在 Visual Studio Code 中使用 Vue
Vue.js是一个流行的 JavaScript 库,用于构建 Web 应用程序用户界面,Visual Studio Code 内置了对HTML、CSS和JavaScript的 Vue.js 构建块的支持。为了获得更丰富的 Vue.js 开发环境,您可以安装Vetur扩展,它支持 Vue.js IntelliSense、代码片段、格式设置等。

欢迎来到Vue
在本教程中我们将使用Vue CLI。如果您是 Vue.js 框架的新手,可以在vuejs.org网站上找到很棒的文档和教程。
要安装和使用 Vue CLI 以及运行 Vue 应用程序服务器,您需要安装Node.js JavaScript 运行时和npm(Node.js 包管理器)。npm 包含在 Node.js 中,您可以从Node.js 下载安装它。
提示:要测试您的计算机上是否已正确安装 Node.js 和 npm,您可以键入
node --version和npm --version。
要安装vue/cli,在终端或命令提示符下键入:
npm install -g @vue/cli
安装可能需要几分钟时间。您现在可以通过键入以下内容来创建新的 Vue.js 应用程序:
vue create my-app
其中my-app是您的应用程序的文件夹名称。系统将提示您选择一个预设,您可以保留默认值(babel, eslint),这将使用Babel将 JavaScript 转译为浏览器兼容的 ES5 并安装ESLint linter 来检测编码错误。创建 Vue 应用程序并安装其依赖项可能需要几分钟的时间。
让我们通过导航到新文件夹并键入npm run serve启动 Web 服务器并在浏览器中打开应用程序来快速运行 Vue 应用程序:
cd my-app
npm run serve
您应该在浏览器中的http://localhost:8080上看到“欢迎使用您的 Vue.js 应用程序” 。您可以按Ctrl+C来停止vue-cli-service服务器。
要在 VS Code 中打开 Vue 应用程序,请从终端(或命令提示符)导航到该my-app文件夹并输入code .:
cd my-app
code .
VS Code 将启动并在文件资源管理器中显示您的 Vue 应用程序。
维图尔延伸
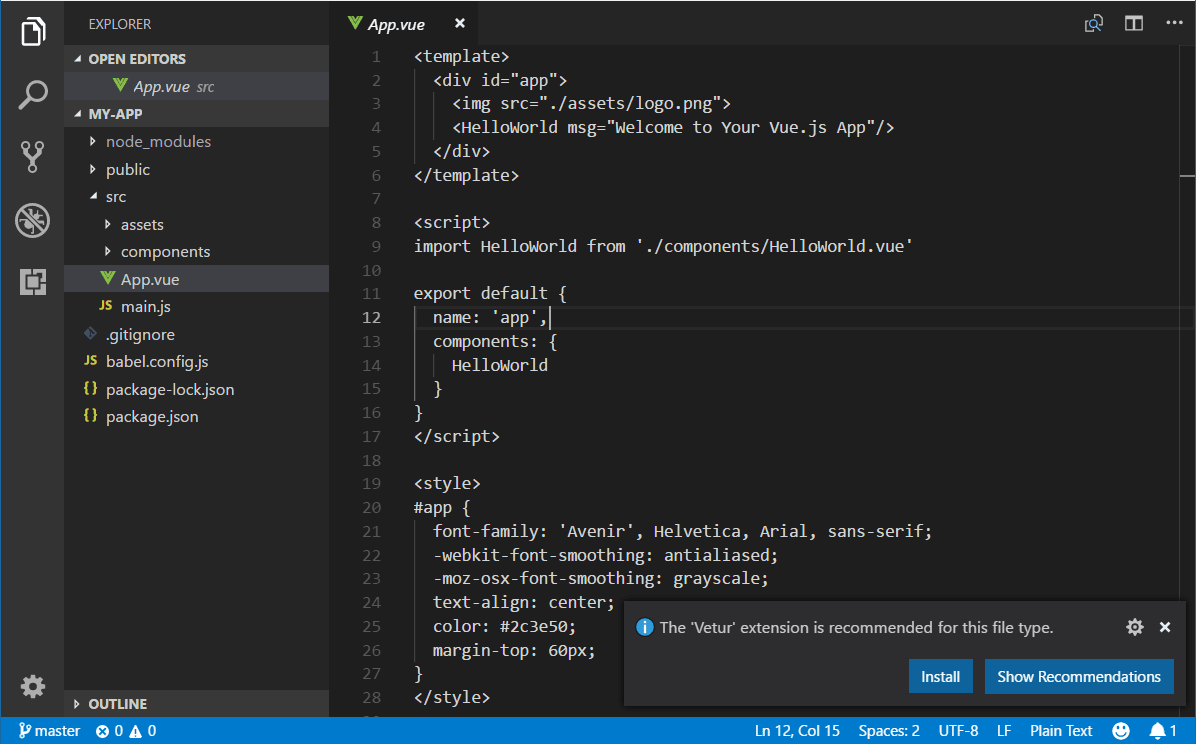
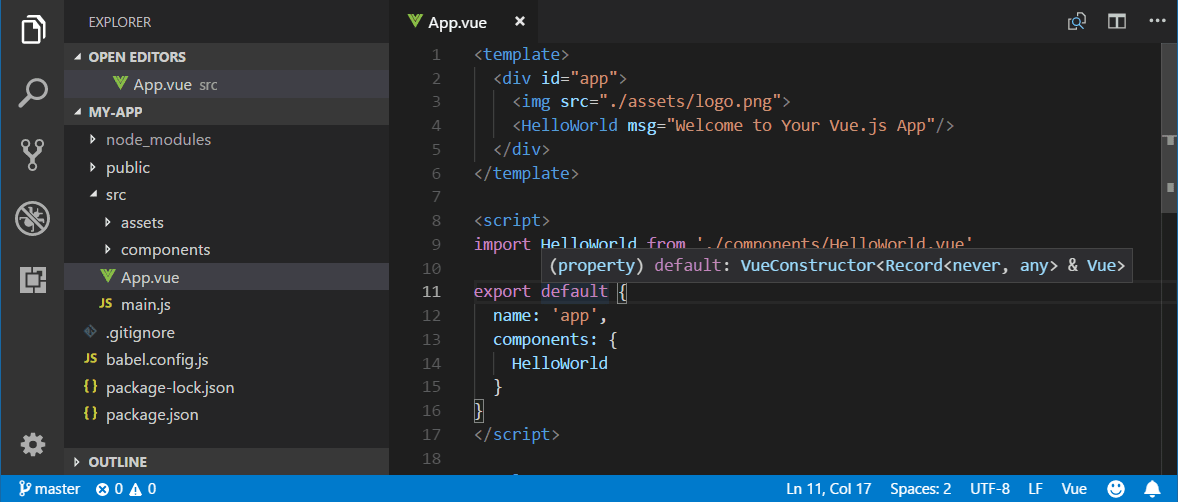
现在展开src文件夹并选择App.vue文件。您会注意到 VS Code 不显示任何语法突出显示,并且它将文件视为纯文本,正如您在右下状态栏中看到的那样。您还会看到一条建议该文件类型使用Vetur.vue扩展名的通知。

Vetur 扩展向 VS Code 提供 Vue.js 语言功能(语法突出显示、IntelliSense、片段、格式)。

在通知中,按“安装”下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),“安装”按钮将更改为“管理装备”按钮。
现在您应该看到这.vue是 Vue 语言可识别的文件类型,并且您具有语法突出显示、括号匹配和悬停描述等语言功能。

智能感知
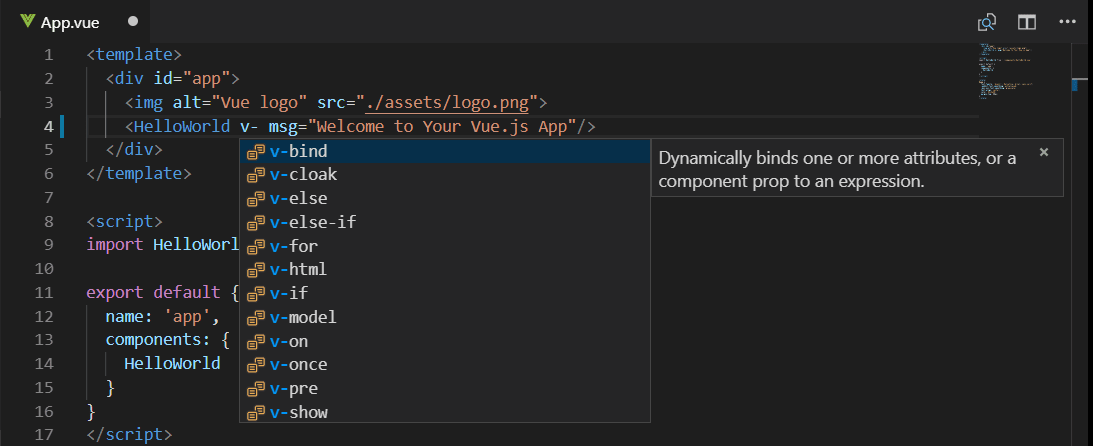
当您开始输入 时App.vue,您将看到 HTML 和 CSS 以及 Vue.js 特定项目(例如Vue 部分中的声明 ( v-bind, ) )的智能建议或完成:v-fortemplate

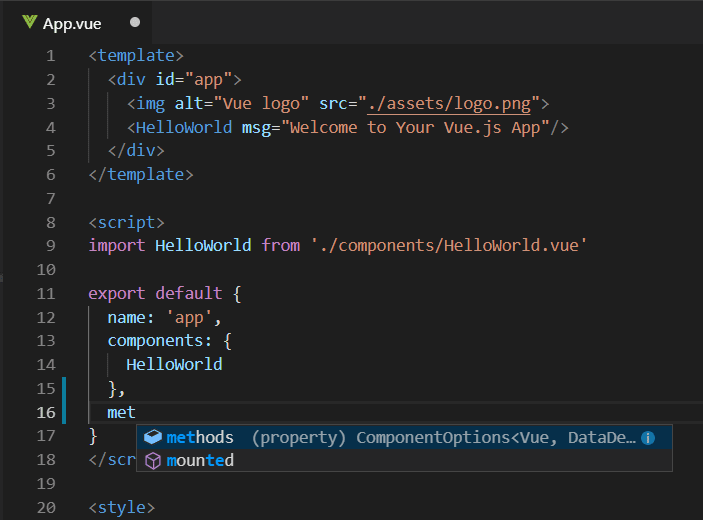
和 Vue 属性 ( methods, computed) 部分scripts:

转到定义,查看定义
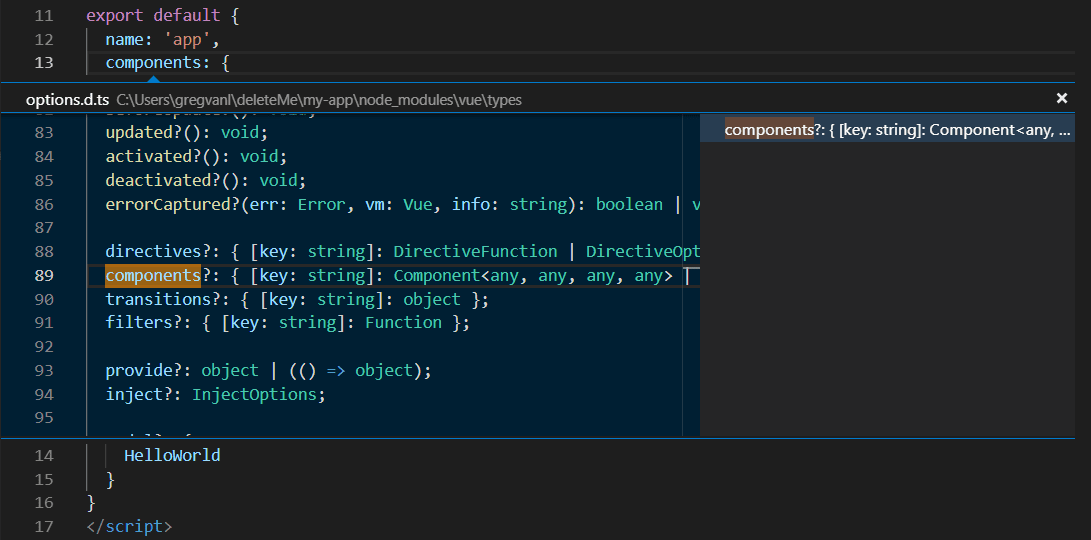
VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( ⌥F12 (Windows Alt+F12 , Linux Ctrl+Shift+F10 ) )在编辑器中提供类型定义信息。将光标放在 上App,右键单击并选择“查看定义”。将打开一个Peek 窗口,App显示中的定义App.js。

按Esc 键关闭“查看”窗口。
你好世界
让我们将示例应用程序更新为“Hello World!”。将App.vueHelloWorld 组件msg自定义属性文本替换为“Hello World!”。
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld msg="Hello World!"/>
</div>
</template>
保存App.vue文件后(⌘S(Windows、Linux Ctrl+S)),重新启动服务器npm run serve,您将看到“Hello World!”。让服务器保持运行状态,同时我们继续了解 Vue.js 客户端调试。
提示:VS Code 支持自动保存,默认情况下会在延迟后保存文件。检查“文件”菜单中的“自动保存”选项以打开“自动保存”或直接配置用户设置。
files.autoSave

棉绒
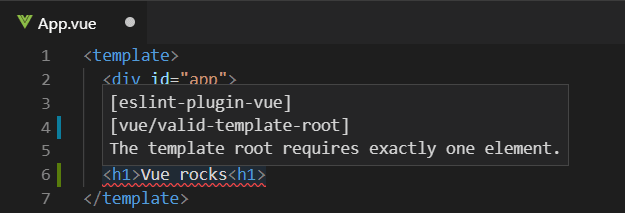
Linters 会分析您的源代码,并可以在运行应用程序之前警告您潜在的问题。Vue ESLint 插件 ( eslint-plugin-vue ) 检查 Vue.js 特定语法错误,这些错误在编辑器中显示为红色波浪线,并且也会显示在问题面板中 ( View > Problems ⇧⌘M (Windows、Linux Ctrl+Shift +M))。
当 Vue linter 在模板中检测到多个根元素时,您可以在下面看到一个错误:

调试
您可以使用内置的 JavaScript 调试器来调试客户端 Vue.js 代码。您可以从VS Code调试食谱网站上的 VS Code中的 Vue.js 调试食谱了解更多信息。
注意:目前 vue-cli 生成的源映射存在问题,这会导致 VS Code 中的调试体验出现问题。请参阅https://github.com/vuejs/vue-loader/issues/1163。
另一个流行的调试 Vue.js 的工具是vue-devtools插件。
其他扩展
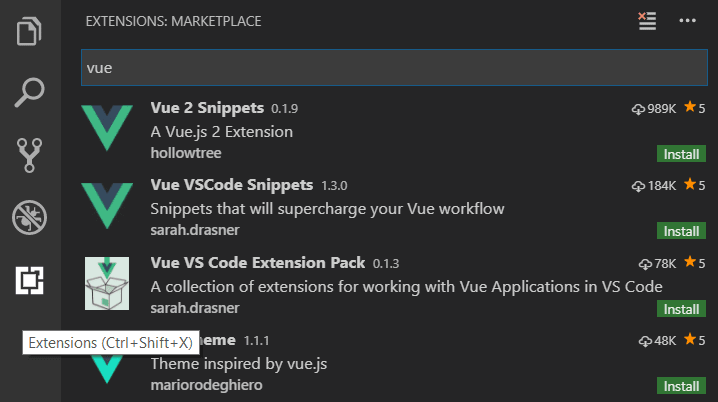
Vetur 只是可用于 VS Code 的众多 Vue.js 扩展之一。您可以通过输入“vue”在“扩展”视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 中进行搜索。

还有一些扩展包,其中捆绑了其他人发现对 Vue.js 开发有用的扩展。