多根工作区
您可以在具有多根工作区的 Visual Studio Code 中使用多个项目文件夹。当您同时处理多个相关项目时,这会很有帮助。例如,您可能有一个包含产品文档的存储库,您希望在更新产品源代码时使其保持最新。

注意:如果您想了解有关 VS Code“工作区”概念的更多信息,可以查看什么是 VS Code“工作区”?除非您明确创建多根工作区,否则“工作区”只是项目的单个根文件夹。
添加文件夹
向现有工作区添加另一个文件夹很容易。添加文件夹有多种手势:
将文件夹添加到工作区
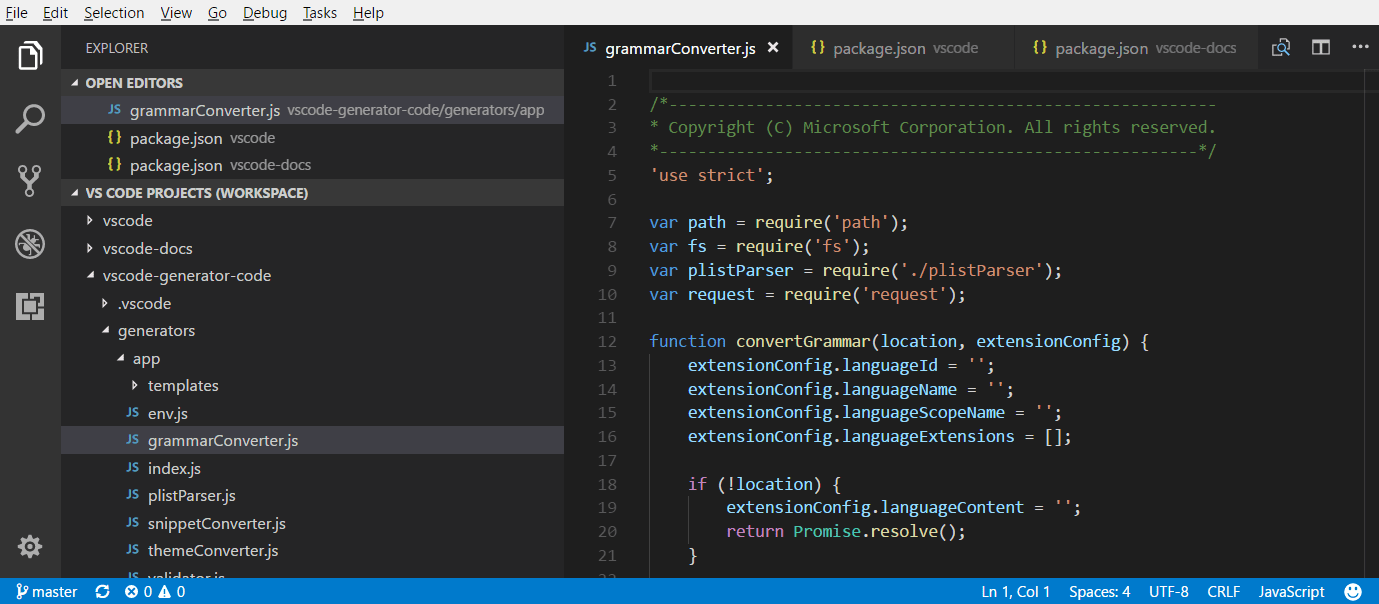
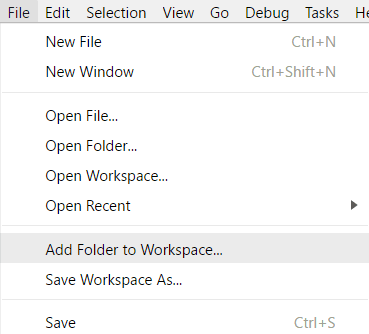
“文件” > “将文件夹添加到工作空间”命令会弹出“打开文件夹”对话框以选择新文件夹。

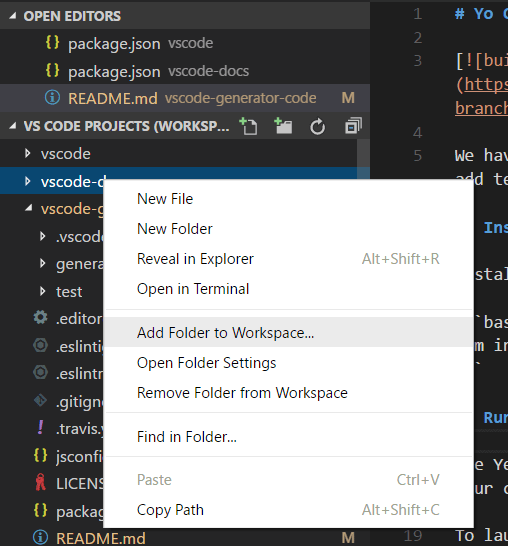
添加根文件夹后,资源管理器会将新文件夹显示为文件资源管理器中的根。您可以右键单击任何根文件夹,然后使用上下文菜单添加或删除文件夹。

文件资源管理器应该像以前一样工作和运行。您可以在根文件夹之间移动文件,并使用上下文菜单和资源管理器视图中提供的任何典型文件操作操作。
如果配置了每个根文件夹,则支持此类设置files.exclude;如果配置为全局用户设置,则支持所有文件夹。
拖放
您可以使用拖放操作将文件夹添加到工作区。将文件夹拖到文件资源管理器以将其添加到当前工作区。您甚至可以选择并拖动多个文件夹。
注意:将单个文件夹拖放到 VS Code 的编辑器区域中仍会以单文件夹模式打开该文件夹。如果将多个文件夹拖放到编辑器区域中,将创建一个新的多根工作区。
您还可以使用拖放功能对工作区中的文件夹重新排序。
多选本机文件打开对话框
使用平台的本机文件打开对话框打开多个文件夹将创建一个多根工作区。
命令行--添加
将一个或多个文件夹添加到多根工作区的最后一个活动 VS Code 实例。
code --add vscode vscode-docs
删除文件夹
您可以使用“从工作空间中删除文件夹”上下文菜单命令从工作空间中删除文件夹。
工作区文件
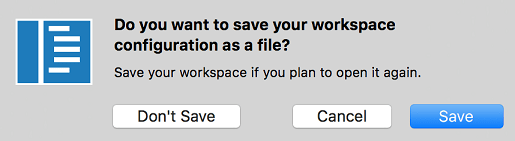
添加多个文件夹时,它们最初会放置在标题为“无标题工作空间”的工作空间中,并且该名称将一直保留,直到您保存工作空间。除非您希望将工作区保存在永久位置(例如桌面上),否则您无需保存工作区。只要它们使用的 VS Code 实例打开,无标题工作区就会存在。一旦您完全关闭具有无标题工作区的实例,如果您打算将来再次打开它,系统会要求您保存它:

当您保存工作区时,它将创建一个.code-workspace文件,并且文件名将显示在文件资源管理器中。
将工作空间另存为...
如果要将工作区文件移动到新位置,可以使用“文件” > “工作区另存为”命令,该命令将自动设置相对于新工作区文件位置的正确文件夹路径。
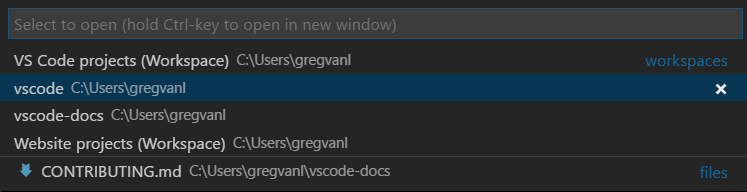
打开工作区文件
要重新打开工作区,您可以:
.code-workspace在您平台的资源管理器中双击该文件。- 使用“文件” > “打开工作区”命令并选择工作区文件。
- 从文件>打开最近的文件( ⌃R (Windows、Linux Ctrl+R ) ) 列表
中选择工作区。
- 工作区具有(Workspace)后缀,以将其与文件夹区分开来。

就像在 VS Code 中打开单个文件夹时关闭文件夹一样,有一个关闭工作区( ⌘KF (Windows、Linux Ctrl+KF ) ) 命令来关闭活动工作区。
工作区文件架构
的架构.code-workspace相当简单。您有一组具有绝对路径或相对路径的文件夹。当您想要共享工作区文件时,相对路径会更好。
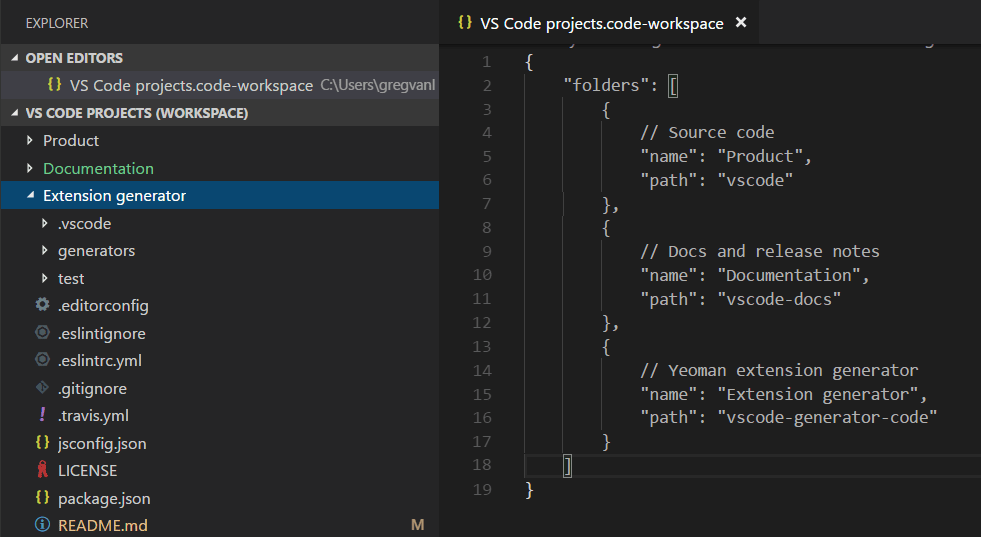
您可以使用该属性覆盖文件夹的显示名称name,以便为资源管理器中的文件夹提供更有意义的名称。例如,您可以将项目文件夹命名为“产品”和“文档”,以便通过文件夹名称轻松识别内容:
{
"folders": [
{
// Source code
"name": "Product",
"path": "vscode"
},
{
// Docs and release notes
"name": "Documentation",
"path": "vscode-docs"
},
{
// Yeoman extension generator
"name": "Extension generator",
"path": "vscode-generator-code"
}
]
}
这将导致以下资源管理器显示:

正如您从上面的示例中看到的,您可以向工作区文件添加注释。
工作区文件还可以包含下的工作区全局设置settings和下的扩展建议extensions,我们将在下面讨论。

通用用户界面
编辑
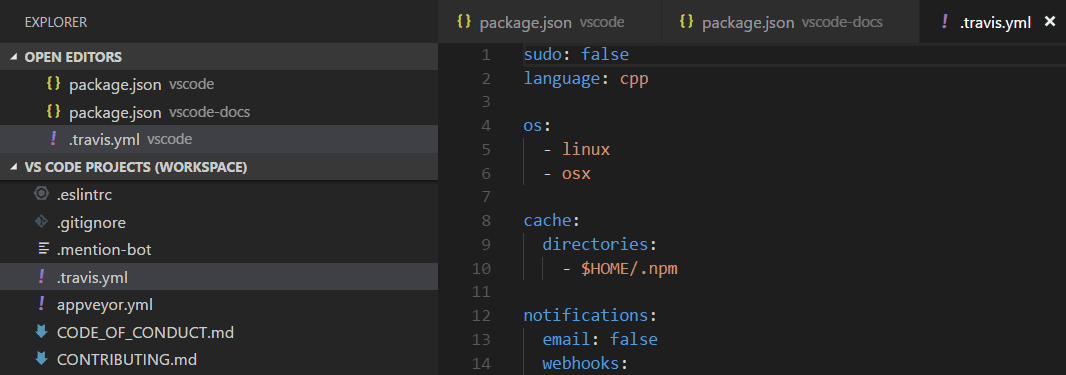
当您使用多根工作区时,VS Code UI 只需要进行一些更改,主要是为了消除文件夹之间的文件歧义。例如,如果多个文件夹中的文件之间存在名称冲突,VS Code 会将文件夹名称包含在选项卡式标头中。

如果您始终希望看到选项卡式标题中显示的文件夹,则可以使用设置workbench.editor.labelFormat “中”或“长”值来显示文件夹或完整路径。
"workbench.editor.labelFormat": "medium"
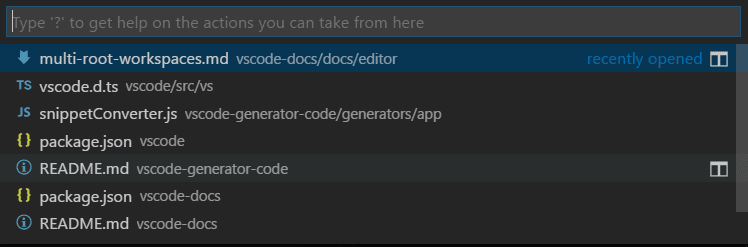
VS Code UI(例如打开编辑器和快速打开( ⌘P (Windows、Linux Ctrl+P ))列表)包含文件夹名称。

如果您使用的是文件图标主题并且活动主题支持它,您将看到一个特殊的工作区图标。
下面您可以看到内置最小(Visual Studio Code)文件图标主题中的工作区图标:
![]()
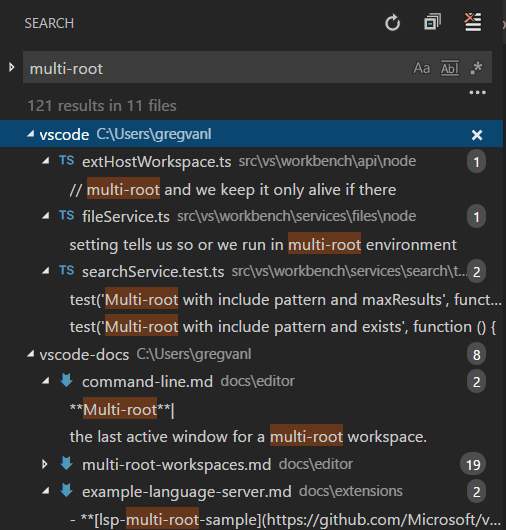
搜索
VS Code 功能(例如全局搜索)适用于所有文件夹,并按文件夹对搜索结果进行分组。

打开多根工作区时,您可以选择使用要包含的文件框中./的语法在单个根文件夹中进行搜索。例如,如果输入,则会搜索根文件夹下的所有文件。./project1/**/*.txt.txtproject1/
设置
.vscode由于一个工作区中有多个根文件夹,因此每个根文件夹中可以有一个文件夹来定义应适用于该文件夹的设置。为了避免设置冲突,使用多根工作区时仅应用资源(文件、文件夹)设置。影响整个编辑器的设置(例如 UI 布局)将被忽略。例如,两个项目不能同时设置缩放级别。
与单文件夹项目一样支持用户设置,您还可以设置全局工作区设置,这些设置将应用于多根工作区中的所有文件夹。全局工作区设置将存储在您的.code-workspace文件中。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
},
{
"path": "vscode-generator-code"
}
],
"settings": {
"window.zoomLevel": 1,
"files.autoSave": "afterDelay"
}
}
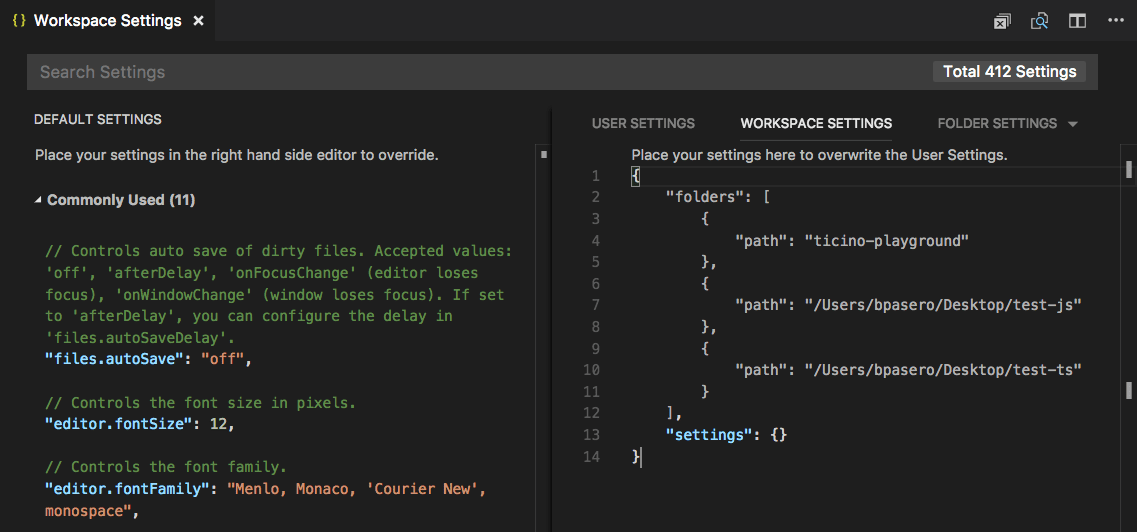
当您从单个文件夹实例转到多个文件夹时,VS Code 会将适当的编辑器范围设置从第一个文件夹添加到新的全局工作区设置。
您可以通过设置编辑器轻松查看和修改不同的设置文件。设置编辑器选项卡允许您选择用户设置、全局工作区设置和单个文件夹设置。

您还可以使用以下命令打开特定设置文件:
- 首选项:打开用户设置- 打开全局用户设置
- 首选项:打开工作区设置- 打开工作区文件的设置部分。
- 首选项:打开文件夹设置- 打开活动文件夹的设置。
全局工作区设置覆盖用户设置,文件夹设置可以覆盖工作区或用户设置。
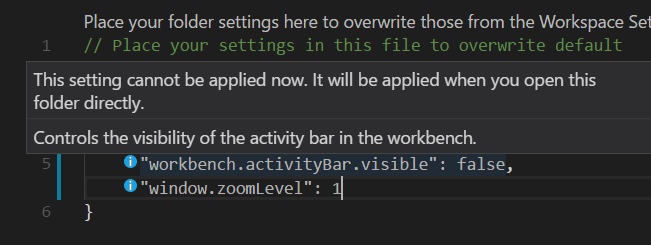
不支持的文件夹设置
不受支持的编辑器范围文件夹设置将在文件夹设置中显示为灰色,并从“默认文件夹设置”列表中过滤掉。您还会在设置前面看到一个信息图标。

调试
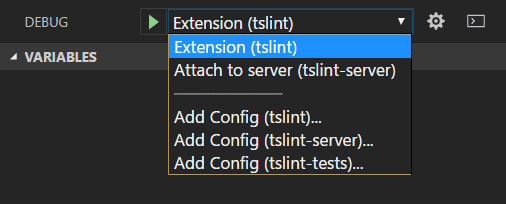
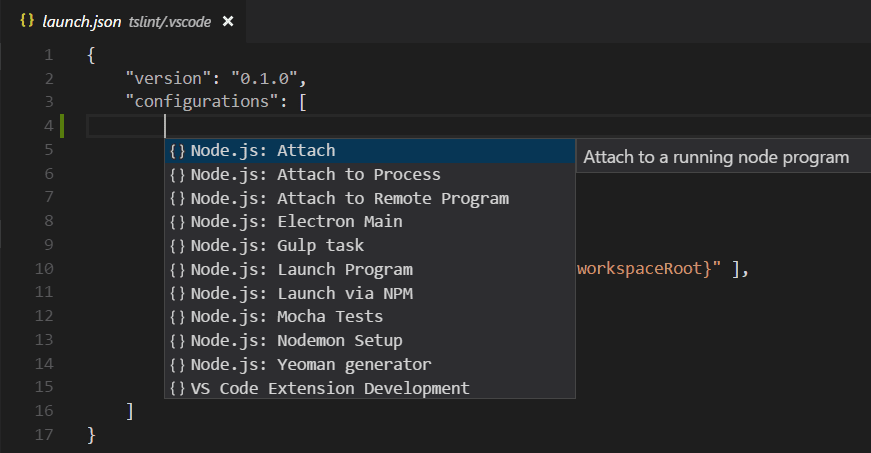
对于多根工作区,VS Code 会在所有文件夹中搜索launch.json调试配置文件,并以文件夹名称作为后缀显示它们。此外,VS Code 还将显示工作区配置文件中定义的启动配置。

上面的示例显示了TSLint 扩展的调试配置。扩展文件夹中有一个launch配置tslint用于启动在 VS Code 扩展主机中运行的扩展,该文件夹中还有一个attach配置tslint-server用于将调试器附加到正在运行的 TSLint 服务器。
您还可以在 vscode-tslint工作区中看到文件夹 、和的三个添加配置命令。添加配置命令将打开该文件夹子文件夹中的现有文件或创建一个新文件并显示调试配置模板下拉列表。tslinttslint-servertslint-testslaunch.json.vscode

配置中使用的变量(例如${workspaceFolder}或现在已弃用的变量${workspaceRoot})是相对于它们所属的文件夹进行解析的。通过将根文件夹的名称附加到变量(用冒号分隔),可以确定每个工作区文件夹的变量范围。
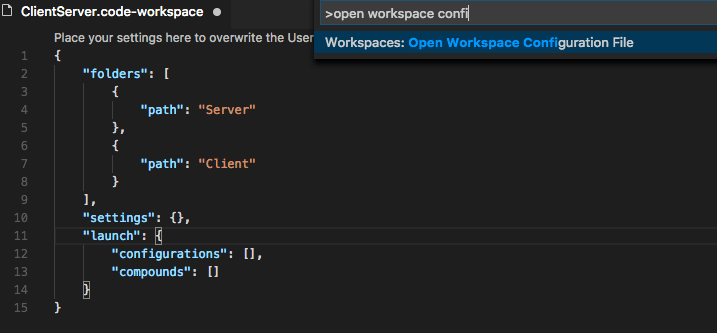
工作区启动配置
工作区范围内的启动配置位于"launch"工作区配置文件的部分中(工作区:在命令面板中打开工作区配置文件):

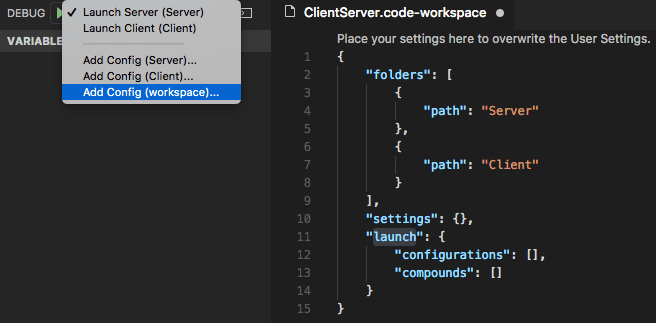
或者,可以通过启动配置下拉菜单的“添加配置(工作区)”条目添加新的启动配置:

复合启动配置可以按名称引用各个启动配置,只要名称在工作区中是唯一的,例如:
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
"Launch Client"
]
}]
如果各个启动配置名称不唯一,则可以使用更详细的“文件夹”语法指定限定文件夹:
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
{
"folder": "Web Client",
"name": "Launch Client"
},
{
"folder": "Desktop Client",
"name": "Launch Client"
}
]
}]
除了 之外compounds,launch工作区配置文件的部分也可以包含常规启动配置。确保所有使用的变量都明确限定在特定文件夹内,否则它们对于工作区无效。您可以在变量参考中找到有关显式作用域变量的更多详细信息。
以下是启动配置的示例,其中程序位于“Program”文件夹中,并且在单步执行时应跳过文件夹“Library”中的所有文件:
"launch": {
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch test",
"program": "${workspaceFolder:Program}/test.js",
"skipFiles": [
"${workspaceFolder:Library}/out/**/*.js"
]
}]
}
任务
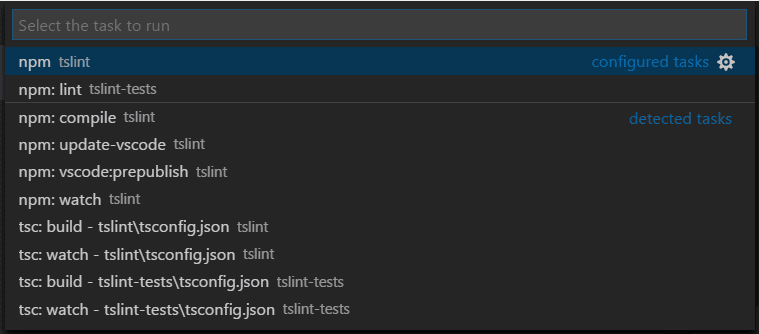
与 VS Code 搜索调试配置的方式类似,VS Code 也会尝试自动检测工作区中所有文件夹中的 gulp、grunt、npm 和 TypeScript 项目文件中的任务,并搜索文件中定义的任务tasks.json。任务的位置由文件夹名称后缀指示。请注意,中定义的任务tasks.json必须是版本 2.0.0。

从上面的 TSLint 扩展工作区示例中,您可以看到和文件夹中的文件有两个配置任务,以及许多自动检测的 npm 和 TypeScript 编译器检测到的任务。tasks.jsontslinttslint-tests
工作区任务配置
工作空间范围的任务位于"tasks"工作空间配置文件的部分中(工作空间:在命令面板中打开工作空间配置文件)。工作区配置文件中只能定义"shell"和类型任务。"process"
源代码控制
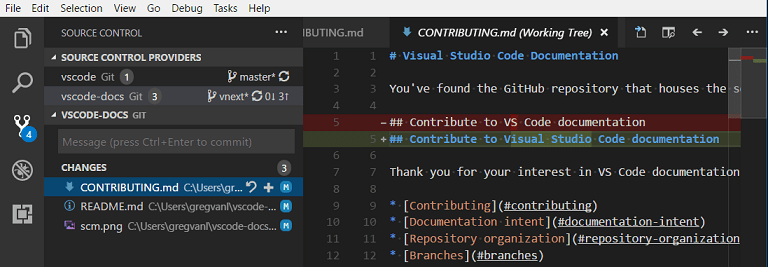
对于多根工作区,有一个SOURCE CONTROL PROVIDERS部分,可在您拥有多个活动存储库时为您提供概述。这些可以由多个 SCM 提供商提供;例如,您可以将 Git 存储库与 Azure DevOps Server 工作区并排放置。当您在此视图中选择存储库时,您可以在下面看到源代码控制详细信息。

您可以使用Ctrl+单击或Shift+单击来选择多个存储库。它们的详细信息将显示为下面的单独区域。
扩展
如果您是扩展作者,可以查看我们的采用多根工作区 API指南,了解 VS Code 多根工作区 API 以及如何使您的扩展在多个文件夹中正常运行。
以下是一些采用多根工作区 API 的流行扩展。
注意:如果扩展尚不支持多个文件夹,它仍可在多根工作区的第一个文件夹中工作。
扩展建议
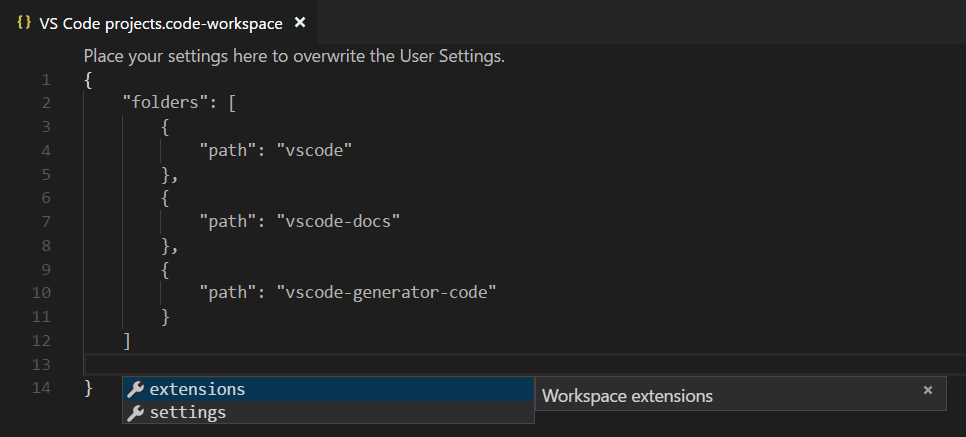
VS Code 支持通过extensions.json文件夹子文件夹下的文件进行文件夹级别扩展建议.vscode。您还可以通过将全局工作区扩展建议添加到您的文件中来提供它们.code-workspace。您可以使用扩展:配置推荐扩展(工作区文件夹)命令打开工作区文件并将扩展标识符 ({publisherName}.{extensionName}) 添加到数组中extensions.recommendations。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
}
],
"extensions": {
"recommendations": ["eg2.tslint", "dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
}
下一步
- 什么是 VS Code“工作区”?- 有关单文件夹和多根工作区的更多信息。
- 调试- 了解如何为您的应用程序设置调试。
- 任务- 任务允许您在 VS Code 中运行外部工具,例如编译器。
常见问题
如何返回使用单个项目文件夹?
您可以关闭工作区并直接打开该文件夹,也可以从工作区中删除该文件夹。
作为扩展作者,我需要做什么?
请参阅我们的采用多根工作区 API指南。大多数扩展可以轻松支持多根工作区。