编辑 TypeScript
Visual Studio Code 对TypeScript具有强大的编辑支持。本文深入探讨 VS Code 内置的编辑和编程语言功能。如果您想了解有关 VS Code 中的常规编辑功能的更多信息,例如键盘快捷键、多光标、搜索以及查找和替换,可以阅读基本编辑。
智能感知
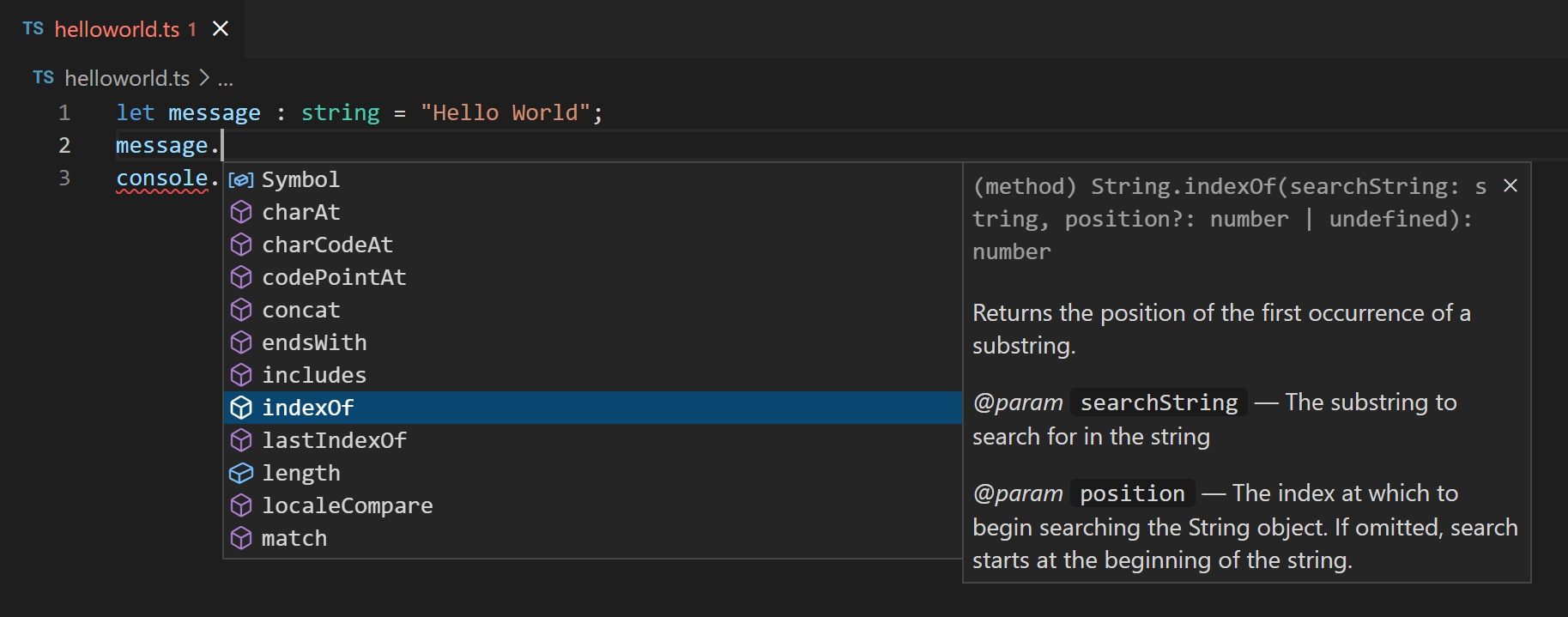
IntelliSense 向您显示智能代码完成、悬停信息和签名帮助,以便您可以更快、更正确地编写代码。

VS Code 为单个 TypeScript 文件和 TypeScripttsconfig.json项目提供 IntelliSense。
悬停信息
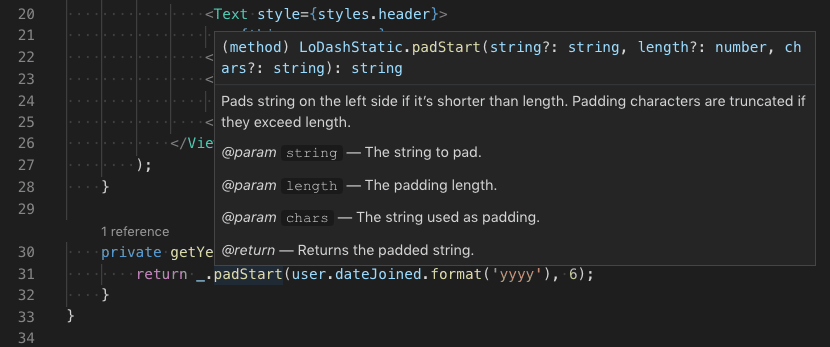
将鼠标悬停在 TypeScript 符号上可以快速查看其类型信息和相关文档:

您还可以使用⌘K ⌘I(Windows、Linux Ctrl+K Ctrl+I)键盘快捷键显示当前光标位置的悬停信息。
签名帮助
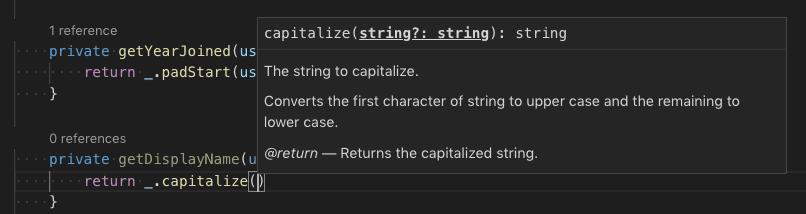
当您编写 TypeScript 函数调用时,VS Code 会显示有关函数签名的信息并突出显示您当前正在完成的参数:

当您在函数调用中键入(或时,会自动显示签名帮助。,使用⇧⌘Space(Windows、Linux Ctrl+Shift+Space) 手动触发签名帮助。
片段
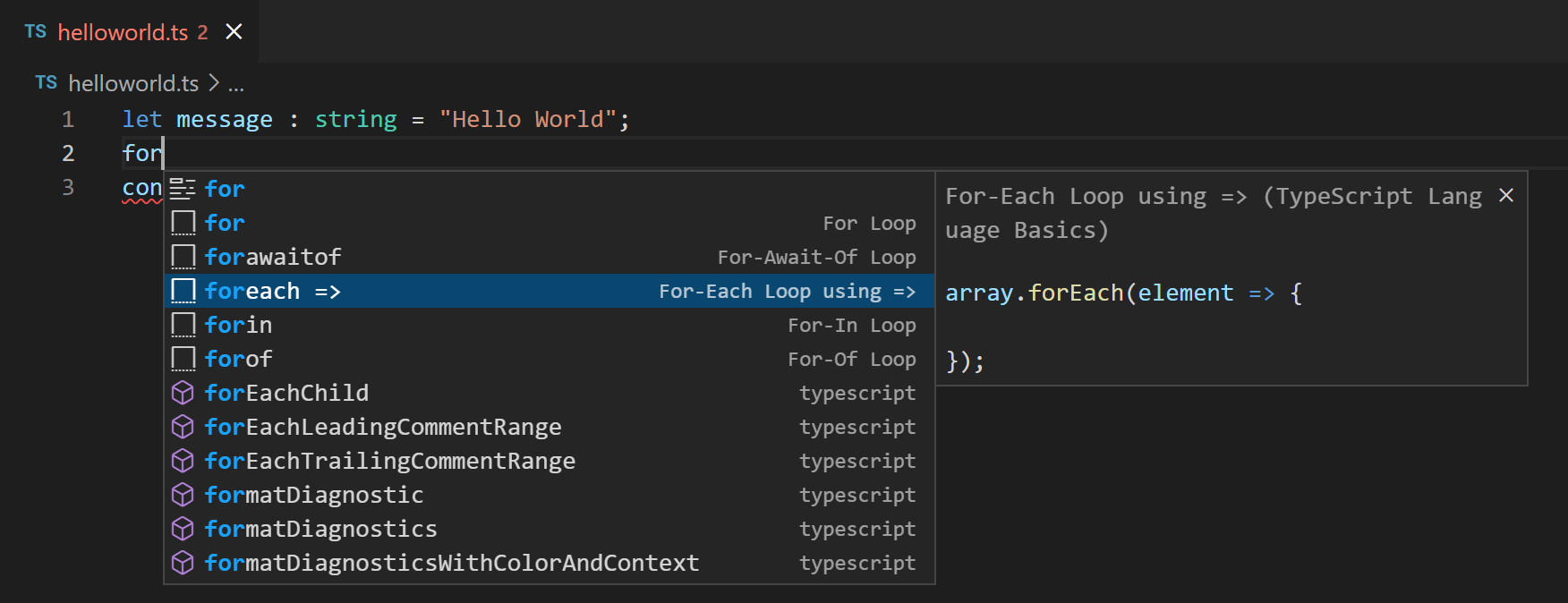
VS Code 包含在您键入时建议的基本 TypeScript片段;

您可以安装扩展来获取其他代码片段或为 TypeScript 定义您自己的代码片段。有关详细信息,请参阅用户定义的片段。
提示:您可以通过在设置文件中
editor.snippetSuggestions设置来禁用片段。如果您想查看片段,您可以指定相对于建议的顺序;位于顶部 ( )、位于底部 ( ) 或按字母顺序内联 ( )。默认为."none""top""bottom""inline""inline"
镶嵌提示
嵌入提示向源代码添加额外的内联信息,以帮助您了解代码的用途。
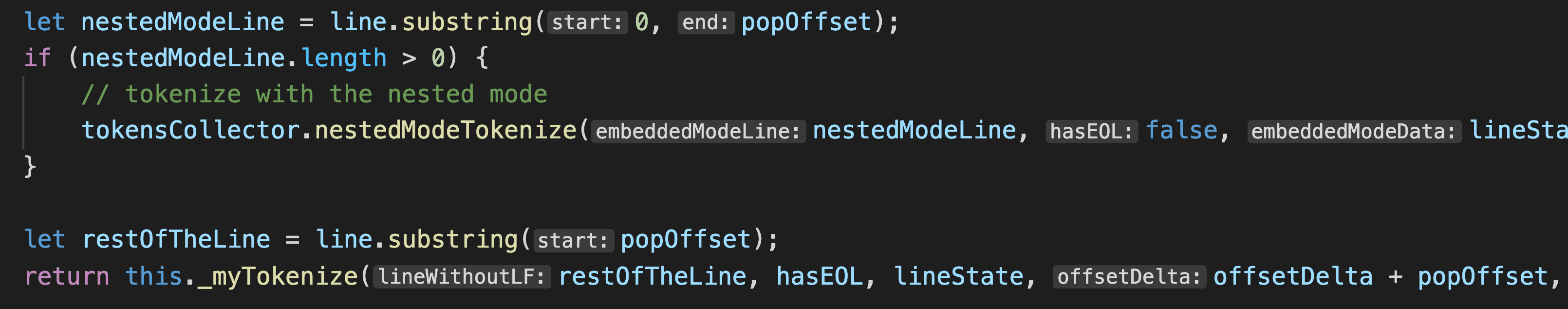
参数名称嵌入提示显示函数调用中的参数名称:

这可以帮助您一目了然地理解每个参数的含义,这对于采用布尔标志或具有容易混淆的参数的函数特别有用。
要启用参数名称提示,请设置typescript.inlayHints.parameterNames.enabled。有三个可能的值:
none— 禁用参数嵌入提示。literals— 仅显示文字(字符串、数字、布尔值)的嵌入提示。all— 显示所有参数的镶嵌提示。
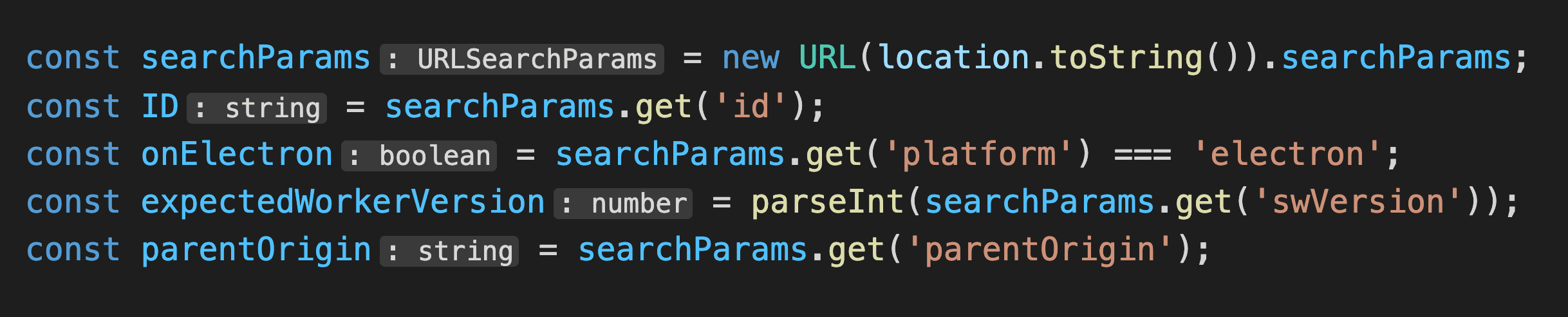
变量类型嵌入提示显示没有显式类型注释的变量类型。
环境:typescript.inlayHints.variableTypes.enabled

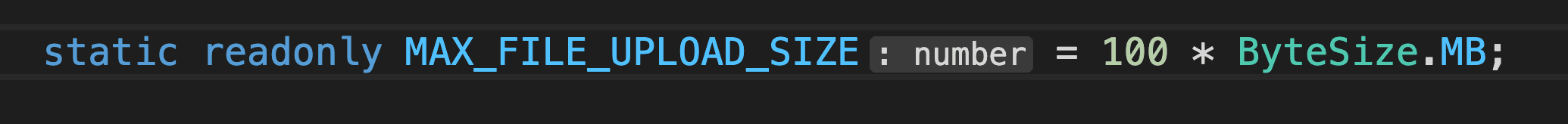
属性类型嵌入提示显示没有显式类型注释的类属性的类型。
环境:typescript.inlayHints.propertyDeclarationTypes.enabled

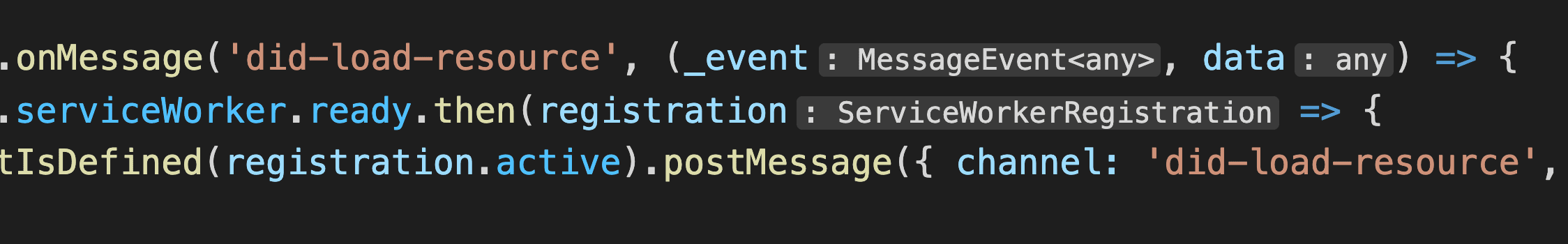
参数类型提示 显示隐式类型参数的类型。
环境:typescript.inlayHints.parameterTypes.enabled

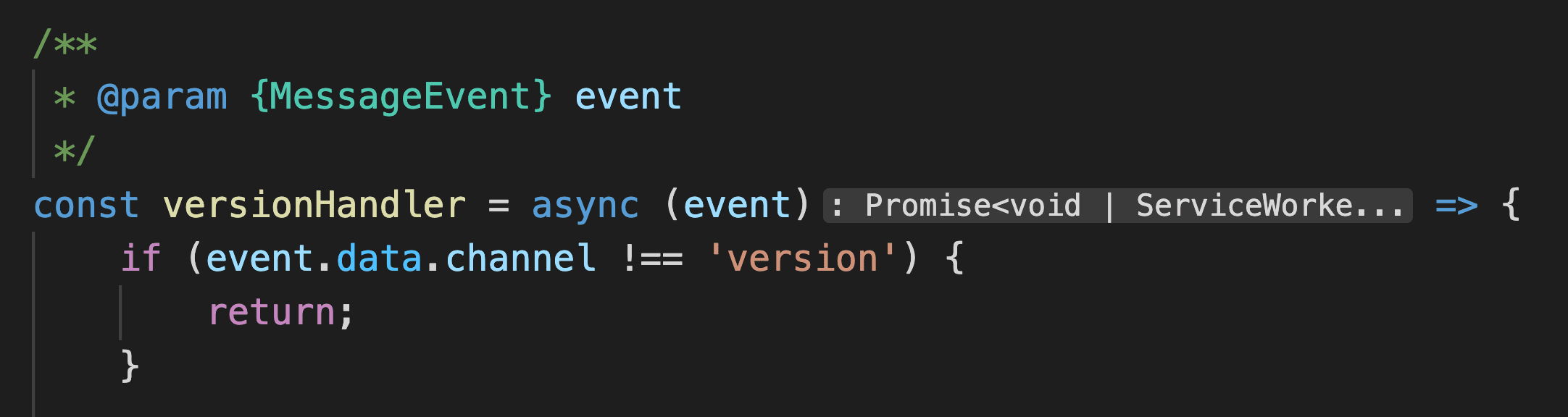
返回类型嵌入提示显示没有显式类型注释的函数的返回类型。
环境:typescript.inlayHints.functionLikeReturnTypes.enabled

参考资料 CodeLens
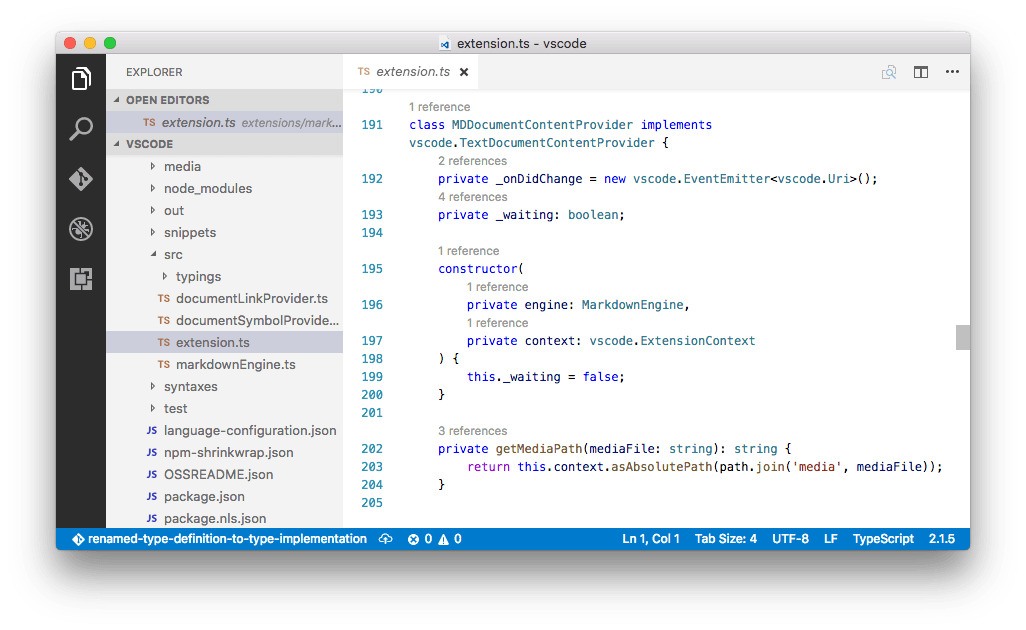
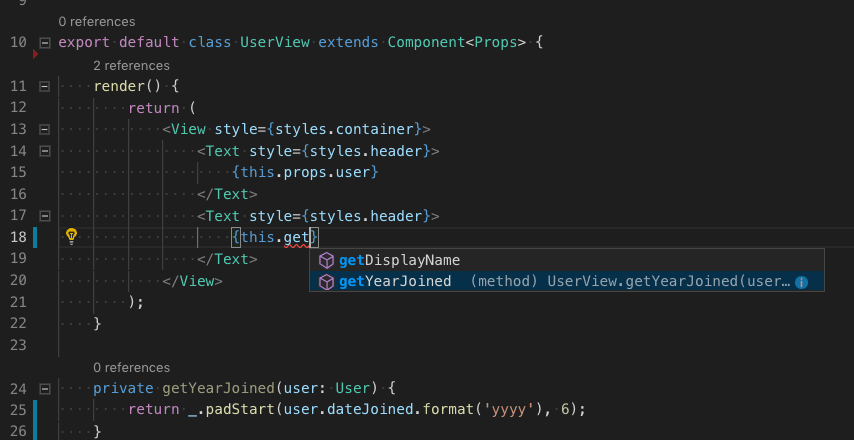
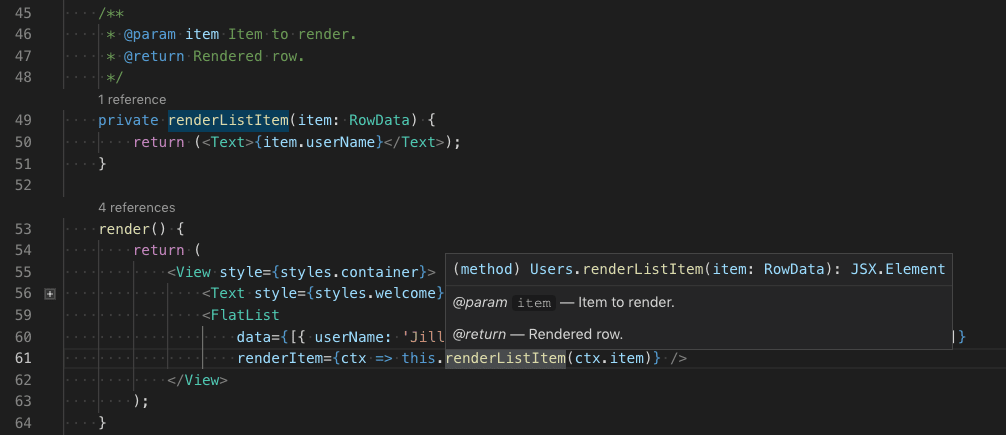
TypeScript 引用 CodeLens 显示类、接口、方法、属性和导出对象的内联引用计数:

"typescript.referencesCodeLens.enabled": true您可以通过在用户设置文件中进行设置来启用此功能。
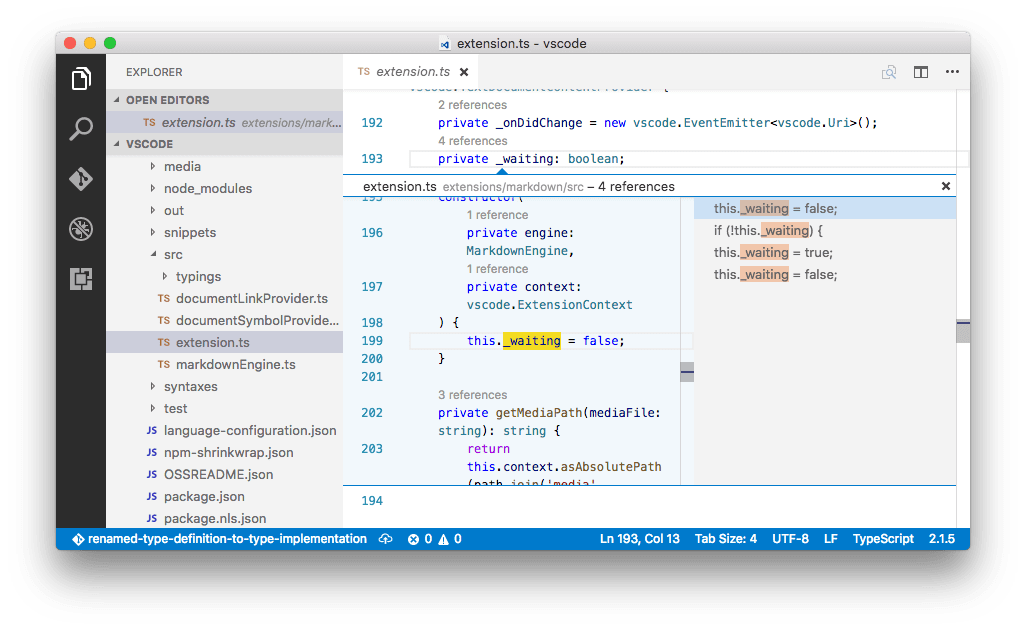
单击引用计数可快速浏览引用列表:

实施 CodeLens
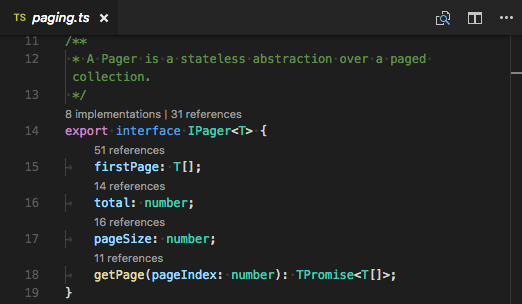
TypeScript 实现 CodeLens 显示接口的实现者数量:

您可以通过设置启用此功能"typescript.implementationsCodeLens.enabled": true。
与参考 CodeLens 一样,您可以单击实现计数来快速浏览所有实现的列表。
汽车进口
自动导入可帮助您查找可用符号并自动为其添加导入,从而加快编码速度。
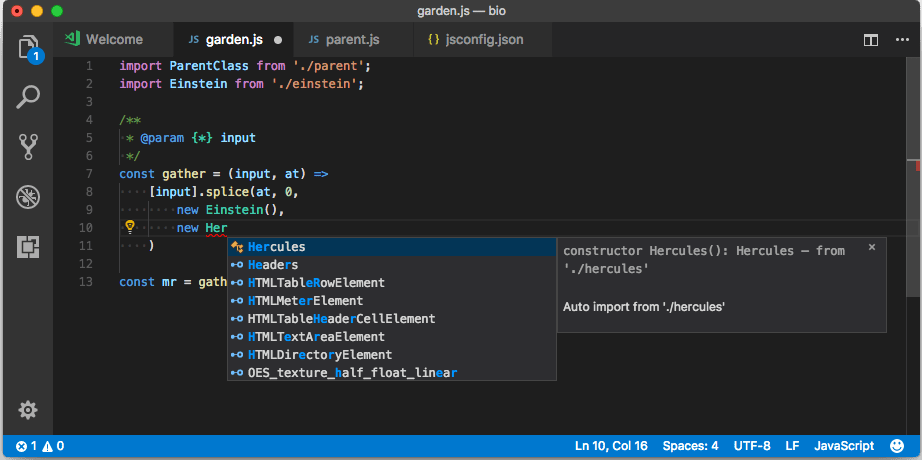
只需开始输入即可查看当前项目中所有可用 TypeScript 符号的建议。

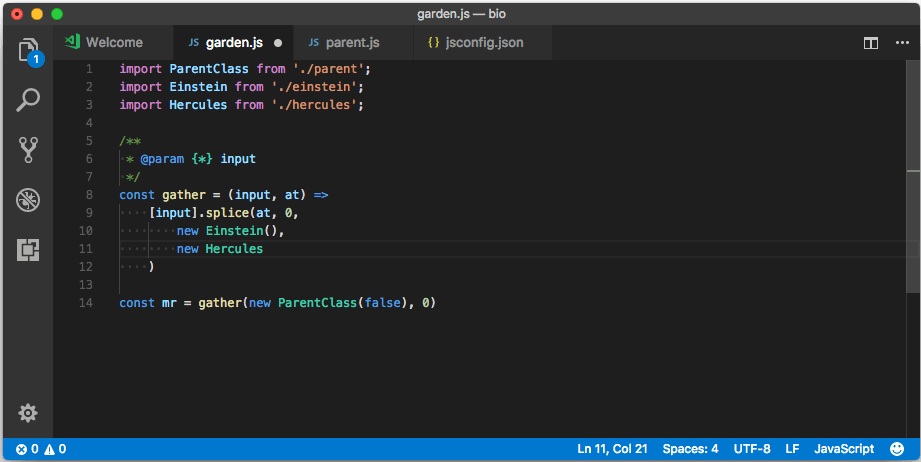
如果您从另一个文件或模块中选择其中一个建议,VS Code 将自动为其添加导入。Hercules在此示例中,VS Code在文件顶部添加了一个导入:

您可以通过设置禁用自动导入"typescript.suggest.autoImports": false。
JSX 和自动关闭标签
VS Code 的 TypeScript 功能也可与JSX配合使用。要在 TypeScript 中使用 JSX,请使用*.tsx文件扩展名而不是普通的*.ts:

VS Code 还包括 JSX 特定的功能,例如在 TypeScript 中自动关闭 JSX 标签:
设置"typescript.autoClosingTags"为false禁用 JSX 标签关闭。
JSDoc 支持
VS Code 的 TypeScript IntelliSense 可以理解许多标准JSDoc注释,并使用它们在建议、悬停信息和签名帮助中显示键入信息和文档。

请记住,将 JSDoc 用于 TypeScript 代码时,不应包含类型注释。TypeScript 编译器仅使用 TypeScript 类型注释并忽略 JSDoc 中的类型注释。
要在 TypeScript 中禁用 JSDoc 注释建议,请设置"typescript.suggest.completeJSDocs": false。
代码导航
代码导航可让您快速导航 TypeScript 项目。
- 转到定义 F12 - 转到符号定义的源代码。
- Peek Definition ⌥F12(Windows Alt+F12,Linux Ctrl+Shift+F10) - 打开显示符号定义的 Peek 窗口。
- 转到引用 ⇧F12(Windows、Linux Shift+F12) - 显示对符号的所有引用。
- 转到类型定义- 转到定义符号的类型。对于类的实例,这将显示类本身,而不是实例的定义位置。
- 转到实现 ⌘F12(Windows、Linux Ctrl+F12) - 转到接口或抽象方法的实现。
您可以使用命令面板中的“转到符号”命令( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )通过符号搜索进行导航。
- 转到文件中的符号 ⇧⌘O(Windows、Linux Ctrl+Shift+O)
- 转到工作区中的符号 ⌘T(Windows、Linux Ctrl+T)
格式化
VS Code 包含一个 TypeScript 格式化程序,它提供具有合理默认值的基本代码格式化。
使用这些typescript.format.* 设置来配置内置格式化程序,例如使大括号显示在自己的行上。或者,如果内置格式化程序妨碍,请将其设置"typescript.format.enable"为false禁用它。
对于更专业的代码格式化样式,请尝试从 VS Code 市场安装格式化扩展之一。
语法高亮和语义高亮
除了语法高亮之外,TypeScript 和 JavaScript 还提供语义高亮。
语法突出显示根据词汇规则为文本着色。语义突出显示根据来自语言服务的解析符号信息丰富了语法着色。
语义突出显示是否可见取决于当前的颜色主题。每个主题都可以配置是否显示语义突出显示以及如何设置语义标记的样式。
如果启用语义突出显示并且颜色主题定义了相应的样式规则,则可以看到不同的颜色和样式。
语义突出显示可以根据以下内容更改颜色:
- 符号的解析类型:命名空间、变量、属性、变量、类、接口、类型参数。
- 变量/属性是只读(const)还是可修改。
- 变量/属性类型是否可调用(函数类型)。
下一步
继续阅读以了解:
- 重构 TypeScript - 了解可用于 TypeScript 的有用重构。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。