Visual Studio Code 中的 Emmet
对Emmet片段和扩展的支持直接内置于 Visual Studio Code 中,无需扩展。Emmet 2.0支持大多数Emmet 操作,包括扩展Emmet 缩写和片段。
如何扩展 Emmet 缩写和片段
默认情况下, Emmet 缩写和片段扩展在html、haml、pug、slim、jsx、xml、xsl、css、scss、和文件以及从上述任何语言继承的任何语言(如 和)中启用。sasslessstylushandlebarsphp

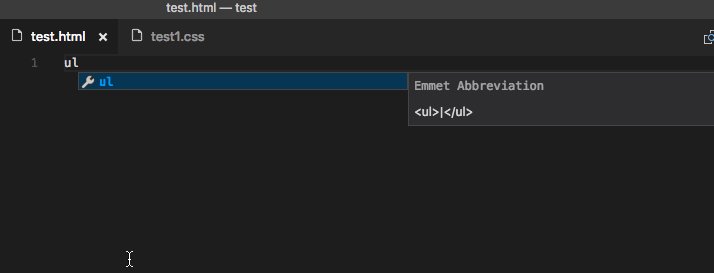
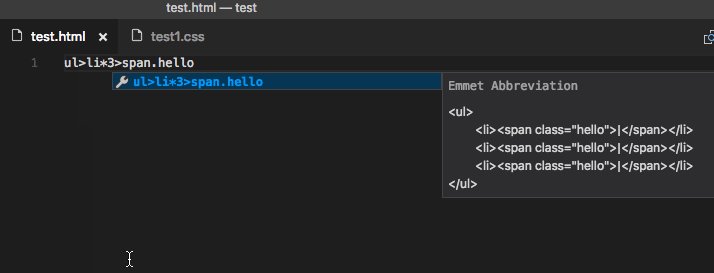
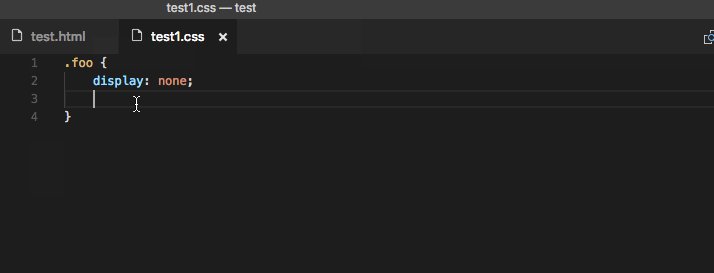
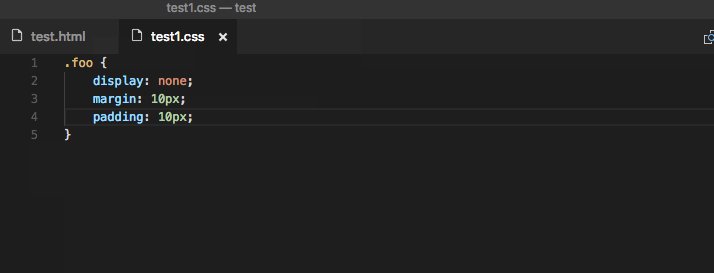
当您开始输入 Emmet 缩写时,您将看到该缩写显示在建议列表中。如果您打开了建议文档弹出窗口,您将在键入时看到扩展的预览。如果您位于样式表文件中,则扩展的缩写会显示在建议列表中,与其他 CSS 建议一起排序。
使用 Tab 进行 Emmet 扩展
如果要使用Tab键展开 Emmet 缩写,请添加以下设置:
"emmet.triggerExpansionOnTab": true
当文本不是 Emmet 缩写时,此设置允许使用Tab键进行缩进。
禁用快速建议时的 Emmet
如果您禁用了该editor.quickSuggestions 设置,则您在键入时将不会看到建议。您仍然可以通过按⌃Space(Windows、Linux Ctrl+Space)手动触发建议并查看预览。
在建议中禁用 Emmet
如果您根本不想在建议中看到 Emmet 缩写,请使用以下设置:
"emmet.showExpandedAbbreviation": "never"
您仍然可以使用命令Emmet:展开缩写来展开缩写。您还可以将任何键盘快捷键绑定到命令 ID editor.emmet.action.expandAbbreviation。
Emmet 建议订购
为了确保 Emmet 建议始终位于建议列表的顶部,请添加以下设置:
"emmet.showSuggestionsAsSnippets": true,
"editor.snippetSuggestions": "top"
其他文件类型中的 Emmet 缩写
要在默认情况下不可用的文件类型中启用 Emmet 缩写扩展,请使用该emmet.includeLanguages设置。确保在映射的两侧都使用语言标识符,右侧是 Emmet 支持的语言的语言标识符(请参阅上面的列表)。
例如:
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"razor": "html",
"plaintext": "pug"
}
Emmet 不了解这些新语言,因此 Emmet 建议可能会出现在非 HTML/CSS 上下文中。为了避免这种情况,您可以使用以下设置。
"emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly"
注意:如果您
emmet.syntaxProfiles之前使用过映射新文件类型,则从 VS Code 1.15 开始,您应该改用该设置emmet.includeLanguages。emmet.syntaxProfiles仅用于定制最终输出。
具有多光标的 Emmet
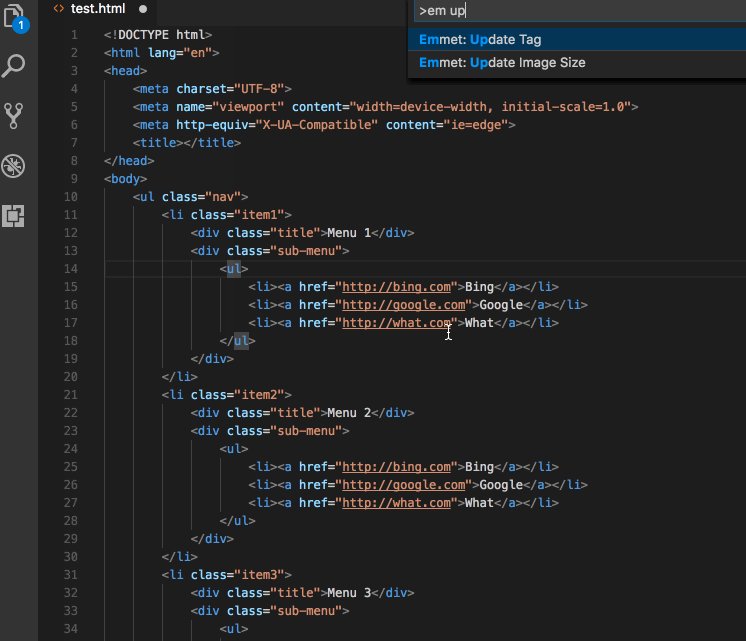
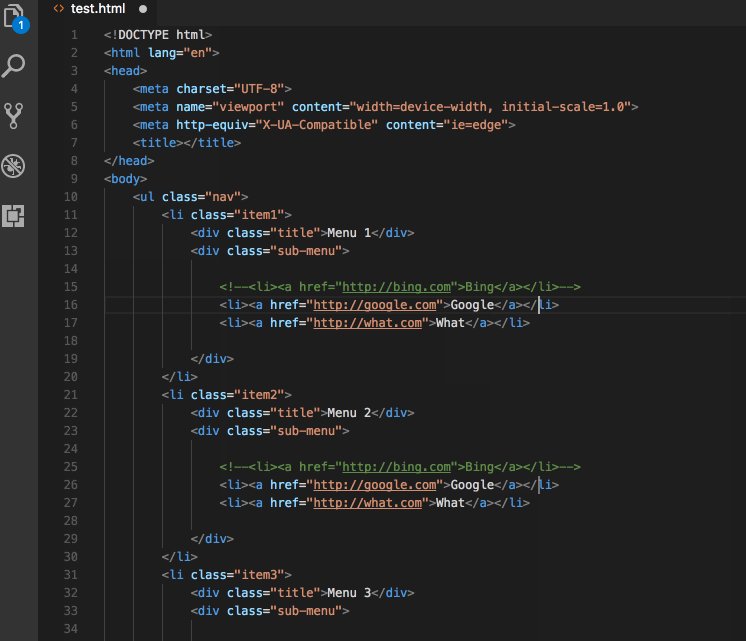
您还可以将大多数 Emmet 操作与多光标一起使用:

使用过滤器
过滤器是特殊的后处理器,可在将扩展缩写输出到编辑器之前对其进行修改。有 2 种使用过滤器的方法;通过emmet.syntaxProfiles设置全局或直接在当前缩写中。
下面是第一种方法的示例,使用该设置对 HTML 文件中的所有缩写emmet.syntaxProfiles应用过滤器:bem
"emmet.syntaxProfiles": {
"html": {
"filters": "bem"
}
}
要仅提供当前缩写的过滤器,请将过滤器附加到您的缩写。例如,div#page|c将comment过滤器应用于缩写div#page。
BEM 滤波器(bem)
如果您使用块元素修饰符(BEM) 方式编写 HTML,那么bem过滤器使用起来非常方便。要了解有关如何使用bem过滤器的更多信息,请阅读Emmet 中的 BEM 过滤器。
您可以使用Emmet 首选项中记录的bem.elementSeparator和首选项来自定义此过滤器。bem.modifierSeparator
评论过滤器 (c)
此过滤器在重要标签周围添加注释。默认情况下,“重要标签”是那些具有 id 和/或 class 属性的标签。
例如div>div#page>p.title+p|c将扩展为:
<div>
<div id="page">
<p class="title"></p>
<!-- /.title -->
<p></p>
</div>
<!-- /#page -->
</div>
您可以使用Emmet 首选项中记录的filter.commentTrigger、filter.commentAfter和首选项来自定义此过滤器。filter.commentBefore
VS Code Emmet 2.0 中首选项的格式filter.commentAfter有所不同。
例如,代替:
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->"
}
在 VS Code 中,您可以使用更简单的:
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->"
}
修剪过滤器(t)
仅当为Emmet:用缩写换行命令提供缩写时,此过滤器才适用。它从换行中删除行标记。
使用自定义 Emmet 片段
自定义 Emmet 片段需要在名为 的 json 文件中定义snippets.json。该emmet.extensionsPath设置应该具有包含该文件的目录的路径。
以下是该文件内容的示例snippets.json。
{
"html": {
"snippets": {
"ull": "ul>li[id=${1} class=${2}]*2{ Will work with html, pug, haml and slim }",
"oll": "<ol><li id=${1} class=${2}> Will only work in html </ol>",
"ran": "{ Wrap plain text in curly braces }"
}
},
"css": {
"snippets": {
"cb": "color: black",
"bsd": "border: 1px solid ${1:red}",
"ls": "list-style: ${1}"
}
}
}
通过文件在 Emmet 2.0 中创作自定义片段snippets.json与旧的方法有以下几个方面的不同:
| 话题 | 老埃米特 | 艾美特2.0 |
|---|---|---|
| Snippets vs Abbreviations | 支持 2 个单独的属性,称为snippets和abbreviations |
这两个属性已合并为一个称为“片段”的属性。查看默认HTML 片段和CSS 片段 |
| CSS snippet names | 可包含: |
:定义片段名称时请勿使用。当 Emmet 尝试将给定缩写与某个片段进行模糊匹配时,它用于分隔属性名称和值。 |
| CSS snippet values | 可以结束于; |
不要;在代码片段值的末尾添加。;Emmet 将根据文件类型(css/less/scss 与 sass/stylus)或为css.propertyEnd, sass.propertyEnd,设定的 emmet 首选项添加尾随stylus.propertyEnd |
| Cursor location | ${cursor}或` |
` 可以使用 |
HTML Emmet 片段
HTML 自定义片段适用于所有其他标记风格,例如haml或pug。当代码片段值是缩写而不是实际的 HTML 时,可以应用适当的转换来根据语言类型获得正确的输出。
例如,对于包含列表项的无序列表,如果您的代码片段值为,则可以在、或ul>li中使用相同的代码片段,但如果您的代码片段值为,则它将仅在文件中起作用。htmlhamlpugslim<ul><li></li></ul>html
如果您想要纯文本片段,请用 包围文本{}。
CSS Emmet 片段
CSS Emmet 片段的值应该是完整的属性名称和值对。
CSS 自定义片段适用于所有其他样式表风格,例如scss,less或sass。因此,请勿;在代码段值的末尾包含尾随。Emmet 会根据语言是否需要按需添加。
不要:在代码片段名称中使用。:当 Emmet 尝试将缩写与某个片段进行模糊匹配时,用于分隔属性名称和值。
自定义片段中的制表位和光标
自定义 Emmet 片段中制表位的语法遵循Textmate 片段语法。
- 使用
${1},${2}表示制表位以及${1:placeholder}带有占位符的制表位。 - 以前,
|或${cursor}用于表示自定义 Emmet 代码片段中的光标位置。不再支持此操作。${1}代替使用。
埃米特配置
以下是 Emmet设置,您可以使用它们在 VS Code 中自定义 Emmet 体验。
-
emmet.includeLanguages使用此设置可在您选择的语言与 Emmet 支持的语言之一之间添加映射,以便使用后者的语法在前者中启用 Emmet。确保映射两侧都使用语言 ID。
例如:
"emmet.includeLanguages": { "javascript": "javascriptreact", "plaintext": "pug" } -
emmet.excludeLanguages如果您不希望看到某种语言的 Emmet 扩展,请将其添加到此设置中,该设置采用语言 ID 字符串数组。
-
emmet.syntaxProfiles请参阅Emmet 输出配置文件自定义,了解如何自定义 HTML 缩写的输出。
例如:
"emmet.syntaxProfiles": { "html": { "attr_quotes": "single" }, "jsx": { "self_closing_tag": true } } -
emmet.variables自定义 Emmet 片段使用的变量。
例如:
"emmet.variables": { "lang": "de", "charset": "UTF-16" } -
emmet.showExpandedAbbreviation控制建议/完成列表中显示的 Emmet 建议。
设定值 描述 never切勿在任何语言的建议列表中显示 Emmet 缩写。 inMarkupAndStylesheetFilesOnly仅针对纯粹基于标记和样式表的语言显示 Emmet 建议('html'、'pug'、'slim'、'haml'、'xml'、'xsl'、'css'、'scss'、'sass'、 “更少”、“手写笔”)。 always在所有 Emmet 支持的模式以及设置中具有映射的语言中显示 Emmet 建议 emmet.includeLanguages。注意:在该
always模式下,新的 Emmet 实现不支持上下文感知。例如,如果您正在编辑 JavaScript React 文件,您不仅会在编写标记时收到 Emmet 建议,还会在编写 JavaScript 时收到 Emmet 建议。 -
emmet.showAbbreviationSuggestions显示可能的 emmet 缩写作为建议。这是
true默认的。例如,当您输入 时
li,您会得到所有li以 likelink、link:css等开头的 emmet 片段的建议link:favicon。这有助于学习您永远不知道存在的 Emmet 片段,除非您熟记Emmet 备忘单。不适用于样式表或
emmet.showExpandedAbbreviation设置为时never。 -
emmet.extensionsPath提供包含文件的目录位置,该
snippets.json文件又包含您的自定义片段。 -
emmet.triggerExpansionOnTab将其设置为 true 可以使用Tab键扩展 Emmet 缩写。我们使用此设置来提供适当的后备,以便在没有缩写可扩展时提供缩进。
-
emmet.showSuggestionsAsSnippets如果设置为
true,则 Emmet 建议将与其他片段一起分组,允许您根据editor.snippetSuggestions设置对它们进行排序。将其设置为true和editor.snippetSuggestionstotop,以确保 Emmet 建议始终显示在其他建议的顶部。 -
emmet.preferences您可以使用此设置来自定义 Emmet,如Emmet 首选项中所述。目前支持以下自定义:
css.propertyEndcss.valueSeparatorsass.propertyEndsass.valueSeparatorstylus.propertyEndstylus.valueSeparatorcss.unitAliasescss.intUnitcss.floatUnitbem.elementSeparatorbem.modifierSeparatorfilter.commentBeforefilter.commentTriggerfilter.commentAfterformat.noIndentTagsformat.forceIndentationForTagsprofile.allowCompactBooleancss.fuzzySearchMinScore
Emmet 2.0 中首选项的格式
filter.commentAfter有所不同且更简单。例如,代替旧格式
"emmet.preferences": { "filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->" }你会用
"emmet.preferences": { "filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->" }如果您需要支持Emmet 首选项中记录的任何其他首选项,请记录功能请求。
下一步
Emmet 只是 VS Code 中出色的 Web 开发人员功能之一。继续阅读以了解:
故障排除
自定义标签不会在建议列表中展开
MyTag>YourTag自定义标签在像或 这样的表达式中使用时MyTag.someclass会显示在建议列表中。但是当它们像 一样单独使用时MyTag,它们不会出现在建议列表中。这样做的目的是为了避免建议列表中出现噪音,因为每个单词都是潜在的自定义标签。
添加以下设置以启用使用选项卡扩展 Emmet 缩写,这将在所有情况下扩展自定义标签。
"emmet.triggerExpansionOnTab": true
我的以 结尾的 HTML 片段+不起作用
不支持以+like结尾的 HTML 片段select+以及ul+来自Emmet 备忘单的HTML 片段。这是 Emmet 2.0问题中的一个已知问题: emmetio/html-matcher#1。解决方法是为此类场景创建您自己的自定义 Emmet 片段。
缩写无法扩展
首先,检查您是否正在使用自定义片段(如果设置snippets.json正在拾取文件emmet.extensionsPath)。自定义代码片段的格式在 VS Code 版本 1.53 中发生了变化。不要使用|来指示光标位置,而是使用${1}、${2}等标记。存储库中的默认 CSS 片段文件显示emmetio/emmet了新光标位置格式的示例。
如果缩写仍然无法扩展:
- 检查内置扩展以查看 Emmet 是否已被禁用。
- 尝试通过运行命令面板中的开发人员:重新启动扩展主机(
workbench.action.restartExtensionHost) 命令来重新启动扩展主机。
在哪里可以设置Emmet 首选项中记录的所有首选项?
您可以使用设置来设置首选项emmet.preferences。只能自定义Emmet 首选项中记录的首选项的子集。请阅读Emmet 配置下的首选项部分。
有什么技巧和窍门吗?
当然!
- 在CSS缩写中,当您使用 时
:,左侧部分用于与CSS属性名称进行模糊匹配,右侧部分用于与CSS属性值进行模糊匹配。pos:f通过使用诸如、trf:rx、fw:b等缩写来充分利用这一点。 - 探索Emmet 操作中记录的所有其他 Emmet 功能。
- 请毫不犹豫地创建您自己的自定义 Emmet 片段。