时或库“功能”添加到您的 Dev Containers 中,以供您或您的协作者使用。
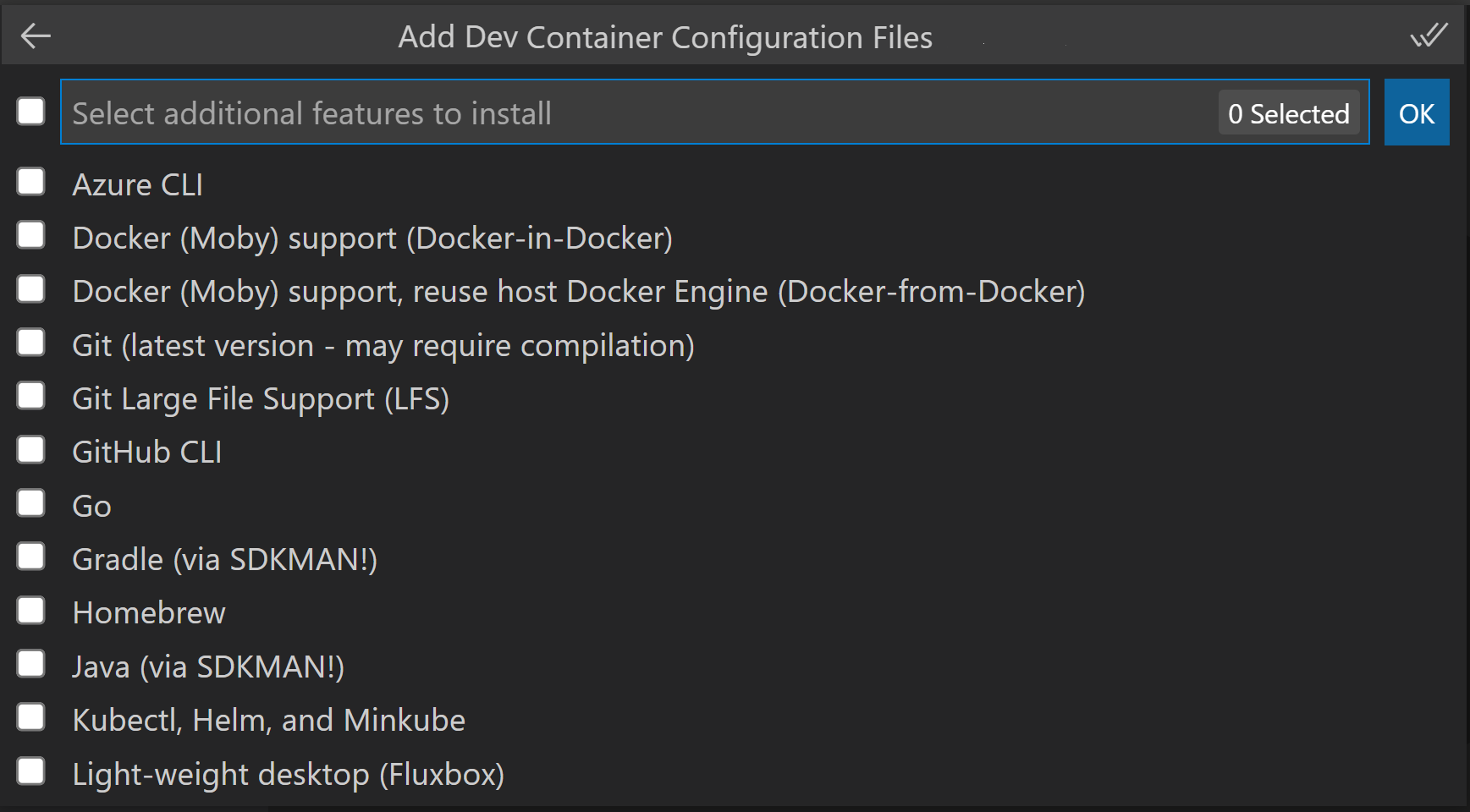
当您使用 Dev Containers :添加 Dev Containers 配置文件时,您会看到一个脚本列表,用于自定义现有的 Dev Containers 配置,例如安装 Git 或 Azure CLI:

当您在容器中重建并重新打开时,您选择的功能将在您的devcontainer.json:
"features": {
"ghcr.io/devcontainers/features/github-cli:1": {
"version": "latest"
}
}
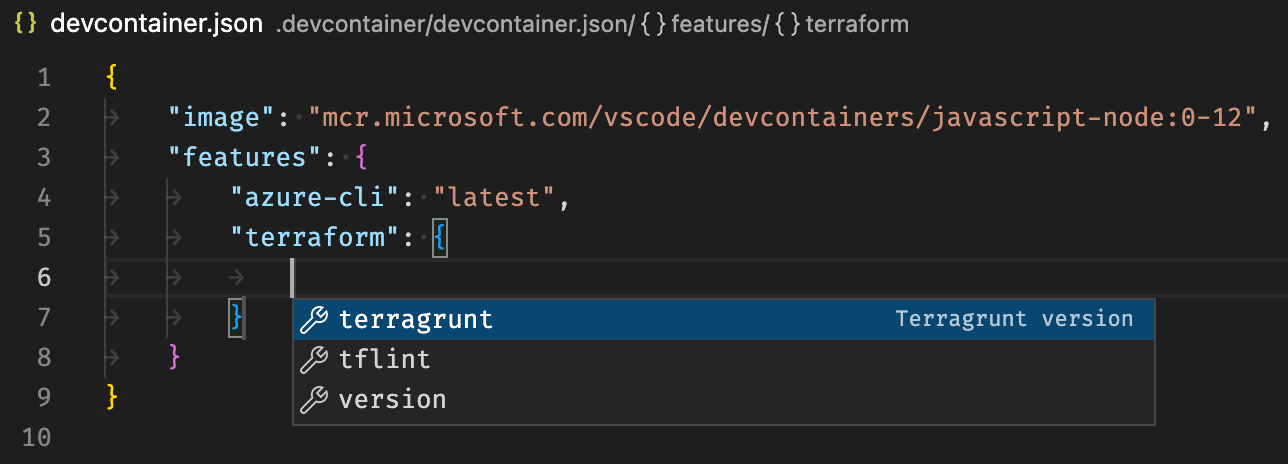
"features"直接编辑属性时,您将获得 IntelliSense devcontainer.json:

开发容器:配置容器功能命令允许您更新现有配置。
VS Code UI 中的功能现在来自中央索引,您也可以对其做出贡献。请参阅 Dev Containers 规范站点以获取当前列表,并了解如何发布和分发功能。
“始终安装”功能
与将扩展设置为始终安装在 Dev Containers 中的方式类似,您可以使用dev.containers.defaultFeatures用户设置来设置您始终希望安装的功能:
"dev.containers.defaultFeatures": {
"ghcr.io/devcontainers/features/github-cli:1": {}
},
创建您自己的功能
创建和发布您自己的 Dev Containers 功能也很容易。已发布的功能可以作为OCI 工件从任何支持的公共或私有容器注册表中存储和共享。您可以在containers.dev上查看当前发布的功能列表。
功能是文件夹中至少包含一个入口点脚本的自包含devcontainer-feature.json实体install.sh:
+-- feature
| +-- devcontainer-feature.json
| +-- install.sh
| +-- (other files)
查看功能/入门存储库,了解有关使用 Dev Containers CLI 发布您自己的公共或私有功能的说明。
功能规格及分布
功能是开源 Dev Containers 规范的关键部分。您可以查看有关功能如何工作及其分布的更多信息。
预构建 Dev Containers 镜像
我们建议使用您需要的工具预先构建映像,而不是每次在 Dev Containers 中打开项目时创建和构建容器映像。使用预构建的映像将导致容器启动更快、配置更简单,并允许您固定到特定版本的工具,以提高供应链安全性并避免潜在的中断。您可以通过使用 DevOps 或持续集成 (CI) 服务(如 GitHub Actions)安排构建来自动预构建映像。
更好的是 - 预构建的图像可以包含 Dev Containers 元数据,因此当您引用图像时,设置将自动拉取。
我们建议使用Dev Container CLI(或其他规范支持实用程序,如GitHub Action)来预构建您的映像,因为它与 Dev Containers 扩展的最新功能保持同步 - 包括dev 容器 Features。构建映像后,您可以将其推送到容器注册表(例如Azure 容器注册表、GitHub 容器注册表或Docker Hub)并直接引用它。
您可以使用devcontainers/ci存储库中的 GitHub Action来帮助您在工作流程中重用 Dev Containers 。
有关更多信息,请参阅有关预构建映像的 Dev Containers CLI 文章。
继承元数据
您可以通过图像标签将 Dev Containers 配置和功能元数据包含在预构建图像中。这使得镜像成为自包含的,因为在引用镜像时会自动获取这些设置 - 无论是直接引用、在FROM引用的 Dockerfile 中还是在 Docker Compose 文件中。这有助于防止您的 Dev Containers 配置和映像内容不同步,并允许您通过简单的映像引用将相同配置的更新推送到多个存储库。
当您使用Dev Container CLI(或其他规范支持实用程序,如GitHub Action或Azure DevOps 任务)进行预构建时,会自动添加此元数据标签,并包含来自任何引用的 Dev 容器功能的设置。devcontainer.json
这使您可以拥有一个单独的、更复杂的 devcontainer.json用于预构建映像的工具,然后在一个或多个存储库中创建一个大大简化的映像。devcontainer.json在创建容器时,图像的内容将与此简化的内容合并(有关合并逻辑的信息,请参阅规范)。但最简单的是,您可以直接引用图像devcontainer.json以使设置生效:
{
"image": "mcr.microsoft.com/devcontainers/go:1"
}
请注意,您还可以选择手动将元数据添加到图像标签。即使您没有使用 Dev Container CLI 进行构建,这些属性也会被选取(即使您使用了,也可以通过 CLI 进行更新)。例如,考虑这个 Dockerfile 片段:
LABEL devcontainer.metadata='[{ \
"capAdd": [ "SYS_PTRACE" ], \
"remoteUser": "devcontainer", \
"postCreateCommand": "yarn install" \
}]'
检查体积
有时,您可能会遇到这样的情况:您正在使用要检查或更改的 Docker 命名卷。您可以使用 VS Code 来处理这些内容,而无需通过选择 Dev Containers 来创建或修改devcontainer.json文件:探索卷 Dev Containers ...来自命令面板 ( F1 )。
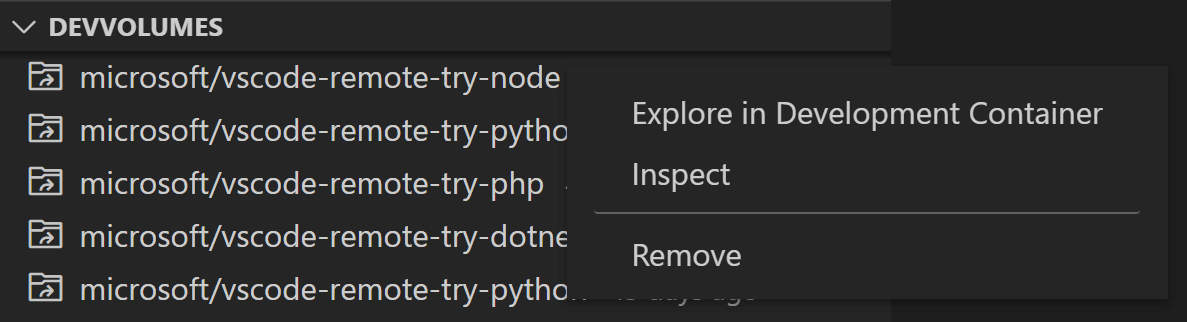
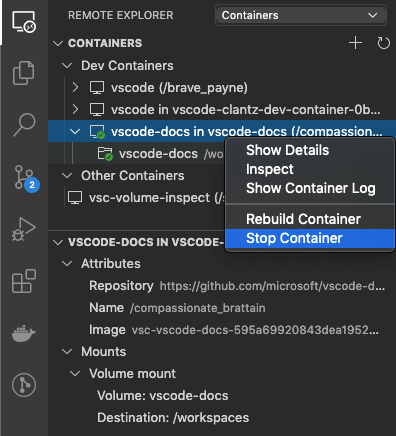
您还可以在远程资源管理器中检查您的卷。确保您在下拉列表中选择了“容器”,然后您会注意到“开发卷”部分。您可以右键单击卷来检查其创建信息,例如创建卷的时间、克隆到其中的存储库以及安装点。您还可以在 Dev Containers 中探索它。

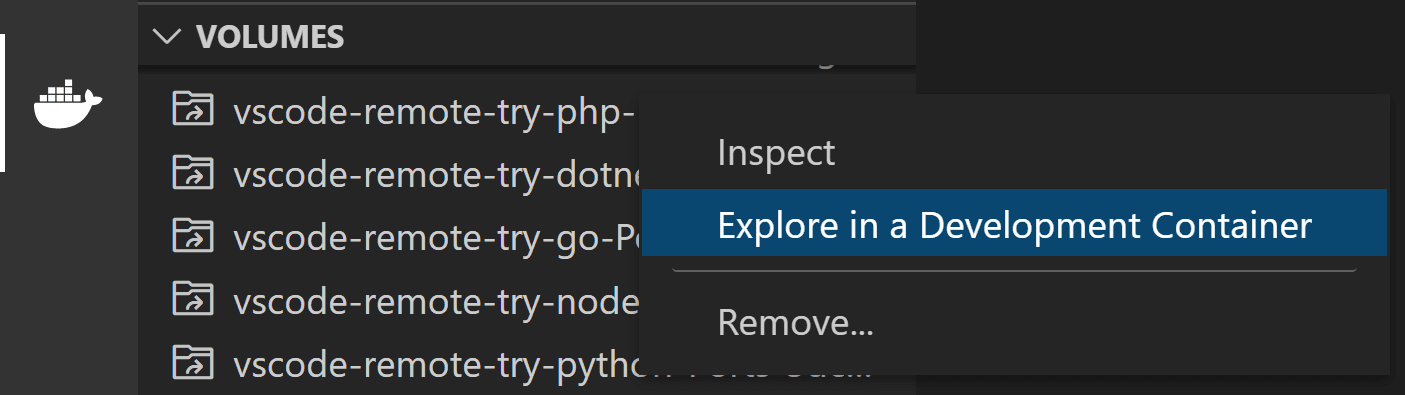
如果安装了Docker 扩展,则可以右键单击Docker Explorer的Volumes部分中的卷,然后选择Explore in a Development Container。

管理扩展
VS Code 在两个位置之一运行扩展:本地 UI/客户端,或容器中。虽然影响 VS Code UI 的扩展(例如主题和代码片段)是在本地安装的,但大多数扩展将驻留在特定容器内。这允许您仅在容器中安装给定任务所需的扩展,并且只需连接到新容器即可无缝切换整个工具链。
如果您从“扩展”视图安装扩展,它将自动安装在正确的位置。您可以根据类别分组判断扩展程序的安装位置。将有一个“本地 - 安装”类别,还有一个适用于您的容器的类别。


注意:如果您是扩展作者,并且您的扩展无法正常工作或安装在错误的位置,请参阅支持远程开发了解详细信息。
实际需要远程运行的本地扩展将在“本地 - 安装”类别中显示为“已禁用”。选择安装以在远程主机上安装扩展。

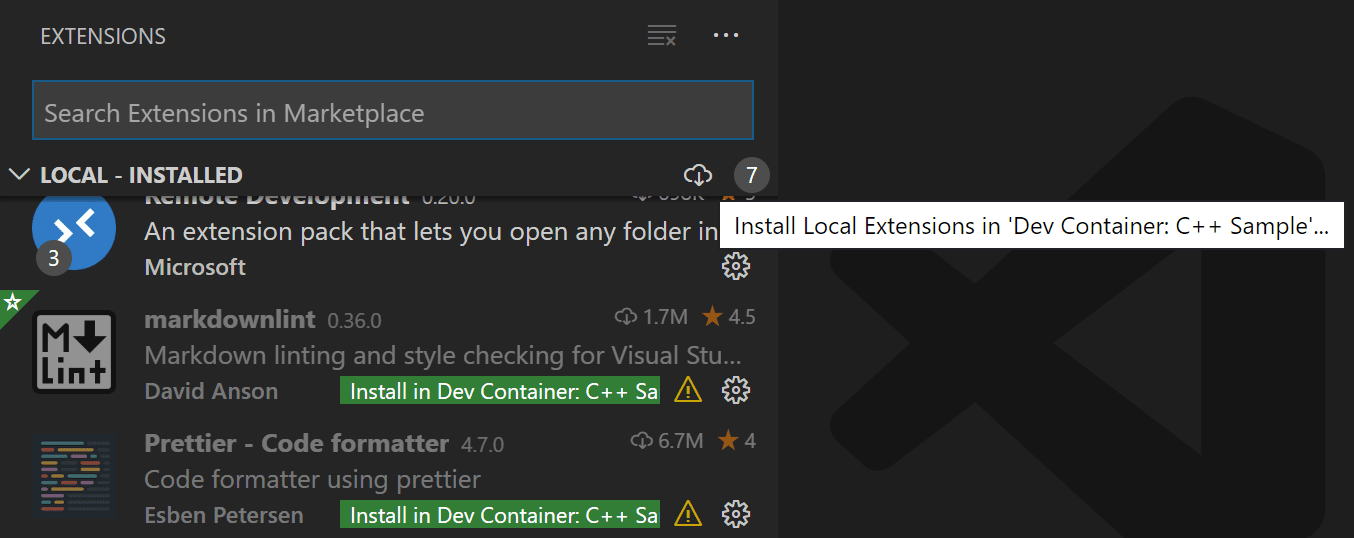
您还可以通过转至“扩展”视图并使用“本地 - 安装”标题栏右侧的云按钮选择“在 Dev Containers 中安装本地扩展:{名称}”,在 Dev Containers 内安装所有本地安装的扩展。这将显示一个下拉列表,您可以在其中选择要在容器中安装哪些本地安装的扩展。

但是,某些扩展可能需要您在容器中安装其他软件。如果遇到问题,请参阅扩展文档以获取详细信息。
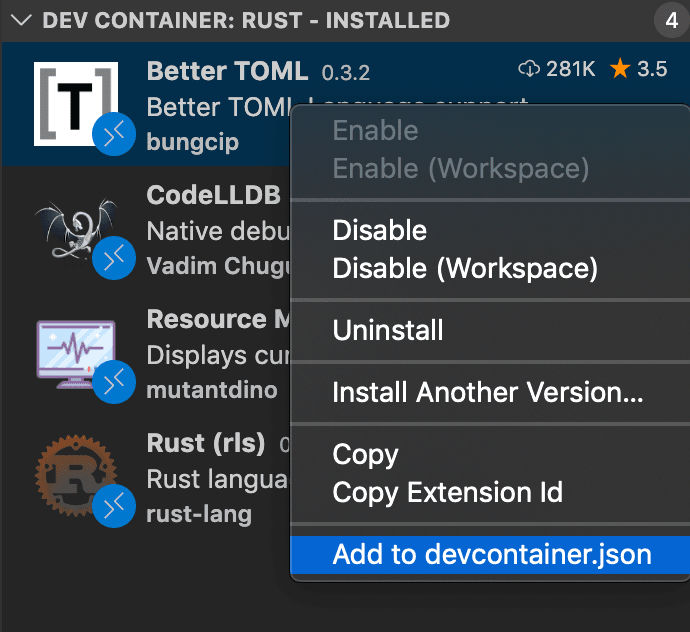
向 devcontainer.json 添加扩展
虽然您可以手动编辑devcontainer.json文件以添加扩展 ID 列表,但您也可以右键单击扩展视图中的任何扩展,然后选择添加到 devcontainer.json。

“始终安装”扩展
如果您希望始终将扩展安装在任何容器中,则可以更新dev.containers.defaultExtensions用户设置。例如,如果您想安装GitLens和资源监视器扩展,您可以指定它们的扩展 ID,如下所示:
"dev.containers.defaultExtensions": [
"eamodio.gitlens",
"mutantdino.resourcemonitor"
]
高级:强制扩展在本地或远程运行
扩展通常被设计和测试为本地运行或远程运行,而不是两者都运行。但是,如果扩展支持它,您可以强制它在文件中的特定位置运行settings.json。
例如,以下设置将强制Docker扩展在本地运行,并强制远程 - SSH:编辑配置文件扩展远程运行,而不是默认运行:
"remote.extensionKind": {
"ms-azuretools.vscode-docker": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
"ui"相反,值"workspace"将强制扩展在本地 UI/客户端上运行。通常,除非扩展文档中另有说明,否则这只能用于测试,因为它可能会破坏扩展。有关详细信息,请参阅有关首选分机位置的部分。
转发或发布端口
容器是独立的环境,因此如果您想访问容器内的服务器、服务或其他资源,您需要将端口“转发”或“发布”到您的主机。您可以将容器配置为始终公开这些端口或只是暂时转发它们。
始终转发端口
您可以使用中的属性指定在容器中附加或打开文件夹时始终要转发的端口列表。forwardPortsdevcontainer.json
"forwardPorts": [3000, 3001]
只需重新加载/重新打开窗口,当 VS Code 连接到容器时就会应用该设置。
临时转发端口
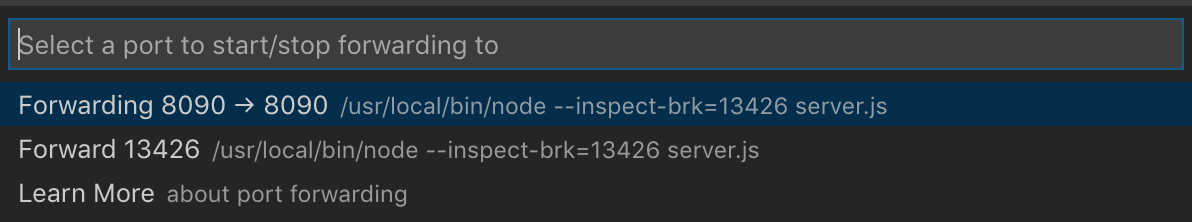
如果您需要访问未devcontainer.json在 Docker Compose 文件中添加或发布的端口,则可以通过从命令面板 ( F1 ) 运行“转发端口”命令,在会话期间临时转发新端口。

选择端口后,会出现一条通知,告诉您应该使用哪个本地主机端口来访问容器中的端口。例如,如果您转发侦听端口 3000 的 HTTP 服务器,则通知可能会告诉您它已映射到本地主机上的端口 4123。然后,您可以使用 连接到此远程 HTTP 服务器http://localhost:4123。
如果您稍后需要访问,可以在远程资源管理器的“转发端口”部分中找到相同的信息。
如果您希望 VS Code 记住您转发的任何端口,请在设置编辑器(⌘、(Windows、Linux Ctrl+、) )中选中“远程:恢复转发的端口”或在 中进行设置。"remote.restoreForwardedPorts": truesettings.json

发布端口
Docker 具有在创建容器时“发布”端口的概念。已发布端口的行为与您向本地网络提供的端口非常相似。如果您的应用程序仅接受来自 的调用localhost,它将拒绝来自已发布端口的连接,就像您的本地计算机对网络调用所做的那样。另一方面,转发的端口实际上看起来像localhost应用程序。每个在不同的情况下都有用。
要发布端口,您可以:
-
使用 appPort 属性:如果您在 中引用了镜像或 Dockerfile
devcontainer.json,则可以使用该appPort属性将端口发布到主机。"appPort": [ 3000, "8921:5000" ] -
使用 Docker Compose 端口映射:可以轻松地将端口映射添加到您的
docker-compose.yml文件中以发布其他端口。ports: - "3000" - "8921:5000"
在每种情况下,您都需要重建容器才能使设置生效。您可以通过在连接到容器时运行命令面板 ( F1 ) 中的 Dev Containers :重建容器命令来执行此操作。
打开终端
从 VS Code 在容器中打开终端非常简单。在容器中打开文件夹后,在 VS Code 中打开的任何终端窗口( “终端”>“新终端”)都将自动在容器中运行,而不是在本地运行。
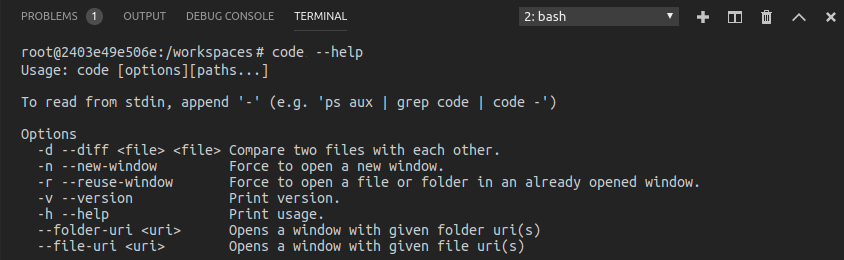
您还可以使用code同一终端窗口中的命令行来执行许多操作,例如在容器中打开新文件或文件夹。键入code --help以了解命令行中可用的选项。

在容器中调试
打开容器中的文件夹后,您可以使用 VS Code 的调试器,就像在本地运行应用程序时一样。例如,如果您选择启动配置launch.json并开始调试 ( F5 ),则应用程序将在远程主机上启动并将调试器附加到其上。
有关配置 VS Code 调试功能的详细信息,请参阅调试.vscode/launch.json文档。
容器特定设置
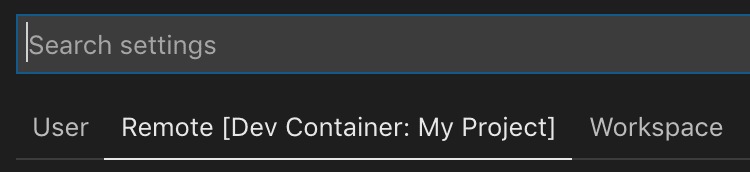
当您连接到 Dev Containers 时,VS Code 的本地用户设置也会被重用。虽然这可以保持用户体验一致,但您可能希望在本地计算机和每个容器之间更改其中一些设置。幸运的是,连接到容器后,您还可以通过运行“首选项:命令面板”( F1 ) 中的“打开远程设置”命令或选择“设置”编辑器中的“远程”选项卡来设置特定于容器的设置。每当您连接到容器时,这些都会覆盖您已有的任何本地设置。

默认容器特定设置
devcontainer.json您可以在使用该属性时包含容器特定设置的默认值settings。创建容器后,这些值将自动放置在容器内的容器特定设置文件中。
例如,将其添加到.devcontainer/devcontainer.json将设置 Java 主路径:
// Configure tool-specific properties.
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
"settings": {
"java.home": "/docker-java-home"
}
}
}
由于这只是建立默认值,因此在创建容器后您仍然可以根据需要更改设置。
管理容器
devcontainer.json默认情况下,当您打开文件夹时,Dev Containers 扩展会自动启动 中提到的容器。当您关闭 VS Code 时,扩展会自动关闭您已连接到的容器。"shutdownAction": "none"您可以通过添加到来更改此行为devcontainer.json。
虽然您可以使用命令行来管理容器,但您也可以使用 远程资源管理器。要停止容器,请从下拉列表中选择“容器”(如果存在),右键单击正在运行的容器,然后选择“停止容器”。您还可以启动已退出的容器、删除容器以及删除最近使用的文件夹。从“详细信息”视图中,您可以转发端口并在浏览器中打开已转发的端口。

如果您想清理镜像或批量删除容器,请参阅清理未使用的容器和镜像以了解不同的选项。
使用 dotfile 存储库进行个性化
点文件是文件名以点 ( .) 开头的文件,通常包含各种应用程序的配置信息。由于 Dev Containers 可以涵盖广泛的应用程序类型,因此将这些文件存储在某处可能很有用,以便在容器启动并运行后可以轻松地将它们复制到容器中。
执行此操作的常见方法是将这些点文件存储在 GitHub 存储库中,然后使用实用程序来克隆和应用它们。Dev Containers 扩展内置支持将它们与您自己的容器一起使用。如果您对这个想法不熟悉,请查看现有的不同dotfiles 引导存储库。
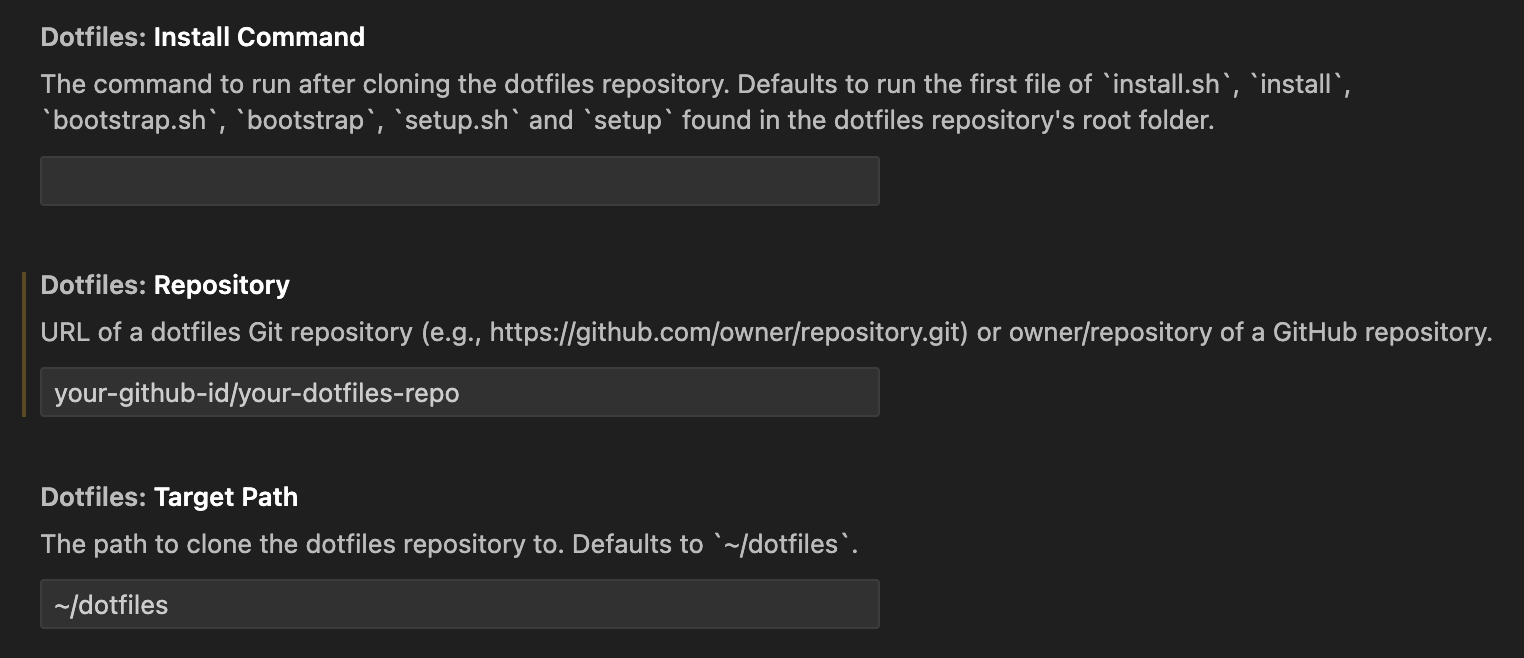
要使用它,请将您的 dotfiles GitHub 存储库添加到 VS Code 的用户设置 ( ⌘, (Windows, Linux Ctrl+, ) ),如下所示:

或者在settings.json:
{
"dotfiles.repository": "your-github-id/your-dotfiles-repo",
"dotfiles.targetPath": "~/dotfiles",
"dotfiles.installCommand": "~/dotfiles/install.sh"
}
从现在开始,每当创建容器时都会使用 dotfiles 存储库。
已知的限制
Dev Containers 限制
- 不支持Windows 容器映像。
- 多根工作区中的所有根/文件夹都将在同一个容器中打开,无论是否存在较低级别的配置文件。
- 不支持适用于 Linux 的非官方 Ubuntu Docker snap包。请遵循适用于您的发行版的官方 Docker 安装说明。
- 不支持 Windows 上的 Docker Toolbox。
- 如果使用 SSH 克隆 Git 存储库并且 SSH 密钥有密码,则 VS Code 的拉取和同步功能可能会在远程运行时挂起。使用不带密码的 SSH 密钥、使用 HTTPS 克隆或
git push从命令行运行来解决该问题。 - 本地代理设置不会在容器内重复使用,这可能会阻止扩展工作,除非配置了适当的代理信息(例如具有适当代理信息的全局变量
HTTP_PROXY或环境变量)。HTTPS_PROXY - 当 ssh-agent 使用版本 <= 8.8 运行并且 SSH 客户端(在任何平台上)运行版本 >= 8.9 时,Windows 上的 OpenSSH 版本之间存在不兼容性。解决方法是使用 winget 或Win32-OpenSSH/releases中的安装程序将 Windows 上的 OpenSSH 升级到 8.9 或更高版本。(请注意,
ssh-add -l它将正常工作,但ssh <ssh-server>会失败并显示<ssh-server>: Permission denied (publickey)。当使用 SSH 连接到存储库时,这也会影响 Git。)
请参阅此处以获取与容器相关的活跃问题列表。
Docker 的限制
请参阅适用于Windows或Mac的 Docker 故障排除指南,请参阅Docker 支持资源以获取更多信息。
Docker 扩展限制
如果您从 WSL 或远程 - SSH 窗口使用 Docker 或 Kubernetes 扩展,则将无法使用右键单击“附加到容器”选项。仅当您从本地计算机使用它时,这才有效。
扩展限制
此时,大多数扩展将无需修改即可在 Dev Containers 内运行。但是,在某些情况下,某些功能可能需要更改。如果您遇到扩展问题,请参阅此处以获取常见问题和解决方案的摘要,您可以在报告问题时向扩展作者提及。
此外,虽然提供了 Alpine 支持,但由于glibc扩展中本机代码的依赖性,容器中安装的某些扩展可能无法工作。有关详细信息,请参阅使用 Linux 进行远程开发一文。
高级容器配置
有关以下主题的信息,请参阅高级容器配置文章:
- 添加环境变量
- 添加另一个本地文件挂载
- 更改或删除默认源代码安装
- 提高容器磁盘性能
- 将非 root 用户添加到您的 Dev Containers
- 设置 Docker Compose 的项目名称
- 从容器内部使用 Docker 或 Kubernetes
- 一次连接到多个容器
- 在远程 Docker 机器或 SSH 主机上的容器内进行开发
- 减少 Dockerfile 构建警告
- 与您的容器共享 git 凭据
devcontainer.json 参考
有完整的devcontainer.json 参考,您可以在其中查看文件架构,以帮助您自定义 Dev Containers 并控制如何附加到正在运行的容器。
问题或反馈
- 请参阅提示和技巧或常见问题解答。
- 在堆栈溢出上搜索。
- 添加功能请求或报告问题。
- 创建 Dev Containers 模板或功能供其他人使用。
- 审查 Dev Containers 规范并提供反馈。
- 为我们的文档或VS Code 本身做出贡献。
- 有关详细信息,请参阅我们的贡献指南。
下一步
- 附加到正在运行的容器- 附加到已经运行的 Docker 容器。
- 创建 Dev Containers - 为您的工作环境创建自定义容器。
- 高级容器- 寻找高级容器场景的解决方案。
- devcontainer.json 参考- 查看
devcontainer.json架构。