在 Visual Studio Code 中使用 React
React是 Facebook 开发的一个流行的 JavaScript 库,用于构建用户界面。Visual Studio Code 编辑器支持 React.js IntelliSense 和开箱即用的代码导航。

欢迎来到反应
我们将在本教程中使用create-react-app 生成器。要使用生成器并运行 React 应用程序服务器,您需要安装Node.js JavaScript 运行时和npm(Node.js 包管理器)。npm 包含在 Node.js 中,您可以从Node.js 下载中下载并安装它。
提示:要测试您的计算机上是否已正确安装 Node.js 和 npm,您可以在终端或命令提示符中键入
node --version和。npm --version
您现在可以通过键入以下内容来创建新的 React 应用程序:
npx create-react-app my-app
其中my-app是您的应用程序的文件夹名称。创建 React 应用程序并安装其依赖项可能需要几分钟的时间。
注意:如果您之前
create-react-app通过 全局安装npm install -g create-react-app,我们建议您使用卸载软件包npm uninstall -g create-react-app,以确保 npx 始终使用最新版本。
让我们通过导航到新文件夹并键入npm start启动 Web 服务器并在浏览器中打开应用程序来快速运行 React 应用程序:
cd my-app
npm start
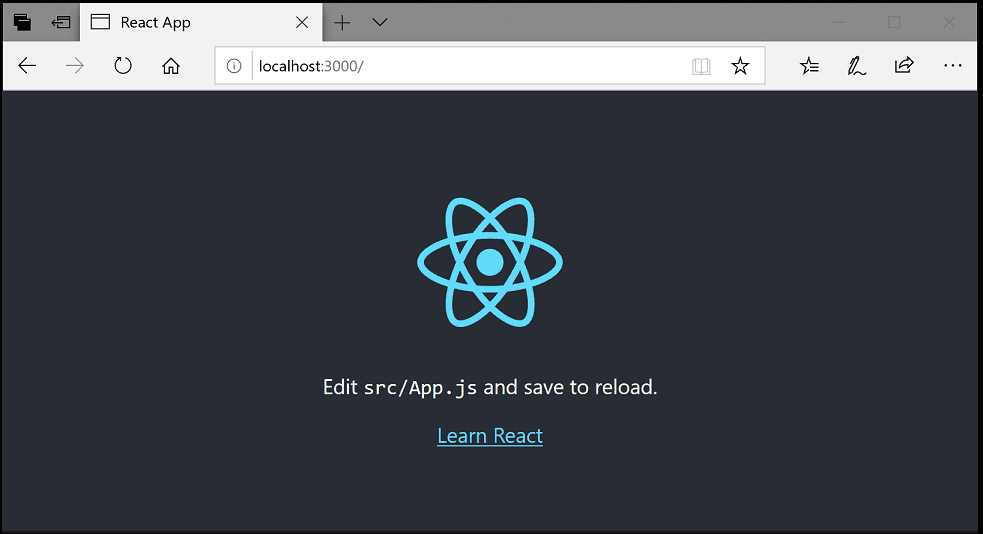
您应该在浏览器中看到 React 徽标和http://localhost:3000上的“学习 React”链接。当我们使用 VS Code 查看应用程序时,我们将保持 Web 服务器运行。
要在 VS Code 中打开 React 应用程序,请打开另一个终端或命令提示符窗口,导航到该my-app文件夹并输入code .:
cd my-app
code .
降价预览
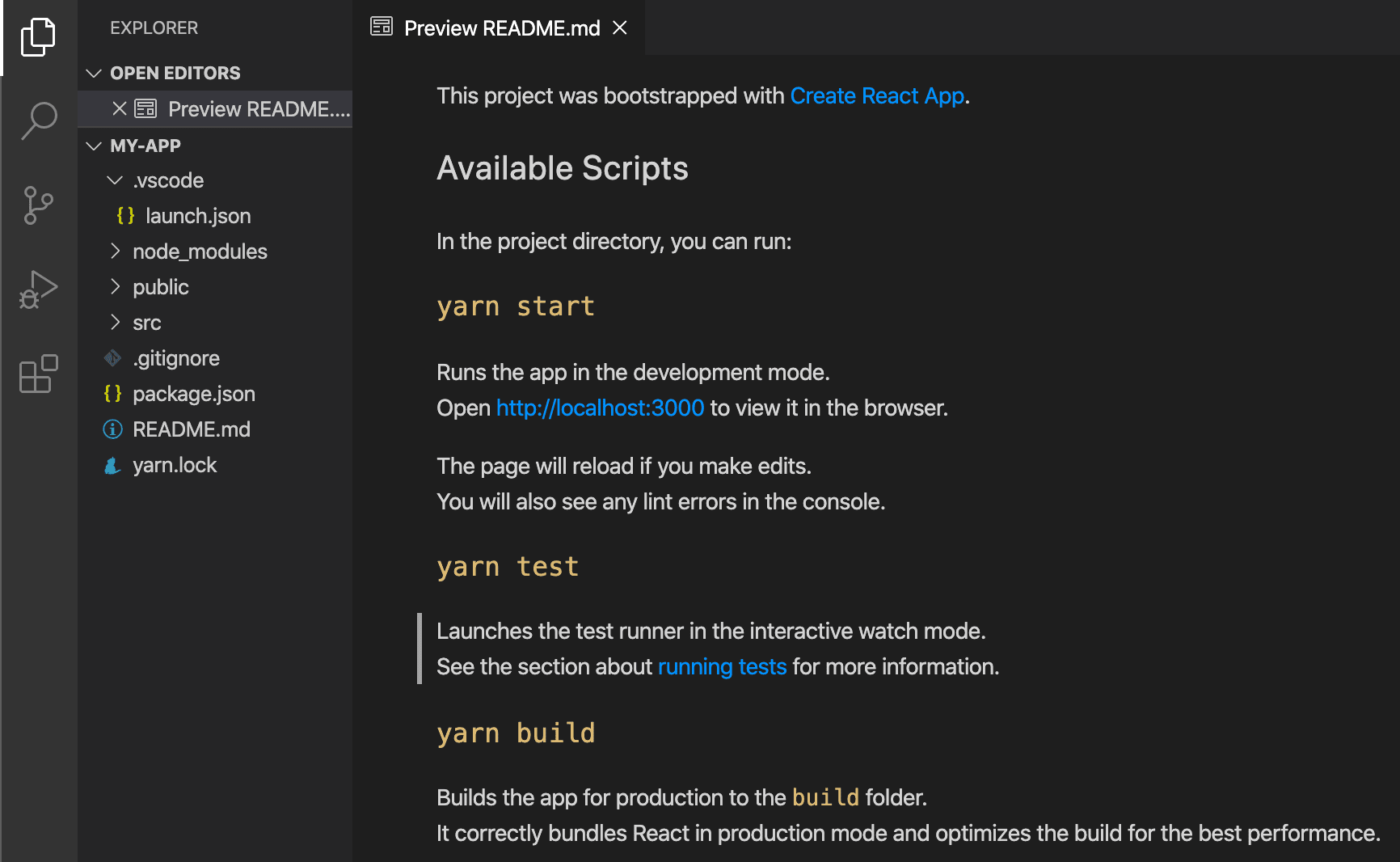
在文件资源管理器中,您将看到的一个文件是应用程序README.mdMarkdown 文件。这里有很多关于应用程序和 React 的重要信息。查看 README 的一个好方法是使用 VS Code Markdown Preview。您可以在当前编辑器组中打开预览(Markdown:打开预览 ⇧⌘V(Windows、Linux Ctrl+Shift+V)),也可以在侧面的新编辑器组中打开预览(Markdown:在侧面打开预览 ⌘KV( Windows、Linux Ctrl+KV ) )。您将获得良好的格式设置、标题的超链接导航以及代码块中的语法突出显示。

语法高亮和括号匹配
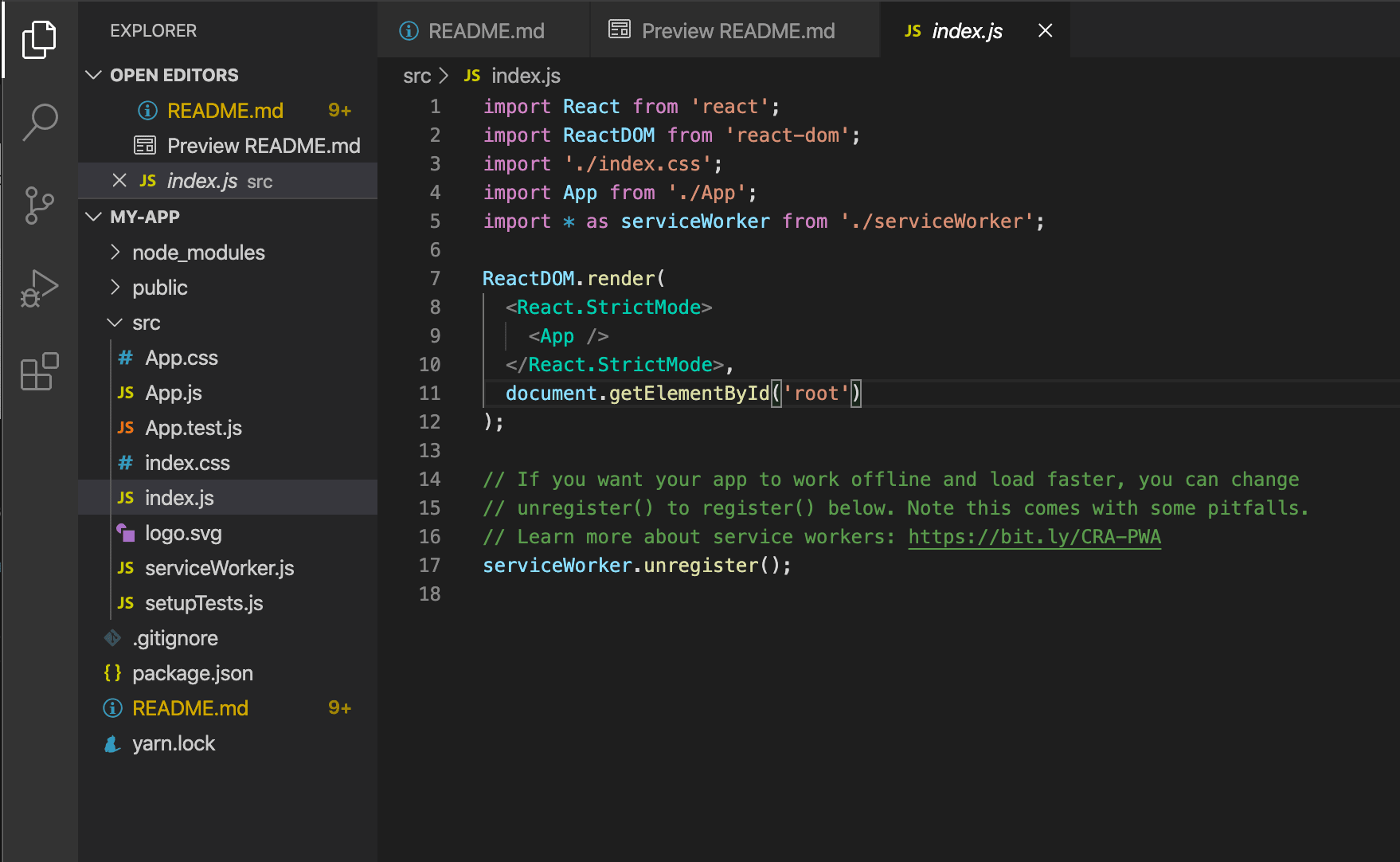
现在展开src文件夹并选择index.js文件。您会注意到 VS Code 具有各种源代码元素的语法突出显示功能,并且如果将光标放在括号上,也会选择匹配的括号。

智能感知
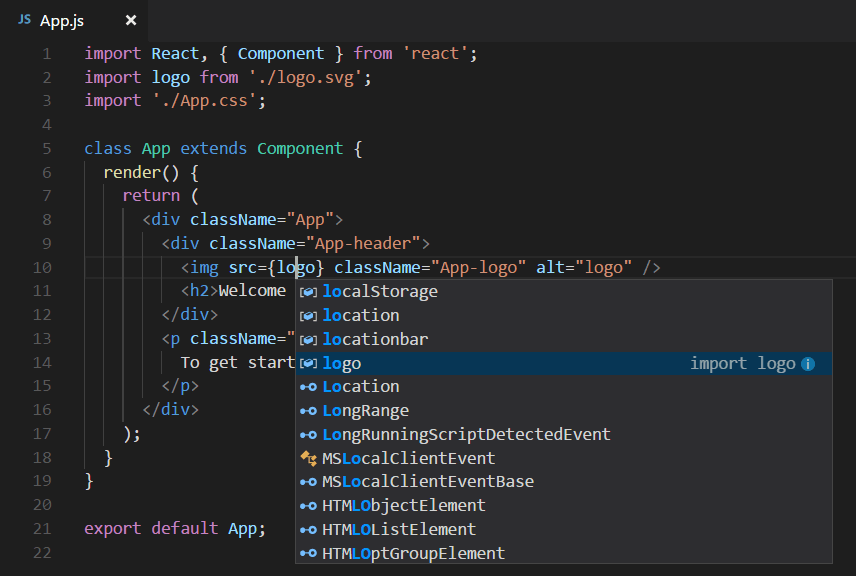
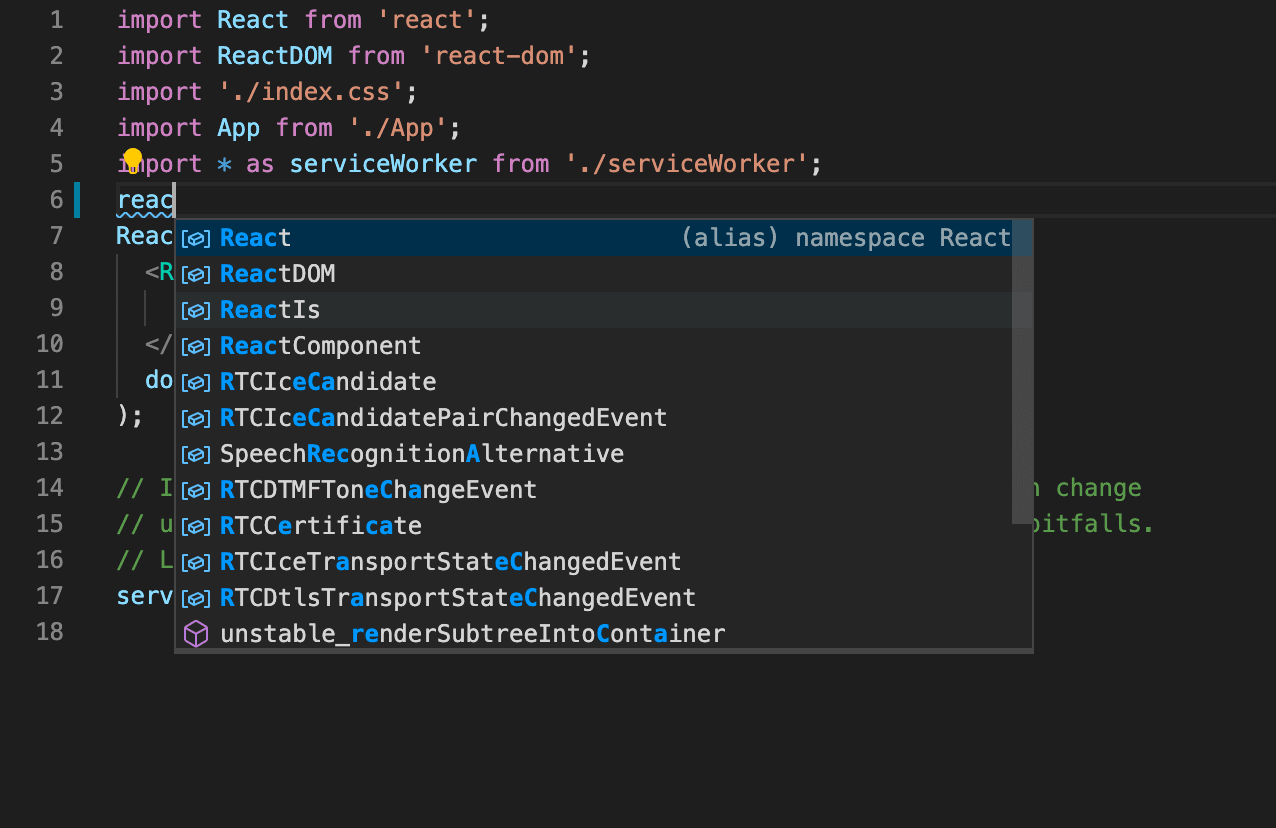
当您开始输入 时index.js,您会看到智能建议或完成。

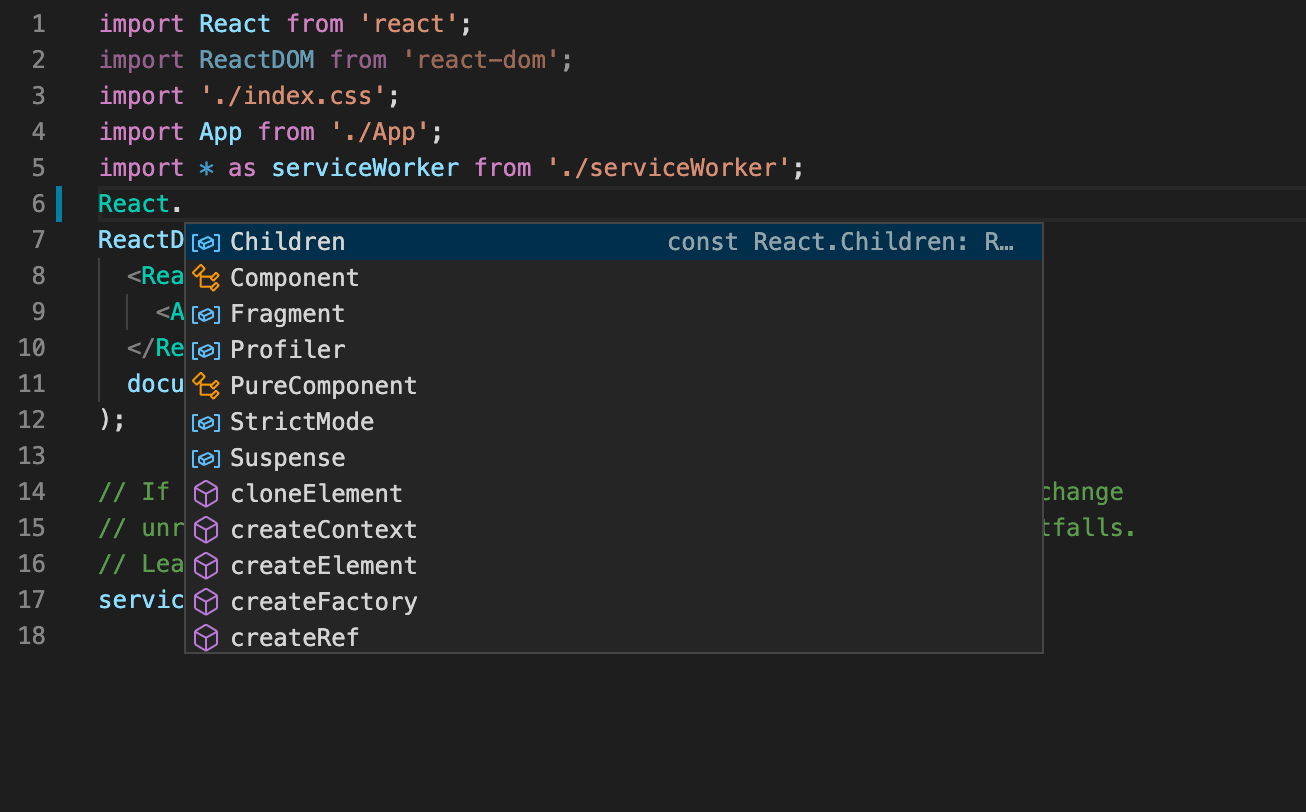
选择建议和类型后,您可以通过IntelliSense.查看对象的类型和方法。

VS Code 使用 TypeScript 语言服务来实现 JavaScript 代码智能,并且具有称为自动类型获取(ATA) 的功能。*.d.tsATA为 中引用的 npm 模块下拉 npm 类型声明文件 ( ) package.json。
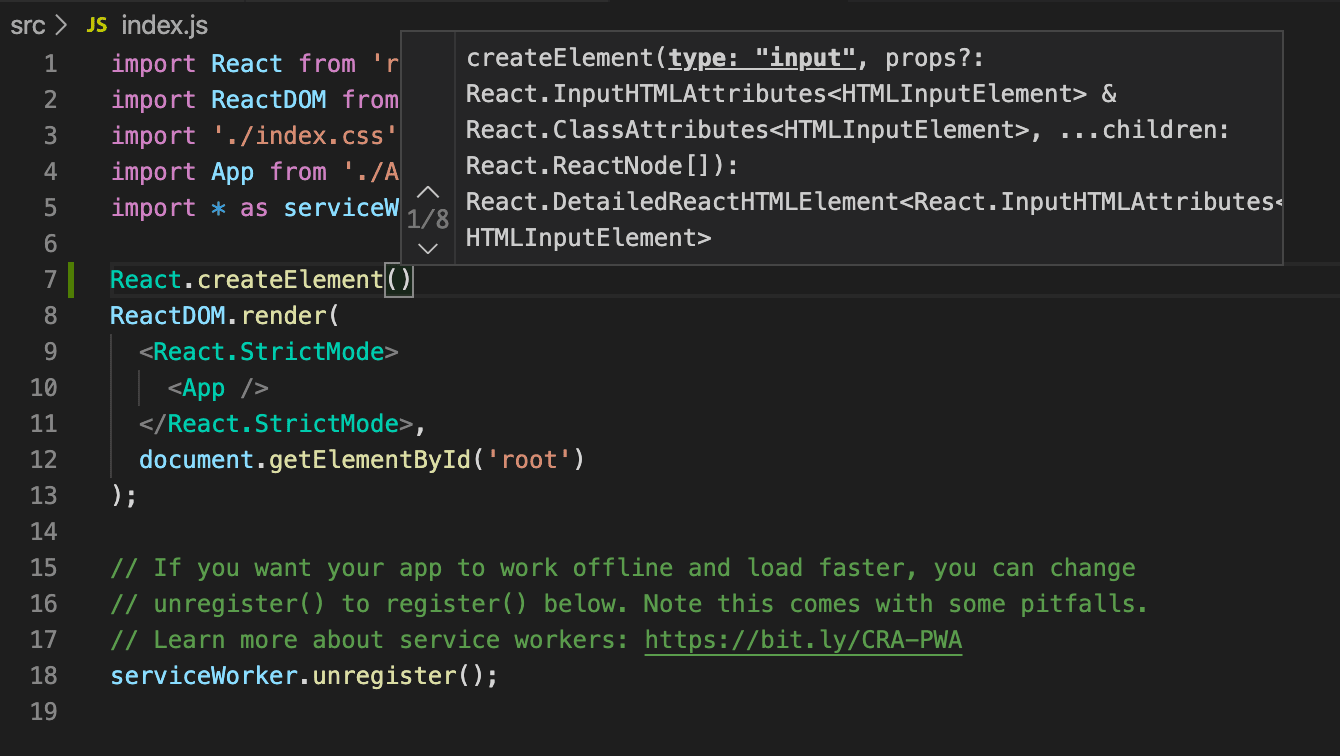
如果您选择一种方法,您还将获得参数帮助:

转到定义,查看定义
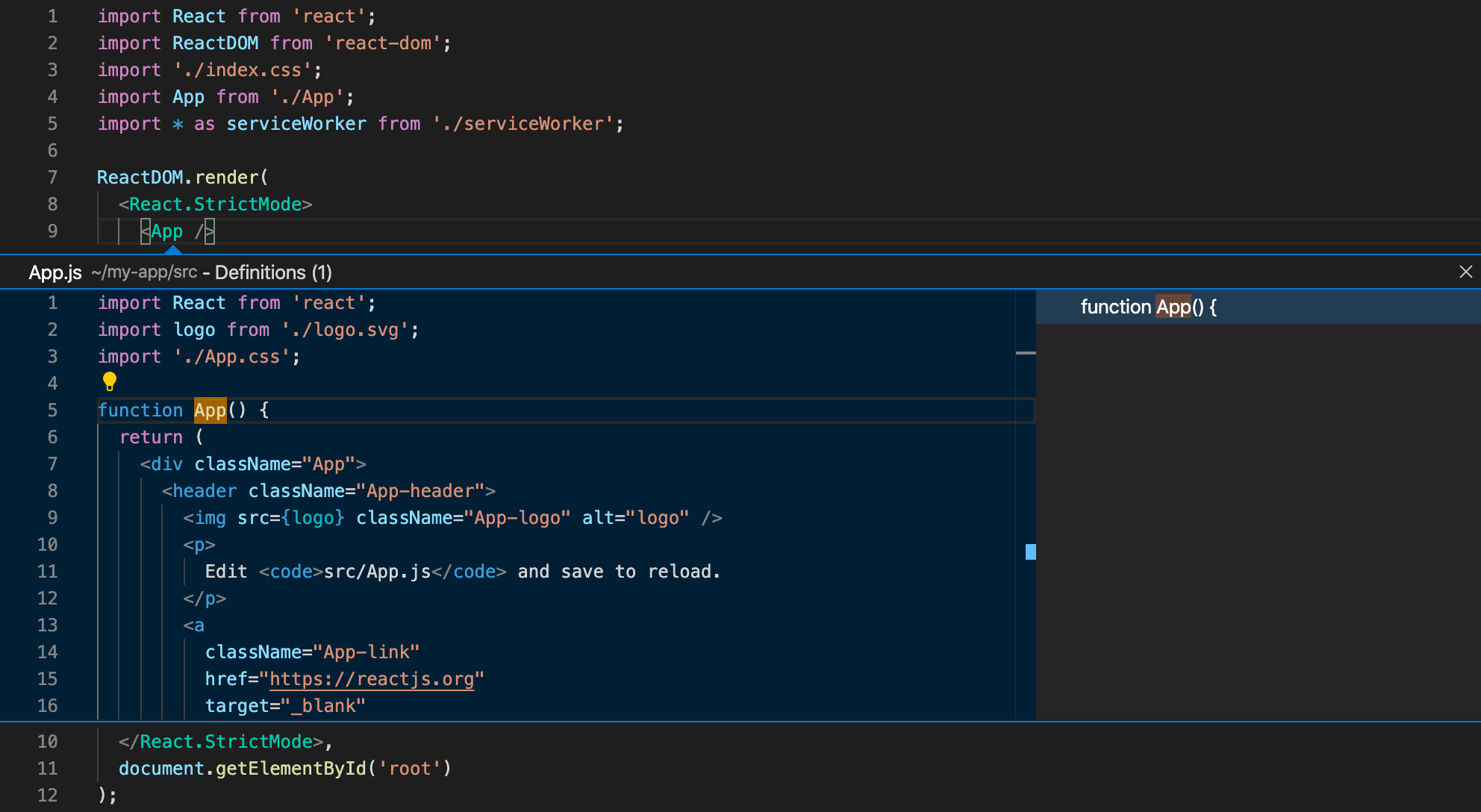
通过 TypeScript 语言服务,VS Code 还可以通过Go to Definition ( F12 ) 或Peek Definition ( ⌥F12 (Windows Alt+F12,Linux Ctrl+Shift+F10 ) ) 在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择“查看定义”。将打开一个Peek 窗口,App显示中的定义App.js。

按Esc 键关闭“查看”窗口。
你好世界
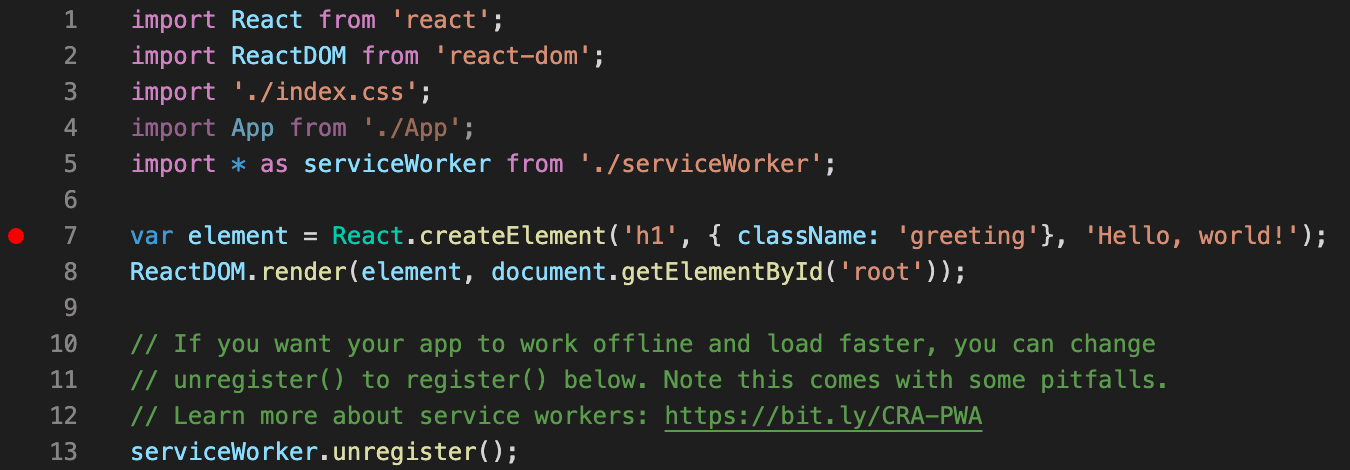
让我们将示例应用程序更新为“Hello World!”。创建一个新的 H1 标头,其中包含“Hello, world!” <App />并将中的标签替换ReactDOM.render为element.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
var element = React.createElement('h1', { className: 'greeting' }, 'Hello, world!');
ReactDOM.render(element, document.getElementById('root'));
reportWebVitals();
保存index.js文件后,服务器的运行实例将更新网页,您将看到“Hello World!” 当您刷新浏览器时。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存文件。检查“文件”菜单中的“自动保存”选项以打开“自动保存”或直接配置用户设置。
files.autoSave

调试反应
为了调试客户端 React 代码,我们将使用内置的 JavaScript 调试器。
注意:本教程假设您已安装 Edge 浏览器。如果您想使用 Chrome 进行调试,请将启动替换
type为chrome. 还有一个用于Firefox浏览器的调试器。
设置断点
要在 中设置断点index.js,请单击行号左侧的装订线。这将设置一个断点,该断点将显示为红色圆圈。

配置调试器
我们需要首先配置调试器。为此,请转到“运行和调试”视图 ( ⇧⌘D (Windows、Linux Ctrl+Shift+D ) ) 并选择创建 launch.json 文件链接以创建launch.json调试器配置文件。从选择调试器下拉列表中选择Web 应用程序 (Edge)。这将在项目的新文件夹中创建一个文件,其中包含启动网站的配置。launch.json.vscode
url我们需要对示例进行一项更改:将from的端口更改8080为3000。你的launch.json应该看起来像这样:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
}
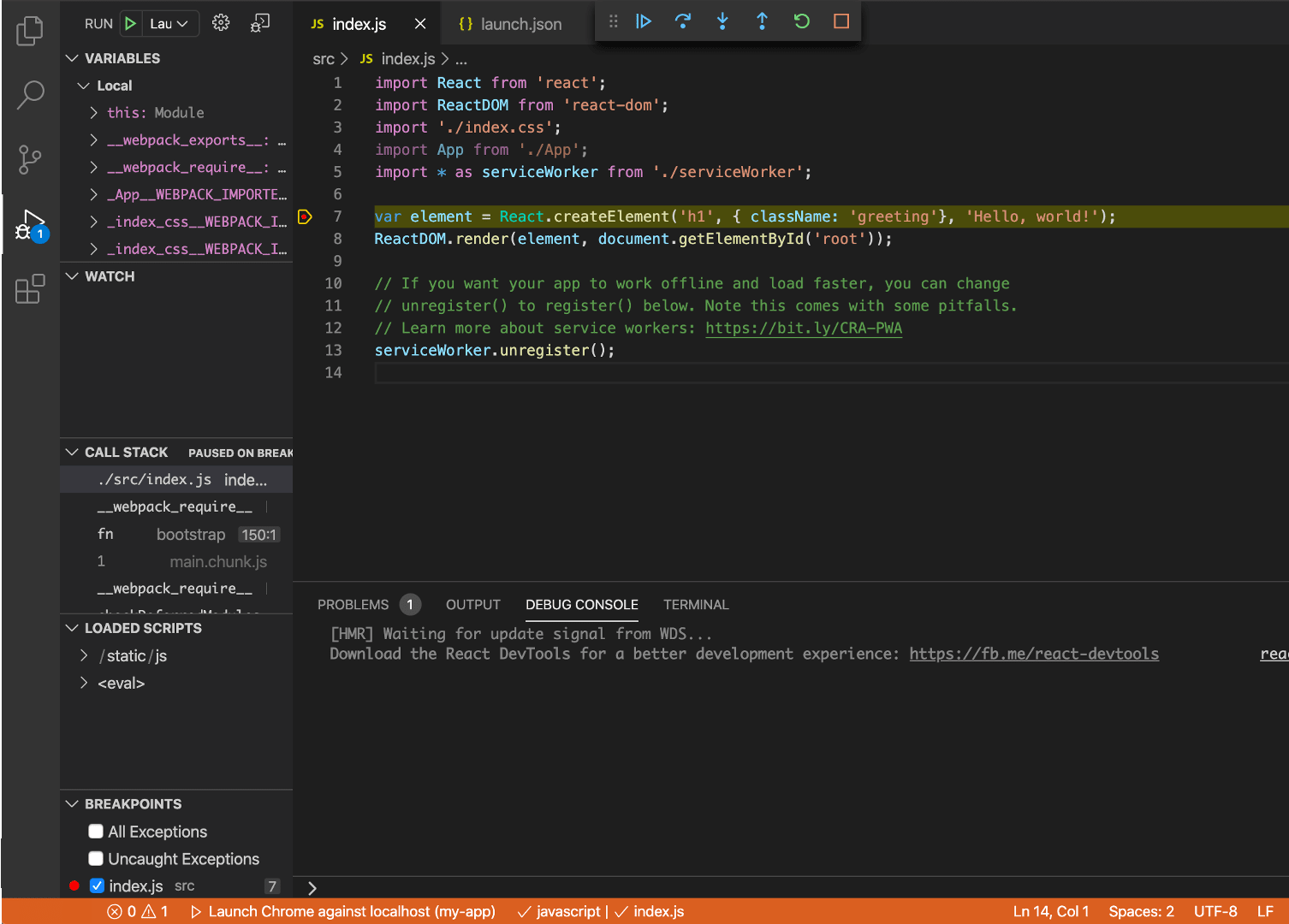
确保您的开发服务器正在运行 ( npm start)。然后按F5或绿色箭头启动调试器并打开一个新的浏览器实例。设置断点的源代码在附加调试器之前在启动时运行,因此在刷新网页之前我们不会命中断点。刷新页面,您应该会遇到断点。

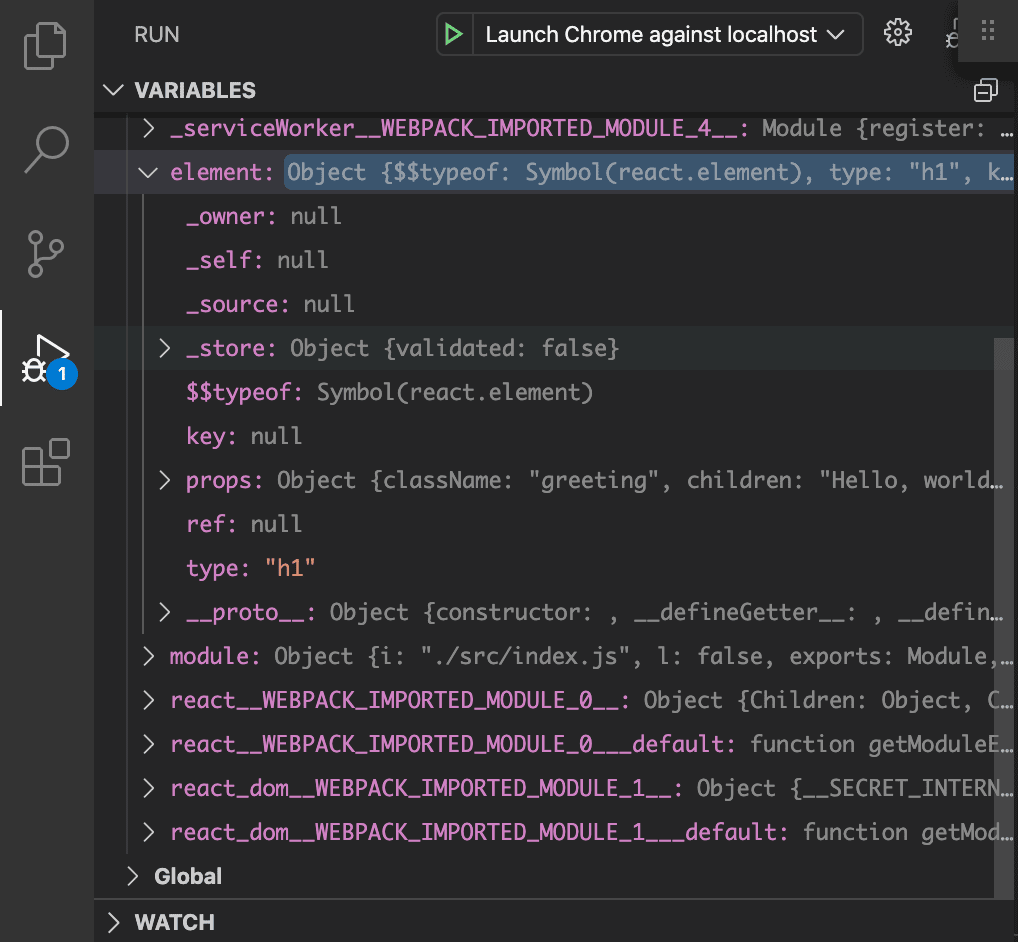
您可以单步执行源代码 ( F10 ),检查诸如 之类的变量element,并查看客户端 React 应用程序的调用堆栈。

有关调试器及其可用选项的更多信息,请查看我们有关浏览器调试的文档。
实时编辑和调试
如果您将webpack与 React 应用程序一起使用,您可以利用 webpack 的 HMR 机制获得更高效的工作流程,该机制使您能够直接从 VS Code 进行实时编辑和调试。您可以在此实时编辑中了解更多信息,并直接从 VS Code博客文章和webpack 热模块替换文档中调试您的 React 应用程序。
棉绒
Linters 会分析您的源代码,并可以在运行应用程序之前警告您潜在的问题。VS Code 附带的 JavaScript 语言服务默认支持语法错误检查,您可以在“问题”面板(“视图” > “问题” ⇧⌘M(Windows、Linux Ctrl+Shift+M) )中查看实际情况。
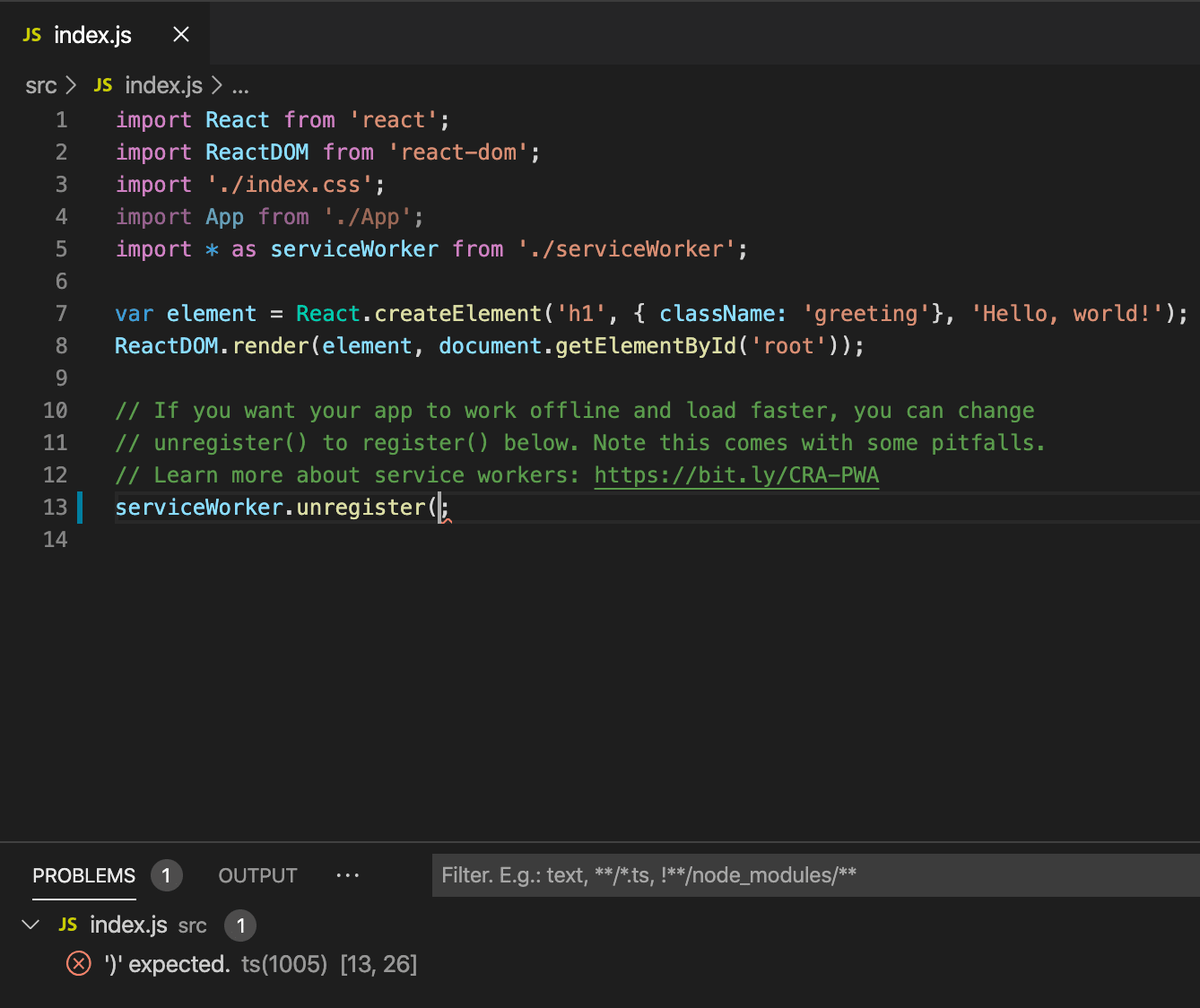
尝试在 React 源代码中犯一个小错误,您将在问题面板中看到红色曲线和错误。

Linters 可以提供更复杂的分析、执行编码约定并检测反模式。流行的 JavaScript linter 是ESLint。ESLint 与 ESLint VS Code扩展结合使用,可提供出色的产品内 linting 体验。
首先,安装ESLint命令行工具:
npm install -g eslint
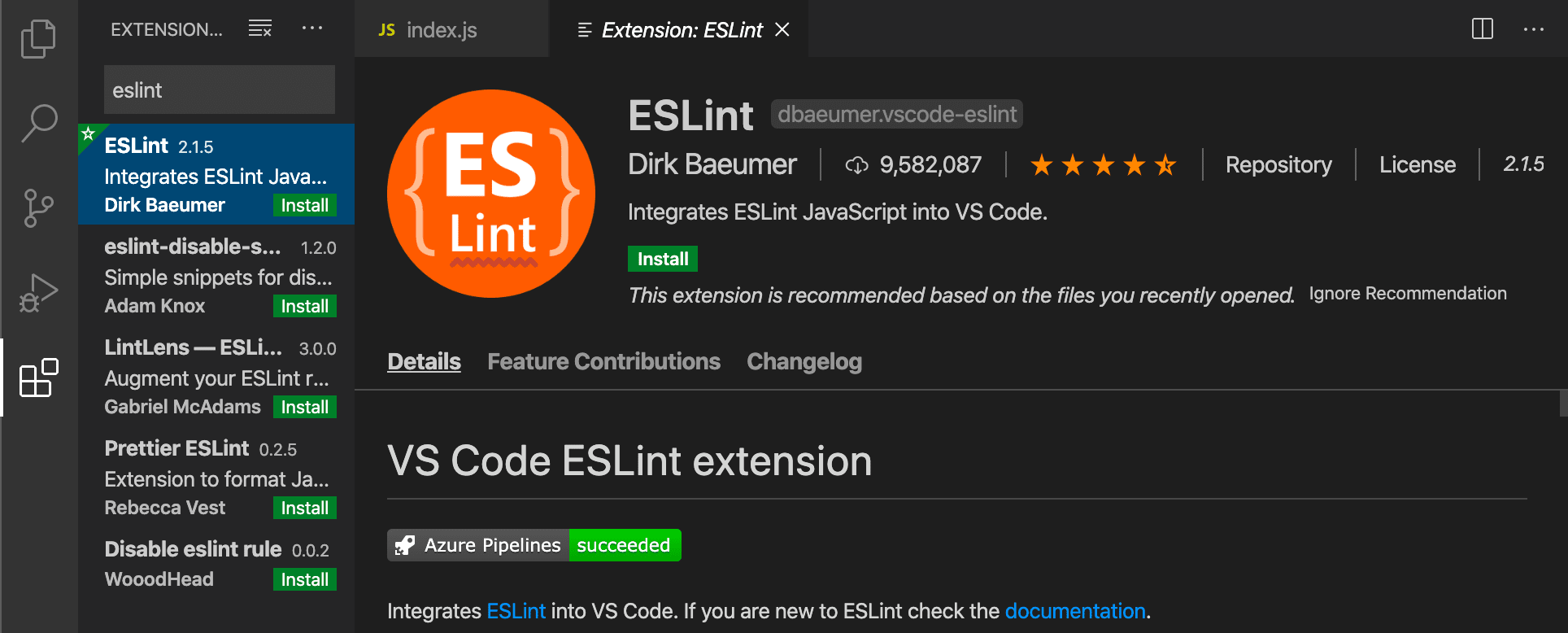
然后转至扩展视图并输入“eslint”来安装 ESLint 扩展。

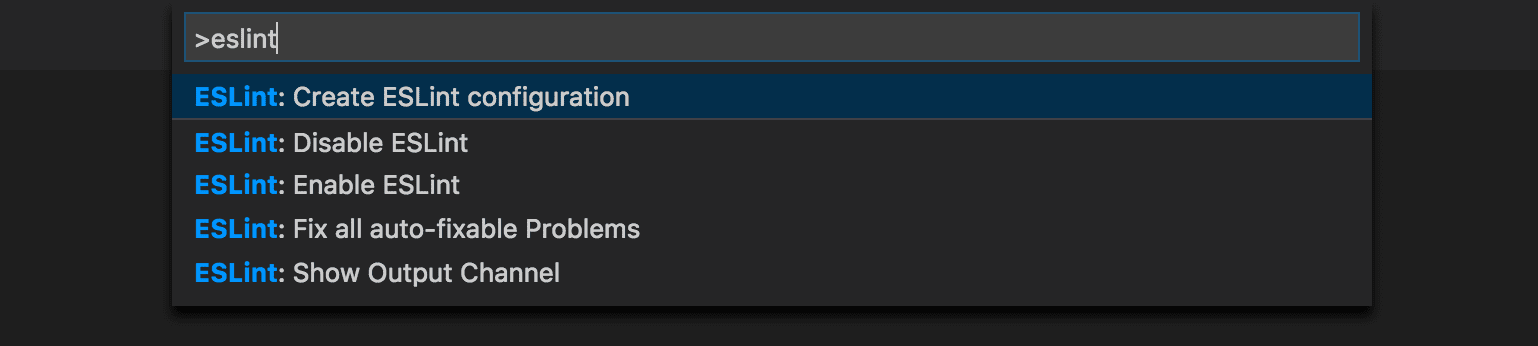
安装 ESLint 扩展并重新加载 VS Code 后,您将需要创建一个 ESLint 配置文件.eslintrc.js. 您可以使用扩展的ESLint 创建一个:从命令面板创建 ESLint 配置命令( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )。

该命令将提示您回答终端面板中的一系列问题。采用默认值,它将.eslintrc.js在项目根目录中创建一个如下所示的文件:
module.exports = {
env: {
browser: true,
es2020: true
},
extends: ['eslint:recommended', 'plugin:react/recommended'],
parserOptions: {
ecmaFeatures: {
jsx: true
},
ecmaVersion: 11,
sourceType: 'module'
},
plugins: ['react'],
rules: {}
};
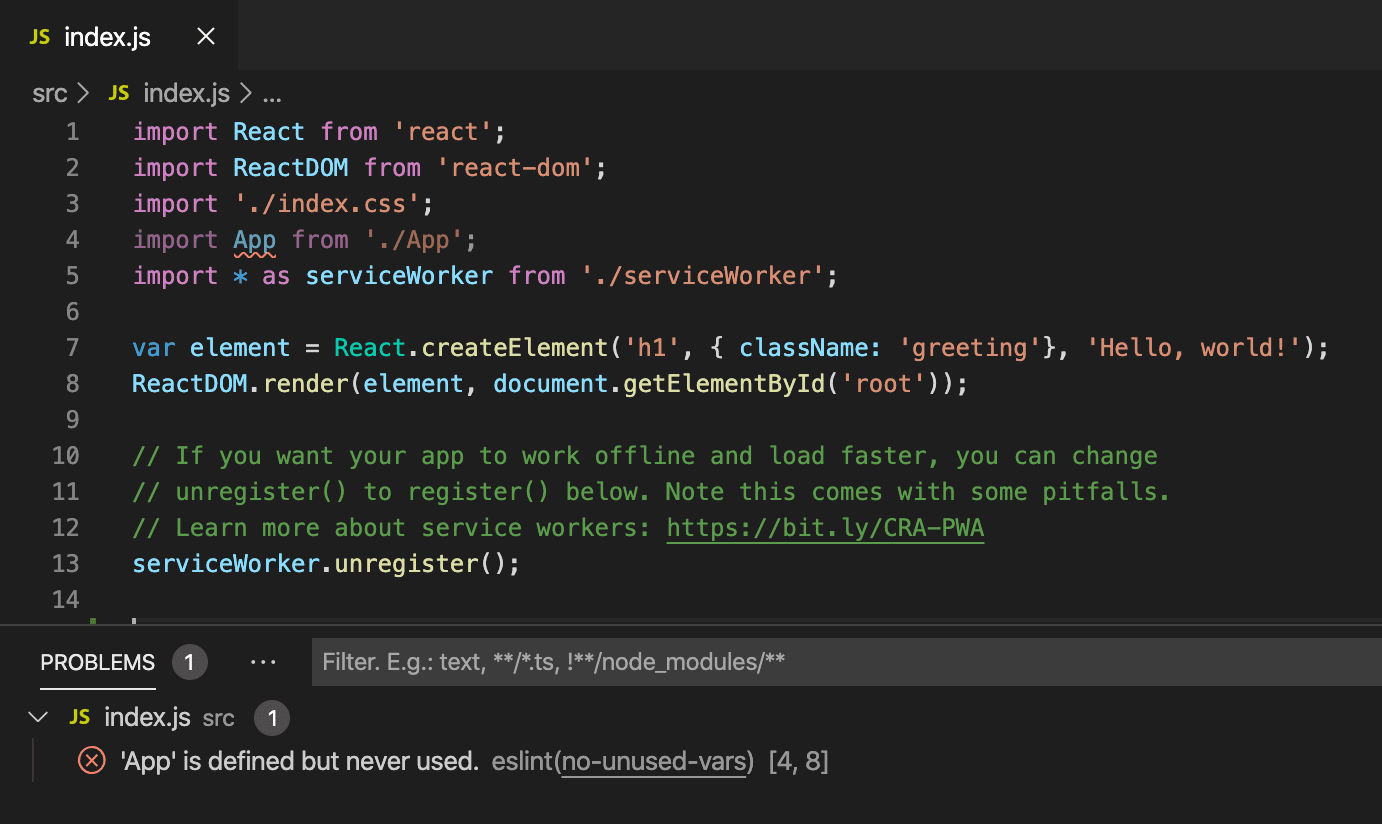
index.jsESLint 现在将分析打开的文件并显示有关“App”已定义但从未使用的警告。

您可以修改文件中的ESLint规则.eslintrc.js。
让我们为额外的分号添加一个错误规则:
"rules": {
"no-extra-semi":"error"
}
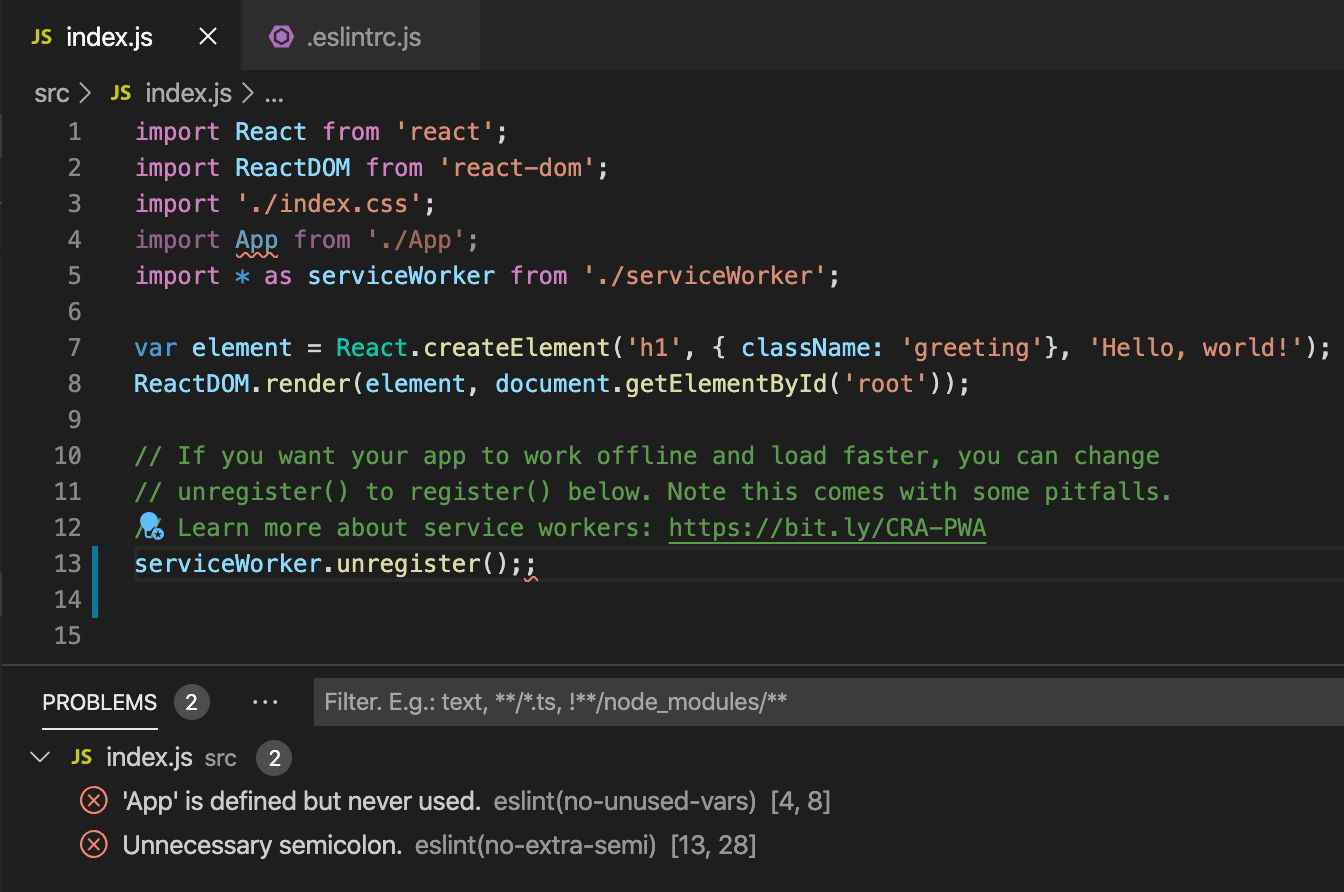
现在,当您错误地在一行上使用多个分号时,您将在编辑器中看到错误(红色波形曲线),并在问题面板中看到错误条目。

热门入门套件
在本教程中,我们使用create-react-app生成器创建了一个简单的 React 应用程序。有许多很棒的示例和入门套件可帮助您构建第一个 React 应用程序。
VS Code 反应示例
这是一个示例React 应用程序,它创建一个简单的 TODO 应用程序并包含 Node.js Express服务器的源代码。它还展示了如何使用Babel ES6 转译器,然后使用webpack捆绑站点资源。
TypeScript 反应
create-react-app如果您对 TypeScript 和 React 感到好奇,您还可以通过指定要使用 TypeScript 模板来创建应用程序的 TypeScript 版本:
npx create-react-app my-app --template typescript
请参阅Create React App 网站上的添加 TypeScript中的详细信息。
角
Angular是另一个流行的 Web 框架。如果您想查看 Angular 与 VS Code 配合使用的示例,请查看使用 Angular CLI 进行调试食谱。它将引导您创建 Angular 应用程序并launch.json为 JavaScript 调试器配置文件。
常见问题
我可以在声明性 JSX 中获得 IntelliSense 吗?
是的。例如,如果您打开create-react-app项目的App.js文件,您可以在方法中的 React JSX 中看到 IntelliSense render()。