容器中的 Node.js
在本指南中,您将学习如何:
Dockerfile为Express Node.js 服务容器创建文件- 构建、运行并验证服务的功能
- 调试容器内运行的服务
先决条件
创建 Express Node.js 应用程序
-
为项目创建一个文件夹。
-
在项目文件夹中打开开发命令提示符并创建项目:
npx express-generator npm install
将 Docker 文件添加到项目中
-
在 VS Code 中打开项目文件夹。
-
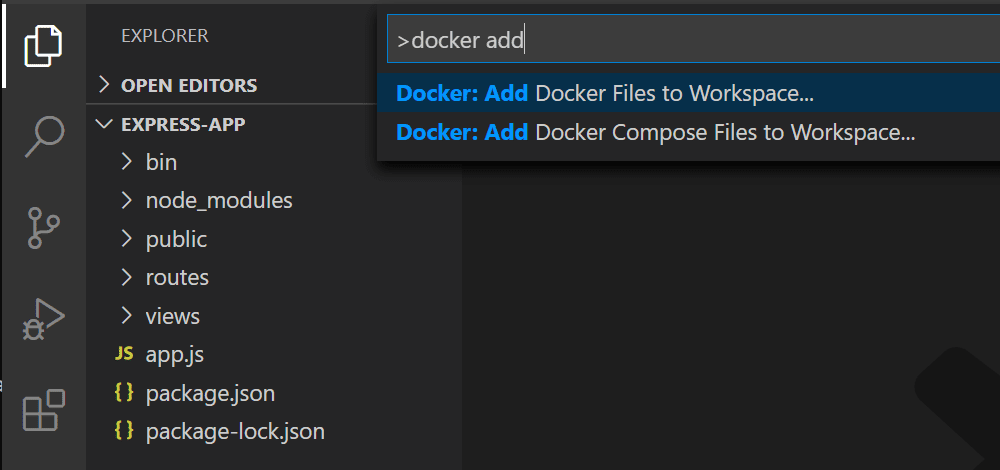
打开命令面板 ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) 并使用Docker: Add Docker Files to Workspace...命令:

-
当提示选择应用程序平台时,选择Node.js。
-
选择默认的package.json文件。
-
3000当提示输入应用程序端口时输入。 -
当提示包含 Docker Compose 文件时,选择“是”或“否” 。Compose 通常在同时运行多个容器时使用。
该扩展创建Dockerfile和.dockerignore文件。如果您选择包含 Docker Compose 文件,docker-compose.yml也会docker-compose.debug.yml生成 和 。最后,该扩展将创建一组VS Code 任务,用于.vscode/tasks.json构建和运行容器(在调试和发布配置中),并创建一个启动调试配置,用于.vscode/launch.json调试容器内的服务。
为镜像添加环境变量
Docker 扩展通过使用IntelliSense提供自动完成和上下文帮助来帮助您编写 Dockerfile。要查看此功能的实际效果,请按照以下步骤将环境变量添加到您的服务映像中:
-
打开
Dockerfile文件。 -
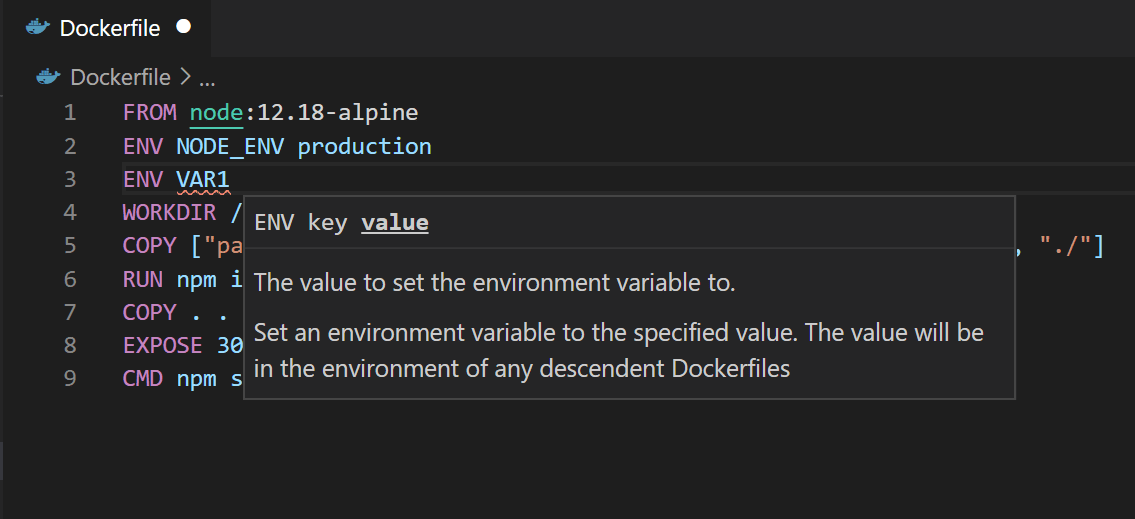
使用
ENV指令将环境变量添加到服务容器映像。
请注意 Docker 扩展如何列出所有可用的 Dockerfile 指令并描述语法。
Docker 扩展使用该
base阶段Dockerfile为您的服务创建容器映像的调试版本。将环境变量定义放入阶段中,base以使该变量在容器映像的调试版本和发布版本中都可用。 -
保存
Dockerfile文件。
本地运行服务
-
打开终端 ( ⌃` (Windows、Linux Ctrl+` ) )。
-
输入
npm run start启动应用程序:> express-app@0.0.0 start /Users/user/code/scratch/express-app > node ./bin/www -
打开 Web 浏览器并导航到http://localhost:3000。您应该看到类似于以下内容的页面:

-
完成测试后,在终端中键入Ctrl+C 。
树立服务形象
-
打开命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 并选择Docker Images: Build Image...命令。
-
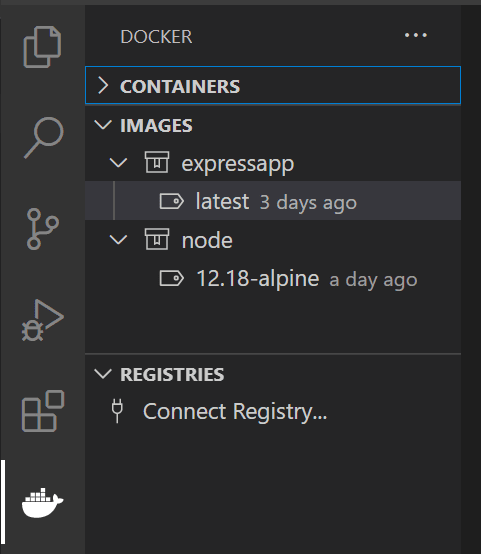
打开 Docker Explorer 并验证新镜像在镜像树中是否可见:

运行服务容器
-
右键单击上一节中构建的图像,然后选择Run或Run Interactive。容器应该启动,您应该能够在 Docker 容器树中看到它:

-
打开 Web 浏览器并导航到http://localhost:3000。您应该看到类似于以下内容的页面:

-
完成测试后,右键单击容器树中的容器并选择Stop。
在服务容器中调试
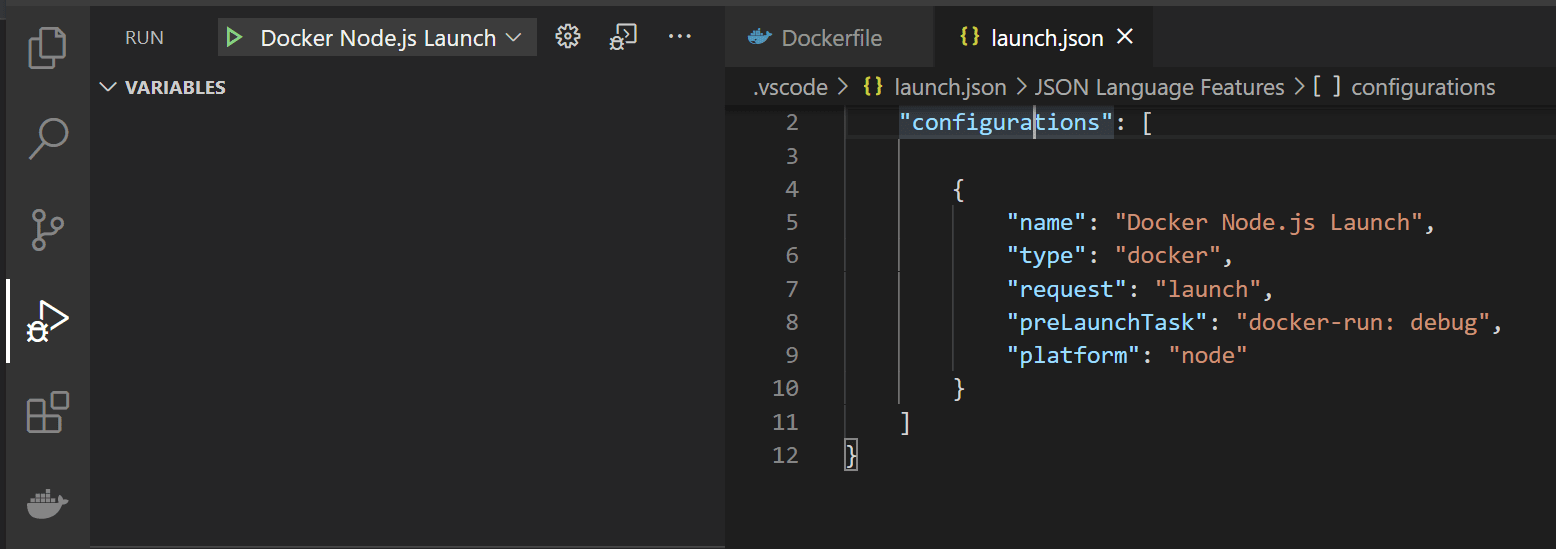
当 Docker 扩展将文件添加到应用程序时,它还会添加VS Code 调试器配置.vscode/launch.json,以便在容器内运行时调试服务。该扩展检测服务使用的协议和端口并将浏览器指向该服务。
-
在 中的路由
get()处理程序中设置断点。'/'routes/index.js -
确保选择Docker Node.js 启动调试器配置。

-
开始调试(使用F5键)。
- 服务构建的 Docker 镜像。
- 该服务的 Docker 容器运行。
- 浏览器打开映射到服务容器的(随机)端口。
- 调试器在 中的断点处停止
index.js。
请注意,由于调试器在应用程序启动后附加,因此第一次可能会错过断点;您可能必须刷新浏览器才能看到调试器在第二次尝试时中断。
您可以将应用程序配置为在开始执行之前等待调试器连接,方法是在对象下的任务中将检查模式属性设置为。
breakdocker-run: debugtasks.jsonnode
查看应用程序日志
您可以在容器上使用View Logs命令在 VS Code 中查看日志:
-
导航到 Docker 资源管理器。
-
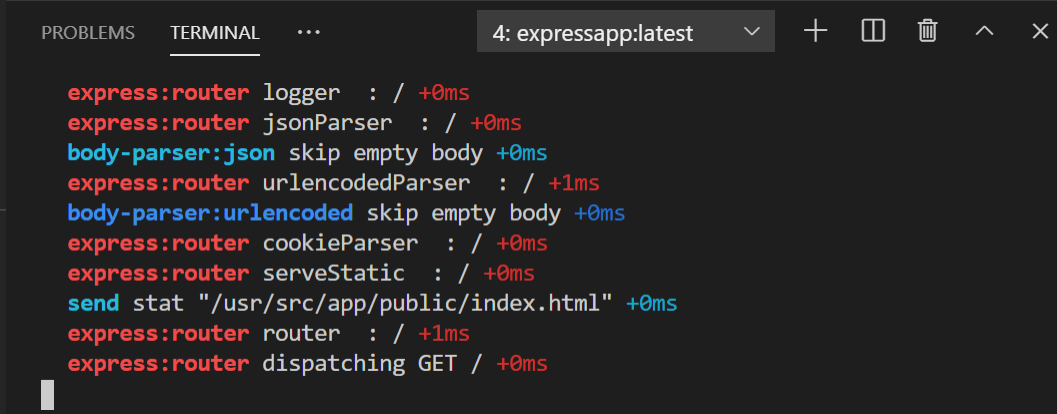
在“容器”选项卡中,右键单击您的容器并选择“查看日志”。

-
输出将显示在终端中。
下一步
你完成了!现在您的容器已准备就绪,您可能需要: