Visual Studio Code 中的配置文件
Visual Studio Code 具有数百个设置、数千个扩展以及无数种调整 UI 布局以自定义编辑器的方法。VS Code配置文件允许您创建自定义设置集并在它们之间快速切换或与其他人共享。本主题介绍如何创建、修改、导出和导入配置文件。
创建个人资料
VS Code 将您当前的配置视为默认配置文件。当您修改设置、安装扩展或通过移动视图更改 UI 布局时,这些自定义设置将在默认配置文件中进行跟踪。
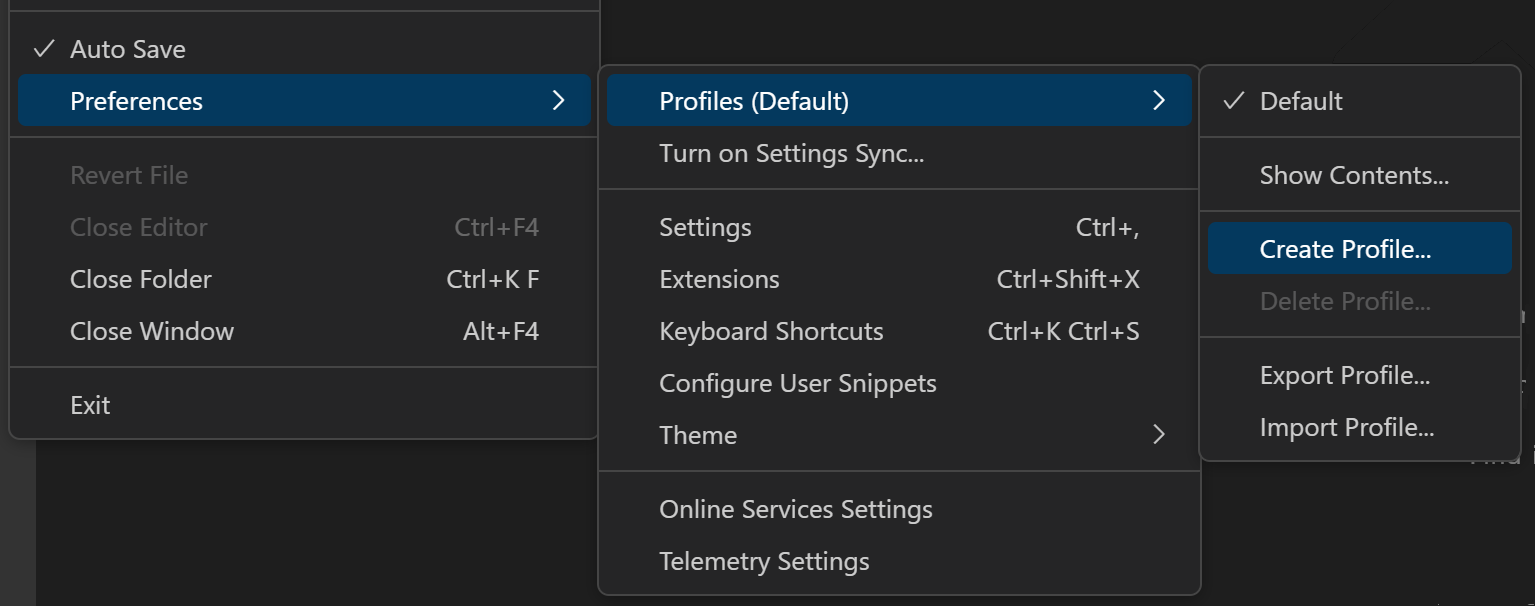
要创建新的配置文件,您可以使用文件>首选项>配置文件>创建配置文件菜单项。

您可以根据当前配置文件创建新配置文件(配置文件:从当前配置文件创建)或创建空配置文件。空配置文件不包含任何用户自定义(设置、扩展、片段等)。
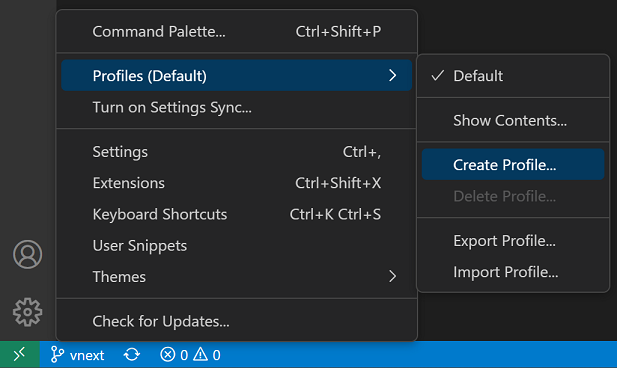
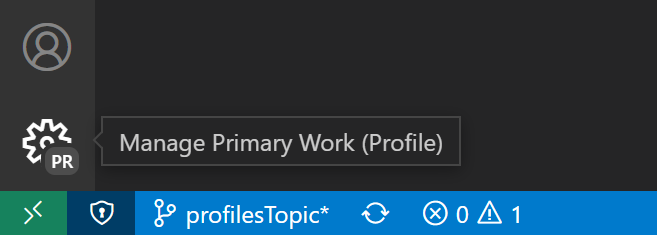
您还可以通过活动栏右下角的管理齿轮按钮访问配置文件命令菜单。

配置文件:创建配置文件命令也可以在命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ))中找到。
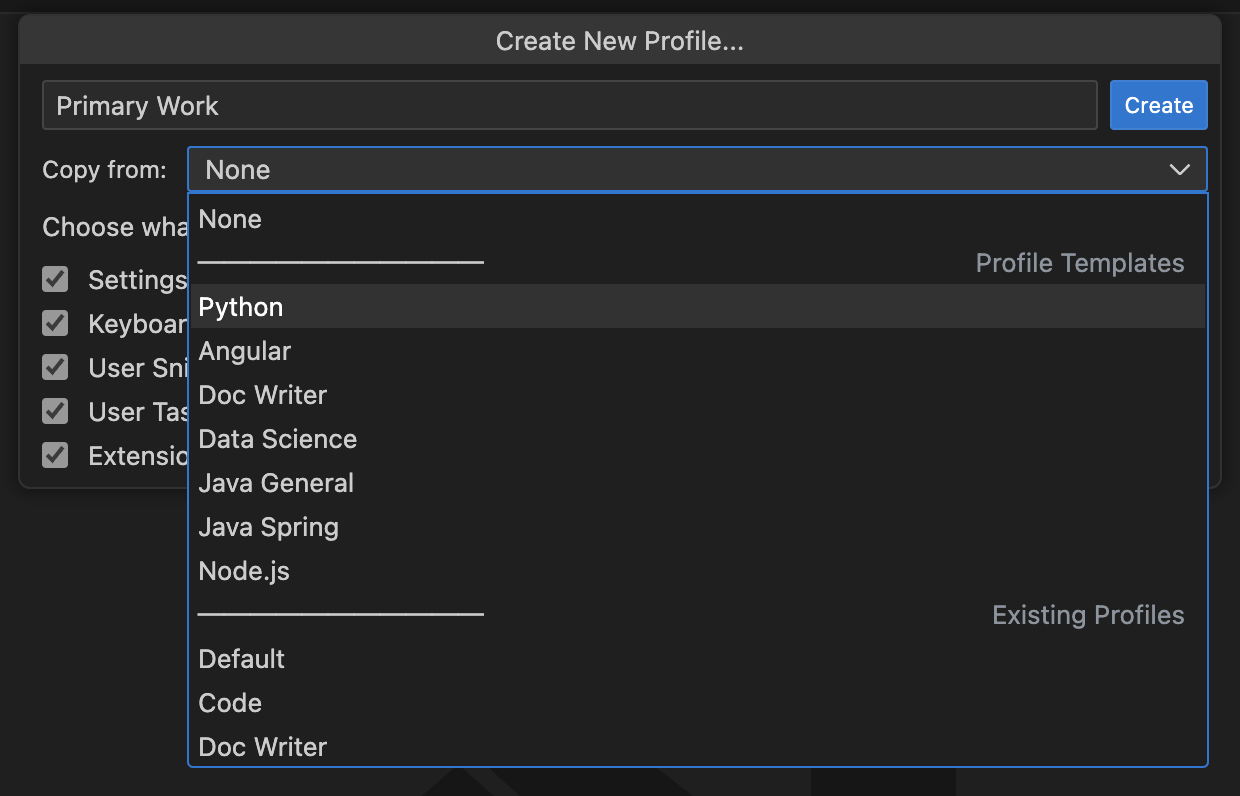
您可以选择通过从配置文件模板或现有配置文件复制来创建新配置文件,或者在配置文件创建对话框中创建空配置文件。

部分轮廓
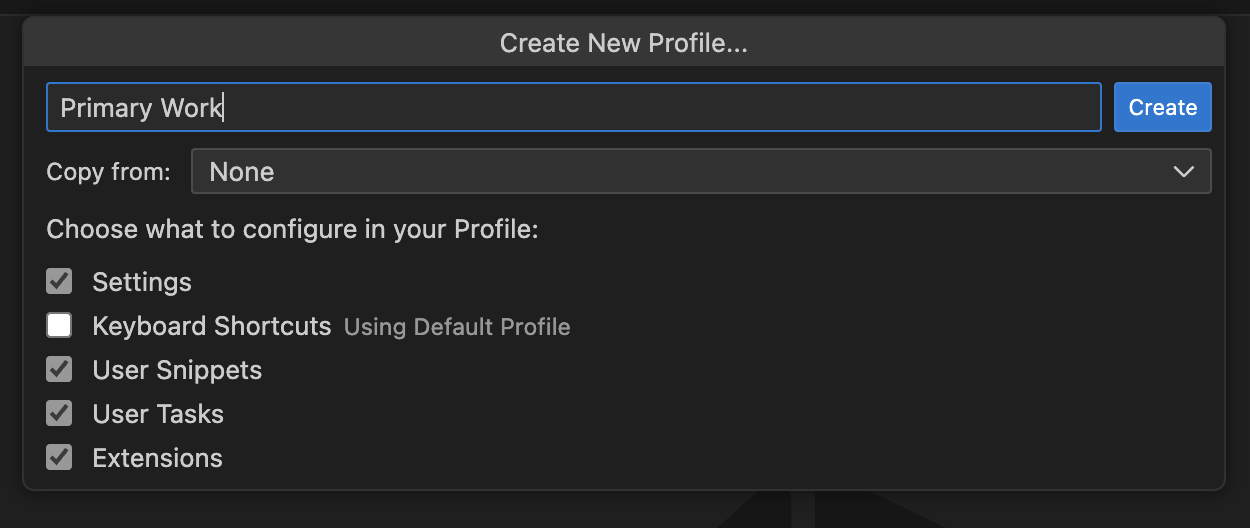
部分配置文件允许您仅自定义配置的子集(设置、键盘快捷键、代码片段、任务和扩展)并使用默认配置文件中的其余配置。例如,您可以创建一个包含除键盘快捷键之外的所有配置的配置文件,当此配置文件处于活动状态时,VS Code 将应用默认配置文件中的键盘快捷键。

检查当前配置文件
当前配置文件名称显示在 VS Code UI 中的多个位置:
- 标题栏
- 文件>首选项>配置文件
- 管理齿轮按钮悬停
如果您仍在使用默认配置文件,则不会显示配置文件名称。
管理装备按钮会显示一个徽章,其中包含活动配置文件的前两个字母,以便您可以快速检查正在运行的配置文件。

配置配置文件
您可以像通常更改任何 VS Code 配置一样配置配置文件。您可以像平常一样安装/卸载/禁用扩展、更改设置以及调整编辑器的 UI 布局(例如,移动和隐藏视图)。这些更改存储在您当前活动的配置文件中。
工作空间关联
当您创建或选择现有配置文件时,它会与当前工作区关联,并且每当您打开该文件夹时,工作区的配置文件都会处于活动状态。如果您打开另一个文件夹,则配置文件会切换到该文件夹的关联配置文件(如果已设置或保留在上次使用的配置文件中)。
管理个人资料
切换配置文件
您可以使用“配置文件:命令面板中的切换配置文件”命令在配置文件之间快速切换,该命令会显示一个列出可用配置文件的下拉列表。
您还可以通过从“配置文件”菜单中显示的列表中选择一个配置文件来切换配置文件,该菜单可通过“管理”齿轮按钮或“文件” > “首选项” > “配置文件”访问。
编辑个人资料
您可以通过“配置文件”菜单中的“编辑”命令编辑现有配置文件。
删除个人资料
您可以通过“删除配置文件”命令删除配置文件。通过“删除配置文件”下拉菜单,您可以选择要删除的配置文件。
简介内容
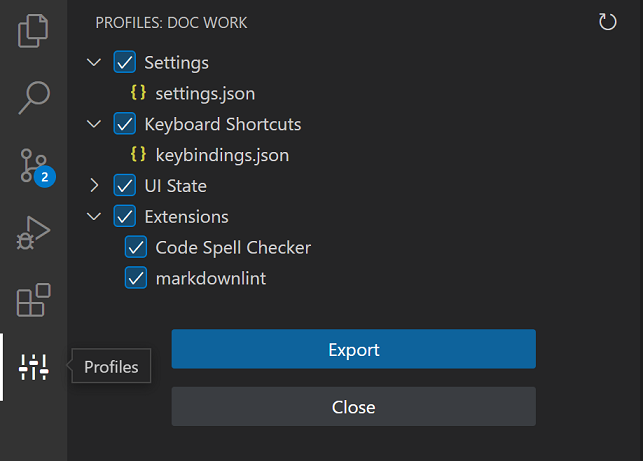
配置文件:显示内容命令(在命令面板或配置文件菜单中可用)会打开配置文件视图,您可以在其中查看配置文件的自定义设置。

个人资料可以包括:
- 设置 - 在特定于配置文件的
settings.json文件中。 - 扩展 - 当前配置文件中包含的扩展列表。
- UI 状态 - 视图布局(位置)、可见视图和操作。
- 键绑定 - 在特定于配置文件的
keybindings.json文件中。 - 片段 - 在特定于配置文件的
{language}.json文件中。 - 用户任务 - 在特定于配置文件的
tasks.json文件中。
当您基于默认配置文件创建新配置文件时,特定于配置文件的配置文件将从您的用户配置文件中填充。工作区特定的设置不会自动包含在新配置文件中。
注意:在“配置文件”视图中取消选中扩展不会从当前配置文件中删除或禁用该扩展,但在导出配置文件时会删除该扩展。
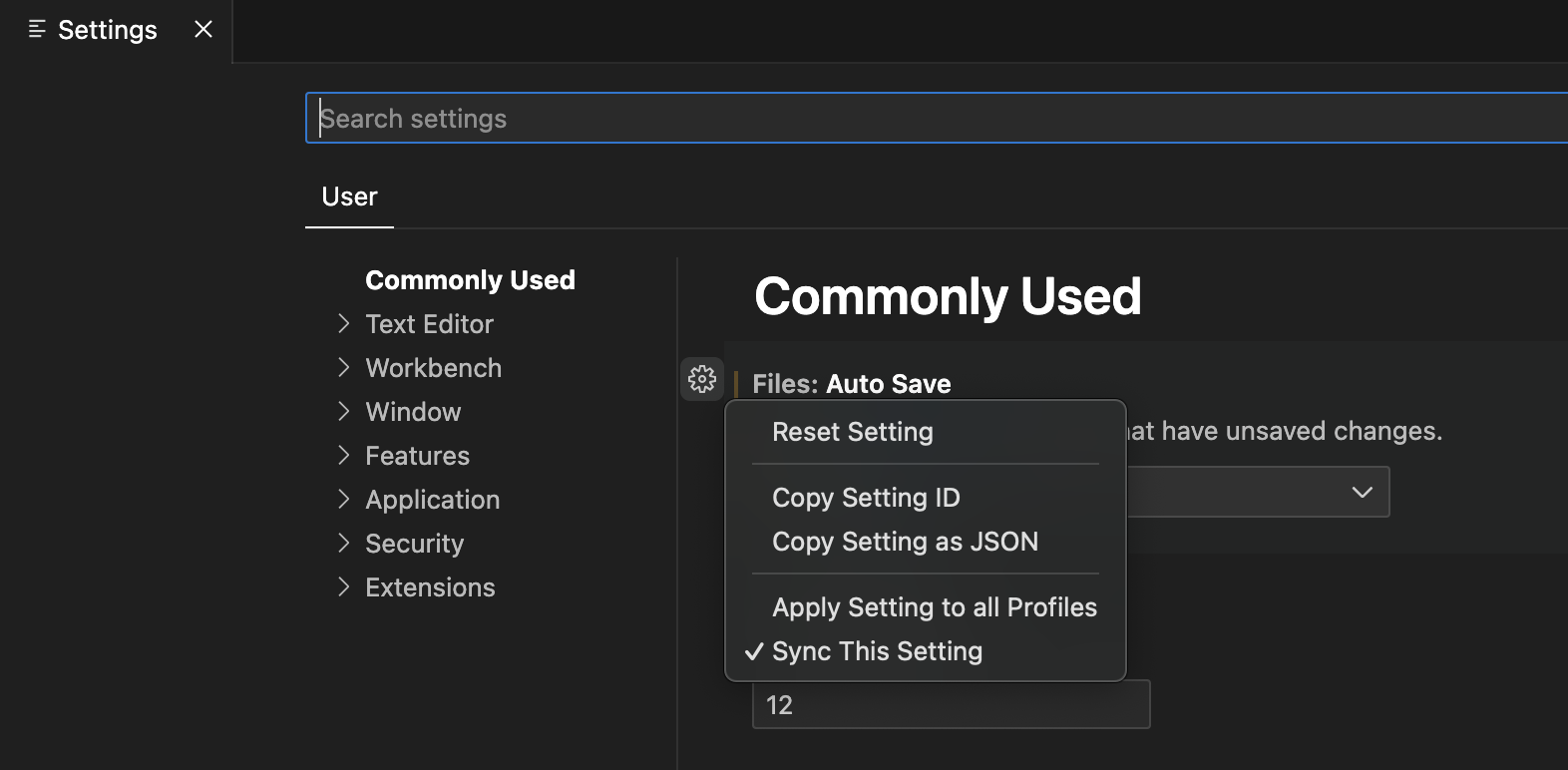
将设置应用于所有配置文件
使用“设置”编辑器中提供的“将设置应用于所有配置文件”操作,可以将设置应用于所有配置文件。

这会将设置的值应用到所有配置文件。任何配置文件对此设置的任何更新都将应用于所有配置文件。您始终可以通过取消选中“将设置应用于所有配置文件”操作来恢复此设置。
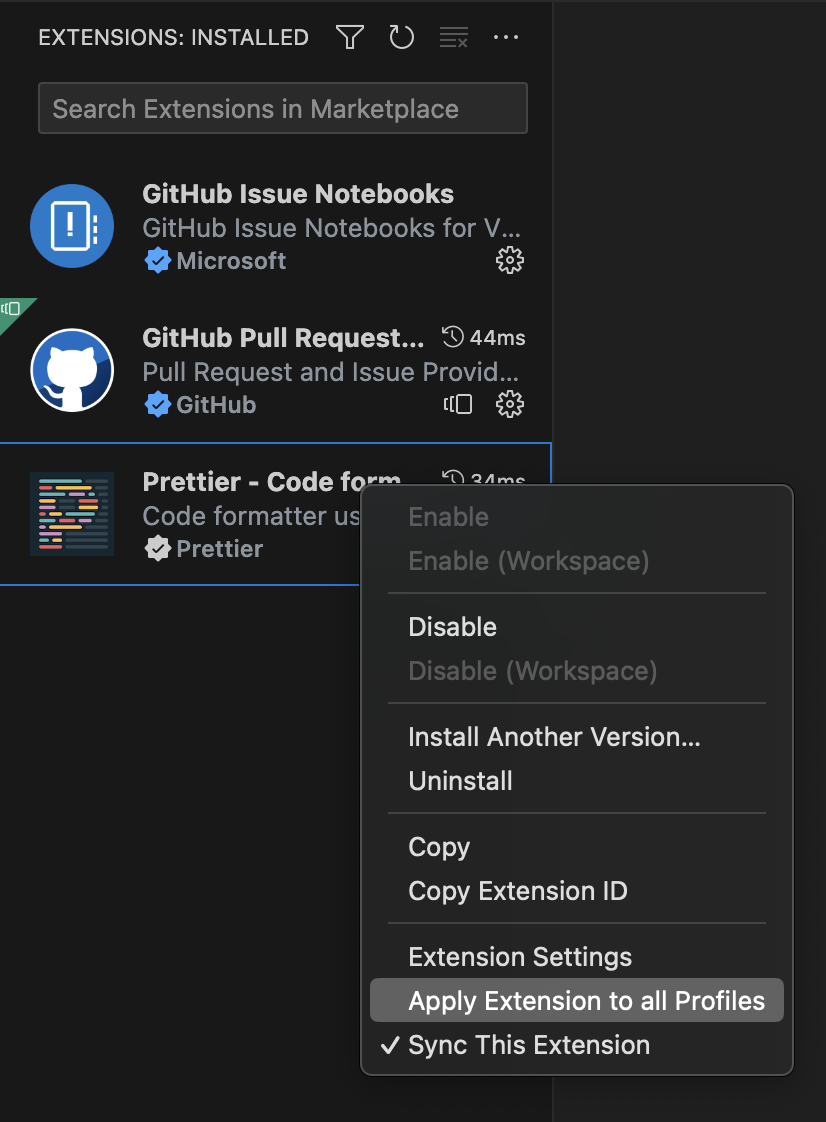
将扩展应用到所有配置文件
通过单击“扩展”视图中的“将扩展应用到所有配置文件”操作,可以将扩展应用到所有配置文件。

这将使此扩展在所有配置文件中可用。您始终可以通过取消选中“将扩展应用到所有配置文件”操作来恢复此设置。
分享个人资料
出口
您可以导出配置文件以保存或与其他人共享。导出配置文件命令显示配置文件视图,其中包含活动配置文件的内容和导出按钮。在导出配置文件之前,您可以取消选择配置文件的各种元素,例如扩展或配置文件。
当您选择Export时,系统会提示您输入配置文件名称以及是否要导出到GitHub gist还是本地文件系统。
另存为 GitHub gist
将个人资料保存到 GitHub 后(系统将提示您登录 GitHub),将出现一个对话框,您可以选择“复制链接”,以便您可以与其他人共享您的个人资料要点 URL。URL 包含自动生成的 GUID,格式为https://vscode.dev/profile/github/{GUID}. GitHub 要点被标记为Secret,因此只有知道链接的人才能看到要点。
如果启动配置文件 URL,它将打开 VS Code for the Web (vscode.dev),其中配置文件视图打开并显示导入的配置文件内容。如果您愿意,可以取消选择配置文件元素,并且如果您想继续在 vscode.dev 中使用该配置文件,则需要手动安装扩展(通过下载云按钮)。
您还可以选择在 Visual Studio Code 中导入配置文件,这将打开 VS Code 桌面,其中显示配置文件的内容和“导入配置文件”按钮。
您可以在 处查看您的要点https://gist.github.com/{username}。在 GitHub gist 页面中,您可以重命名、删除或复制 gist 的 GUID。
另存为本地文件
如果您选择将配置文件保存为本地文件,则“保存配置文件”对话框可让您将该文件放置在本地计算机上。配置文件保存在扩展名为.code-profile.
进口
要导入现有配置文件,请运行导入配置文件命令。系统会通过“导入配置文件”对话框提示您输入 GitHub 要点的 URL 或配置文件的文件位置。选择配置文件后,配置文件视图将打开并显示要导入的配置文件。如果您不想导入某些配置文件元素,可以取消选择它们。选择导入配置文件按钮,您现在将使用导入的配置文件。
型材的用途
配置文件是自定义 VS Code 以更好地满足您的需求的好方法。在本节中,我们将介绍配置文件的一些常见用例。
由于每个工作区都会记住配置文件,因此它们是为特定编程语言自定义 VS Code 的好方法。例如,您可以创建一个 JavaScript 前端配置文件,其中包括您在一个工作区中用于 JavaScript 开发的扩展、设置和自定义项,并拥有一个 Python 后端配置文件,其中包括您在另一个工作区中用于 Python 开发的扩展、设置和自定义项。工作区。使用这种方法,您可以轻松地在工作区之间切换,并始终以正确的方式配置 VS Code。
演示
进行演示时,您可以使用配置文件为演示设置特定配置。例如,您可以创建具有一组特定扩展和设置(例如缩放级别、字体大小和颜色主题)的配置文件。通过这样做,演示将不会扰乱您正常的 VS Code 设置,并且您可以自定义 VS Code 以在演示过程中获得更好的可见性。
教育
配置文件可用于为学生自定义 VS Code,以便于在课堂环境中使用。配置文件允许教育工作者快速与学生共享自定义的 VS Code 设置。例如,教育工作者可以创建一个包含计算机科学课程所需的一组特定扩展和设置的配置文件,然后与学生共享该配置文件。
报告 VS Code 问题
空配置文件的一种用途是在您想要报告 VS Code 问题时重置编辑器。空配置文件会禁用所有扩展和修改的设置,因此您可以快速查看问题是由于扩展、设置还是在 VS Code 核心中造成的。
个人资料模板
VS Code 附带一组预定义的配置文件模板,您可以使用它们为您的特定工作流程自定义 VS Code。要基于模板创建新配置文件,请在执行“创建配置文件”流程时选择一个配置文件模板。
Python 配置文件模板
Python 配置文件是 Python 开发的良好起点。它带有 Python 特定的代码片段,并具有以下扩展:
- autoDocstring - 自动生成 Python 文档字符串。
- 黑色格式化程序- 使用黑色格式化程序进行格式化支持。
- Docker - 创建、管理和调试容器化应用程序。
- 更好的 TOML - 功能齐全的 TOML 支持。
- Python - IntelliSense、linting、格式化、调试、重构。
- Python 环境管理器- 管理 Python 环境和包。
- 远程开发扩展包 - 支持 SSH、WSL 和 Dev 容器。
- Ruff - 集成Ruff Python linter.
此配置文件还设置以下设置:
"python.analysis.autoImportCompletions": true,
"python.analysis.fixAll": ["source.unusedImports"],
"editor.defaultFormatter": "ms-python.black-formatter"
数据科学简介模板
数据科学配置文件是所有数据和笔记本工作的良好起点。它带有特定的片段并具有以下扩展:
- Data Wrangler - 表格数据集的数据清理和准备。
- 黑色格式化程序- 使用黑色格式化程序进行格式化支持。
- Jupyter - 在 VS Code 中使用 Jupyter 笔记本。
- Python - IntelliSense、linting、格式化、调试、重构。
- Dev Containers - 在 Docker 容器内创建自定义开发环境。
- GitHub Copilot - 您的 AI 结对程序员。
此配置文件还设置以下设置:
"[python]": {
"editor.defaultFormatter": "ms-python.black-formatter",
"editor.formatOnType": true,
"editor.formatOnSave": true
},
"editor.inlineSuggest.enabled": true,
"editor.lineHeight": 17,
"breadcrumbs.enabled": false,
"files.autoSave": "afterDelay",
"jupyter.themeMatplotlibPlots": true,
"jupyter.widgetScriptSources": [
"unpkg.com",
"jsdelivr.com"
],
"notebook.experimental.outputScrolling": true,
// "notebook.outline.showCodeCells": true,
"files.exclude": {
"**/.csv": true,
"**/.parquet": true,
"**/.pkl": true,
"**/.xls": true
}
文档编写者个人资料模板
Doc Writer 配置文件是用于编写文档的一个很好的轻量级设置。它带有以下扩展:
- 代码拼写检查器- 源代码的拼写检查器。
- Markdown 复选框- 向 VS Code 内置 Markdown 预览添加复选框支持。
- Markdown Emoji - 为 Markdown Preview 和笔记本 Markdown 单元添加表情符号语法支持。
- Markdown 脚注- 向 Markdown 预览添加 ^footnote 语法支持。
- Markdown Preview GitHub Styling - 在 Markdown 预览中使用 GitHub 样式.
- Markdown 预览 Mermaid 支持- Mermaid 图表和流程图。
- Markdown yaml Preamble - 将 YAML 前言呈现为表格。
- markdownlint - Visual Studio Code 的 Markdown linting 和样式检查.
此配置文件还设置以下设置:
"workbench.colorTheme": "Default Light+ Experimental",
"editor.minimap.enabled": false,
"breadcrumbs.enabled": false,
"editor.glyphMargin": false,
"explorer.decorations.badges": false,
"explorer.decorations.colors": false,
"editor.fontLigatures": true,
"files.autoSave": "afterDelay",
"git.enableSmartCommit": true,
"window.commandCenter": true,
"editor.renderWhitespace": "none",
"workbench.editor.untitled.hint": "hidden",
"markdown.validate.enabled": true,
"markdown.updateLinksOnFileMove.enabled": "prompt",
"workbench.startupEditor": "none"
Node.js 配置文件模板
Node.js 配置文件是所有 Node.js 工作的良好起点。它带有以下扩展:
- ESLint - 将 ESLint JavaScript 集成到 VS Code 中。
- Dev Containers - 在 Docker 容器内创建自定义开发环境。
- Docker - 创建、管理和调试容器化应用程序。
- DotENV - 支持 dotenv 文件语法。
- EditorConfig for VS Code - EditorConfig 支持 Visual Studio Code.
- JavaScript (ES6) 代码片段- ES6 语法中的 JavaScript 代码片段。
- Jest - 使用 Facebook 的笑话测试框架。
- 适用于 VS Code 的 Microsoft Edge Tools - 在 VS Code 中使用 Microsoft Edge Tools。
- npm Intellisense - 在导入语句中自动完成 npm 模块。
- Prettier - 代码格式化程序- 使用Prettier 的代码格式化程序。
- Rest 客户端- Visual Studio Code 的 REST 客户端。
- YAML - 具有内置 Kubernetes 语法的 YAML 语言支持。
此配置文件具有以下设置:
"editor.formatOnPaste": true,
"git.autofetch": true,
"[markdown]": {
"editor.wordWrap": "on"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
角度配置文件模板
Angular 配置文件是所有 Angular 工作的良好起点。它带有以下扩展:
- Angular Language Service - Angular 模板的编辑器服务。
- Angular Schematics - 集成 Angular 原理图(CLI 命令)。
- angular2-switcher - 轻松导航到
typescript|template|style在 Angular2 项目中。 - Dev Containers - 在 Docker 容器内创建自定义开发环境。
- EditorConfig for VS Code - EditorConfig 支持 Visual Studio Code.
- ESLint - 将 ESLint JavaScript 集成到 VS Code 中。
- JavaScript (ES6) 代码片段- ES6 语法中的 JavaScript 代码片段。
- Jest - 使用 Facebook 的笑话测试框架。
- Material Icon 主题- Visual Studio Code 的 Material Design 图标。
- 适用于 VS Code 的 Microsoft Edge Tools - 在 VS Code 中使用 Microsoft Edge Tools。
- Playwright Test for VSCode - 在 Visual Studio Code 中运行Playwright测试.
- Prettier - 代码格式化程序- 使用Prettier 的代码格式化程序。
- Rest 客户端- Visual Studio Code 的 REST 客户端。
- YAML - 具有内置 Kubernetes 语法的 YAML 语言支持。
此配置文件设置以下设置:
"editor.formatOnPaste": true,
"git.autofetch": true,
"[markdown]": {
"editor.wordWrap": "on"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.iconTheme": "material-icon-theme"
Java 通用配置文件模板
Java General 概要文件是所有 Java 工作的良好起点。它自定义布局以改善 Java 体验,并附带来自Java 扩展包的以下扩展:
- Java 调试器- 一个轻量级的 Java 调试器。
- IntelliCode - 人工智能辅助开发。
- IntelliCode API 使用示例- 提供超过 100K 种不同 API 的代码示例。
- Red Hat 对 Java(TM) 的语言支持- 基本 Java 语言支持、Linting、Intellisense、格式化、重构。
- Maven for Java - 管理Maven项目和构建。
- Java 项目管理器- 在 VS Code 中管理 Java 项目。
- Test Runner for Java - 运行和调试 JUnit 或 TestNG 测试用例。
Java Spring 配置文件模板
Java Spring 概要文件对于所有 Java 和 Spring 开发人员来说是一个很好的起点。它建立在 Java General 配置文件的基础上,并添加了Spring Boot Extension Pack中的以下扩展:
- Spring Boot Dashboard - 在运行的 Spring 应用程序中提供 Spring Boot 实时数据可视化和观察。
- Spring Boot Tools - 对 Spring Boot 文件的丰富语言支持。
- Spring Initializr Java 支持- 脚手架并生成 Spring Boot Java 项目。
此配置文件设置以下设置:
"[java]": {
"editor.defaultFormatter": "redhat.java"
},
"boot-java.rewrite.reconcile": true
命令行
--profile您可以通过命令行界面选项启动具有特定配置文件的 VS Code 。您可以在参数后传递配置文件的名称--profile,并使用该配置文件打开文件夹或工作区。下面的命令行打开web-sample带有“Web Development”配置文件的文件夹:
code ~/projects/web-sample --profile "Web Development"
如果指定的配置文件不存在,则会创建一个具有给定名称的新的空配置文件。
常见问题
配置文件保存在哪里?
配置文件存储在您的用户配置下,类似于您的用户设置和键绑定。
- 视窗
%APPDATA%\Code\User\profiles - 苹果系统
$HOME/Library/Application\ Support/Code/User/profiles - Linux
$HOME/.config/Code/User/profiles
如果您使用的是Insiders版本,则中间文件夹名称为Code - Insiders.
UI 状态 globalState.json 文件在哪里?
如果在“配置文件”视图中展开“UI 状态”globalState.json节点,则会出现一个条目。这是配置文件 UI 状态的内存中 JSON 表示形式,描述各种 VS Code UI 元素的可见性和布局。该文件实际上并不存在于磁盘上,只是底层全局状态存储的 JSON 视图。
什么是临时档案?
临时配置文件是不跨 VS Code 会话保存的配置文件。您可以通过配置文件创建临时配置文件:命令面板中的创建临时配置文件命令。临时配置文件以空配置文件启动,并具有自动生成的名称(例如Temp 1)。您可以修改配置文件设置和扩展,在 VS Code 会话的整个生命周期内使用配置文件,但关闭 VS Code 后它将被删除。
如果您想尝试新配置或测试扩展而不修改默认或现有配置文件,则临时配置文件非常有用。重新启动 VS Code 会重新启用工作区的当前配置文件。
如何从我的项目中删除配置文件?
您可以将项目设置回默认配置文件。如果您想删除所有配置文件工作区关联,可以使用开发人员:重置工作区配置文件关联,这会将当前分配配置文件的所有本地文件夹设置回默认配置文件。重置工作区配置文件关联不会删除任何现有配置文件。
配置文件是否跨计算机同步(通过设置同步)?
是的,您可以使用“设置同步”在不同的计算机之间移动您的配置文件。启用“设置同步”并在“设置同步:配置”下拉列表中选中“配置文件”后,您创建的所有配置文件都可用。

为什么导出配置文件时某些设置未导出?
导出配置文件时,不包括计算机特定的设置,因为这些设置不适用于其他计算机。例如,不包括指向本地路径的设置。