在 VS Code 中开始使用 C#
本入门指南通过以下任务向您介绍 C# 和 .NET for Visual Studio Code:
- 安装并设置 C# 的 VS Code 环境。
- 使用 C# 编写并运行一个简单的“Hello World”应用程序。
- 向您介绍 VS Code 中 C# 的其他学习资源。
请记住,本指南不会教您 C#。相反,它教您如何在 VS Code 中进行 C# 开发设置。如果您正在寻找学习 C# 的资源,请查看我们的 C# 课程。
必要的工具
- Visual Studio Code
- C# 开发工具包扩展
- 对于 .NET 开发,.NET SDK
安装
安装 VS Code 和扩展
- 如果您尚未安装VS Code,请安装。
- 接下来,从 Visual Studio Marketplace安装C# 开发工具包。有关安装扩展的更多详细信息,请阅读扩展市场。C# 扩展称为C# Dev Kit,由 Microsoft 发布。
注意:C# Dev Kit 支持云原生开发。要进行跨平台移动和桌面开发,您可以使用带有.NET MAUI 扩展的C# Dev Kit 。了解如何在 VS Code 中设置.NET MAUI。
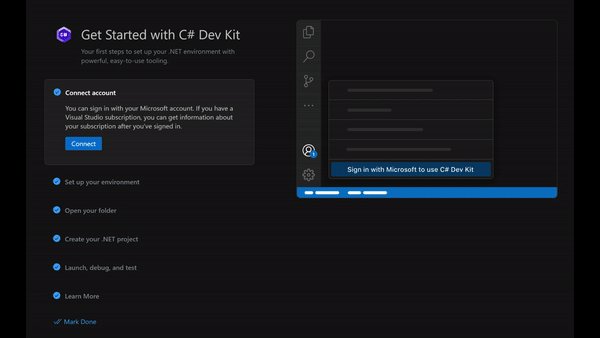
安装后,C# Dev Kit 会启动扩展演练。您可以按照本演练的步骤来了解有关 C# 扩展功能的更多信息。通过打开命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 并选择欢迎:打开演练,可以随时重新打开演练。在这里,选择C# Dev Kit 入门。

注意:您需要登录 Visual Studio 订阅才能使用 C# Dev Kit。查看登录 C# 开发工具包文档以了解更多信息。
为学生安装 .NET 编码包
如果您是学生,我们建议您安装.NET 编码包以获得更轻松的设置体验。编码包包括 VS Code、.NET SDK 和基本的 .NET 扩展。编码包可以用作全新安装,或者更新或修复现有的开发环境。
注意:.NET 编码包仅适用于 Windows 和 macOS。对于其他操作系统,您需要手动安装 .NET SDK、VS Code 和 .NET 扩展。
打开文件夹
通过在文件夹中启动 VS Code,该文件夹将成为您的“工作区”。VS Code 将特定于该工作区的设置存储在 中,.vscode/settings.json这些设置与全局存储的用户设置分开。
使用终端创建一个名为“hello”的空文件夹,导航到该文件夹,然后通过输入以下命令打开该文件夹 (.) 中的 VS Code (code):
mkdir hello
cd hello
code .
或者,您可以通过操作系统 UI 运行 VS Code,然后使用“文件” > “打开文件夹”打开项目文件夹。
创建一个 Hello World 应用程序
首先,确保您位于您创建的新文件夹(工作区)中。从这里,您可以通过两种方式创建项目。
使用命令面板
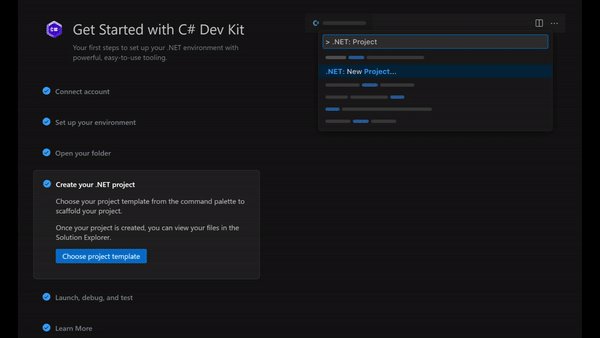
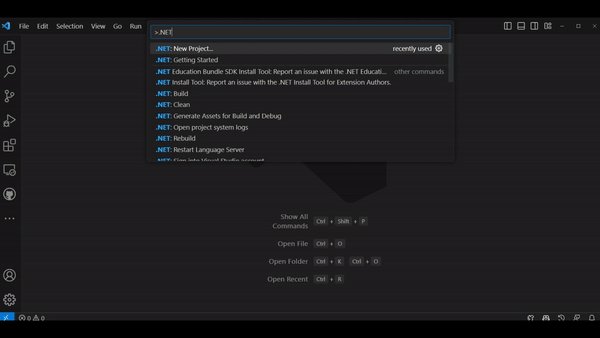
- 使用⇧⌘P(Windows、Linux Ctrl+Shift+P)调出命令面板,然后输入“.NET”。
- 查找并选择.NET:新建项目命令。
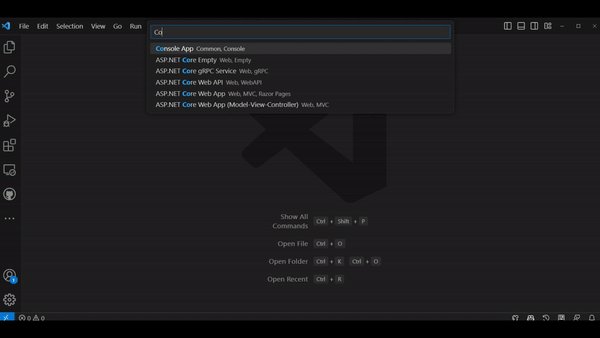
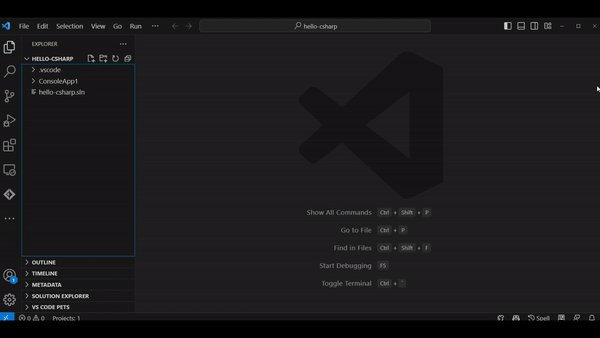
- 选择命令后,您需要选择项目模板。选择控制台应用程序。
- 要运行您的应用程序,请在上方菜单中选择“运行”>“开始调试” ,或使用F5键盘快捷键。要了解有关调试 C# 项目的更多信息,请阅读调试文档。

使用终端
-
打开终端/命令提示符并导航到您要在其中创建应用程序的文件夹。在命令 shell 中输入以下命令:
dotnet new console -
当项目文件夹首次在 VS Code 中打开时:
“缺少构建和调试所需的资源。添加它们吗?” 通知出现在窗口的右下角。
选择是。
-
通过在命令 shell 中输入以下命令来运行应用程序:
dotnet run
了解更多
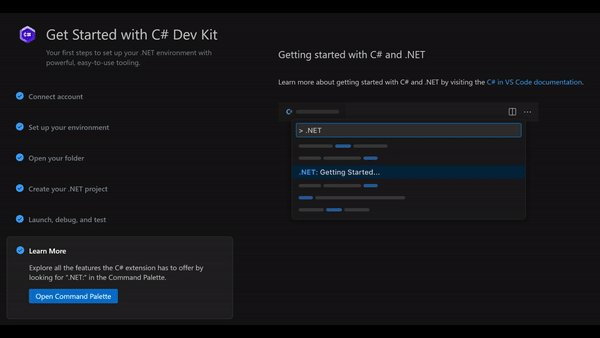
通过在命令面板中查找.NET,探索 C# 扩展必须提供的所有功能。有关这些功能的更多信息,请参阅其他文档页面。
有关 C# 和 .NET 的学习材料,请查看以下资源:
加入社区
查找社区资源并与用户群体建立联系。
.NET 开发者社区- 与志趣相投的开发者会面