基础编辑
Visual Studio Code 首先是一个编辑器,包含高效源代码编辑所需的功能。本主题将带您了解编辑器的基础知识,并帮助您开始编写代码。
键盘快捷键
编写代码时能够将手放在键盘上对于提高工作效率至关重要。VS Code 具有丰富的默认键盘快捷键,并且允许您自定义它们。
- 键盘快捷键参考- 通过下载参考表了解最常用和流行的键盘快捷键。
- 安装键盘映射扩展- 通过安装键盘映射扩展,在 VS Code 中使用旧编辑器(例如 Sublime Text、Atom 和 Vim)的键盘快捷键。
- 自定义键盘快捷键- 更改默认键盘快捷键以适合您的风格。
多项选择(多光标)
VS Code 支持多个光标以进行快速同时编辑。您可以使用Alt+Click添加辅助光标(呈现更细)。每个光标根据其所在的上下文独立操作。添加更多光标的常见方法是使用⌥⌘↓(Windows Ctrl+Alt+Down、Linux Shift+Alt+Down)或⌥⌘↑(Windows Ctrl+Alt+Up、Linux Shift+Alt+Up),在下方或上方插入光标。
注意:您的显卡驱动程序(例如 NVIDIA)可能会覆盖这些默认快捷方式。

⌘D(Windows、Linux Ctrl+D)选择光标处的单词,或当前选择的下一个匹配项。

提示:您还可以使用⇧⌘L(Windows、Linux Ctrl+Shift+L)添加更多光标,这将在当前选定文本的每次出现处添加一个选择。
多光标修改器
如果您想将用于应用多个光标的修饰键更改为macOS 上的Cmd+Click以及 Windows 和 Linux 上的Ctrl+Click ,您可以使用editor.multiCursorModifier 设置来执行此操作。这使得来自其他编辑器(例如 Sublime Text 或 Atom)的用户可以继续使用他们熟悉的键盘修饰符。
该设置可以设置为:
ctrlCmd- 映射到Windows 上的Ctrl和macOS 上的Cmd。alt- 现有的默认Alt。
在“选择”菜单中还有一个菜单项“使用 Ctrl+单击多光标”可快速切换此设置。
转到定义和打开链接手势也将尊重此设置并进行调整,以便它们不会发生冲突。例如,当设置为 时,可以使用Ctrl/Cmd+ClickctrlCmd添加多个光标,并且可以使用Alt+Click调用打开链接或转到定义。
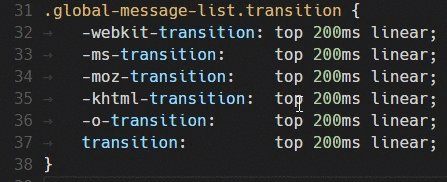
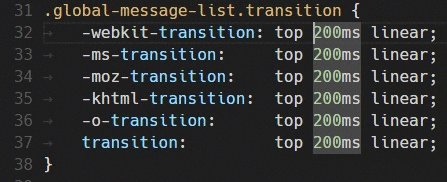
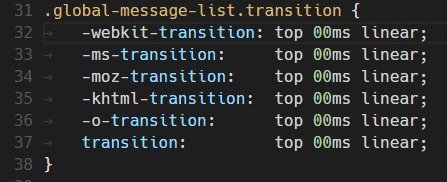
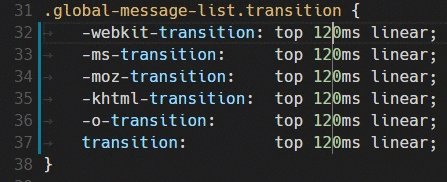
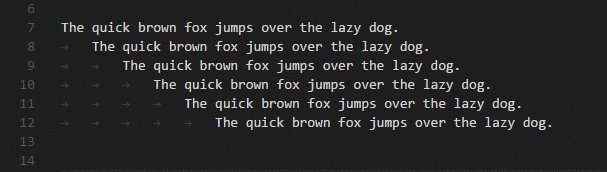
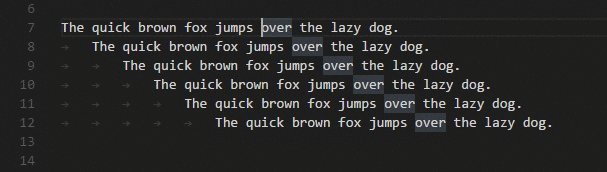
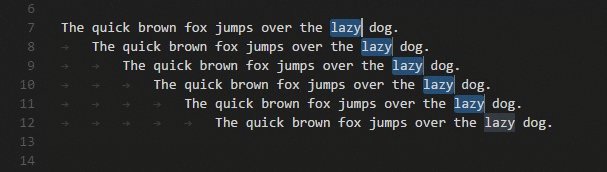
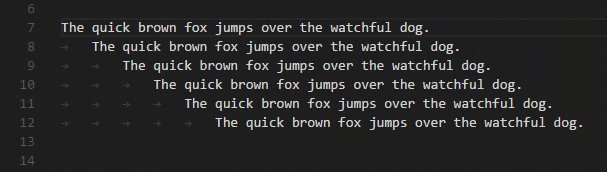
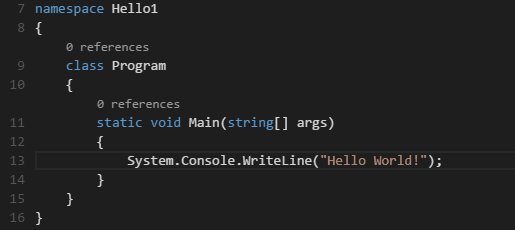
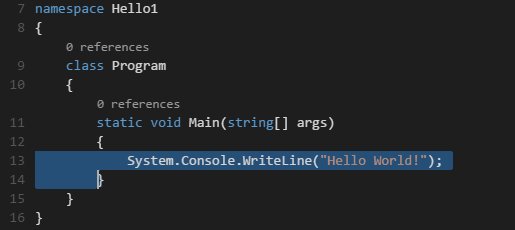
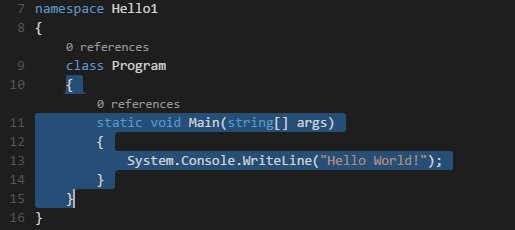
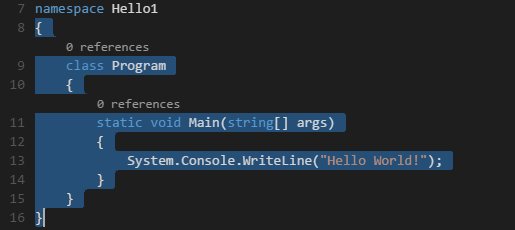
缩小/扩大选择
快速缩小或扩大当前选择。使用⌃⇧⌘←(Windows、Linux Shift+Alt+Left)和⌃⇧⌘→(Windows、Linux Shift+Alt+Right)触发它。
以下是使用⌃⇧⌘→扩展选择的示例(Windows、Linux Shift+Alt+Right):

列(框)选择
将光标放在一个角上,然后按住Shift+Alt并拖动到对角:

注意:当使用Ctrl/ Cmd作为多光标修饰符时,这会更改为Shift+Ctrl/Cmd。
在 macOS 和 Windows 上还有用于列选择的默认键绑定,但在 Linux 上则没有。
| 钥匙 | 命令 | 命令ID |
|---|---|---|
| ⇧↓ (Windows Ctrl+Shift+Alt+Down, Linux ) | 列向下选择 | cursorColumnSelectDown |
| ⇧↑ (Windows Ctrl+Shift+Alt+Up, Linux ) | 列向上选择 | cursorColumnSelectUp |
| ⇧← (Windows Ctrl+Shift+Alt+Left, Linux ) | 列选择左侧 | cursorColumnSelectLeft |
| ⇧→ (Windows Ctrl+Shift+Alt+Right, Linux ) | 列选择右 | cursorColumnSelectRight |
| ⇧PageDown (Windows Ctrl+Shift+Alt+PageDown, Linux ) | 列选择 下页 | cursorColumnSelectPageDown |
| ⇧PageUp (Windows Ctrl+Shift+Alt+PageUp, Linux ) | 列选择 向上翻页 | cursorColumnSelectPageUp |
如果需要,您可以编辑将它们绑定到更熟悉的内容。keybindings.json
列选择模式
用户设置编辑器:列选择控制此功能。进入此模式后,如状态栏中所示,鼠标手势和箭头键将默认创建列选择。也可以通过“选择” > “列选择模式”菜单项访问此全局切换。此外,还可以从状态栏禁用列选择模式。
保存/自动保存
默认情况下,VS Code 需要显式操作才能将更改保存到磁盘,⌘S(Windows、Linux Ctrl+S)。
但是,它很容易打开Auto Save,这将在配置的延迟后或当焦点离开编辑器时保存您的更改。启用此选项后,无需显式保存文件。最简单的打开方法Auto Save是使用“文件” > “自动保存”切换开关,在延迟后打开和关闭保存。
要对 进行更多控制Auto Save,请打开用户或工作区设置并找到关联的设置:
files.autoSave: 可以有以下值:off- 禁用自动保存。afterDelay- 在配置的延迟(默认 1000 毫秒)后保存文件。onFocusChange- 当焦点移出脏文件的编辑器时保存文件。onWindowChange- 当焦点移出 VS Code 窗口时保存文件。
files.autoSaveDelayfiles.autoSave:配置为时,以毫秒为单位配置延迟afterDelay。默认值为 1000 毫秒。
热退出
默认情况下退出时,VS Code 会记住未保存的文件更改。当通过“文件” > “退出” (在 macOS 上为“代码” > “退出”)关闭应用程序或关闭最后一个窗口时,会触发热退出。
files.hotExit您可以通过设置以下值来配置热退出:
"off":禁用热退出。"onExit"workbench.action.quit:当应用程序关闭时,即在 Windows/Linux 上关闭最后一个窗口时或触发命令时(从命令面板、键盘快捷键或菜单),将触发热退出。所有未打开文件夹的窗口将在下次启动时恢复。"onExitAndWindowClose":当应用程序关闭时,即在 Windows/Linux 上关闭最后一个窗口时或触发命令时workbench.action.quit(从命令面板、键盘快捷键或菜单),以及任何带有文件夹的窗口,将触发热退出无论是否是最后一个窗口都打开。所有未打开文件夹的窗口将在下次启动时恢复。要将文件夹窗口恢复为关闭前的状态,请设置window.restoreWindows为all。
如果热退出出现问题,所有备份都存储在标准安装位置的以下文件夹中:
- 视窗
%APPDATA%\Code\Backups - 苹果系统
$HOME/Library/Application Support/Code/Backups - Linux
$HOME/.config/Code/Backups
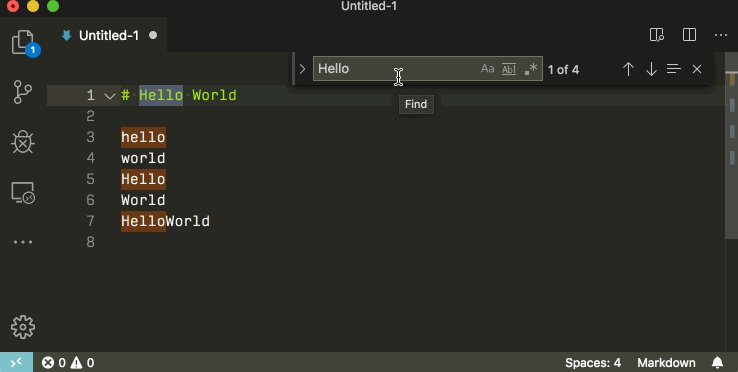
查找和替换
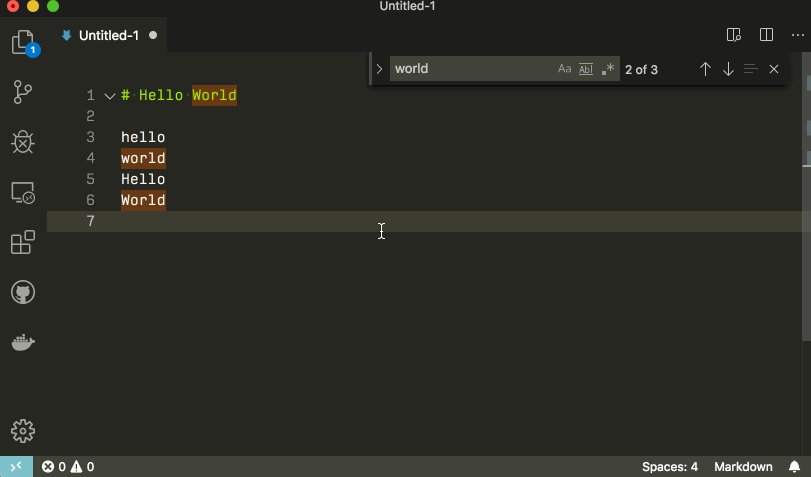
VS Code 允许您在当前打开的文件中快速查找文本并替换。按⌘F(Windows、Linux Ctrl+F)在编辑器中打开查找小部件,搜索结果将在编辑器、概览标尺和小地图中突出显示。
如果当前打开的文件中有多个匹配结果,您可以在查找输入框聚焦时按Enter和⇧Enter(Windows、Linux Shift+Enter)导航到下一个或上一个结果。
从选择中搜索种子字符串
当“查找小部件”打开时,它会自动将编辑器中选定的文本填充到查找输入框中。如果选择为空,则光标下的单词将被插入到输入框中。

editor.find.seedSearchStringFromSelection可以通过设置为来关闭此功能"never"。
在选择中查找
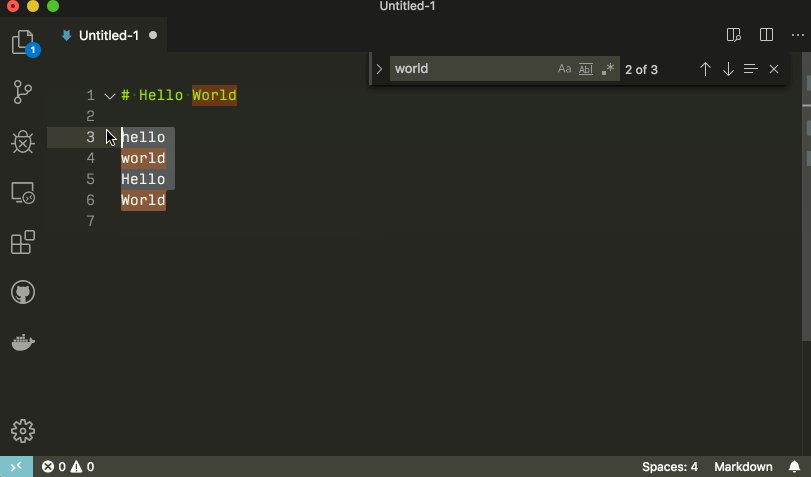
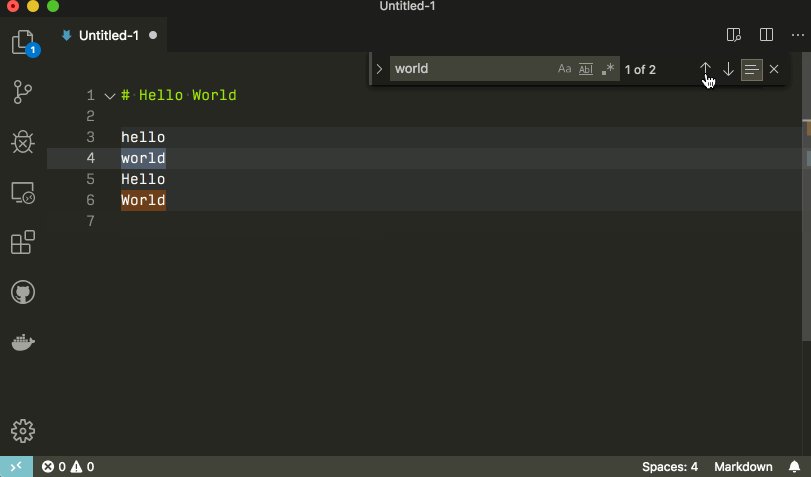
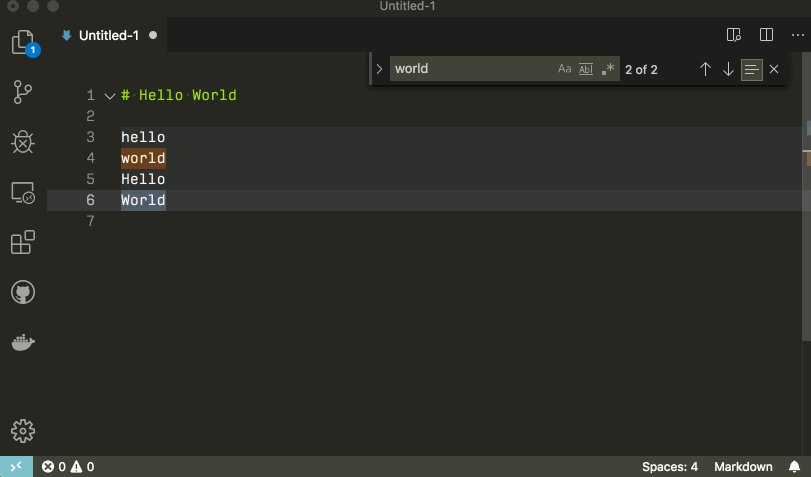
默认情况下,查找操作对编辑器中的整个文件运行。它还可以在选定的文本上运行。您可以通过单击“查找小部件”上的汉堡包图标来打开此功能。

如果您希望它成为“查找小部件”的默认行为,则可以设置editor.find.autoFindInSelection为always,或者设置为multiline,如果您希望它仅在选择多行内容时对所选文本运行。
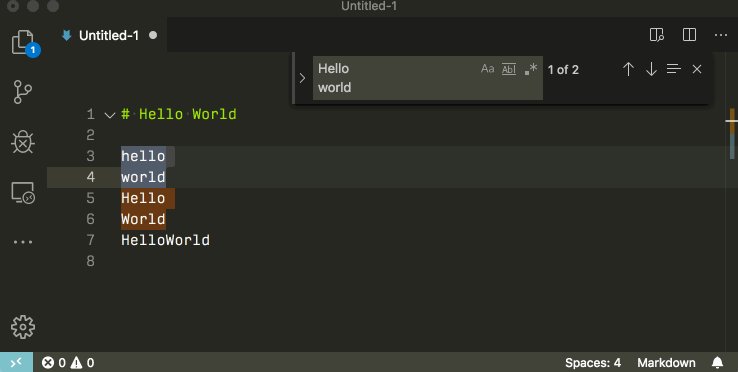
高级查找和替换选项
除了查找和替换纯文本之外,查找小部件还具有三个高级搜索选项:
- 相符
- 匹配整个单词
- 正则表达式
替换输入框支持保留大小写,您可以通过单击“保留大小写”( AB ) 按钮将其打开。
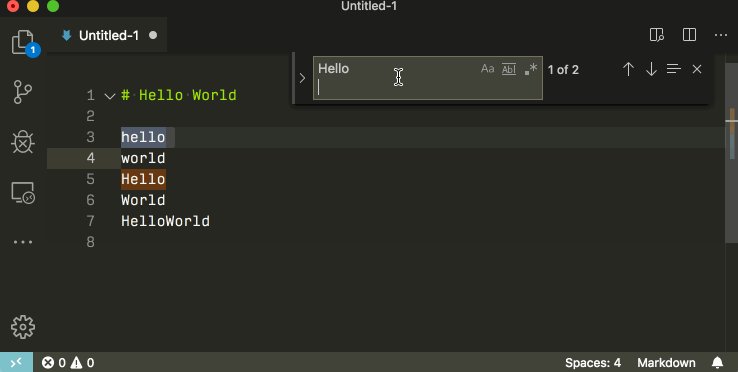
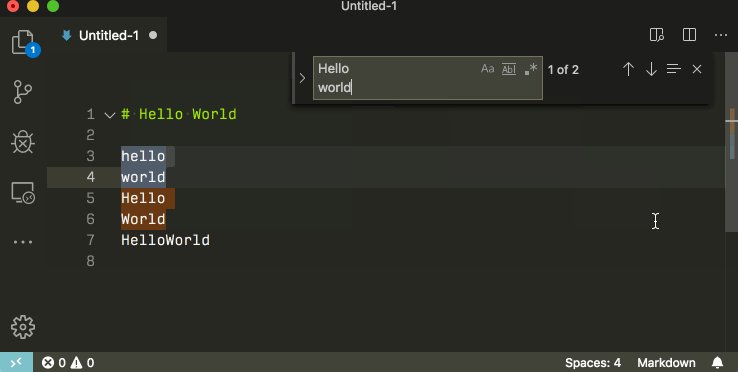
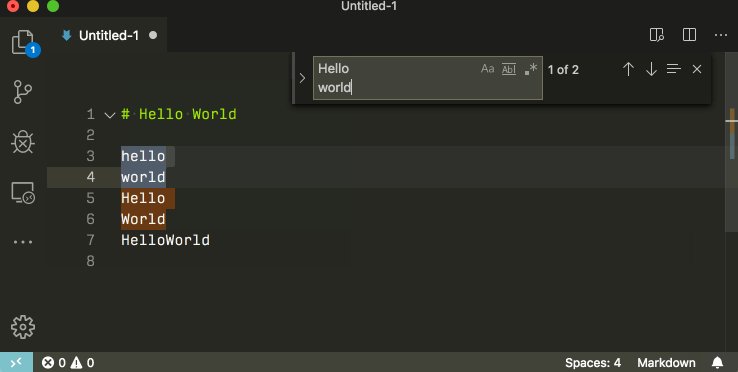
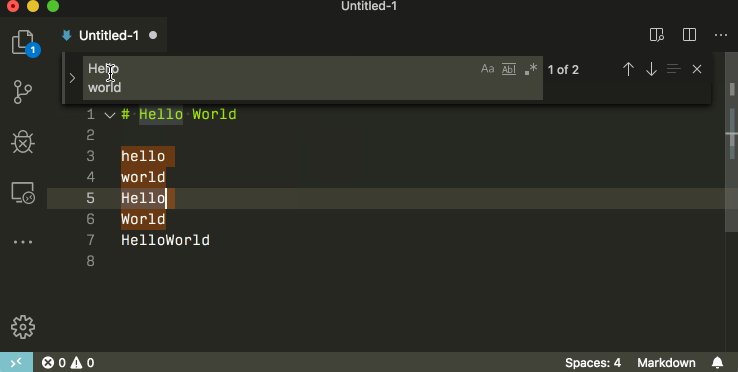
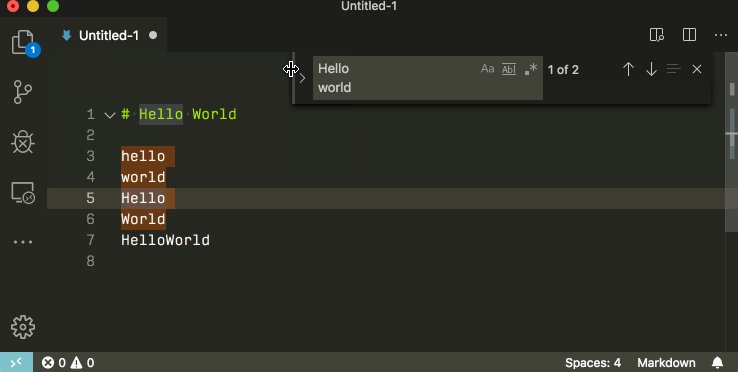
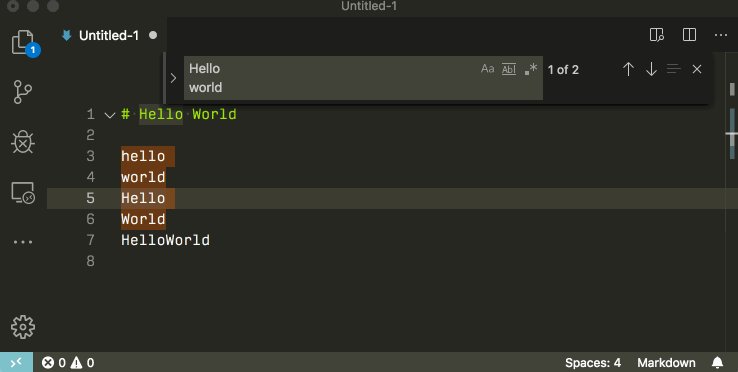
多行支持和查找小部件调整大小
您可以通过将文本粘贴到查找输入框和替换输入框来搜索多行文本。按Ctrl+Enter会在输入框中插入新行。

搜索长文本时,Find Widget 的默认大小可能太小。您可以拖动左窗框来放大“查找小部件”,或者双击左窗框将其最大化或缩小到默认大小。

跨文件搜索
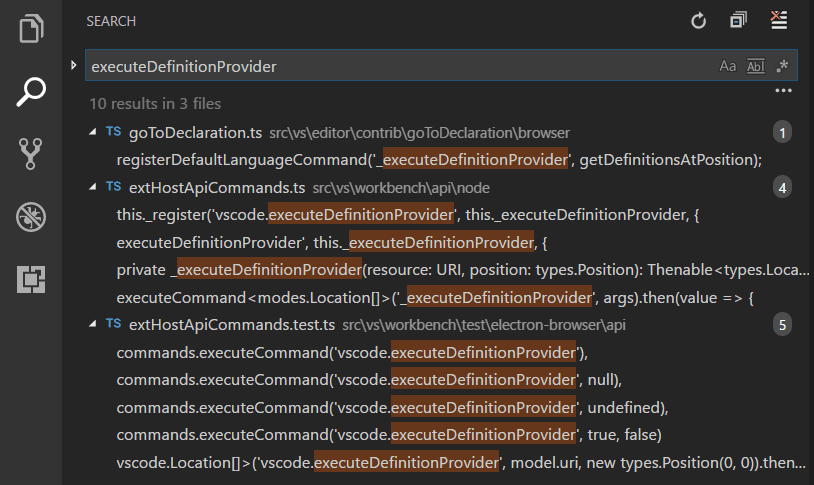
VS Code 允许您快速搜索当前打开的文件夹中的所有文件。按⇧⌘F(Windows、Linux Ctrl+Shift+F)并输入搜索词。搜索结果被分组到包含搜索词的文件中,并指示每个文件中的匹配项及其位置。展开文件以查看该文件中所有命中的预览。然后单击其中一个命中即可在编辑器中查看它。

提示:我们也支持在搜索框中进行正则表达式搜索。
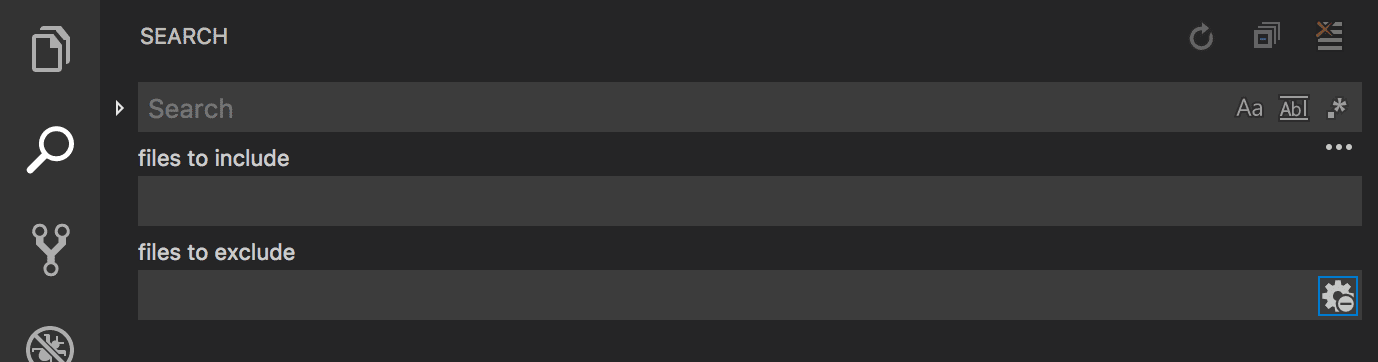
您可以通过单击右侧搜索框下方的省略号(切换搜索详细信息)(或按⇧⌘J(Windows、Linux Ctrl+Shift+J))来配置高级搜索选项。这将显示用于配置搜索的其他字段。
高级搜索选项

在搜索框下方的两个输入框中,您可以输入要在搜索中包含或排除的模式。如果您输入example,这将匹配example工作区中命名的每个文件夹和文件。如果您输入,这将与工作区顶层的./example文件夹匹配。example/用于,分隔多个模式。路径必须使用正斜杠。您还可以使用glob 模式语法,例如:
*匹配路径段中的零个或多个字符?匹配路径段中的一个字符**匹配任意数量的路径段,包括没有{}对条件进行分组(例如{**/*.html,**/*.txt}匹配所有 HTML 和文本文件)[]声明要匹配的字符范围(example.[0-9]匹配example.0,example.1, ...)[!...]否定要匹配的字符范围(example.[!0-9]匹配example.a,example.b, 但不匹配example.0)
VS Code 默认排除一些文件夹,以减少您不感兴趣的搜索结果的数量(例如:node_modules)。打开设置以更改“files.exclude和”search.exclude部分下的这些规则。
请注意,“搜索”视图中的全局模式与在files.exclude和 等设置中的工作方式不同search.exclude。在设置中,您必须使用**/example匹配工作区example中子文件夹中命名的文件夹。folder1/example在“搜索”视图中,**假定使用前缀。这些设置中的全局模式始终相对于工作空间文件夹的路径进行评估。
另请注意要排除的文件框中的使用排除设置和忽略文件切换按钮。该切换开关确定是否排除被您的文件忽略和/或与您的设置匹配的文件。.gitignorefiles.excludesearch.exclude
提示:在资源管理器中,您可以右键单击文件夹并选择在文件夹中查找以仅在文件夹内搜索。
搜索和替换
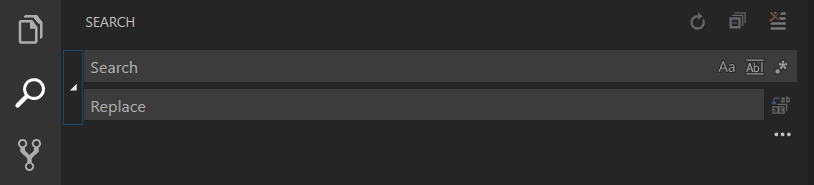
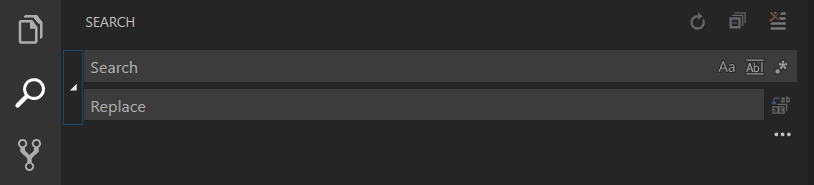
您还可以跨文件搜索和替换。展开“搜索”小部件以显示“替换”文本框。

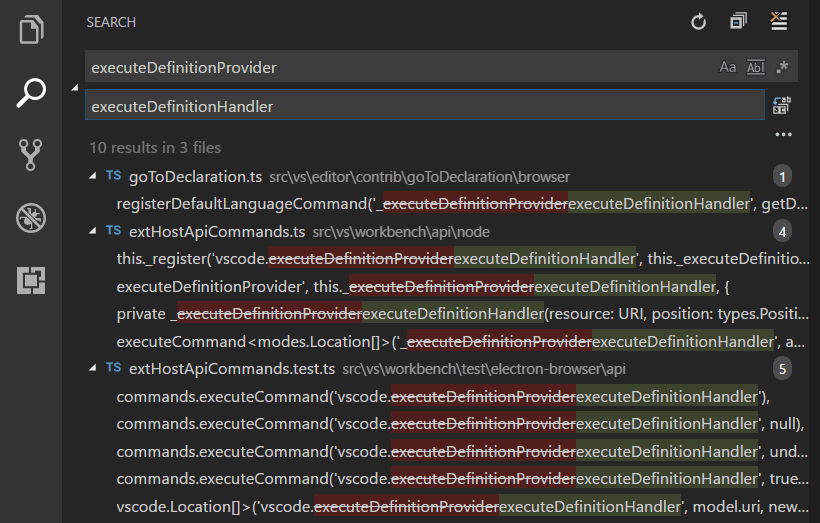
当您在替换文本框中键入文本时,您将看到待更改的差异显示。您可以从“替换”文本框中替换所有文件、替换一个文件中的所有文件或替换单个更改。

提示:您可以使用↓(Windows、Linux向下)和↑(Windows、Linux向上)浏览搜索词历史记录,快速重复使用以前的搜索词。
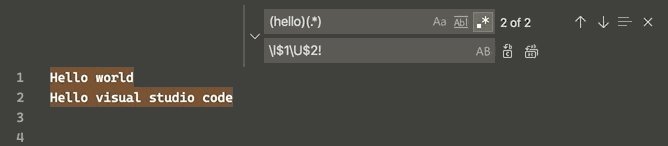
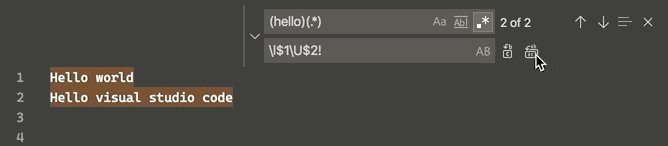
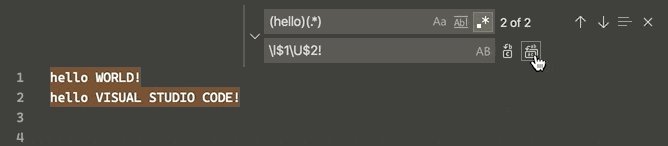
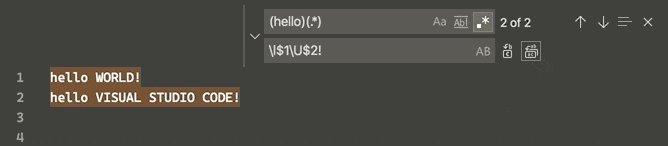
正则表达式替换中的大小写更改
VS Code 支持在编辑器或全局中执行搜索和替换时更改正则表达式匹配组的大小写。这是通过修饰符 完成的\u\U\l\L,其中\u和\l将大写/小写单个字符,并且\U将\L大写/小写匹配组的其余部分。
例子:

修饰符也可以堆叠 - 例如,\u\u\u$1将组的前三个字符大写,或者\l\U$1将第一个字符小写,其余字符大写。$n捕获组在替换字符串中引用,其中n是捕获组的顺序。
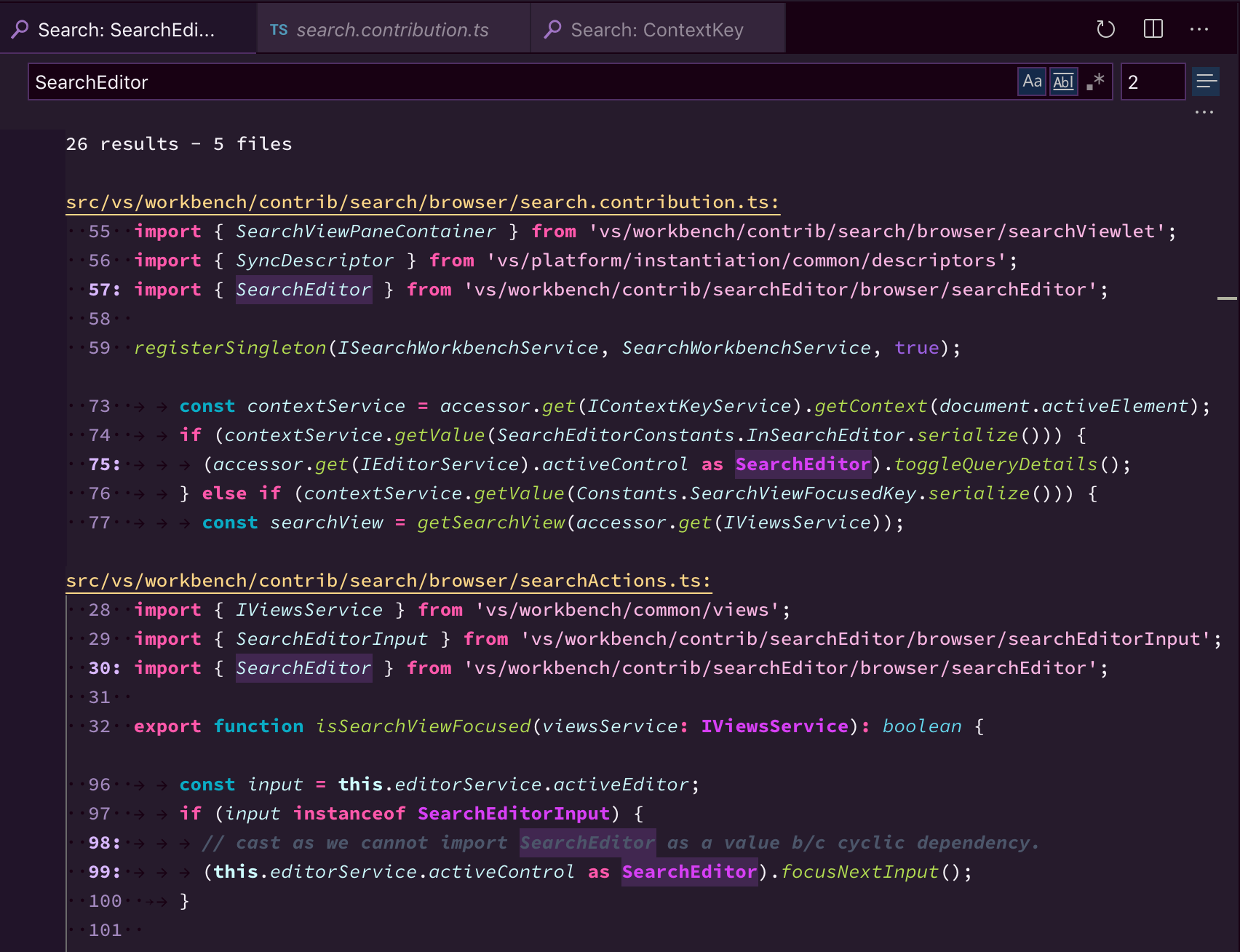
搜索编辑器
搜索编辑器可让您在全尺寸编辑器中查看工作区搜索结果,包括语法突出显示和周围上下文的可选行。
下面是对单词“SearchEditor”的搜索,在上下文匹配之前和之后都有两行文本:

“打开搜索编辑器”命令会打开现有的搜索编辑器(如果存在),或者创建一个新的搜索编辑器。“新建搜索编辑器”命令将始终创建一个新的搜索编辑器。
在搜索编辑器中,可以使用“转到定义”操作导航到结果,例如F12打开当前编辑器组中的源位置,或⌘K F12(Windows、Linux Ctrl+K F12)在编辑器中打开该位置去旁边。此外,双击可以选择打开源位置,并可通过设置进行配置search.searchEditor.doubleClickBehaviour。
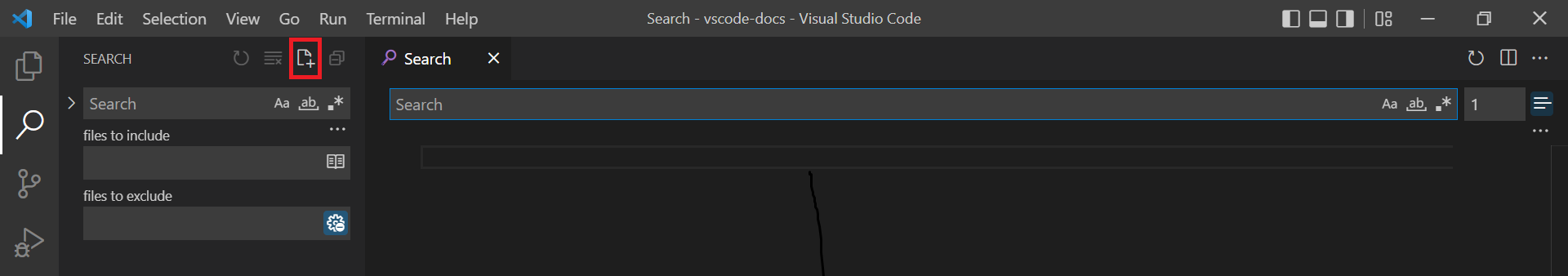
您还可以使用搜索视图顶部的“打开新搜索编辑器”按钮,并可以使用结果树顶部的“在编辑器中打开”链接或“搜索”将现有结果从搜索视图复制到搜索编辑器。编辑器:在编辑器命令中打开结果。

上面的搜索编辑器是通过选择搜索视图顶部的“打开新搜索编辑器”按钮(第三个按钮)来打开的。
搜索编辑器命令和参数
search.action.openNewEditor- 在新选项卡中打开搜索编辑器。search.action.openInEditor- 将当前搜索结果复制到新的搜索编辑器中。search.action.openNewEditorToSide- 在当前打开的窗口旁边的新窗口中打开搜索编辑器。
您可以将两个参数传递给搜索编辑器命令(search.action.openNewEditor、search.action.openNewEditorToSide),以允许键绑定配置新搜索编辑器的行为方式:
triggerSearch- 打开搜索编辑器时是否自动运行搜索。默认为 true。focusResults- 是否将焦点放在搜索结果或查询输入上。默认为 true。
例如,以下键绑定在打开搜索编辑器时运行搜索,但将焦点保留在搜索查询控件中。
{
"key": "ctrl+o",
"command": "search.action.openNewEditor",
"args": { "query": "VS Code", "triggerSearch": true, "focusResults": false }
}
搜索编辑器上下文默认
该search.searchEditor.defaultNumberOfContextLines设置的默认值为 1,这意味着搜索编辑器中每个结果行之前和之后都会显示一个上下文行。
重用上次搜索编辑器配置
该search.searchEditor.reusePriorSearchConfiguration设置(默认为false)允许您在创建新的搜索编辑器时重用上次活动的搜索编辑器的配置。
智能感知
我们将始终提供单词完成功能,但对于 JavaScript、JSON、HTML、CSS、SCSS、Less、C# 和 TypeScript 等丰富语言,我们提供真正的 IntelliSense 体验。如果语言服务知道可能的补全,则 IntelliSense 建议将在您键入时弹出。您始终可以使用⌃Space(Windows、Linux Ctrl+Space)手动触发它。默认情况下,Tab或Enter是接受键盘触发器,但您也可以自定义这些键绑定。
提示:建议过滤支持驼峰命名法,因此您可以在方法名称中键入大写字母来限制建议。例如,“cra”将快速调出“createApplication”。
提示:可以通过
editor.quickSuggestions和editor.suggestOnTriggerCharacters设置配置 IntelliSense 建议。
JavaScript 和 TypeScript 开发人员可以利用npmjs类型声明 (typings) 文件存储库来获取常见 JavaScript 库(Node.js、React、Angular)的 IntelliSense。您可以在JavaScript 语言主题和Node.js教程中找到有关使用类型声明文件的详细说明。
请参阅IntelliSense 文档了解更多信息。
格式化
VS Code 对源代码格式化有很好的支持。编辑器有两个显式格式操作:
- 格式化文档( ⇧⌥F (Windows Shift+Alt+F , Linux Ctrl+Shift+I ) ) - 格式化整个活动文件。
- 设置选择格式( ⌘K ⌘F (Windows、Linux Ctrl+K Ctrl+F ) ) - 设置所选文本的格式。
您可以从命令面板( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 或编辑器上下文菜单调用它们。
VS Code 具有 JavaScript、TypeScript、JSON、HTML 和 CSS 的默认格式化程序。每种语言都有特定的格式选项(例如,html.format.indentInnerHtml),您可以在用户或工作区设置中根据您的偏好进行调整。如果您安装了另一个提供相同语言格式的扩展,您还可以禁用默认语言格式化程序。
"html.format.enable": false
除了手动调用代码格式化之外,您还可以根据用户手势(例如键入、保存或粘贴)触发格式化。默认情况下这些行为是关闭的,但您可以通过以下设置启用这些行为:
editor.formatOnType- 键入后格式化该行。editor.formatOnSave- 保存时格式化文件。editor.formatOnPaste- 设置粘贴内容的格式。
注意:并非所有格式化程序都支持粘贴格式,因此它们必须支持格式化所选文本或文本范围。
除了默认格式化程序之外,您还可以在 Marketplace 上找到支持其他语言或格式化工具的扩展。有一个Formatters类别,因此您可以轻松搜索和查找格式扩展。在扩展视图搜索框中,键入“formatters”或“category:formatters”以查看 VS Code 中经过筛选的扩展列表。
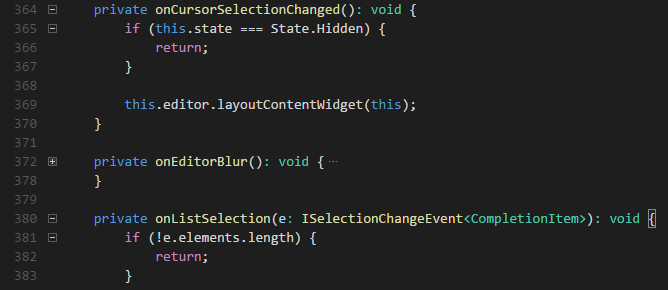
折叠式的
您可以使用行号和行开头之间装订线上的折叠图标来折叠源代码区域。将鼠标移到装订线上方并单击以折叠和展开区域。使用Shift + 单击折叠图标可折叠或展开该区域及其内部的所有区域。

您还可以使用以下操作:
- 折叠 ( ⌥⌘[ (Windows、Linux Ctrl+Shift+[ ) ) 折叠光标处最里面的未折叠区域。
- 展开 ( ⌥⌘] (Windows、Linux Ctrl+Shift+] ) ) 展开光标处的折叠区域。
- 切换折叠 ( ⌘K ⌘L (Windows、Linux Ctrl+K Ctrl+L ) ) 折叠或展开光标处的区域。
- 递归折叠 ( ⌘K ⌘[ (Windows、Linux Ctrl+K Ctrl+[ ) ) 折叠光标处最里面的未折叠区域以及该区域内的所有区域。
- 递归展开 ( ⌘K ⌘] (Windows、Linux Ctrl+K Ctrl+] ) ) 展开光标处的区域以及该区域内的所有区域。
- 全部折叠 ( ⌘K ⌘0 (Windows、Linux Ctrl+K Ctrl+0 ) ) 折叠编辑器中的所有区域。
- 全部展开 ( ⌘K ⌘J (Windows、Linux Ctrl+K Ctrl+J ) ) 展开编辑器中的所有区域。
- 折叠级别 X(第 2 级为⌘K ⌘2(Windows、Linux Ctrl+K Ctrl+2) )折叠级别 X 的所有区域,当前光标位置处的区域除外。
- 折叠所有块注释 ( ⌘K ⌘/ (Windows、Linux Ctrl+K Ctrl+/ ) ) 折叠以块注释标记开头的所有区域。
默认情况下,折叠区域是根据线条的缩进进行评估的。当一行的缩进小于后面的一行或多行时,折叠区域开始;当有一行具有相同或更小的缩进时,折叠区域结束。
折叠区域也可以根据编辑器配置语言的语法标记来计算。以下语言已提供语法感知折叠:Markdown、HTML、CSS、LESS、SCSS 和 JSON。
如果您希望对上述一种(或所有)语言切换回基于缩进的折叠,请使用:
"[html]": {
"editor.foldingStrategy": "indentation"
},
区域也可以通过每种语言定义的标记来定义。目前以下语言定义了标记:
| 语言 | 起始区域 | 结束区域 |
|---|---|---|
| Bat | ::#region或者REM #region |
::#endregion或者REM #endregion |
| C# | #region |
#endregion |
| C/C++ | #pragma region |
#pragma endregion |
| CSS/Less/SCSS | /*#region*/ |
/*#endregion*/ |
| Coffeescript | #region |
#endregion |
| F# | //#region或者(#_region) |
//#endregion或者(#_endregion) |
| Java | //#region或者//<editor-fold> |
// #endregion或者//</editor-fold> |
| Markdown | <!-- #region --> |
<!-- #endregion --> |
| Perl5 | #region或者=pod |
#endregion或者=cut |
| PHP | #region |
#endregion |
| PowerShell | #region |
#endregion |
| Python | #region或者# region |
#endregion或者# endregion |
| TypeScript/JavaScript | //#region |
//#endregion |
| Visual Basic | #Region |
#End Region |
要仅折叠和展开由标记定义的区域,请使用:
- 折叠标记区域 ( ⌘K ⌘8 (Windows、Linux Ctrl+K Ctrl+8 ) ) 折叠所有标记区域。
- 展开标记区域 ( ⌘K ⌘9 (Windows、Linux Ctrl+K Ctrl+9 ) ) 展开所有标记区域。
折叠选择
命令“从选择中创建手动折叠范围” ( ⌘K ⌘, (Windows, Linux Ctrl+K Ctrl+, ) ) 从当前选定的行创建折叠范围并将其折叠。该范围称为手动折叠范围,位于折叠提供商计算的范围之上。
可以使用命令“删除手动折叠范围” ( ⌘K ⌘。(Windows、Linux Ctrl+K Ctrl+. ))删除手动折叠范围。
手动折叠范围对于没有编程语言支持折叠的情况特别有用。
缩进
VS Code 允许您控制文本缩进以及是否要使用空格或制表位。默认情况下,VS Code 会插入空格,并且每个Tab键使用 4 个空格。如果您想使用其他默认值,可以修改editor.insertSpaces和editor.tabSize 设置。
"editor.insertSpaces": true,
"editor.tabSize": 4,
自动检测
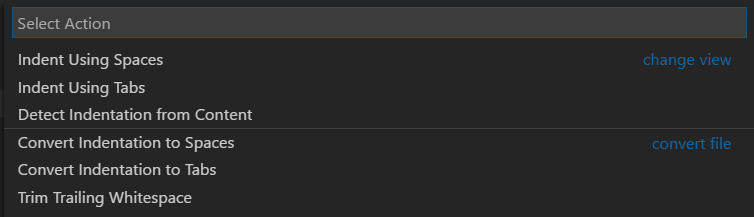
VS Code 分析您打开的文件并确定文档中使用的缩进。自动检测的缩进会覆盖您的默认缩进设置。检测到的设置显示在状态栏的右侧:

您可以单击状态栏缩进显示,打开一个包含缩进命令的下拉菜单,允许您更改打开文件的默认设置或在制表位和空格之间进行转换。

注意: VS Code 自动检测会检查 2、4、6 或 8 个空格的缩进。如果您的文件使用不同数量的空格,则可能无法正确检测到缩进。例如,如果您的约定是缩进 3 个空格,您可能需要关闭
editor.detectIndentation制表符大小并将其显式设置为 3。
"editor.detectIndentation": false,
"editor.tabSize": 3,
文件编码支持
使用User Settings或Workspace Settingsfiles.encoding中的设置全局或按工作区设置文件编码。

您可以在状态栏中查看文件编码。

单击状态栏中的编码按钮可以重新打开或使用不同的编码保存活动文件。

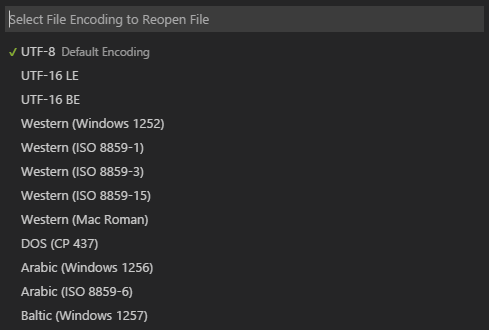
然后选择一种编码。

下一步
您已经了解了基本的用户界面 - VS Code 还有更多内容。继续阅读以了解:
- 介绍视频 - 设置和基础知识- 观看有关 VS Code 基础知识的教程。
- 用户/工作区设置- 了解如何通过用户和工作区设置根据您的喜好配置 VS Code。
- 代码导航- Peek 和 Goto 定义等。
- 集成终端- 了解集成终端,以便从 VS Code 中快速执行命令行任务。
- IntelliSense - VS Code 带来智能代码补全。
- 调试——这是 VS Code 真正发挥作用的地方。
常见问题
是否可以全局搜索和替换?
是的,展开搜索视图文本框以包含替换文本字段。您可以搜索和替换工作区中的所有文件。请注意,如果您没有在文件夹上打开 VS Code,则搜索将仅在当前打开的文件上运行。

如何打开自动换行?
editor.wordWrap 您可以通过设置控制自动换行。默认情况下,editor.wordWrap是,off但如果将其设置为on,文本将在编辑器的视口宽度上换行。
"editor.wordWrap": "on"
您可以使用⌥Z(Windows、Linux Alt+Z)切换 VS Code 会话的自动换行。
您还可以使用设置将垂直列标尺添加到编辑器editor.rulers,该设置采用您想要垂直标尺的列字符位置数组。
与其他编辑器一样,剪切和复制等命令适用于整个换行。单击三次可选择整条换行。按Home两次可将光标移至行首。按End两次可将光标移动到该行的最末尾。
如何避免在自动换行中放置额外的光标?
如果您想在当前选择的上方或下方添加光标时忽略换行,您可以像这样传递{ "logicalLine": true }到键绑定:args
{
"key": "shift+alt+down",
"command": "editor.action.insertCursorBelow",
"when": "textInputFocus",
"args": { "logicalLine": true },
},
{
"key": "shift+alt+up",
"command": "editor.action.insertCursorAbove",
"when": "textInputFocus",
"args": { "logicalLine": true },
},