重构 TypeScript
源代码重构可以通过重构代码而不修改运行时行为来提高项目的质量和可维护性。Visual Studio Code 支持重构操作(重构),例如提取方法和提取变量,以在编辑器中改进代码库。
Visual Studio Code 通过TypeScript语言服务内置了对 TypeScript 重构的支持,在本主题中,我们将演示 TypeScript 语言服务的重构支持。
改名
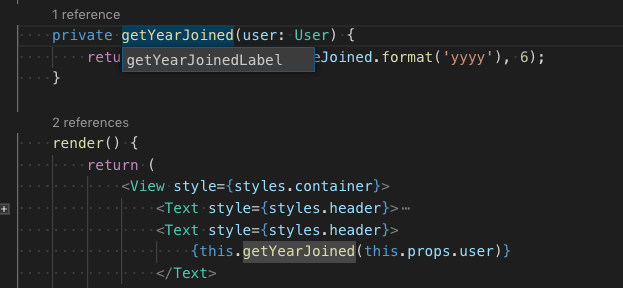
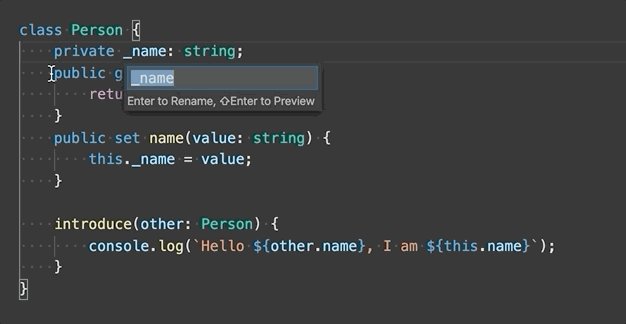
最简单的重构之一是重命名方法或变量。按F2重命名 TypeScript 项目中光标下的符号:

重构
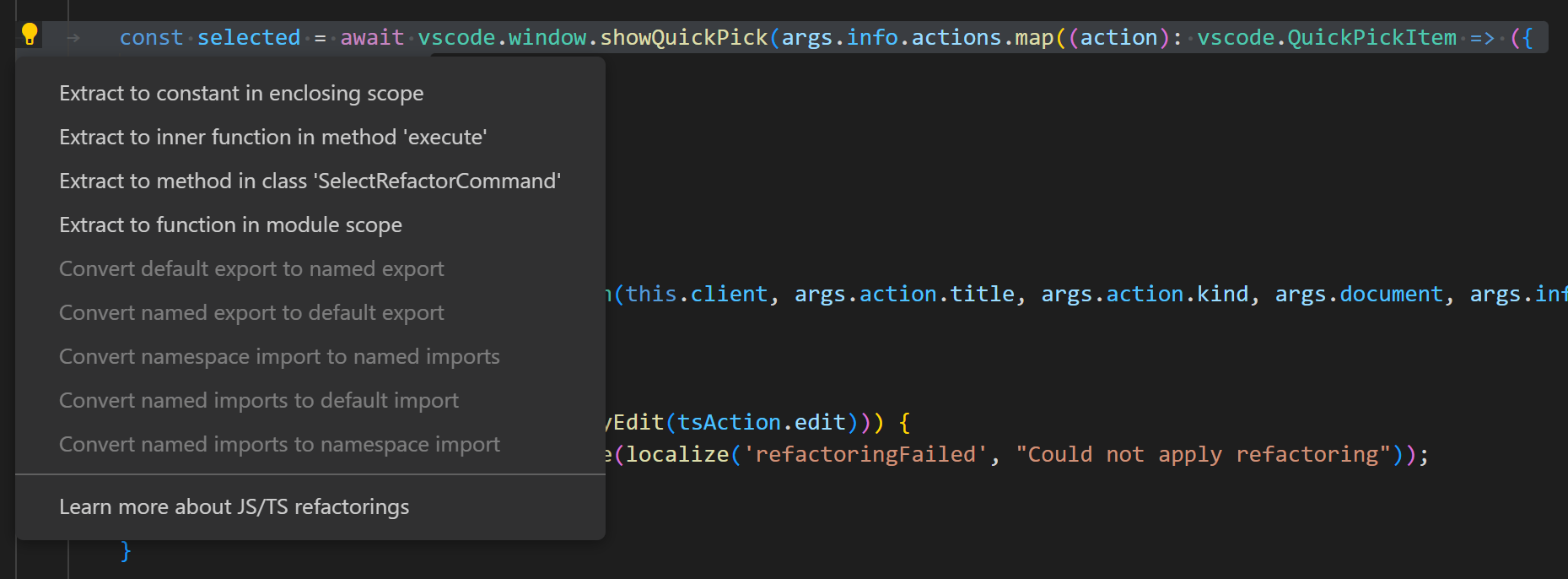
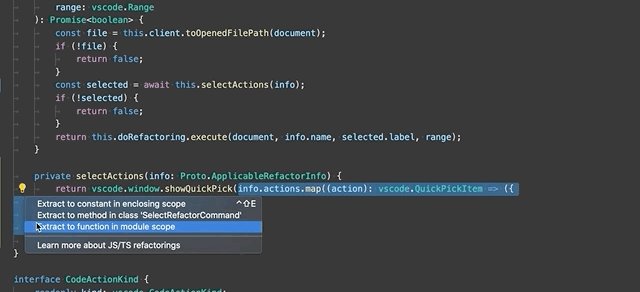
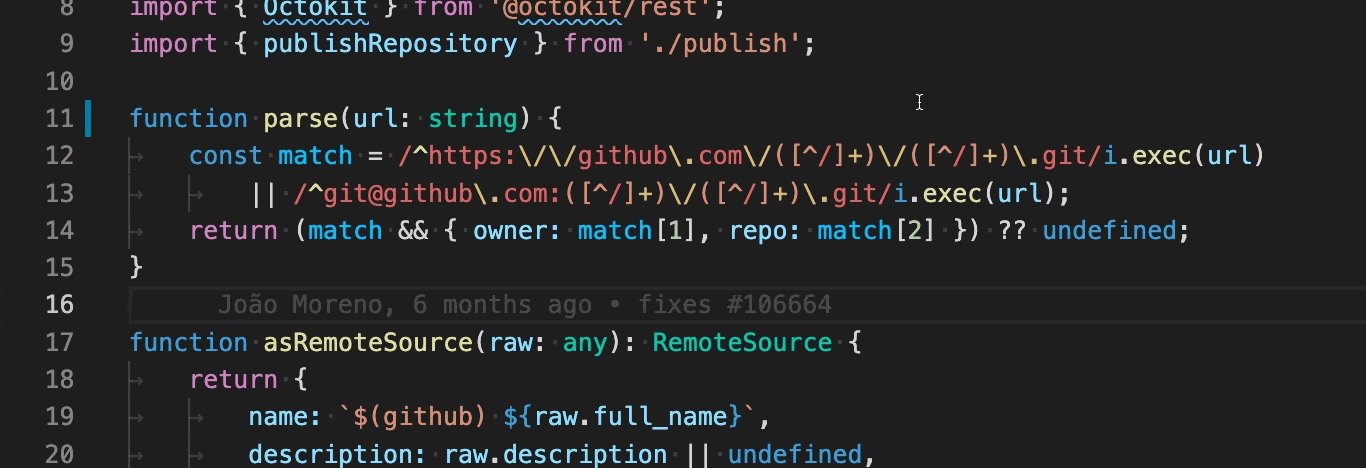
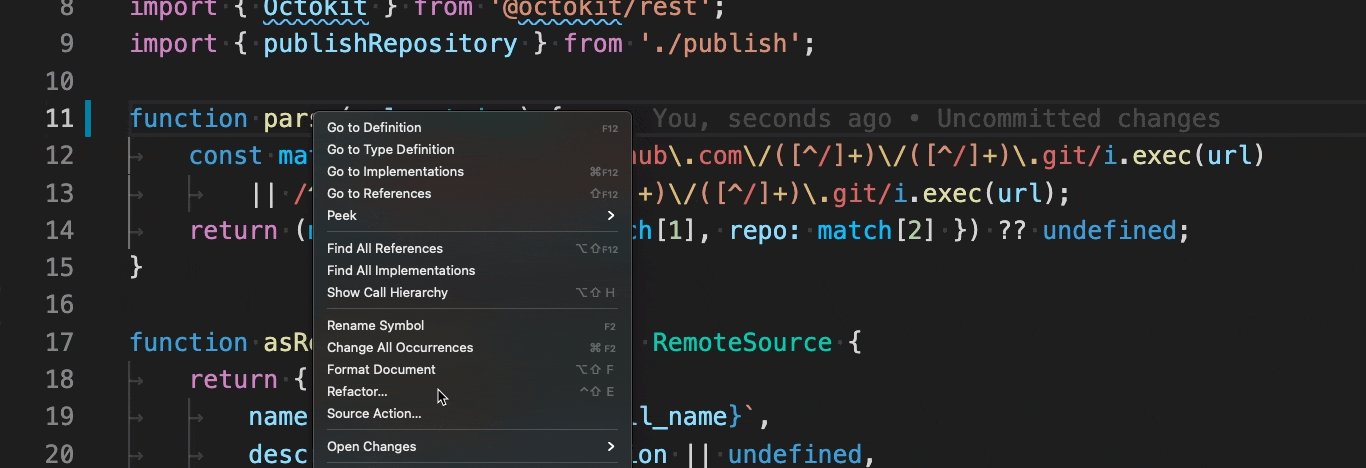
要查看可用的 TypeScript 重构,请将光标放在源代码的某个区域上,然后右键单击以调出编辑器上下文菜单并选择“重构”或直接按⌃⇧R(Windows 、 Linux Ctrl+Shift+R) 。

有关重构以及如何为各个重构配置键盘快捷键的更多信息,请参阅重构。
可用的 TypeScript 重构包括:
-
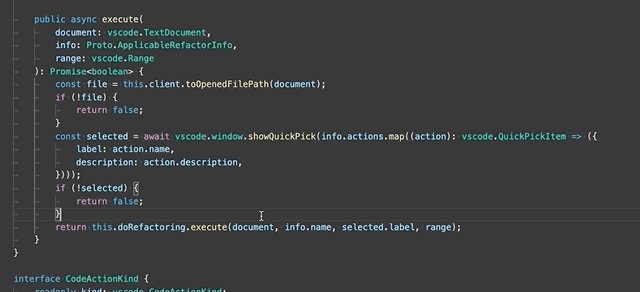
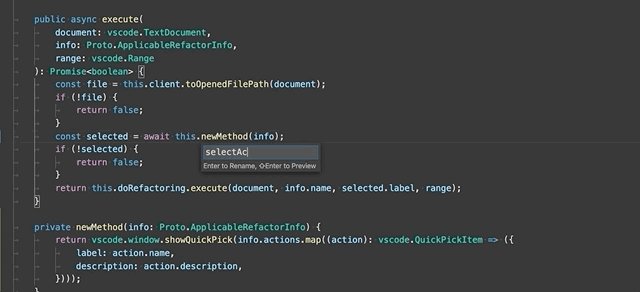
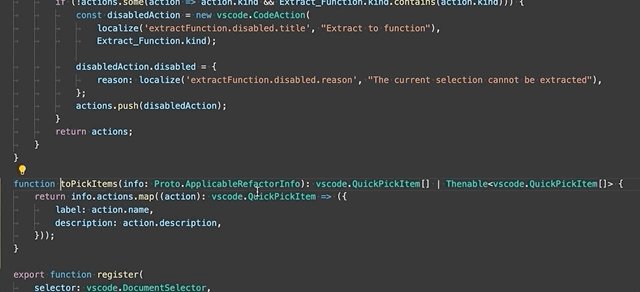
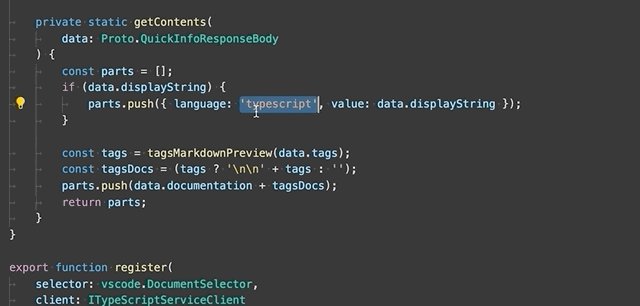
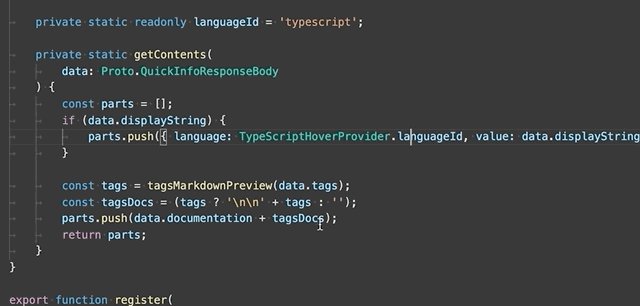
提取到方法或函数- 将选定的语句或表达式提取到文件中的新方法或新函数。

选择提取到方法或提取到函数重构后,输入提取的方法/函数的名称。
-
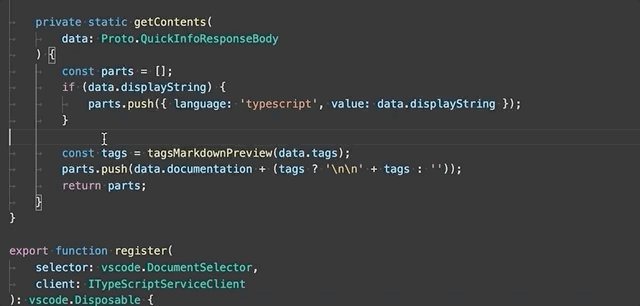
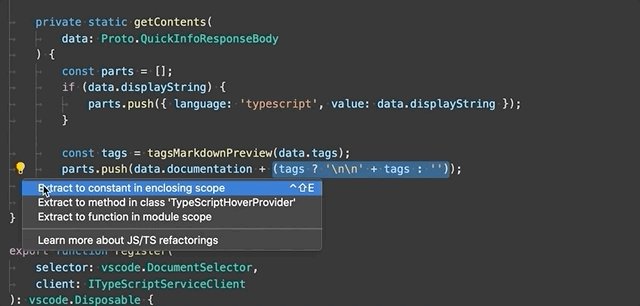
提取到常量- 将选定的表达式提取到文件中的新常量。

-
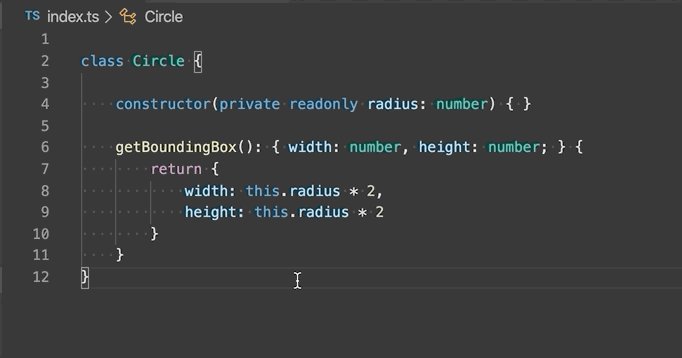
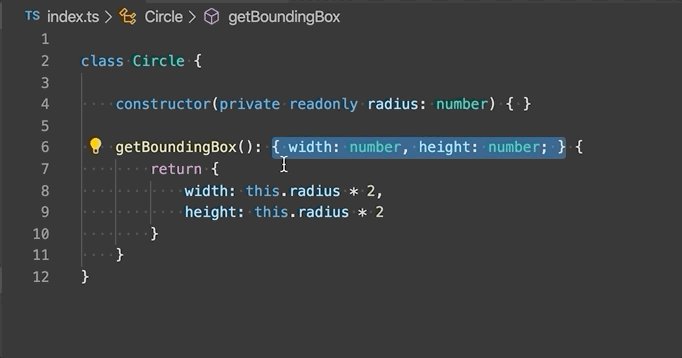
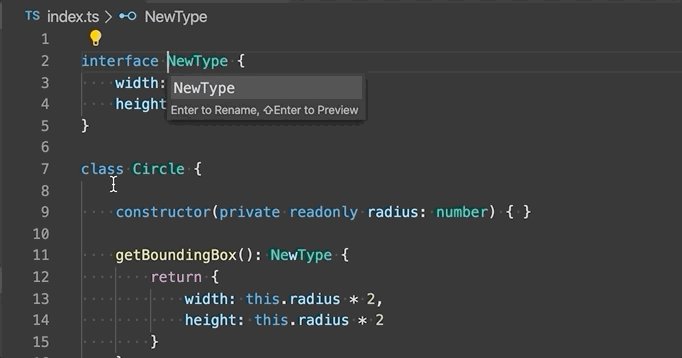
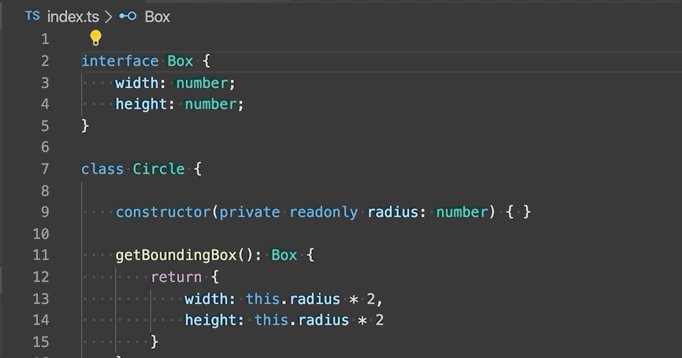
将类型提取到接口或类型别名- 将选定的复杂类型提取到接口或类型别名。

-
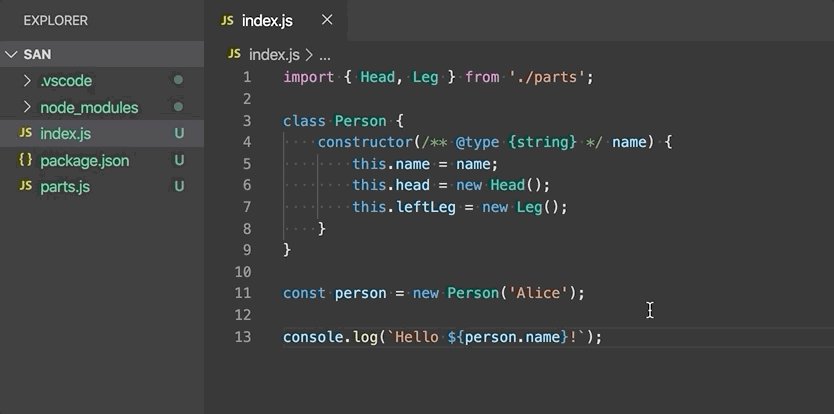
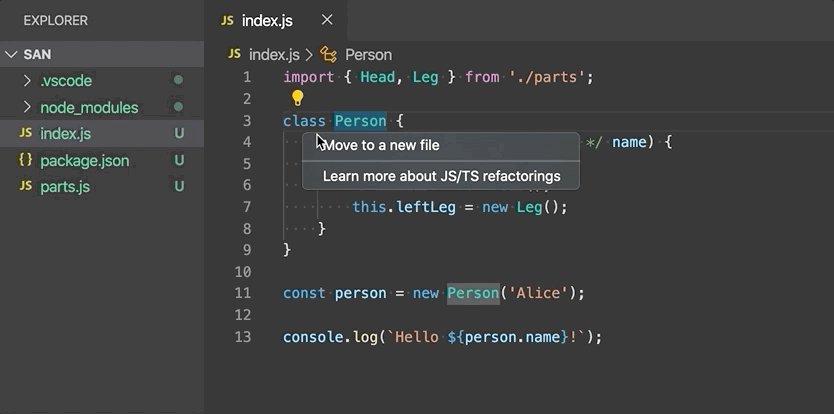
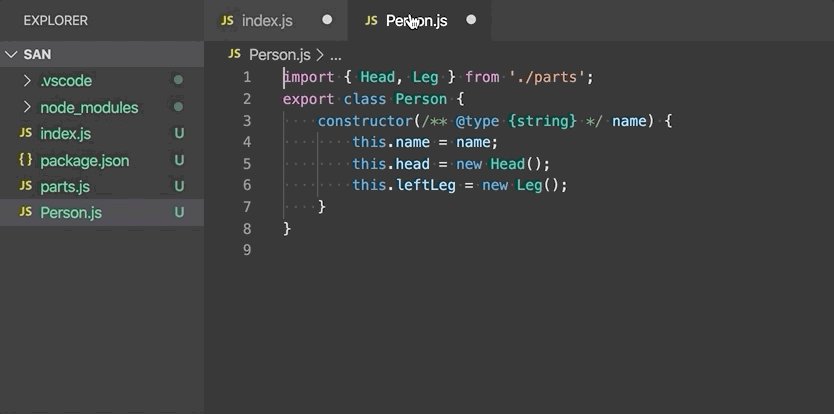
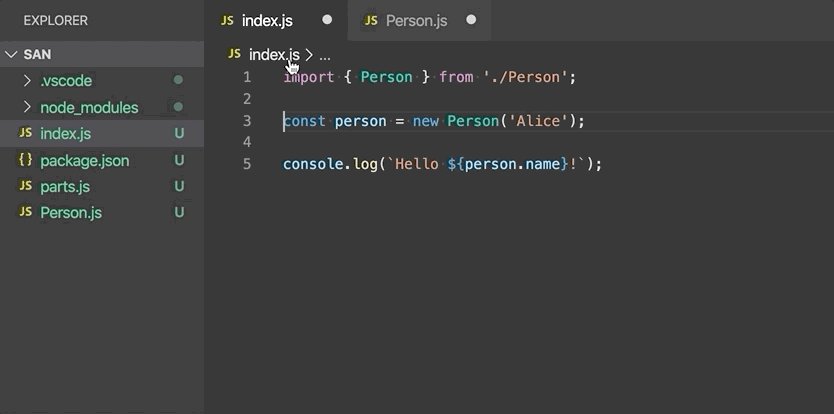
移动到新文件- 将文件顶级范围中的一个或多个类、函数、常量或接口移动到新文件。新文件的名称是根据所选符号的名称推断出来的。

-
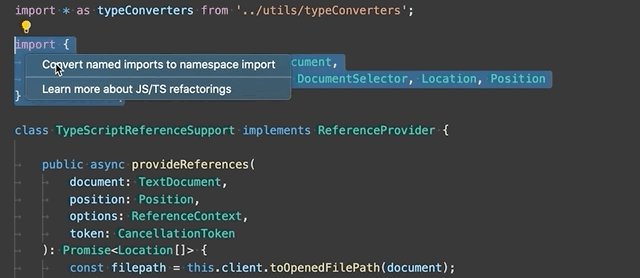
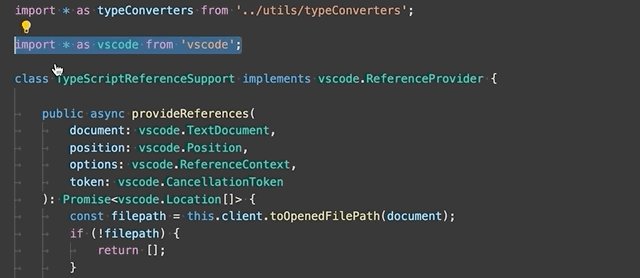
在命名导入和命名空间导入之间转换- 在命名导入 (
import { Name } from './foo') 和命名空间导入 (import * as foo from './foo') 之间转换。
-
在默认导出和命名导出之间转换- 从使用 a
export default和具有命名导出 (export const Foo = ...) 进行转换。 -
将参数转换为解构对象- 重写一个采用长参数列表以采用单个参数对象的函数。
-
生成 get 和 set 访问器- 通过为其生成 getter 和 setter 来封装选定的类属性。

-
推断函数返回类型- 向函数添加显式返回类型注释。

-
从箭头函数添加/删除大括号- 将单行箭头函数转换为多行并返回。
快速修复
快速修复是解决简单编码错误的建议编辑。快速修复示例包括:
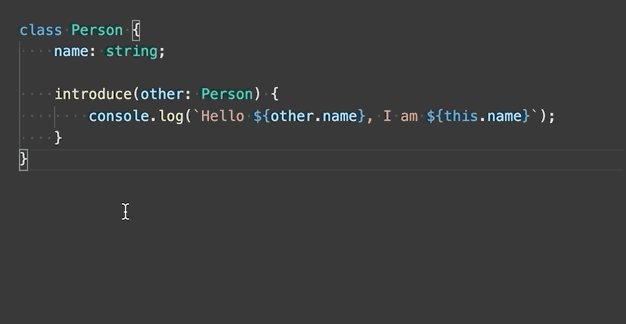
- 添加缺少的
this会员访问权限。 - 修复拼写错误的属性名称。
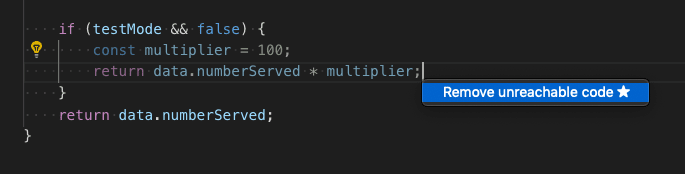
- 删除无法访问的代码或未使用的导入
- 声明
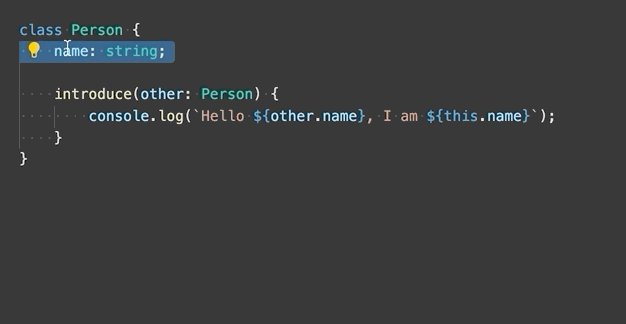
当您将光标移到 TypeScript 错误上时,VS Code 会显示一个灯泡,指示可以使用快速修复。单击灯泡或按⌘。(Windows、Linux Ctrl+。)显示可用的快速修复和重构的列表。
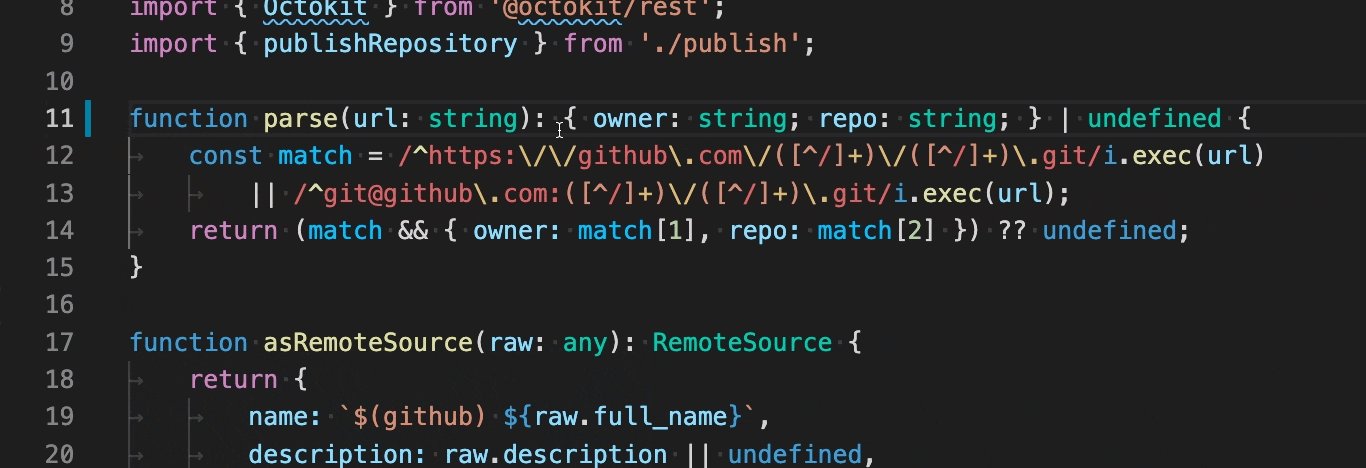
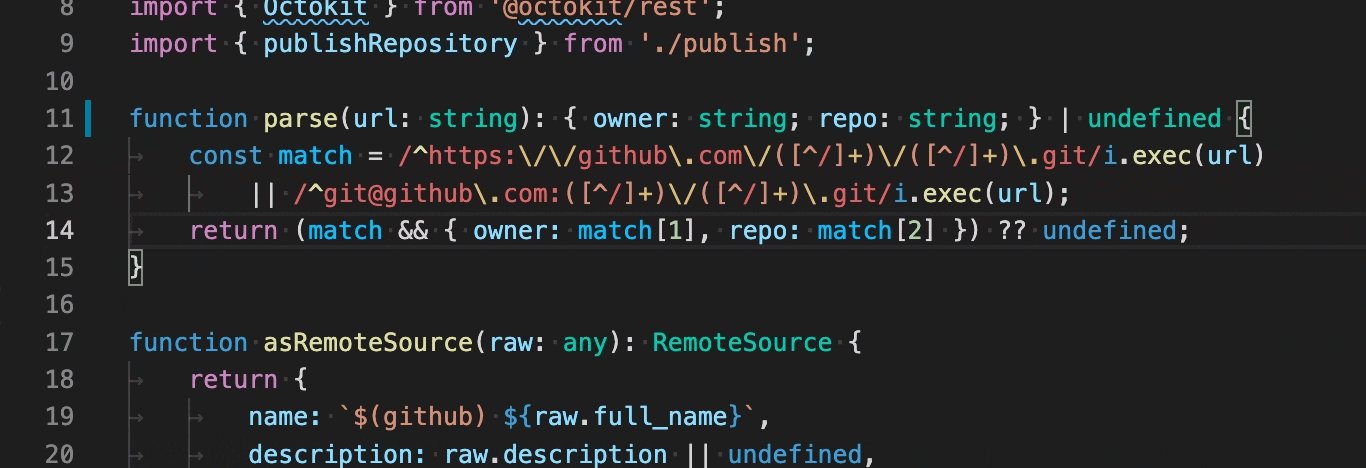
未使用的变量和无法访问的代码
未使用的 TypeScript 代码(例如始终为 trueelse的语句块if或未引用的导入)在编辑器中淡出:

您可以通过将光标放在其上并触发“快速修复”命令(⌘。(Windows、Linux Ctrl+。))或单击灯泡来快速删除此未使用的代码。
要禁用未使用代码的淡出,请设置"editor.showUnused"为false。您还可以通过设置仅在 TypeScript 中禁用未使用代码的淡出:
"[typescript]": {
"editor.showUnused": false
},
"[typescriptreact]": {
"editor.showUnused": false
},
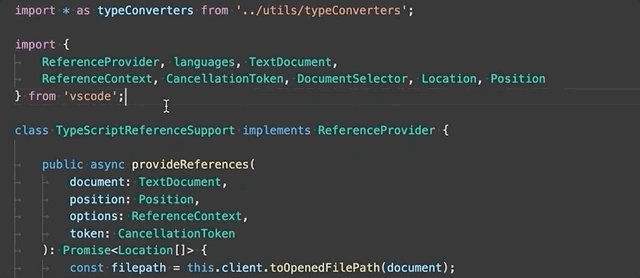
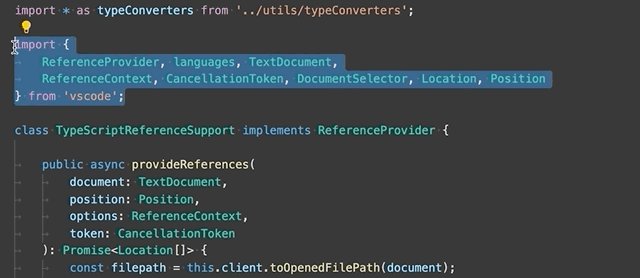
组织进口
组织导入源代码操作对 TypeScript 文件中的导入进行排序并删除未使用的导入:
您可以从源操作上下文菜单或使用⇧⌥O(Windows、Linux Shift+Alt+O)键盘快捷键运行组织导入。
当您保存 TypeScript 文件时,也可以通过设置自动完成导入:
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
文件移动时更新导入
当您移动或重命名 TypeScript 项目中其他文件导入的文件时,VS Code 可以自动更新引用移动文件的所有导入路径。
该typescript.updateImportsOnFileMove.enabled设置控制此行为。有效的设置值为:
"prompt"- 默认值。询问是否应为每个文件移动更新路径。"always"- 始终自动更新路径。"never"- 不自动更新路径且不提示。
保存时的代码操作
该editor.codeActionsOnSave设置允许您配置保存文件时运行的一组代码操作。例如,您可以通过设置启用保存时组织导入:
// On save, run both fixAll and organizeImports source actions
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.organizeImports": true,
}
您还可以设置editor.codeActionsOnSave要按顺序执行的代码操作数组。
以下是一些源操作:
"organizeImports"- 启用保存时组织导入。"fixAll"- 保存时自动修复会在一轮中计算所有可能的修复(对于包括 ESLint 在内的所有提供程序)。"fixAll.eslint"- 仅针对 ESLint 自动修复。"addMissingImports"- 在保存时添加所有缺失的导入。
请参阅TypeScript了解更多信息。
代码建议
VS Code 自动建议一些常见的代码简化,例如将.then承诺的调用链转换为使用async和await
设置"typescript.suggestionActions.enabled"为false禁用建议。
下一步
继续阅读以了解:
- 编辑 TypeScript - 了解 TypeScript 的 VS Code 编辑功能。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。