VS Code 中的浏览器调试
Visual Studio Code 包含适用于 Edge 和 Chrome 的内置调试器。有几种方法可以开始使用它。
- 使用“打开链接”命令调试 URL。
- 单击JavaScript 调试终端中的链接。
- 使用启动配置来启动带有您的应用程序的浏览器。
我们还有更详细的React、Angular和Vue入门演练,以及其他调试方法。
打开链接命令
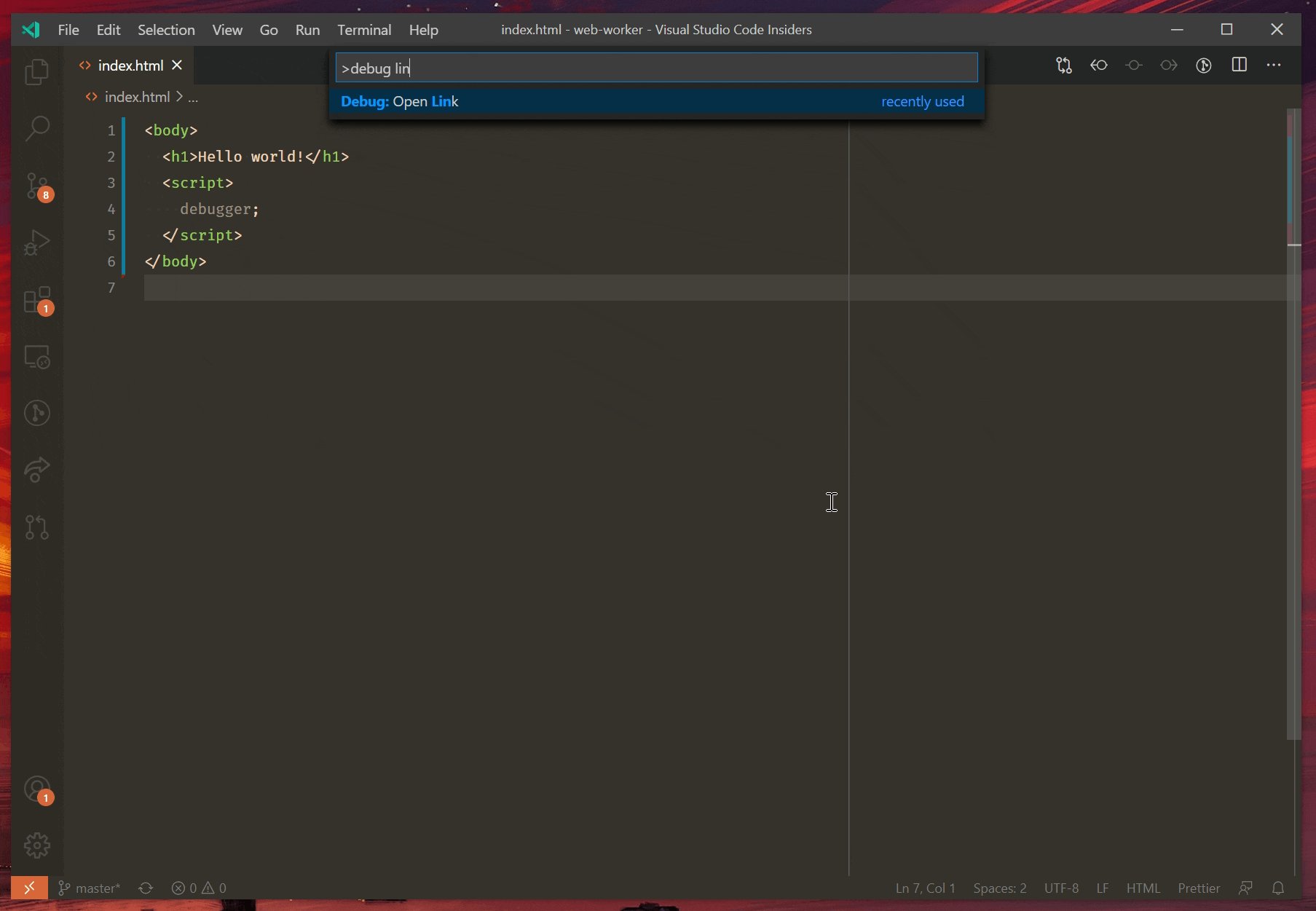
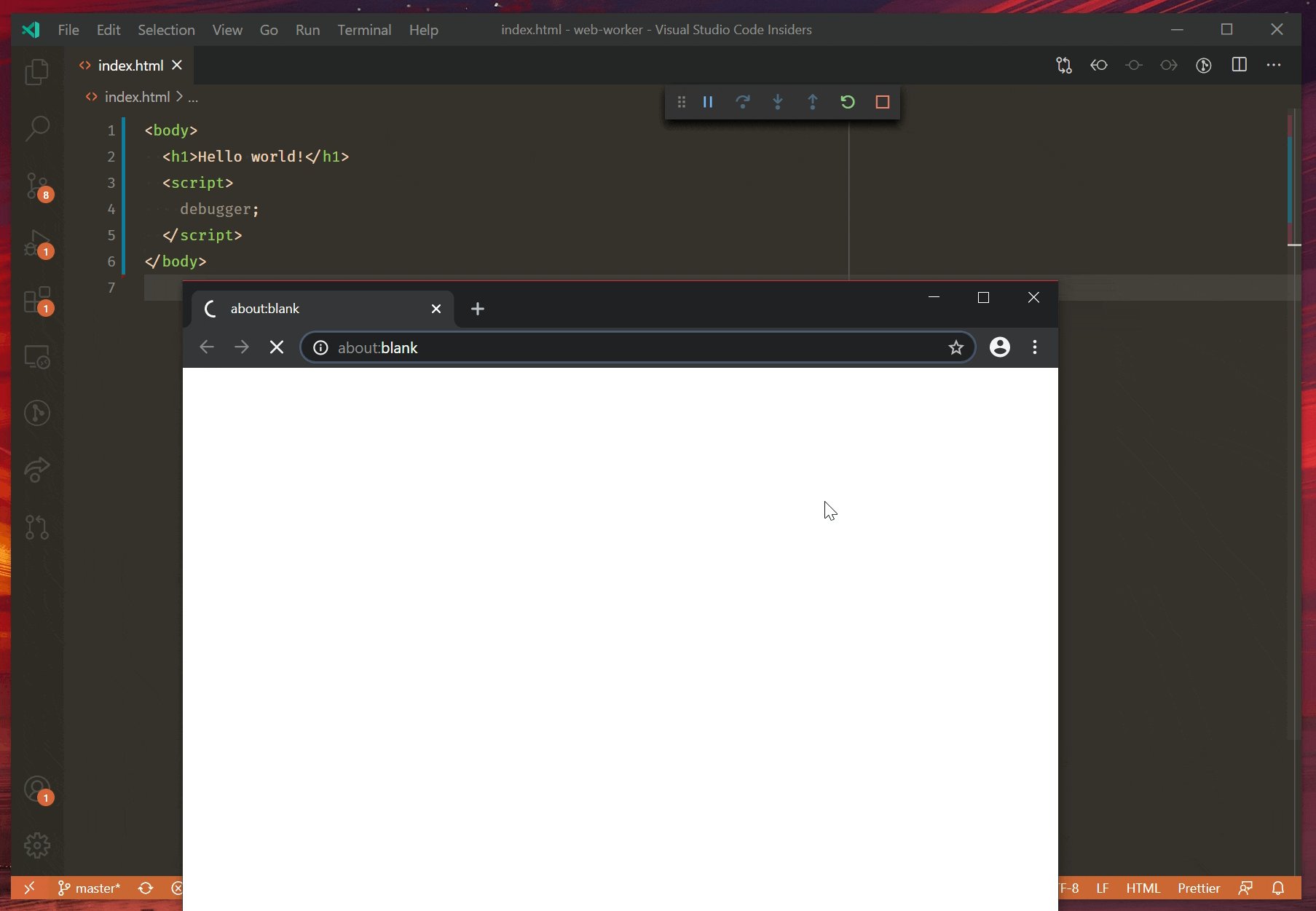
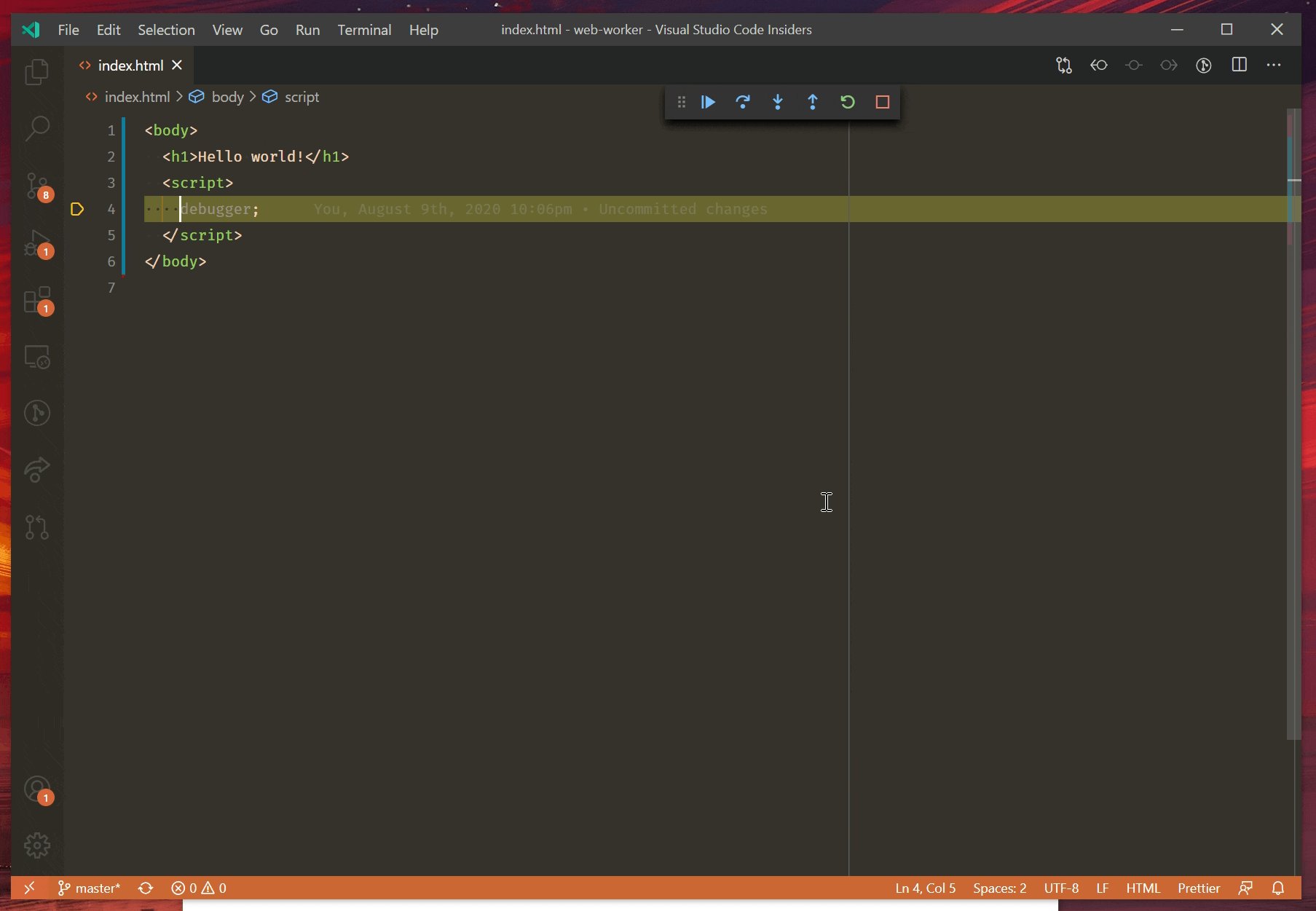
调试网页的最简单方法是通过命令面板中的“调试:打开链接”命令 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )。当您运行此命令时,系统将提示您输入要打开的 URL,并且将附加调试器。

如果您的默认浏览器是 Edge,VS Code 将使用它打开页面。否则,它会尝试在您的系统上查找 Chrome 的安装。
启动配置
启动配置是在 VS Code 中设置调试的传统方式,可为您提供运行复杂应用程序的最大灵活性。
在本节中,我们将更详细地介绍更高级调试场景的配置和功能。Node.js单步执行外部代码的说明也适用于基于浏览器的调试。
注意:如果您刚刚开始使用 VS Code,您可以在调试主题中了解常规调试功能和创建
launch.json配置文件。
启动浏览器
在大多数情况下,您需要启动浏览器的新实例来调试网页或文件。为此,您可以创建一个.vscode/launch.json如下所示的文件:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch my cool app",
"url": "http://localhost:8000"
}
]
}
当您在“运行和调试”视图中按F5或“开始”按钮时,将以调试模式打开。如果您想使用 Chrome 而不是 Edge,请替换为.http://localhost:8000msedgechrome
您还可以在不运行服务器的情况下调试单个文件,例如:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch hello.html",
"file": "${workspaceFolder}/hello.html"
}
]
}
连接到浏览器
要附加到正在运行的浏览器,需要在特殊的调试模式下启动它。您可以使用以下命令来执行此操作,并将其替换edge.exe为 Edge 或 Chrome 二进制文件的路径:
edge.exe --remote-debugging-port=9222 --user-data-dir=remote-debug-profile
设置告诉--remote-debugging-port浏览器侦听该端口以进行调试连接。设置单独的--user-data-dir强制打开浏览器的新实例;如果未给出此标志,则该命令将打开任何正在运行的浏览器的新窗口,并且不会进入调试模式。
接下来,向文件添加一个新部分,vscode/launch.json如下所示:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "attach",
"name": "Attach to browser",
"port": 9222
}
]
}
现在,您可以按F5或“运行和调试”视图中的“开始”按钮来附加到正在运行的浏览器。您甚至可以添加属性来调试在不同计算机上运行的浏览器。host
启动配置属性
调试配置存储在launch.json位于工作区.vscode文件夹中的文件中。有关调试配置文件的创建和使用的介绍,请参阅常规调试文章。您可以使用您的应用程序“启动”浏览器,也可以“附加”到您在调试模式下启动的现有浏览器。
以下是特定于浏览器调试的常见属性的参考launch.json。您可以在vscode-js-debug 选项文档中查看完整的选项集。
webRoot- 源代码的根目录。最常见的是,默认情况下,这webRoot是您的工作区文件夹。该选项用于源映射解析。outFiles-用于定位生成的 JavaScript 文件的glob 模式数组。请参阅源映射部分。smartStep- 尝试自动跳过未映射到源文件的源代码。请参阅智能步进部分。skipFiles- 自动跳过这些glob 模式覆盖的文件。请参阅“跳过无趣的代码”部分。trace- 启用诊断输出。
这些属性仅适用于请求类型的启动配置launch:
url- 启动浏览器时自动打开的 URL。runtimeExecutable- 要使用的浏览器可执行文件的绝对路径,或者要使用的浏览器版本。有效版本包括stable(默认)、canary、beta和dev。runtimeArgs- 启动浏览器时传递的可选参数。
这些属性仅适用于请求类型的启动配置attach:
url- 如果给定,VS Code 将附加到具有此 URL 的选项卡。如果未提供,它将附加到所有浏览器选项卡。port- 要使用的调试端口。请参阅附加到 Node.js部分。address- 调试端口的 TCP/IP 地址。请参阅附加到浏览器部分。
WebAssembly 调试
浏览器中的 WebAssembly 调试与 Node.js 相同,请在此处阅读有关 WebAssembly 调试的更多信息。
源地图
VS Code 中的 JavaScript 调试器支持源映射,允许调试转换后的代码。例如,TypeScript 代码被编译为 JavaScript,并且许多 Web 应用程序将所有 JavaScript 文件捆绑在一起。源映射可帮助调试器确定如何在原始代码和浏览器中运行的代码之间进行映射。
大多数用于构建 Web 应用程序的现代工具都可以开箱即用。如果没有,我们有关Node.js 中的源映射的部分包含也适用于浏览器调试的指南。
加载源映射
每个 JavaScript 文件都可以通过 URL 或相对路径引用源映射。处理 Web 应用程序时,您需要确保 VS Code 中运行的调试器可以访问该 URL。如果不能,您将在调试控制台中看到错误,解释哪些源映射无法加载以及原因。
如果无法直接访问,VS Code 将尝试使用浏览器的网络堆栈来请求源映射。这为浏览器中的任何身份验证状态或网络设置应用到请求提供了机会。例如,如果您的源映射位于受 cookie 身份验证保护的位置,当且仅当浏览器会话具有必要的 cookie 时,VS Code 才能加载它们。