JavaScript 性能分析
Visual Studio Code 支持收集和查看 JavaScript 程序的性能配置文件。首先,您首先需要为Node.js 程序或浏览器应用程序配置调试器。
型材类型
根据您想要优化的内容,您可能需要采用不同类型的配置文件。
- CPU 配置文件- CPU 配置文件告诉您程序在 JavaScript 中将时间花在哪里。请记住,虽然您可以等待异步 Promise 或回调,但一次仅执行一个 JavaScript 表达式。CPU 配置文件每秒收集大约 10,000 个样本,以告诉您当时正在运行哪个表达式(如果有)。
- 堆配置文件- 堆配置文件告诉您程序中内存是如何随时间分配的。分配内存的成本可能很高,而减少代码分配的内存量可以带来性能提升。
- 堆快照- 堆快照是程序分配内存位置的即时视图。如果您发现您的程序使用了大量 RAM 并且想找出它的来源,那么堆快照可能会很有用。请注意,对于更复杂的程序,收集堆快照可能需要几分钟的时间,并且内置编辑器当前不支持查看堆快照。
收集个人资料
要收集配置文件,您需要调试程序。完成后,您可以通过以下几种方法收集个人资料:
- 使用“调用堆栈”视图中的“记录”按钮。这允许您获取 CPU 配置文件、堆配置文件和堆快照。
- 通过调用
console.profile()您的程序。这将收集 CPU 配置文件。
使用录制按钮
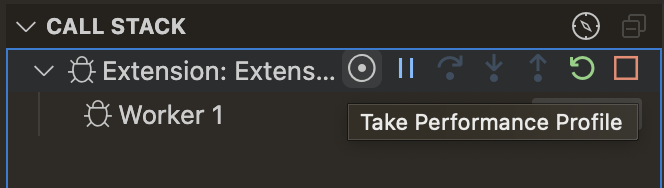
调试后,切换到“运行和调试”视图 ( ⇧⌘D (Windows、Linux Ctrl+Shift+D ) ),然后找到“调用堆栈”视图。将鼠标悬停在要调试的会话上,然后选择“获取性能配置文件”按钮。您还可以从命令面板 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 运行此命令。

然后 VS Code 会询问您想要采用哪种类型的性能配置文件;选择与您相关的一个。
最后,VS Code 会询问您何时停止获取配置文件。您可以选择:
- 获取配置文件,直到您手动停止它。
- 在设定的时间内获取配置文件。
- 获取配置文件,直到达到某个断点。
如果您选择第一个选项,则可以通过单击调试工具栏中显示的红色大“记录”图标来停止配置文件。收集配置文件后,配置文件查看器将自动打开。
使用console.profile
您可以使用调用来手动检测代码以console.profile启动配置文件和console.profileEnd停止配置文件。将在这两个调用站点之间收集 CPU 配置文件。
console.profile();
doSomeVeryExpensiveWork();
console.profileEnd();
结果.cpuprofile将自动保存在您的工作区文件夹中。您可以选择该文件以在内置配置文件查看器中将其打开。
分析个人资料
表格视图
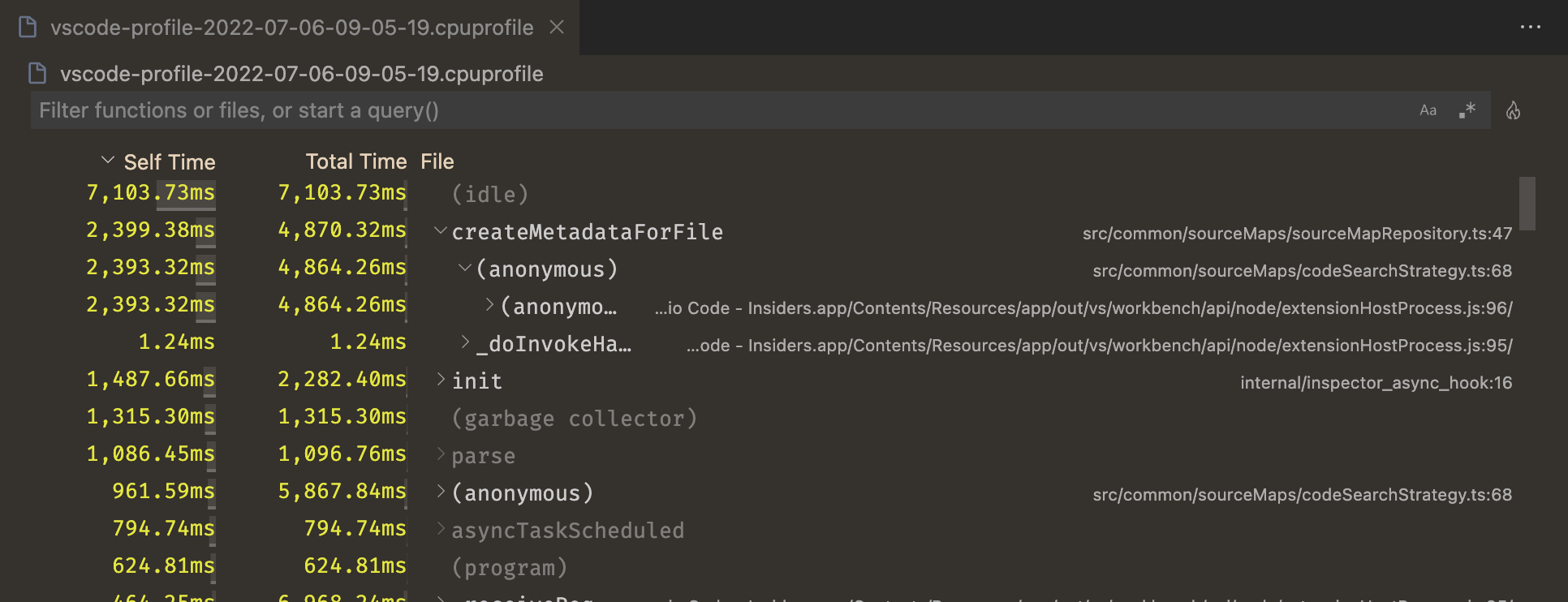
VS Code 有一个集成的可视化工具,支持查看 JavaScript.cpuprofile和.heapprofile文件。当您打开这些文件之一时,您将首先看到一个如下所示的表视图:

这是程序的自下而上视图。每行代表程序中的一个函数,默认情况下,它们按照该特定函数花费的时间进行排序。这也称为“自拍时间”。函数的“总时间”是该函数及其调用的所有函数所花费的时间之和。您可以展开每个表行以查看从何处调用该函数。
例如,采用以下代码:
function a() {
doSomethingFor5Seconds();
b();
}
function b() {
doSomethingFor3Seconds();
}
a();
在本例中,自拍时间a为 5 秒,总时间为a8 秒。自拍时间和总时间均为b3 秒。堆配置文件的操作方式相同,但使用自身大小和总大小来指示在每个函数或其被调用者中分配的内存量。
火焰视图
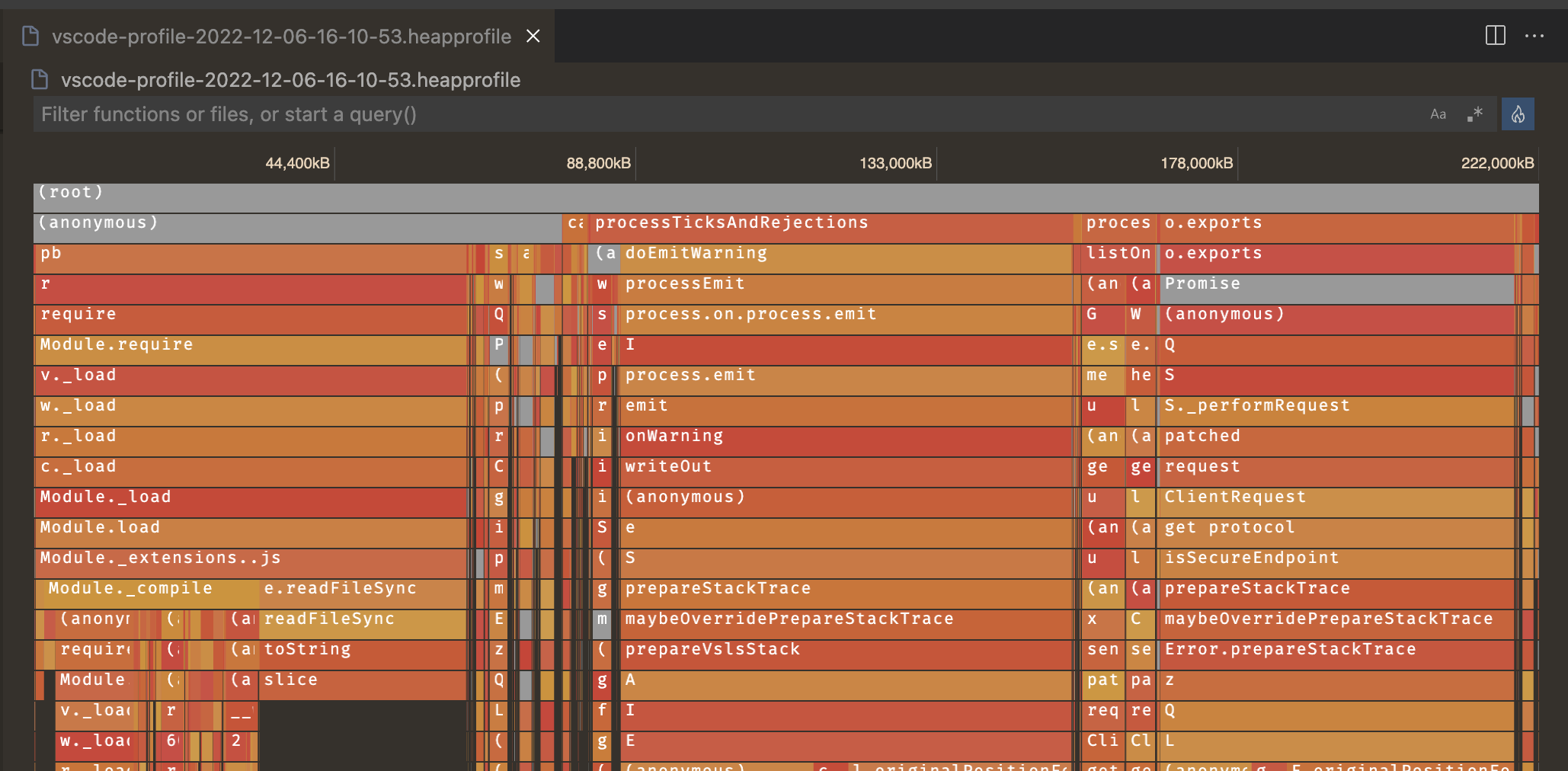
表格视图在某些情况下非常有用,但通常您可能希望看到更直观的配置文件表示。你可以通过点击火焰来做到这一点???表视图右上角的图标。如果您尚未安装,系统将提示您安装提供火焰视图编辑器的附加扩展。

最初这可能看起来令人困惑,但不要担心,我们会理解它的!
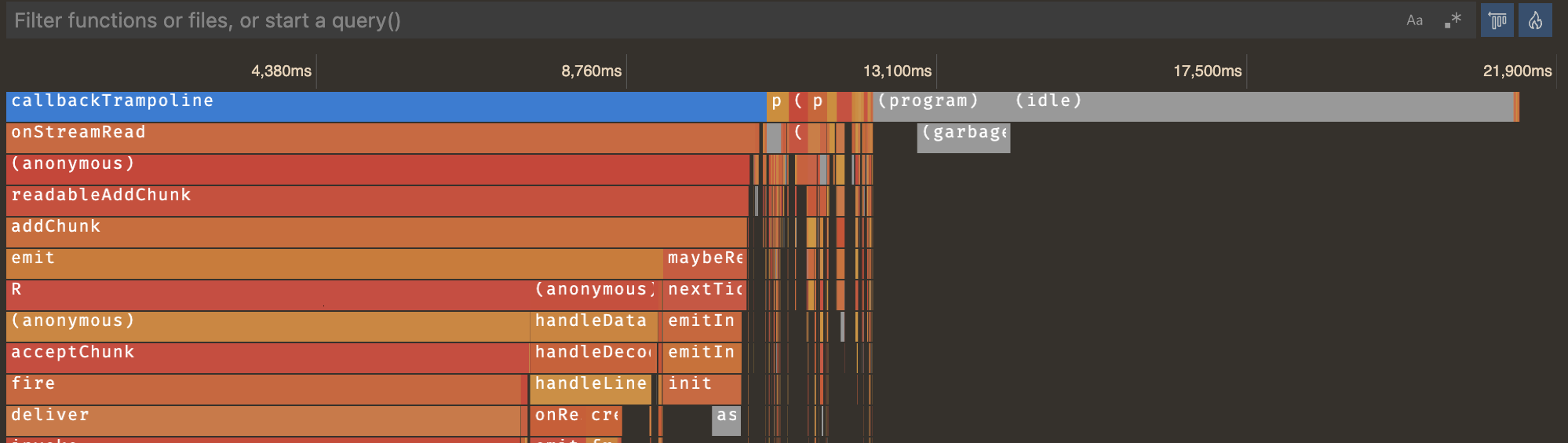
对于 CPU 配置文件,水平轴是配置文件的时间线,使您可以及时查看程序在每个时刻正在执行的操作。对于堆配置文件,横轴是程序分配的总内存。
图中的每个条形或“火焰”都是一个调用堆栈。最外层的顶级函数调用(或调用堆栈的“底部”)显示在编辑器的顶部,其调用的函数如下所示。条形的宽度由其总时间或总内存决定。
您可以单击火焰图中的条目来查看有关它的更多信息,并且可以使用鼠标滚轮进行放大和缩小。如果您已放大,您还可以拖动图表上的任意位置进行导航。
左重视图
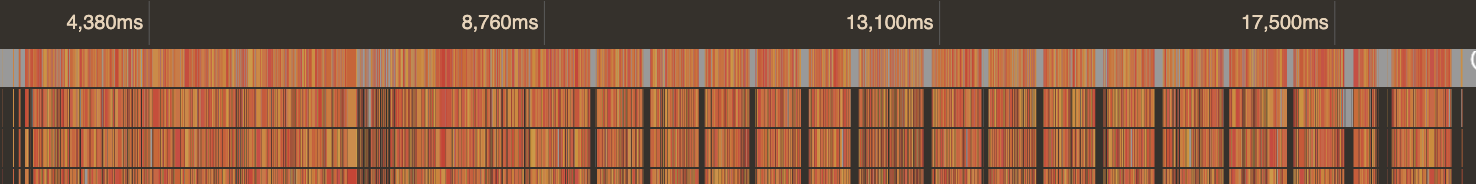
如果您正在使用 CPU 配置文件,那么您正在查看的火焰图很可能不像上面的那样容易理解。您可能有很多如下所示的单独调用堆栈:

为了更容易分析,VS Code 分析了一个“左重”视图,将所有类似的调用堆栈分组在一起。

这将从配置文件的时间顺序视图切换到更类似于堆配置文件的视图。水平轴仍然是总的配置文件持续时间,但每个条形代表该函数调用在从该堆栈调用的所有时间中的总时间。

此视图对于某些应用程序(例如服务器)更有用,其中单个调用可能相对较快,但您希望找出在许多调用中总体上成本最高的函数是什么。