Dev Containers CLI
本主题介绍 Dev Containers 命令行界面 (dev 容器 CLI),它允许您构建和管理 Dev Containers ,并且是 Dev Containers 规范的配套文件。
Dev Containers
一致、可预测的环境是高效、愉快的软件开发体验的关键。
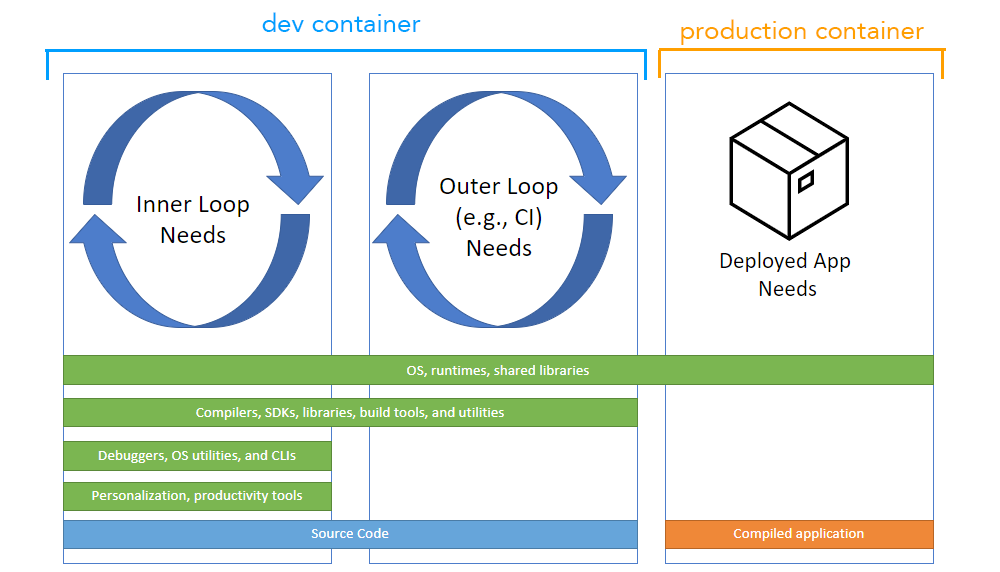
容器(例如Docker容器)历来用于在部署时标准化应用程序,但现在有很大的机会支持其他场景,包括持续集成 (CI)、测试自动化和全功能编码环境。 Dev Containers 提供了这种工作环境,并确保您的项目拥有所需的工具和软件,无论它是复杂的、分布式的还是只有一些要求。

Visual Studio Code 中通过Dev Containers扩展和GitHub Codespaces支持 Dev Containers 。此支持由devcontainer.json支持,这是一种带注释的结构化 JSON (jsonc) 元数据格式,用于配置容器化环境。
随着生产工作负载容器化变得越来越普遍, Dev Containers 对于 VS Code 之外的场景也变得广泛有用。为了在任何环境中推广 Dev Containers , Dev Containers 规范的工作已经开始,它使任何人都可以使用任何工具来配置一致的开发环境。开源 Dev Containers CLI作为该规范的参考实现。
Dev Containers CLI
当 VS Code 和 Codespaces 等工具检测到devcontainer.json用户项目中的文件时,它们会使用 CLI 来配置 Dev Containers 。 Dev Containers CLI 是一个参考实现,以便个人用户和其他工具可以读取devcontainer.json元数据并从中创建 Dev Containers 。
该 CLI 可以直接使用,也可以集成到产品体验中,类似于当今与 Dev Containers 和 Codespaces 的集成方式。它目前支持简单的单容器选项,并与Docker Compose集成以实现多容器场景。
CLI 可在devcontainers/cli存储库中找到。
安装
您可以通过 Dev Containers 扩展快速试用 CLI。选择 Dev Containers :从命令面板 ( F1 ) 安装 devcontainer CLI 命令。
替代安装
还有其他选项可用于在其他地方使用 CLI:
- 安装它的 npm 包
- 使用 GitHub 操作或 Azure DevOps 任务
- 从源构建 CLI 存储库
- 您可以在CLI 存储库的 README中了解有关从源代码构建的更多信息
在此页面上,我们将重点介绍 npm 包的使用。
npm 安装
要安装 npm 包,您需要安装 Python、Node.js(版本 14 或更高版本)和 C/C++ 来构建依赖项之一。VS Code如何贡献wiki 包含有关推荐工具集的详细信息。
npm install -g @devcontainers/cli
验证您可以运行 CLI 并查看其帮助文本:
devcontainer <command>
Commands:
devcontainer up Create and run dev container
devcontainer build [path] Build a dev container image
devcontainer run-user-commands Run user commands
devcontainer read-configuration Read configuration
devcontainer features Features commands
devcontainer templates Templates commands
devcontainer exec <cmd> [args..] Execute a command on a running dev container
Options:
--help Show help [boolean]
--version Show version number [boolean]
注意:
open如果您通过 VS Code 安装 CLI,则会列出打开 Dev Containers 的命令。
运行 CLI
拥有 CLI 后,您可以使用示例项目进行尝试,例如Rust 示例。
将 Rust 示例克隆到您的计算机,并使用 CLI 的up命令启动 Dev Containers :
git clone https://github.com/microsoft/vscode-remote-try-rust
devcontainer up --workspace-folder <path-to-vscode-remote-try-rust>
这将从容器注册表下载容器映像并启动容器。您的 Rust 容器现在应该正在运行:
[88 ms] dev-containers-cli 0.1.0.
[165 ms] Start: Run: docker build -f /home/node/vscode-remote-try-rust/.devcontainer/Dockerfile -t vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2 --build-arg VARIANT=bullseye /home/node/vscode-remote-try-rust/.devcontainer
[+] Building 0.5s (5/5) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 38B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for mcr.microsoft.com/vscode/devcontainers/r 0.4s
=> CACHED [1/1] FROM mcr.microsoft.com/vscode/devcontainers/rust:1-bulls 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => writing image sha256:39873ccb81e6fb613975e11e37438eee1d49c963a436d 0.0s
=> => naming to docker.io/library/vsc-vscode-remote-try-rust-89420ad7399 0.0s
[1640 ms] Start: Run: docker run --sig-proxy=false -a STDOUT -a STDERR --mount type=bind,source=/home/node/vscode-remote-try-rust,target=/workspaces/vscode-remote-try-rust -l devcontainer.local_folder=/home/node/vscode-remote-try-rust --cap-add=SYS_PTRACE --security-opt seccomp=unconfined --entrypoint /bin/sh vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2-uid -c echo Container started
Container started
{"outcome":"success","containerId":"f0a055ff056c1c1bb99cc09930efbf3a0437c54d9b4644695aa23c1d57b4bd11","remoteUser":"vscode","remoteWorkspaceFolder":"/workspaces/vscode-remote-try-rust"}
然后您可以在此 Dev Containers 中运行命令:
devcontainer exec --workspace-folder <path-to-vscode-remote-try-rust> cargo run
这将编译并运行 Rust 示例,输出:
[33 ms] dev-containers-cli 0.1.0.
Compiling hello_remote_world v0.1.0 (/workspaces/vscode-remote-try-rust)
Finished dev [unoptimized + debuginfo] target(s) in 1.06s
Running `target/debug/hello_remote_world`
Hello, VS Code Dev Containers!
{"outcome":"success"}
CLI 存储库的README中也提供了上述步骤。
自动化
如果您想在 CI/CD 构建或测试自动化中使用 Dev Containers CLI,可以在devcontainers/ci存储库中找到 GitHub Actions 和 Azure DevOps Tasks 的示例。
预建
该devcontainer build命令允许您按照与 Dev Containers 扩展或 GitHub Codespaces 所使用的相同步骤快速构建 Dev Containers 映像。当您想要使用 CI 或 DevOps 产品(如 GitHub Actions)预构建 Dev Containers 映像时,这特别有用。
build.devcontainer接受包含文件夹或文件的文件夹的路径.devcontainer.json。例如,devcontainer build --workspace-folder <my_repo>将为my_repo.
构建和发布图像的示例
例如,您可能想要预先构建许多图像,然后在多个项目或存储库中重复使用它们。为此,请按照下列步骤操作:
-
创建源代码存储库。
-
为您想要预构建的每个映像创建 Dev Containers 配置,并根据需要进行自定义(包括 Dev Containers 功能)。例如,考虑这个
devcontainer.json文件:{ "build": { "dockerfile": "Dockerfile" }, "features": { "ghcr.io/devcontainers/features/docker-in-docker:1": { "version": "latest" } } } -
使用该
devcontainer build命令构建映像并将其推送到映像注册表。有关映像命名和身份验证等其他步骤的信息,请参阅映像注册表的文档(例如Azure 容器注册表、GitHub 容器注册表或Docker Hub )。devcontainer build --workspace-folder <my_repo> --push true --image-name <my_image_name>:<optional_image_version>
避免使用 Docker 构建的镜像出现问题
鉴于 Dockerfile 和 Docker Compose 文件可以在没有 VS Code 或 CLI 的情况下使用devcontainer,您可能想让用户知道他们不应该尝试直接构建映像。您可以在高级 Dev Containers 文档中了解更多信息。
模板和功能
您可以使用 Dev Containers CLI 来使用 Dev Containers 模板和功能。当您创建和使用模板时,您可能希望将它们发布给其他人,您可以在 Dev Containers 规范中了解更多信息。
反馈
Dev Containers CLI 和规范正在积极开发中,我们欢迎您提供反馈,您可以在本期中提供反馈,或者通过devcontainers/cli存储库中的新问题和拉取请求提供反馈。
下一步
- Dev Containers 规范存储库- 阅读开放规范并为之做出贡献。
- devcontainer.json 参考- 查看
devcontainer.json架构。 - 创建 Dev Containers - 为您的工作环境创建自定义容器。
- 高级容器- 寻找高级容器场景的解决方案。