macOS 上的 Visual Studio Code
安装
- 下载适用于 macOS 的 Visual Studio Code。
- 打开浏览器的下载列表并找到下载的应用程序或存档。
- 如果存档,则提取存档内容。对于某些浏览器,请使用双击,或在 Safari 中选择“放大镜”图标。
- 拖至“应用程序”
Visual Studio Code.app文件夹,使其在 macOS 启动板中可用。 - 双击图标从应用程序文件夹中打开 VS Code 。
- 右键单击 Dock 中的图标,打开上下文菜单,然后选择“选项”、“保留在 Dock 中”,将 VS Code 添加到 Dock 中。
从命令行启动
您还可以通过在将“code”添加到路径后输入“code”来从终端运行 VS Code:
- 启动 VS 代码。
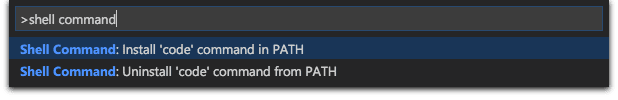
- 打开命令面板( Cmd+Shift+P ) 并输入“shell 命令”以查找Shell 命令:在 PATH命令中安装“code”命令。

- 重新启动终端以使新
$PATH值生效。您将能够输入“代码”。任何文件夹中以开始编辑该文件夹中的文件。
注意:如果您的早期 VS Code 版本(或等效版本)中仍然有旧
code别名,请删除它并通过执行Shell 命令:在 PATH 命令中安装“code”命令来替换它。.bash_profile
替代手册说明
您可以手动将 VS Code 添加到您的路径,而不是运行上面的命令,为此运行以下命令:
cat << EOF >> ~/.bash_profile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF
启动一个新终端以获取您的.bash_profile更改。
注意\:需要前导斜杠以防止$PATH在连接过程中扩展。如果您想直接在终端中运行导出命令,请删除前导斜杠。
注意:由于zsh成为 macOS Catalina 中的默认 shell,请运行以下命令将 VS Code 添加到您的路径:
cat << EOF >> ~/.zprofile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF
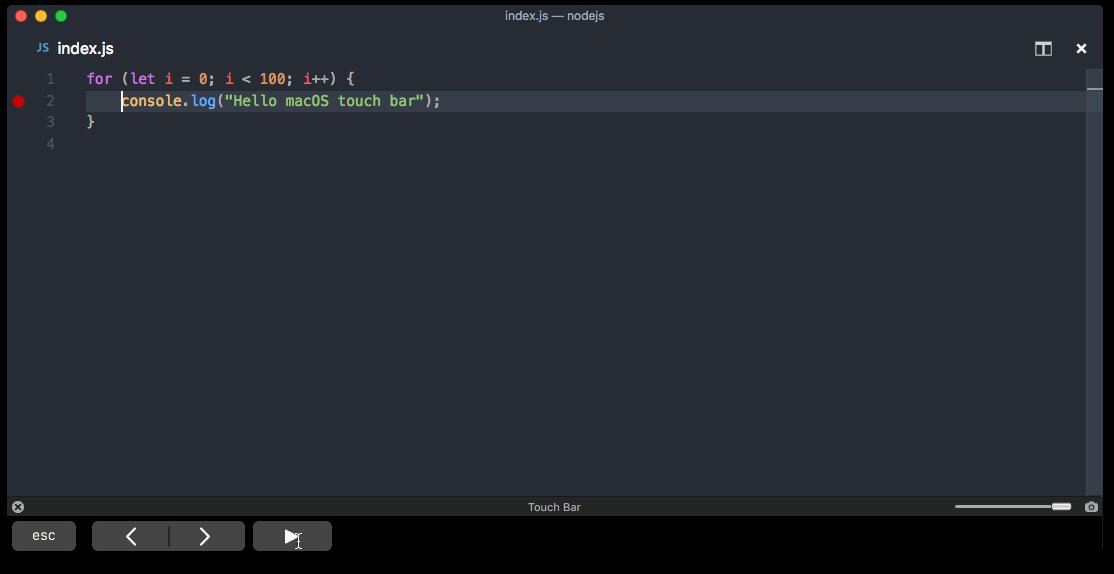
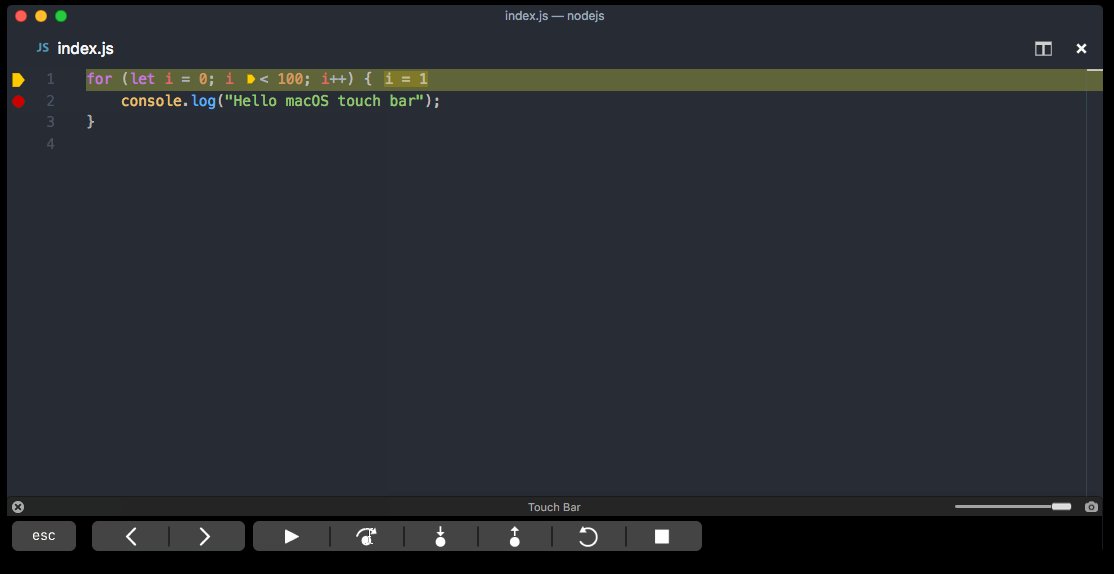
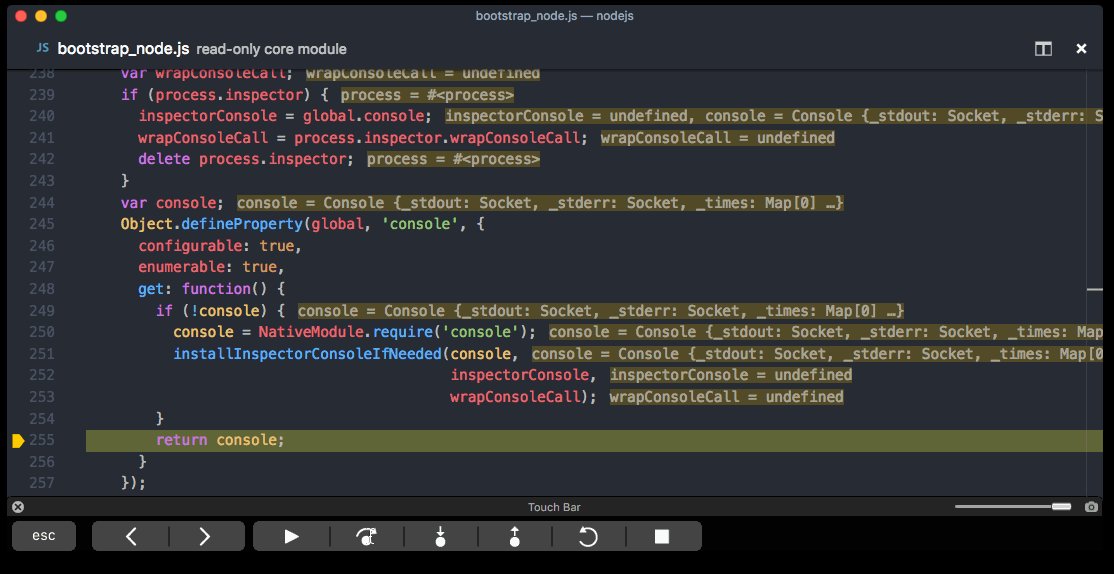
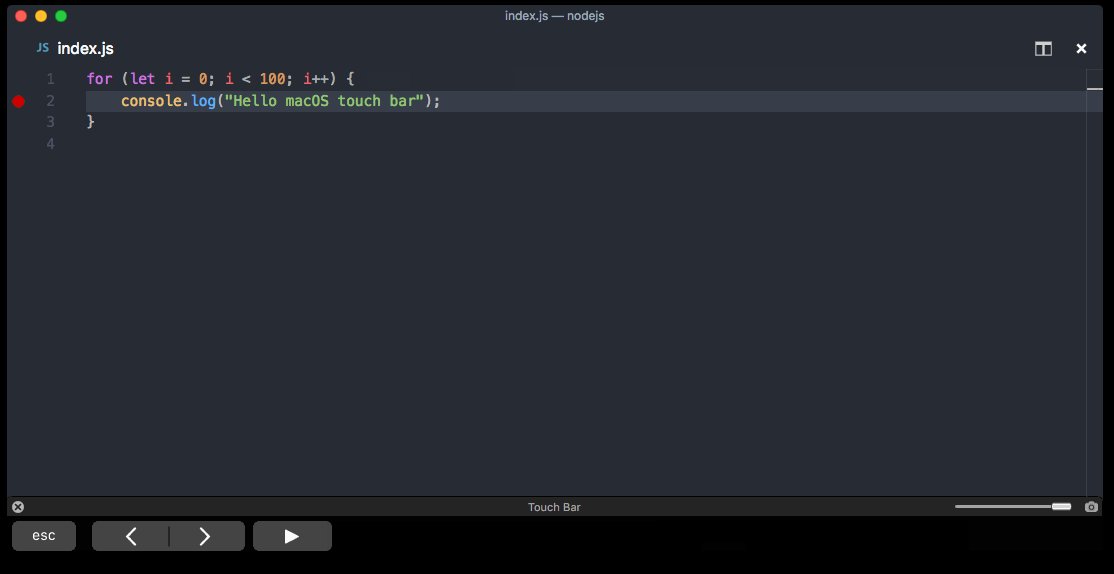
触控栏支持
开箱即用的 VS Code 添加了在编辑器历史记录中导航的操作以及完整的调试工具栏来控制 Touch Bar 上的调试器:

莫哈韦隐私保护
升级到 macOS Mojave 版本后,您可能会看到对话框显示“Visual Studio Code 希望访问您的{日历/联系人/照片}”。这是由于 Mojave 中的新隐私保护,并非特定于 VS Code。运行其他应用程序时也可能会显示相同的对话框。对于每种类型的个人数据,该对话框都会显示一次,并且可以选择“不允许”,因为 VS Code 不需要访问这些文件夹。
更新
VS Code 每月发布一次版本,并支持在新版本可用时自动更新。如果 VS Code 提示您,请接受最新更新,它将被安装(您无需执行任何其他操作即可获取最新位)。
注意:如果您希望按照自己的计划更新 VS Code,则可以禁用自动更新。
首选项菜单
您可以通过“文件” > “首选项”菜单组提供的设置、颜色主题和自定义键绑定来配置 VS Code 。
下一步
安装 VS Code 后,这些主题将帮助您了解有关 VS Code 的更多信息:
- 其他组件- 了解如何安装 Git、Node.js、TypeScript 和 Yeoman 等工具。
- 用户界面- VS Code 的快速入门。
- 用户/工作区设置- 了解如何根据您的首选项设置配置 VS Code。
常见问题
为什么我会看到“Visual Studio Code 希望访问您的日历”。
如果您运行的是 macOS Mojave 版本,您可能会看到对话框显示“Visual Studio Code 希望访问您的{日历/联系人/照片}”。这是由于上面讨论的莫哈韦的新隐私保护。可以选择“不允许”,因为 VS Code 不需要访问这些文件夹。
VS Code 更新失败
如果 VS Code 在重新启动后没有更新,则可能是 macOS 将其设置为隔离状态。请按照本问题中的步骤进行解决。
VS Code 可以在 Apple 硅机器上运行吗?
是的,VS Code 支持 macOS Arm64 版本,可以在配备 Apple 芯片组的 Mac 上运行。您可以安装通用版本,其中包括 Intel 和 Apple 芯片版本,或特定于平台的版本之一。