Dev Containers 教程
本教程将引导您使用Dev Containers扩展在Docker容器中运行 Visual Studio Code 。您无需具备 Docker 知识即可完成本教程。
在 Docker 容器内运行 VS Code很有用,原因有很多,但在本演练中,我们将重点介绍如何使用 Docker 容器来设置与本地环境分离的开发环境。
先决条件
您需要安装Visual Studio Code 。
安装 Docker
需要 Docker 来创建和管理容器。
Docker 桌面
下载并安装Docker Desktop或替代 Docker 选项,例如远程主机上的 Docker 或兼容 Docker 的 CLI。
启动 Docker
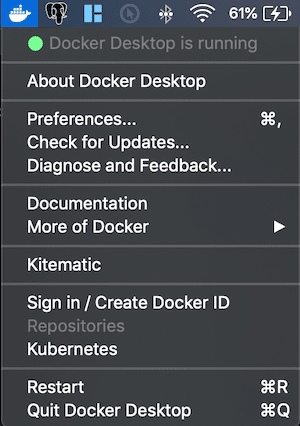
运行 Docker Desktop 应用程序来启动 Docker。如果您查看活动托盘并看到 Docker 鲸鱼图标,您就会知道它正在运行。
Docker 可能需要几分钟才能启动。如果鲸鱼图标是动画的,则它可能仍在启动过程中。您可以单击该图标来查看状态。

检查 Docker
Docker 运行后,您可以通过打开一个新的终端窗口并输入以下命令来确认一切正常:
docker --version
# Docker version 18.09.2, build 6247962
安装扩展
Dev Containers 扩展允许您在 Docker 容器内运行 Visual Studio Code。

检查安装
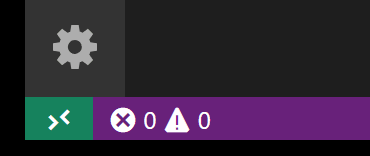
安装 Dev Containers 扩展后,您将在最左侧看到一个新的状态栏项目。

远程状态栏项目可以快速显示 VS Code 在哪个上下文中运行(本地或远程),单击该项目将调出 Dev Containers 命令。

获取样品
为了创建 Docker 容器,我们将使用 Node.js 项目打开 GitHub 存储库。
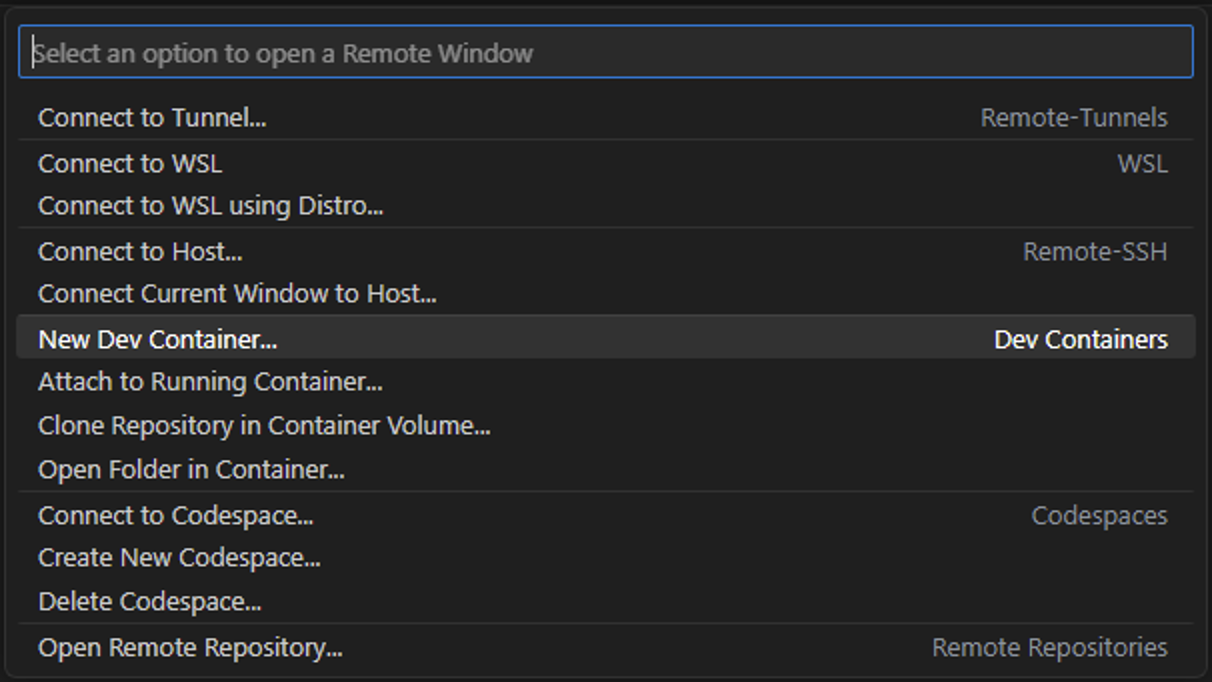
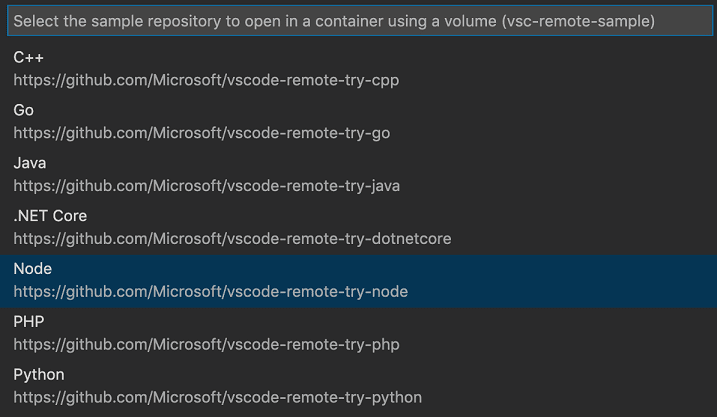
打开命令面板 ( F1) 以运行命令Dev Containers: Try a Dev Container Sample...并从列表中选择 Node 示例。

注意:还有其他 Dev Containers 示例,例如vscode-remote-try-python或vscode-remote-try-java,但本教程将使用vscode-remote-try-node.
等待容器构建
然后窗口将重新加载,但由于容器尚不存在,VS Code 将创建一个容器并将示例存储库克隆到一个独立的容器卷中。这可能需要一些时间,进度通知将提供状态更新。幸运的是,下次打开文件夹时不需要执行此步骤,因为容器已经存在。

构建容器后,VS Code 会自动连接到它,并将项目文件夹从本地文件系统映射到容器中。
检查容器
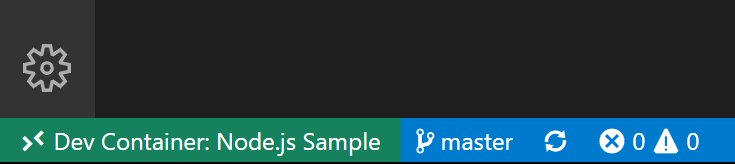
容器运行并且连接后,您应该会在状态栏的左下角看到远程上下文发生变化:

检查您的环境
在容器中进行开发的有用之处之一是,您可以使用应用程序所需的特定版本的依赖项,而不会影响本地开发环境。
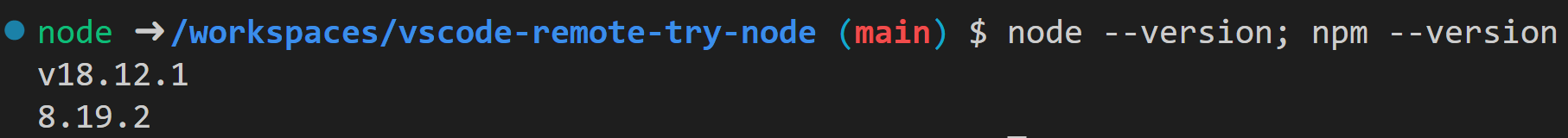
本教程的特定容器已安装 Node.js v18,您可以通过打开新终端Terminal > New Terminal ( ⌃⇧` (Windows、Linux Ctrl+Shift+` ) ) 并输入以下命令来检查:
node --version; npm --version
这应该显示以下版本:

运行应用程序
我们现在可以点击F5,这将在容器内运行应用程序。进程启动后,导航到http://localhost:3000,您应该会看到简单的 Node.js 服务器正在运行!

结束容器连接
您可以在容器中结束会话,然后使用File > Close Remote Connection返回到本地运行 VS Code 。
怎么运行的
下一节将更详细地描述 Dev Containers 扩展如何设置和配置容器。
Dev Containers 扩展使用文件夹中的文件.devcontainer(即devcontainer.json)和可选的Dockerfile或docker-compose.yml来创建您的 Dev Containers 。
在我们刚刚探索的示例中,该项目有一个.devcontainer包含内部的文件夹devcontainer.json。使用devcontainer.json图像mcr.microsoft.com/devcontainers/javascript-node:0-18。您可以在devcontainers/images存储库中更详细地探索此图像。
首先,您的映像是根据提供的 Dockerfile 或映像名称构建的,如mcr.microsoft.com/devcontainers/javascript-node:0-18本例所示。然后创建一个容器并使用devcontainer.json. 最后,您的 Visual Studio Code 环境将根据devcontainer.json. 例如,本示例中的 Dev Containers 安装streetsidesoftware.code-spell-checker扩展。
注意:附加配置将根据基础镜像中的内容添加到容器中。例如,我们看到
streetsidesoftware.code-spell-checker上面的扩展,容器也将包含"dbaeumer.vscode-eslint"作为. 当使用 devcontainer.json 进行预构建时,这种情况会自动发生,您可以在预构建部分阅读更多相关信息。mcr.microsoft.com/devcontainers/typescript-node
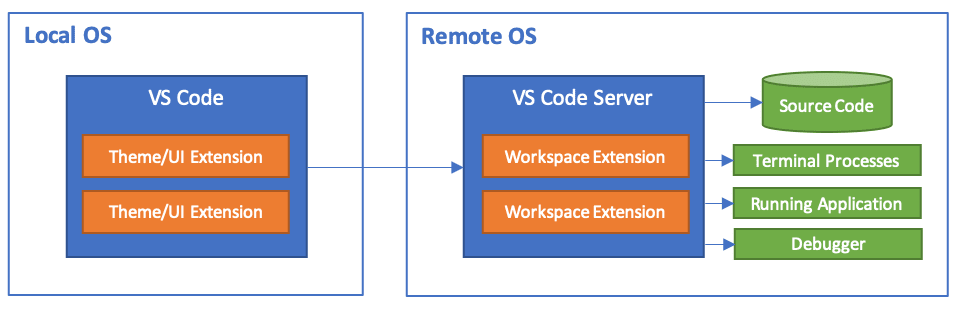
完成所有这些后,Visual Studio Code 的本地副本将连接到在新 Dev Containers 内运行的 Visual Studio Code Server。

devcontainer.json
它devcontainer.json基本上是一个配置文件,决定如何构建和启动您的 Dev Containers 。
//devcontainer.json
{
"name": "Node.js",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/javascript-node:0-18",
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
"customizations": {
"vscode": {
"settings": {},
"extensions": ["streetsidesoftware.code-spell-checker"]
}
},
// "forwardPorts": [3000],
"portsAttributes": {
"3000": {
"label": "Hello Remote World",
"onAutoForward": "notify"
}
},
"postCreateCommand": "yarn install"
// "remoteUser": "root"
}
上面的示例是从vscode-remote-try-node我们在教程中使用的存储库中提取的。
| 选项 | 描述 |
|---|---|
image |
VS Code 应该使用容器注册表( Docker Hub、GitHub 容器注册表、Azure 容器注册表)中的映像名称来创建 Dev Containers 。 |
dockerfile |
image您可以使用该属性,而不是引用 an ,该属性是您要用作图像的dockerfilea 的相对路径。Dockerfile |
features |
要添加的 Dev Containers 功能ID 和相关选项的对象。 |
customizations |
配置特定于工具的属性,例如VS Code 的settings和属性。extensions |
settings |
将默认settings.json值添加到容器/计算机特定的设置文件中,例如"terminal.integrated.defaultProfile.linux": "bash". |
extensions |
扩展 ID 数组,指定创建容器时应安装在容器内的扩展。 |
forwardPorts |
制作本地可用的容器内端口列表。 |
portsAttributes |
设置特定转发端口的默认属性。 |
postCreateCommand |
创建容器后要运行的命令字符串或命令参数列表。 |
remoteUser |
覆盖 VS Code 在容器中运行的用户(以及子进程)。默认为containerUser. |
您可以查看完整的选项列表devcontainer.json。
恭喜你
恭喜您,您已成功完成本教程!
这是使用 Dev Containers 可以实现的功能的简要概述。下一步,我们建议您了解如何在容器中打开计算机中的现有文件夹或在容器中打开 GitHub 存储库或 PR。
查看其他远程开发扩展。
或者通过安装远程开发扩展包来获取它们 。
故障排除
验证 Docker 上下文
如果您没有使用全新的 Docker 安装,并且 Dev Containers :尝试 Dev Containers 示例...示例遇到当前上下文问题,您应该检查您的 Docker 上下文。全新安装将具有“默认”上下文,您可以将其设置回当前上下文。
# Displays the list of contexts, '*' denotes the current context
docker context list
# Switches the list to the 'default' context
docker context use default