扩展市场
通过扩展增强 Visual Studio Code 的功能
Visual Studio Code 包含的开箱即用功能仅仅是一个开始。VS Code 扩展允许您向安装添加语言、调试器和工具,以支持您的开发工作流程。VS Code 丰富的可扩展性模型使扩展作者可以直接插入 VS Code UI,并通过 VS Code 使用的相同 API 提供功能。本文介绍如何从Visual Studio Code Marketplace查找、安装和管理 VS Code 扩展。
浏览扩展
您可以从 VS Code 中浏览和安装扩展。通过单击VS Code 一侧活动栏中的扩展图标或“视图:扩展”命令 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) ,打开“扩展”视图。
![]()
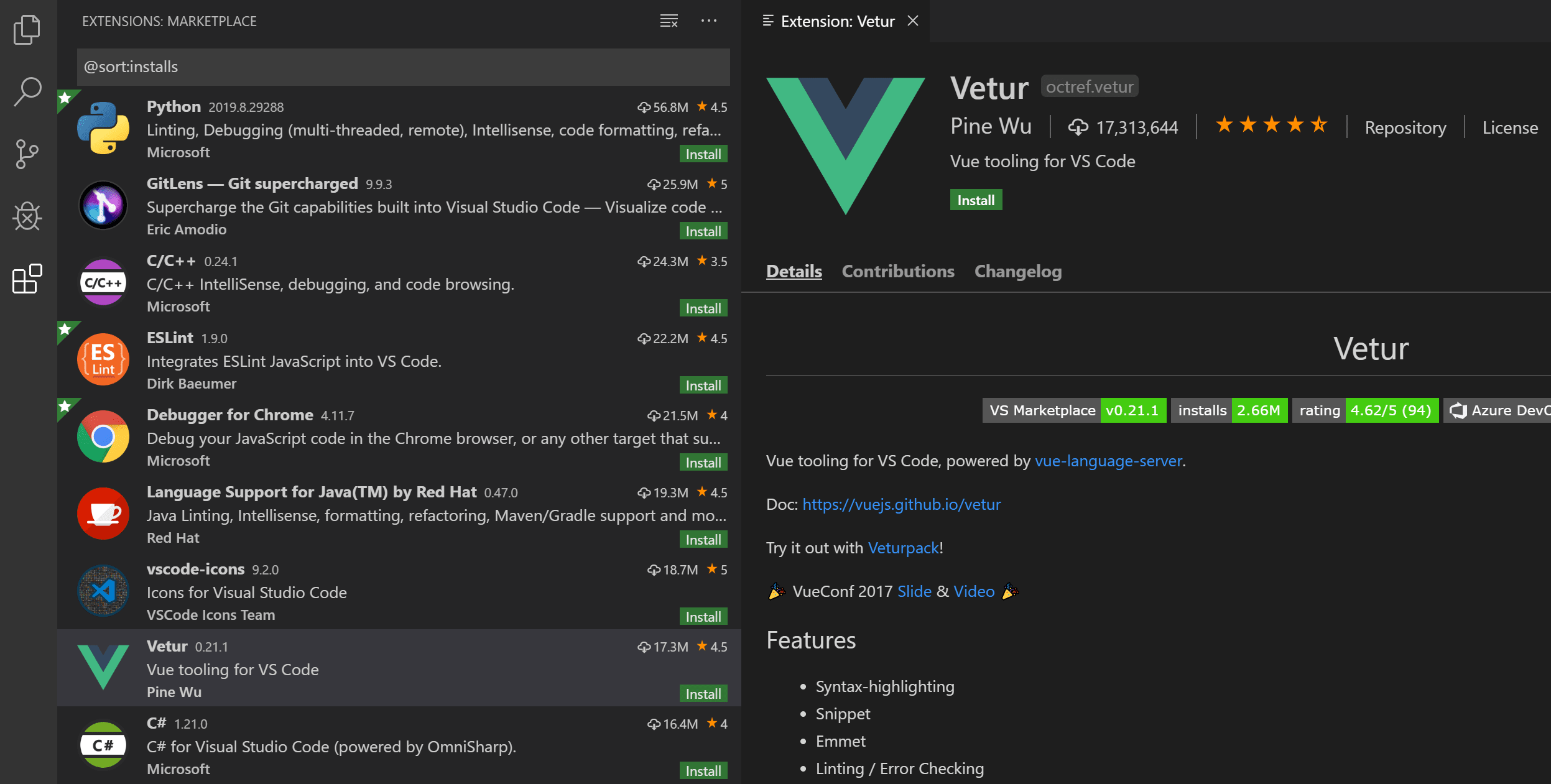
这将向您显示VS Code Marketplace上最流行的 VS Code 扩展的列表。

列表中的每个扩展都包含简短说明、发布者、下载计数和五星级评级。您可以选择扩展项以显示扩展程序的详细信息页面,您可以在其中了解更多信息。
注意:如果您的计算机通过代理服务器访问互联网,则需要配置代理服务器。有关详细信息,请参阅代理服务器支持。
安装扩展
要安装扩展,请选择“安装”按钮。安装完成后,“安装”按钮将更改为“管理装备”按钮。
查找并安装扩展
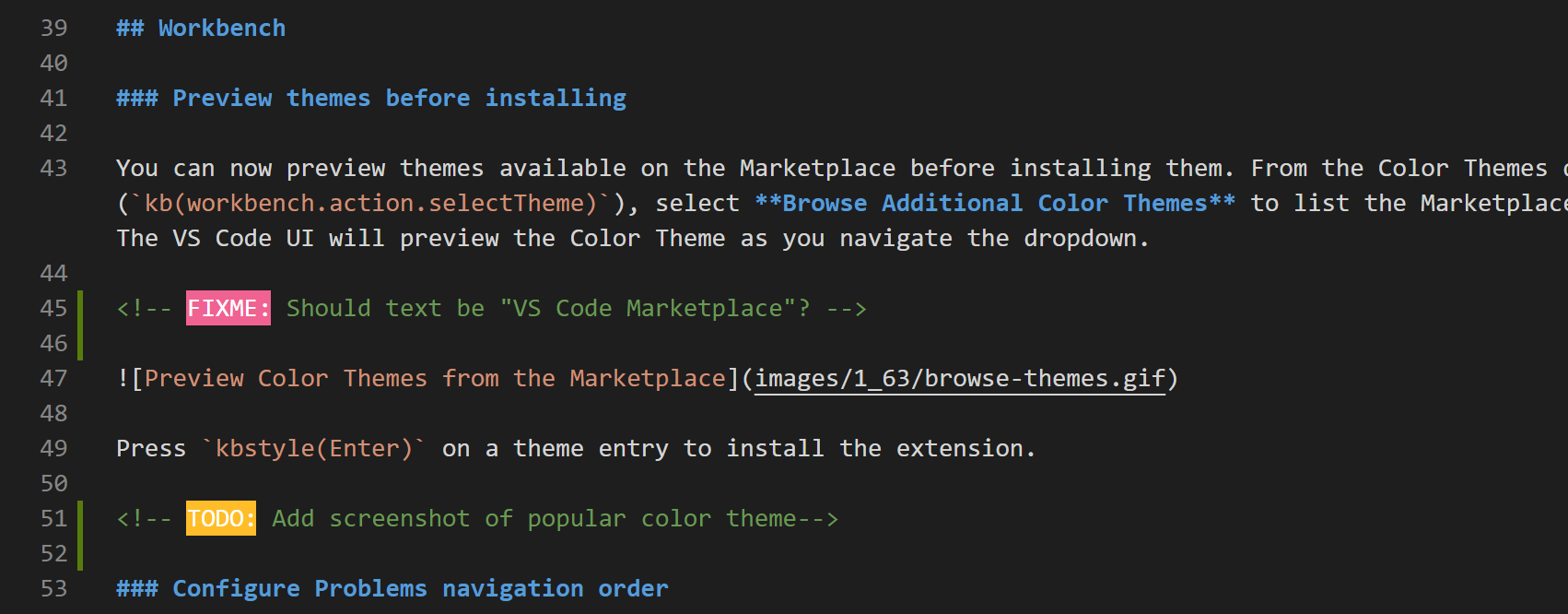
例如,让我们安装流行的TODO 突出显示扩展。此扩展会突出显示源代码中的“TODO:”和“FIXME:”等文本,以便您可以快速找到未完成的部分。

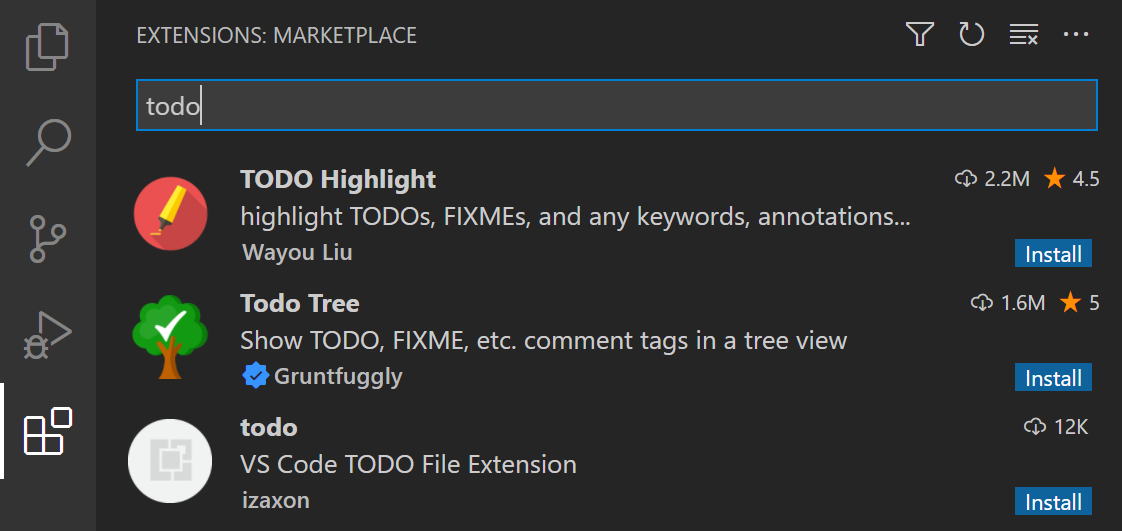
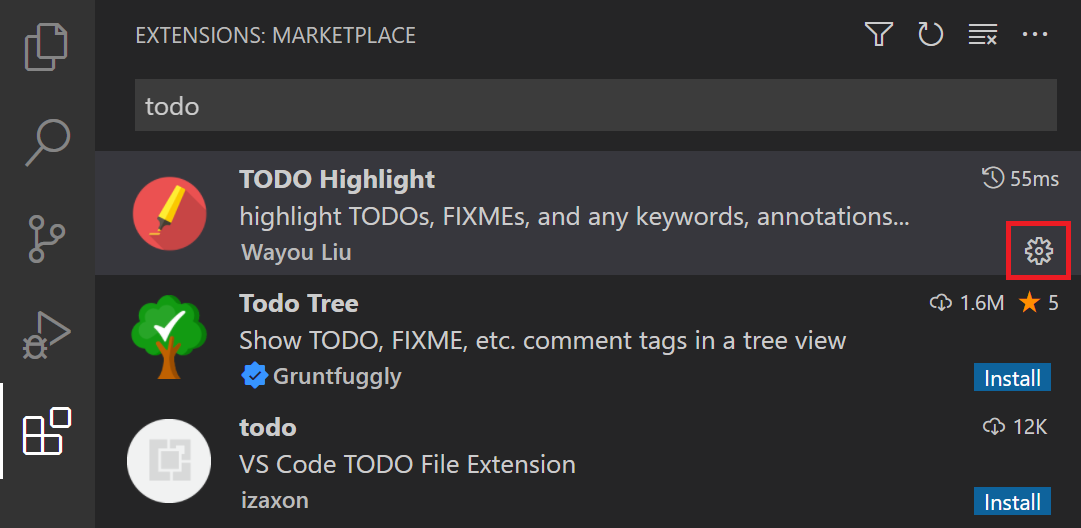
在“扩展”视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 中,在搜索框中键入“todo”,以将 Marketplace 产品筛选为标题或元数据中包含“todo”的扩展。您应该在列表中看到TODO 突出显示扩展。

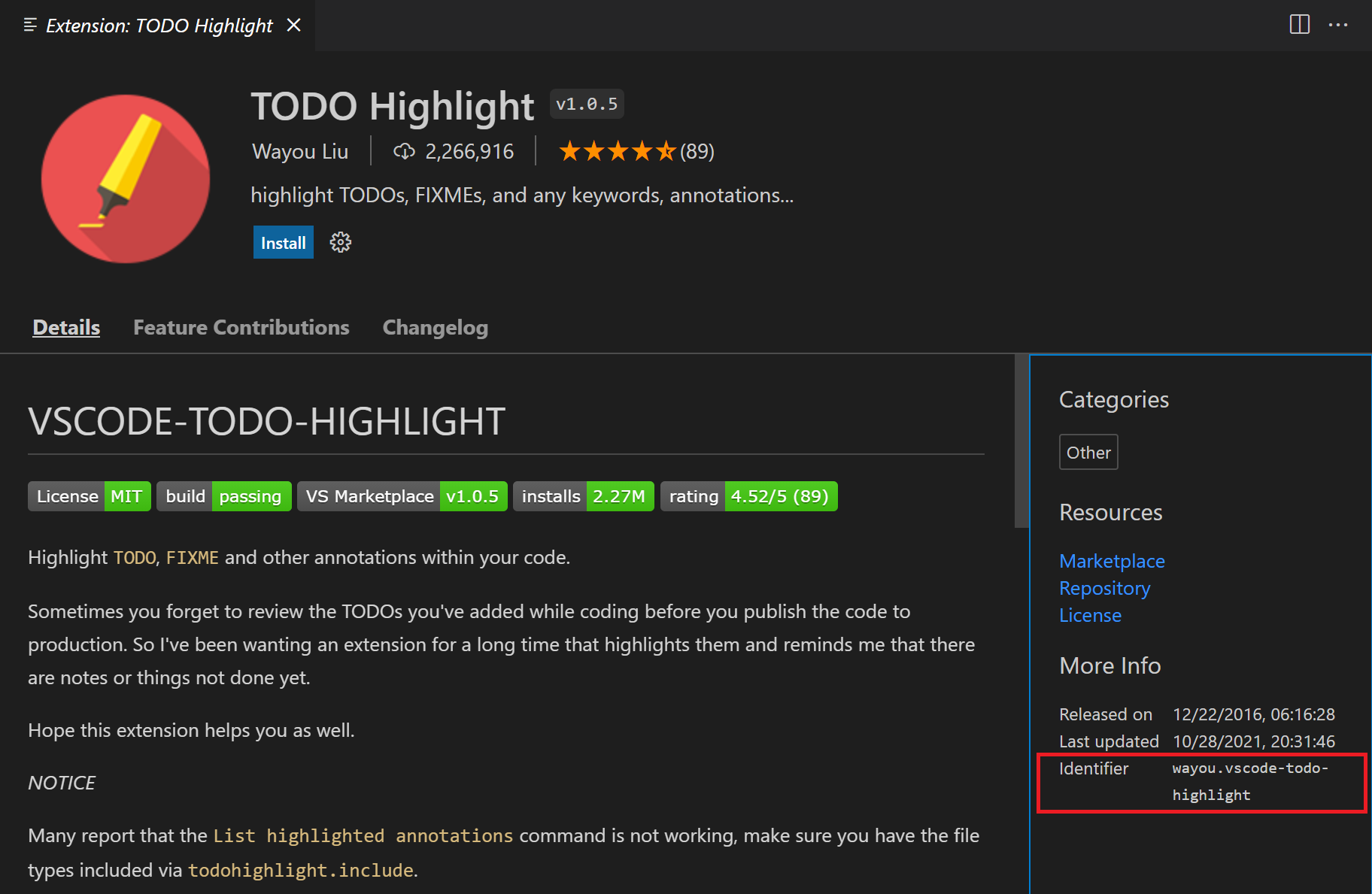
扩展由其发布者和扩展 ID 唯一标识。如果您选择TODO 高亮扩展,您将看到扩展详细信息页面,您可以在其中找到扩展 ID,在本例中为wayou.vscode-todo-highlight。如果存在多个名称相似的扩展,那么了解扩展 ID 会很有帮助。

选择“安装”按钮,VS Code 将从 Marketplace 下载并安装扩展。安装完成后,“安装”按钮将替换为“管理齿轮”按钮。

要查看 TODO 突出显示扩展的实际效果,请打开任何源代码文件并添加文本“TODO:”,您将看到突出显示的文本。
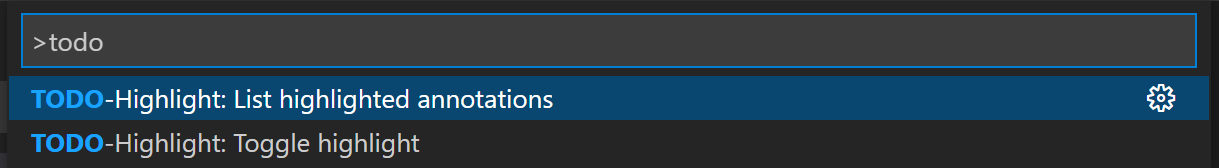
TODO 高亮扩展提供了命令TODO-Highlight: 列出突出显示的注释和TODO-Highlight: 切换突出显示,您可以在命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 中找到这些命令。TODO -Highlight:切换突出显示命令可让您快速禁用或启用突出显示。

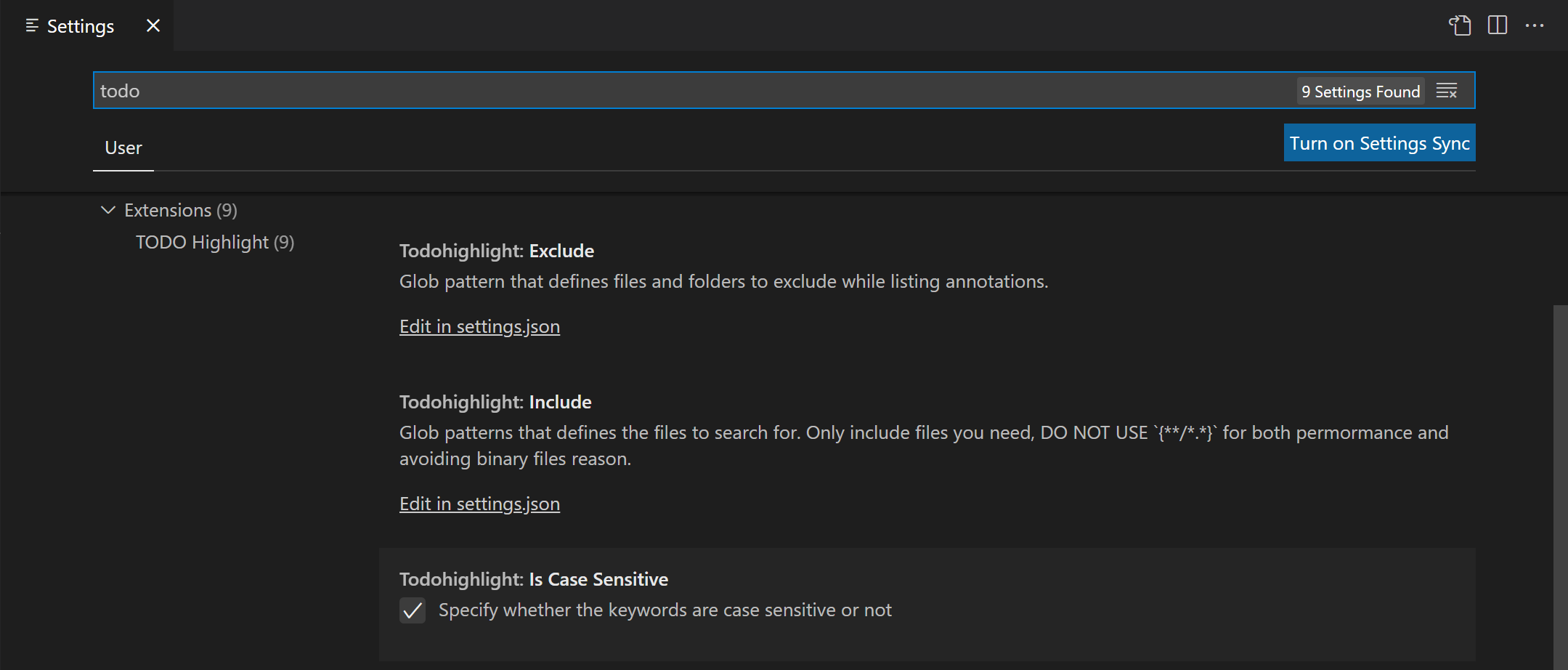
该扩展还提供了用于调整其行为的设置,您可以在设置编辑器 ( ⌘, (Windows, Linux Ctrl+, ))中找到这些设置。例如,您可能希望文本搜索不区分大小写,并且可以取消选中Todohighlight:区分大小写设置。

如果扩展程序不提供您想要的功能,您可以随时从“管理”按钮上下文菜单中卸载该扩展程序。

这只是如何安装和使用扩展的一个示例。VS Code Marketplace 拥有数千个扩展,支持数百种编程语言和任务。从对Java、Python、Go和C++的全功能语言支持,到创建 GUID、更改颜色主题或向编辑器添加虚拟宠物的简单扩展,一切应有尽有。
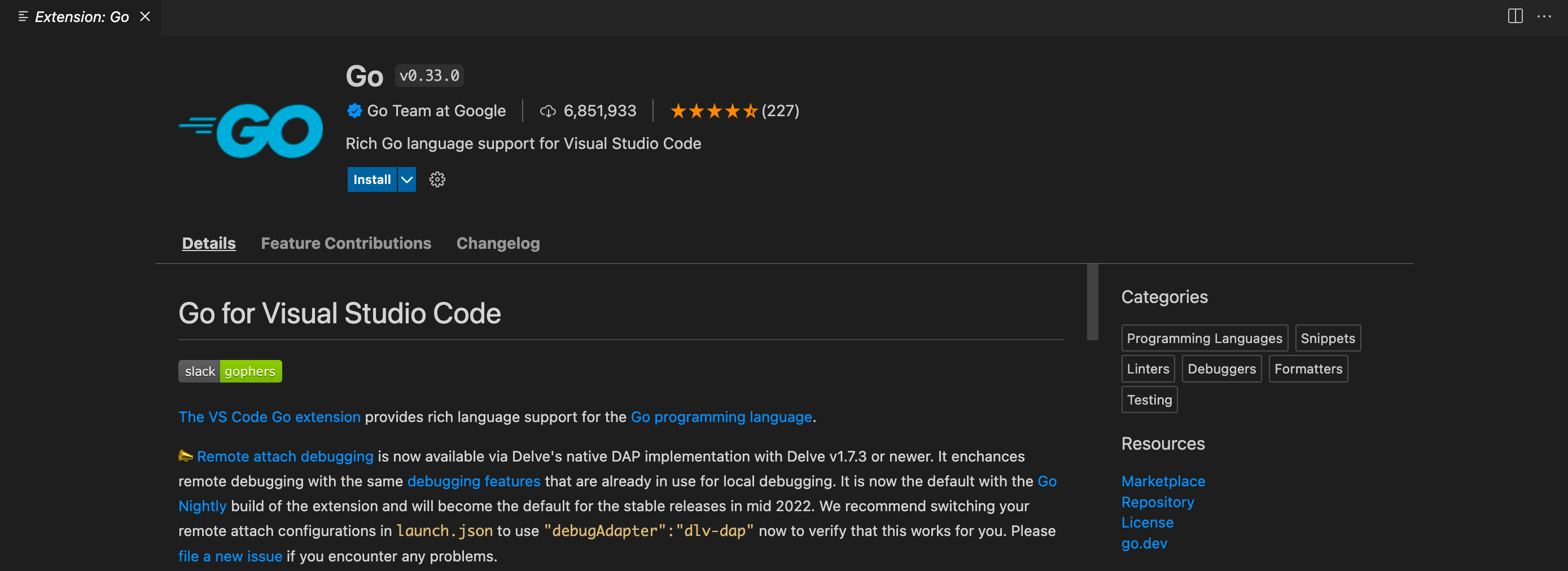
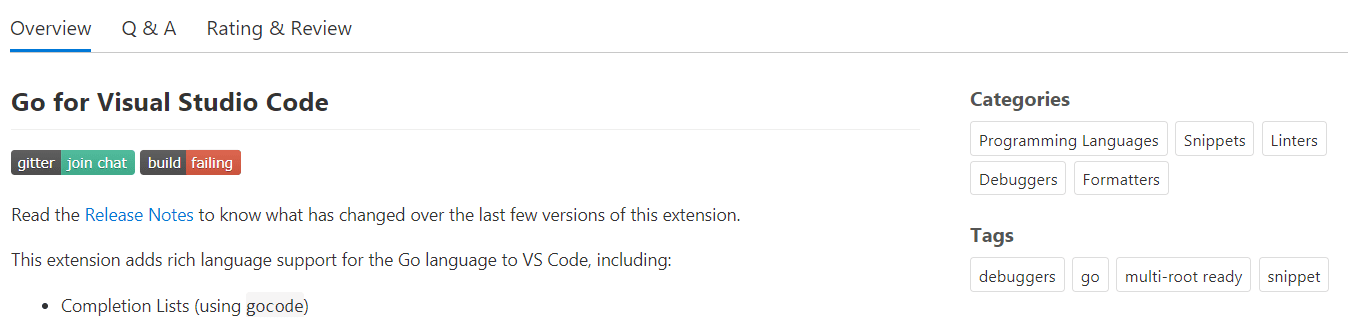
扩展详细信息
在扩展详细信息页面上,您可以阅读扩展的 README 并查看扩展的:
- 功能贡献- VS Code 的扩展添加内容,例如设置、命令和键盘快捷键、语言语法、调试器等。
- Changelog - 扩展存储库 CHANGELOG(如果可用)。
- 依赖关系- 列出扩展是否依赖于任何其他扩展。

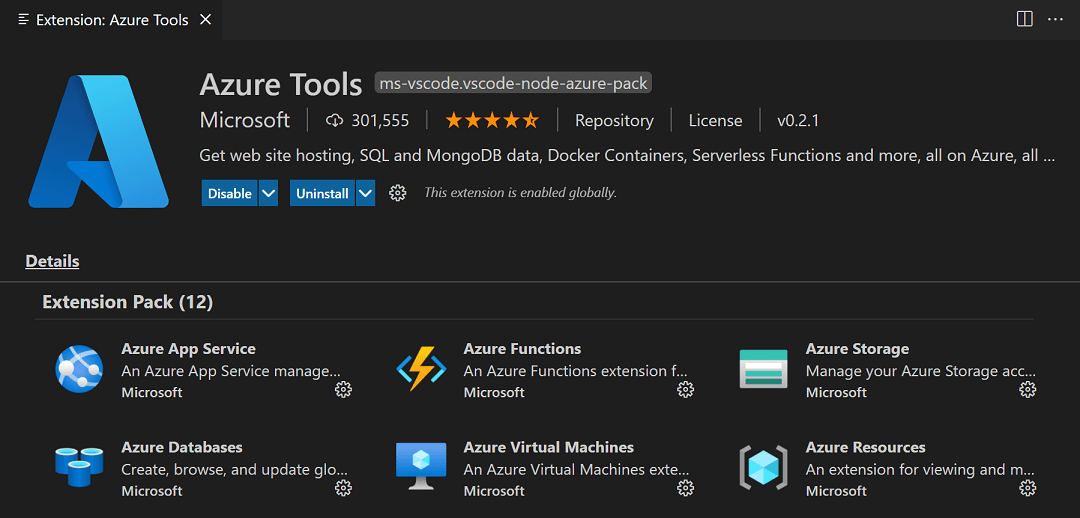
如果扩展是扩展包,则扩展包部分将显示安装该包时将安装哪些扩展。扩展包将单独的扩展捆绑在一起,以便可以轻松地一次性安装它们。

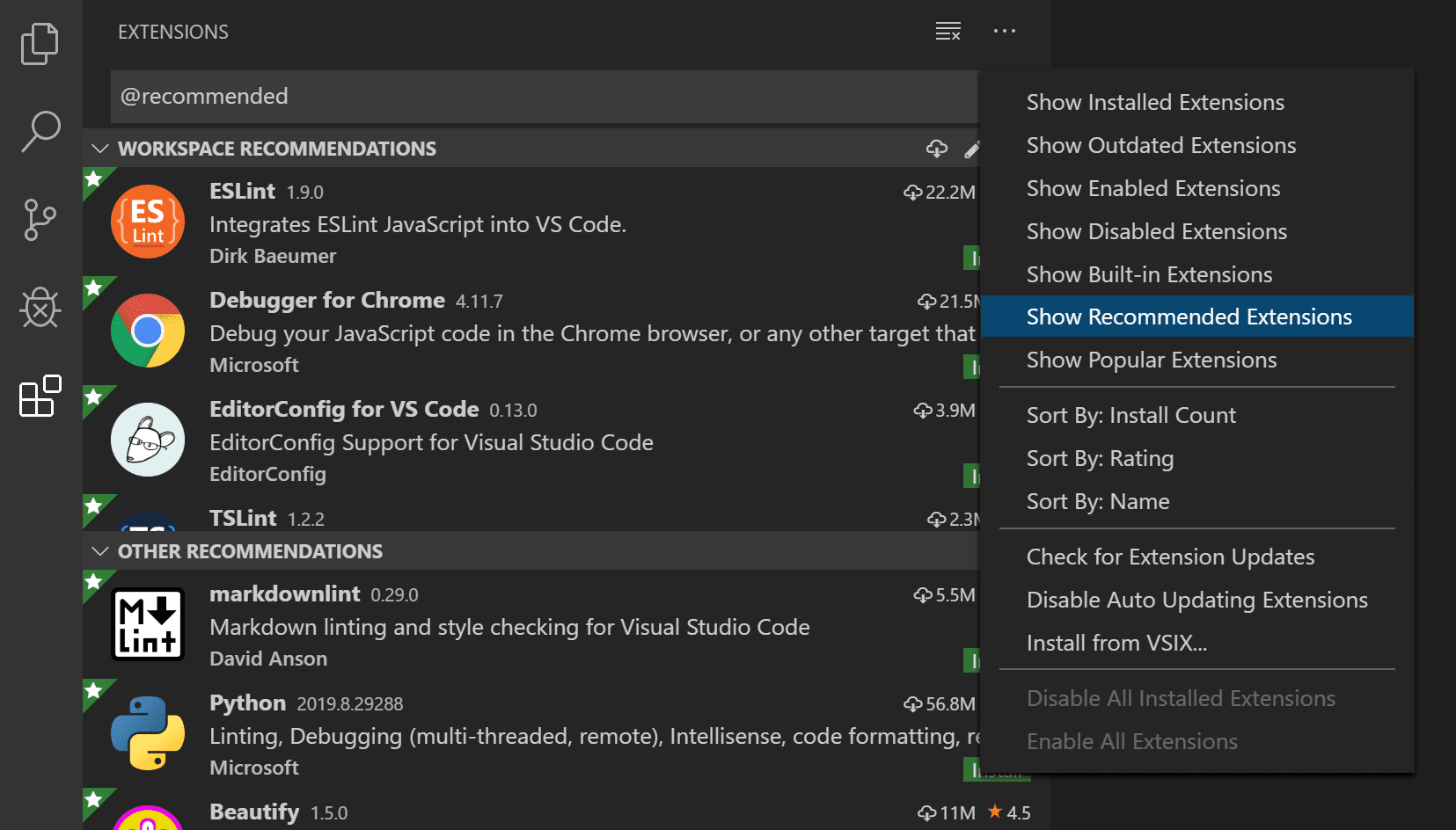
扩展视图过滤器和命令
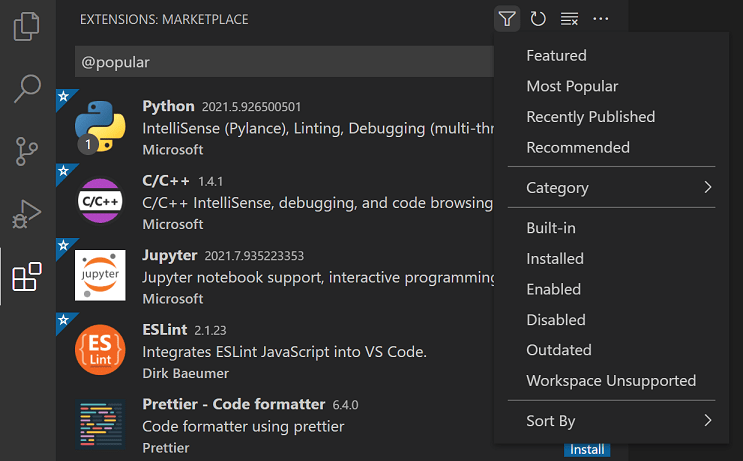
您可以使用“过滤扩展”上下文菜单来过滤“扩展”视图。

有过滤器显示:
- 当前安装的扩展列表
- 可以更新的过时扩展列表
- 当前启用/禁用的扩展列表
- 根据您的工作空间推荐的扩展列表
- 全球流行的扩展列表
您可以按安装计数或评级以升序或降序对扩展列表进行排序。您可以在下面了解有关扩展搜索过滤器的更多信息。
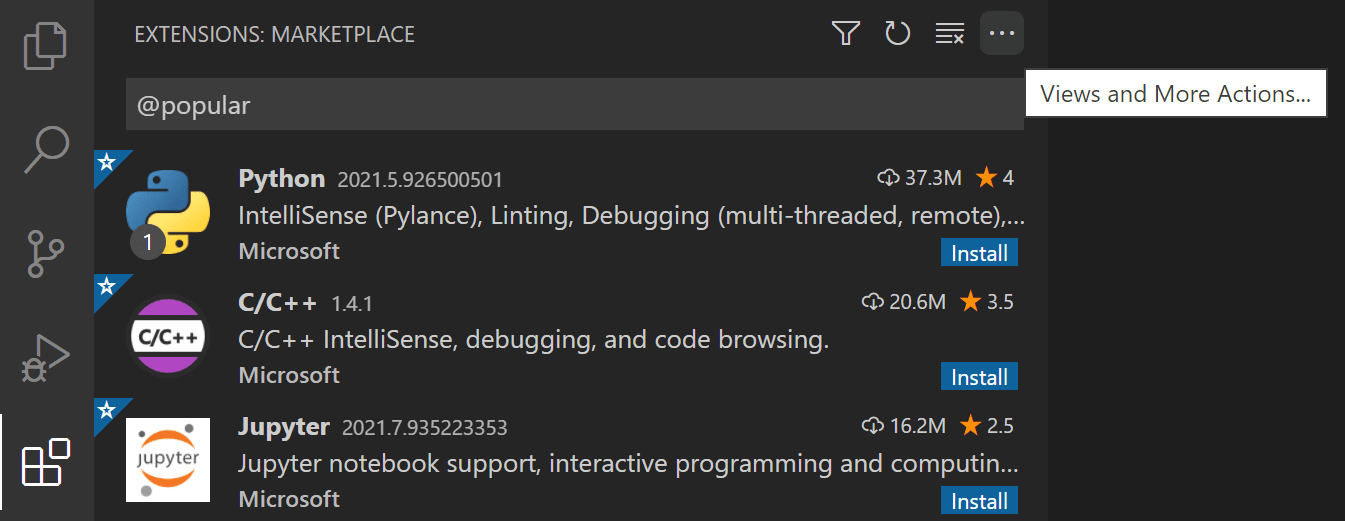
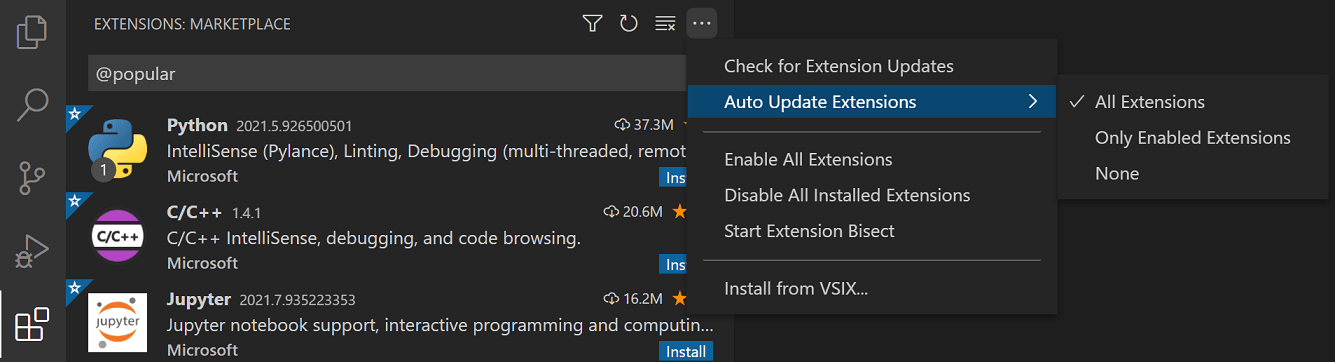
... 您可以通过“查看和更多操作”按钮运行其他扩展视图命令。

通过此上下文菜单,您可以控制扩展更新、启用或禁用所有扩展,以及使用Extension Bisect实用程序隔离有问题的扩展行为。

搜索扩展
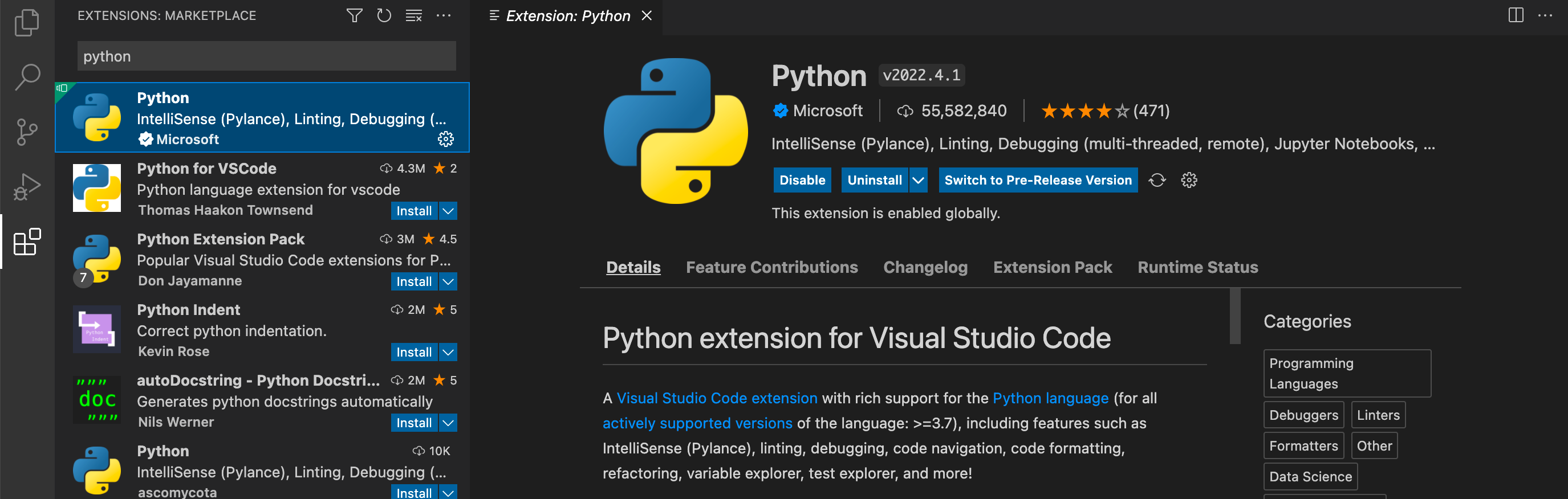
您可以清除扩展视图顶部的搜索框,然后输入您要查找的扩展、工具或编程语言的名称。
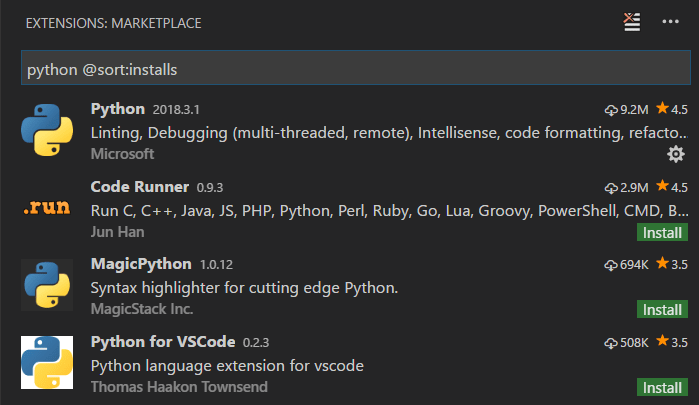
例如,输入“python”将显示 Python 语言扩展列表:

如果您知道要查找的扩展程序的确切标识符,则可以使用前缀@id:,例如@id:octref.vetur。此外,要对结果进行筛选或排序,您可以使用筛选和排序命令,详细信息如下。
管理扩展
VS Code 可以轻松管理您的扩展。您可以通过扩展视图、命令面板(命令具有Extensions:前缀)或命令行开关来安装、禁用、更新和卸载扩展。
列出已安装的扩展
默认情况下,“扩展”视图将显示您当前启用的扩展、为您推荐的所有扩展以及您已禁用的所有扩展的折叠视图。您可以使用命令面板( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 或更多操作( ) 下拉菜单中的“显示已安装的扩展”命令来清除搜索框中的任何文本并显示列表所有已安装的扩展,其中包括已禁用的扩展。...
卸载扩展
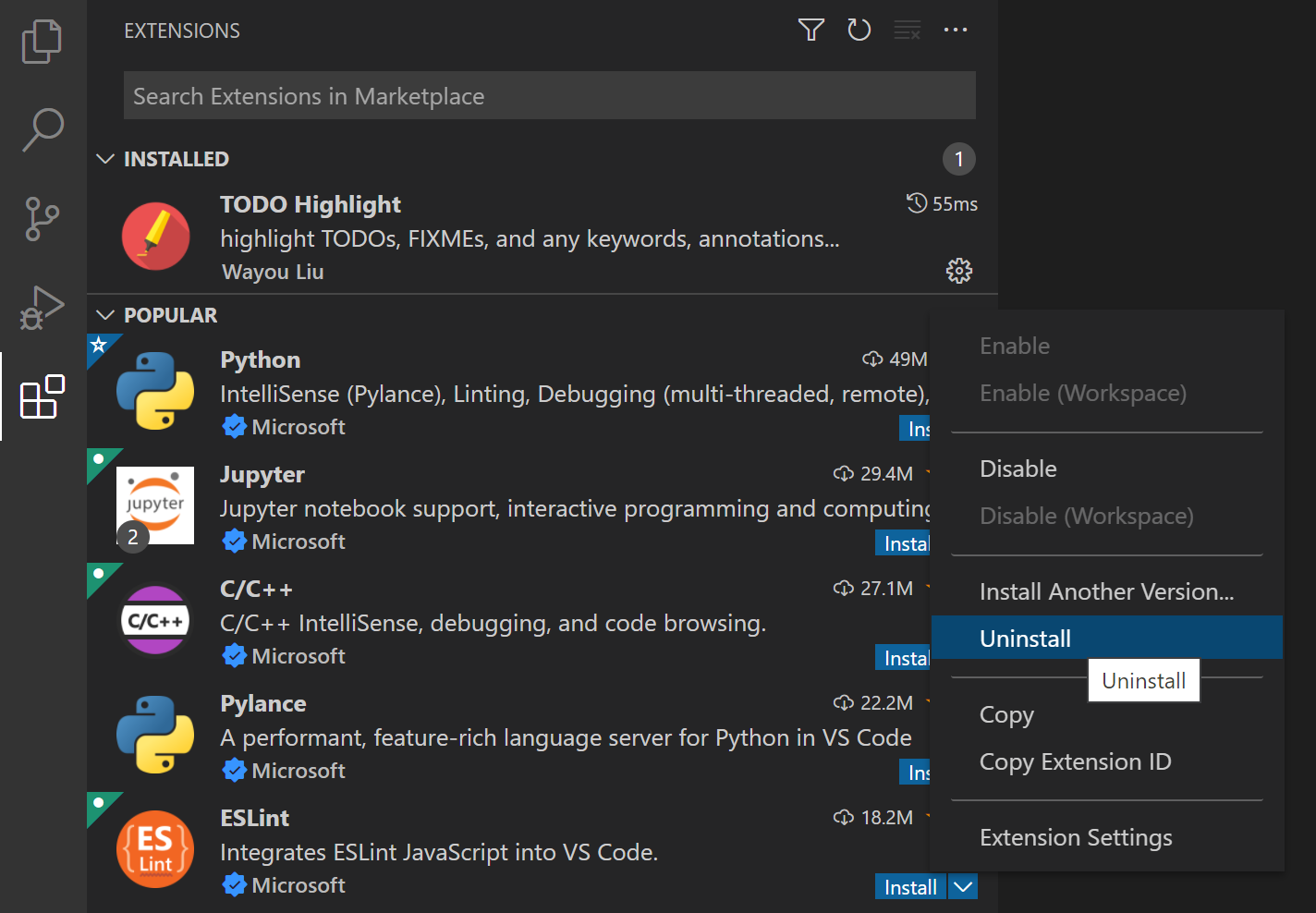
要卸载扩展,请选择扩展条目右侧的管理齿轮按钮,然后从下拉菜单中选择卸载。这将卸载扩展并提示您重新加载 VS Code。

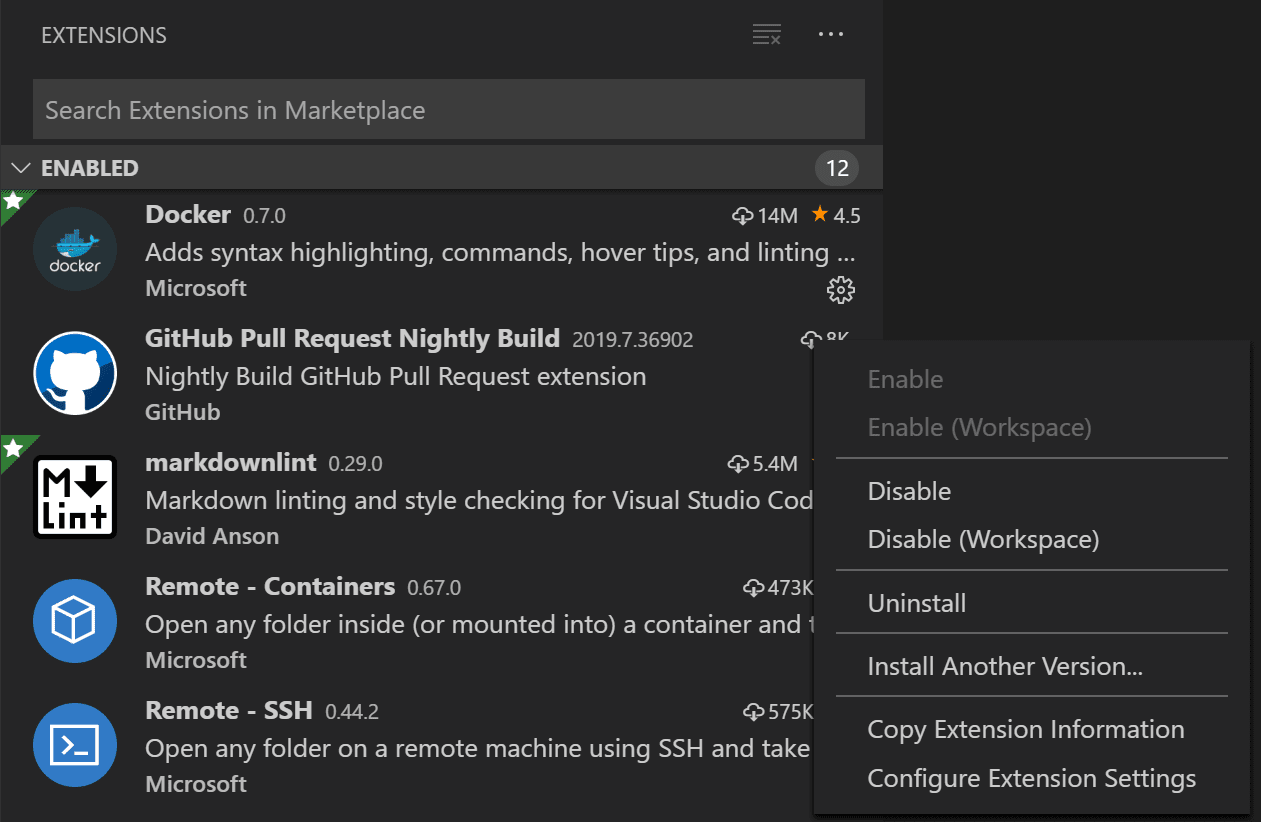
禁用扩展
如果您不想永久删除扩展程序,可以通过单击扩展程序条目右侧的齿轮按钮来临时禁用该扩展程序。您可以全局禁用扩展或仅针对当前工作区禁用扩展。禁用扩展后,系统将提示您重新加载 VS Code。
如果您想快速禁用所有已安装的扩展,可以在命令面板和更多操作( ) 下拉菜单中找到“禁用所有已安装的扩展”命令。...
所有 VS Code 会话的扩展均保持禁用状态,直到您重新启用它们。
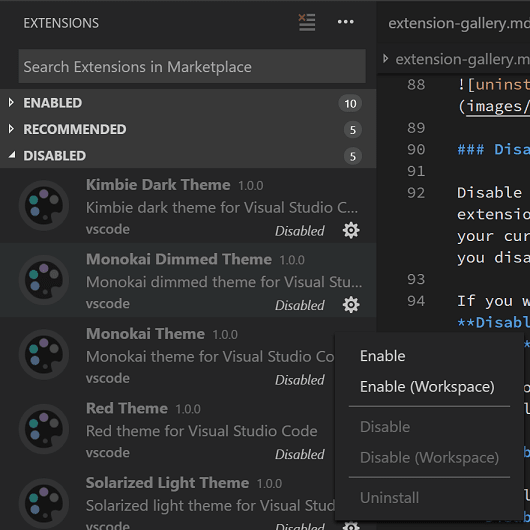
启用扩展
同样,如果您禁用了某个扩展(它将位于列表的“已禁用”部分并标记为“已禁用”),您可以使用下拉菜单中的“启用”或“启用(工作区)”命令重新启用它。

更多操作( ) 下拉菜单中还有一个启用所有扩展命令。...
扩展自动更新
VS Code 检查扩展更新并自动安装它们。更新后,系统将提示您重新加载 VS Code。如果您希望手动更新扩展,可以使用禁用自动更新扩展命令将设置extensions.autoUpdate 设置为 来禁用自动更新false。如果您不希望 VS Code 检查更新,可以将该extensions.autoCheckUpdates设置设置为 false。
手动更新扩展
如果您禁用了扩展自动更新,则可以使用使用过滤器的“显示过时的扩展”命令快速查找扩展更新@outdated。这将显示当前安装的扩展的任何可用更新。选择过时扩展的“更新”按钮,将安装更新,并且系统将提示您重新加载 VS Code。您还可以使用“更新所有扩展”命令一次性更新所有过时的扩展。如果您还禁用了自动检查更新,则可以使用检查扩展更新命令来检查哪些扩展可以更新。
推荐的扩展
您可以使用显示推荐的扩展来查看推荐的扩展列表,这会设置@recommended 过滤器。扩展建议可以是:
- 工作区推荐- 由当前工作区的其他用户推荐。
- 其他推荐- 根据最近打开的文件推荐。
请参阅下面的部分,了解如何为项目中的其他用户提供建议。
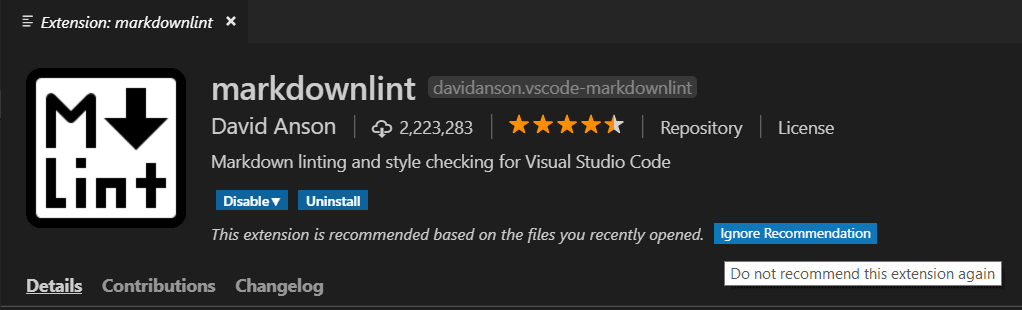
忽略建议
要拒绝建议,请选择扩展项以打开“详细信息”页面,然后选择“管理装备”按钮以显示上下文菜单。选择“忽略建议”菜单项。被忽略的推荐将不再推荐给您。

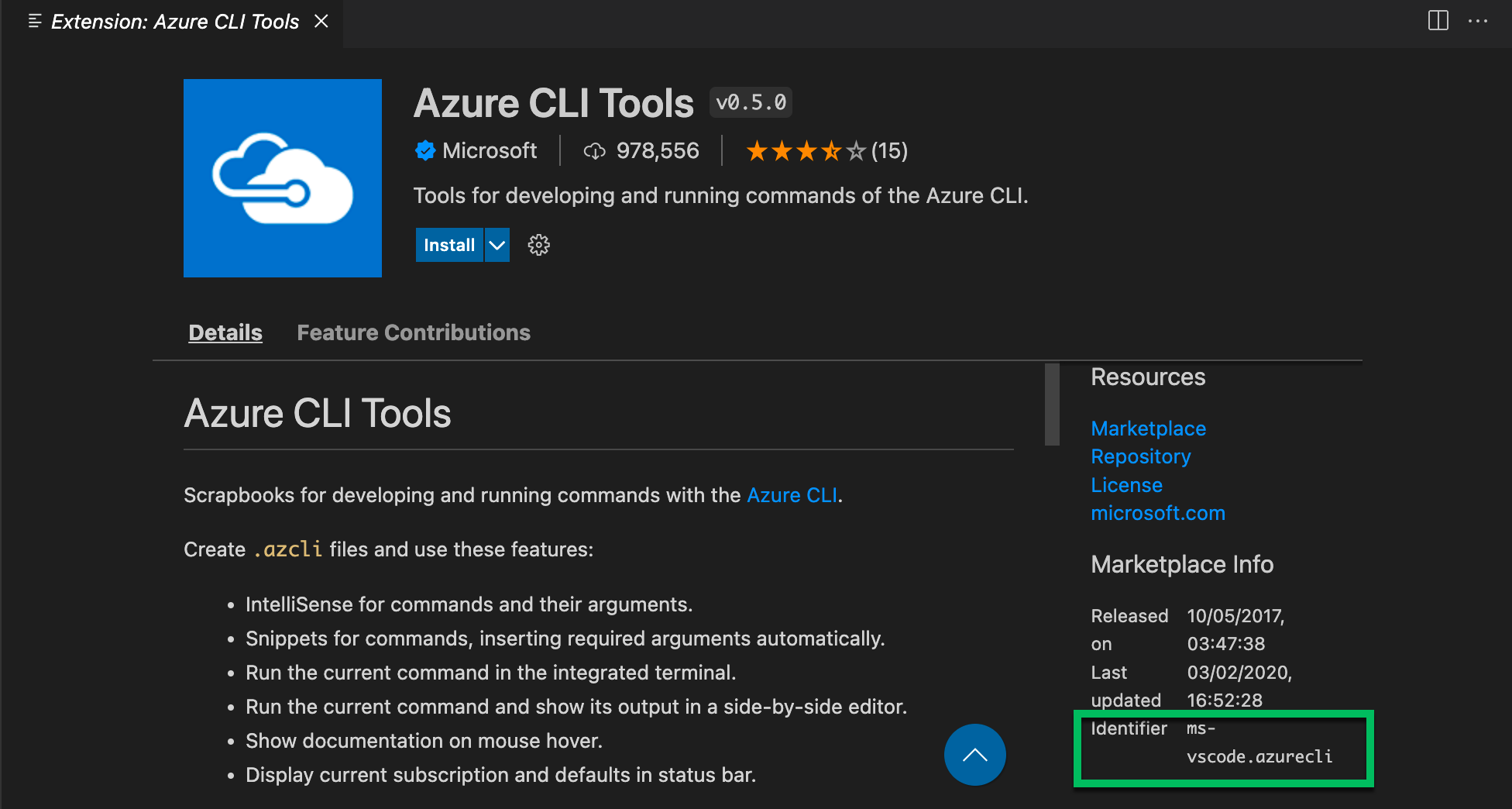
配置扩展
VS Code 扩展可能有非常不同的配置和要求。某些扩展向 VS Code 提供设置,可以在设置编辑器中修改这些设置。其他扩展可能有自己的配置文件。扩展可能还需要安装和设置其他组件,例如编译器、调试器和命令行工具。请参阅扩展的自述文件(在扩展查看详细信息页面中可见)或转到VS Code Marketplace上的扩展页面(单击详细信息页面中的扩展名称)。许多扩展都是开源的,并且在其市场页面上有指向其存储库的链接。
命令行扩展管理
为了更轻松地自动化和配置 VS Code,可以从命令行列出、安装和卸载扩展。识别扩展名时,请提供表单的全名publisher.extension,例如ms-python.python。
例子:
code --extensions-dir <dir>
Set the root path for extensions.
code --list-extensions
List the installed extensions.
code --show-versions
Show versions of installed extensions, when using --list-extension.
code --install-extension (<extension-id> | <extension-vsix-path>)
Installs an extension.
code --uninstall-extension (<extension-id> | <extension-vsix-path>)
Uninstalls an extension.
code --enable-proposed-api (<extension-id>)
Enables proposed API features for extensions. Can receive one or more extension IDs to enable individually.
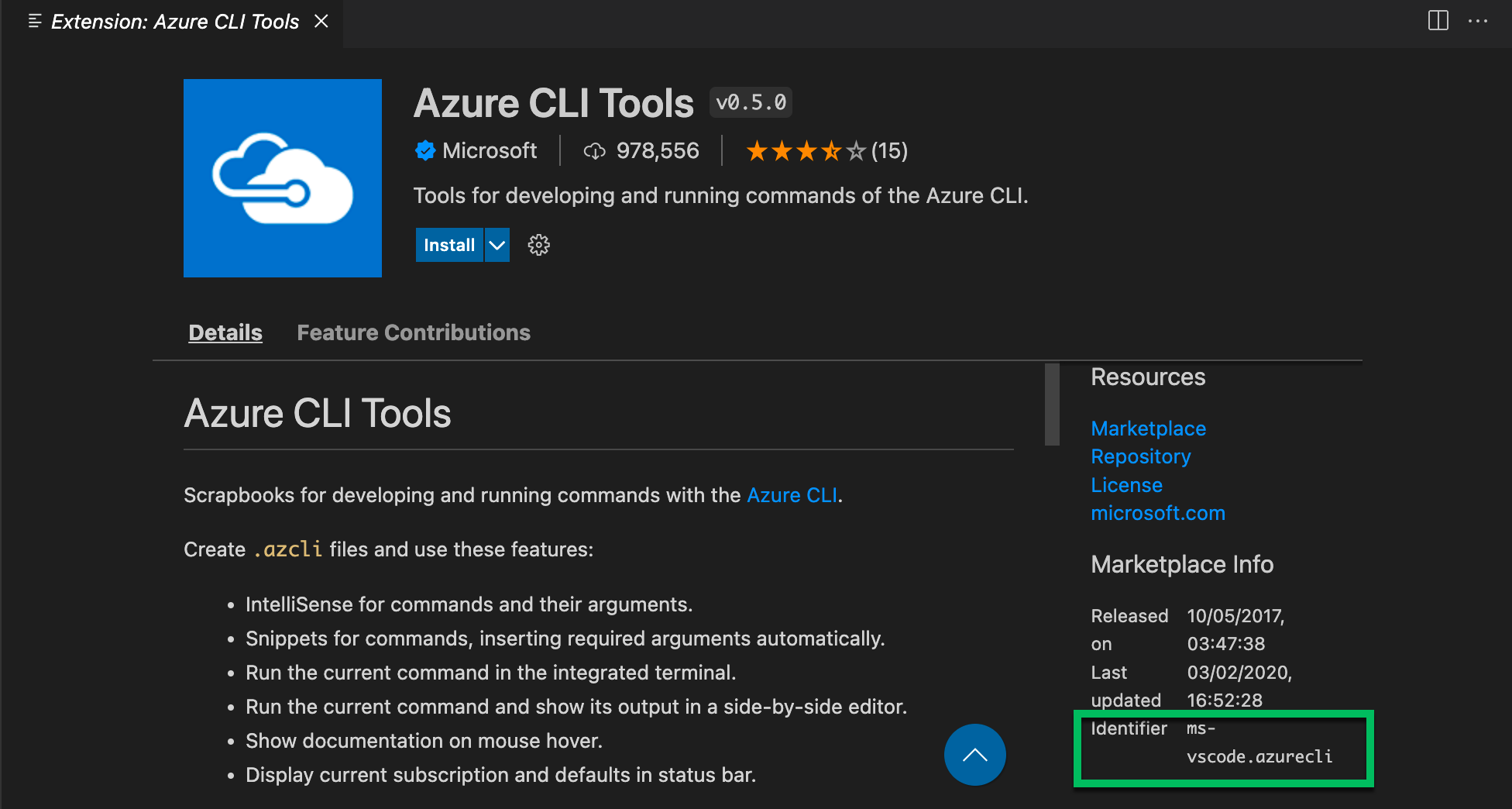
您可以在扩展程序详细信息页面的市场信息下看到扩展程序 ID。

扩展视图过滤器
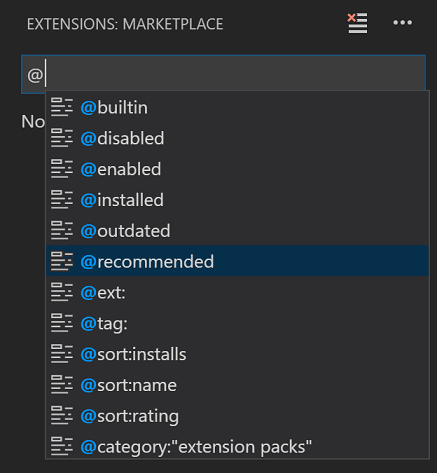
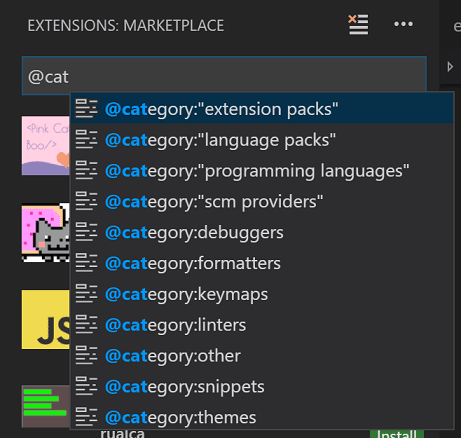
扩展视图搜索框支持过滤器,可帮助您查找和管理扩展。@installed如果@recommended您使用命令Show Installed Extensions和ShowRecommended Extensions ,您可能已经看到过诸如此类的过滤器。此外,还有一些过滤器可让您按受欢迎程度或评级进行排序,并按类别(例如“Linter”)和标签(例如“节点”)进行搜索。@您可以通过在扩展搜索框中键入并浏览建议来查看所有过滤器和排序命令的完整列表:

以下是扩展视图过滤器:
@builtin- 显示 VS Code 附带的扩展。按类型(编程语言、主题等)分组。@disabled- 显示禁用的已安装扩展。@installed- 显示已安装的扩展。@outdated- 显示过时的已安装扩展。Marketplace 上提供了较新的版本。@enabled- 显示已启用的已安装扩展。可以单独启用/禁用扩展。@recommended- 显示推荐的扩展。分为工作区特定用途或一般用途。@category- 显示属于指定类别的扩展。以下是一些受支持的类别。要获得完整列表,请键入@category并遵循建议列表中的选项:@category:themes@category:formatters@category:linters@category:snippets
这些过滤器也可以组合起来。例如:用于@installed @category:themes查看所有已安装的主题。
如果未提供过滤器,扩展视图将显示当前安装的和推荐的扩展。
排序
您可以使用@sort过滤器对扩展进行排序,该过滤器可以采用以下值:
installs- 按市场安装数量降序排序。rating- 按市场评级(1-5 星)降序排序。name- 按扩展名的字母顺序排序。

类别和标签
扩展可以设置描述其功能的类别和标签。

category:您可以使用和来过滤类别和标签tag:。
支持的类别有:[Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs, Data Science, Machine Learning, Visualization, Notebooks, Education, Testing]. 可以通过扩展搜索框中的 IntelliSense 访问它们:

请注意,如果类别名称超过一个单词(例如,category:"SCM Providers"),则必须用引号将其引起来。
标签可能包含任何字符串,并且不是由 IntelliSense 提供的,因此请查看 Marketplace 以查找有用的标签。
从 VSIX 安装
您可以手动安装打包在文件中的 VS Code 扩展.vsix。使用“扩展”视图命令下拉列表中的“从 VSIX 安装”命令,或“命令面板”中的“扩展:从 VSIX 安装”命令,指向该文件。.vsix
--install-extension您还可以使用提供文件路径的VS Code 命令行开关进行安装.vsix。
code --install-extension myextension.vsix
--install-extension您可以在命令行上提供多次以一次安装多个扩展。
如果您想了解有关打包和发布扩展的更多信息,请参阅扩展 API 中的发布扩展文章。
工作区推荐的扩展
一组好的扩展可以使使用特定工作区或编程语言更加高效,并且您经常希望与您的团队或同事共享此列表。您可以使用扩展:配置推荐扩展(工作区文件夹)命令为工作区创建推荐扩展列表。
在单个文件夹工作区中,该命令会extensions.json在工作区.vscode文件夹中创建一个文件,您可以在其中添加扩展标识符列表 ({publisherName}.{extensionName})。
在多根工作区中,该命令将打开您的.code-workspace文件,您可以在其中列出extensions.recommendations. 您仍然可以使用扩展:配置推荐扩展(工作区文件夹)命令将扩展推荐添加到多根工作区中的各个文件夹。
一个例子extensions.json可以是:
{
"recommendations": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
其中推荐了 linter 扩展和代码格式化程序扩展。
扩展是使用其发布者名称和扩展标识符来标识的publisher.extension。您可以在扩展程序的详细信息页面上看到该名称。VS Code 将为您提供这些文件中已安装扩展的自动完成功能。
 。
。
首次打开工作区时,VS Code 会提示用户安装推荐的扩展。用户还可以使用扩展:显示推荐的扩展命令查看列表。

下一步
以下是一些您可能会感兴趣的主题......
常见问题
扩展安装在哪里?
扩展安装在每个用户的扩展文件夹中。根据您的平台,该位置位于以下文件夹中:
- 视窗
%USERPROFILE%\.vscode\extensions - 苹果系统
~/.vscode/extensions - Linux
~/.vscode/extensions
--extensions-dir <dir>您可以通过使用命令行选项启动 VS Code 来更改位置。
每当我尝试安装任何扩展时,都会收到 connect ETIMEDOUT 错误
如果您的计算机通过代理服务器访问互联网,您可能会看到此错误。有关详细信息,请参阅设置主题中的代理服务器支持部分。
我可以直接从 Marketplace 下载扩展吗?
有些用户更喜欢从市场下载一次扩展,然后从本地共享多次安装。当存在连接问题或您的开发团队想要使用一组固定的扩展时,这非常有用。
要下载扩展程序,请导航至Marketplace中特定扩展程序的详细信息页面。在该页面上,资源部分中有一个下载扩展链接,该链接位于页面右侧。
下载后,您可以通过“扩展”视图命令下拉列表中的“从 VSIX 安装”命令安装扩展。
我可以阻止 VS Code 提供扩展建议吗?
是的,如果您不希望 VS Code 在扩展视图中或通过通知显示扩展建议,您可以修改以下设置:
extensions.showRecommendationsOnlyOnDemand- 设置为 true 以删除RECOMMENDED部分。extensions.ignoreRecommendations- 设置为 true 以使扩展推荐通知静音。
如果您想查看推荐,则“显示推荐的扩展”命令始终可用。
我可以信任来自 Marketplace 的扩展吗?
Marketplace 对每个发布的扩展包运行病毒扫描以确保其安全。针对每个新扩展和每个扩展更新运行病毒扫描。在扫描全部清除之前,扩展程序不会在市场中发布以供公众使用。
Marketplace 还可以防止扩展作者抢注 Microsoft 和 RedHat 等官方发行商的名称。
如果报告并验证了恶意扩展,或者在扩展依赖项中发现了漏洞:
- 该扩展程序已从市场中删除。
- 该扩展被添加到终止列表中,这样如果已安装它,VS Code 就会自动卸载它。
Marketplace 还为您提供资源,以便您就安装的扩展做出明智的决定:
- 评级和评论- 了解其他人对该扩展的看法。
- 问答- 查看现有问题以及发布商的响应水平。如果您有疑问,还可以与扩展程序的发布者联系。
- 问题、存储库和许可证- 检查发布者是否提供了这些以及他们是否提供了您期望的支持。
如果您确实看到看起来可疑的扩展程序,您可以使用扩展程序“更多信息”部分底部的“报告滥用”链接向市场报告该扩展程序。