在 Visual Studio 代码中使用 Angular
Angular是由 Google 开发和维护的流行 Web 开发平台。Angular 使用TypeScript作为其主要编程语言。Visual Studio Code 编辑器支持 TypeScript IntelliSense 和开箱即用的代码导航,因此您无需安装任何其他扩展即可进行 Angular 开发。

注意:为了帮助您开始 Angular 开发,您可以使用Angular 配置文件模板,其中包括有用的扩展、设置和代码片段。
欢迎来到角
在本教程中,我们将使用Angular CLI。要安装和使用命令行界面以及运行 Angular 应用程序服务器,您需要安装Node.js JavaScript 运行时和npm(Node.js 包管理器)。npm 包含在 Node.js 中,您可以从Node.js 下载安装它。
提示:要测试您的计算机上是否已正确安装 Node.js 和 npm,您可以键入
node --version和npm --version。
要安装 Angular CLI,请在终端或命令提示符中键入:
npm install -g @angular/cli
安装可能需要几分钟时间。现在,您可以通过键入以下内容来创建新的 Angular 应用程序:
ng new my-app
my-app是您的应用程序的文件夹名称。该ng new命令会提示您生成的应用程序的选项。按Enter键接受默认值。在TypeScript中创建 Angular 应用程序并安装其依赖项可能需要几分钟的时间。
让我们通过导航到新文件夹并键入ng serve启动 Web 服务器并在浏览器中打开应用程序来快速运行 Angular 应用程序:
cd my-app
ng serve
您应该看到“欢迎使用应用程序!!” 在浏览器中访问http://localhost:4200 。当我们使用 VS Code 查看应用程序时,我们将保持 Web 服务器运行。
要在 VS Code 中打开 Angular 应用程序,请打开另一个终端(或命令提示符)并导航到该my-app文件夹并输入code .:
cd my-app
code .
语法高亮和括号匹配
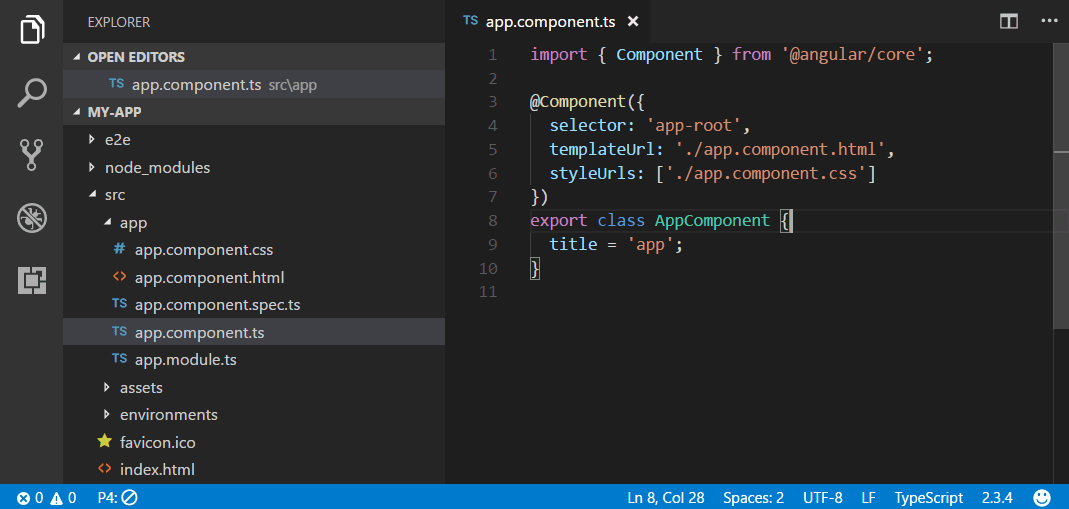
现在展开src\app文件夹并选择app.component.ts文件。您会注意到 VS Code 具有各种源代码元素的语法突出显示功能,并且如果将光标放在括号上,也会选择匹配的括号。

智能感知
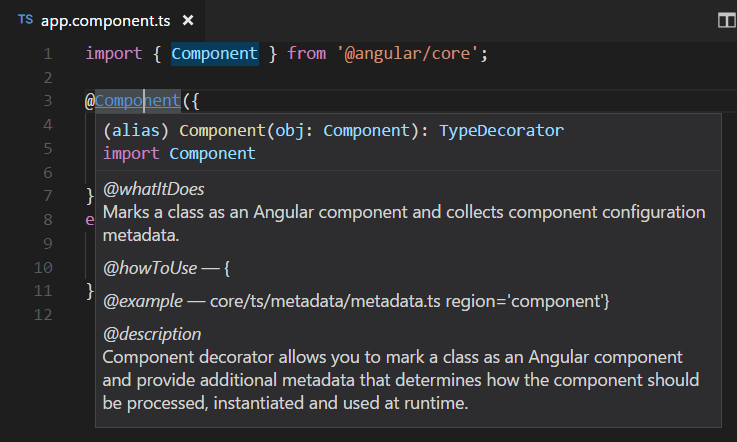
当您将鼠标悬停在文件中的文本上时,您将看到 VS Code 为您提供有关源代码中关键项目的信息。变量、类和 Angular 装饰器等项目是向您提供此信息的几个示例。

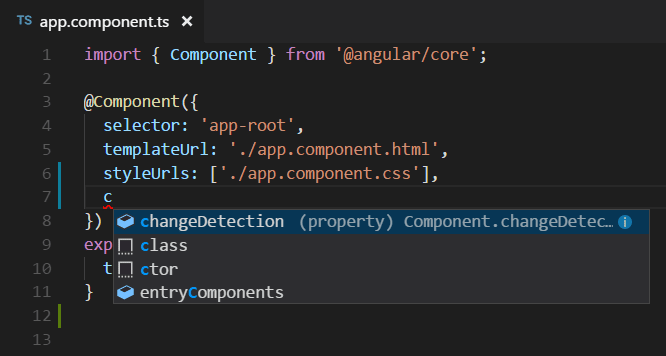
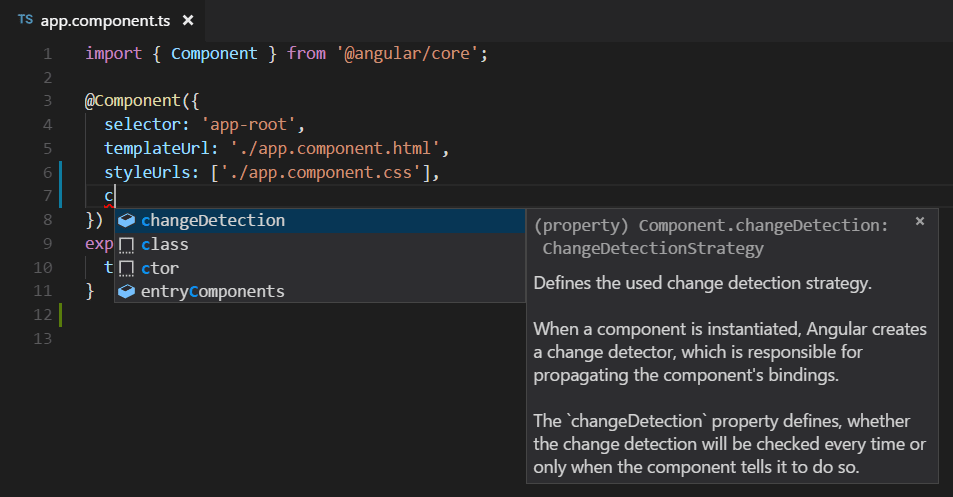
当您开始输入 时app.component.ts,您将看到智能建议和代码片段。

您可以单击信息按钮 ( i) 查看包含更多文档的弹出窗口。

VS Code 使用 TypeScript 语言服务来实现代码智能 ( IntelliSense ),它具有称为自动类型获取(ATA)的功能。*.d.tsATA为 中引用的 npm 模块下拉 npm 类型声明文件 ( ) package.json。
转到定义,查看定义
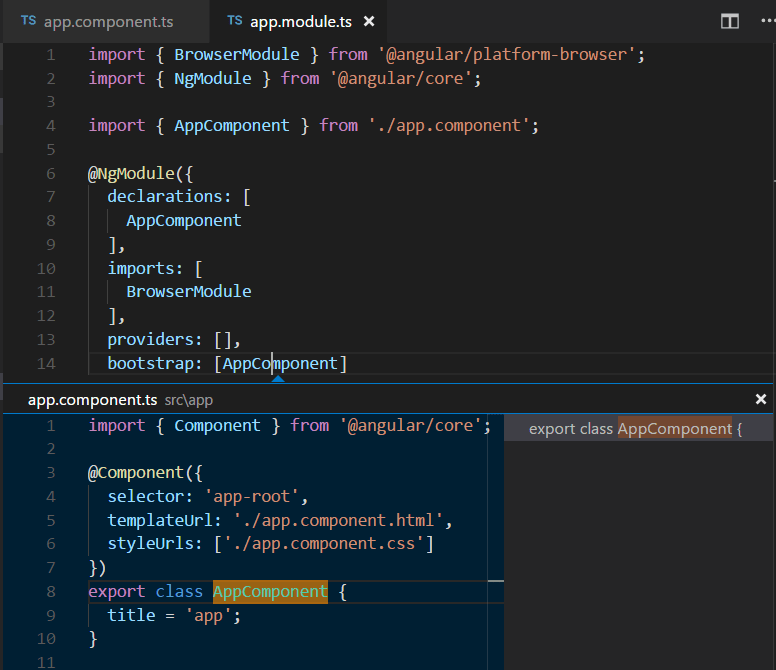
通过 TypeScript 语言服务,VS Code 还可以通过Go to Definition ( F12 ) 或Peek Definition ( ⌥F12 (Windows Alt+F12,Linux Ctrl+Shift+F10 ) ) 在编辑器中提供类型定义信息。打开app.module.ts文件并将光标放在属性声明AppComponent中bootstrap,右键单击并选择Peek Definition。将打开一个Peek 窗口,AppComponent显示中的定义app.component.ts。

按Esc 键关闭“查看”窗口。
你好世界
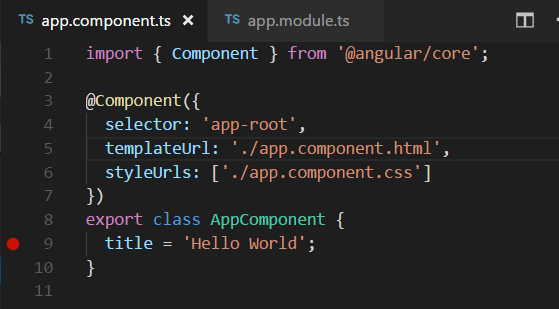
让我们将示例应用程序更新为“Hello World”。返回到该app.component.ts文件并将title字符串更改AppComponent为“Hello World”。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Hello World';
}
保存app.component.ts文件后,服务器的运行实例将更新网页,您将看到“Welcome to Hello World!!”。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存文件。检查“文件”菜单中的“自动保存”选项以打开“自动保存”或直接配置用户设置。
files.autoSave

调试角度
为了调试客户端 Angular 代码,我们将使用内置的 JavaScript 调试器。
注意:本教程假设您已安装 Edge 浏览器。如果您想使用 Chrome 进行调试,请将启动替换
type为chrome. 还有一个用于Firefox浏览器的调试器。
设置断点
要在 中设置断点app.component.ts,请单击行号左侧的装订线。这将设置一个断点,该断点将显示为红色圆圈。

配置调试器
我们需要首先配置调试器。为此,请转到“运行和调试”视图 ( ⇧⌘D (Windows、Linux Ctrl+Shift+D ) ) 并选择创建 launch.json 文件链接以创建launch.json调试器配置文件。从选择调试器下拉列表中选择Web 应用程序 (Edge)。这将在项目的新文件夹中创建一个文件,其中包含启动网站的配置。launch.json.vscode
url我们需要对示例进行一项更改:将from的端口更改8080为4200。你的launch.json应该看起来像这样:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
]
}
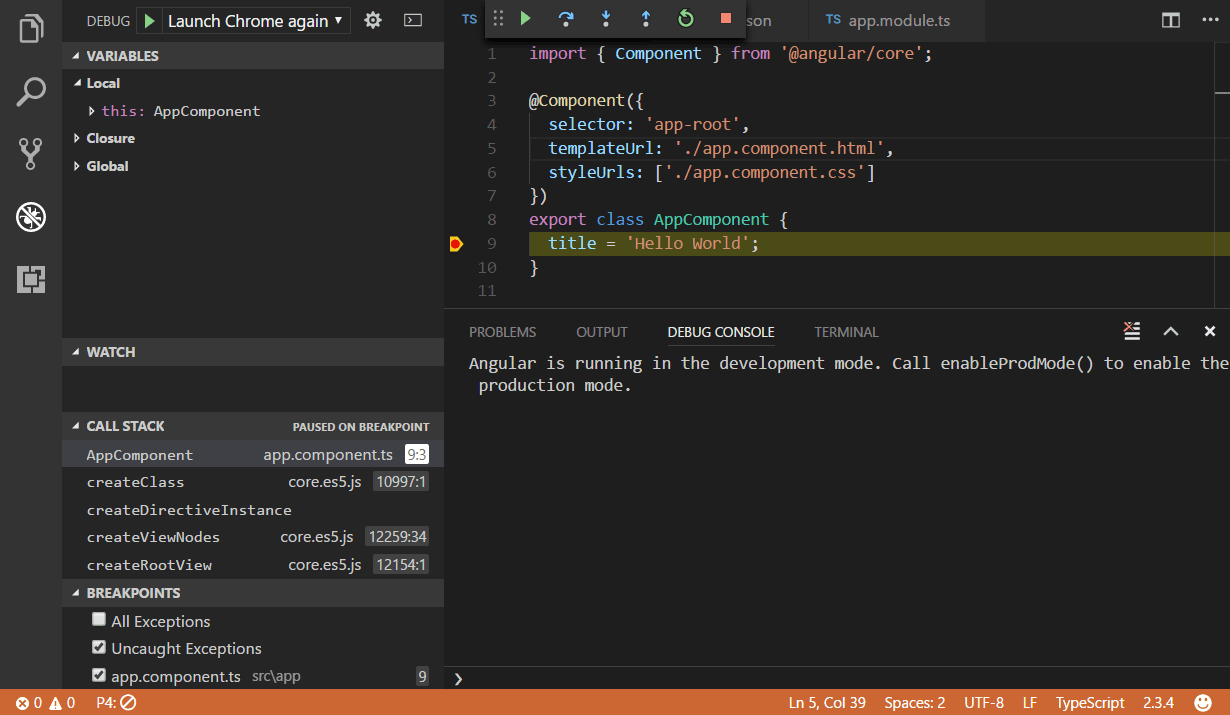
按F5或绿色箭头启动调试器并打开新的浏览器实例。设置断点的源代码在附加调试器之前在启动时运行,因此在刷新网页之前我们不会命中断点。刷新页面,您应该会遇到断点。

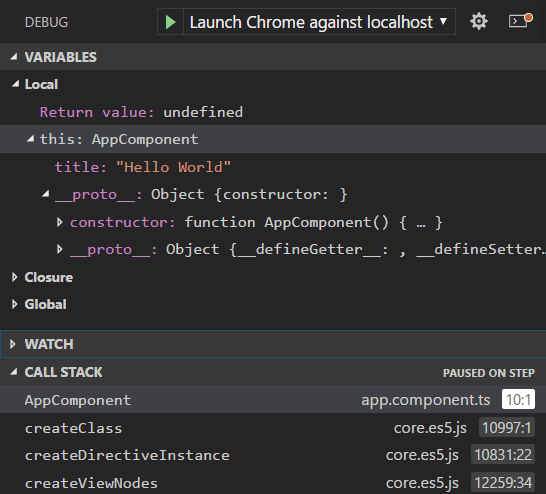
您可以单步执行源代码 ( F10 ),检查 等变量AppComponent,并查看客户端 Angular 应用程序的调用堆栈。

有关调试器及其可用选项的更多信息,请查看我们有关浏览器调试的文档。
角度轮廓模板
配置文件可让您根据当前项目或任务快速切换扩展、设置和 UI 布局。为了帮助您开始 Angular 开发,您可以使用Angular 配置文件模板,这是一个包含有用扩展和设置的精选配置文件。您可以按原样使用配置文件模板,也可以将其用作起点,进一步自定义您自己的工作流程。
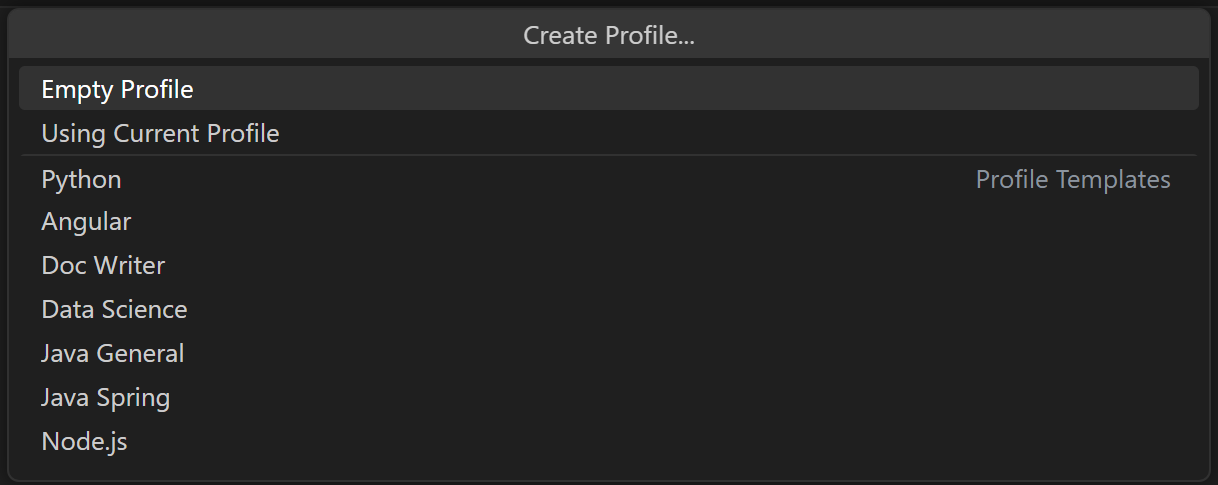
您可以通过配置文件>创建配置文件...下拉列表选择配置文件模板:

选择配置文件模板后,您可以查看设置和扩展,如果您不想将个别项目包含在新配置文件中,则可以将其删除。根据模板创建新配置文件后,对设置、扩展或 UI 所做的更改将保留在您的配置文件中。
热门入门套件
在本教程中,我们使用 Angular CLI 创建一个简单的 Angular 应用程序。有许多很棒的示例和入门套件可帮助您构建第一个 Angular 应用程序。
食谱
VS Code 团队为更复杂的调试场景创建了配方。在那里,您将找到使用 Angular CLI 进行调试的配方,该配方也使用 Angular CLI,并详细介绍了调试生成的项目的单元测试。
平均启动器
如果您想查看完整的 MEAN(MongoDB、Express、Angular、Node.js)堆栈示例,请查看MEAN.JS。他们有示例 MEAN 项目的文档和应用程序生成器。您需要安装并启动MongoDB,但您很快就会运行一个 MEAN 应用程序。VS Code 还通过Azure 数据库扩展提供了强大的MongoDB 支持。
反应
React是一个用于构建用户界面的库,它比 Angular 更简洁。如果您想查看 React 与 VS Code 配合使用的示例,请查看在 VS Code 中使用 React教程。它将引导您创建 React 应用程序并launch.json为 JavaScript 调试器配置文件。
角度延伸
除了 VS Code 提供的开箱即用功能之外,您还可以安装 VS Code 扩展以获得更强大的功能。
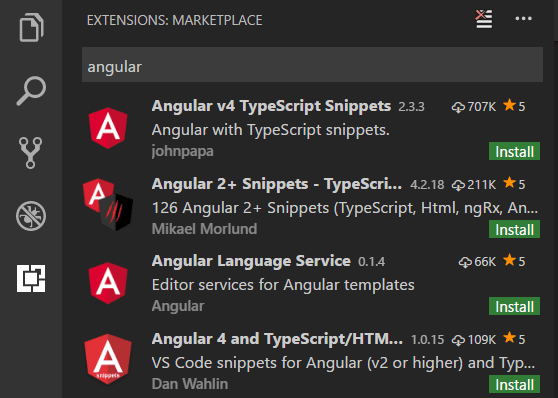
单击上面的扩展图块可阅读Marketplace上的描述和评论。
要查找其他 Angular 扩展,请打开“扩展”视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 并输入“angular”以查看 Angular 扩展的筛选列表。

社区还创建了“扩展包”,将有用的扩展(例如 linter、调试器和代码片段)捆绑在一起到单个下载中。要查看可用的 Angular 扩展包,请将“扩展包”类别添加到您的过滤器中(Angular @category:“扩展包”)。