容器中的 ASP.NET Core
在本指南中,您将学习如何:
- 创建一个
Dockerfile描述简单 .NET Core 服务容器的文件。 - 构建、运行并验证服务的功能。
- 调试作为容器运行的服务。
先决条件
- 必须按照概述中的说明安装 Docker 和 VS Code Docker 扩展。
- 对于 .NET 开发,请安装.NET SDK。
- Microsoft C# for Visual Studio Code扩展。
创建 .NET Web API 项目
-
为项目创建一个文件夹。
-
在项目文件夹中打开开发人员命令提示符并初始化项目:
dotnet new webapi --no-https
将 Docker 文件添加到项目中
-
在 VS Code 中打开项目文件夹。
-
等待 C# 扩展提示您添加构建和调试所需的资源,然后选择Yes。您还可以打开命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 并使用.NET:生成用于构建和调试的资源命令。
-
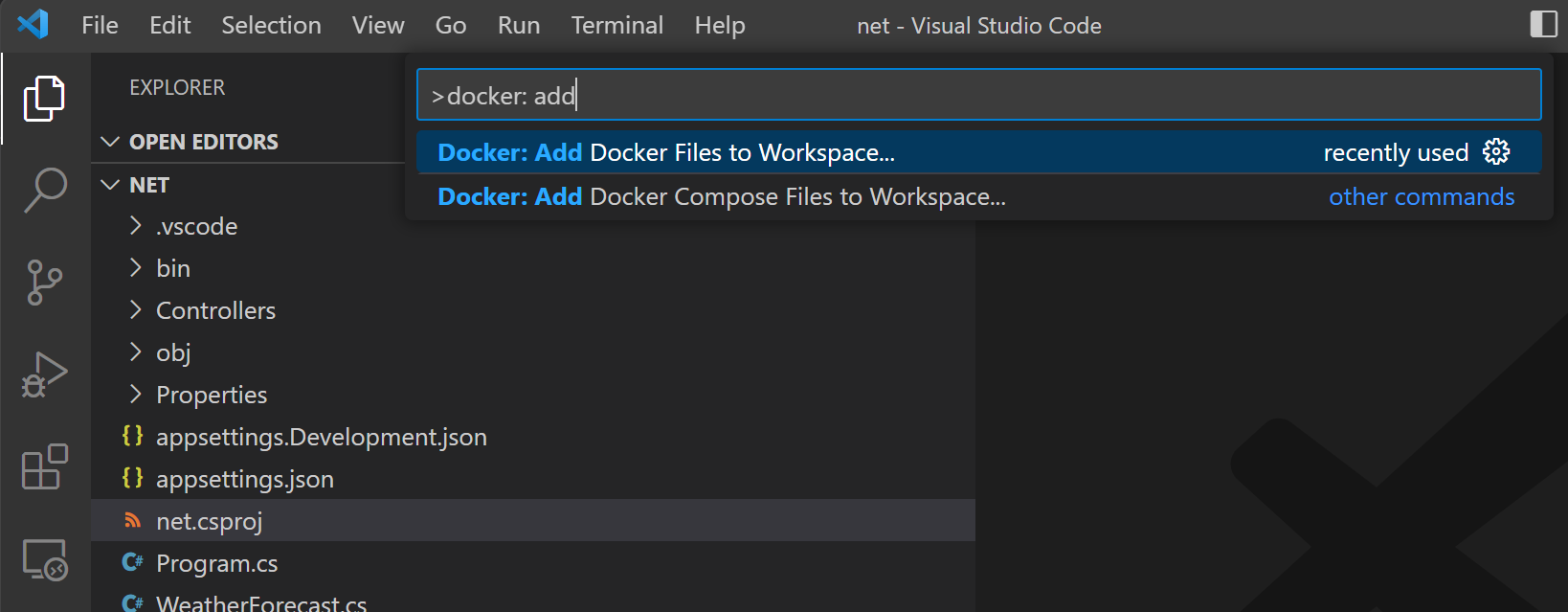
打开命令面板 ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) 并使用Docker: Add Docker Files to Workspace...命令:

-
当提示输入应用程序平台时,使用.NET:ASP.NET Core 。
-
当提示选择操作系统时,选择Windows或Linux 。
仅当您的 Docker 安装配置为使用 Windows 容器时,Windows 才适用。
-
系统会询问您是否要添加 Docker Compose 文件。在本教程中,我们不会使用 Docker Compose,因此“是”和“否”的答案都可以。
-
将应用程序端点的端口更改为
5000。 -
Dockerfile并且.dockerignore文件将添加到工作区。该扩展还将创建一组用于构建和运行容器的VS Code 任务(在调试和发布配置中,总共四个任务),以及用于在调试模式下启动容器的调试配置。
构建应用程序
-
打开终端提示符 ( ⌃` (Windows、Linux Ctrl+` ) )。
-
发出
dotnet build命令来构建应用程序:PS C:\source\repos\net> dotnet build MSBuild version 17.4.0-preview-22470-08+6521b1591 for .NET Determining projects to restore... All projects are up-to-date for restore. net -> C:\source\repos\net\bin\Debug\net7.0\net.dll Build succeeded. 0 Warning(s) 0 Error(s) Time Elapsed 00:00:08.96
为镜像添加环境变量
您可以使用 Docker 扩展来编写 Docker 文件。该扩展提供补全和上下文帮助。要查看这些功能,请按照以下步骤将环境变量添加到您的服务映像:
-
打开
Dockerfile文件。 -
使用
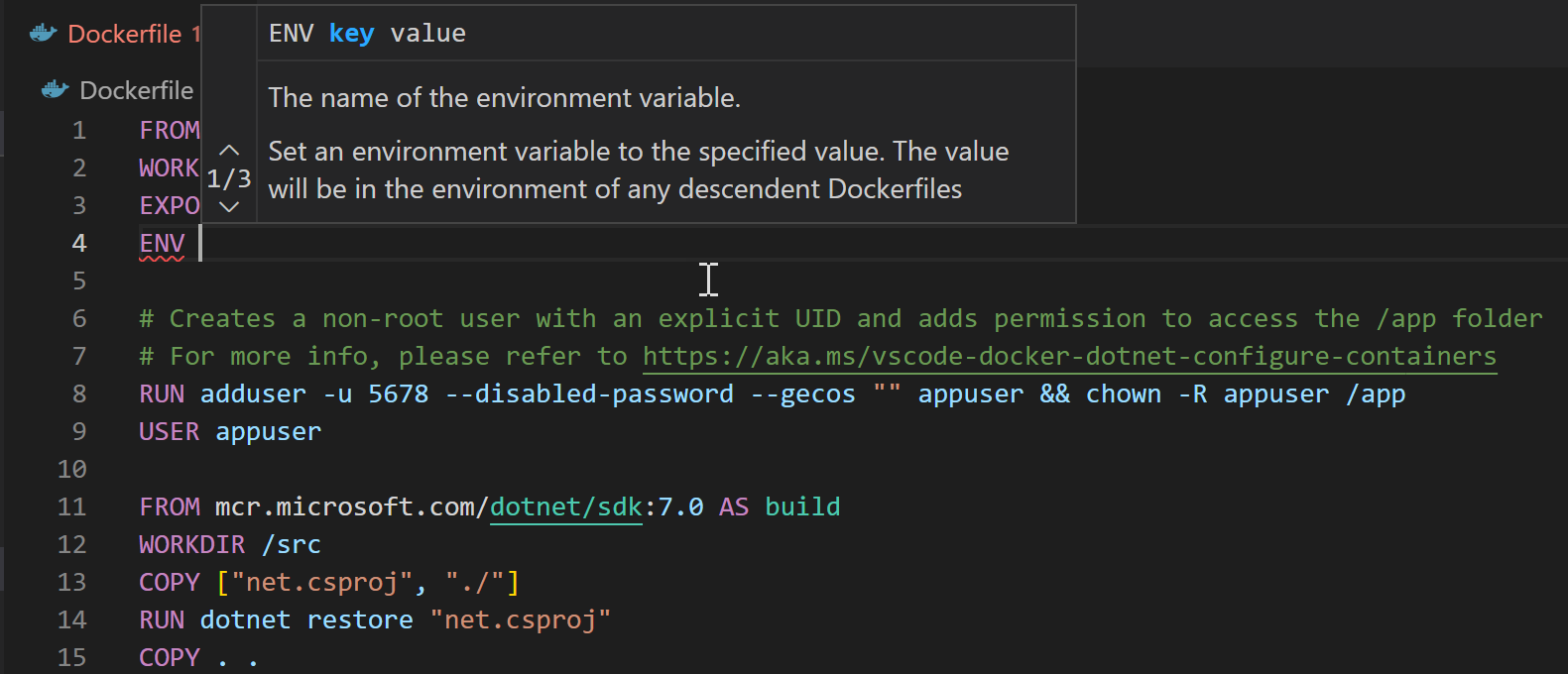
ENV指令将环境变量添加到服务容器映像。该指令应放置在base的阶段Dockerfile(文件中的第一阶段)。将ASPNETCORE_URLS变量设置为http://*:5000:
请注意 Docker 扩展如何列出所有可用的 Dockerfile 指令并描述语法。
Docker 扩展使用该
base阶段Dockerfile为您的服务创建容器映像的调试版本。将ASPNETCORE_URLS环境变量定义放入base阶段中,以使该变量在容器映像的调试版本和发布版本中都可用。 -
保存
Dockerfile文件。
构建图像
-
打开命令面板 ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) 并发出Docker Images: Build Image...命令。
-
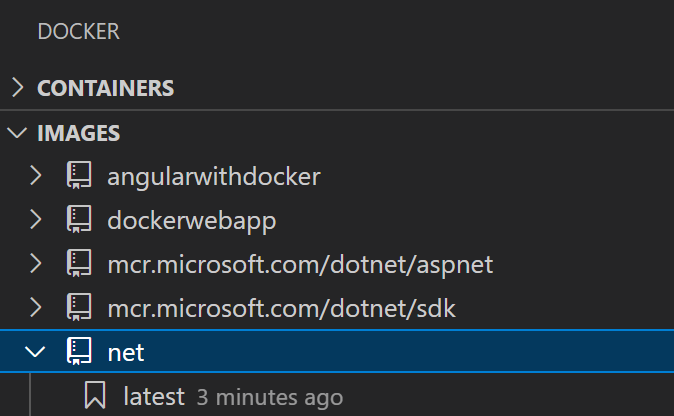
打开 Docker Explorer 并验证新镜像在镜像树中是否可见:

测试服务容器
-
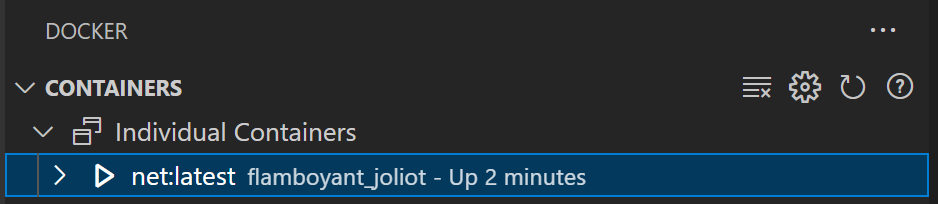
右键单击上一步中构建的图像,然后选择Run或Run Interactive。容器应该启动,您应该能够在 Docker Explorer 的“Containers”窗格中看到它:

-
打开 Web 浏览器并导航至http://localhost:5000/WeatherForecast。您应该看到 JSON 格式的天气数据,类似于以下内容:
[ {"date":"2019-11-07T23:31:57.0527092+00:00","temperatureC":4,"temperatureF":39,"summary":"Bracing"}, {"date":"2019-11-08T23:31:57.0539243+00:00","temperatureC":-19,"temperatureF":-2,"summary":"Freezing"}, {"date":"2019-11-09T23:31:57.0539269+00:00","temperatureC":2,"temperatureF":35,"summary":"Freezing"}, {"date":"2019-11-10T23:31:57.0539275+00:00","temperatureC":-4,"temperatureF":25,"summary":"Freezing"}, {"date":"2019-11-11T23:31:57.053928+00:00","temperatureC":9,"temperatureF":48,"summary":"Bracing"} ]默认情况下,Docker 会将随机选择的主机端口分配给容器公开的端口(容器端口)。在我们的应用程序中,公开的(容器)端口为 5000。当您对映像发出Run命令时,VS Code 将尝试对主机端口和容器端口使用相同的端口号。这样可以很容易记住使用哪个端口与容器通信,但如果主机端口已在使用中,则它将不起作用。
如果您在浏览器中看不到容器中的数据,请确保命令没有报告错误
docker run(查看终端窗口中的命令输出)。您还可以通过右键单击 Docker Explorer 中的容器并选择Inspect来验证容器正在使用哪个主机端口。这将打开一个详细描述容器的 JSON 文档。搜索PortBindings元素,例如:"PortBindings": { "5000/tcp": [ { "HostIp": "", "HostPort": "5000" } ] }, -
完成测试后,右键单击 Docker Explorer 中的容器并选择Stop。
在容器中调试
当 Docker 文件添加到应用程序时,Docker 扩展还添加了VS Code 调试器配置,用于在容器内运行时调试服务。该扩展程序将自动检测服务正在使用的协议和端口,并将浏览器指向该服务,但我们需要告诉它要使用什么 URL 路径。
-
Get()在文件方法的代码开头设置断点Controllers/WeatherForecastController.cs。 -
打开
.vscode/launch.json文件并找到Docker .NET Core Launch调试配置。 -
添加
dockerServerReadyAction到Docker .NET Core Launch配置:"dockerServerReadyAction": { "uriFormat": "%s://localhost:%s/WeatherForecast" } -
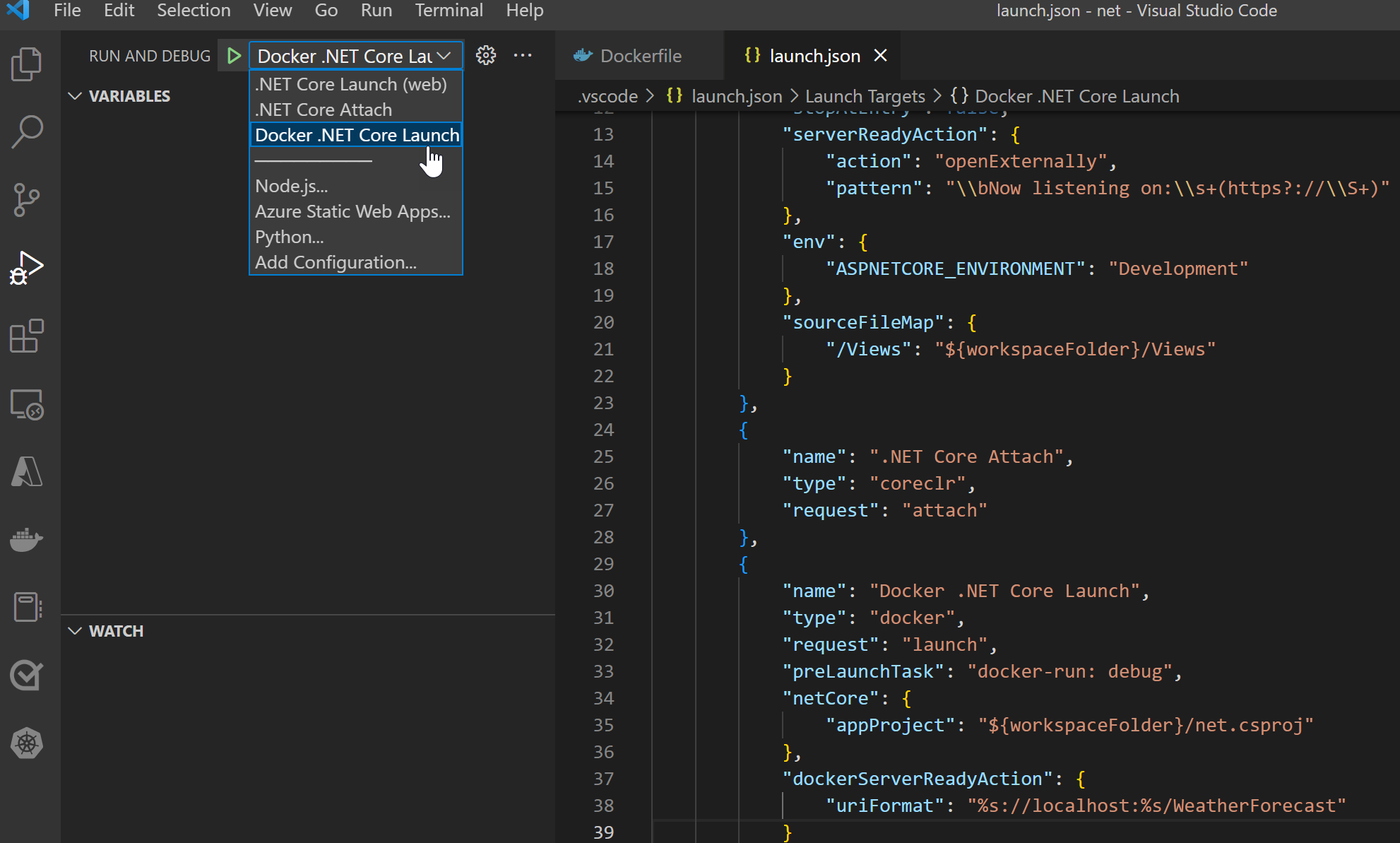
确保配置被选择为活动状态:

-
开始调试(F5)。
- 服务容器的调试版本构建并启动。
- 浏览器打开以请求新的天气预报。
- 中的断点
WeatherForecastController被击中。
docker-run: debug您可以通过更改任务使用的 Docker 运行选项(在文件中定义.vscode/tasks.json)来使用主机上的特定端口。例如,如果您想使用相同的端口 (5000) 来公开服务,则docker-run: debug任务定义将如下所示:
{
"type": "docker-run",
"label": "docker-run: debug",
"dependsOn": [
"docker-build: debug"
],
"dockerRun": {
"ports": [
{ "hostPort": 5000, "containerPort": 5000 }
]
},
"netCore": {
"appProject": "${workspaceFolder}/netcorerest.csproj",
"enableDebugging": true
}
下一步
你完成了!现在您的容器已准备就绪,您可能需要: