Visual Studio Code 中的 TypeScript 教程
TypeScript是 JavaScript 的类型化超集,可编译为纯 JavaScript。它提供类、模块和接口来帮助您构建健壮的组件。
安装 TypeScript 编译器
Visual Studio Code 包含 TypeScript 语言支持,但不包含 TypeScript 编译器、tsc. 您需要在全局或工作区中安装 TypeScript 编译器,以将 TypeScript 源代码转换为 JavaScript ( tsc HelloWorld.ts)。
安装 TypeScript 最简单的方法是通过 npm(Node.js 包管理器)。如果您安装了 npm,则可以-g通过以下方式在计算机上全局安装 TypeScript ( ):
npm install -g typescript
您可以通过检查版本来测试安装。
tsc --version
你好世界
让我们从一个简单的 Hello World Node.js 示例开始。创建一个新文件夹HelloWorld并启动 VS Code。
mkdir HelloWorld
cd HelloWorld
code .
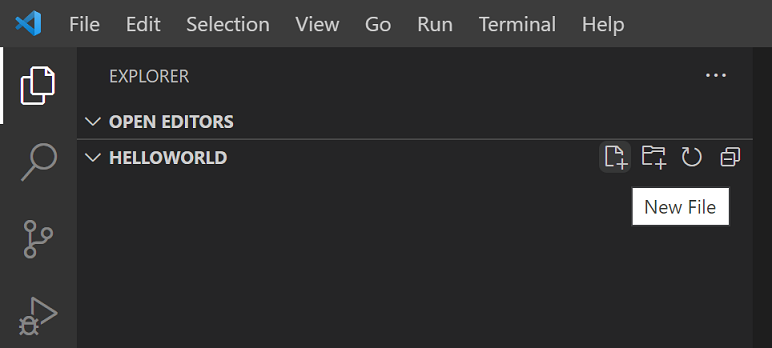
从文件资源管理器中,创建一个名为helloworld.ts.

现在添加以下 TypeScript 代码。您会注意到 TypeScript 关键字let和string类型声明。
let message: string = 'Hello World';
console.log(message);
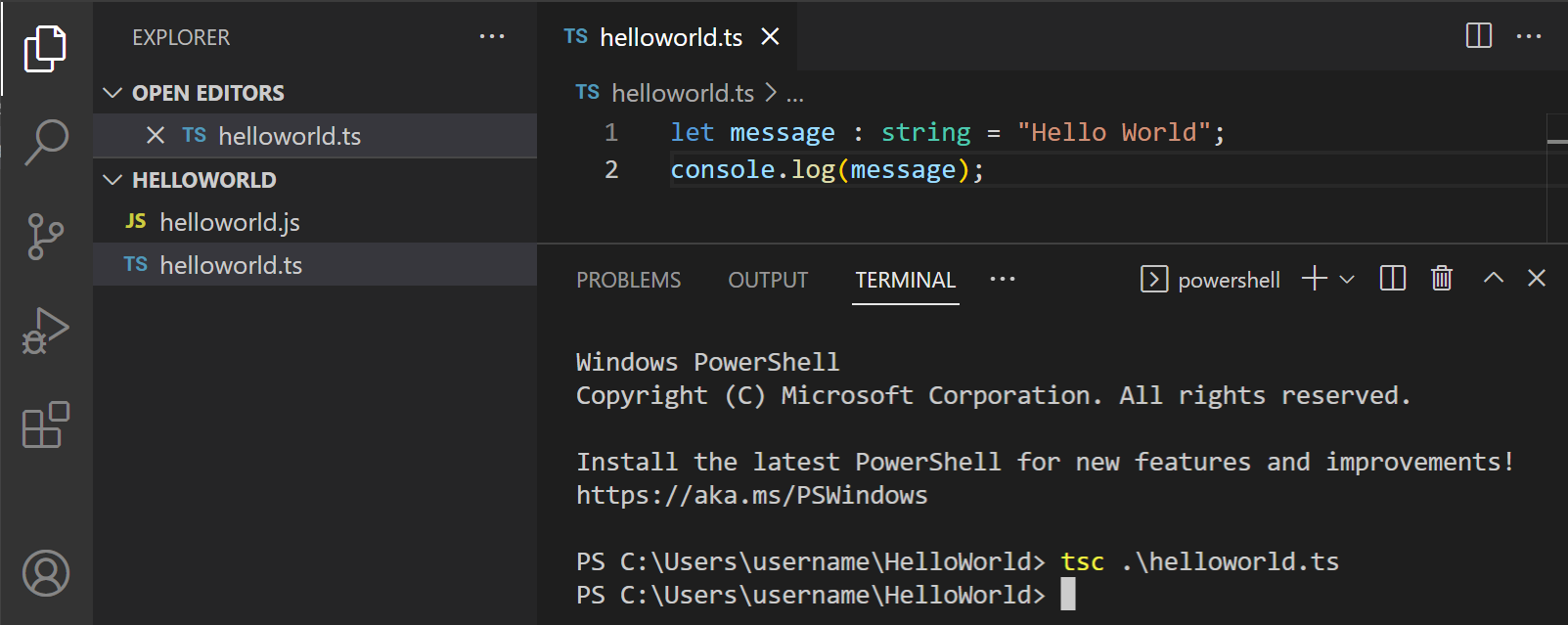
要编译 TypeScript 代码,您可以打开集成终端( ⌃` (Windows、Linux Ctrl+` ) ) 并输入tsc helloworld.ts。这将编译并创建一个新的helloworld.jsJavaScript 文件。

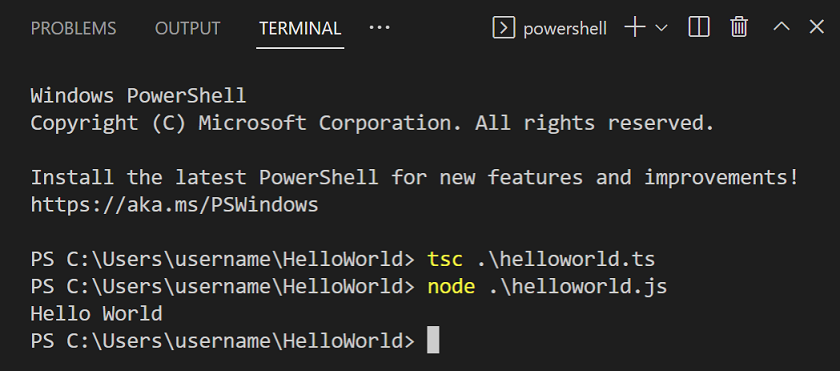
如果安装了 Node.js,则可以运行node helloworld.js.

如果你打开helloworld.js,你会发现它看起来与 没有太大不同helloworld.ts。类型信息已被删除,let现在为var.
var message = 'Hello World';
console.log(message);
智能感知
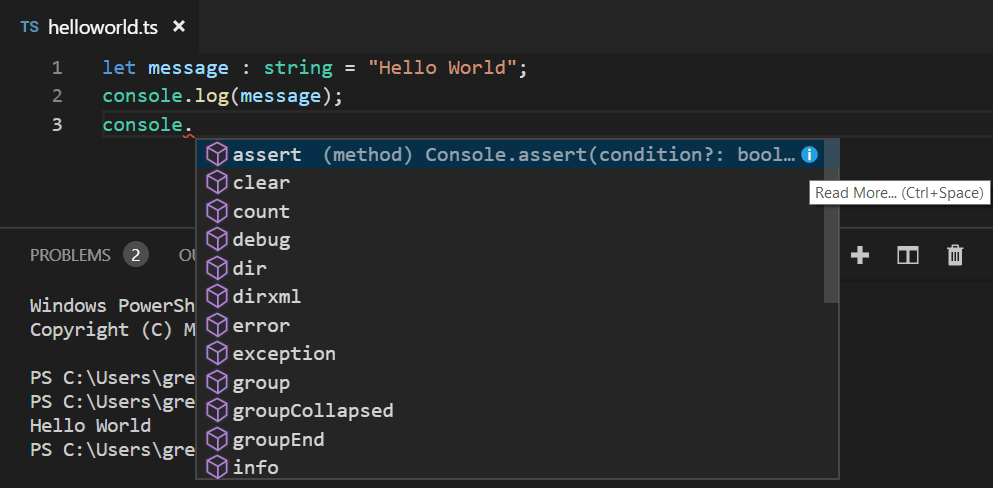
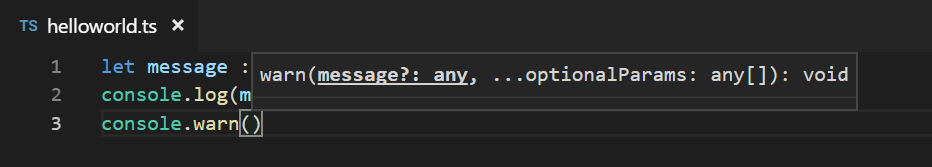
在 VS Code 中,您可以看到获得了语法突出显示和括号匹配等语言功能。当您在编辑器中输入内容时,您可能已经注意到 IntelliSense、VS Code 和 TypeScript 语言服务器提供的智能代码补全和建议。下面你可以看到方法console

当您选择一种方法时,您将获得参数帮助,并且始终可以获得悬停信息。

tsconfig.json
到目前为止,在本教程中,您一直依赖 TypeScript 编译器的默认行为来编译 TypeScript 源代码。tsconfig.json您可以通过添加定义 TypeScript项目设置(例如编译器选项和应包含的文件)的文件来修改 TypeScript 编译器选项。
重要提示:要tsconfig.json在本教程的其余部分中使用,请tsc在没有输入文件的情况下调用。TypeScript 编译器知道查看您的tsconfig.json项目设置和编译器选项。
添加一个简单的tsconfig.json设置选项来编译到 ES5 并使用CommonJS 模块。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs"
}
}
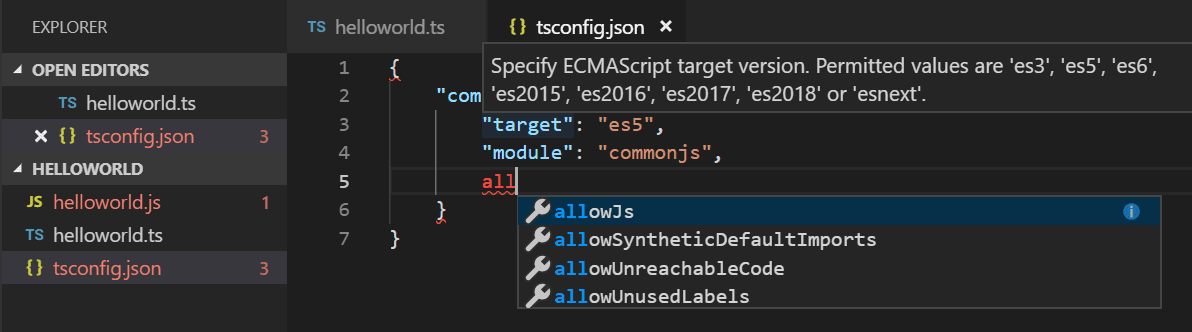
编辑时tsconfig.json,IntelliSense(⌃Space(Windows、Linux Ctrl+Space))将一路为您提供帮助。

默认情况下,.ts如果未包含该属性,TypeScript 会包含当前文件夹和子文件夹中的所有文件files,因此我们不需要helloworld.ts显式列出。
更改构建输出
将生成的 JavaScript 文件与 TypeScript 源放在同一文件夹中,在较大的项目中很快就会变得混乱,因此您可以使用 属性指定编译器的输出目录outDir。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out"
}
}
删除并运行不带任何选项的helloworld.js命令。tsc您将看到它helloworld.js现在已放置在out目录中。
请参阅编译 TypeScript以了解 TypeScript 语言服务的其他功能以及如何使用任务直接从 VS Code 运行构建。
错误检查
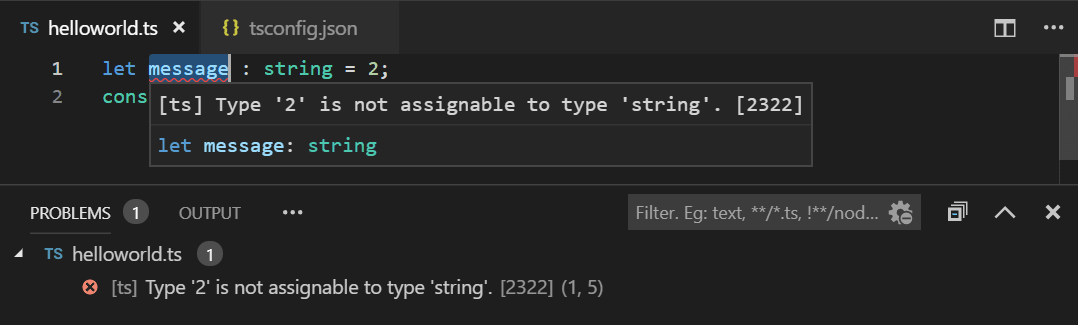
TypeScript 通过强类型检查帮助您避免常见的编程错误。例如,如果您将数字分配给message,TypeScript 编译器将抱怨'error TS2322: Type '2' is not allocate to type 'string'。您可以在编辑器(带有悬停信息的红色曲线)和问题面板 ( ⇧⌘M (Windows、Linux Ctrl+Shift+M ) ) 中看到 VS Code 中的类型检查错误。该[ts]前缀让您知道此错误来自 TypeScript 语言服务。

快速修复
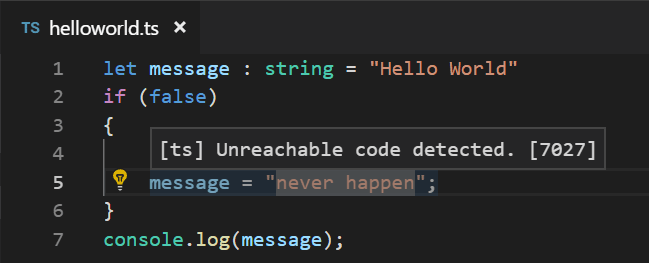
TypeScript 语言服务具有一组强大的诊断功能,可以查找常见的编码问题。例如,它可以分析您的源代码并检测在编辑器中显示为灰色的无法访问的代码。如果将鼠标悬停在源代码行上,您将看到一个悬停解释,如果将光标放在该行上,您将获得一个快速修复灯泡。

单击灯泡或按⌘。(Windows、Linux Ctrl+.)会显示“快速修复”菜单,您可以在其中选择“删除无法访问的代码修复”。
调试
VS Code 内置了对 TypeScript 调试的支持。为了支持结合执行 JavaScript 代码来调试 TypeScript,VS Code 依赖调试器的源映射来在原始 TypeScript 源代码和正在运行的 JavaScript 之间进行映射。您可以在构建期间通过"sourceMap": true在tsconfig.json.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
通过运行重建,您现在tsc应该helloworld.js.map在.outhelloworld.js
helloworld.ts在编辑器中打开后,按F5。如果您安装了其他调试器扩展,则需要从下拉列表中选择Node.js。
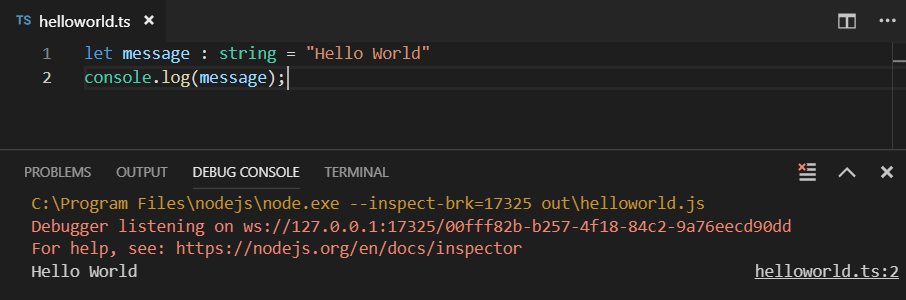
调试器将启动一个会话,运行您的代码,并在调试控制台面板中显示“Hello World”消息。

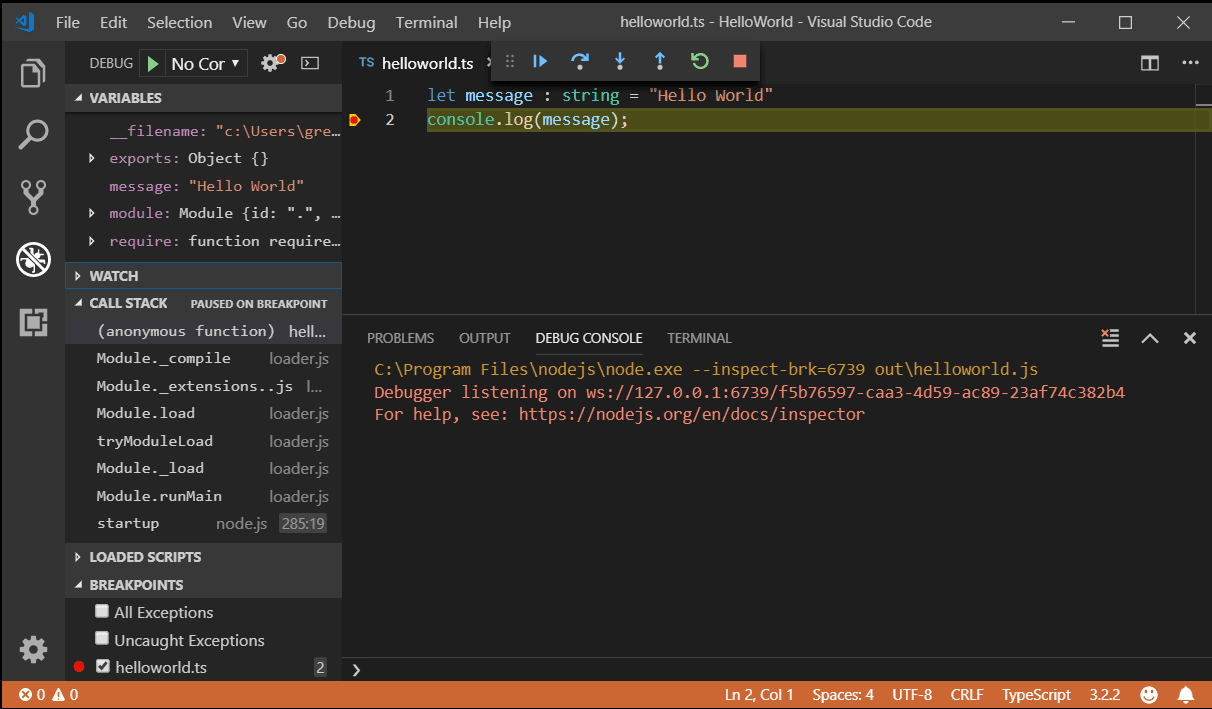
在 中helloworld.ts,通过单击编辑器的左侧装订线设置断点。如果设置了断点,您将看到一个红色圆圈。再次按F5。当断点被击中时,执行将停止,您将能够在“运行和调试”视图中看到调试信息,例如变量值和调用堆栈(⇧⌘D(Windows、Linux Ctrl+Shift+D))。

请参阅调试 TypeScript,详细了解 VS Code 对 TypeScript 的内置调试支持以及如何为项目场景配置调试器。
下一步
本教程快速介绍了如何使用 VS Code 进行 TypeScript 开发。继续阅读以了解有关使用 VS Code 对 TypeScript 的编译和调试支持的更多信息:
- 编译 TypeScript - 使用 VS Code 强大的任务系统来编译 TypeScript。
- 编辑 TypeScript - TypeScript 的特定编辑功能。
- 重构 TypeScript - 来自 TypeScript 语言服务的有用重构。
- 调试 TypeScript - 为您的 TypeScript 项目配置调试器。
常见问题
无法启动程序,因为找不到相应的 JavaScript
您可能没有"sourceMap": true在VS Code 中进行设置tsconfig.json,并且 VS Code Node.js 调试器无法将 TypeScript 源代码映射到正在运行的 JavaScript。打开源地图并重建您的项目。