网络上的 Jupyter Notebook
Visual Studio Code 支持在桌面上使用Jupyter Notebook,并扩展到各种基于浏览器的平台,例如GitHub Codespaces和VS Code for the Web。
使用这些基于浏览器的平台使您可以在笔记本电脑上工作(甚至更多!),而无需在计算机上安装任何东西。您可以在下面阅读有关每个选项以及如何开始的更多信息:
- GitHub Codespaces上的 Jupyter 笔记本
- 在 VS Code for Web 上使用VS Code 服务器进行远程隧道
- 连接到VS Code for Web 上的远程Jupyter 服务器
Codespaces 上的 Jupyter 笔记本
在 VS Code 中开发 Jupyter Notebook 完全可以通过使用GitHub Codespaces 的基于 Web 的界面来完成,GitHub Codespaces 是一个安全且可配置的云托管开发环境,可使用免费计算资源(有关 Codespaces每月使用配额的更多信息)。这意味着您可以利用所有 VS Code 功能,包括 Jupyter 笔记本支持,而无需在计算机上安装任何内容。快速入门:
-
在探索快速启动模板下,选择将此模板用于Jupyter Notebook。如果您没有看到Jupyter Notebook模板,请选择“查看全部”并搜索该模板。

-
就是这样!将创建一个代码空间供您开始!
提示:您可以通过将配置文件提交到存储库(通常称为配置即代码)来自定义项目,这会为项目的所有用户创建可重复的代码空间配置。您还可以在devcontainers/images 存储库上查看预定义配置的示例,以便根据项目需要使用和/或修改。
VS Code 网页版上的 Jupyter 笔记本
您还可以通过访问https://vscode.dev或https://github.dev(在查看 GitHub 上的存储库时键入“.”来使用VS Code for the Web )。使用 VS Code for the Web,您有两种选择来连接笔记本的以下类型的内核:
使用 VS Code Server 进行远程隧道
通过在远程计算机上安装VS Code 服务器并通过 VS Code for the Web 访问它(您还可以连接到 VS Code Desktop 上的服务器),您可以安全地连接到远程计算机,而无需 SSH 。为此:
-
在远程计算机上安装
codeCLI 。注意:如果远程计算机上已安装 VS Code Desktop,则可以跳过此步骤,因为 CLI
code内置于 VS Code Desktop 中。 -
使用tunnel 命令创建安全隧道:(如果您希望使用每日版本
code tunnel的 VS Code,也可以运行)并按照提示授予对服务器的访问权限。这将在远程计算机上下载并启动 VS Code 服务器,然后创建到它的隧道。code-insiders tunnel -
使用与此远程计算机绑定的 CLI 输出 vscode.dev URL,例如
https://vscode.dev/tunnel/<machine_name>/<folder_name>
在任何客户端上访问此远程计算机。 -
打开笔记本文件并选择任何 Jupyter 内核或 Python 环境来运行代码。
连接到远程 Jupyter 服务器
您还可以通过粘贴以下格式的 URL 连接到任何远程 Jupyter 服务器:http://<ip-address>:<port>/?token=<token>。
为此,请选择Jupyter:指定用于连接的 Jupyter 服务器命令,然后粘贴远程 Jupyter 服务器的 URL。

要使用旧版本的 VS Code 和 Jupyter 扩展输入远程 Jupyter 服务器 URL:
-
单击状态栏上的Jupyter 服务器: 。

-
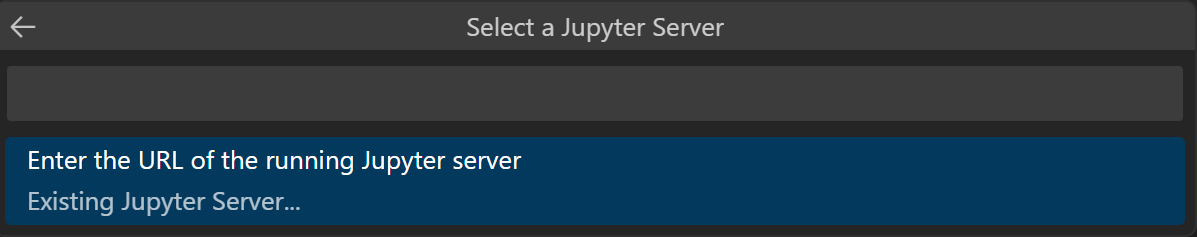
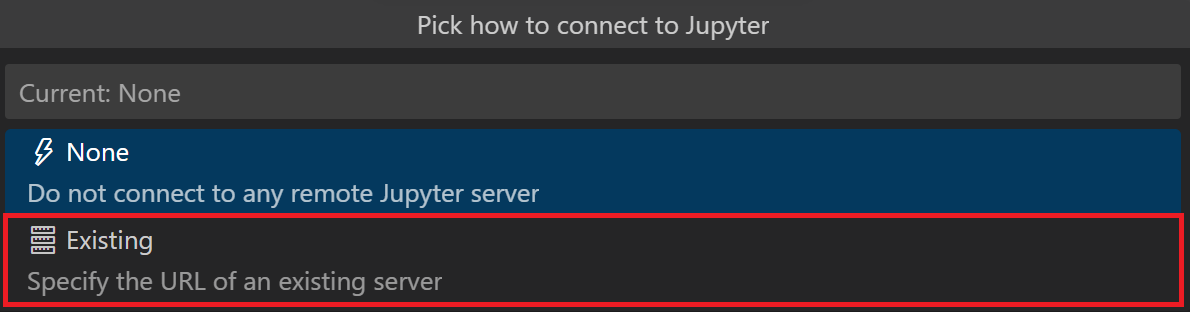
选择现有。

当您启动远程服务器时,请务必:
- 允许所有来源(例如
--NotebookApp.allow_origin='*')以允许外部访问您的服务器。 - 将笔记本设置为侦听所有 IP (
--NotebookApp.ip='0.0.0.0')。
局限性
由于 VS Code for the Web 完全在 Web 浏览器中运行,因此与桌面和 Codespaces 体验相比存在一些限制。
继续致力于 Codespaces
与 VS Code Desktop 一样,您可以轻松地从Codespaces 上的VS Code for the Web( https://vscode.dev或https://github.dev )继续您的工作。当您选择在新的代码空间中继续工作时,您未提交的更改将随身携带。为此:
-
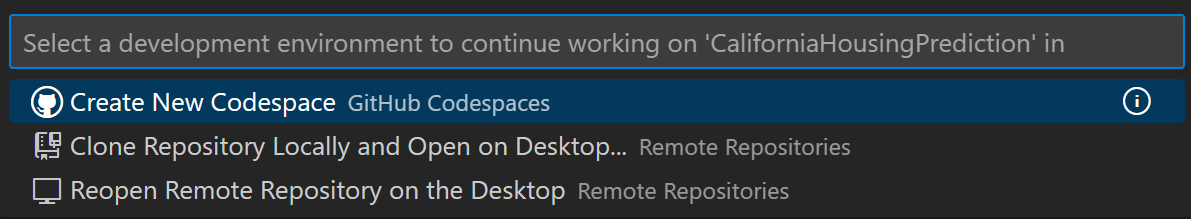
打开命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 并选择继续工作...。
-
选择创建新代码空间。

-
按照提示将您的工作更改存储在云中并登录 Codespaces。
-
选择您的代码空间的实例类型(核心数、RAM 和存储)。
您还可以手动提交更改并通过远程资源管理器创建代码空间:
-
打开命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 并选择Codespaces: Sign in 来登录 Codespaces。
-
从活动栏导航到远程资源管理器视图。

从远程资源管理器视图中,您可以连接到现有代码空间或创建新代码空间。这将为您打开一个新窗口,以便您继续在 Codespaces 上处理您的项目。