编译 TypeScript
TypeScript是 JavaScript 的类型超集,可转换为纯 JavaScript。它提供类、模块和接口来帮助您构建健壮的组件。
安装 TypeScript 编译器
Visual Studio Code 包含 TypeScript 语言支持,但不包含 TypeScript 编译器、tsc. 您需要在全局或工作区中安装 TypeScript 编译器,以将 TypeScript 源代码转换为 JavaScript ( tsc HelloWorld.ts)。
安装 TypeScript 最简单的方法是通过 npm(Node.js 包管理器)。如果您安装了 npm,则可以-g通过以下方式在计算机上全局安装 TypeScript ( ):
npm install -g typescript
您可以通过检查版本或帮助来测试安装。
tsc --version
tsc --help
另一种选择是在您的项目中本地安装 TypeScript 编译器 ( npm install --save-dev typescript),其优点是避免与您可能拥有的其他 TypeScript 项目进行可能的交互。
编译器与语言服务
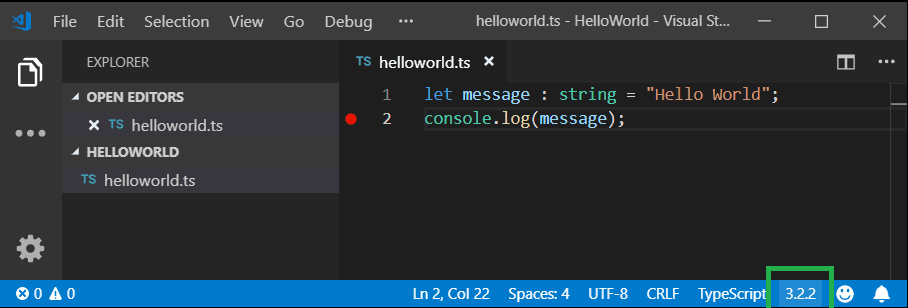
请务必记住,VS Code 的 TypeScript 语言服务与已安装的 TypeScript 编译器是分开的。打开 TypeScript 文件时,可以在状态栏中看到 VS Code 的 TypeScript 版本。

在本文后面,我们将讨论如何更改VS Code 使用的 TypeScript 语言服务的版本。
tsconfig.json
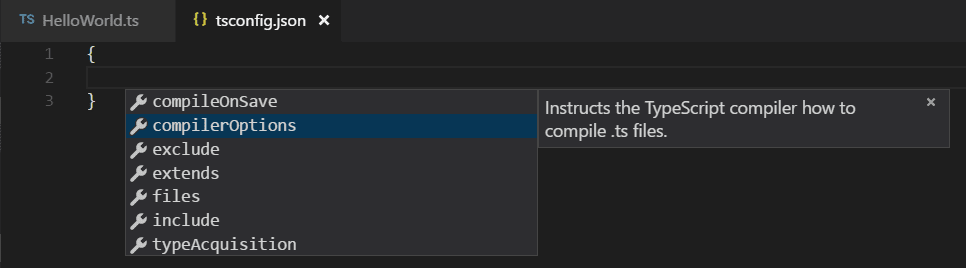
通常,任何新 TypeScript 项目的第一步都是添加tsconfig.json文件。文件tsconfig.json定义 TypeScript项目设置,例如编译器选项和应包含的文件。为此,请打开要存储源代码的文件夹并添加一个名为tsconfig.json. 进入此文件后,IntelliSense(⌃Space(Windows、Linux Ctrl+Space))将一路为您提供帮助。

ES5、 CommonJS模块和源映射的简单tsconfig.json示例如下:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"sourceMap": true
}
}
现在,当您创建.ts文件作为项目的一部分时,我们将提供丰富的编辑体验和语法验证。
将 TypeScript 转换为 JavaScript
tscVS Code通过我们的集成任务运行器进行集成。我们可以用它来将.ts文件转换为.js文件。使用 VS Code 任务的另一个好处是,您可以在问题面板中显示集成的错误和警告检测。让我们来逐步转译一个简单的 TypeScript Hello World 程序。
第1步:创建一个简单的TS文件
在空文件夹中打开 VS Code 并创建一个helloworld.ts文件,将以下代码放入该文件中...
let message: string = 'Hello World';
console.log(message);
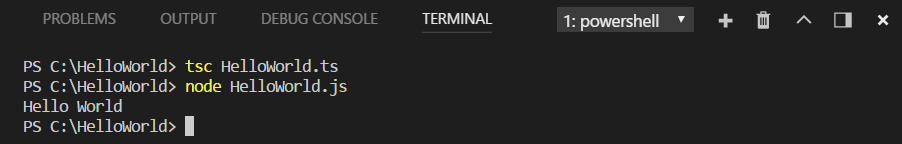
要测试您是否已正确安装 TypeScript 编译器tsc以及是否有运行的 Hello World 程序,请打开终端并输入tsc helloworld.ts。您可以直接在 VS Code 中使用集成终端 ( ⌃` (Windows、Linux Ctrl+` ) )。
您现在应该看到转译的helloworld.jsJavaScript 文件,如果您安装了Node.js,则可以通过键入 来运行该文件node helloworld.js。

第 2 步:运行 TypeScript 构建
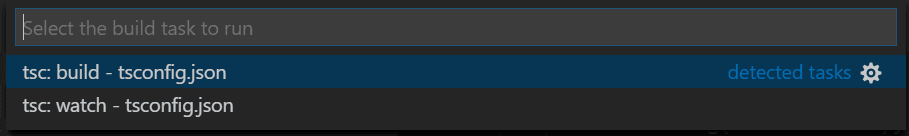
从全局终端菜单执行运行构建任务( ⇧⌘B (Windows、Linux Ctrl+Shift+B ) ) 。如果您在前面的部分中创建了一个文件,则应该显示以下选择器:tsconfig.json

选择tsc: 构建条目。这将在工作区中生成一个HelloWorld.js和文件。HelloWorld.js.map
如果您选择tsc: watch,TypeScript 编译器会监视 TypeScript 文件的更改,并在每次更改时运行转译器。
在幕后,我们将 TypeScript 编译器作为一项任务来运行。我们使用的命令是:tsc -p .
第 3 步:将 TypeScript Build 设置为默认版本
您还可以将 TypeScript 构建任务定义为默认构建任务,以便在触发Run Build Task ( ⇧⌘B (Windows, Linux Ctrl+Shift+B ) )时直接执行。为此,请从全局终端菜单中选择配置默认构建任务。这会向您显示一个带有可用构建任务的选择器。选择 TypeScript tsc: build ,这会在文件夹中生成以下文件:tasks.json.vscode
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
请注意,该任务有一个groupJSON 对象,该对象将任务设置kind为build默认值。现在,当您选择“运行构建任务”命令或按 ( ⇧⌘B (Windows、Linux Ctrl+Shift+B ))时,系统不会提示您选择任务并开始编译。
提示:您还可以使用 VS Code 的运行/调试功能来运行程序。有关在 VS Code 中运行和调试 Node.js 应用程序的详细信息,请参阅Node.js 教程
第 4 步:审查构建问题
VS Code 任务系统还可以通过问题匹配器检测构建问题。问题匹配器根据特定的构建工具解析构建输出,并提供集成的问题显示和导航。VS Code 附带了许多问题匹配器,$tsc上面所示的tasks.json是 TypeScript 编译器输出的问题匹配器。
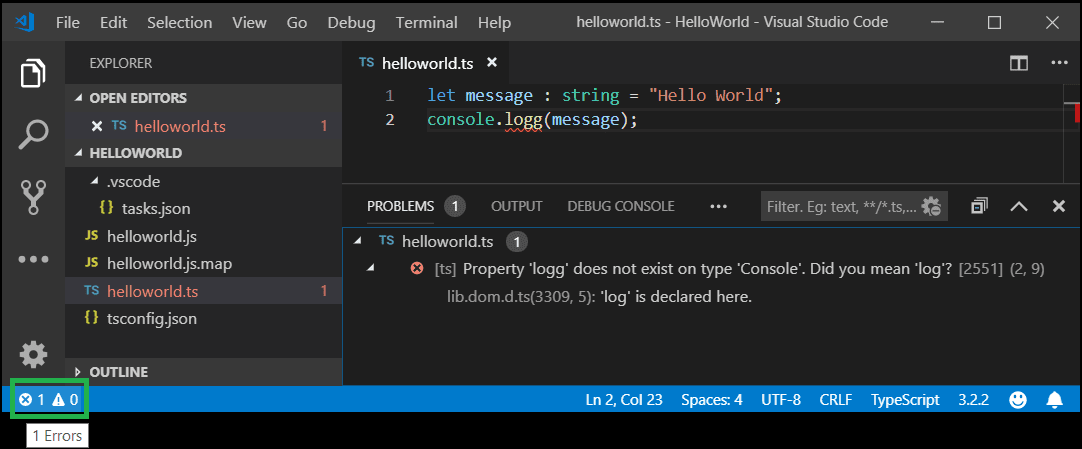
举个例子,如果我们的 TypeScript 文件中有一个简单的错误(额外的“g” console.log),我们可能会得到以下输出tsc:
HelloWorld.ts(3,17): error TS2339: Property 'logg' does not exist on type 'Console'.
这将显示在终端面板 ( ⌃` (Windows、Linux Ctrl+` ) ) 中,并在终端视图下拉列表中选择任务 - build tsconfig.json 。
您可以在状态栏中查看错误和警告计数。单击错误和警告图标即可获取问题列表并导航到这些问题。

您也可以使用键盘打开列表⇧⌘M(Windows、Linux Ctrl+Shift+M)。
提示:任务为许多操作提供丰富的支持。查看任务主题以获取有关如何配置它们的更多信息。
JavaScript 源映射支持
TypeScript 调试支持 JavaScript 源映射。要为 TypeScript 文件生成源映射,请使用该--sourcemap选项进行编译或将文件sourceMap中的属性设置tsconfig.json为true.
还支持内联源映射(内容存储为数据 URL 而不是单独文件的源映射),但尚不支持内联源。
生成文件的输出位置
在较大的项目中,将生成的 JavaScript 文件放在 TypeScript 源的同一文件夹中很快就会变得混乱。您可以使用该outDir属性指定编译器的输出目录。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out"
}
}
隐藏派生的 JavaScript 文件
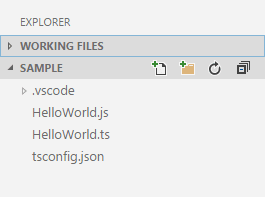
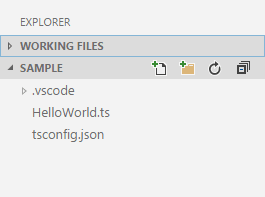
使用 TypeScript 时,您通常不希望在文件资源管理器或搜索结果中看到生成的 JavaScript 文件。files.exclude VS Code 通过工作区设置提供过滤功能,您可以轻松创建表达式来隐藏这些派生文件:
**/*.js: { "when": "$(basename).ts" }
此模式将在任何 JavaScript 文件 ( **/*.js) 上匹配,但前提是存在同名的同级 TypeScript 文件。如果 JavaScript 的派生资源被编译到同一位置,文件资源管理器将不再显示它们。


在工作区文件中添加files.exclude带有过滤器的设置settings.json,该文件位于.vscode工作区根目录的文件夹中。您可以settings.json通过命令面板中的首选项:打开工作区设置 (JSON)命令 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 打开工作区。
.ts要排除从源文件生成的 JavaScript 文件.tsx,请使用以下表达式:
"files.exclude": {
"**/*.js": { "when": "$(basename).ts" },
"**/**.js": { "when": "$(basename).tsx" }
}
这有点诡计。搜索全局模式用作键。上面的设置使用两种不同的 glob 模式来提供两个唯一的键,但搜索仍将匹配相同的文件。
使用较新的 TypeScript 版本
VS Code 附带了 TypeScript 语言服务的最新稳定版本,并默认使用它在工作区中提供 IntelliSense。TypeScript 的工作区版本独立于您用来编译文件的 TypeScript 版本*.ts。对于大多数常见情况,您可以只使用 VS Code 的内置 TypeScript 版本进行 IntelliSense,而无需担心,但有时您可能需要更改 VS Code 用于 IntelliSense 的 TypeScript 版本。
这样做的原因包括:
- 通过切换到 TypeScript nightly build 来尝试最新的 TypeScript 功能 (
typescript@next)。 - 确保您使用的 TypeScript for IntelliSense 版本与编译代码时使用的版本相同。
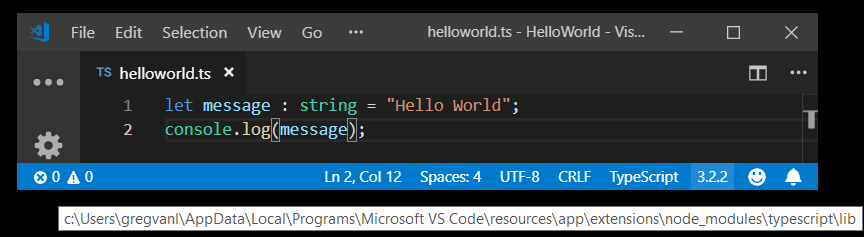
查看 TypeScript 文件时,活动的 TypeScript 版本及其安装位置会显示在状态栏中:

如果您想更改工作区中 TypeScript 的默认版本,您有几个选择:
使用 TypeScript 的工作区版本
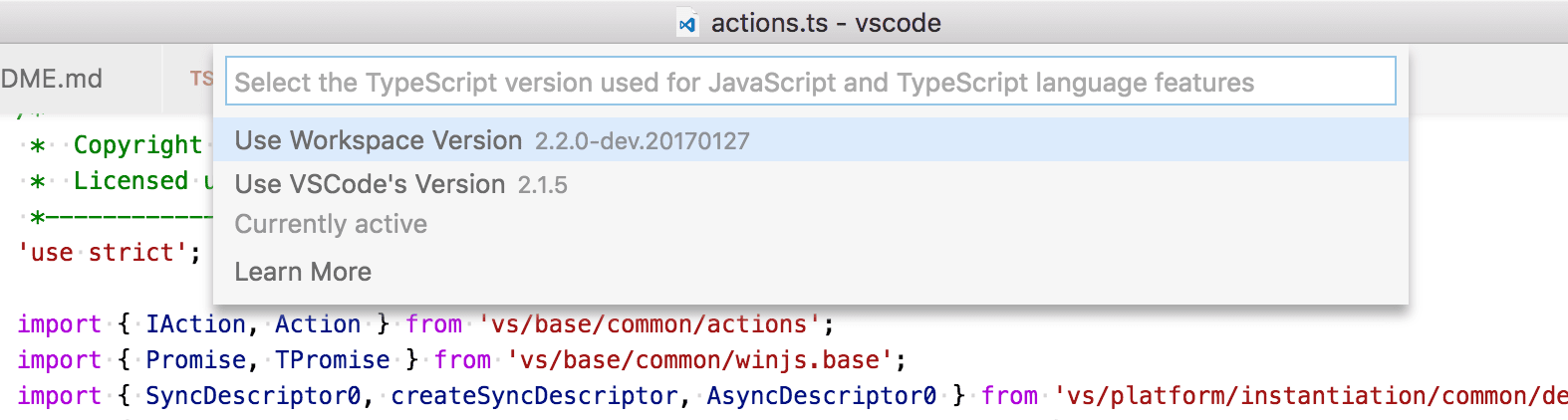
如果您的工作区具有特定的 TypeScript 版本,则可以通过打开 TypeScript 或 JavaScript 文件并单击状态栏中的 TypeScript 版本号,在 TypeScript 的工作区版本和 VS Code 默认使用的版本之间进行切换。将出现一个消息框,询问您应使用哪个版本的 TypeScript VS Code:

使用它可以在 VS Code 附带的 TypeScript 版本和工作区中的 TypeScript 版本之间进行切换。您还可以使用TypeScript:选择 TypeScript 版本命令触发TypeScript 版本选择器。
VS Code 将自动检测安装node_modules在工作区根目录下的 TypeScript 工作区版本。typescript.tsdk您还可以通过在用户或工作区设置中配置来明确告诉 VS Code 使用哪个版本的 TypeScript 。该typescript.tsdk设置应指向包含 TypeScripttsserver.js文件的目录。您可以使用 找到 TypeScript 安装位置npm list -g typescript。该tsserver.js文件通常位于lib文件夹中。
例如:
{
"typescript.tsdk": "/usr/local/lib/node_modules/typescript/lib"
}
提示:要获取特定的 TypeScript 版本,请
@version在 npm 安装期间指定。例如,对于 TypeScript 3.6.0,您将使用npm install --save-dev typescript@3.6.0. 要预览 TypeScript 的下一个版本,请运行npm install --save-dev typescript@next.
请注意,虽然在这些示例中typescript.tsdk指向 的目录,但该目录必须是包含 TypeScript文件的完整 TypeScript 安装。libtypescripttypescriptpackage.json
typescript.tsdk您还可以通过添加指向文件目录的工作区设置来告诉 VS Code 在特定工作区中使用特定版本的 TypeScript tsserver.js:
{
"typescript.tsdk": "./node_modules/typescript/lib"
}
工作typescript.tsdk区设置仅告诉 VS Code TypeScript 的工作区版本存在。要实际开始使用 IntelliSense 的工作区版本,您必须运行TypeScript:选择 TypeScript 版本命令并选择工作区版本。
使用 TypeScript 每夜构建
在 VS Code 中尝试最新 TypeScript 功能的最简单方法是安装JavaScript 和 TypeScript Nightly 扩展。
此扩展会自动将 VS Code 的内置 TypeScript 版本替换为最新的 TypeScript nightly 版本。如果您已使用TypeScript:选择 TypeScript 版本命令配置了 TypeScript 版本,请确保切换回使用 VS Code 的 TypeScript 版本。
混合 TypeScript 和 JavaScript 项目
混合 TypeScript 和 JavaScript 项目是可能的。要在 TypeScript 项目中启用 JavaScript,您可以allowJs在.truetsconfig.json
提示:编译
tsc器不会jsconfig.json自动检测文件是否存在。使用–p参数来tsc使用您的jsconfig.json文件,例如tsc -p jsconfig.json.
处理大型项目
如果您正在处理包含数百或数千个 TypeScript 文件的代码库,您可以采取以下一些步骤来改善 VS Code 中的编辑体验以及命令行上的编译时间。
确保您的 tsconfig 仅包含您关心的文件
在项目中使用include或可确保项目仅包含应属于项目一部分的文件。filestsconfig.json
有关配置项目的tsconfig.json.
使用项目引用分解您的项目
您可以通过使用项目引用将源代码分解为较小的项目来提高性能,而不是将源代码构建为单个大型项目。这使得 TypeScript 一次只加载代码库的一个子集,而不是加载整个代码库。
有关如何使用项目参考以及使用它们的最佳实践的详细信息,请参阅TypeScript 文档。
下一步
继续阅读以了解:
- 编辑 TypeScript - TypeScript 的特定编辑功能。
- 重构 TypeScript - 来自 TypeScript 语言服务的有用重构。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。
常见问题
如何解决 TypeScript“无法编译外部模块”错误?
如果出现该错误,请通过tsconfig.json在项目的根文件夹中创建文件来解决它。tsconfig.json 文件可让你控制 Visual Studio Code 编译 TypeScript 代码的方式。有关更多信息,请参阅tsconfig.json 概述。
为什么使用 VS Code 时会收到与编译 TypeScript 项目时不同的错误和警告?
VS Code 附带了 TypeScript 语言服务的最新稳定版本,它可能与您的计算机上全局安装的或工作区本地安装的 TypeScript 版本不匹配。因此,您可能会发现编译器输出与活动 TypeScript 语言服务检测到的错误之间存在差异。有关安装匹配的 TypeScript 版本的详细信息,请参阅使用较新的 TypeScript 版本。
我可以使用 VS 2022 附带的 TypeScript 版本吗?
不,Visual Studio 2019 和 2022 附带的 TypeScript 语言服务与 VS Code 不兼容。您需要从npm安装单独版本的 TypeScript 。
为什么有些错误会报告为警告?
默认情况下,VS Code TypeScript 将代码样式问题显示为警告而不是错误。这适用于:
- 变量已声明但从未使用
- 属性已声明但其值从未被读取
- 检测到无法访问的代码
- 未使用的标签
- 开关中的 Shell 掉落
- 并非所有代码路径都会返回值
将这些视为警告与其他工具(例如 TSLint)是一致的。tsc当您从命令行运行时,这些仍然会显示为错误。
您可以通过"typescript.reportStyleChecksAsWarnings": false在用户设置中进行设置来禁用此行为。