使用 SSH 进行远程开发
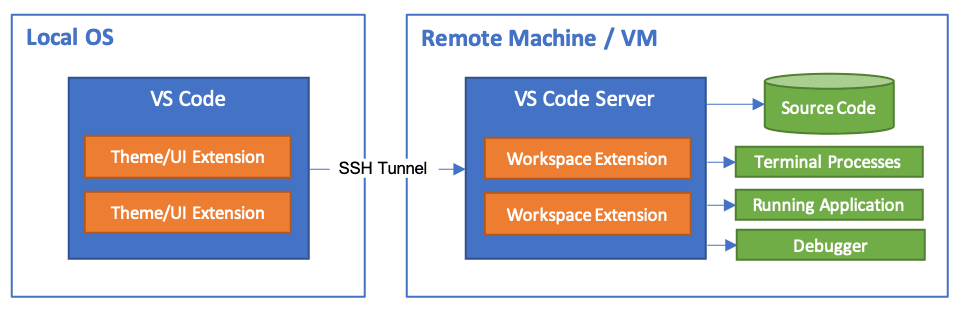
Visual Studio Code 远程 - SSH扩展允许你在任何远程计算机、虚拟机或具有正在运行的 SSH 服务器的容器上打开远程文件夹,并充分利用 VS Code 的功能集。连接到服务器后,您可以与远程文件系统上任何位置的文件和文件夹进行交互。
本地计算机上不需要有源代码即可获得这些好处,因为扩展直接在远程计算机上运行命令和其他扩展。

这使得 VS Code 能够提供本地质量的开发体验,包括完整的 IntelliSense(完成)、代码导航和调试,无论您的代码托管在何处。
入门
注意:查看本主题后,您可以开始学习SSH 入门教程。
系统要求
本地:还必须安装 受支持的OpenSSH 兼容 SSH 客户端。
远程 SSH 主机:正在运行的SSH 服务器:
- x86_64 Debian 8+、Ubuntu 16.04+、CentOS/RHEL 7+。
- ARMv7l (AArch32) Raspberry Pi 操作系统(以前称为 Raspbian)Stretch/9+(32 位)。
- ARMv8l (AArch64) Ubuntu 18.04+(64 位)。
- Windows 10 / Server 2016/2019 (1803+) 使用官方 OpenSSH Server。
- macOS 10.14+ (Mojave)启用远程登录的SSH 主机。
- 远程主机需要 1 GB RAM,但建议至少 2 GB RAM 和 2 核 CPU。
其他glibc基于 x86_64、ARMv7l (AArch32) 和 ARMv8l (AArch64) 的 Linux 发行版应该可以工作,如果它们具有所需的先决条件。请参阅《使用 Linux 进行远程开发》一文,了解有关启动和运行社区支持的发行版的先决条件和提示的信息。
虽然可以提供 ARMv7l (AArch32) 和 ARMv8l (AArch64) 支持,但由于扩展中使用了 x86 本机代码,这些设备上安装的某些扩展可能无法工作。
安装
首先,您需要:
-
如果尚未安装OpenSSH 兼容的 SSH 客户端,请安装该客户端。
SSH 主机设置
-
如果您没有设置 SSH 主机,请按照Linux、Windows 10/Server (1803+)或macOS SSH 主机的说明进行操作,或者在 Azure 上创建 VM。
-
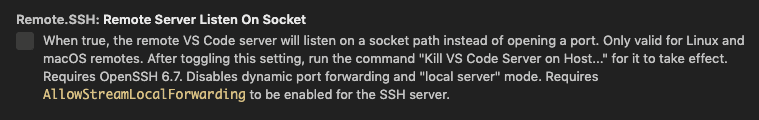
可选:如果您的 Linux 或 macOS SSH 主机将被多个用户同时访问,请考虑在 VS Code用户设置中启用Remote.SSH:远程服务器侦听套接字以提高安全性。
在设置编辑器中:

有关详细信息,请参阅提示和技巧文章。
-
可选:虽然支持基于密码的身份验证,但我们建议为您的主机设置基于密钥的身份验证。有关详细信息,请参阅提示和技巧文章。
连接到远程主机
要首次连接到远程主机,请按照下列步骤操作:
-
通过从终端/PowerShell 窗口运行以下命令并
user@hostname根据需要进行替换,验证您是否可以连接到 SSH 主机。ssh user@hostname # Or for Windows when using a domain / AAD account ssh user@domain@hostname -
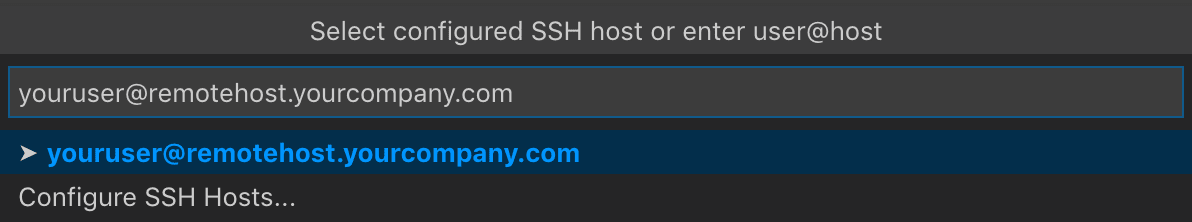
在 VS Code 中,从命令面板(F1、⇧⌘P(Windows、Linux Ctrl+Shift+P) )中选择Remote-SSH: Connect to Host...并使用与步骤 1 中相同的操作。
user@hostname
-
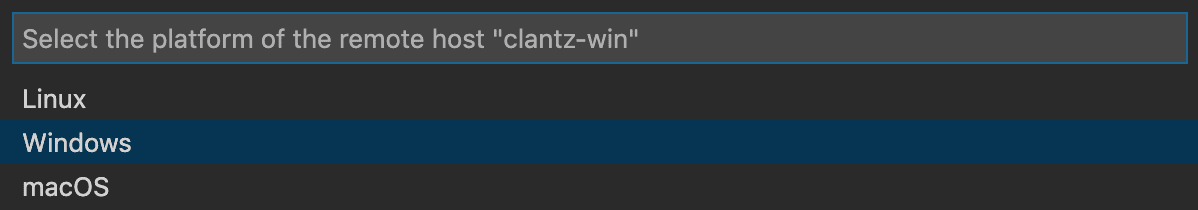
如果 VS Code 无法自动检测您要连接的服务器类型,系统会要求您手动选择类型。

选择平台后,它将存储在属性下的VS Code 设置
remote.SSH.remotePlatform中,以便您可以随时更改它。 -
稍后,VS Code 将连接到 SSH 服务器并进行自行设置。VS Code 将使用进度通知让您了解最新情况,并且您可以在
Remote - SSH输出通道中查看详细日志。提示:连接挂起或失败?有关解决常见问题的信息,请参阅故障排除提示。
-
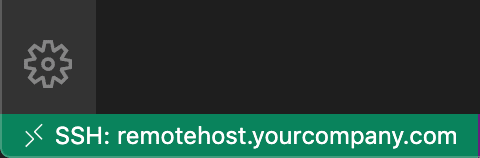
连接后,您将进入一个空窗口。您始终可以参考状态栏来查看您连接到哪个主机。

连接时,单击状态栏项目将提供远程命令列表。
-
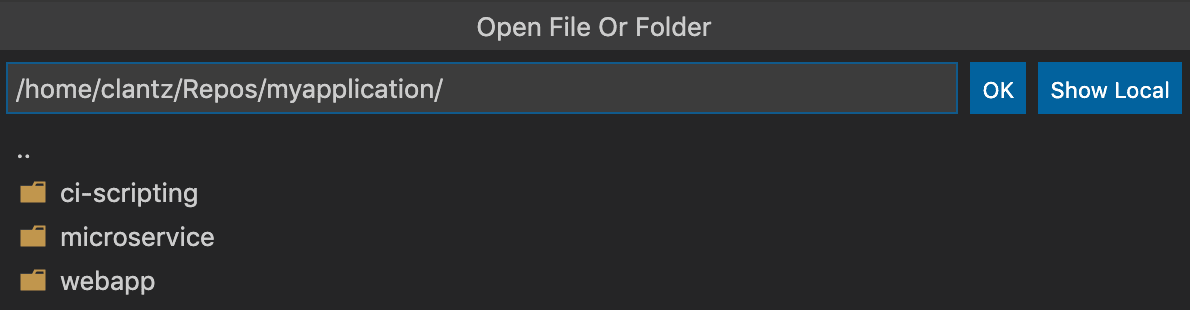
然后,您可以使用“文件”>“打开...”或“文件”>“打开工作区...”打开远程计算机上的任何文件夹或工作区,就像在本地一样!

从这里,安装连接到主机时要使用的任何扩展并开始编辑!
注意:在 ARMv7l / ARMv8l
glibcSSH 主机上,某些扩展可能无法工作,因为扩展中包含 x86 编译的本机代码。
在容器中打开远程 SSH 主机上的文件夹
如果您使用的是 Linux 或 macOS SSH 主机,则可以结合使用远程 - SSH 和 Dev Containers 扩展来打开远程主机上容器内的文件夹。您甚至不需要在本地安装 Docker 客户端。
为此:
- 按照安装步骤在远程主机上安装 Docker,并在本地安装 VS Code 和 Dev Containers 扩展。
- 可选:设置基于 SSH 密钥的服务器身份验证,这样您就无需多次输入密码。
- 按照远程 - SSH 扩展的快速入门连接到主机并打开其中的文件夹。
- 使用“ Dev Containers :在命令面板中重新打开容器”命令(F1、⇧⌘P(Windows、Linux Ctrl+Shift+P))。
Dev Containers 快速入门的其余部分按原样应用。您可以在其文档中了解有关 Dev Containers 扩展的更多信息。如果此模型不能满足您的需求,您还可以参阅在远程 Docker 主机上进行开发一文以了解其他选项。
断开与远程主机的连接
要在完成远程主机上的文件编辑后关闭连接,请选择“文件”>“关闭远程连接”以断开与主机的连接。默认配置不包含此命令的键盘快捷键。您也可以简单地退出 VS Code 来关闭远程连接。
记住主机和高级设置
如果您有一组经常使用的主机,或者需要使用一些附加选项连接到主机,您可以将它们添加到遵循 SSH 配置文件格式的本地文件中。
为了使设置变得简单,该扩展可以指导您添加主机,而无需手动编辑此文件。
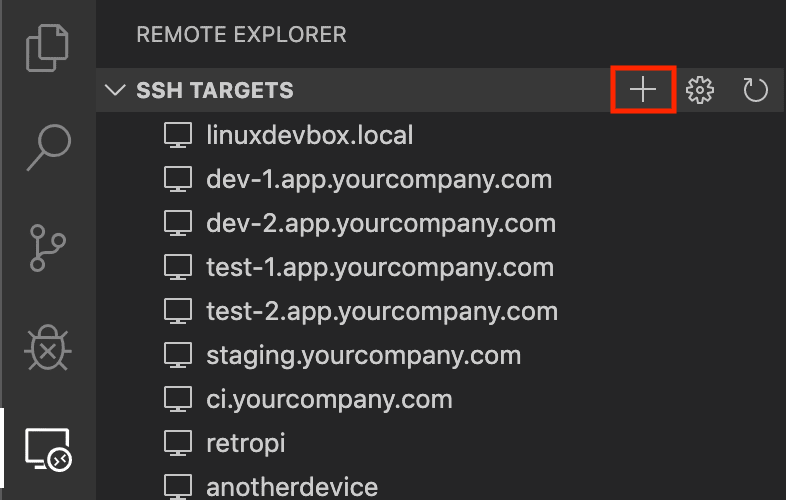
首先从命令面板(F1、⇧⌘P(Windows、Linux Ctrl+Shift+P) )中选择Remote-SSH: Add New SSH Host...或单击活动中SSH Remote Explorer中的Add New图标酒吧。

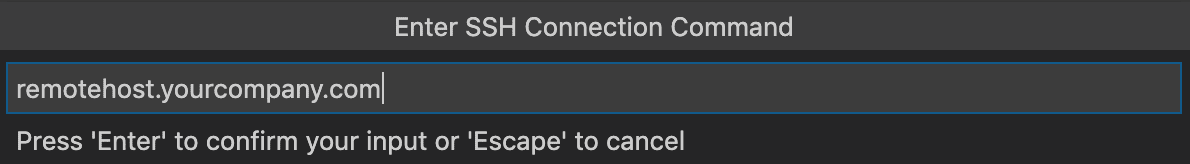
然后系统会要求您输入 SSH 连接信息。您可以输入主机名:

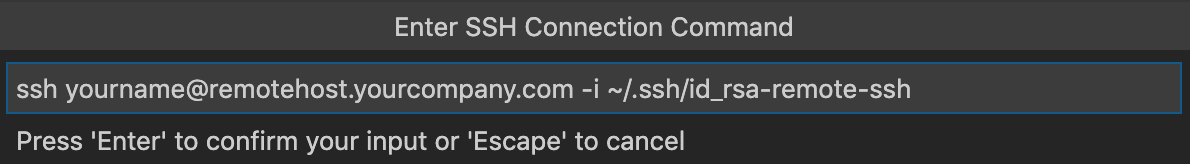
ssh或者用于从命令行连接到主机的完整命令:

最后,系统会要求您选择要使用的配置文件。如果您想使用与列出的配置文件不同的配置文件,您还可以"remote.SSH.configFile"在用户文件中设置该属性。settings.json扩展程序会处理剩下的事情!
例如,ssh -i ~/.ssh/id_rsa-remote-ssh yourname@remotehost.yourcompany.com在输入框中输入将生成以下条目:
Host remotehost.yourcompany.com
User yourname
HostName another-host-fqdn-or-ip-goes-here
IdentityFile ~/.ssh/id_rsa-remote-ssh
有关生成此处显示的密钥的详细信息,请参阅提示和技巧。您可以使用SSH 配置文件格式支持的任何内容手动编辑此文件,因此这只是一个示例。
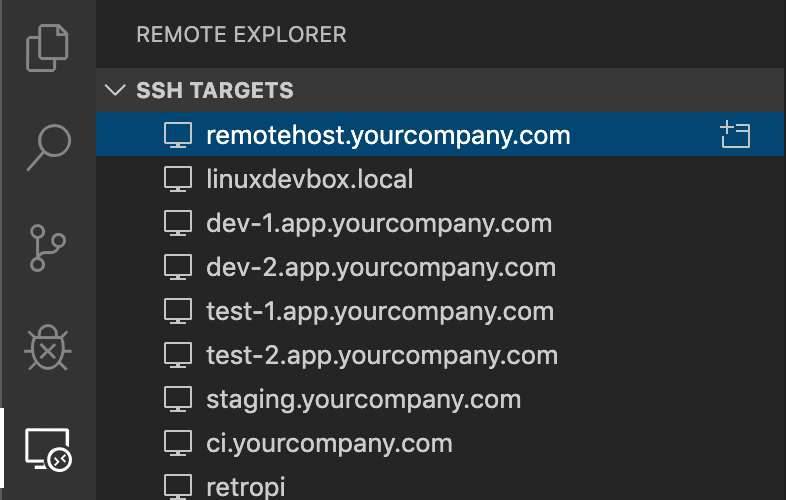
从此时起,当您从命令面板(F1、⇧⌘P(Windows、Linux Ctrl+Shift+P))或在远程资源管理器的SSH 目标部分。

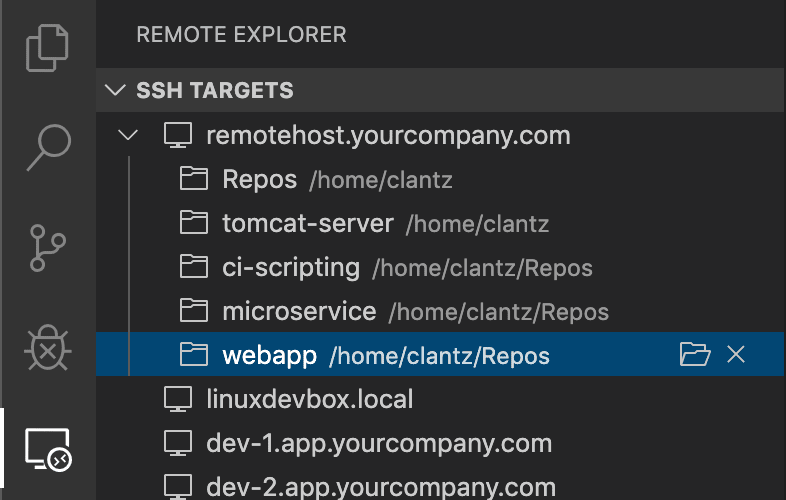
远程资源管理器允许您在远程主机上打开一个新的空窗口或直接打开您之前打开的文件夹。展开主机并单击要在主机上打开的文件夹旁边的“打开文件夹”图标。

管理扩展
VS Code 在两个位置之一运行扩展:本地 UI/客户端,或远程 SSH 主机。虽然影响 VS Code UI 的扩展(例如主题和代码片段)是在本地安装的,但大多数扩展将驻留在 SSH 主机上。这可确保您获得流畅的体验,并允许您从本地计算机的 SSH 主机上安装给定工作区所需的任何扩展。这样,您就可以从另一台带有扩展的计算机上准确地从上次中断的地方继续。
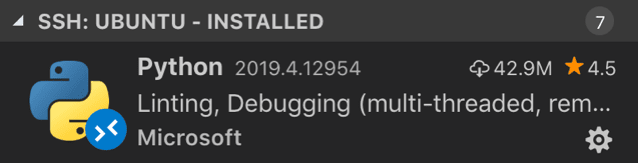
如果您从“扩展”视图安装扩展,它将自动安装在正确的位置。安装后,您可以根据类别分组判断扩展安装在哪里。
您的远程 SSH 主机将有一个类别:

还有本地安装类别:

注意:如果您是扩展作者,发现您的扩展无法正常工作或安装在错误的位置,请参阅支持远程开发了解详细信息。
实际需要远程运行的本地扩展将在“本地 - 安装”类别中显示为灰色并禁用。选择安装以在远程主机上安装扩展。

您还可以通过转至“扩展”视图并使用“本地 - 安装”标题栏右侧的云按钮选择“在 SSH 中安装本地扩展:{主机名}”来在 SSH主机上安装所有本地安装的扩展。这将显示一个下拉列表,您可以在其中选择要在 SSH 主机上安装哪些本地安装的扩展。
“始终安装”扩展
如果您希望始终在任何 SSH 主机上安装某些扩展,则可以使用remote.SSH.defaultExtensions中的属性指定哪些扩展settings.json。例如,如果您要安装GitLens和资源监视器扩展,请指定其扩展 ID,如下所示:
"remote.SSH.defaultExtensions": [
"eamodio.gitlens",
"mutantdino.resourcemonitor"
]
高级:强制扩展在本地/远程运行
扩展通常被设计和测试为本地运行或远程运行,而不是两者都运行。但是,如果扩展支持它,您可以强制它在文件中的特定位置运行settings.json。
例如,以下设置将强制Docker扩展在本地运行,并强制远程 - SSH:编辑配置文件扩展远程运行,而不是默认运行:
"remote.extensionKind": {
"ms-azuretools.vscode-docker": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
"ui"相反,值"workspace"将强制扩展在本地 UI/客户端上运行。通常,除非扩展文档中另有说明,否则这只能用于测试,因为它可能会破坏扩展。详细信息请参阅支持远程开发一文。
转发端口/创建 SSH 隧道
有时在开发时,您可能需要访问远程计算机上未公开暴露的端口。有两种方法可以使用SSH 隧道来将所需的远程端口“转发”到本地计算机。
临时转发端口
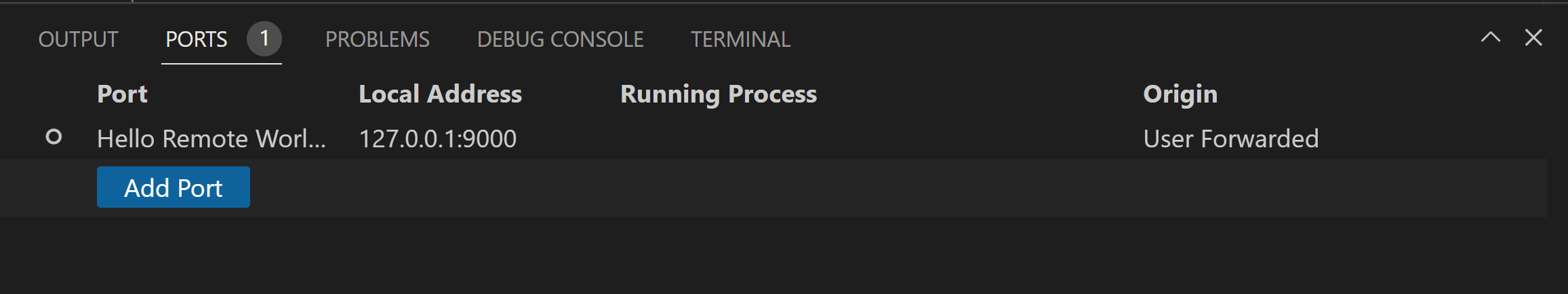
连接到主机后,如果您想在会话期间临时转发新端口,请从命令面板中选择“转发端口” ( F1、⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 或在“端口”视图中选择“添加端口”按钮。您可以在底部面板中查看端口视图,或者通过运行命令Ports: Focus on Ports View。

系统会要求您输入要转发的端口,您可以为其指定名称。

通知将告诉您应该用于访问远程端口的本地主机端口。例如,如果您转发侦听端口 3000 的 HTTP 服务器,则通知可能会告诉您它已映射到本地主机上的端口 4123,因为 3000 已在使用中。然后,您可以使用 连接到此远程 HTTP 服务器http://localhost:4123。
如果您稍后需要访问,可以在远程资源管理器的“转发端口”部分中找到相同的信息。
如果您希望 VS Code 记住您转发的任何端口,请在设置编辑器(⌘、(Windows、Linux Ctrl+、) )中选中“远程:恢复转发的端口”或在 中进行设置。"remote.restoreForwardedPorts": truesettings.json

更改隧道上的本地端口
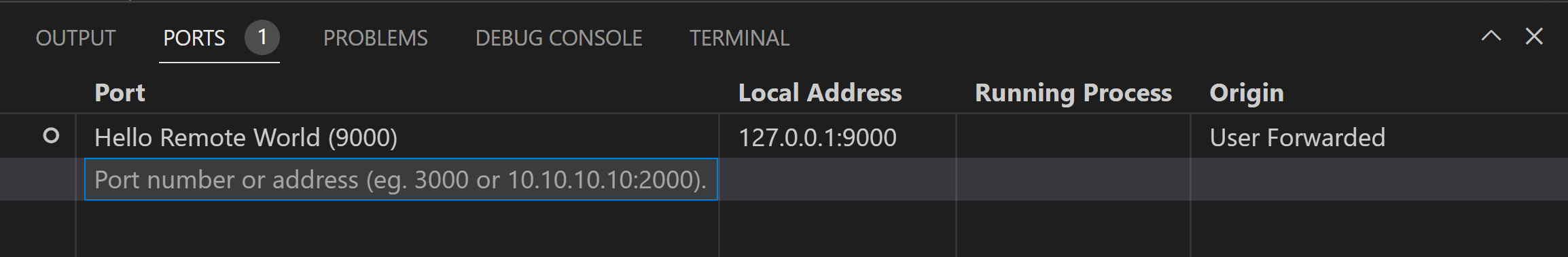
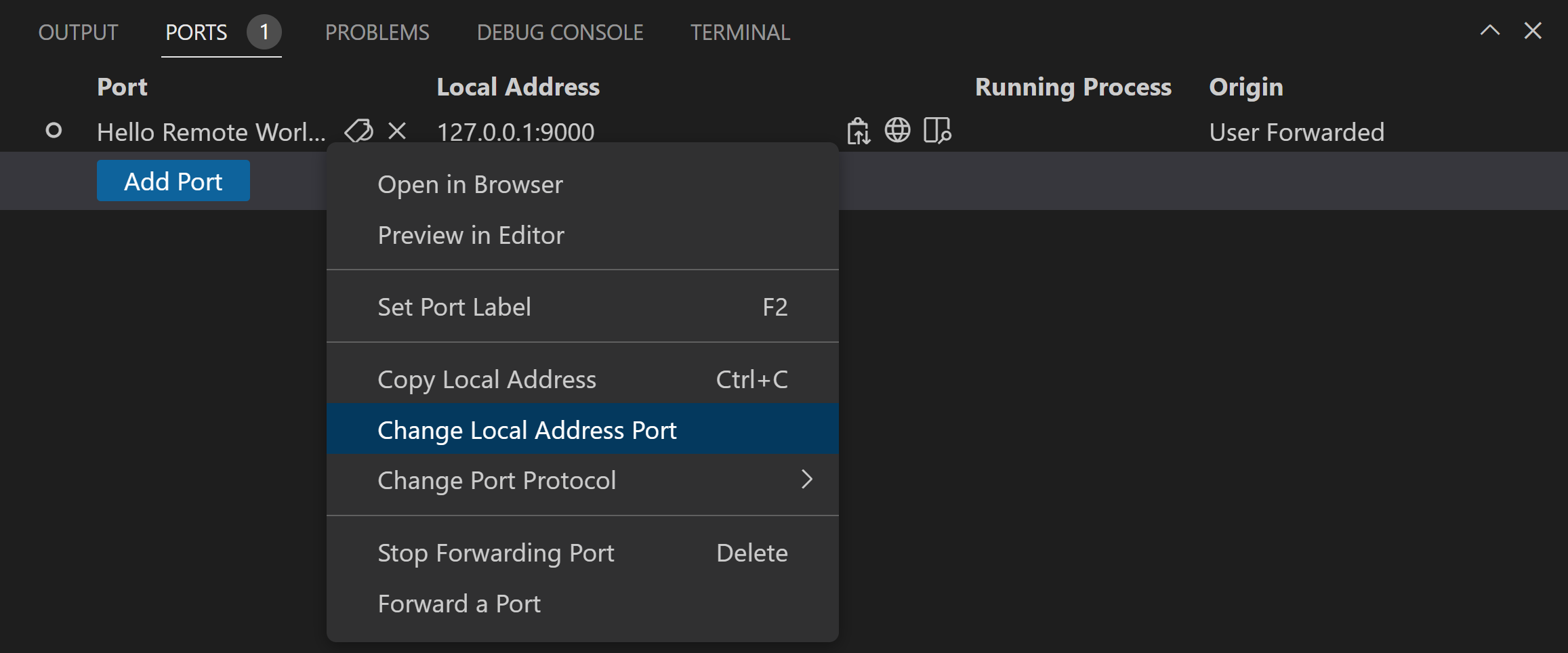
如果您希望隧道的本地端口与远程服务器的端口不同,您可以通过“转发端口”面板更改此设置。
右键单击要修改的隧道,然后在上下文菜单中选择“更改本地地址端口” 。

始终转发端口
如果您始终想要转发端口,则可以在用于记住主机和高级设置的LocalForward同一 SSH 配置文件中使用该指令。
例如,如果您想转发端口 3000 和 27017,您可以按如下方式更新文件:
Host remote-linux-machine
User myuser
HostName remote-linux-machine.mydomain
LocalForward 127.0.0.1:3000 127.0.0.1:3000
LocalForward 127.0.0.1:27017 127.0.0.1:27017
在远程主机上打开终端
从 VS Code 在远程主机上打开终端非常简单。连接后,您在 VS Code 中打开的任何终端窗口(“终端”>“新终端”)都将自动在远程主机上运行,而不是在本地运行。
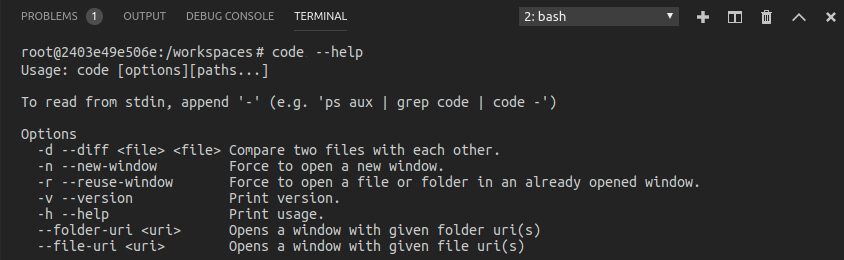
您还可以从同一终端窗口使用code命令行来执行许多操作,例如在远程主机上打开新文件或文件夹。键入code --help以查看命令行中可用的所有选项。

在 SSH 主机上调试
连接到远程主机后,您可以像在本地运行应用程序一样使用 VS Code 的调试器。例如,如果您选择启动配置launch.json并开始调试 ( F5 ),则应用程序将在远程主机上启动并将调试器附加到其上。
有关配置 VS Code 调试功能的详细信息,请参阅调试.vscode/launch.json文档。
SSH 主机特定设置
当您连接到 SSH 主机时,VS Code 的本地用户设置也会重复使用。虽然这可以保持用户体验一致,但您可能希望在本地计算机和每台主机之间更改其中一些设置。幸运的是,一旦连接到主机,您还可以通过运行“首选项:从命令面板打开远程设置”命令( F1、⇧⌘P(Windows、Linux Ctrl+Shift+P))或通过在“设置”编辑器中的“远程”选项卡上进行选择。每当您连接到主机时,这些将覆盖您已有的任何用户设置。工作区设置将覆盖远程和用户设置。

使用本地工具
远程 - SSH 扩展不提供对同步源代码或使用本地工具与远程主机上的内容的直接支持。但是,有两种方法可以使用适用于大多数 Linux 主机的通用工具来执行此操作。具体来说,您可以:
SSHFS 是最方便的选项,不需要任何文件同步。但是,性能会比通过 VS Code 工作显着慢,因此它最适合用于单个文件编辑和上传/下载内容。如果您需要使用一次批量读取/写入多个文件的应用程序(例如本地源代码控制工具),rsync 是更好的选择。
已知的限制
远程 - SSH 限制
- 建议使用基于密钥的身份验证。不会保存为备用身份验证方法输入的密码和其他令牌。
- 不支持 Alpine Linux 和非基于 glibc 的 Linux SSH 主机。
- 较旧的(社区支持的)Linux 发行版需要解决方法来安装所需的先决条件。
- Windows 不支持 PuTTY。
- 如果使用 SSH 克隆 Git 存储库并且 SSH 密钥有密码,则 VS Code 的拉取和同步功能可能会在远程运行时挂起。使用不带密码的 SSH 密钥、使用 HTTPS 克隆或
git push从命令行运行来解决该问题。 - 本地代理设置不会在远程主机上重复使用,这可能会阻止扩展工作,除非在远程主机上配置了适当的代理信息(例如具有适当代理信息的全局变量
HTTP_PROXY或环境变量)。HTTPS_PROXY - 请参阅此处以获取与 SSH 相关的活跃问题列表。
Docker 扩展限制
如果您在“远程 - SSH”窗口中使用 Docker 或 Kubernetes 扩展,则将无法使用右键单击“将VS Code 附加到容器”选项。仅当您从本地计算机使用它时,这才有效。
扩展限制
许多扩展无需修改即可在远程 SSH 主机上运行。但是,在某些情况下,某些功能可能需要更改。如果您遇到扩展问题,可以在报告问题时向扩展作者提及常见问题和解决方案的摘要。
此外,由于扩展中的本机模块或运行时仅支持 x86_64,因此安装在 ARMv7l (AArch32) / ARMv8l (AArch64) 设备上的某些扩展可能无法工作。在这些情况下,扩展需要通过编译/包含 ARMv7l / ARMv8l 的二进制文件来选择支持这些平台。
常见问题
如何在...上设置 SSH 客户端?
有关详细信息,请参阅安装支持的 SSH 客户端。
如何在...上设置 SSH 服务器?
有关为主机设置SSH 服务器的详细信息,请参阅安装支持的 SSH 服务器。
我可以使用其他/附加身份验证机制(例如密码)登录我的 SSH 服务器吗?
是的,系统应该会自动提示您输入令牌或密码。但是,不会保存密码,因此使用基于密钥的身份验证通常更方便。
如何修复有关“错误权限”的 SSH 错误?
有关解决这些类型的错误的详细信息,请参阅修复 SSH 文件权限错误。
远程 SSH 主机上需要安装哪些 Linux 软件包/库?
大多数 Linux 发行版不需要额外的依赖项安装步骤。对于 SSH,Linux 主机需要安装 Bash ( /bin/bash)、tar和 或curl或wget,并且某些精简发行版中可能会缺少这些实用程序。远程开发还需要内核 >= 3.10、glibc >=2.17、libstdc++ >= 3.4.18。目前仅支持基于 glibc 的发行版,因此不支持Alpine Linux 。
有关详细信息,请参阅Linux 先决条件。
当 VS Code 服务器在远程计算机/虚拟机上运行时,其连接要求是什么?
安装 VS Code Server 要求您的本地计算机具有到以下位置的出站 HTTPS(端口 443)连接:
update.code.visualstudio.comvscode.blob.core.windows.net*.vo.msecnd.net(Azure CDN)
默认情况下,远程 - SSH 将尝试在远程主机上下载,但如果启用remote.SSH.allowLocalServerDownload,扩展将回退到本地下载 VS Code Server,并在建立连接后远程传输。
您可以使用Extensions: Install from VSIX...命令在没有 Internet 连接的情况下手动安装扩展,但如果您使用扩展面板安装扩展,您的本地计算机和 VS Code Server 服务器将需要出站 HTTPS(端口 443)访问:
marketplace.visualstudio.com*.vo.msecnd.net(Azure CDN)*.gallerycdn.vsassets.io(Azure CDN)
最后,一些扩展(如 C#)从download.microsoft.com或下载辅助依赖项download.visualstudio.microsoft.com。其他(如Visual Studio Live Share)可能有额外的连接要求。如果遇到问题,请参阅扩展的文档以获取详细信息。
服务器和 VS Code 客户端之间的所有其他通信都是通过经过身份验证的安全 SSH 隧道完成的。
我可以对远程 SSH 主机上的源代码使用本地工具吗?
是的。通常,这是使用 SSHFS或通过获取rsync本地计算机上的文件副本来完成的。SSHFS 安装远程文件系统非常适合需要编辑单个文件或浏览源树并且不需要使用同步步骤的场景。但是,对于使用批量管理文件的源代码控制工具之类的工具来说,它并不理想。在这种情况下,该rsync方法更好,因为您可以在本地计算机上获得远程源代码的完整副本。有关详细信息,请参阅提示和技巧。
当我只有 SFTP/FTP 文件系统访问远程主机(无 shell 访问权限)时,我可以使用 VS Code 吗?
一些云平台只为开发人员提供远程文件系统访问,而不是直接 shell 访问。VS Code 远程开发在设计时并未考虑到此用例,因为它否定了性能和用户体验优势。
然而,这种用例通常可以通过将SFTP等扩展与Node.js、Python、C#或其他的远程调试功能相结合来处理。
作为扩展作者,我需要做什么?
VS Code 扩展 API 抽象了本地/远程详细信息,因此大多数扩展无需修改即可工作。但是,由于扩展可以使用它们想要的任何节点模块或运行时,因此在某些情况下可能需要进行调整。我们建议您测试您的扩展以确保不需要更新。详细信息请参见支持远程开发。