将容器化应用程序部署到 Azure
在本指南中,您将学习如何:
- 为您的应用程序创建容器映像。
- 将映像推送到容器注册表。
- 将映像部署到 Azure 应用服务或 Azure 容器应用。
先决条件
- Azure 订阅。
- 必须安装Docker和Azure 应用服务扩展。
- 生成 docker 镜像的Web应用程序。您还可以按照创建示例 ASP .NET Core 应用程序来创建此类应用程序。
- 您需要Docker Hub帐户或Azure 容器注册表 (ACR)实例。
创建应用程序映像
如果您已有映像,请跳过此步骤并继续将映像推送到容器注册表步骤。
-
在 VS Code 中打开应用程序文件夹。
-
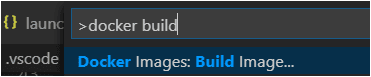
打开命令面板 ( ⇧⌘P (Windows, Linux Ctrl+Shift+P ) ) 并使用Docker Images: Build Image...命令来构建镜像。

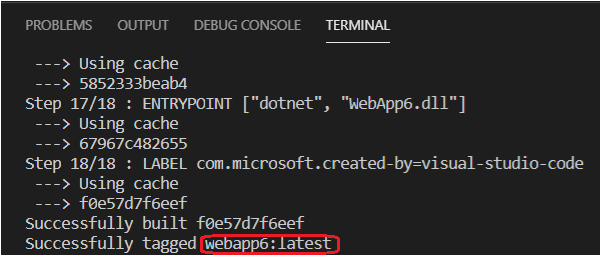
您可以在 Build Image 命令的输出中找到映像名称,在 Docker Explorer 的 Images 窗格中也可以找到相同的名称。

将镜像推送到容器注册表
在将镜像部署到应用服务或容器应用之前,必须将镜像上传到容器注册表。该映像可以上传到Azure 容器注册表 (ACR)或Docker Hub。
-
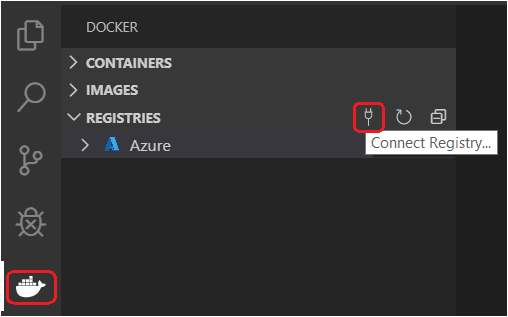
打开 Docker Explorer 并选择注册表组下的连接注册表...图标,然后按照提示操作。选择提供商(Azure 或 Docker Hub)并提供连接到注册表的凭据。

-
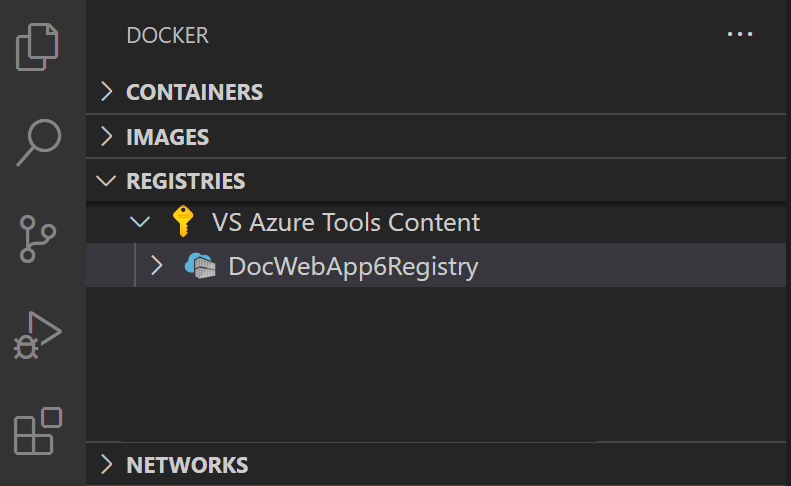
现在注册表将在注册表下可见。

-
(可选)标记图像。为了将映像上传到注册表,需要使用注册表名称标记映像,以便 docker Push 将其上传到正确的注册表。
-
要在 Azure ACR 中创建注册表,请打开Docker 视图的“注册表”部分,登录到 Azure(如果尚未登录),然后右键单击要使用的订阅,并选择“创建注册表”。
-
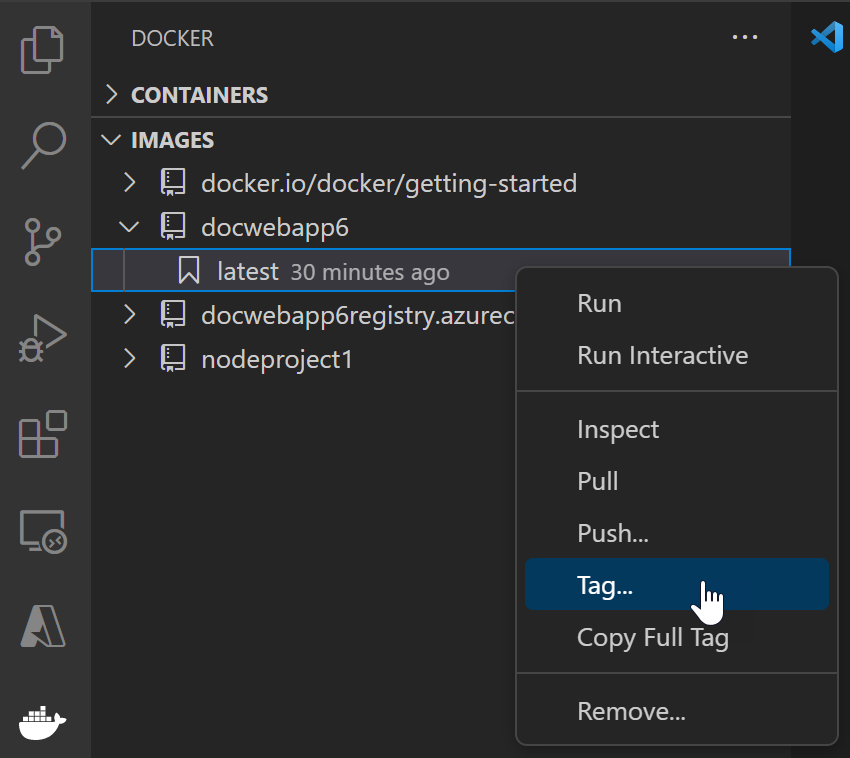
上一节中构建的镜像将出现在 Docker Explorer 的 Images 部分下。右键单击并选择标签...。

-
指定新名称
<your registry or username>/<image name>:<tag>并完成标记操作。例如,名为 WebApp6 的 ACR 的新映像名称将为“webapp6.azurecr.io/webapp6:latest”,对于 Docker Hub,其新映像名称将为“myusername/webapp6:latest”。
-
-
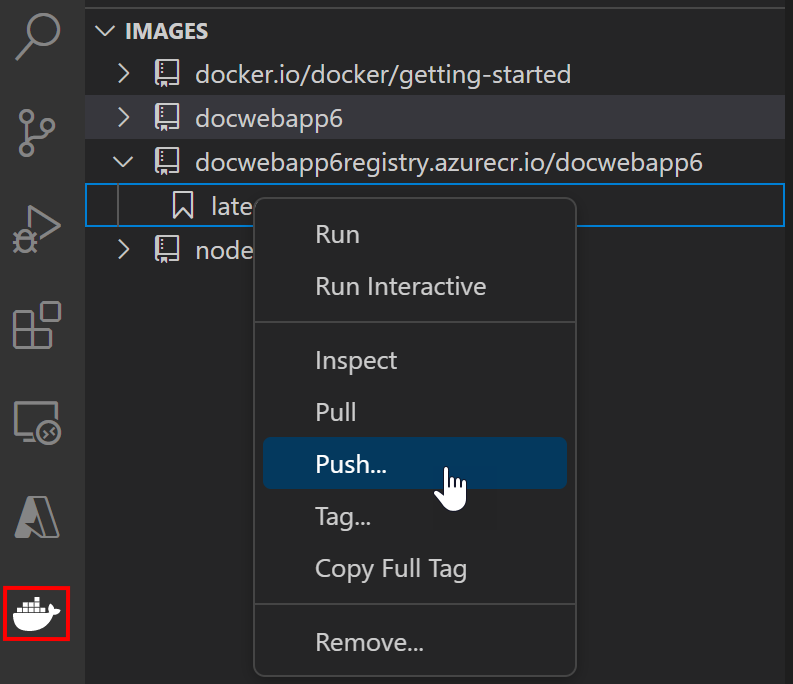
该镜像将显示在镜像标签指向的注册表下的 Docker Explorer 中。选择该图像并选择“推送”。如果图像尚未标记,系统将提示您选择要推送到的注册表,并且将根据选择标记图像。

-
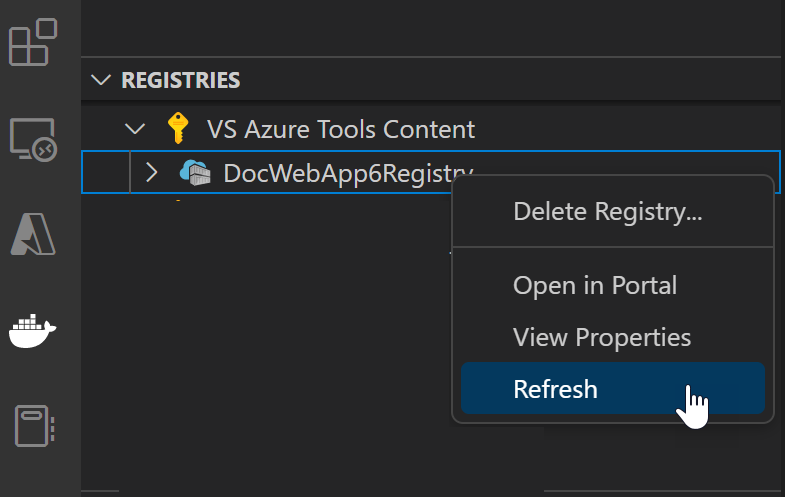
一旦推送命令完成。刷新镜像推送到的注册表节点,即可看到上传的镜像。

将映像部署到 Azure
在上一节中,映像被推送到远程容器注册表。现在将此映像部署到 Azure 应用服务或 Azure 容器应用。
-
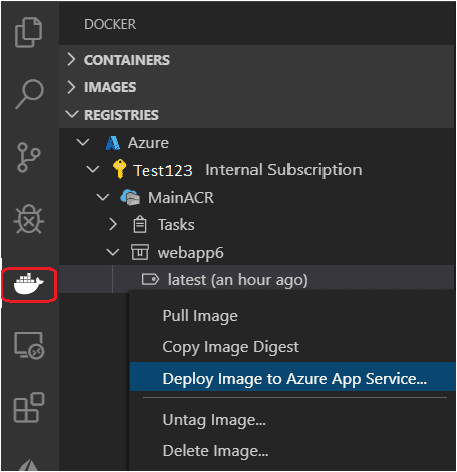
在 Docker Explorer 中,导航到注册表下的映像,右键单击标签,然后选择“将映像部署到 Azure 应用服务...”或“将映像部署到 Azure 容器应用...”。

-
出现提示时,提供应用服务或容器应用的值。
- 新 Web 应用程序名称:该名称在 Azure 中必须是唯一的。
- 资源组:选择现有的资源组或创建新的资源组。
- 应用服务计划:选择现有的应用服务计划或创建新的应用服务计划。(应用服务计划定义托管网站的物理资源;您可以在本教程中使用基本或免费计划层)。
-
部署完成后,Visual Studio Code 将显示一条带有网站 URL 的通知。

-
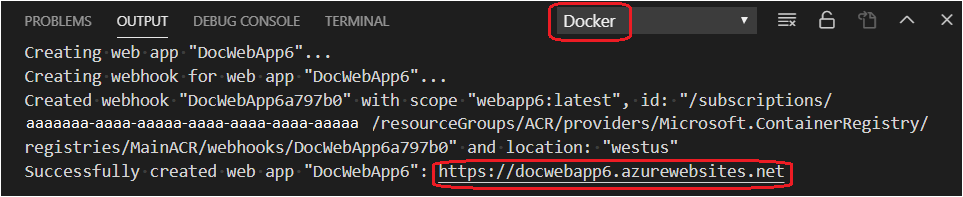
您还可以在 Visual Studio Code 的“输出”面板的 Docker 部分中查看结果。

-
要浏览已部署的网站,您可以使用Ctrl+单击在“输出”面板中打开 URL。您可能需要等待一段时间才能使应用程序在 Azure 中上线。新的应用服务或容器应用程序也会出现在 Visual Studio Code 的 Azure 视图中,您可以在其中右键单击网站并选择浏览网站。

下一步
继续阅读以了解更多信息
- Azure 扩展- VS Code Marketplace 拥有数百个适用于 Azure 和云的扩展。
- 部署到 Azure - 逐步了解如何将应用程序部署到 Azure。
- 使用 MongoDB - 从 VS Code 中创建、管理和查询 MongoDB 数据库。