代码导航
Visual Studio Code 具有高生产力的代码编辑器,与编程语言服务结合使用时,可为您提供 IDE 的强大功能和文本编辑器的速度。在本主题中,我们将首先描述 VS Code 的语言智能功能(建议、参数提示、智能代码导航),然后展示核心文本编辑器的强大功能。
快速文件导航
提示:当您键入⌘P(Windows、Linux Ctrl+P)(快速打开)时,您可以按名称打开任何文件。
当您探索项目时,资源管理器非常适合在文件之间导航。然而,当您处理某项任务时,您会发现自己在同一组文件之间快速跳转。VS Code 提供了两个强大的命令,可通过易于使用的键绑定在文件中进行导航。
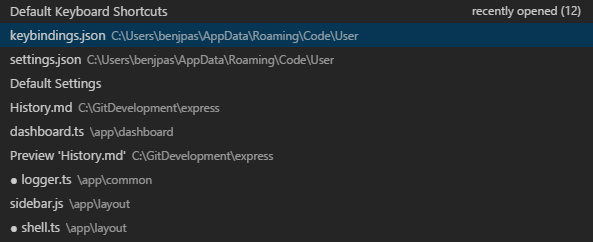
按住Ctrl 键并按Tab 键可查看编辑器组中打开的所有文件的列表。要打开这些文件之一,请再次使用Tab选择要导航到的文件,然后释放Ctrl将其打开。

或者,您可以使用⌃-(Windows Alt+Left、Linux Ctrl+Alt+-)和⌃⇧-(Windows Alt+Right、Linux Ctrl+Shift+-)在文件和编辑位置之间导航。如果您在同一文件的不同行之间跳转,这些快捷方式可让您轻松地在这些位置之间导航。
面包屑
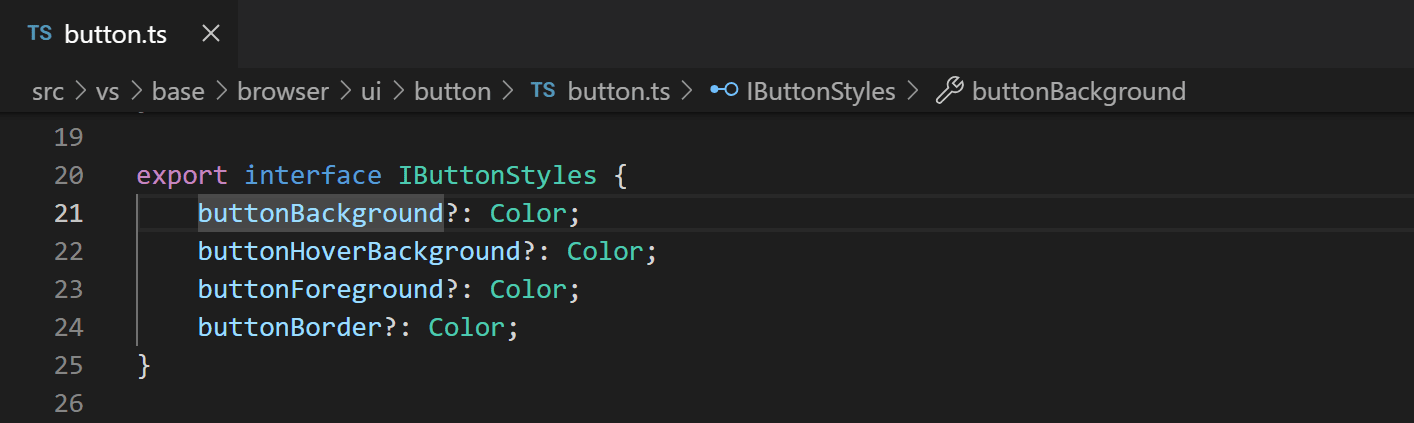
编辑器的内容上方有一个名为Breadcrumbs的导航栏。它显示当前位置并允许您在文件夹、文件和符号之间快速导航。

面包屑始终显示文件路径,并在语言扩展的帮助下显示直到光标位置的符号路径。显示的符号与大纲视图和转到符号中的相同。
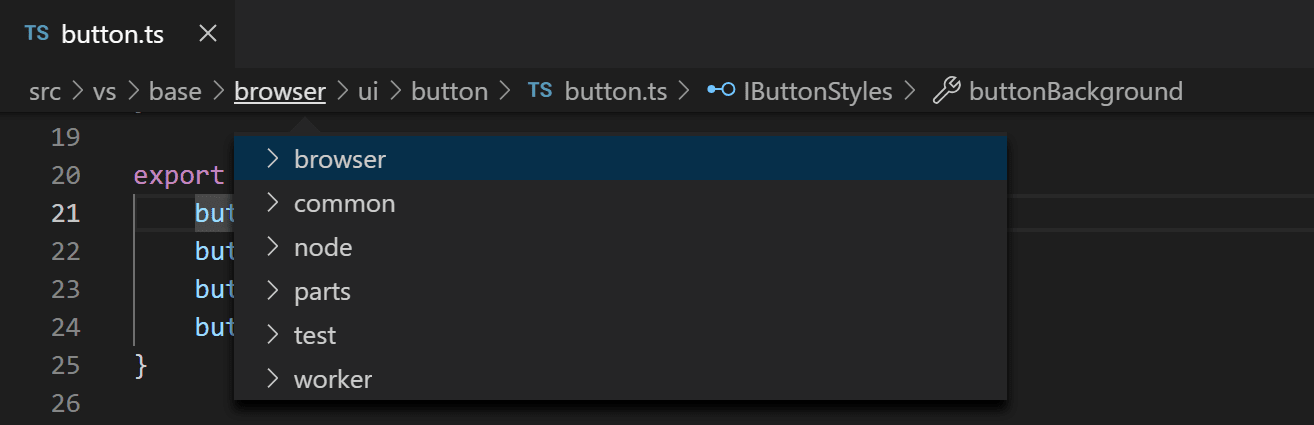
选择路径中的面包屑会显示一个包含该级别同级的下拉列表,以便您可以快速导航到其他文件夹和文件。

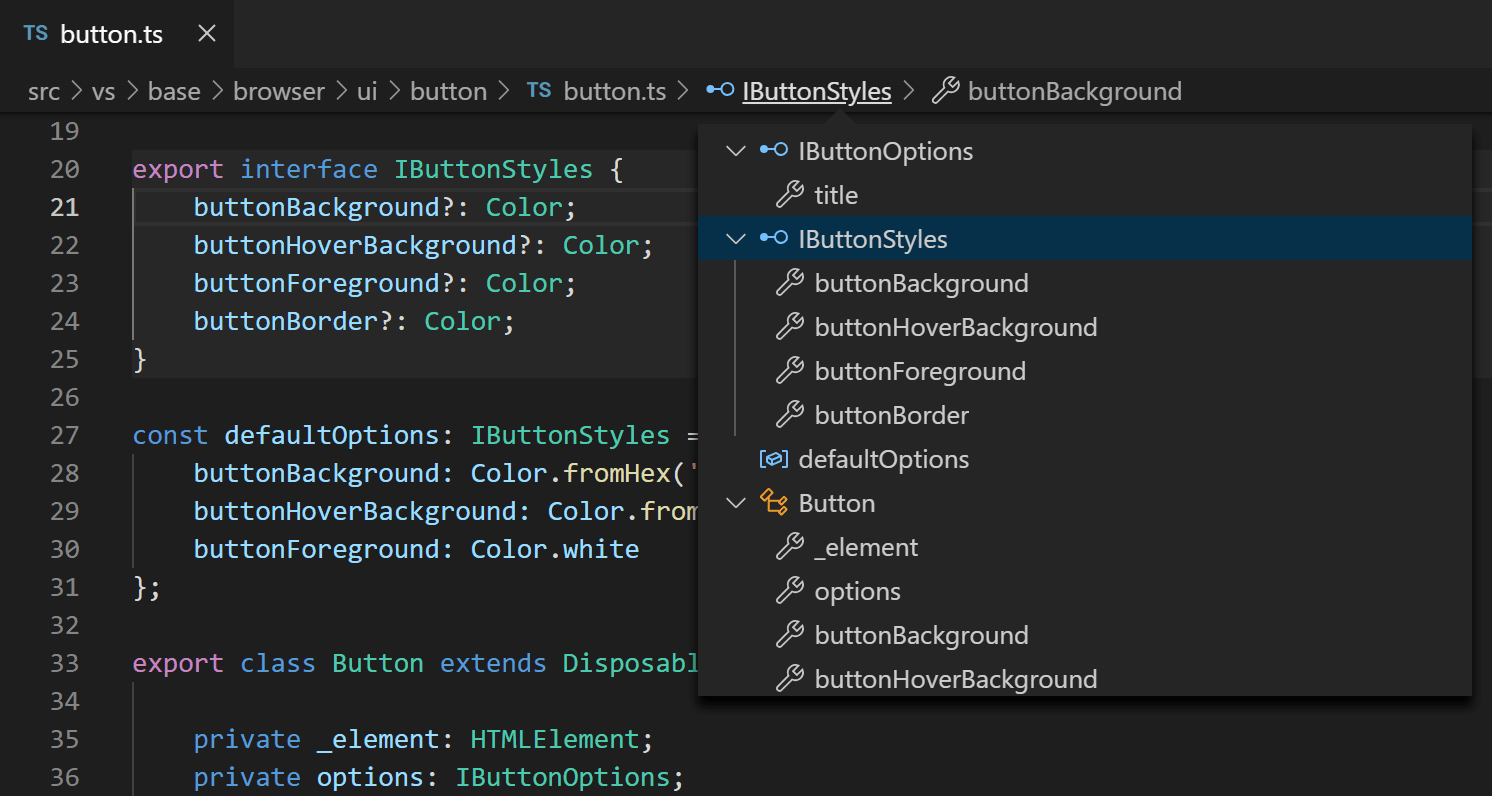
如果当前文件类型具有符号的语言支持,您将看到当前符号路径以及同一级别及以下级别的其他符号的下拉列表。

您可以使用“视图” > “显示面包屑”切换按钮或使用breadcrumbs.enabled 设置来关闭面包屑。
面包屑导航定制
面包屑的外观可以定制。如果您的路径很长或者只对文件路径或符号路径感兴趣,则可以使用breadcrumbs.filePath和breadcrumbs.symbolPath设置。两者都支持on、off、 和last并且它们定义您是否看到路径或看到路径的哪一部分。默认情况下,面包屑在面包屑左侧显示文件和符号图标,但您可以通过设置breadcrumbs.icons为 false 来删除这些图标。
面包屑中的符号顺序
您可以使用设置控制符号在面包屑下拉列表中的排序方式breadcrumbs.symbolSortOrder。
允许的值为:
position- 文件中的位置(默认)name- 按字母顺序type- 符号类型顺序
面包屑键盘导航
要与面包屑交互,请使用“焦点面包屑”命令或按⇧⌘。(Windows、Linux Ctrl+Shift+。)。它将选择最后一个元素并打开一个下拉列表,允许您导航到同级文件或符号。使用←(Windows、Linux左)和→(Windows、Linux右)键盘快捷键转到当前元素之前或之后的元素。当下拉列表出现时,开始输入 - 所有匹配的元素将突出显示,并选择最佳匹配以进行快速导航。
您还可以在没有下拉菜单的情况下与面包屑进行交互。按⇧⌘;(Windows、Linux Ctrl+Shift+;)要聚焦最后一个元素,请使用←(Windows、Linux向左)和→(Windows、Linux向右)进行导航,并使用空格键在编辑器中显示该元素。
转到定义
如果语言支持,您可以按F12转到符号的定义。
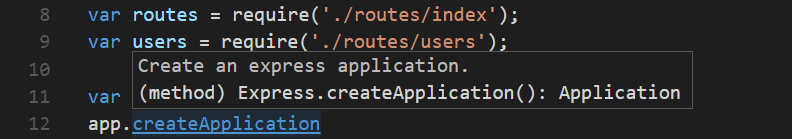
如果按Ctrl并将鼠标悬停在符号上,将显示声明的预览:

提示:您可以使用Ctrl+Click跳转到定义,或者使用Ctrl+Alt+Click打开侧面的定义。
转到类型定义
某些语言还支持通过从编辑器上下文菜单或命令面板运行“转到类型定义”命令来跳转到符号的类型定义。这将带您到符号类型的定义。默认情况下,该命令未绑定到键盘快捷键,但您可以添加自己的自定义键绑定。editor.action.goToTypeDefinition
前往实施
语言还可以支持通过按⌘F12(Windows、Linux Ctrl+F12)跳转到符号的实现。对于接口,这显示了该接口的所有实现者;对于抽象方法,这显示了该方法的所有具体实现。
转到符号
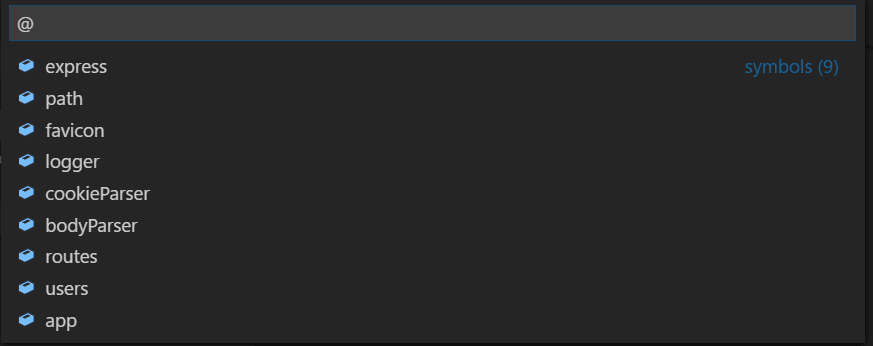
您可以使用⇧⌘O(Windows、Linux Ctrl+Shift+O)在文件内导航符号。通过输入:符号将按类别分组。按向上或向下键并导航至您想要的位置。

按名称打开符号
某些语言支持使用⌘T(Windows、Linux Ctrl+T)跨文件跳转到符号。输入要导航到的类型的第一个字母,无论哪个文件包含该字母,然后按Enter。

窥视
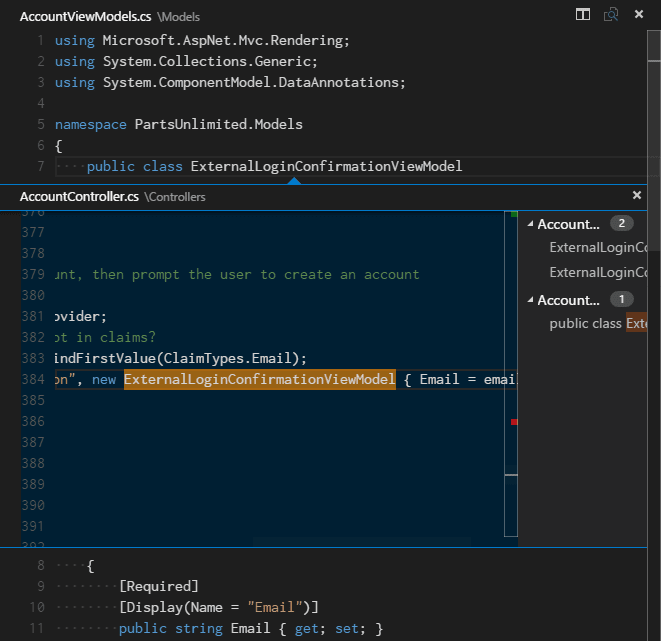
我们认为,当您只想快速检查某些内容时,没有什么比大的上下文切换更糟糕的了。这就是我们支持偷看编辑的原因。当您执行“转到引用”搜索(通过⇧F12 (Windows, Linux Shift+F12 ))或查看定义(通过⌥F12 (Windows Alt+F12 , Linux Ctrl+Shift+F10 ))时,我们会内嵌结果:

您可以在浏览编辑器中的不同引用之间导航,并在那里进行快速编辑。单击查看的编辑器文件名或双击结果列表将在外部编辑器中打开参考。
提示:此外,如果您按Esc 键或在查看编辑器区域中双击,则查看窗口会关闭。
editor.stablePeek您可以通过设置禁用此行为。
支架匹配
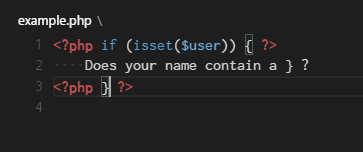
当光标靠近其中一个括号时,匹配的括号将突出显示。

提示:您可以使用⇧⌘\跳转到匹配的括号(Windows、Linux Ctrl+Shift+\)
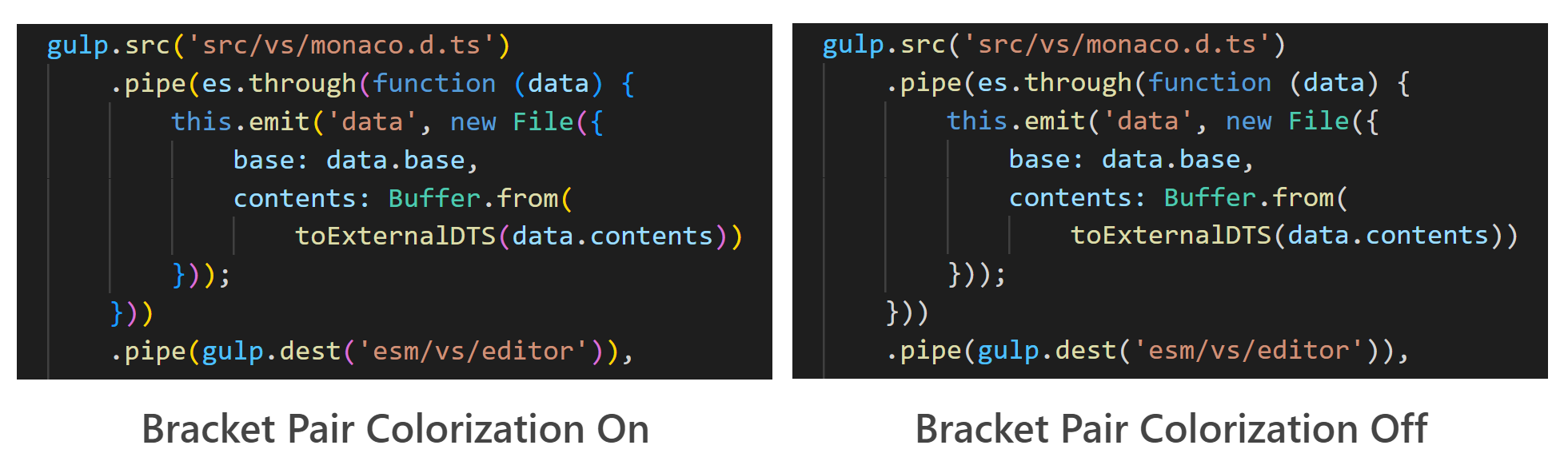
括号对着色
匹配的括号对也可以通过设置editor.bracketPairColorization.enabled为 来着色true。

所有颜色均可主题化,最多可配置六种颜色。
您可以workbench.colorCustomizations在设置中覆盖这些主题贡献的颜色:
"workbench.colorCustomizations": {
"editorBracketHighlight.foreground1": "#FFD700",
"editorBracketHighlight.foreground2": "#DA70D6",
"editorBracketHighlight.foreground3": "#179fff",
},
参考信息
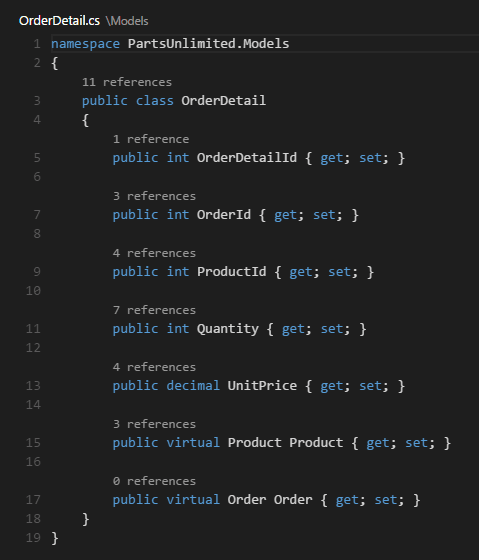
某些语言(例如 C#)支持实时更新的内联参考信息。这使您可以快速分析编辑的影响或整个项目中特定方法或属性的受欢迎程度:

提示:通过单击这些注释直接调用“查看引用”操作。
提示: CodeLens 中显示的参考信息可以通过
editor.codeLens设置打开或关闭。
重命名符号
某些语言支持跨文件重命名符号。按F2,然后输入所需的新名称并按Enter。该符号的所有用法都将在文件中被重命名。

错误和警告
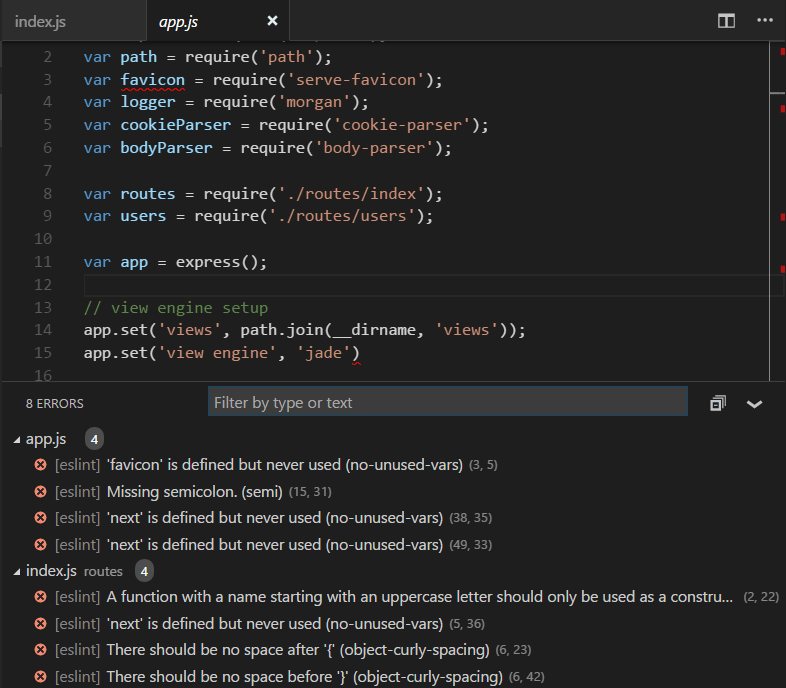
警告或错误可以通过配置的任务、丰富的语言服务或在后台不断分析代码的 linter生成。由于我们喜欢无错误的代码,因此警告和错误会出现在多个地方:
- 在状态栏中,有所有错误和警告计数的摘要。
- 您可以单击摘要或按⇧⌘M(Windows、Linux Ctrl+Shift+M)显示“问题”面板,其中包含所有当前错误的列表。
- 如果您打开包含错误或警告的文件,它们将与文本内嵌并显示在概述标尺中。

提示:要循环查看当前文件中的错误或警告,您可以按F8或⇧F8(Windows、Linux Shift+F8),这将显示一个内联区域,详细说明问题和可能的代码操作(如果有):

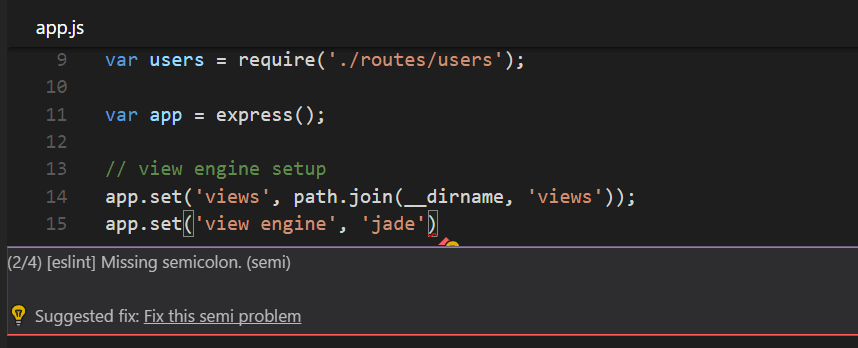
代码操作
警告和错误可以提供代码操作(也称为快速修复)来帮助修复问题。这些将在编辑器的左边距中显示为灯泡。单击灯泡将显示“代码操作”选项或执行该操作。
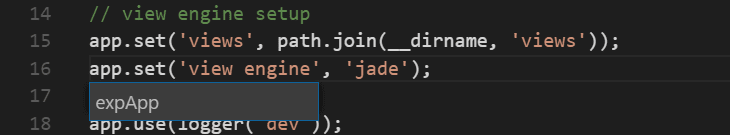
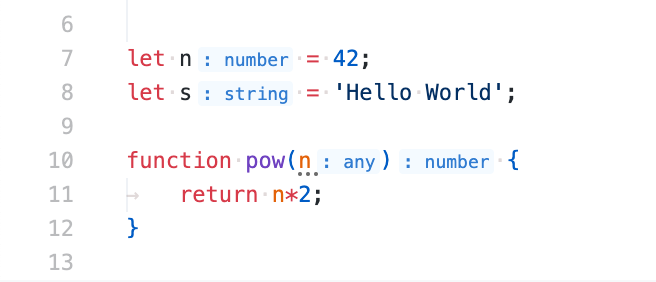
镶嵌提示
某些语言提供嵌入提示:这是有关内联呈现的源代码的附加信息。这通常用于显示推断类型。下面的示例显示了嵌入提示,显示 JavaScript 变量和函数返回类型的推断类型。

可以通过设置启用/禁用嵌入提示editor.inlayHints.enabled,默认启用。需要诸如 TypeScript 或 Rust 之类的扩展来提供实际的嵌入提示信息。
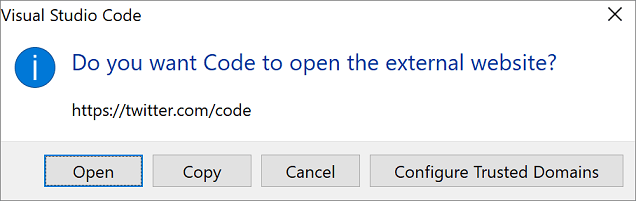
传出链接保护
为了保护您,VS Code 在从编辑器打开传出网站链接之前会显示提示。

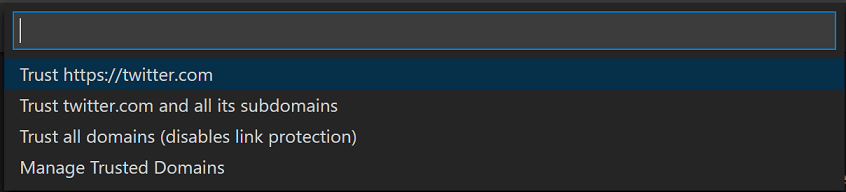
您可以在浏览器中继续访问外部网站,或者可以选择复制链接或取消请求。如果您选择配置受信任域,下拉列表可让您信任确切的 URL、信任 URL 域和子域或信任所有域以禁用传出链接保护。

管理受信任域选项也可以随时从命令面板中使用,它会显示受信任域JSON 文件,您可以在其中添加、删除或修改受信任域。
// You can use the "Manage Trusted Domains" command to open this file.
// Save this file to apply the trusted domains rules.
[
"*.twitter.com"
]
受信任域JSON文件还包含注释,其中包含支持的域格式示例以及默认受信任的域列表,例如https://*.visualstudio.com和https://*.microsoft.com。
下一步
现在您已经了解了编辑器的工作原理,是时候尝试其他一些事情了......
- 介绍视频 - 代码编辑- 观看有关代码编辑功能的介绍视频。
- 用户界面- 如果您错过了有关 VS Code 的基本介绍。
- 键绑定- 了解如何根据您的偏好修改键绑定。
- 调试——这是 VS Code 真正发挥作用的地方。
常见问题
如何自动选择“快速打开”中的第二个条目而不是第一个条目?
使用命令workbench.action.quickOpenPreviousEditor,您可以在快速打开中自动选择第二个条目。如果您想从列表中选择上一个条目而不必调用另一个键绑定,这会很有用:
[
{
"key": "ctrl+p",
"command": "workbench.action.quickOpenPreviousEditor"
},
{
"key": "ctrl+p",
"command": "-workbench.action.quickOpen"
}
]
如何配置 Ctrl+Tab 以在所有组的所有编辑器之间导航
默认情况下,Ctrl+Tab在同一编辑器组的编辑器之间导航。workbench.action.quickOpenPreviousRecentlyUsedEditor如果您想在所有组中的所有打开的编辑器之间导航,您可以为和命令创建键盘快捷键workbench.action.quickOpenLeastRecentlyUsedEditor:
[
{
"key": "ctrl+tab",
"command": "workbench.action.quickOpenPreviousRecentlyUsedEditor",
"when": "!inEditorsPicker"
},
{
"key": "ctrl+shift+tab",
"command": "workbench.action.quickOpenLeastRecentlyUsedEditor",
"when": "!inEditorsPicker"
}
]
如何在没有选择器的情况下在最近使用的编辑器之间导航
以下是可用于在编辑器中导航而无需打开选择器的命令列表:
| 钥匙 | 命令 | 命令ID |
|---|---|---|
| 打开下一个最近使用的编辑器 | workbench.action.openNextRecentlyUsedEditor |
|
| 打开以前使用的编辑器 | workbench.action.openPreviousRecentlyUsedEditor |
|
| 打开组中下一个最近使用的编辑器 | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| 打开组中以前使用过的编辑器 | workbench.action.openPreviousRecentlyUsedEditorInGroup |