Visual Studio Code 中的网络连接
Visual Studio Code 构建在Electron之上,并受益于Chromium的所有网络堆栈功能。这也意味着 VS Code 用户可以获得Google Chrome中提供的大部分网络支持。
常见主机名
VS Code 中的一些功能需要网络通信才能工作,例如自动更新机制、查询和安装扩展以及遥测。为了使这些功能在代理环境中正常工作,您必须正确配置产品。
如果您位于需要允许 VS Code 使用特定域的防火墙后面,则应允许通信通过以下主机名列表:
update.code.visualstudio.com- Visual Studio Code下载和更新服务器code.visualstudio.com- Visual Studio 代码文档go.microsoft.com- 微软链接转发服务vscode.blob.core.windows.net- Visual Studio Code blob 存储,用于远程服务器marketplace.visualstudio.com- Visual Studio 市场*.gallery.vsassets.io- Visual Studio 市场*.gallerycdn.vsassets.io- Visual Studio 市场rink.hockeyapp.net- 崩溃报告服务bingsettingssearch.trafficmanager.net- 产品内设置搜索vscode.search.windows.net- 产品内设置搜索raw.githubusercontent.com- GitHub 存储库原始文件访问vsmarketplacebadges.dev- Visual Studio Marketplace 徽章服务az764295.vo.msecnd.net- Visual Studio Code 下载 CDNdownload.visualstudio.microsoft.com- Visual Studio 下载服务器,提供一些 VS Code 扩展(C++、C#)的依赖项vscode-sync.trafficmanager.net- Visual Studio Code 设置同步服务vscode-sync-insiders.trafficmanager.net- Visual Studio Code 设置同步服务(内部人员)vscode.dev- 使用 GitHub 或 Microsoft 登录以进行扩展或设置同步时使用*.vscode-unpkg.net- 加载网页扩展时使用default.exp-tas.com- Visual Studio Code Experiment Service,用于提供实验性用户体验
代理服务器支持
VS Code 具有与 Google Chromium 完全相同的代理服务器支持。以下是Chromium 文档的片段:
"The Chromium network stack uses the system network settings so that users and administrators can control the network settings of all applications easily. The network settings include:
- proxy settings
- SSL/TLS settings
- certificate revocation check settings
- certificate and private key stores"
这意味着您的代理设置应该会自动获取。
否则,您可以使用以下命令行参数来控制代理设置:
# Disable proxy
--no-proxy-server
# Manual proxy address
--proxy-server=<scheme>=<uri>[:<port>][;...] | <uri>[:<port>] | "direct://"
# Manual PAC address
--proxy-pac-url=<pac-file-url>
# Disable proxy per host
--proxy-bypass-list=(<trailing_domain>|<ip-address>)[:<port>][;...]
要了解有关这些命令行参数的更多信息,请参阅Chromium 网络设置。
经过身份验证的代理
添加PR #22369后,经过身份验证的代理应该可以在 VS Code 中无缝工作。
支持的身份验证方法有:
- 基本的
- 消化
- NTLM
- 谈判
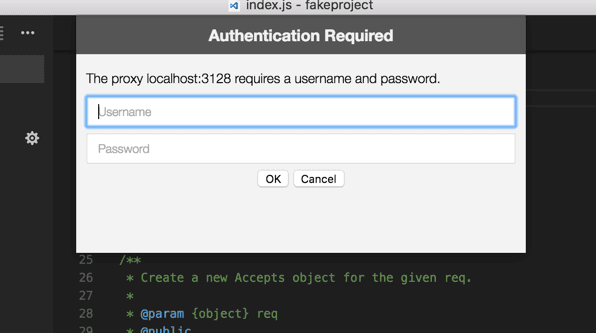
当在经过身份验证的 HTTP 代理后面使用 VS Code 时,应出现以下身份验证弹出窗口:

请注意,SOCKS5 代理身份验证支持尚未实现;您可以在 Chromium 的问题跟踪器中关注该问题。
请参阅Chromium HTTP 身份验证,了解有关 VS Code 中 HTTP 代理身份验证的更多信息。
SSL 证书
HTTPS 代理通常会重写传入请求的 SSL 证书。Chromium 旨在拒绝由它不信任的证书签名的响应。如果您遇到任何 SSL 信任问题,有几个选项可供您使用:
- 由于 Chromium 使用操作系统的证书信任基础设施,因此首选选项是将代理的证书添加到操作系统的信任链中。请参阅Chromium 根证书策略文档以了解更多信息。
- 如果您的代理在 中运行
localhost,您始终可以尝试--allow-insecure-localhost命令行标志。 - 如果所有其他方法都失败,您可以使用--ignore-certificate-errors命令行标志告诉 VS Code 忽略所有证书错误。警告:这是危险的,不建议这样做,因为它会导致安全问题。
旧代理服务器支持
扩展尚未受益于 VS Code 支持的相同代理支持。您可以在GitHub中关注该问题的进展。
与扩展类似,其他一些 VS Code 功能尚未完全支持代理网络,即 CLI 界面。code --install-extension vscodevim.vimCLI 界面是从命令提示符或终端运行时获得的界面。您可以在GitHub中关注该问题的进展。
由于这两个限制,http.proxy、http.proxyStrictSSL和http.proxyAuthorization变量仍然是 VS Code 设置的一部分,但它们仅在这两种情况下受到尊重。
故障排除
以下是一些有用的链接,可以帮助您解决 VS Code 中的网络问题: