调试 TypeScript
Visual Studio Code 通过其内置Node.js 调试器以及Edge 和 Chrome 调试器支持 TypeScript 调试。
JavaScript 源映射支持
TypeScript 调试支持 JavaScript 源映射。要为 TypeScript 文件生成源映射,请使用该--sourcemap选项进行编译或将文件sourceMap中的属性设置tsconfig.json为true.
还支持内联源映射(内容存储为数据 URL 而不是单独文件的源映射),但尚不支持内联源。
有关实际源映射的简单示例,请参阅TypeScript 教程,其中显示了使用以下tsconfig.json和 VS Code 默认 Node.js 调试配置来调试简单的“Hello World”Node.js 应用程序。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
对于更高级的调试场景,您可以创建自己的调试配置launch.json文件。要查看默认配置,请转到“运行和调试”视图 ( ⇧⌘D (Windows、Linux Ctrl+Shift+D ) ) 并选择创建 launch.json 文件链接。
这将在文件夹中创建一个launch.json文件.vscode,其中包含在项目中检测到的默认值。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/helloworld.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": ["${workspaceFolder}/out/**/*.js"]
}
]
}
VS Code 已确定要启动的程序,helloworld.ts将构建包含为preLaunchTask,并告诉调试器在哪里可以找到生成的 JavaScript 文件。
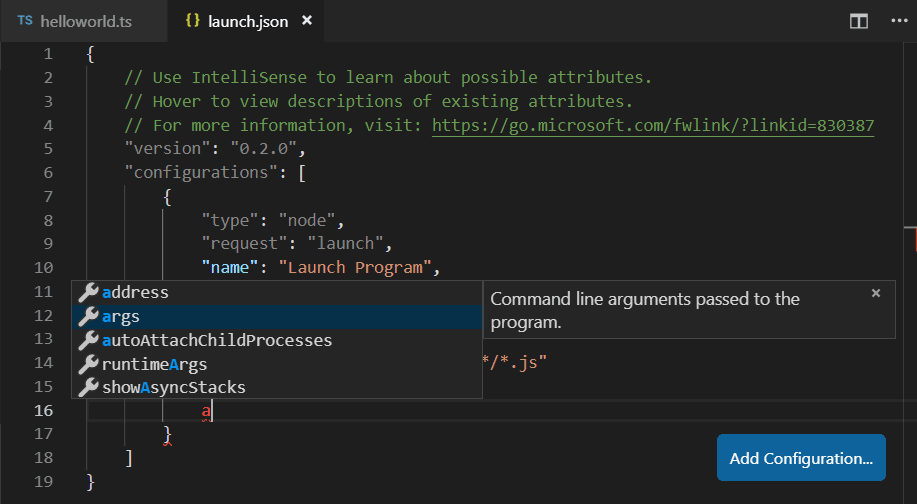
有完整的 IntelliSense 以及建议和信息,可launch.json帮助您了解其他调试配置选项。launch.json您还可以使用右下角的“添加配置”按钮添加新的调试配置。

另请参阅Node.js 调试以获取示例和进一步说明。
映射输出位置
如果生成(转译)的 JavaScript 文件不在其源代码旁边,您可以通过outFiles在启动配置中设置属性来帮助 VS Code 调试器找到它们。每当您在原始源代码中设置断点时,VS Code 都会尝试通过搜索 .glob 模式指定的文件来查找生成的源代码outFiles。
客户端调试
TypeScript 非常适合编写客户端代码以及 Node.js 应用程序,您可以使用内置的Edge 和 Chrome 调试器来调试客户端源代码。
我们将创建一个小型 Web 应用程序来显示正在运行的客户端调试。
创建一个新文件夹HelloWeb并添加三个文件:helloweb.ts、helloweb.html、 和 ,tsconfig.json内容如下”
helloweb.ts
let message: string = 'Hello Web';
document.body.innerHTML = message;
helloweb.html
<!DOCTYPE html>
<html>
<head><title>TypeScript Hello Web</title></head>
<body>
<script src="out/helloweb.js"></script>
</body>
</html>
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
运行tsc以构建应用程序,然后通过在浏览器中打开进行测试(您可以在文件资源管理器中helloweb.html右键单击并选择复制路径以粘贴到浏览器中)。helloweb.html
在“运行和调试”视图 ( ⇧⌘D (Windows、Linux Ctrl+Shift+D ) ) 中,选择“创建 launch.json 文件”以创建一个launch.json文件,选择“Web 应用程序 (Edge)”作为调试器,或者选择“ Web 应用程序 (Chrome)”(如果你比较喜欢。
更新以launch.json指定本地文件 URL 为helloweb.html:
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "file:///C:/Users/username/HelloWeb/helloweb.html",
"webRoot": "${workspaceFolder}"
}
]
}
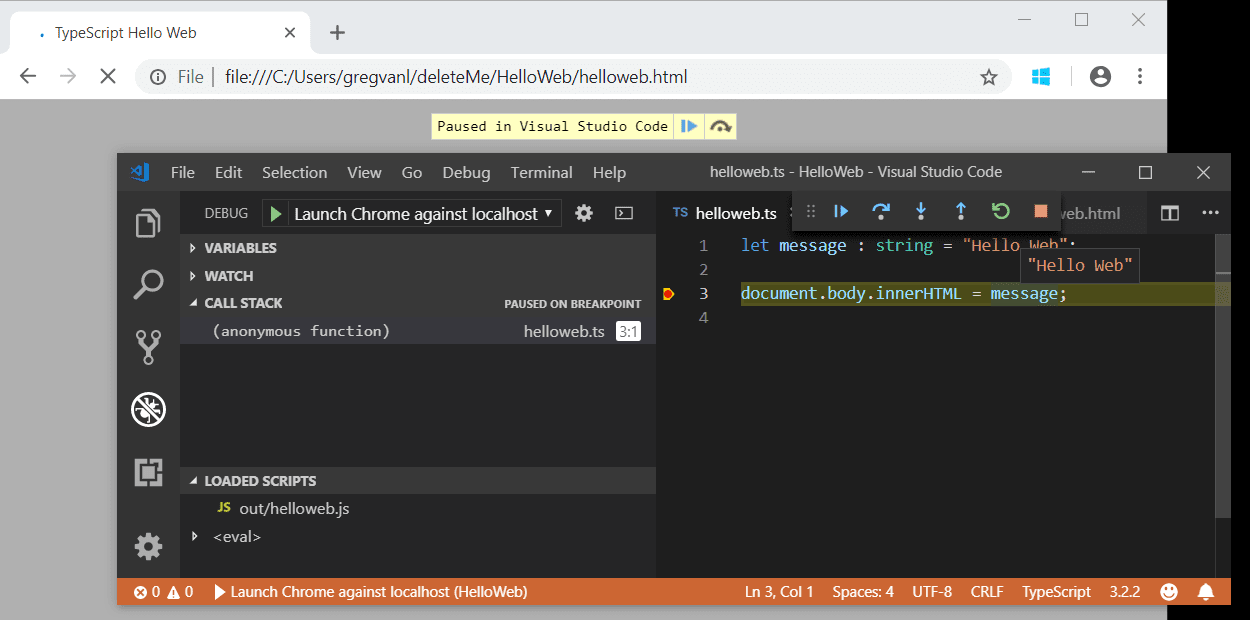
运行和调试视图配置下拉列表现在将显示针对 localhost 的新配置Launch Edge 。如果您运行该配置,您的浏览器将启动您的网页。在编辑器中打开helloweb.ts,然后单击左侧装订线以添加断点(它将显示为红色圆圈)。按F5启动调试会话,这会启动浏览器并在helloweb.ts.

常见问题
无法启动程序,因为找不到相应的 JavaScript
您可能没有"sourceMap": true在您的tsconfig.json或outFiles中进行设置launch.json,并且 VS Code Node.js 调试器无法将您的 TypeScript 源代码映射到正在运行的 JavaScript。打开源地图并重建您的项目。