Visual Studio Code 中的 TypeScript
TypeScript是 JavaScript 的类型化超集,可编译为纯 JavaScript。它提供类、模块和接口来帮助您构建健壮的组件。

安装 TypeScript 编译器
Visual Studio Code 包含 TypeScript 语言支持,但不包含 TypeScript 编译器、tsc. 您需要在全局或工作区中安装 TypeScript 编译器,以将 TypeScript 源代码转换为 JavaScript ( tsc HelloWorld.ts)。
安装 TypeScript 最简单的方法是通过 npm(Node.js 包管理器)。如果您安装了 npm,则可以-g通过以下方式在计算机上全局安装 TypeScript ( ):
npm install -g typescript
您可以通过检查版本来测试安装。
tsc --version
另一种选择是在您的项目中本地安装 TypeScript 编译器 ( npm install --save-dev typescript),其优点是避免与您可能拥有的其他 TypeScript 项目进行可能的交互。
你好世界
让我们从一个简单的 Hello World Node.js 示例开始。创建一个新文件夹HelloWorld并启动 VS Code。
mkdir HelloWorld
cd HelloWorld
code .
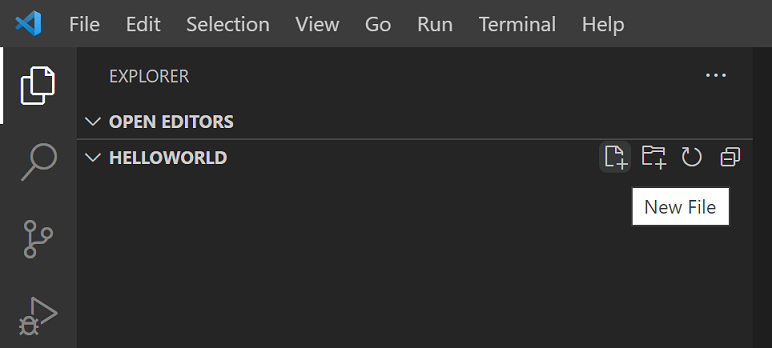
从文件资源管理器中,创建一个名为helloworld.ts.

现在添加以下 TypeScript 代码。您会注意到 TypeScript 关键字let和string类型声明。
let message: string = 'Hello World';
console.log(message);
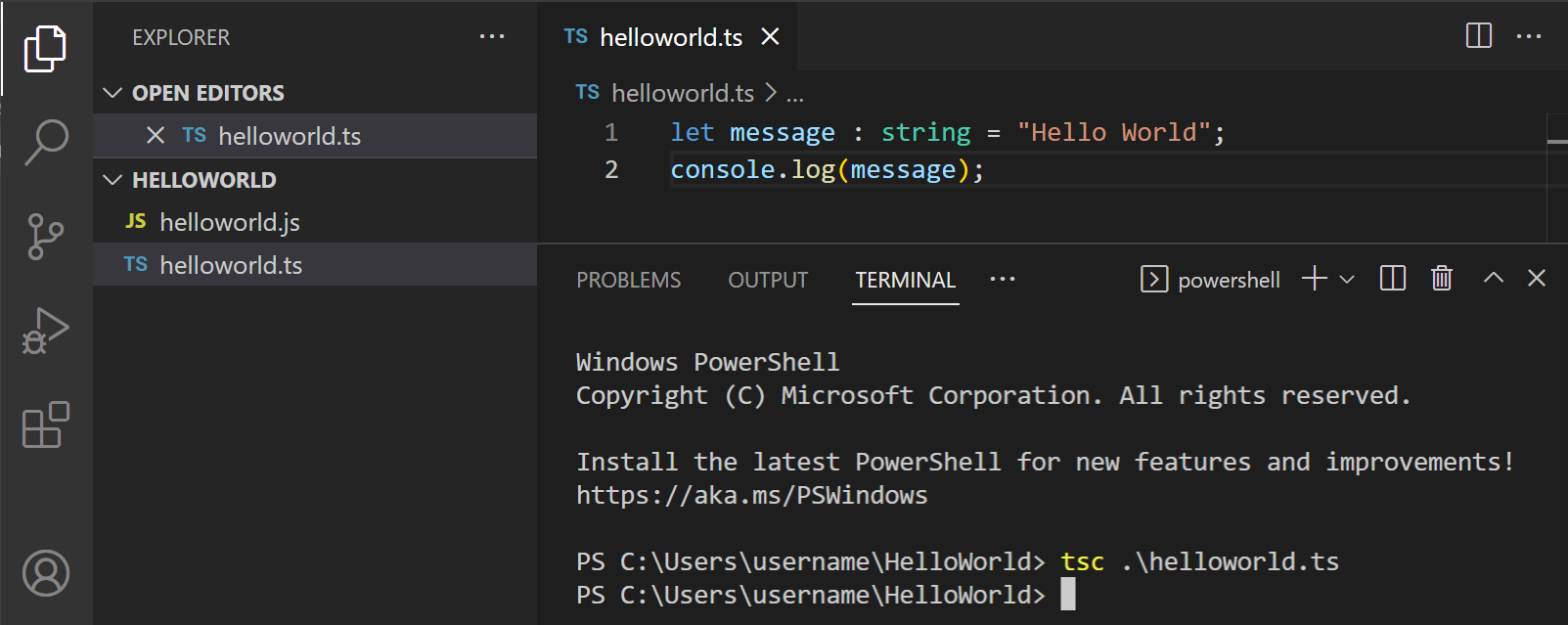
要编译 TypeScript 代码,您可以打开集成终端( ⌃` (Windows、Linux Ctrl+` ) ) 并输入tsc helloworld.ts。这将编译并创建一个新的helloworld.jsJavaScript 文件。

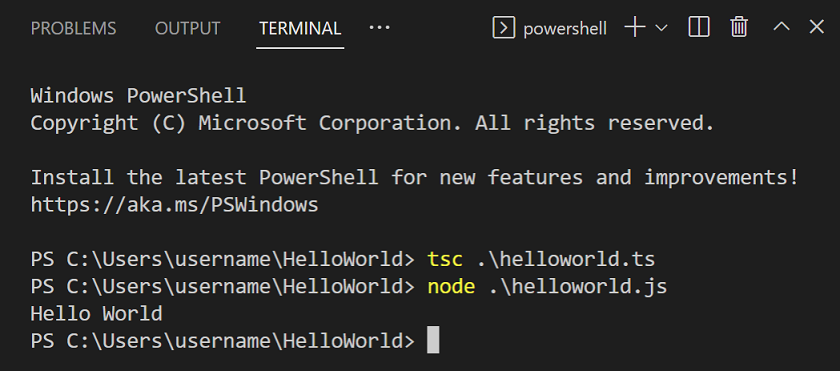
如果安装了 Node.js,则可以运行node helloworld.js.

如果你打开helloworld.js,你会发现它看起来与 没有太大不同helloworld.ts。类型信息已被删除,let现在为var.
var message = 'Hello World';
console.log(message);
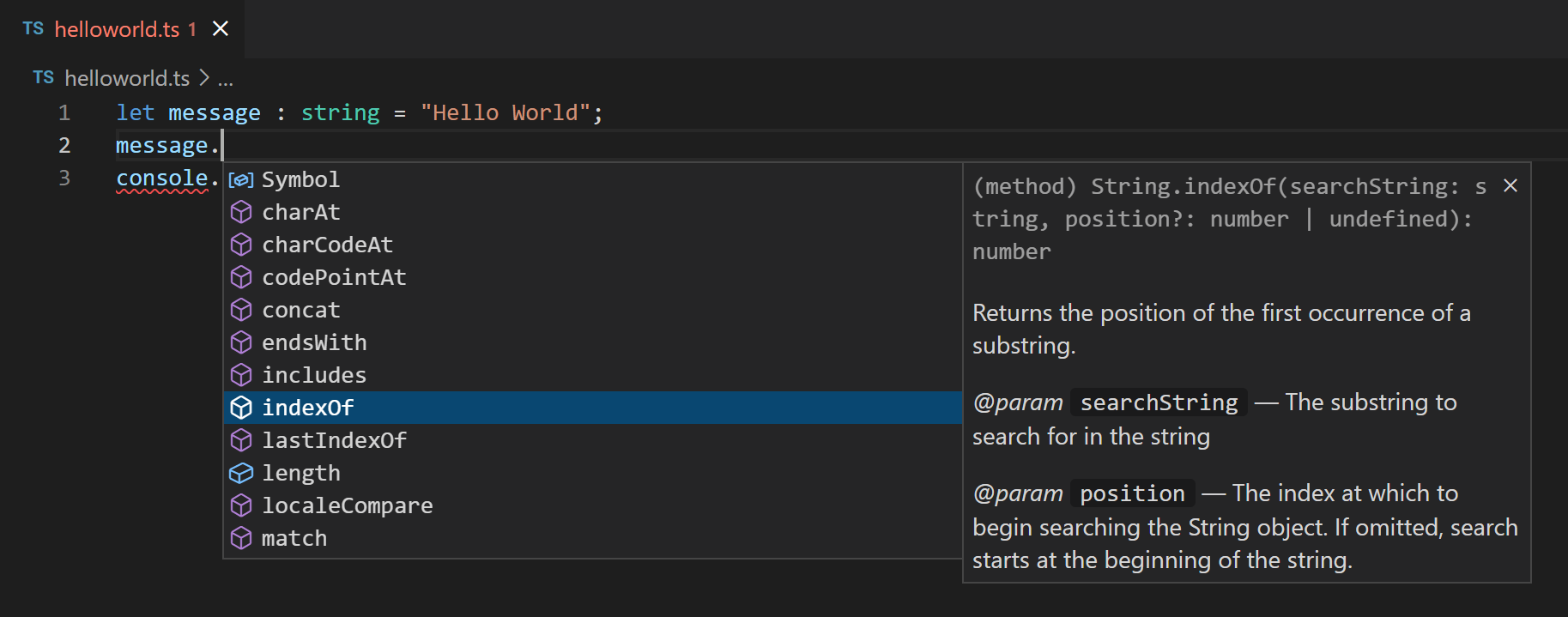
智能感知
IntelliSense 向您显示智能代码完成、悬停信息和签名帮助,以便您可以更快、更正确地编写代码。

VS Code 为单个 TypeScript 文件和 TypeScripttsconfig.json项目提供 IntelliSense。
悬停信息
将鼠标悬停在 TypeScript 符号上可以快速查看其类型信息和相关文档:

您还可以使用⌘K ⌘I(Windows、Linux Ctrl+K Ctrl+I)键盘快捷键显示当前光标位置的悬停信息。
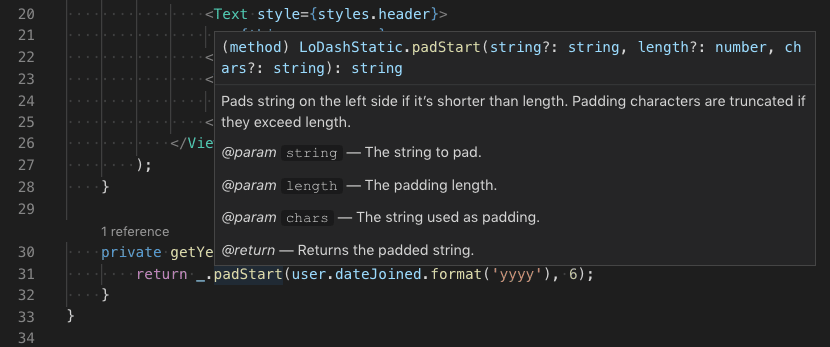
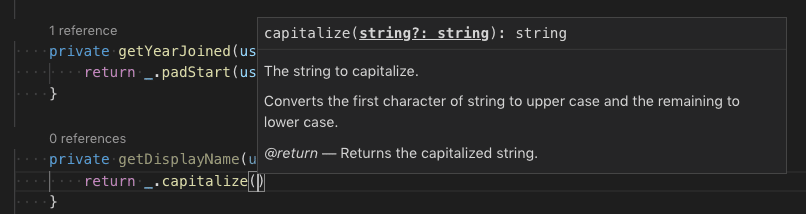
签名帮助
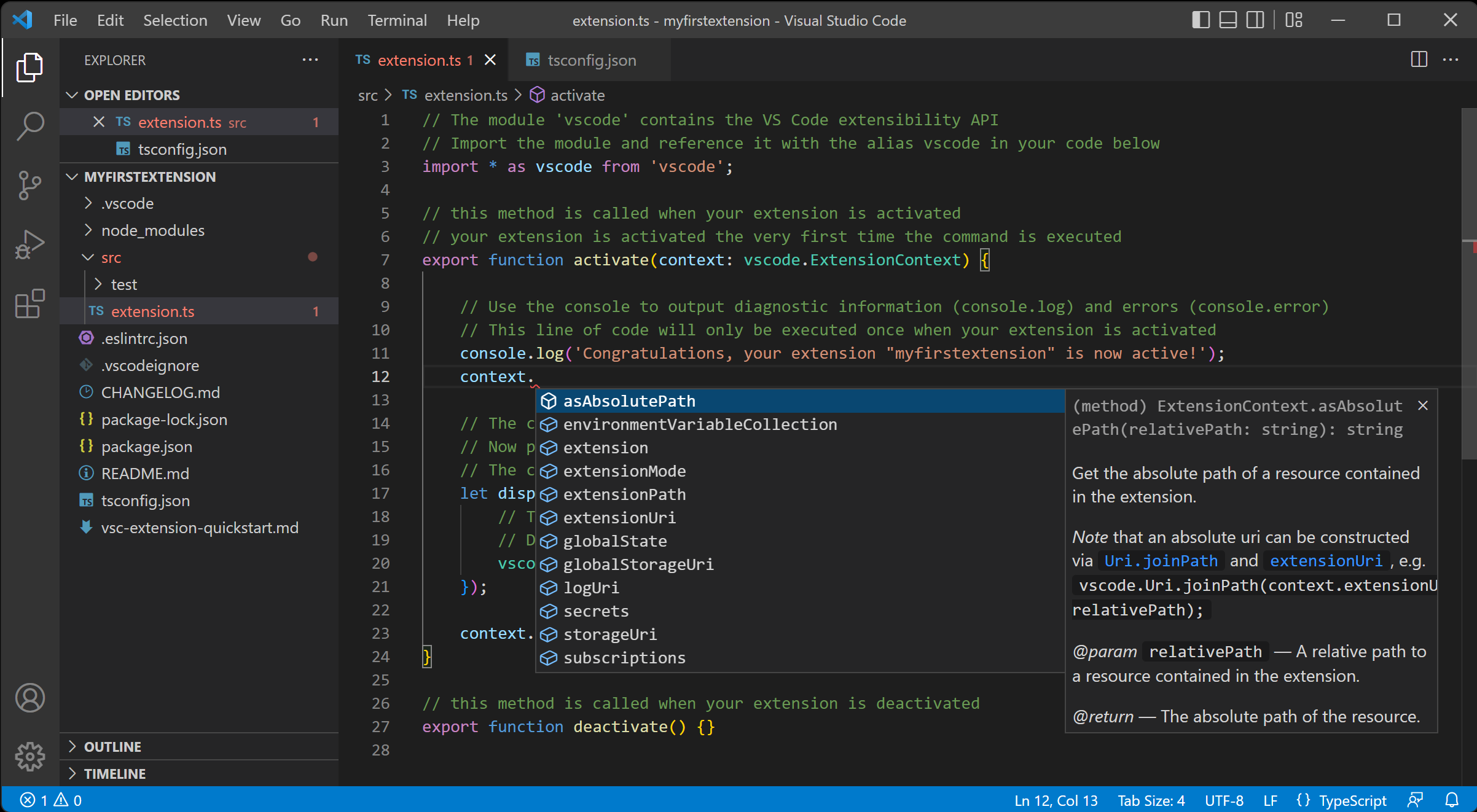
当您编写 TypeScript 函数调用时,VS Code 会显示有关函数签名的信息并突出显示您当前正在完成的参数:

当您在函数调用中键入(或时,会自动显示签名帮助。,使用⇧⌘Space(Windows、Linux Ctrl+Shift+Space) 手动触发签名帮助。
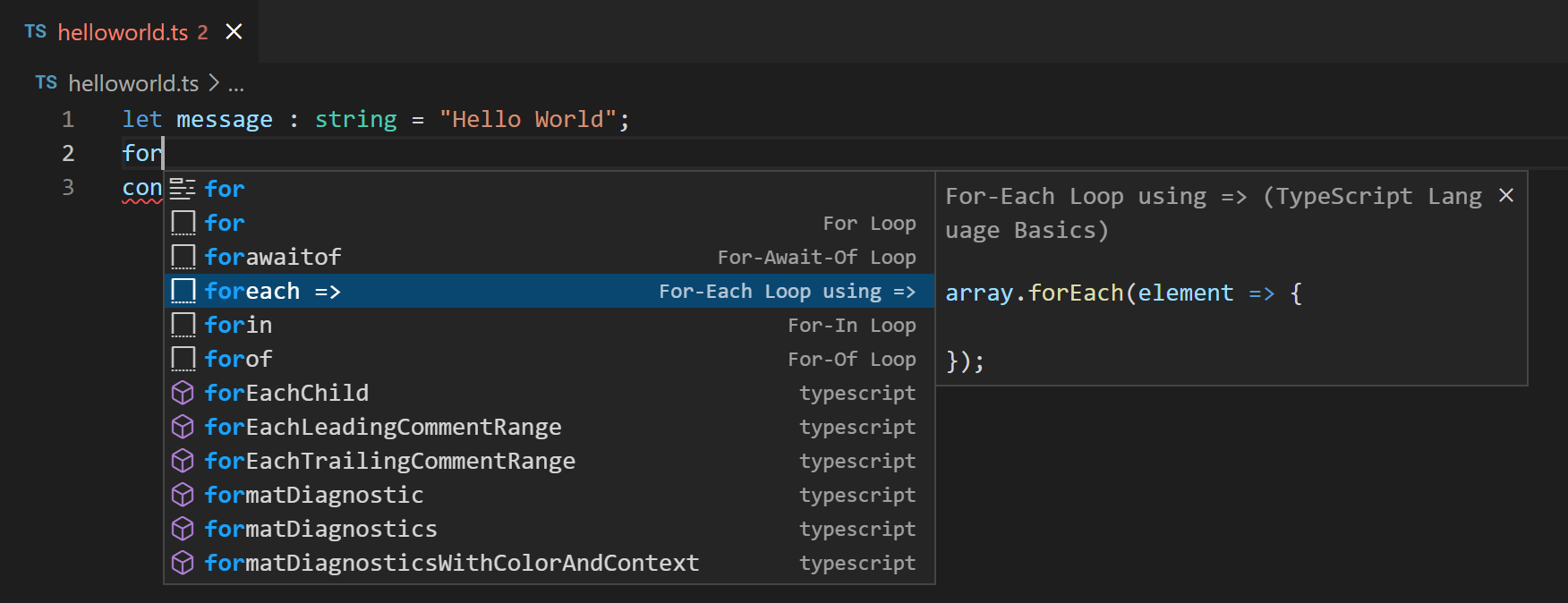
片段
除了智能代码补全之外,VS Code 还包括在您键入时建议的基本 TypeScript片段。

您可以安装扩展来获取其他代码片段或为 TypeScript 定义您自己的代码片段。有关详细信息,请参阅用户定义的片段。
提示:您可以通过在设置文件中
editor.snippetSuggestions设置来禁用片段。如果您想查看片段,您可以指定相对于建议的顺序;位于顶部 ( )、位于底部 ( ) 或按字母顺序内联 ( )。默认为."none""top""bottom""inline""inline"
错误和警告
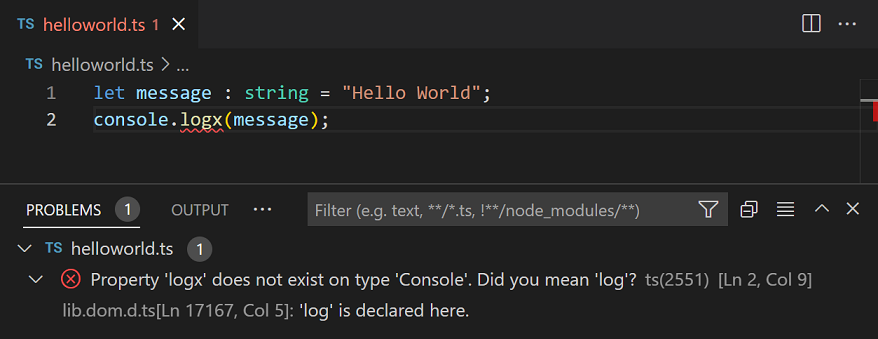
TypeScript 语言服务将分析您的程序是否存在编码问题并报告错误和警告:
- 在状态栏中,有所有错误和警告计数的摘要。
- 您可以单击摘要或按⇧⌘M(Windows、Linux Ctrl+Shift+M)显示“问题”面板,其中包含所有当前错误的列表。
- 如果您打开包含错误或警告的文件,它们将与文本内嵌并显示在概述标尺中。

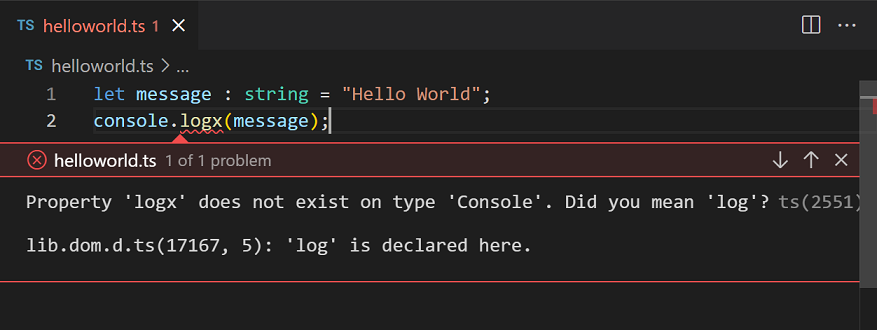
要循环查看当前文件中的错误或警告,您可以按F8或⇧F8(Windows、Linux Shift+F8),这将显示一个内联区域,详细说明问题和可能的代码操作(如果有):

代码导航
代码导航可让您快速导航 TypeScript 项目。
- 转到定义 F12 - 转到符号定义的源代码。
- Peek Definition ⌥F12(Windows Alt+F12,Linux Ctrl+Shift+F10) - 打开显示符号定义的 Peek 窗口。
- 转到引用 ⇧F12(Windows、Linux Shift+F12) - 显示对符号的所有引用。
- 转到类型定义- 转到定义符号的类型。对于类的实例,这将显示类本身,而不是实例的定义位置。
- 转到实现 ⌘F12(Windows、Linux Ctrl+F12) - 转到接口或抽象方法的实现。
您可以使用命令面板中的“转到符号”命令( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )通过符号搜索进行导航。
- 转到文件中的符号 ⇧⌘O(Windows、Linux Ctrl+Shift+O)
- 转到工作区中的符号 ⌘T(Windows、Linux Ctrl+T)
格式化
VS Code 包含一个 TypeScript 格式化程序,它提供具有合理默认值的基本代码格式化。
使用这些typescript.format.* 设置来配置内置格式化程序,例如使大括号显示在自己的行上。或者,如果内置格式化程序妨碍,请将其设置"typescript.format.enable"为false禁用它。
对于更专业的代码格式化样式,请尝试从 VS Code Marketplace 安装格式化扩展之一。
重构
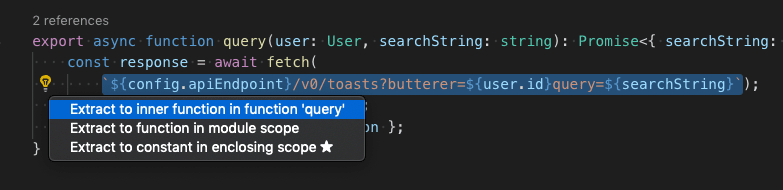
VS Code 包括一些方便的 TypeScript 重构,例如Extract 函数和Extract 常量。只需选择您想要提取的源代码,然后单击装订线中的灯泡或按 ( ⌘。(Windows、Linux Ctrl+. ))即可查看可用的重构。

有关重构以及如何为各个重构配置键盘快捷键的更多信息,请参阅重构 TypeScript 。
改名
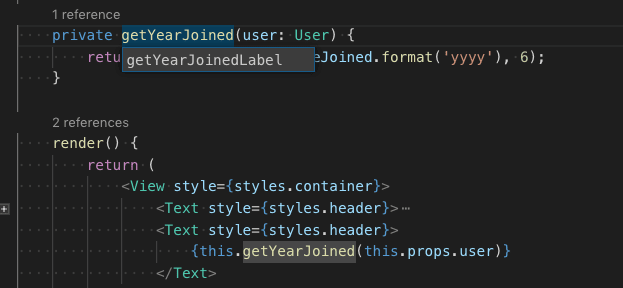
最简单的重构之一是重命名方法或变量。按F2重命名 TypeScript 项目中光标下的符号:

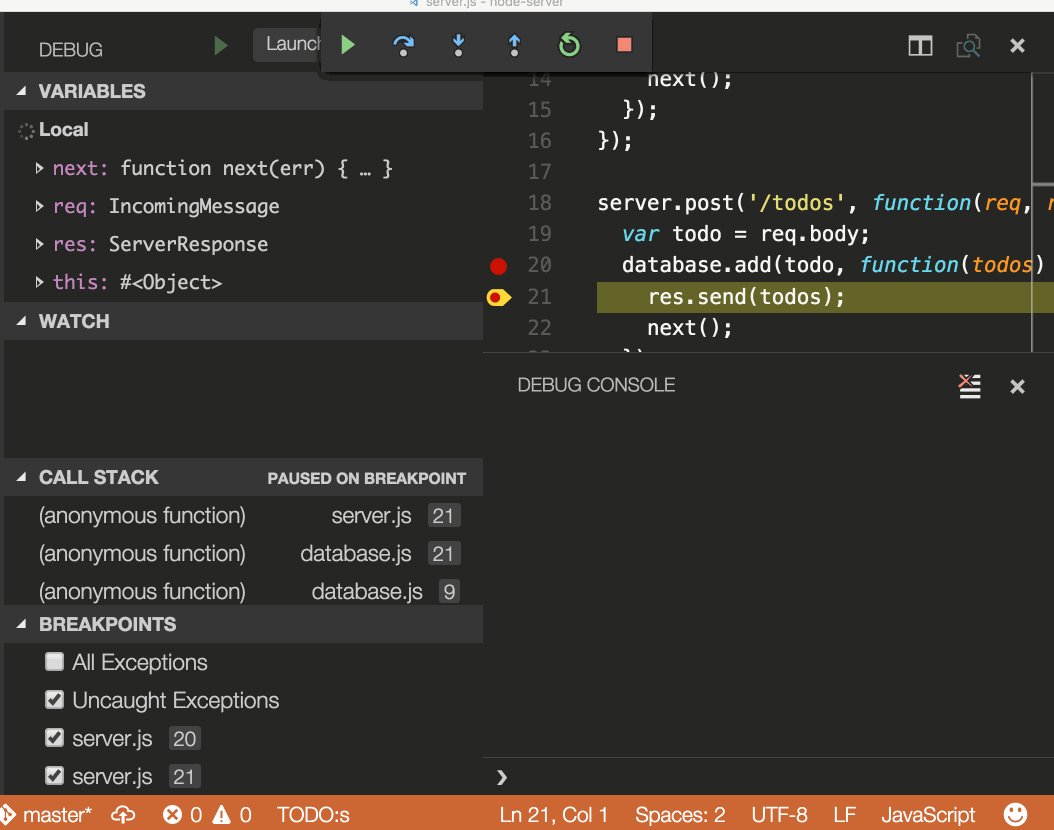
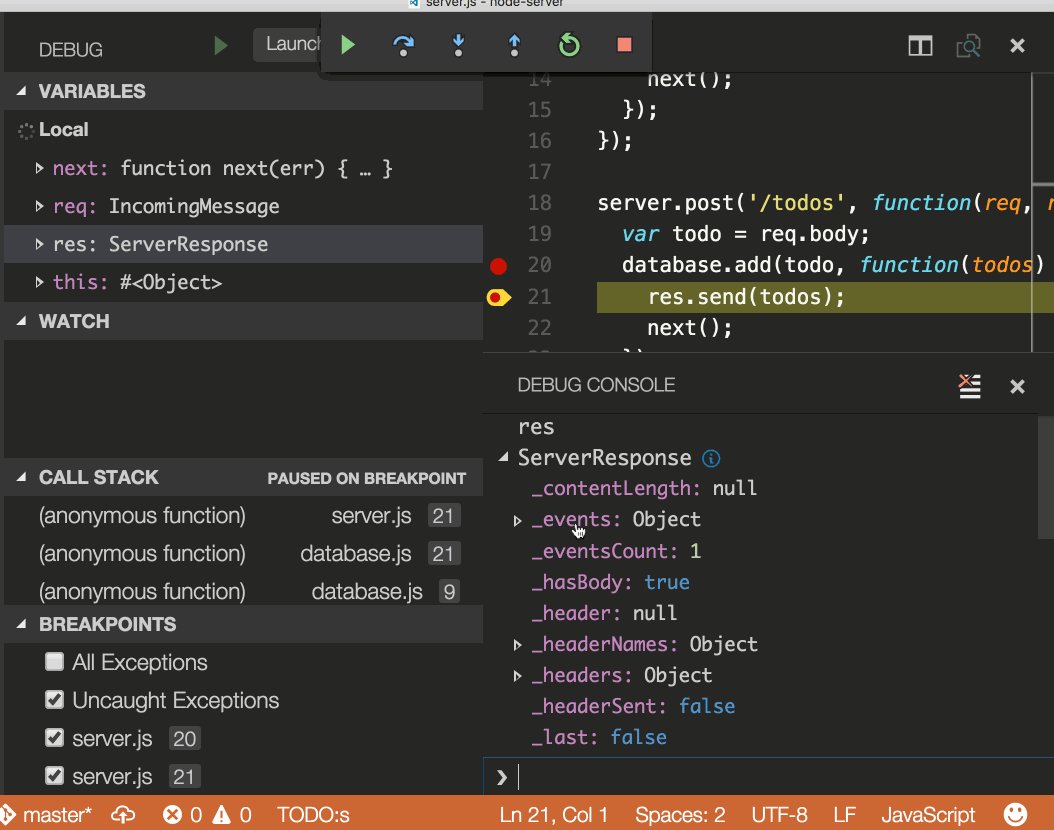
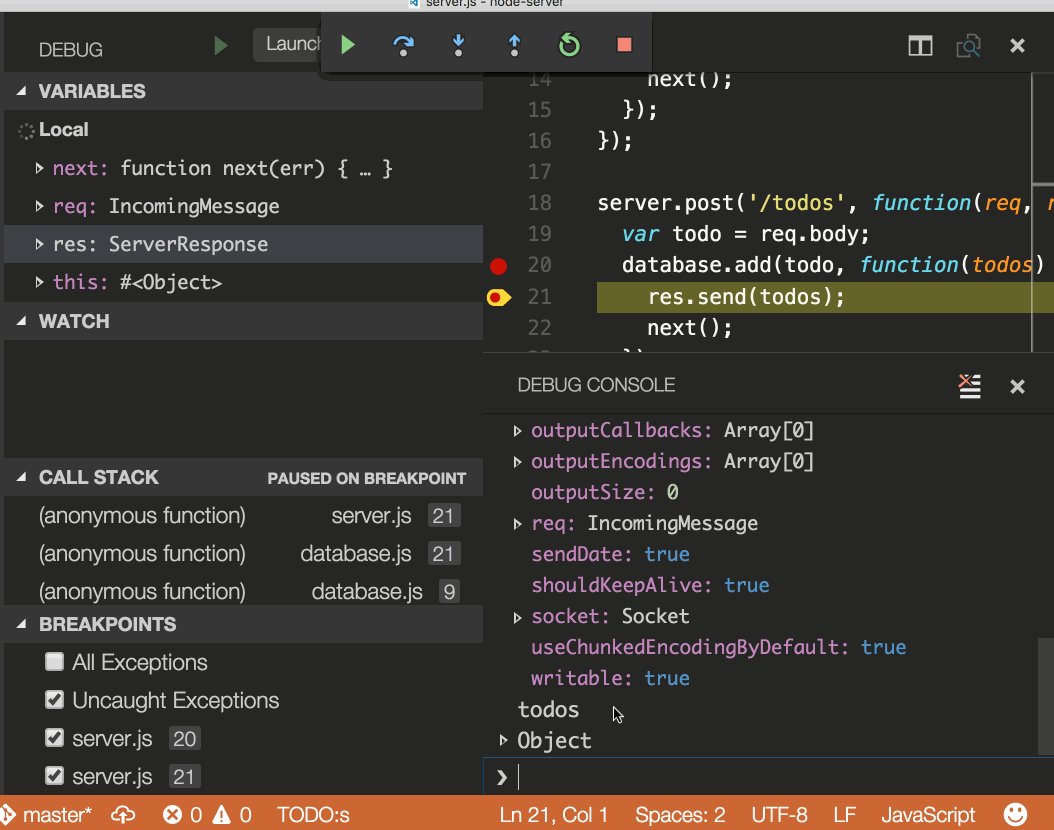
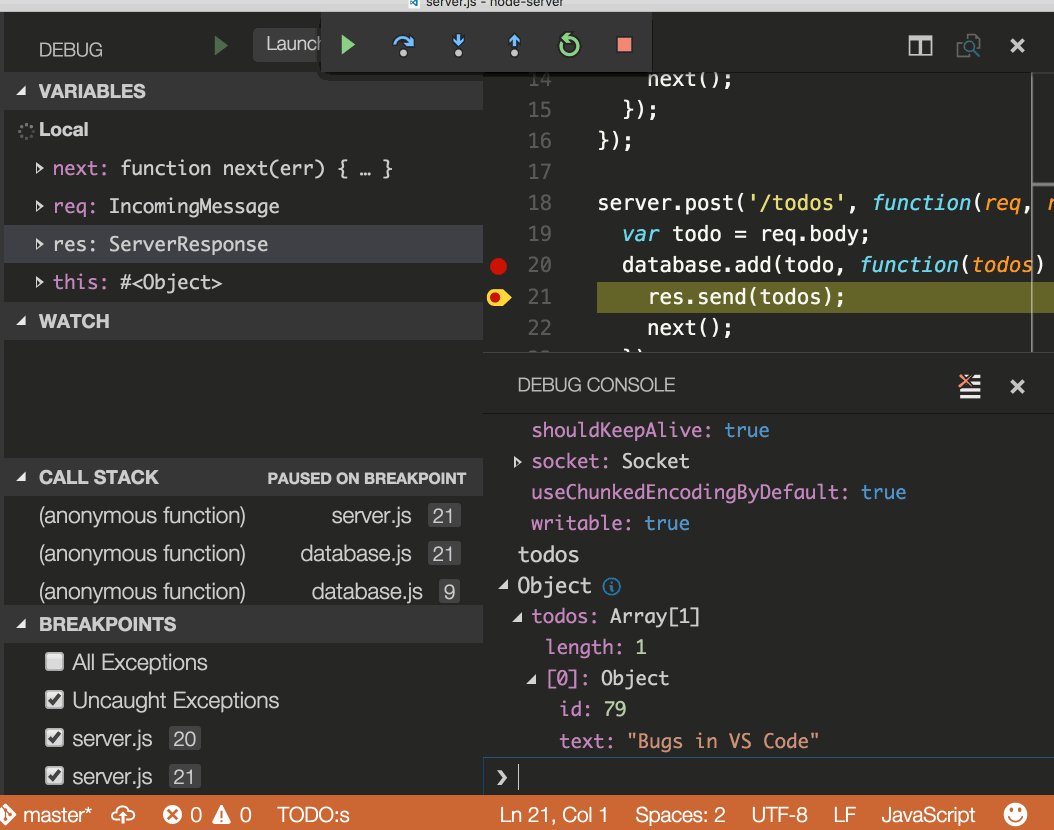
调试
VS Code 为 TypeScript 提供了强大的调试支持,包括对源映射的支持。设置断点、检查对象、导航调用堆栈以及在调试控制台中执行代码。请参阅调试 TypeScript和整个调试主题以了解更多信息。
调试客户端
您可以使用浏览器调试器(例如内置的 Edge 和 Chrome 调试器或Firefox 调试器 )来调试客户端代码。
调试服务器端
使用内置调试器在 VS Code 中调试 Node.js。设置很简单,并且有一个Node.js 调试教程可以帮助您。

短绒棉
Linters为可疑代码提供警告。虽然 VS Code 不包含内置的 TypeScript linter,但Marketplace 中提供了TypeScript linter扩展。
ESLint是一种流行的 linter,它也支持 TypeScript。ESLint扩展将 ESLint 集成到 VS Code 中,因此您可以直接在编辑器中查看 linting 错误,甚至可以使用Quick Fixes快速修复其中的许多错误。ESLint插件指南详细介绍了如何为 TypeScript 项目配置 ESLint。
TypeScript 扩展
VS Code 为 TypeScript 提供了许多开箱即用的功能。除了内置功能之外,您还可以安装扩展以获得更多功能。
提示:单击上面的扩展程序图块可阅读说明和评论,以决定哪个扩展程序最适合您。在市场中查看更多内容。
下一步
要了解更多信息,请参阅:
- TypeScript 教程- 在 VS Code 中创建一个简单的 Hello World TypeScript。
- 编辑 TypeScript - TypeScript 的特定编辑功能。
- 重构 TypeScript - 来自 TypeScript 语言服务的有用重构。
- 编译 TypeScript - 将 TypeScript 编译为 JavaScript 目标版本。
- 调试 TypeScript - 了解如何使用 VS Code 在服务器端和客户端调试 TypeScript。
常见问题
我可以使用 VS 2022 附带的 TypeScript 版本吗?
不,Visual Studio 2019 和 2022 附带的 TypeScript 语言服务与 VS Code 不兼容。您需要从npm安装单独版本的 TypeScript 。
如何将最新的 TypeScript beta 与 VS Code 结合使用?
在 VS Code 中尝试最新 TypeScript 功能的最简单方法是安装JavaScript 和 TypeScript Nightly 扩展。