编程语言
支持数百种编程语言
在 Visual Studio Code 中,我们支持几乎所有主要编程语言。其中包括 JavaScript、TypeScript、CSS 和 HTML,但更丰富的语言扩展可以在VS Code Marketplace中找到。
以下是八种最流行的语言扩展:
转到Marketplace或使用集成扩展视图并搜索您所需的编程语言以查找代码片段、代码完成/IntelliSense 提供程序、linter、调试器等。
注意:如果要更改 VS Code 的显示语言(例如,更改为中文),请参阅显示语言主题。
特定语言的文档
了解 VS Code 支持的编程语言。其中包括:C++ - C# - CSS - Dart - Dockerfile - F# - Go - HTML - Java - JavaScript - JSON - Julia - Less - Markdown - PHP - PowerShell - Python - R - Ruby - Rust - SCSS - T-SQL - TypeScript。
单击任何链接的项目即可概述如何在该语言的上下文中使用 VS Code。大多数语言扩展还在其自述文件中包含其核心功能的摘要。
VS Code 中的语言功能
不同语言及其扩展的支持程度各不相同:
- 语法高亮和括号匹配
- 智能完成(IntelliSense、人工智能与GitHub Copilot)
- Linting 和更正
- 代码导航(转到定义,查找所有引用)
- 调试
- 重构
通过人工智能提高完成率
在 VS Code 中,您可以使用人工智能 (AI) 增强编码,例如对代码行或整个函数的建议、快速文档创建以及帮助创建与代码相关的工件(例如测试)。
GitHub Copilot是一款基于 AI 的代码完成工具,可帮助您更快、更智能地编写代码。您可以使用VS Code 中的GitHub Copilot 扩展来生成代码,或从它生成的代码中学习。
您可以在Copilot 文档中了解有关如何开始使用 Copilot 的更多信息。
更改所选文件的语言
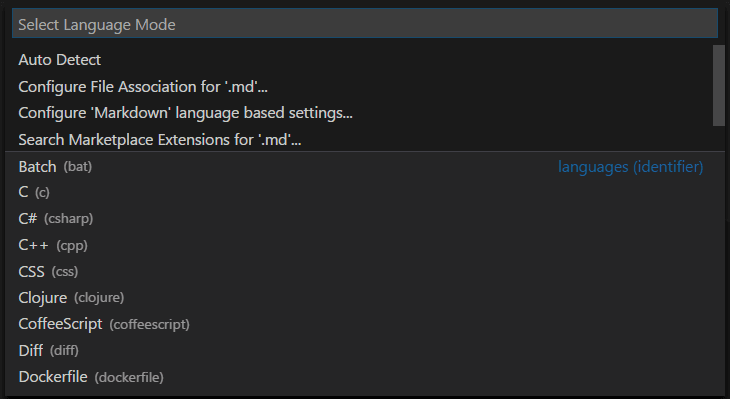
在 VS Code 中,我们根据文件扩展名默认文件的语言支持。但是,有时您可能想要更改语言模式,为此,请单击位于状态栏右侧的语言指示器。这将打开“选择语言模式”下拉列表,您可以在其中为当前文件选择另一种语言。

提示:您可以通过运行“更改语言模式”命令 ( ⌘KM (Windows、Linux Ctrl+KM ) )获得相同的下拉菜单。
语言标识符
VS Code 将语言模式与特定的语言标识符关联起来,以便可以根据当前的语言模式启用各种 VS Code 功能。
语言标识符通常(但不总是)是小写的编程语言名称。请注意,大小写对于标识符的精确匹配很重要('Markdown'!= 'markdown')。未知语言文件具有语言标识符plaintext。
您可以在更改语言模式( ⌘KM (Windows、Linux Ctrl+KM ) ) 下拉列表中查看当前安装的语言及其标识符的列表。

您可以在语言标识符参考中找到已知标识符的列表。
向语言添加文件扩展名
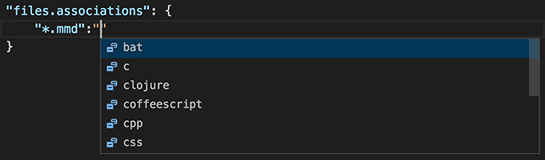
files.associations 您可以使用设置将新的文件扩展名添加到现有语言。
例如,以下设置将.myphp文件扩展名添加到php语言标识符中:
"files.associations": {
"*.myphp": "php"
}
IntelliSense ( ⌃Space (Windows, Linux Ctrl+Space ) ) 将显示可用的语言标识符。

下一步
现在您知道 VS Code 支持您关心的语言。继续阅读...
常见问题
我可以贡献自己的语言服务吗?
是的你可以!查看VS Code 扩展 API文档中的示例语言服务器。
如果我不想创建完整的语言服务,我可以重用现有的 TextMate 包吗?
是的,您还可以通过 TextMate 着色器添加对您喜欢的语言的支持。请参阅扩展 API 部分中的语法突出显示指南,了解如何将 TextMate.tmLanguage语法文件集成到 VS Code 中。
我可以将其他文件扩展名映射到某种语言吗?
是的,通过该files.associations 设置,您可以将文件扩展名映射到全局或每个工作区的现有语言。
下面是一个将更多文件扩展名与 PHP 语言相关联的示例:
"files.associations": {
"*.php4": "php",
"*.php5": "php"
}
如果需要,您还可以配置语言的完整文件路径。以下示例将文件夹中的所有文件somefolder与 PHP 关联:
"files.associations": {
"**/somefolder/*.*": "php"
}
请注意,该模式是一个全局模式,如果它包含 a,则将在文件的完整路径上匹配/,否则将在文件名上匹配。
如何设置新文件的默认语言?
使用该files.defaultLanguage 设置,您可以将所有新文件映射到默认语言。每当打开新的空白文件时,编辑器都会配置为该语言模式。
此示例将新文件与 HTML 语言相关联:
// The default language mode that is assigned to new files.
"files.defaultLanguage": "html"