Visual Studio 代码提示和技巧
“提示和技巧”可让您立即开始学习如何使用 Visual Studio Code 提高工作效率。您将熟悉其强大的编辑、代码智能和源代码控制功能,并学习有用的键盘快捷键。本主题进展非常快,并提供了广泛的概述,因此请务必查看入门和用户指南中的其他深入主题以了解更多信息。
如果您尚未安装 Visual Studio Code,请转到下载页面。您可以在在 Linux、macOS和Windows上运行 VS Code中找到特定于平台的设置说明。
更喜欢视频?您可以观看最近的 Microsoft Build 演讲Visual Studio Code 提示和技巧,其中介绍了 20 个使用 VS Code 高效工作的提示和技巧。
基本
入门
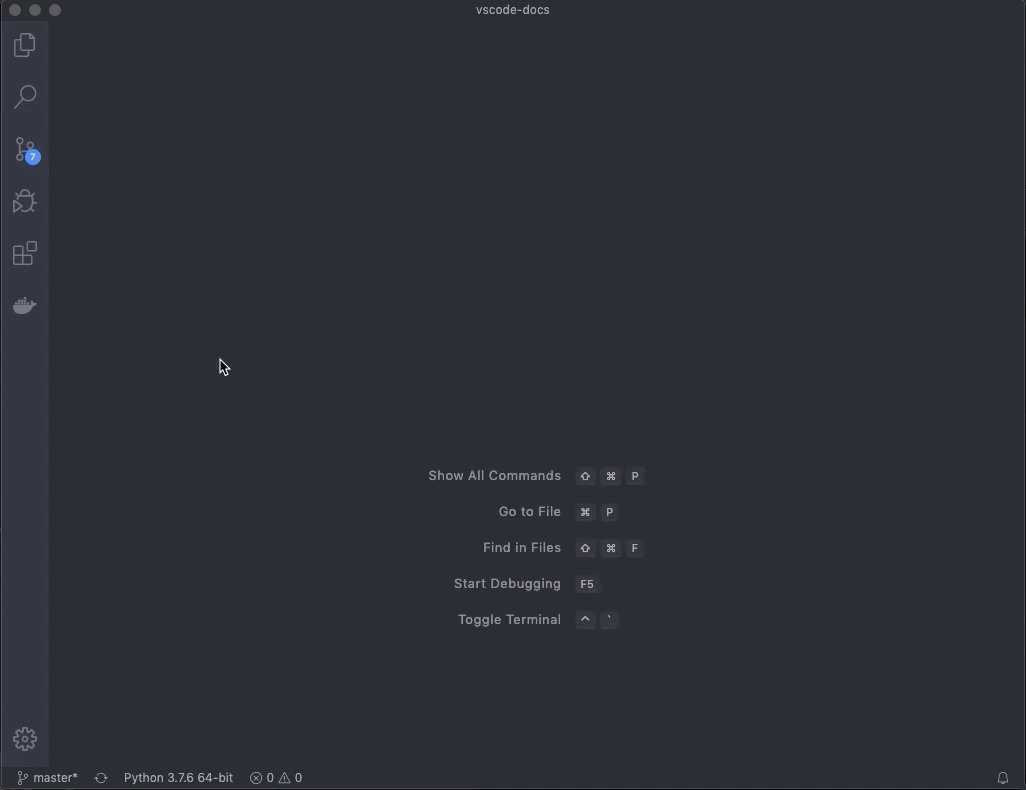
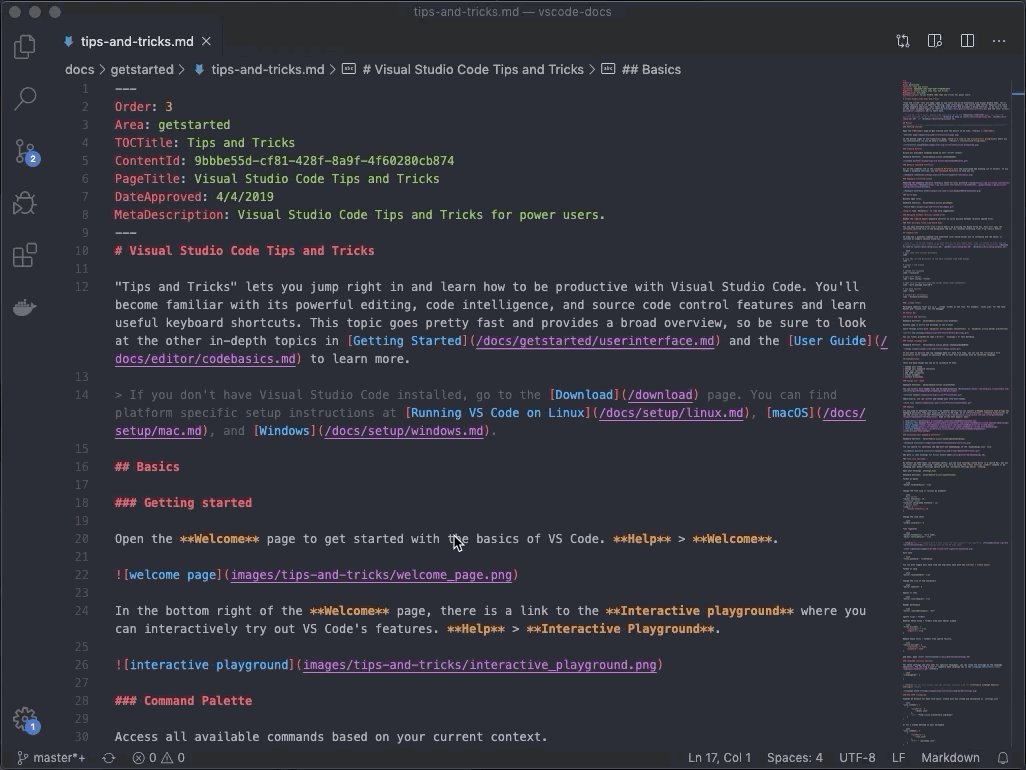
亲自探索 VS Code 的最佳方式是打开欢迎页面。您将大致了解 VS Code 的自定义和功能。帮助>欢迎。

选择一个演练,通过 VS Code 提供的设置步骤、功能和更深入的自定义进行自助游览。当您发现和学习时,演练会跟踪您的进度。
如果您希望提高代码编辑技能,请打开Interactive Editor Playground。尝试 VS Code 的代码编辑功能,例如多光标编辑、IntelliSense、Snippets、Emmet等等。帮助>编辑器游乐场。

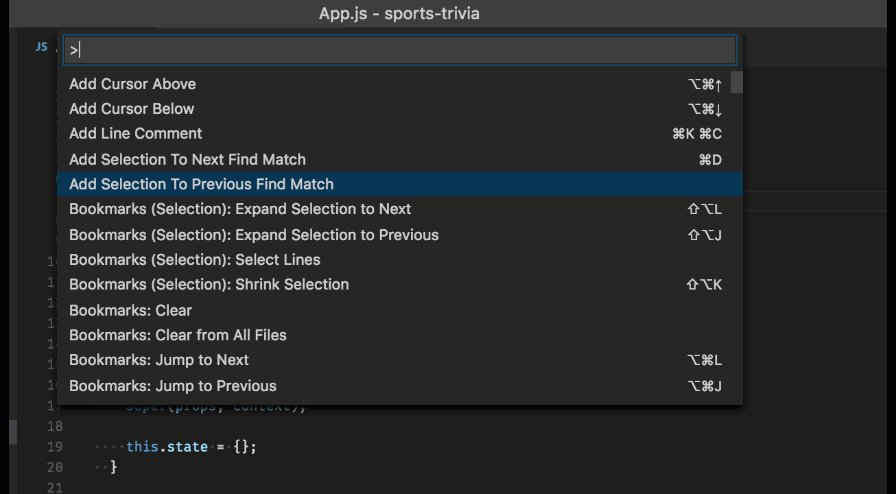
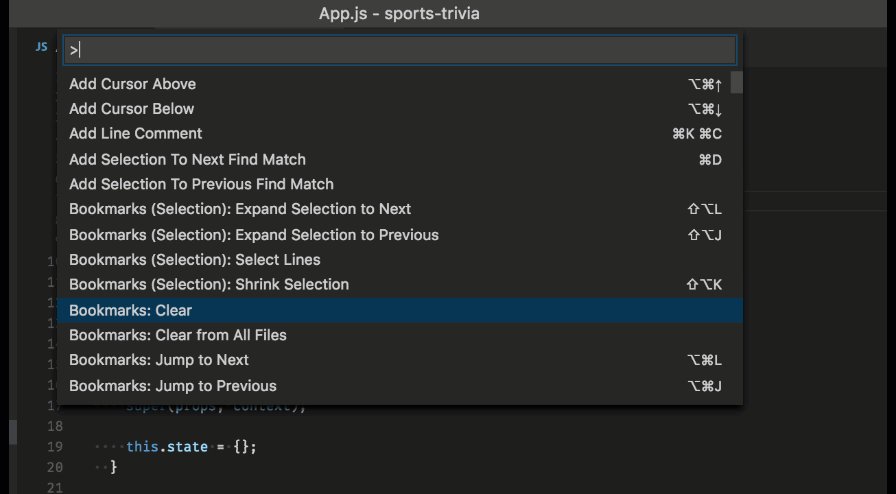
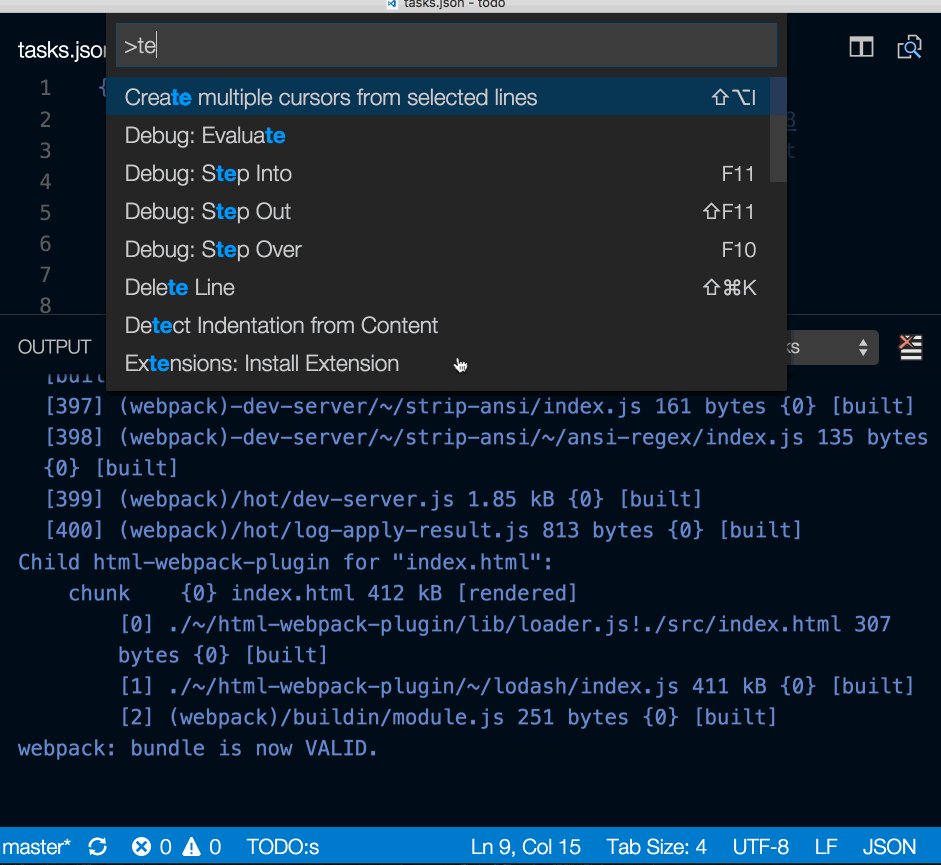
命令面板
根据您当前的上下文访问所有可用命令。
键盘快捷键:⇧⌘P(Windows、Linux Ctrl+Shift+P)

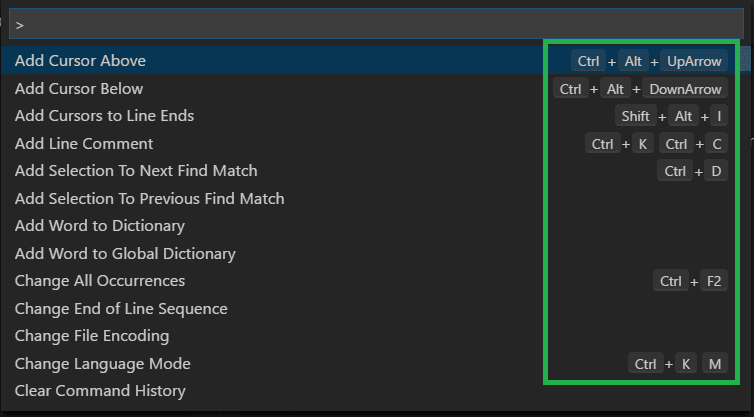
默认键盘快捷键
所有命令都位于命令面板中,并具有关联的键绑定(如果存在)。如果您忘记了键盘快捷键,请使用命令面板来帮助您。

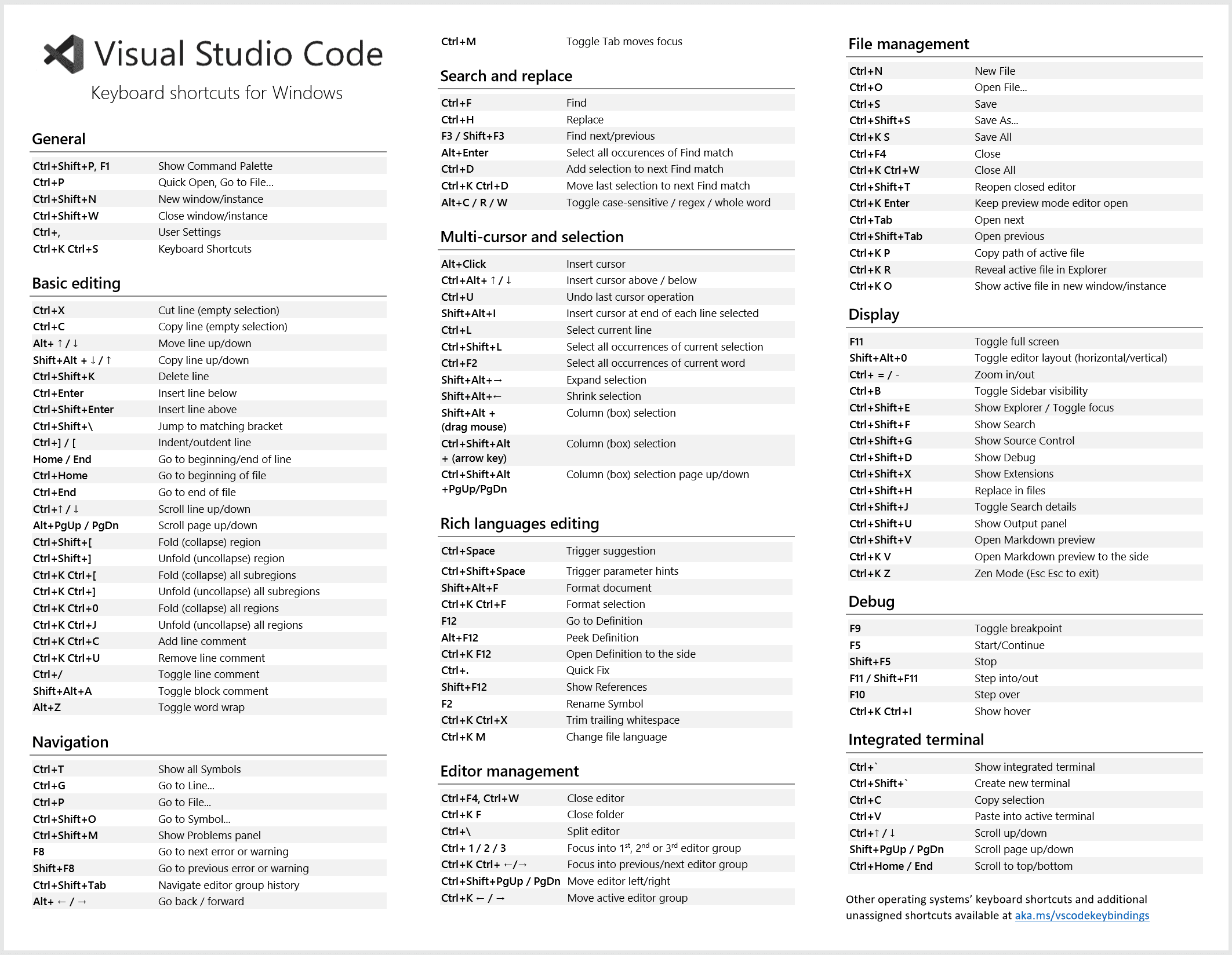
键盘参考表
下载适用于您的平台( macOS、Windows、Linux)的键盘快捷键参考表。

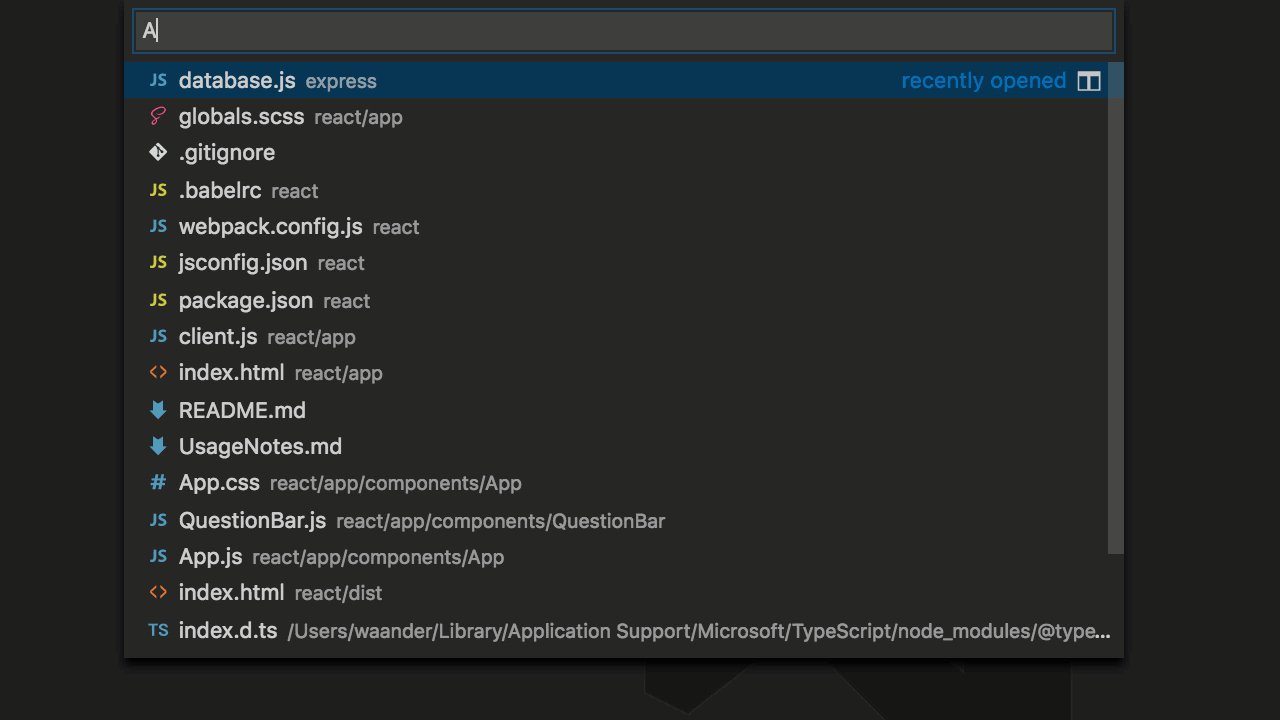
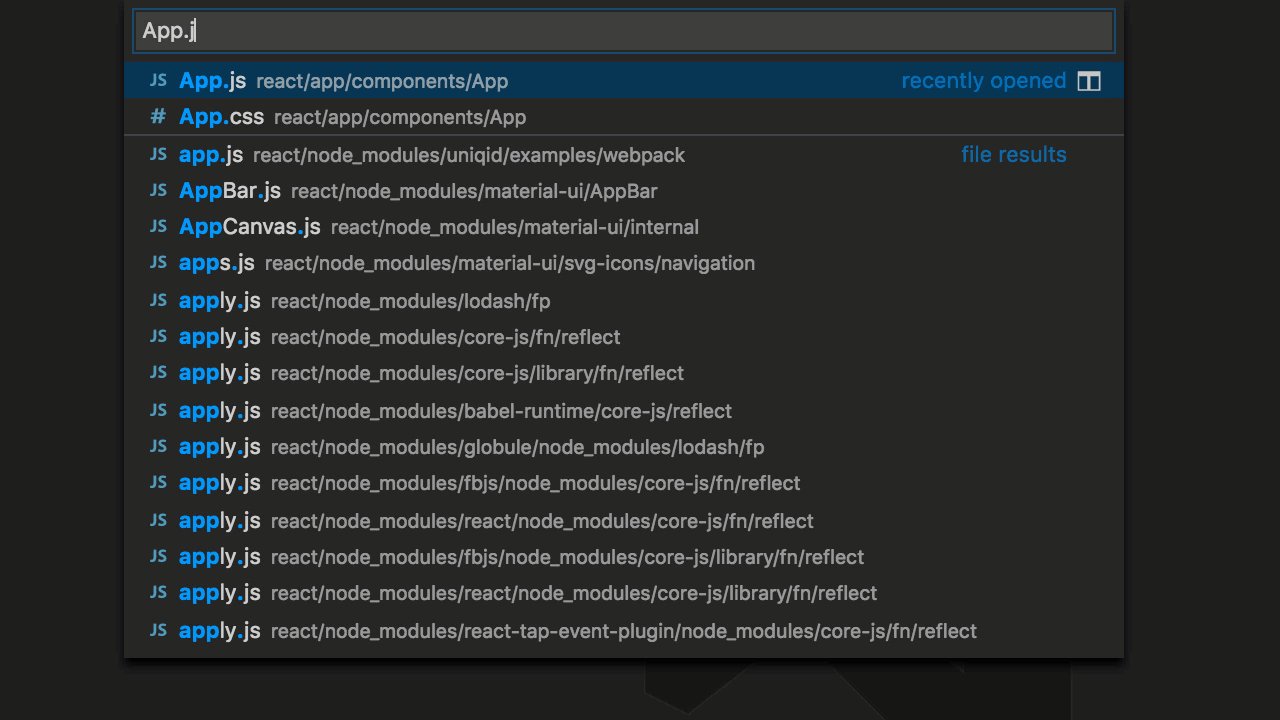
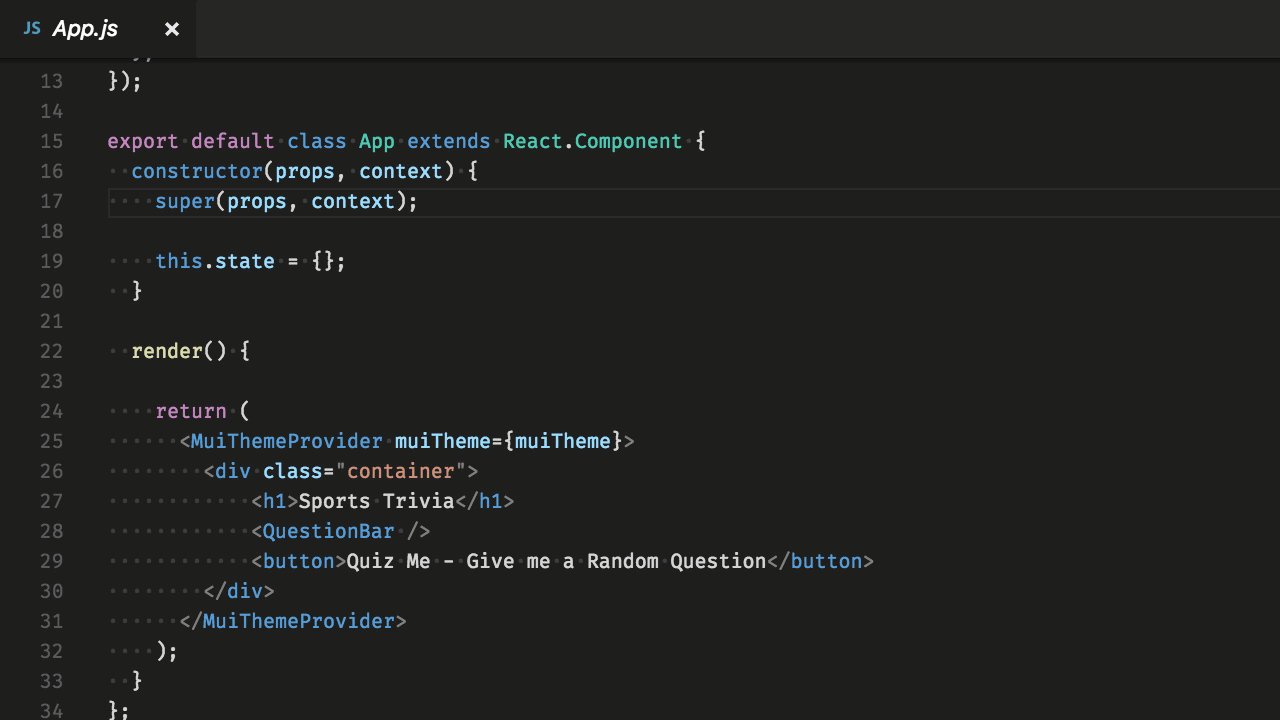
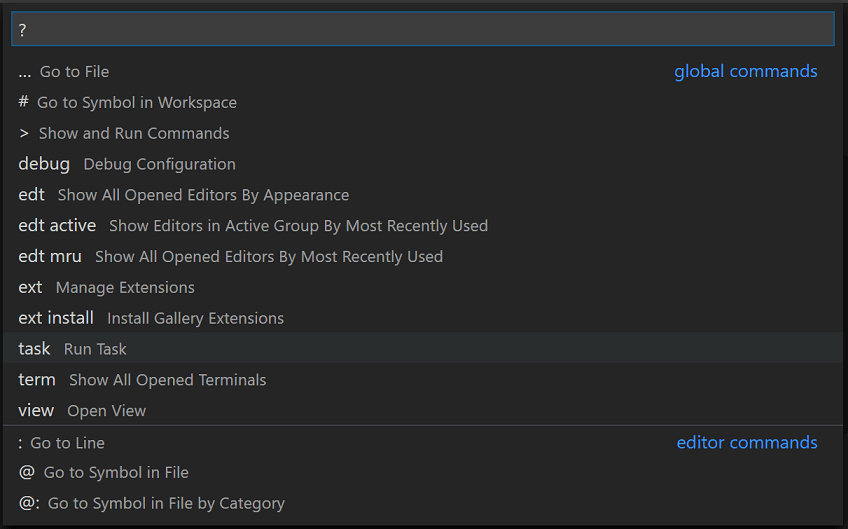
快速打开
快速打开文件。
键盘快捷键:⌘P(Windows、Linux Ctrl+P)

提示:输入? 查看命令建议。

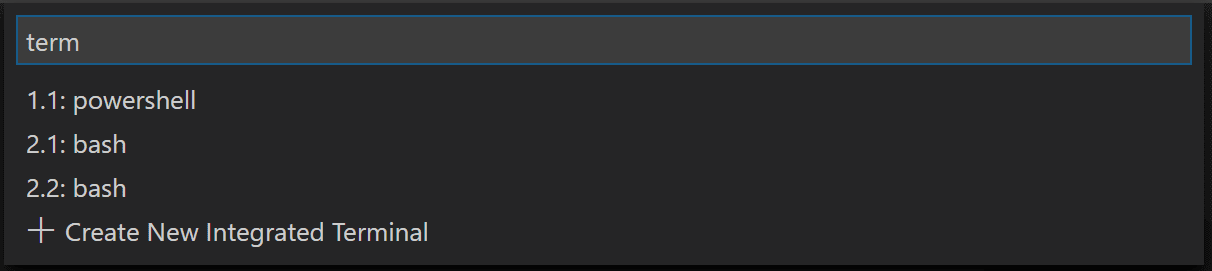
键入诸如edt和 之类的命令term,后跟一个空格将显示下拉列表。

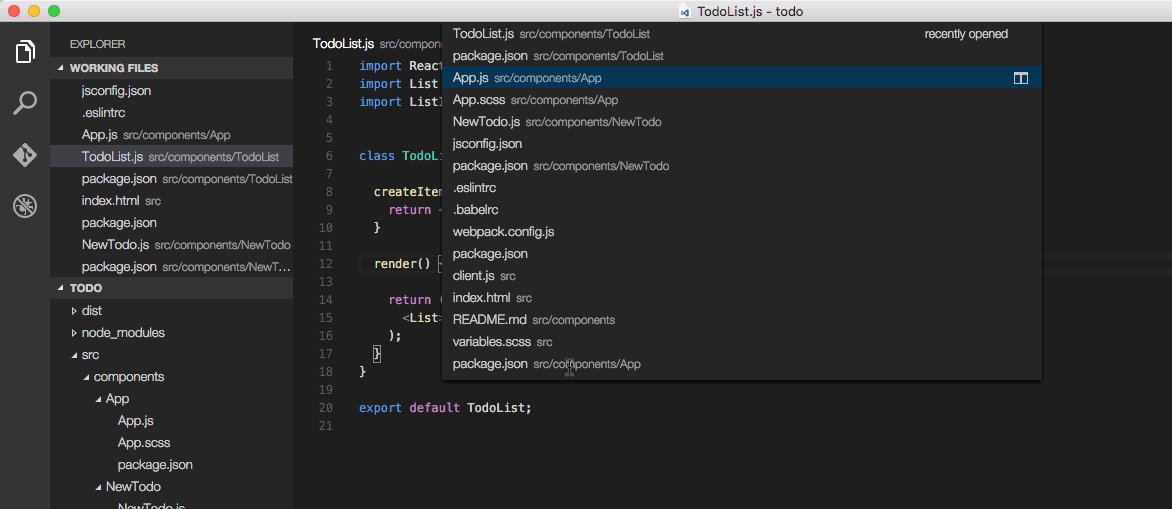
在最近打开的文件之间导航
重复“快速打开”键盘快捷键可在最近打开的文件之间快速循环。
从“快速打开”打开多个文件
您可以通过按向右箭头键从“快速打开”打开多个文件。这将在后台打开当前选定的文件,您可以继续从“快速打开”中选择文件。
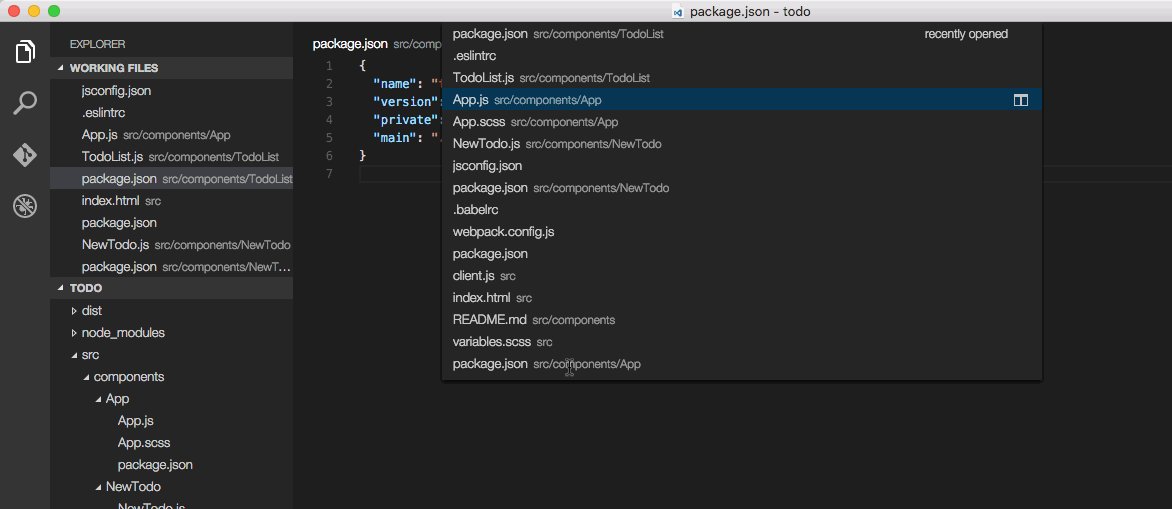
在最近打开的文件夹和工作区之间导航
最近打开
键盘快捷键:⌃R(Windows、Linux Ctrl+R)
显示“快速选择”下拉列表,其中包含“文件” > “打开最近的文件”中的列表,其中包含最近打开的文件夹和工作区,后跟文件。
命令行
VS Code 具有强大的命令行界面 (CLI),允许您自定义编辑器的启动方式以支持各种场景。
确保 VS Code 二进制文件位于您的路径上,以便您只需键入“code”即可启动 VS Code。如果在安装过程中将 VS Code 添加到环境路径,请参阅特定于平台的设置主题(在 Linux 、macOS、Windows上运行 VS Code)。
# open code with current directory
code .
# open the current directory in the most recently used code window
code -r .
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
# open file at specific line and column <file:line[:character]>
code --goto package.json:10:5
# see help options
code --help
# disable all extensions
code --disable-extensions .
.vscode 文件夹
工作区特定文件位于.vscode根文件夹中。例如,tasks.json对于任务运行程序和launch.json调试器。
状态栏
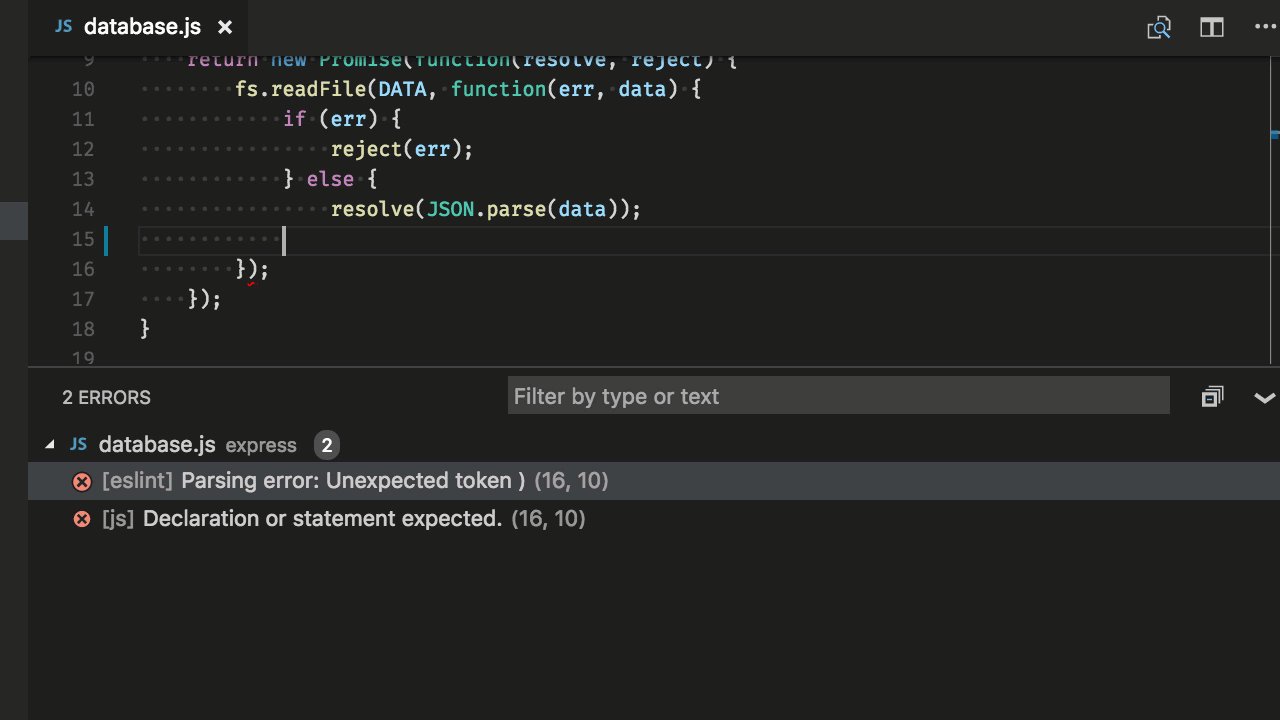
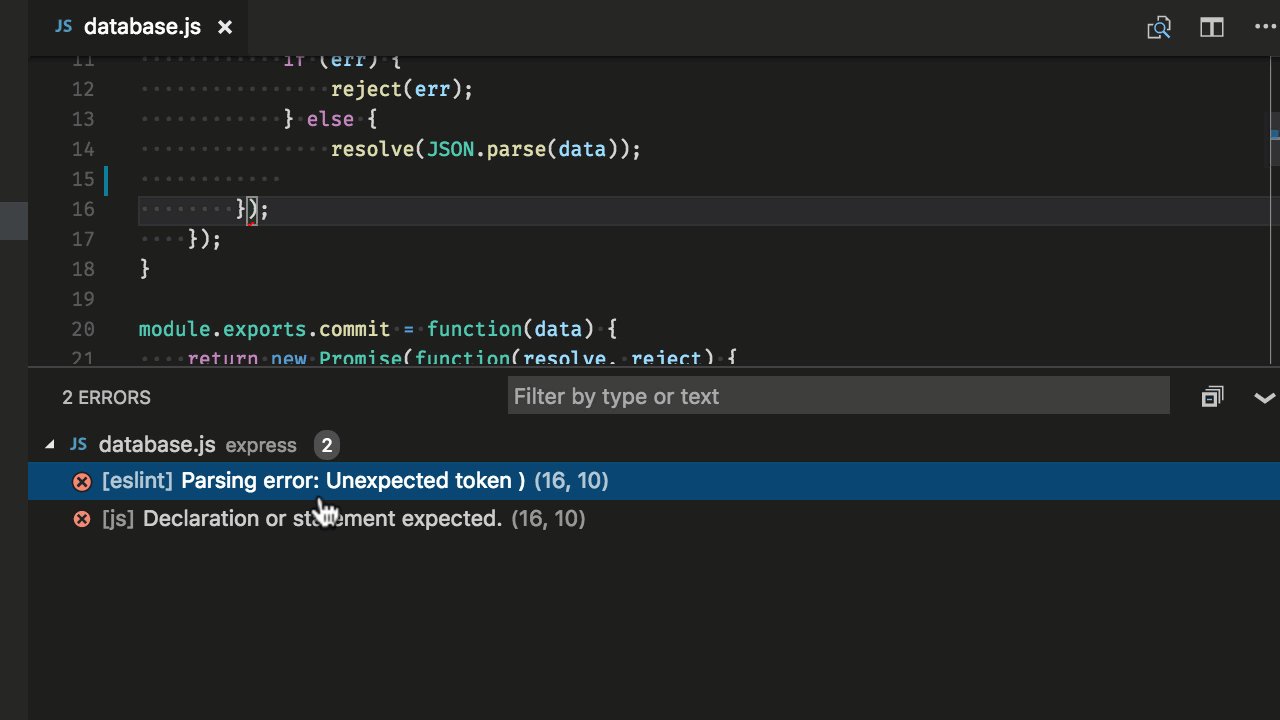
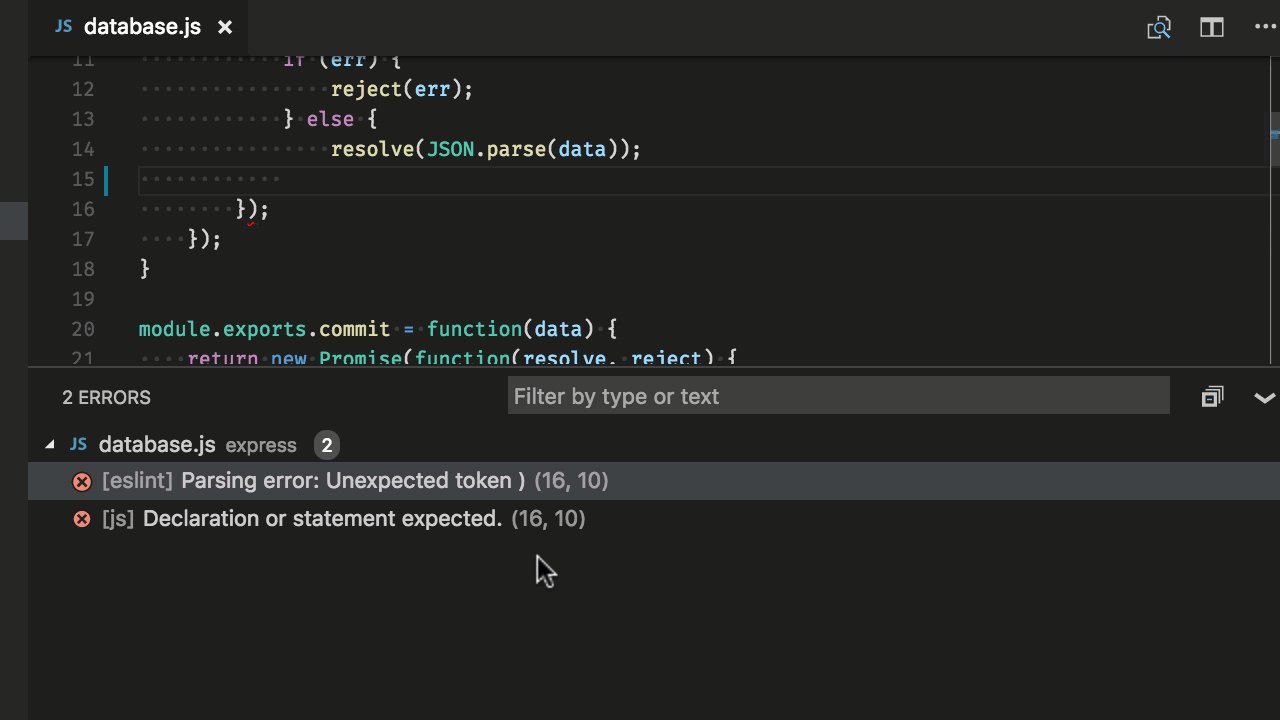
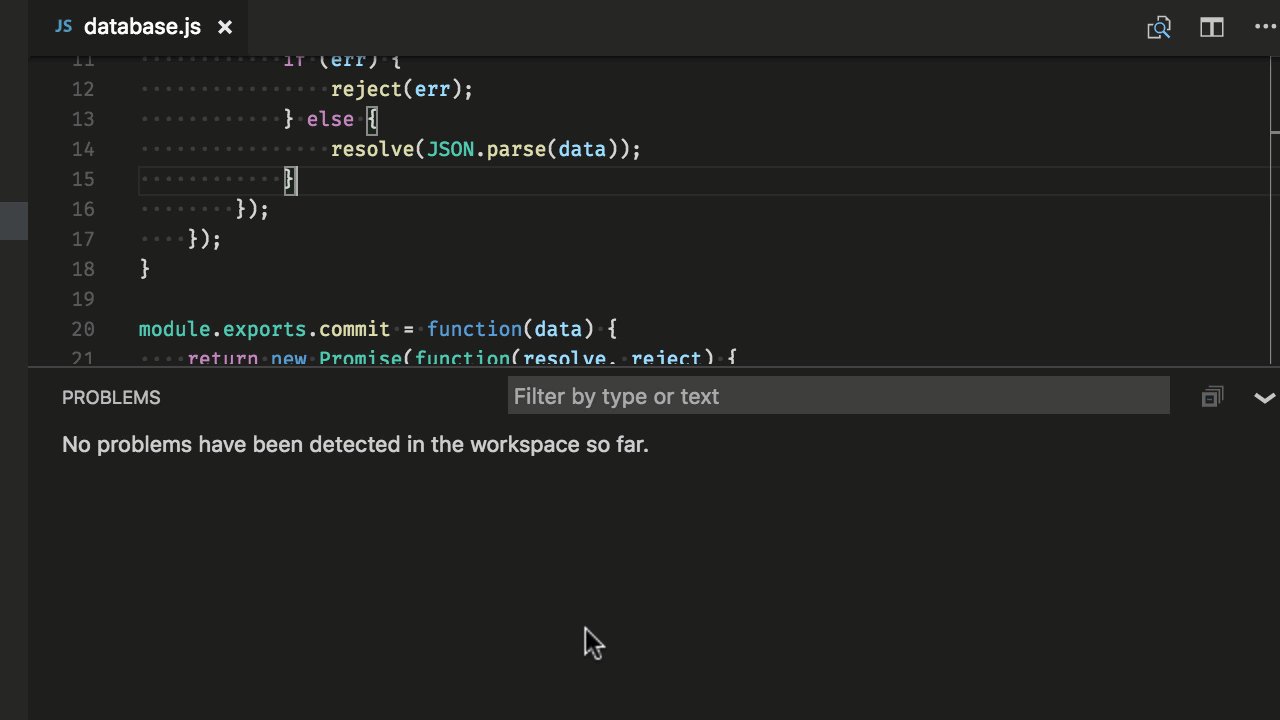
错误和警告
键盘快捷键:⇧⌘M(Windows、Linux Ctrl+Shift+M)
快速跳转到项目中的错误和警告。
使用F8或⇧F8(Windows、Linux Shift+F8)循环查看错误

您可以按类型(“错误”、“警告”)或文本匹配来过滤问题。
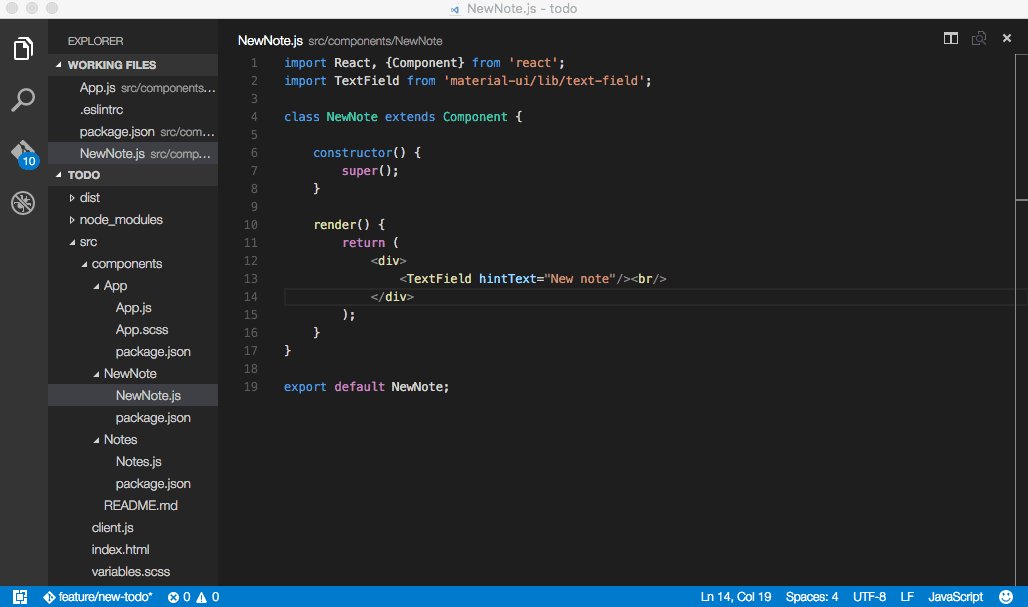
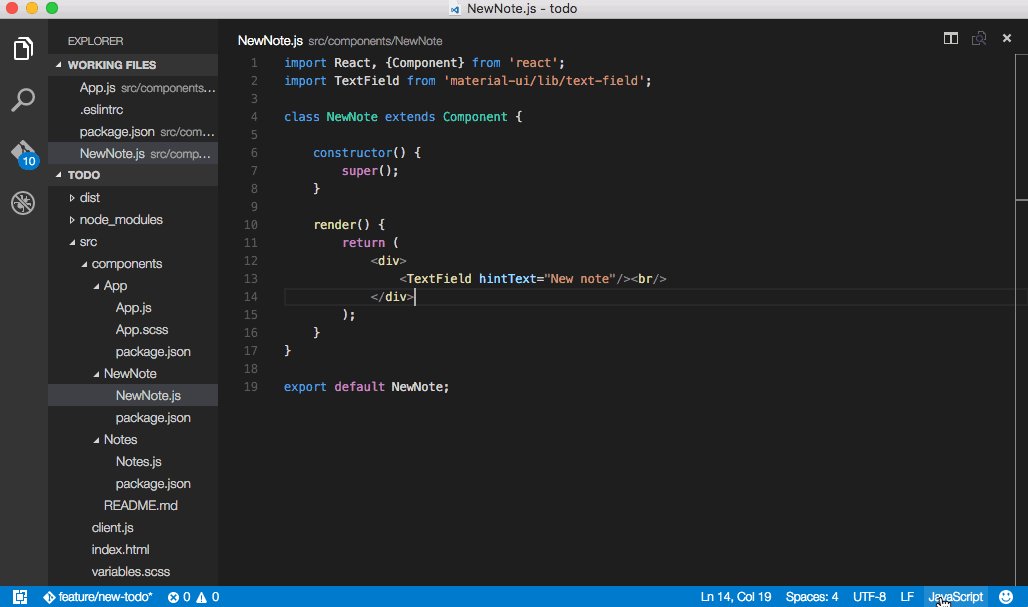
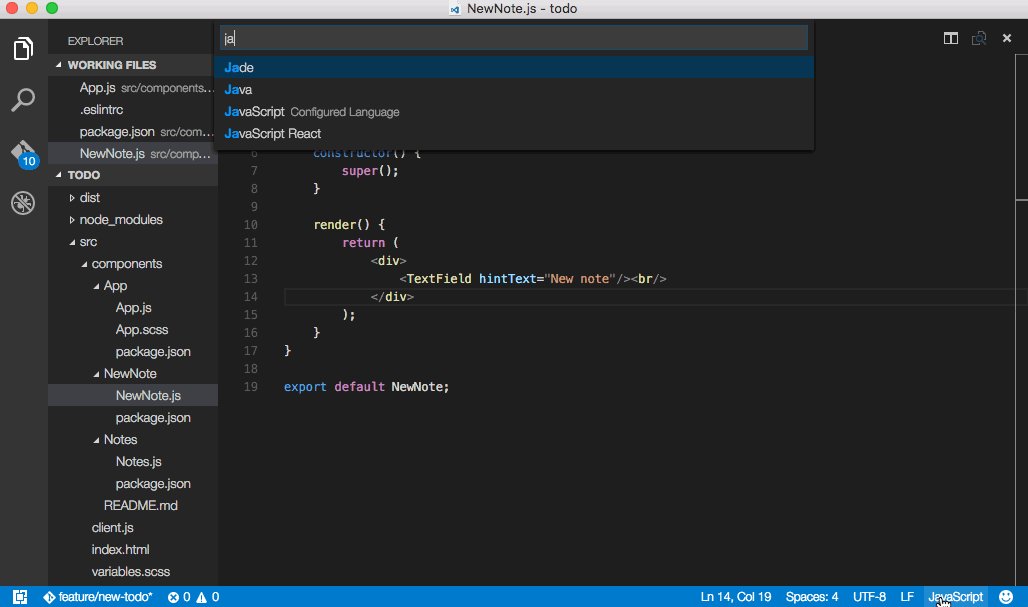
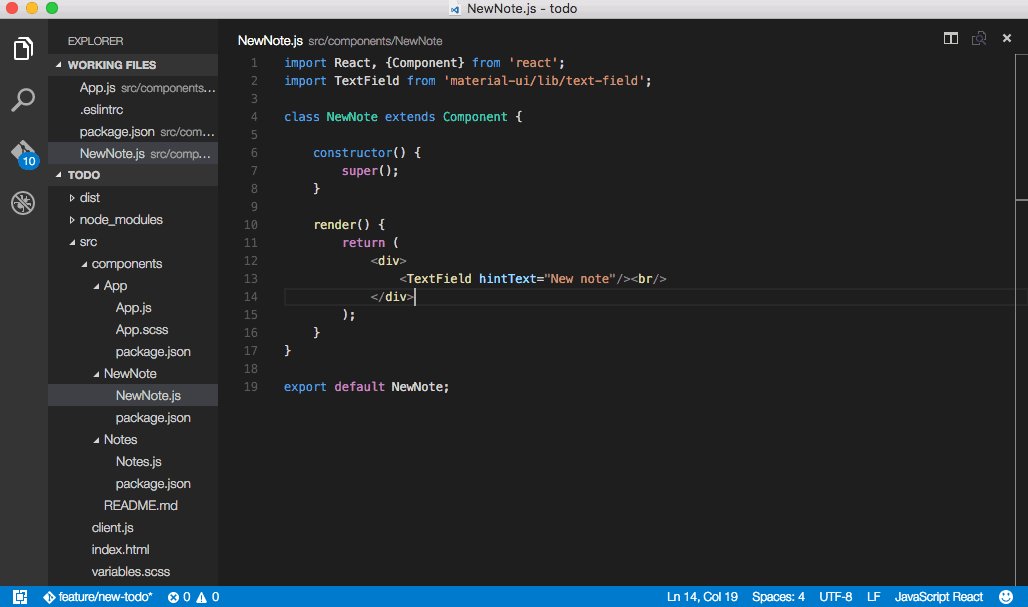
更改语言模式
键盘快捷键:⌘KM(Windows、Linux Ctrl+KM)

如果要保留该文件类型的新语言模式,可以使用“配置文件关联”命令将当前文件扩展名与已安装的语言相关联。
定制化
您可以执行多种操作来自定义 VS Code。
- 改变你的主题
- 更改键盘快捷键
- 调整您的设置
- 添加 JSON 验证
- 创建片段
- 安装扩展
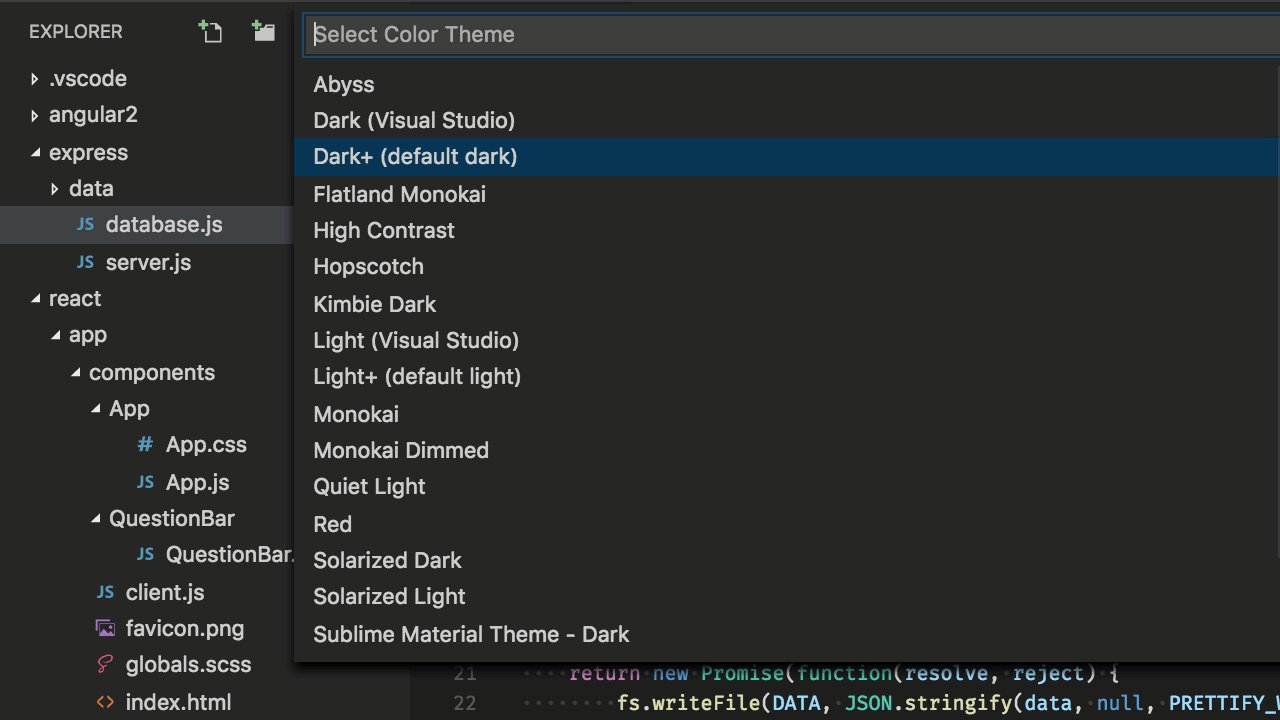
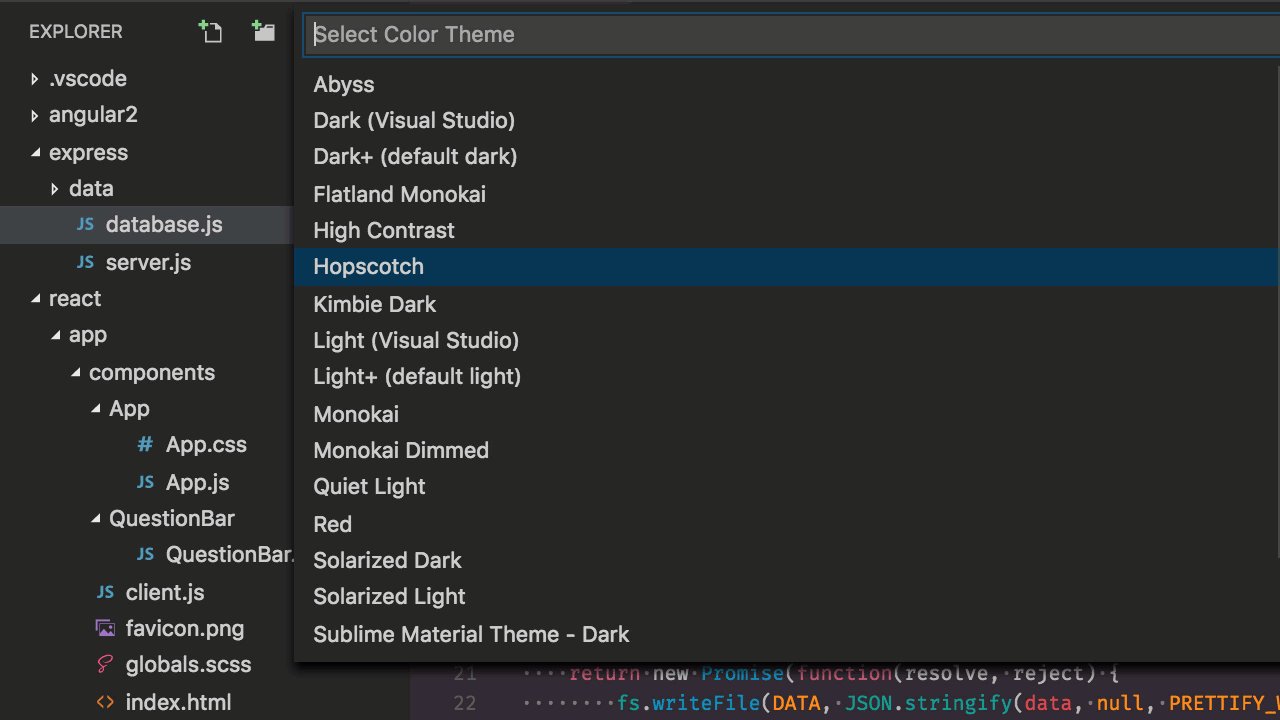
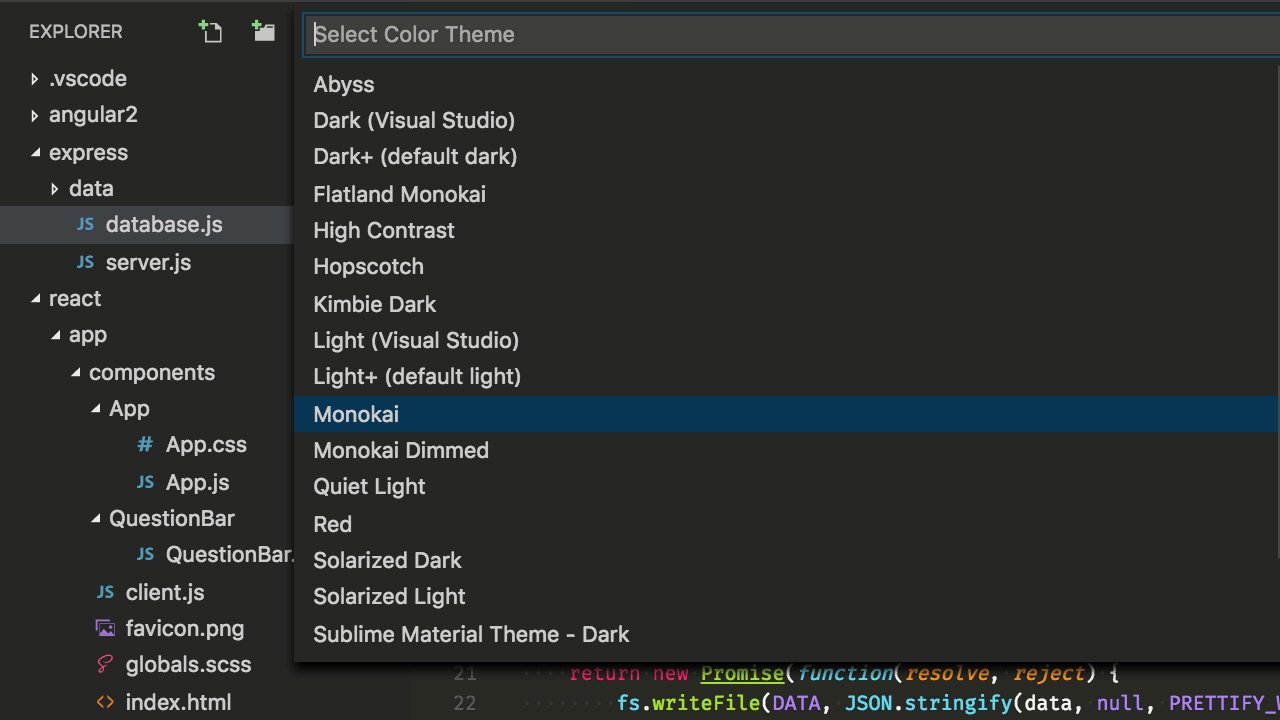
改变你的主题
键盘快捷键:⌘K ⌘T(Windows、Linux Ctrl+K Ctrl+T)
您可以从 VS Code 扩展Marketplace安装更多主题。

此外,您可以安装和更改文件图标主题。
![]()
键位图
您是否习惯使用其他编辑器的键盘快捷键?您可以安装键盘映射扩展,将键盘快捷键从您喜欢的编辑器带到 VS Code。转到“首选项” > “从...迁移键盘快捷键”以查看Marketplace上的当前列表。一些比较受欢迎的:
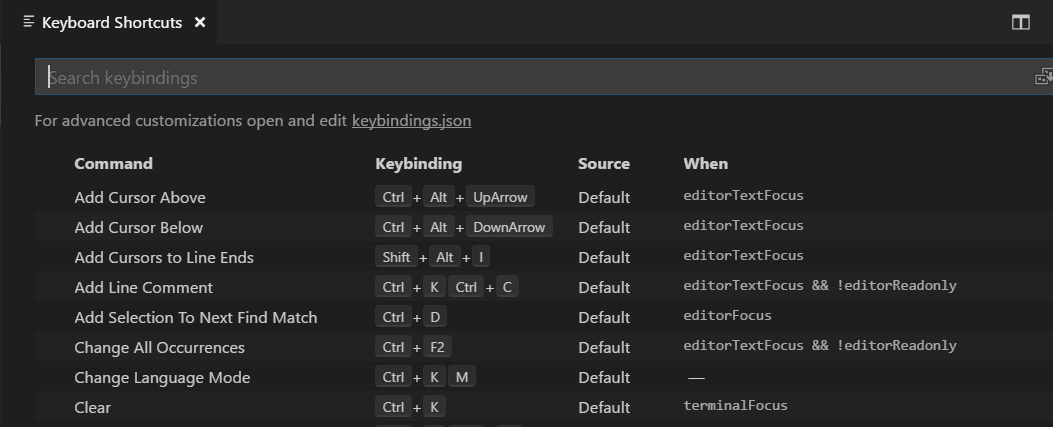
自定义您的键盘快捷键
键盘快捷键:⌘K ⌘S(Windows、Linux Ctrl+K Ctrl+S)

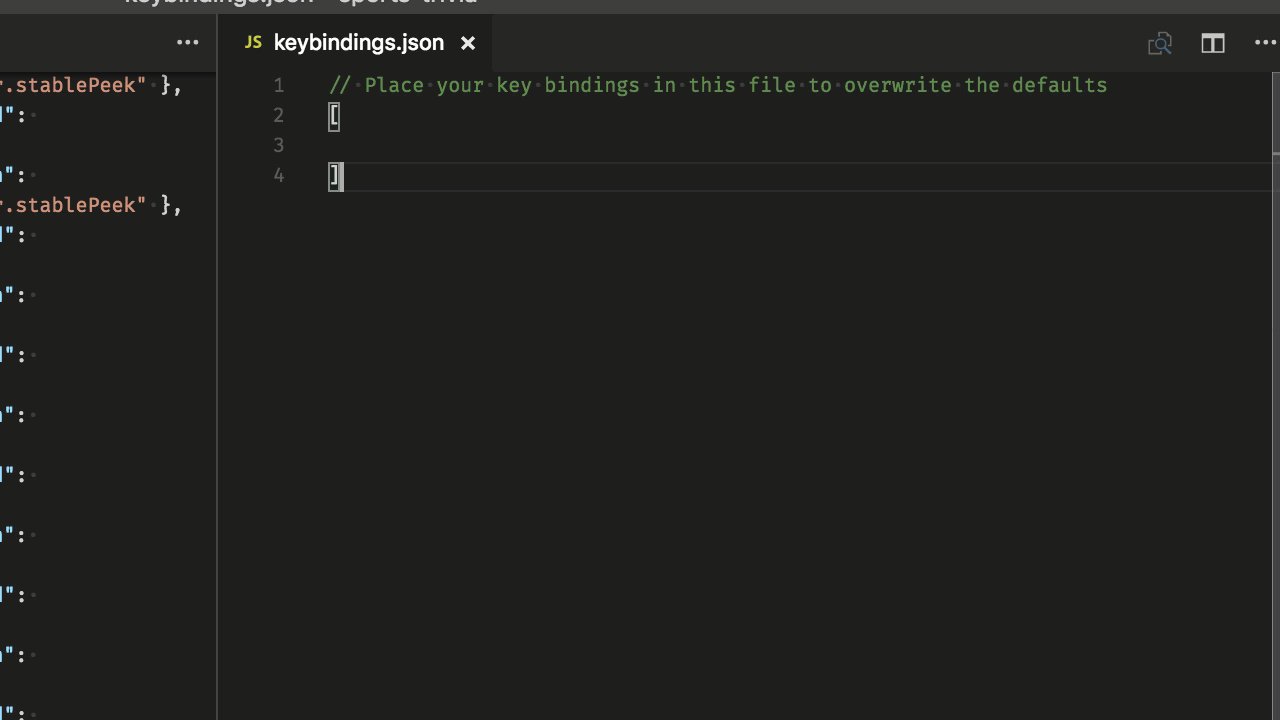
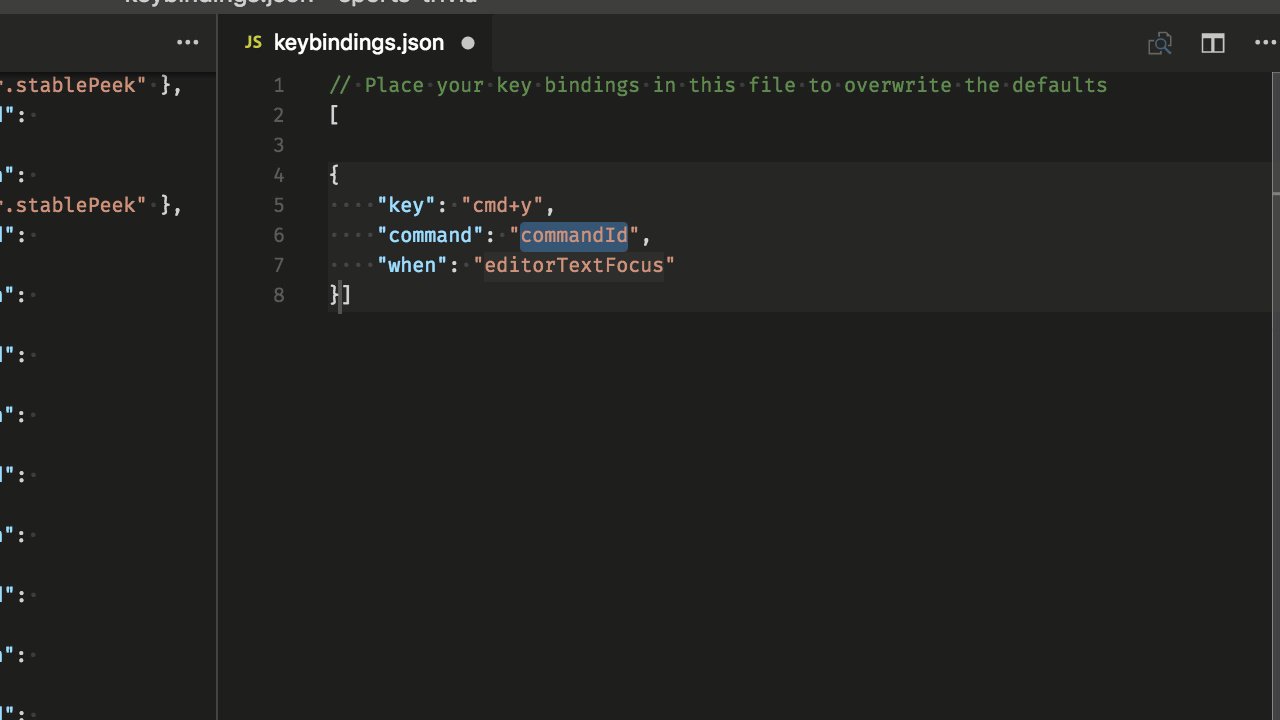
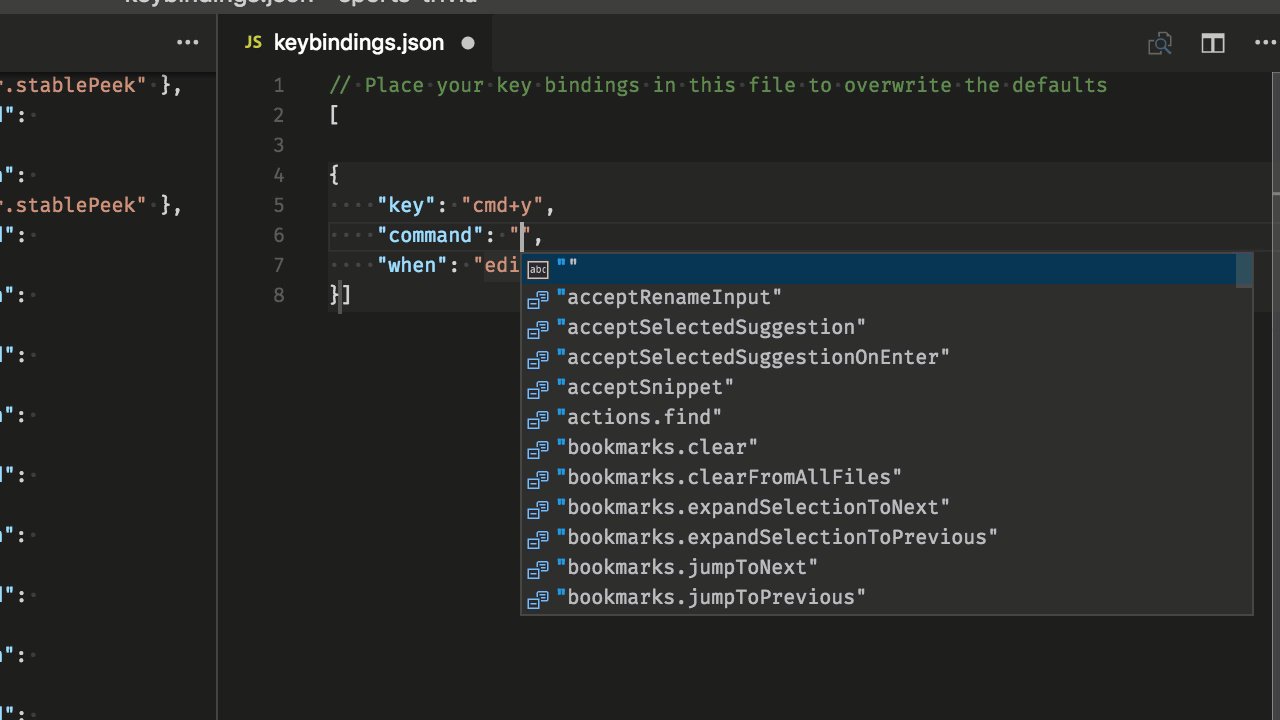
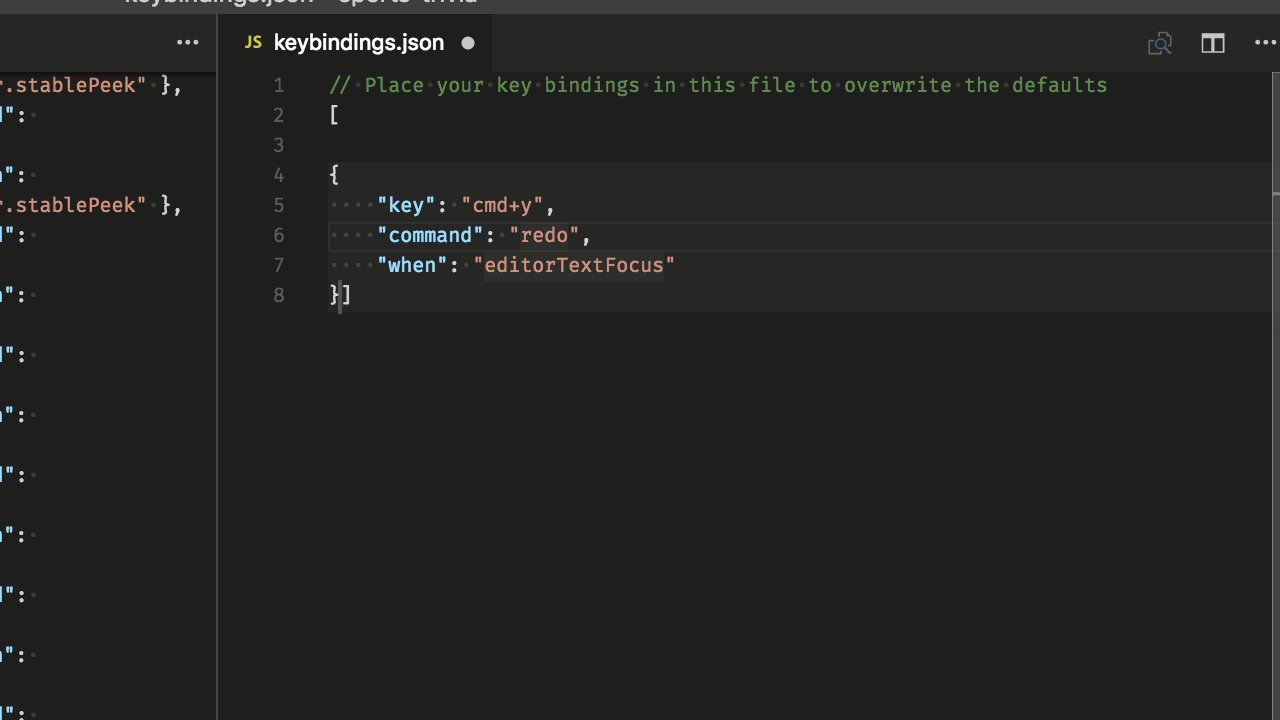
您可以搜索快捷方式并将您自己的键绑定添加到keybindings.json文件中。

有关更多信息,请参阅Visual Studio Code 的按键绑定。
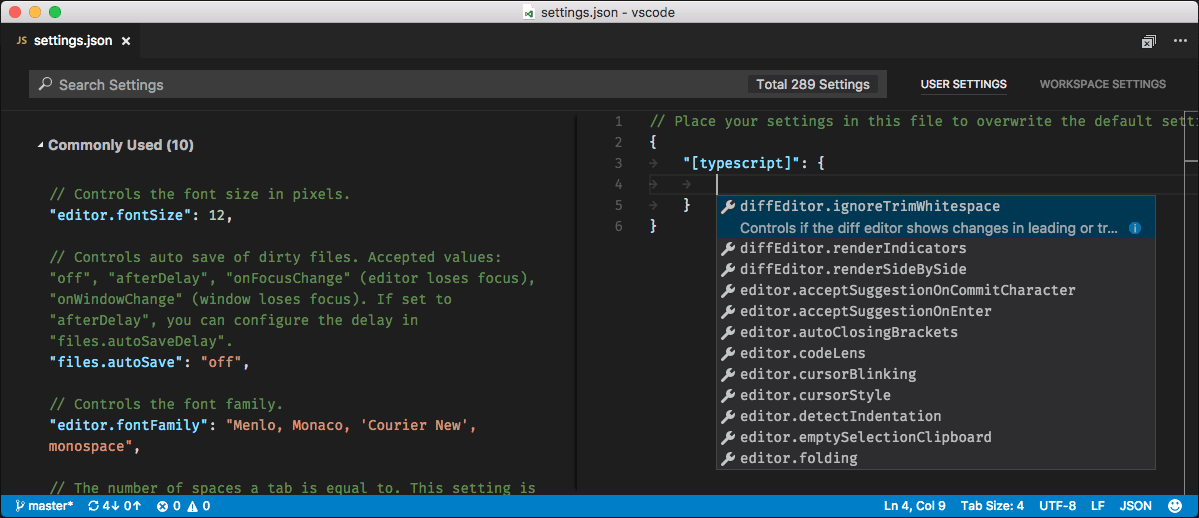
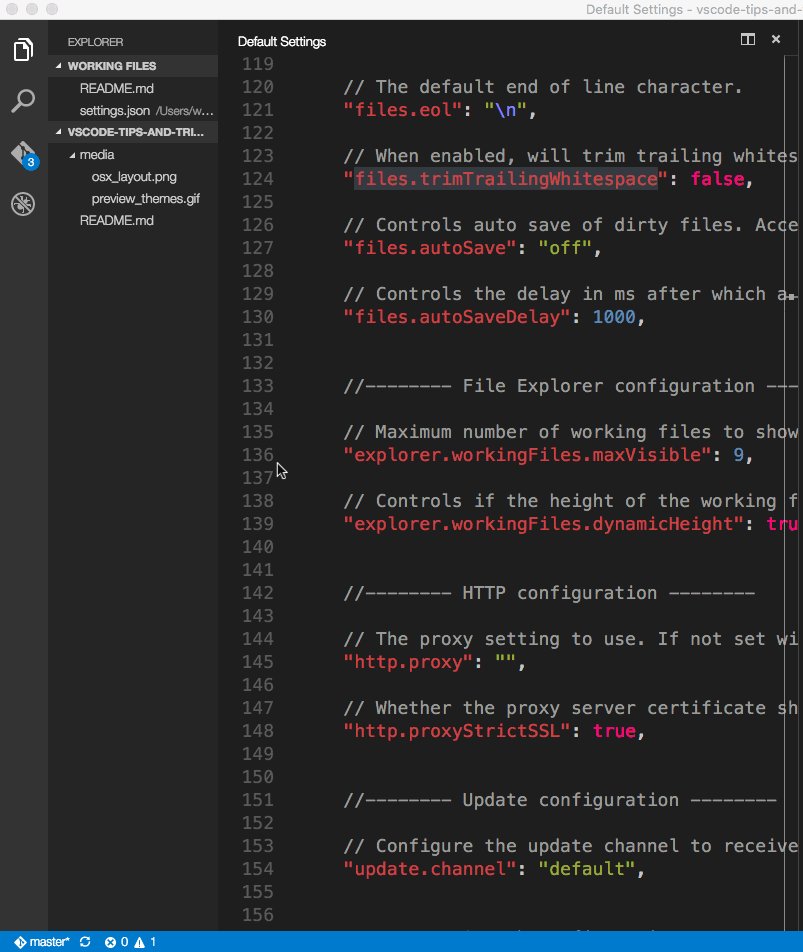
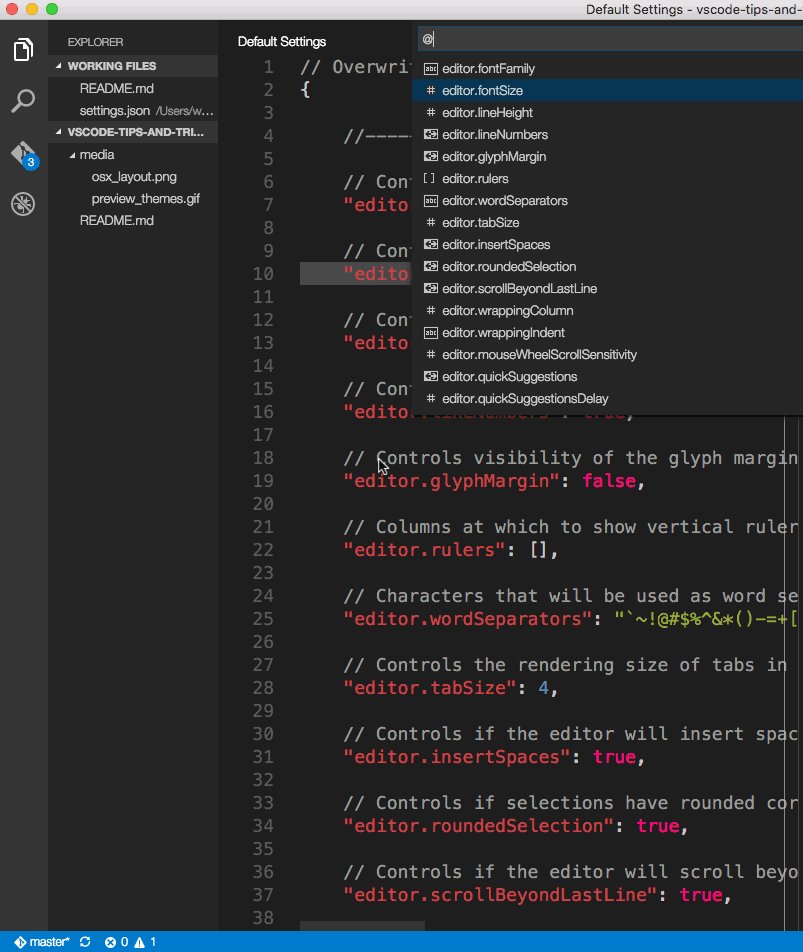
调整您的设置
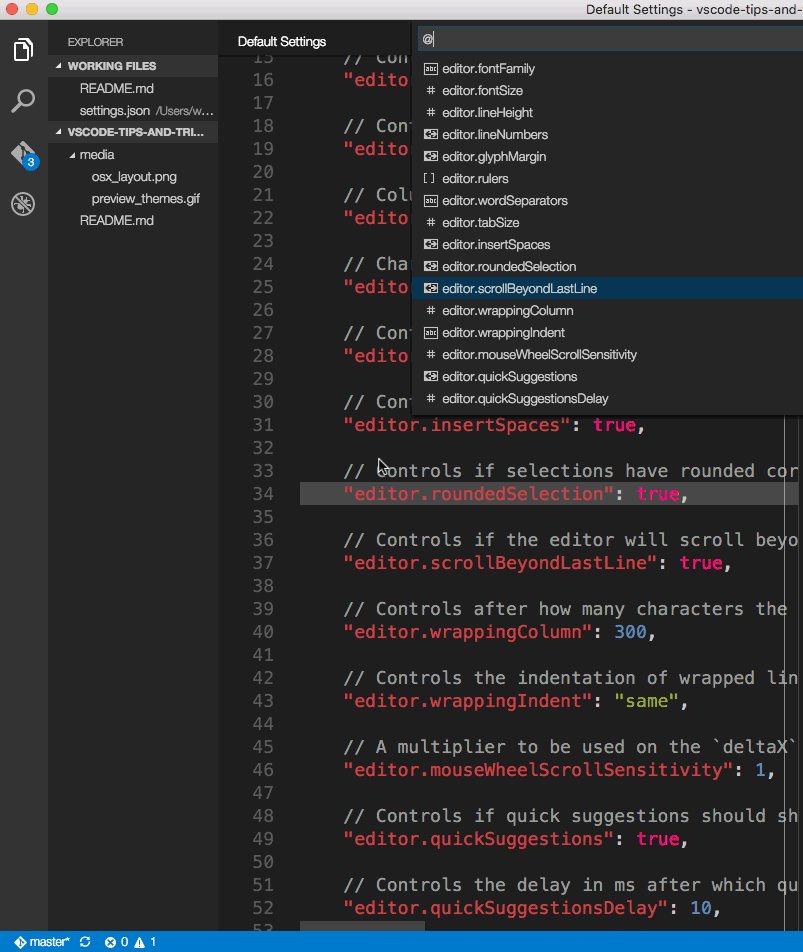
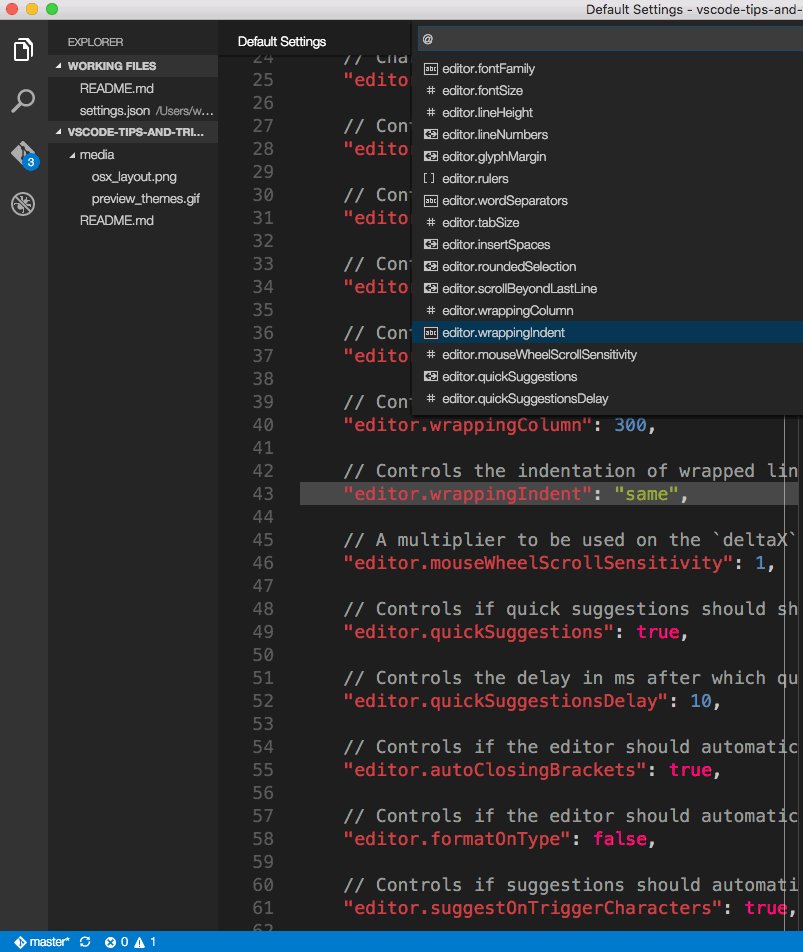
默认情况下,VS Code 显示设置编辑器,您可以在搜索栏中找到下面列出的设置,但您仍然可以settings.json使用“打开用户设置”(JSON)命令或使用该设置更改默认设置编辑器来编辑workbench.settings.editor基础文件。
打开用户设置settings.json
键盘快捷键:⌘,(Windows、Linux Ctrl+,)
更改各种 UI 元素的字体大小
// Main editor
"editor.fontSize": 18,
// Terminal panel
"terminal.integrated.fontSize": 14,
// Output panel
"[Log]": {
"editor.fontSize": 15
}
更改缩放级别
"window.zoomLevel": 5
字体连字
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
提示:您需要安装支持字体连字的字体。FiraCode是 VS Code 团队中流行的字体。

自动保存
"files.autoSave": "afterDelay"
您还可以使用文件>自动保存从顶级菜单切换自动保存。
保存时格式化
"editor.formatOnSave": true
粘贴时设置格式
"editor.formatOnPaste": true
更改制表符的大小
"editor.tabSize": 4
空格或制表符
"editor.insertSpaces": true
渲染空白
"editor.renderWhitespace": "all"
默认情况下,在文本选择中呈现空白字符。
忽略文件/文件夹
从编辑器窗口中删除这些文件/文件夹。
"files.exclude": {
"somefolder/": true,
"somefile": true
}
从搜索结果中删除这些文件/文件夹。
"search.exclude": {
"someFolder/": true,
"somefile": true
}
还有很多很多其他定制。
语言特定设置
您可以通过语言标识符将您想要的设置范围限定为特定语言。您可以在语言标识符参考中找到常用语言 ID 的列表。
"[languageid]": {
}
提示:您还可以使用“配置特定于语言的设置”命令创建特定于语言的设置。

添加 JSON 验证
默认情况下对许多文件类型启用。创建您自己的架构和验证settings.json
"json.schemas": [
{
"fileMatch": [
"/bower.json"
],
"url": "https://json.schemastore.org/bower"
}
]
或者对于工作区中定义的架构
"json.schemas": [
{
"fileMatch": [
"/foo.json"
],
"url": "./myschema.json"
}
]
或自定义架构
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
}
]
请参阅JSON文档了解更多信息。
扩展
键盘快捷键:⇧⌘X(Windows、Linux Ctrl+Shift+X)
查找扩展
- 在 VS Code市场中。
- 在扩展视图中搜索 VS Code 。
- 查看扩展建议
- 社区策划的扩展列表,例如Awesome-vscode。
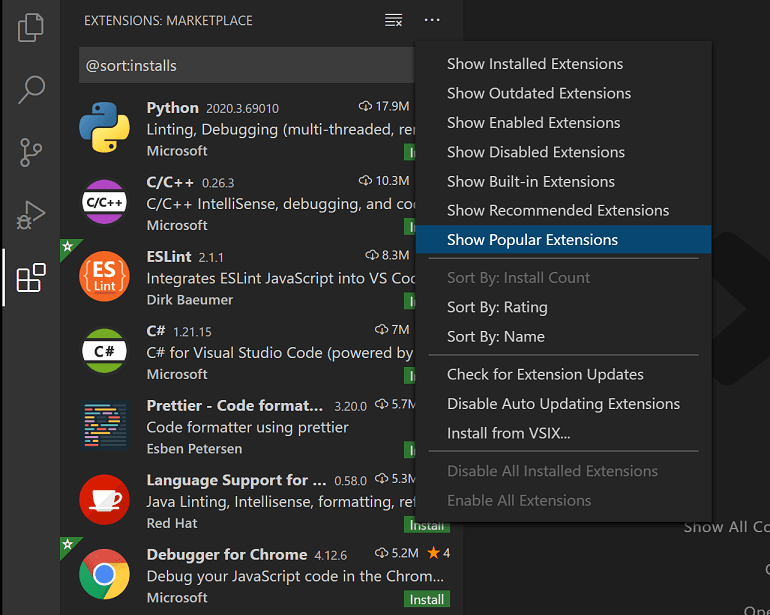
安装扩展
在“扩展”视图中,您可以通过搜索栏进行搜索或单击“更多操作” (...) 按钮以按安装计数进行过滤和排序。

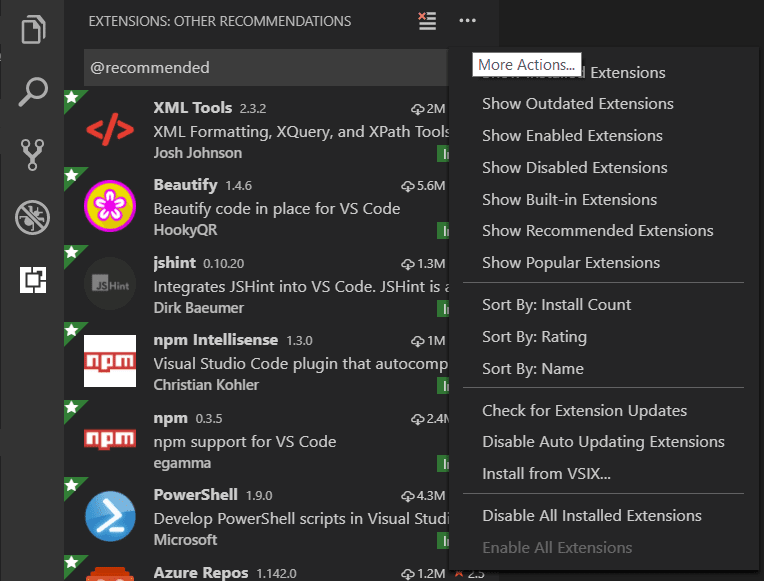
扩展建议
在扩展视图中,单击更多操作(...) 按钮菜单中的显示推荐扩展。

创建我自己的扩展
您有兴趣创建自己的扩展吗?您可以在扩展 API 文档中了解如何执行此操作,具体请查看有关贡献点的文档。
- 配置
- 命令
- 键绑定
- 语言
- 调试器
- 语法
- 主题
- 片段
- json验证
文件和文件夹
综合终端
键盘快捷键:⌃`(Windows、Linux Ctrl+`)

进一步阅读:
切换侧边栏
键盘快捷键:⌘B(Windows、Linux Ctrl+B)

切换面板
键盘快捷键:⌘J(Windows、Linux Ctrl+J)
禅宗模式
键盘快捷键:⌘KZ(Windows、Linux Ctrl+KZ)

进入无干扰的禅宗模式。
按Esc两次可退出 Zen 模式。
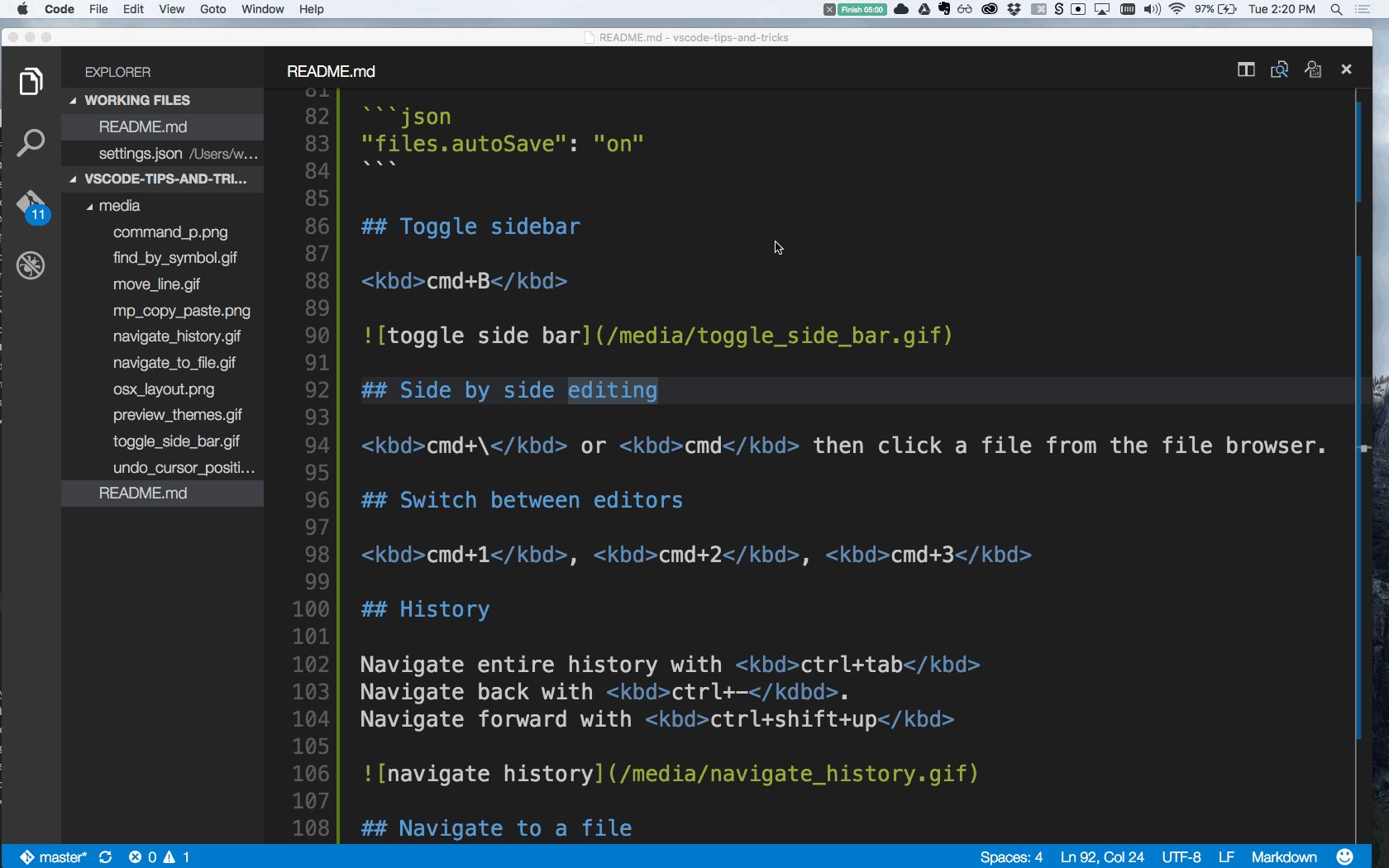
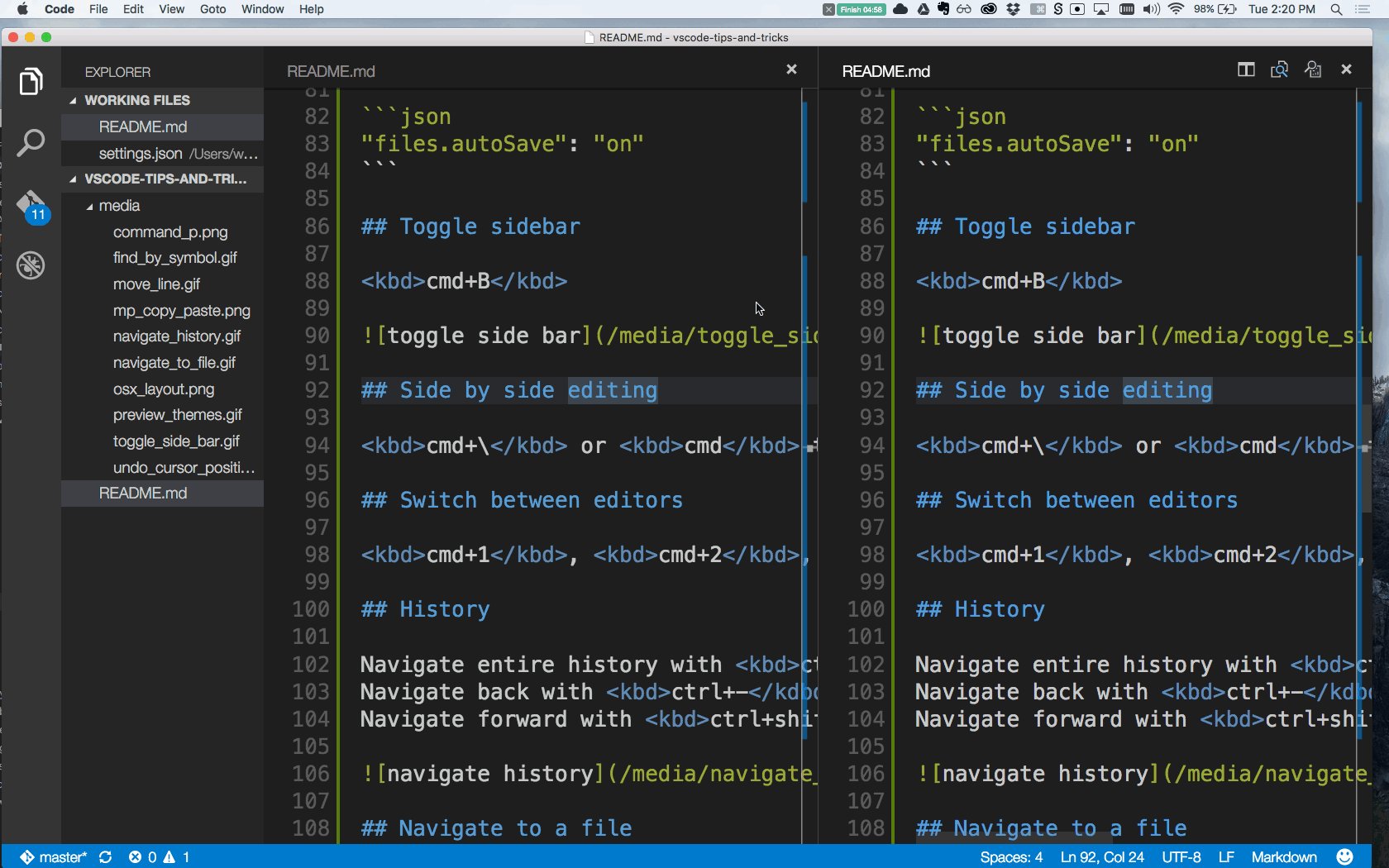
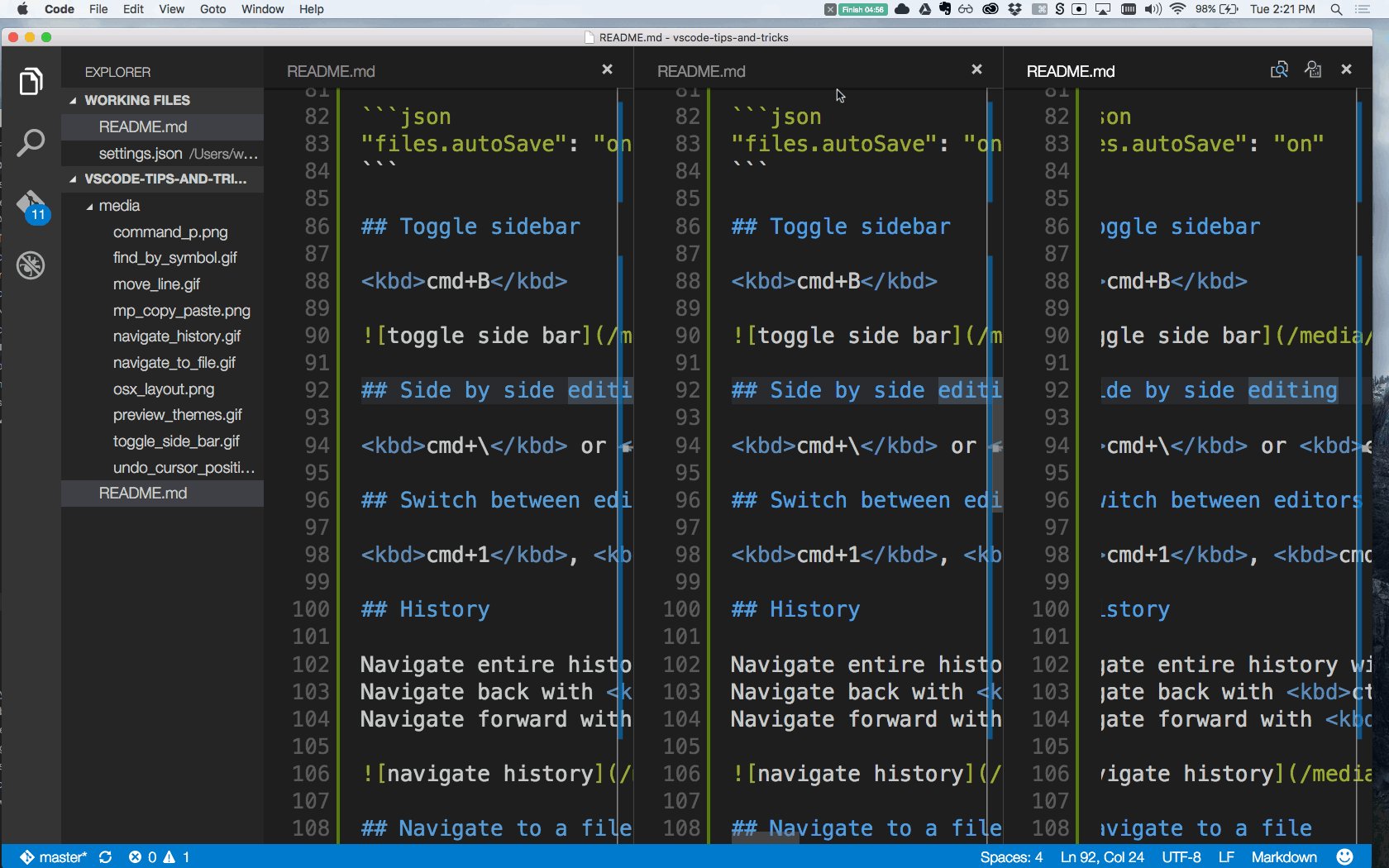
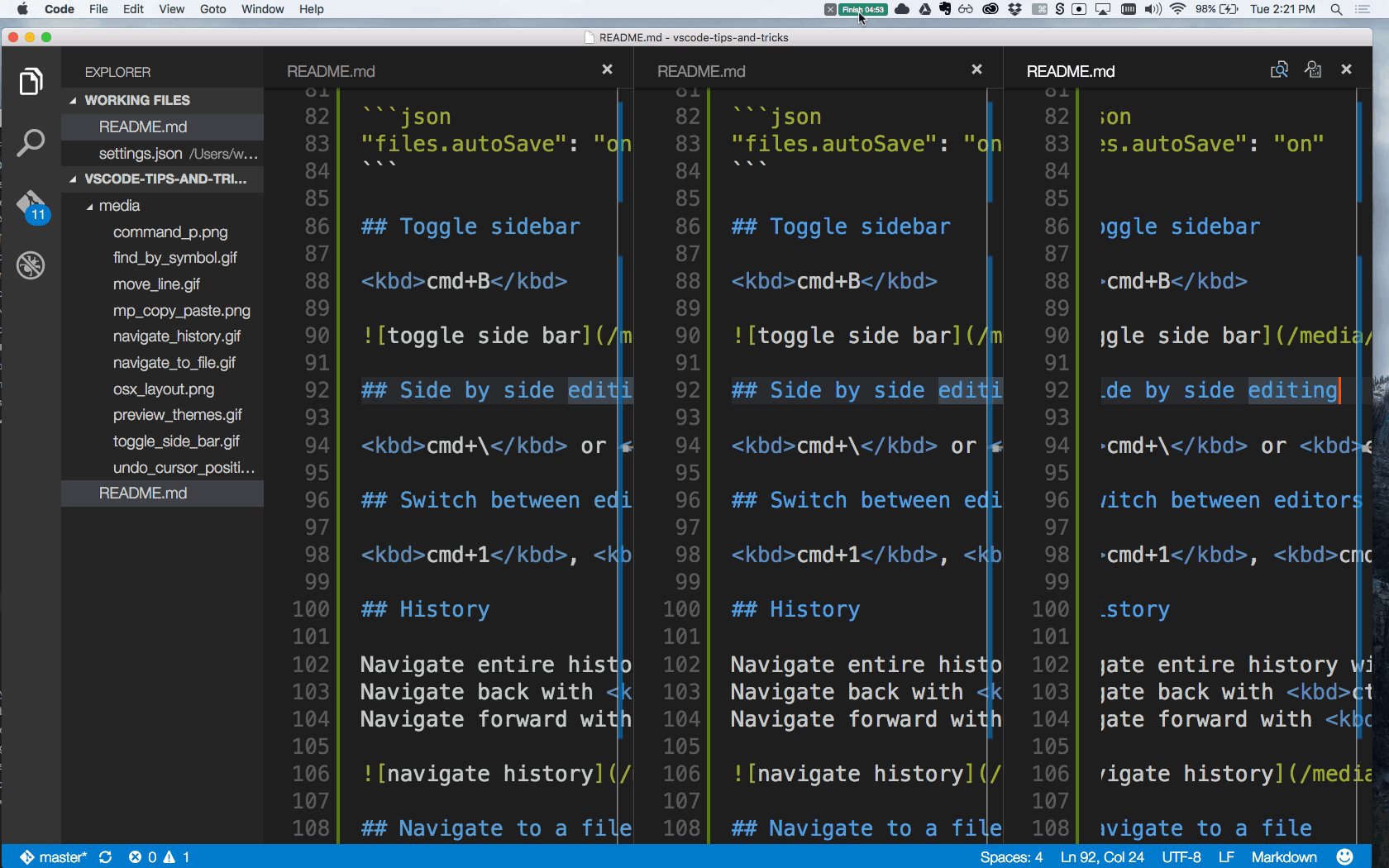
并排编辑
键盘快捷键:⌘\(Windows、Linux Ctrl+\)
您还可以拖放编辑器来创建新的编辑器组并在组之间移动编辑器。

在编辑器之间切换
键盘快捷键:⌘1(Windows、Linux Ctrl+1)、⌘2(Windows、Linux Ctrl+2)、⌘3(Windows、Linux Ctrl+3)

移至资源管理器窗口
键盘快捷键:⇧⌘E(Windows、Linux Ctrl+Shift+E)
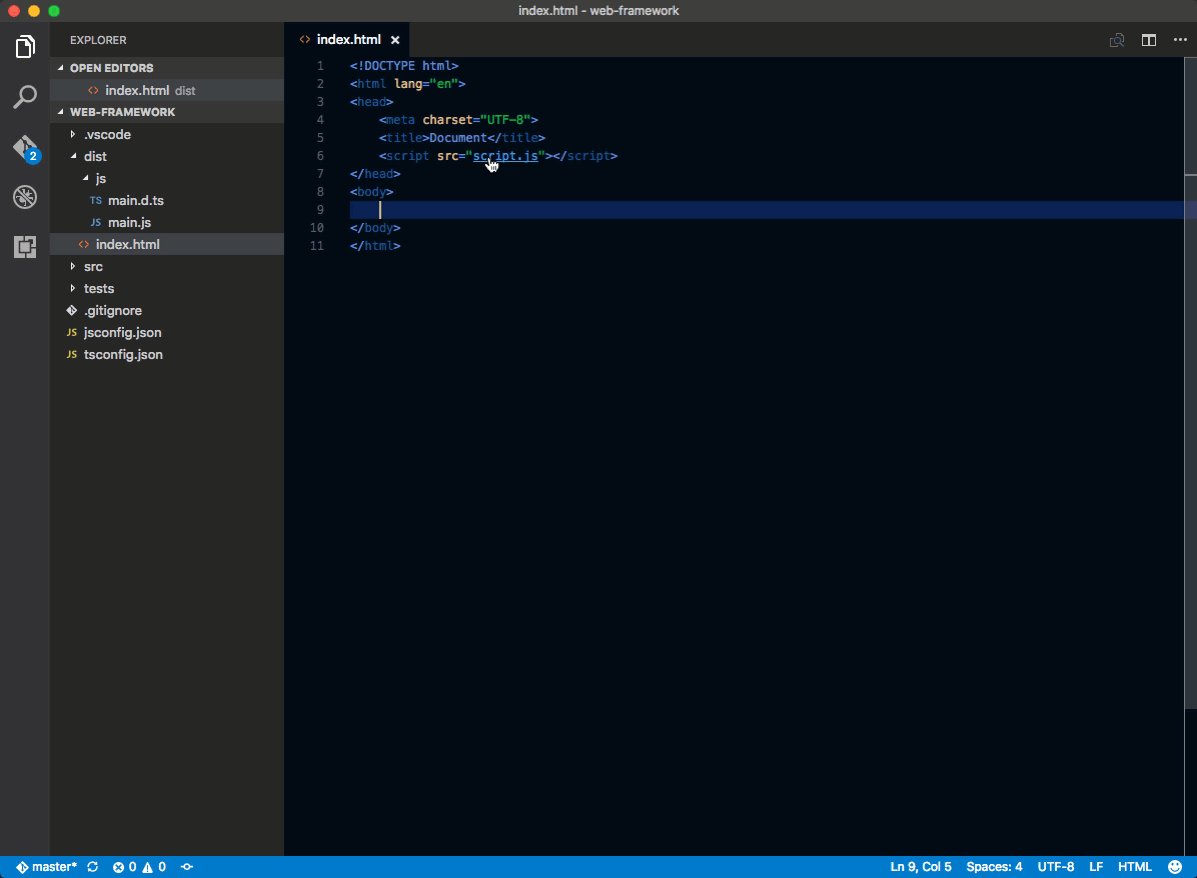
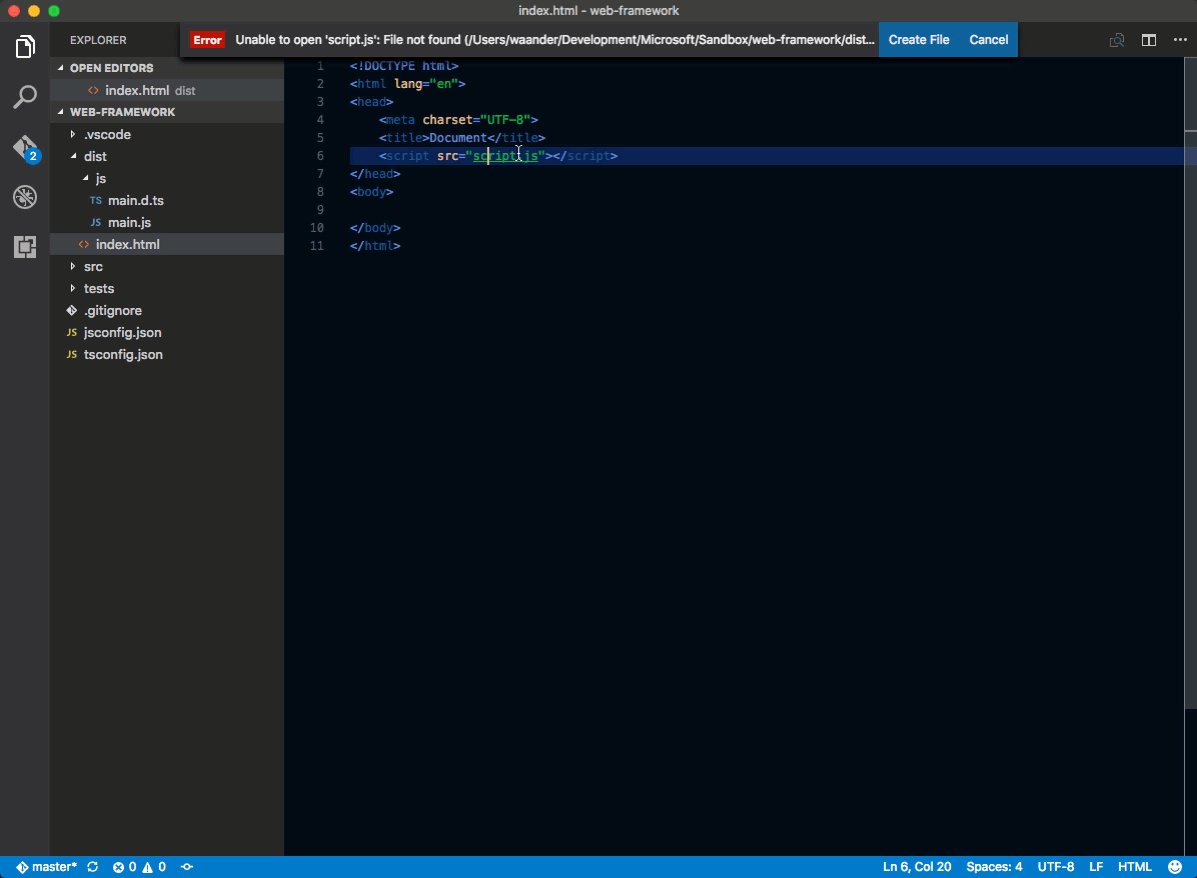
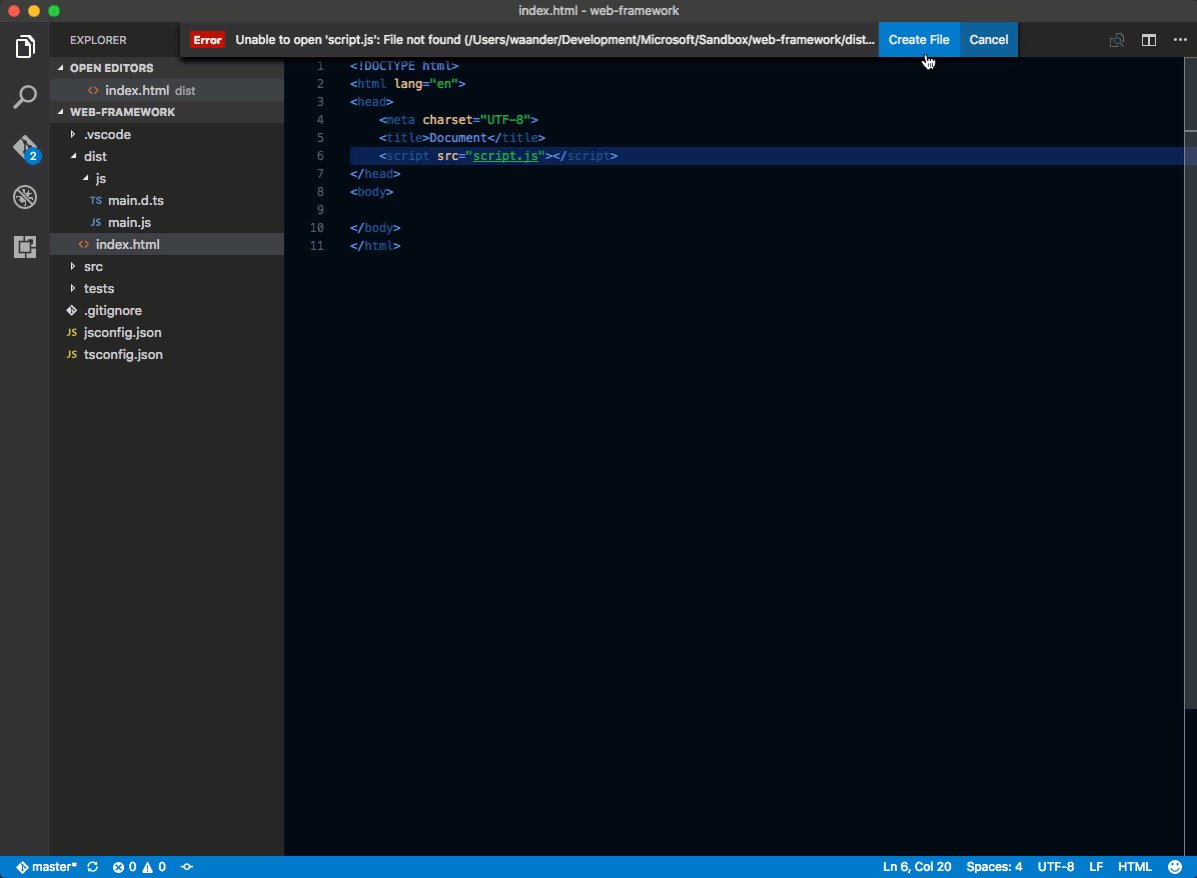
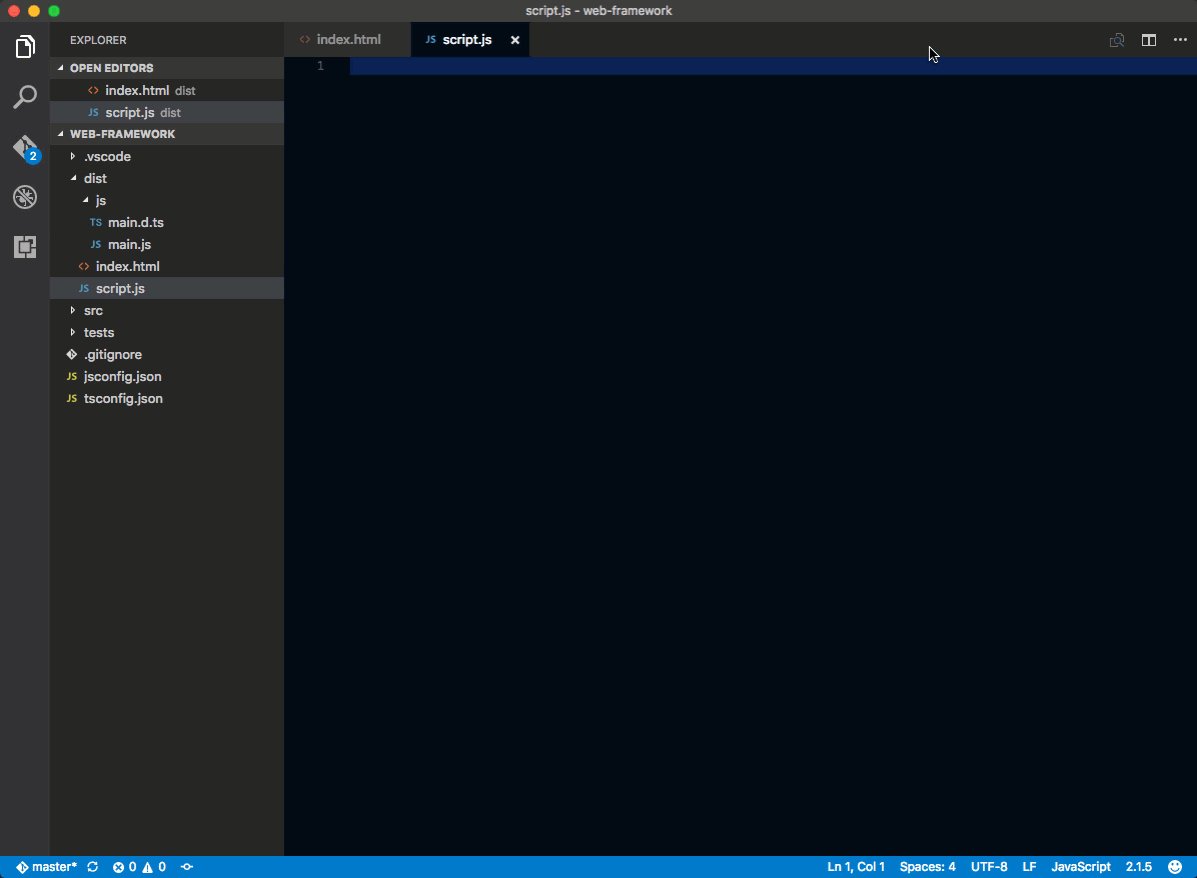
创建或打开文件
键盘快捷键:Ctrl+单击(在 macOS 上为Cmd+单击)
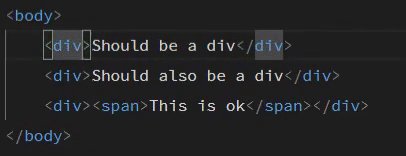
您可以通过将光标移动到文件链接并使用Ctrl+单击来快速打开文件或图像或创建新文件。

关闭当前打开的文件夹
键盘快捷键:⌘KF(Windows、Linux Ctrl+KF)
导航历史记录
浏览整个历史记录:⌃Tab(Windows、Linux Ctrl+Tab)
向后导航:⌃-(Windows Alt+向左,Linux Ctrl+Alt+-)
向前导航:⌃⇧-(Windows Alt+Right,Linux Ctrl+Shift+-)

文件关联
为未正确检测到的文件创建语言关联。例如,许多具有自定义文件扩展名的配置文件实际上是 JSON。
"files.associations": {
".database": "json"
}
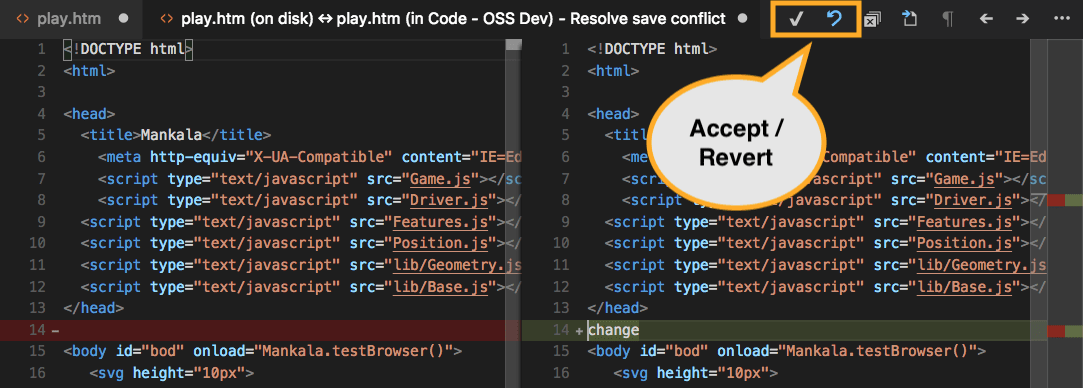
防止脏写
当您尝试保存因磁盘上已更改而无法保存的文件时,VS Code 将显示一条错误消息。VS Code 会阻止保存文件,以防止覆盖在编辑器外部所做的更改。
为了解决保存冲突,请单击错误消息中的“比较”操作以打开差异编辑器,该编辑器将显示磁盘上文件的内容(左侧)与 VS Code 中的内容(右侧)的比较:

使用编辑器工具栏中的操作来解决保存冲突。您可以接受更改并覆盖磁盘上的任何更改,也可以恢复到磁盘上的版本。恢复意味着您的更改将丢失。
注意:在您选择两个操作之一来解决冲突之前,该文件将保持脏状态并且无法保存。
编辑技巧
以下是编辑代码的一些常用功能的选择。如果键盘快捷键对您来说不舒服,请考虑为您的旧编辑器安装键盘映射扩展。
提示:您可以通过将搜索过滤为 来在“扩展”视图中查看推荐的键盘映射扩展@recommended:keymaps。
多光标选择
要在任意位置添加光标,请使用鼠标选择一个位置并使用Alt+Click(在 macOS 上为Option+Click)。
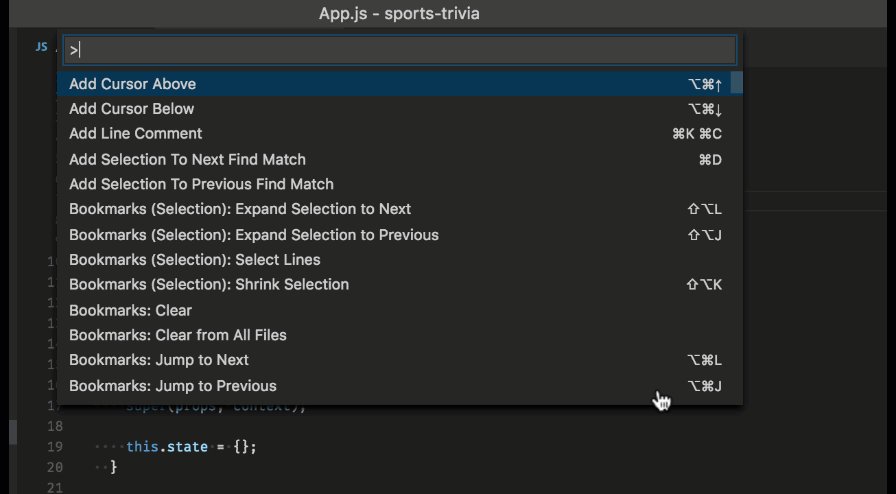
要将光标设置在当前位置上方或下方,请使用:
键盘快捷键:⌥⌘↑(Windows Ctrl+Alt+Up、Linux Shift+Alt+Up)或⌥⌘↓(Windows Ctrl+Alt+Down、Linux Shift+Alt+Down)

您可以使用⇧⌘L(Windows、Linux Ctrl+Shift+L)将其他光标添加到当前选择的所有出现位置。

注意:您还可以将修饰符更改为Ctrl/Cmd,以通过
editor.multiCursorModifier设置应用多个光标。有关详细信息,请参阅多光标修改器。
如果您不想添加当前选择的所有匹配项,则可以使用⌘D(Windows、Linux Ctrl+D)。这只会选择您选择的下一个匹配项,因此您可以逐个添加选择。

列(框)选择
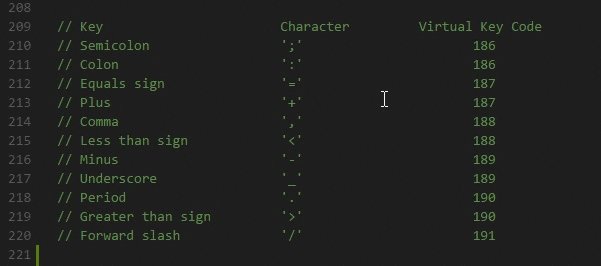
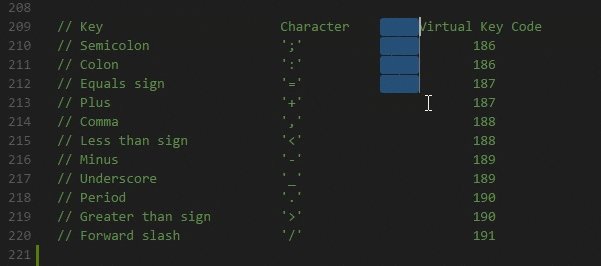
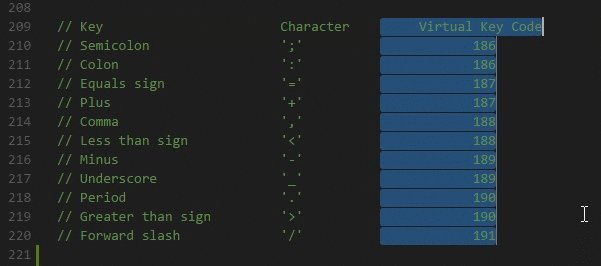
您可以在拖动鼠标时按住Shift+Alt(在 macOS 上为Shift+Option )来选择文本块。每个选定行的末尾将添加一个单独的光标。

您还可以使用键盘快捷键来触发列选择。
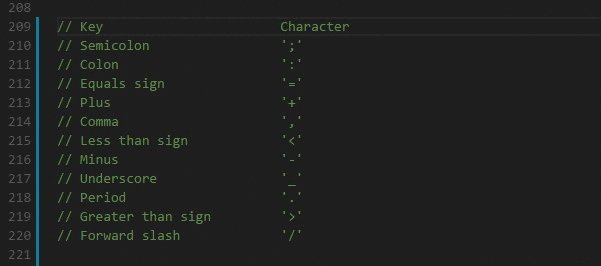
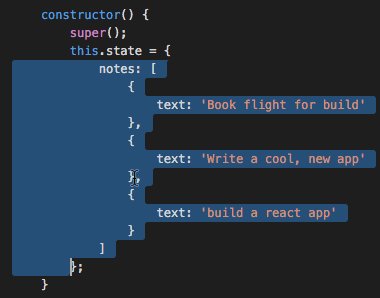
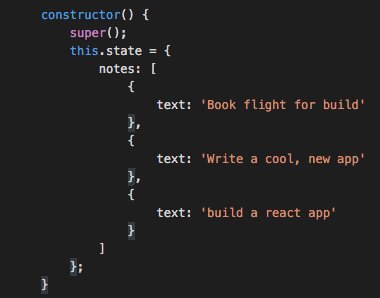
垂直标尺
您可以使用设置将垂直列标尺添加到编辑器editor.rulers,该设置采用您想要垂直标尺的列字符位置数组。
{
"editor.rulers": [20, 40, 60]
}

快速滚动
按Alt键可以在编辑器和资源管理器中快速滚动。默认情况下,快速滚动使用 5 倍速度倍增器,但您可以使用编辑器:快速滚动灵敏度( ) 设置来控制倍增器editor.fastScrollSensitivity。
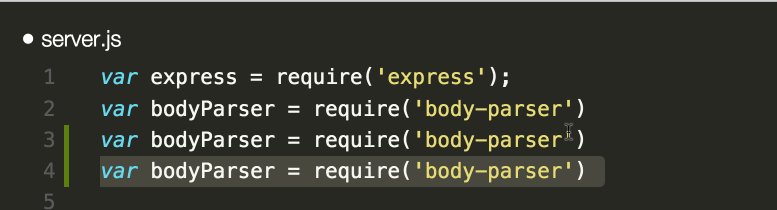
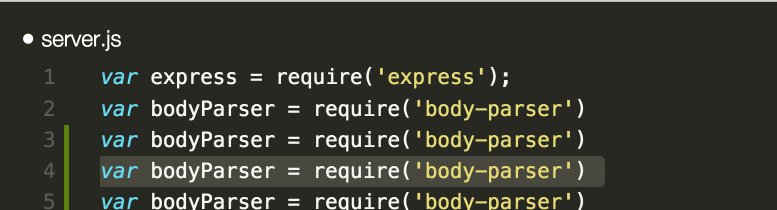
向上/向下复制行
键盘快捷键:⇧⌥↑(Windows Shift+Alt+Up、Linux Ctrl+Shift+Alt+Up)或⇧⌥↓(Windows Shift+Alt+Down、Linux Ctrl+Shift+Alt+Down)
Copy Line Up/Down命令在 Linux 上未绑定,因为 VS Code 默认键绑定会与 Ubuntu 键绑定冲突,请参阅问题 #509。您仍然可以将命令设置
editor.action.copyLinesUpAction为editor.action.copyLinesDownAction您自己喜欢的键盘快捷键。

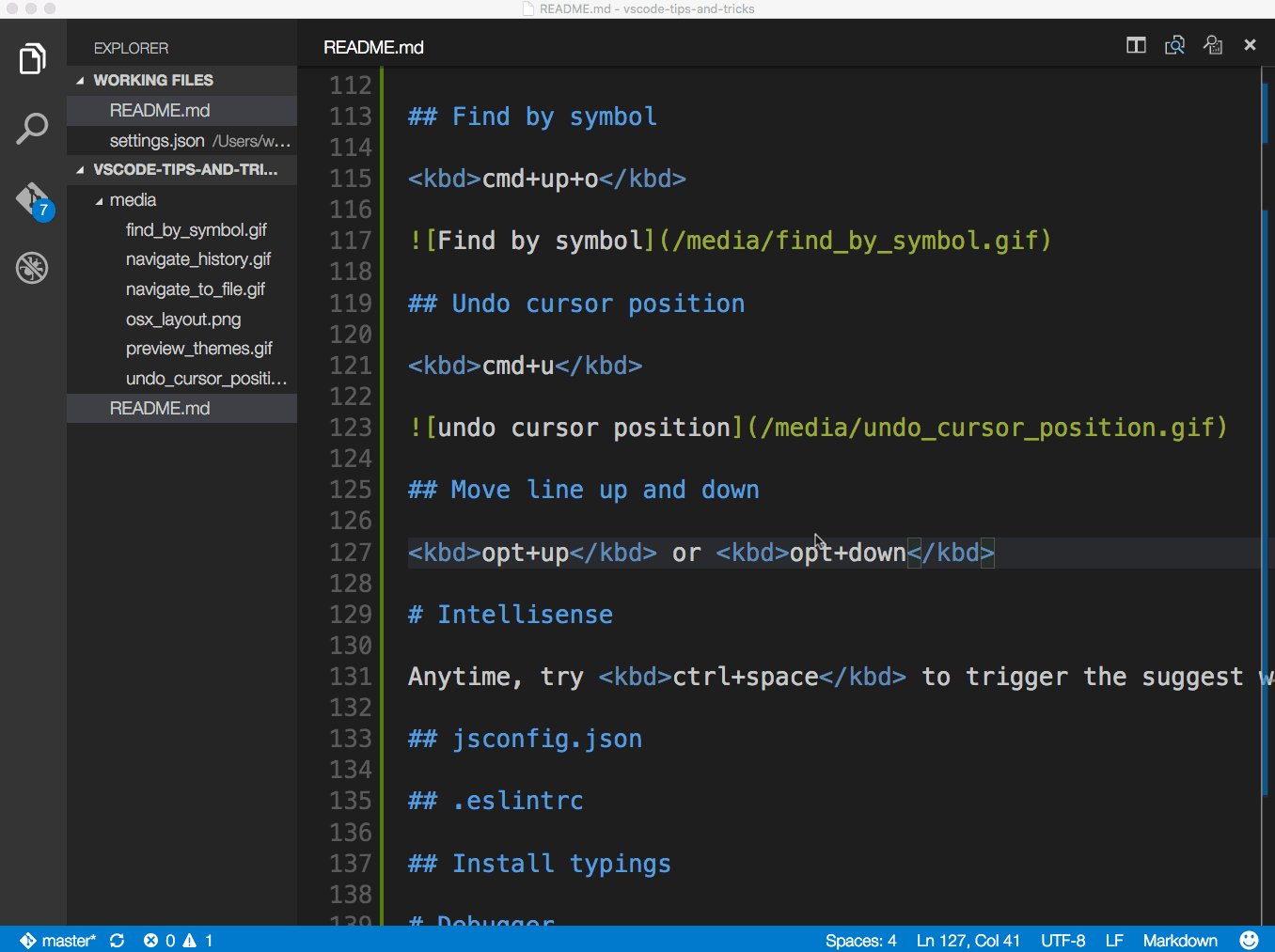
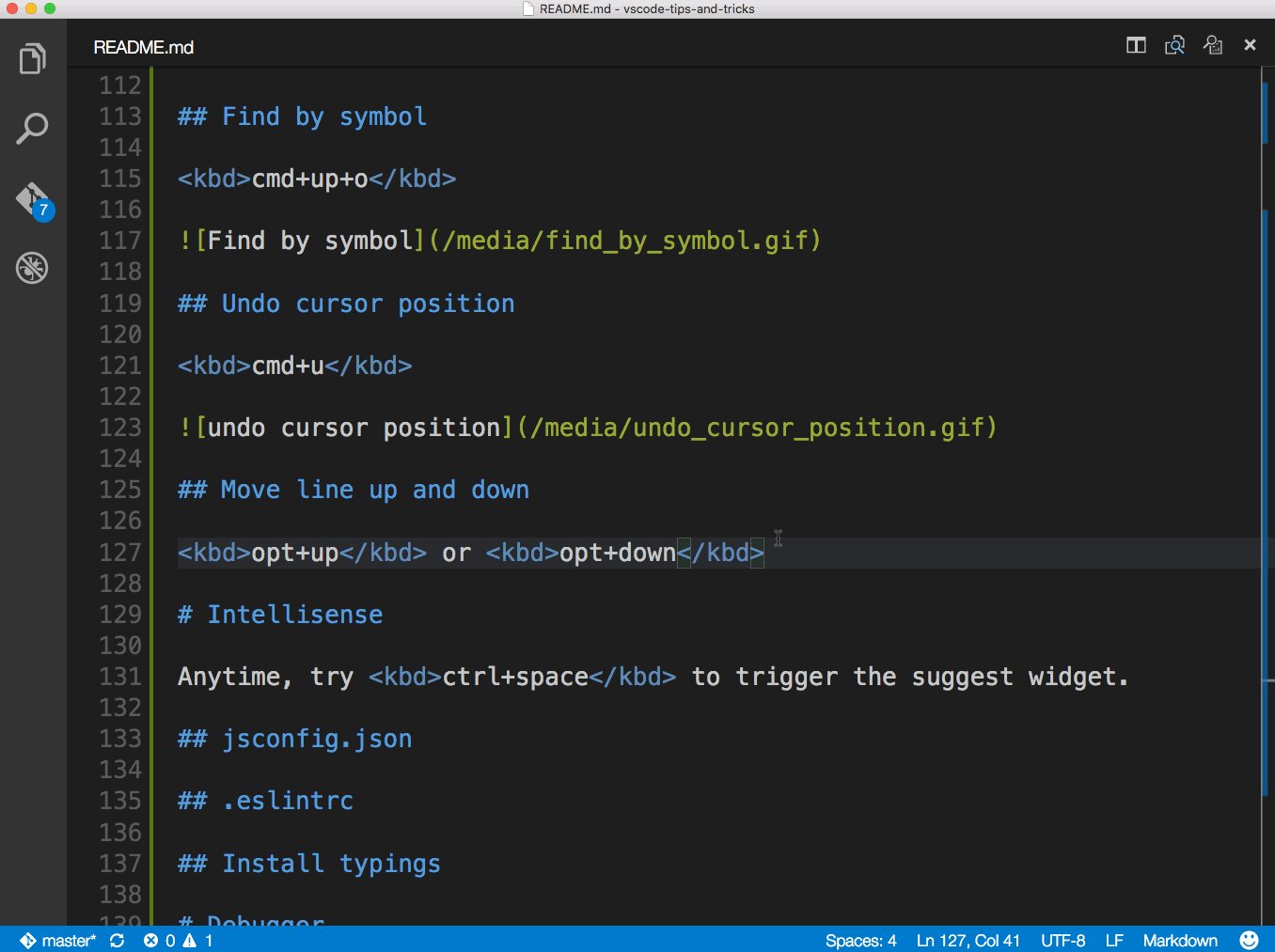
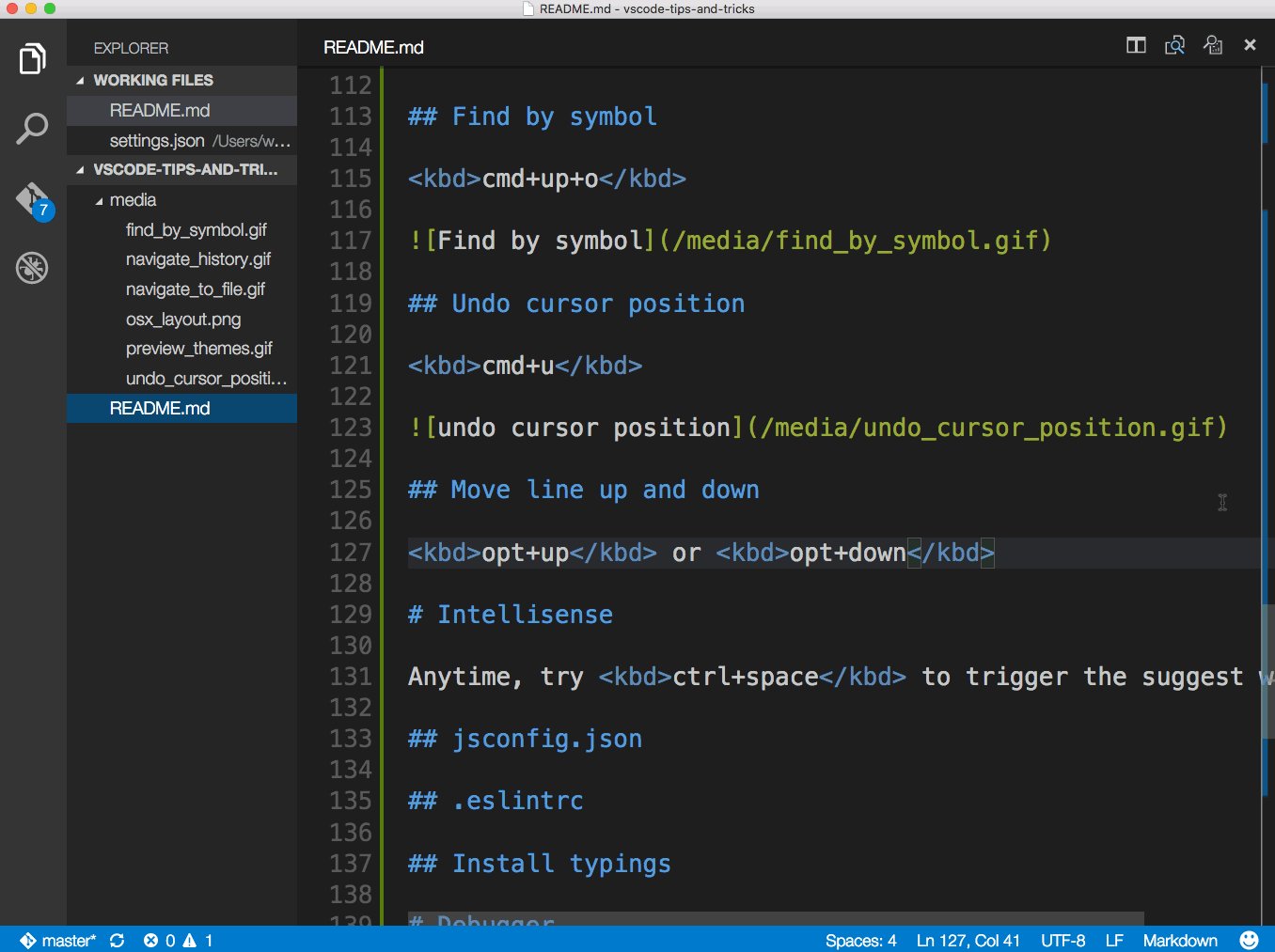
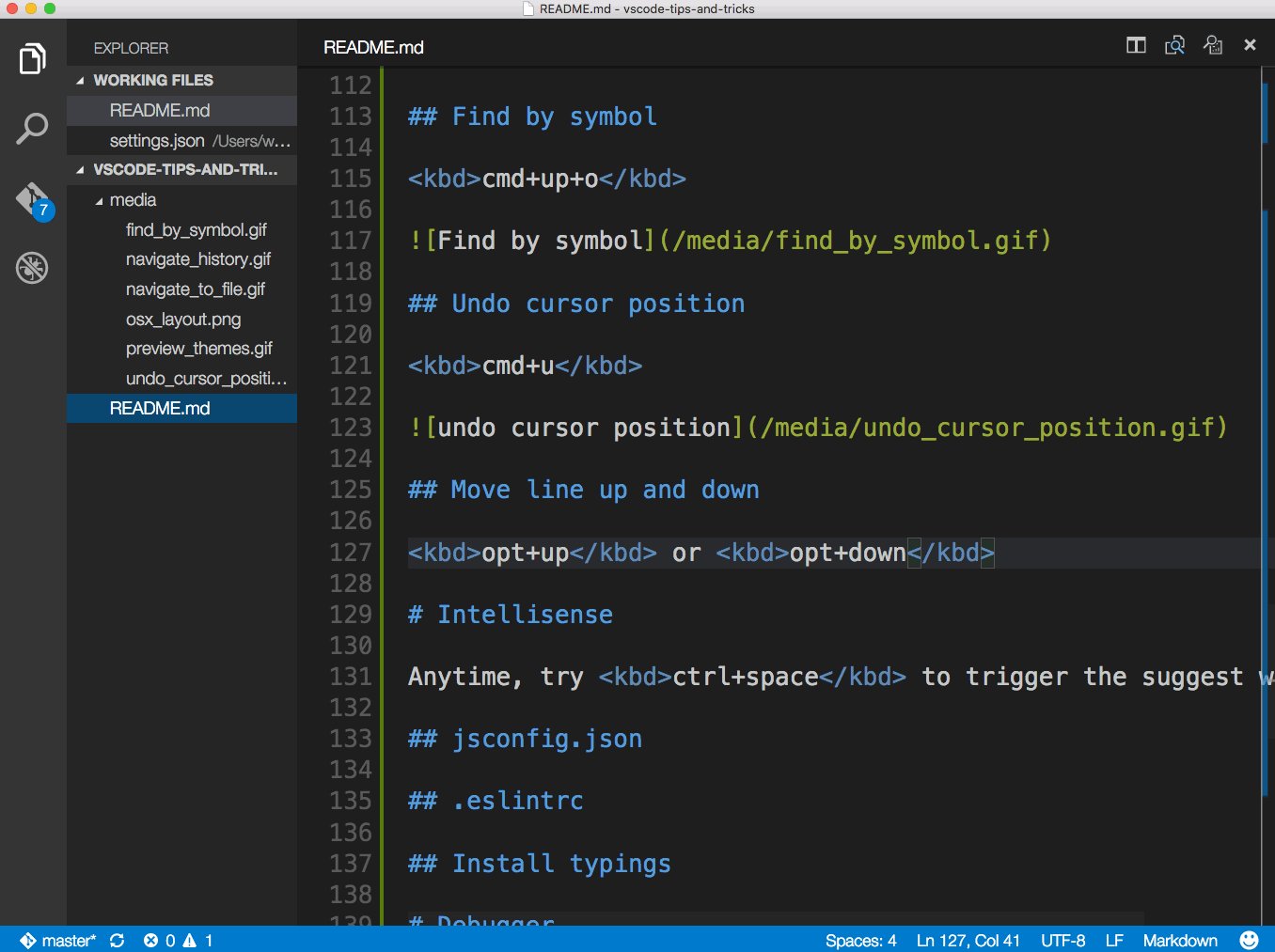
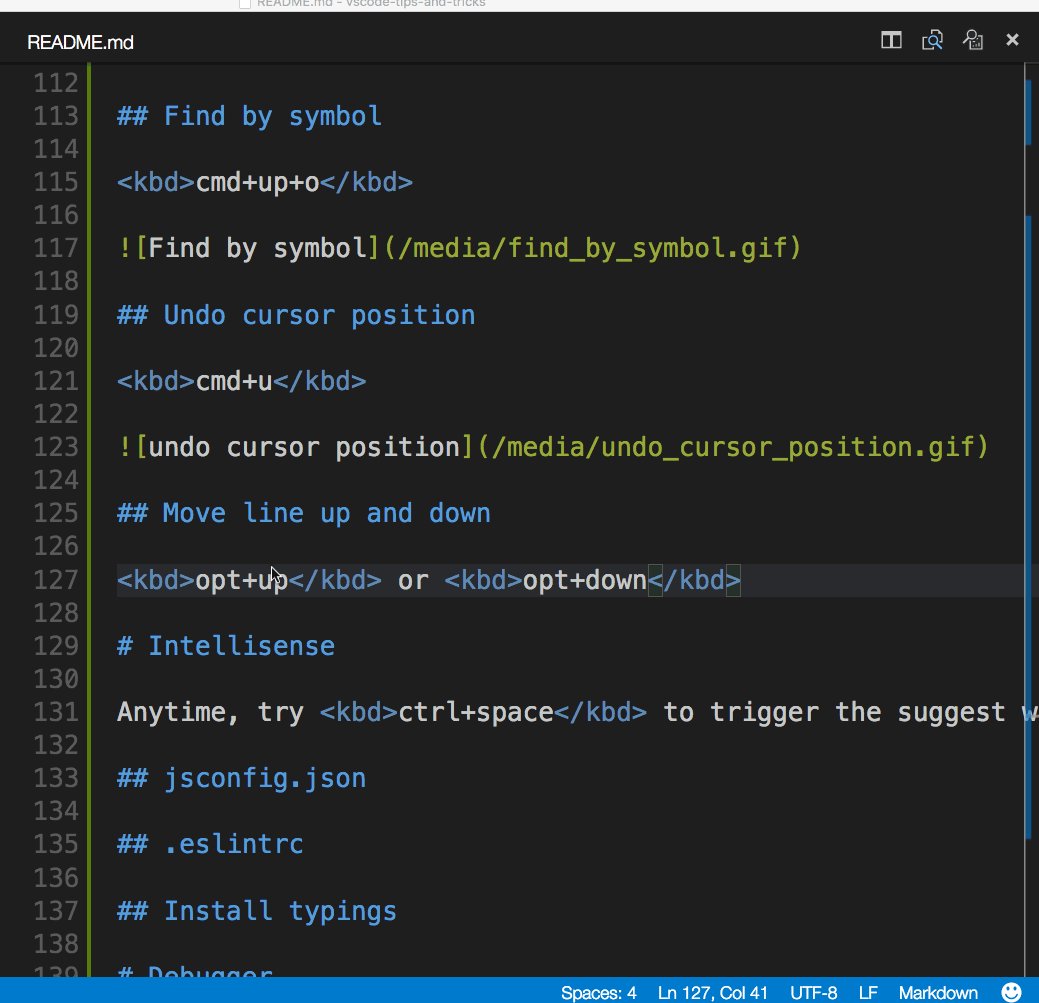
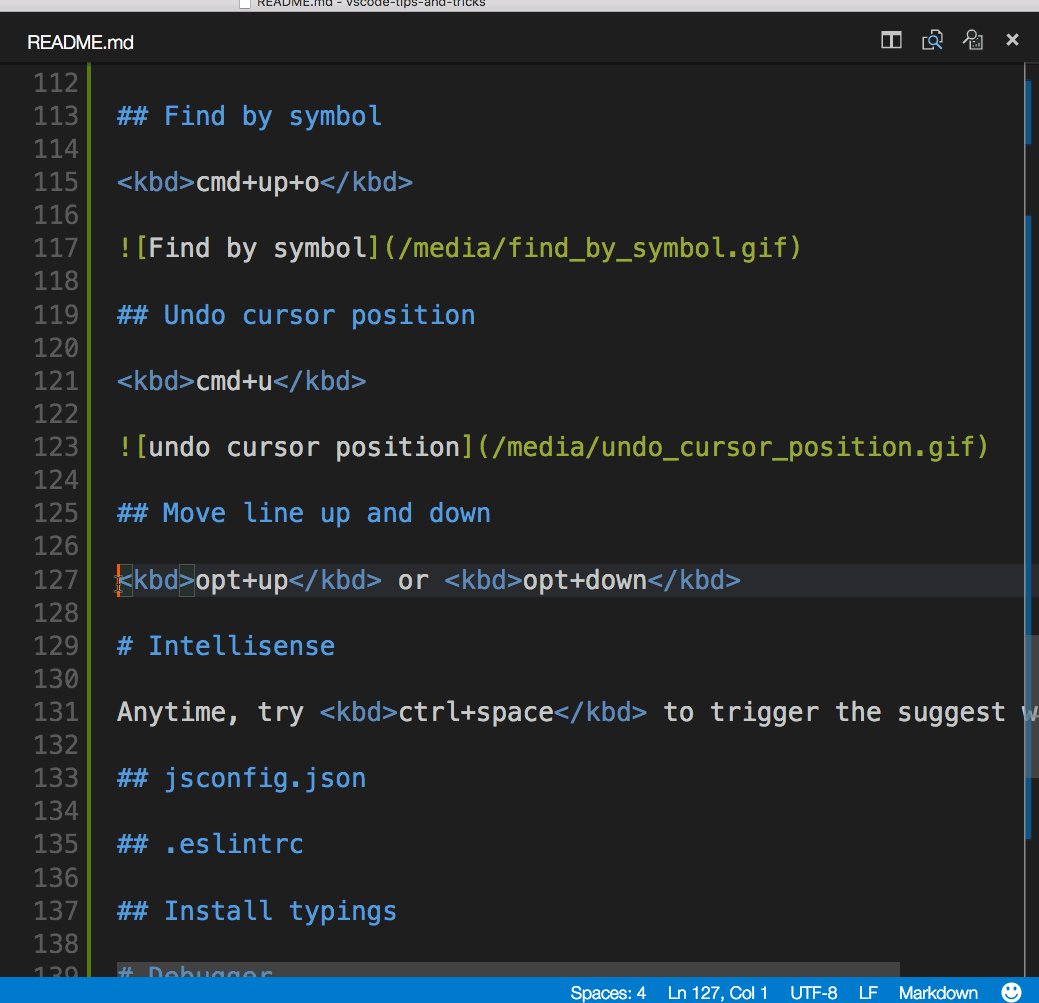
上下移动线
键盘快捷键:⌥↑(Windows、Linux Alt+向上)或⌥↓(Windows、Linux Alt+向下)

缩小/扩大选择
键盘快捷键:⌃⇧⌘← (Windows、Linux Shift+Alt+Left )或⌃⇧⌘→ (Windows、Linux Shift+Alt+Right )

您可以在基本编辑文档中了解更多信息。
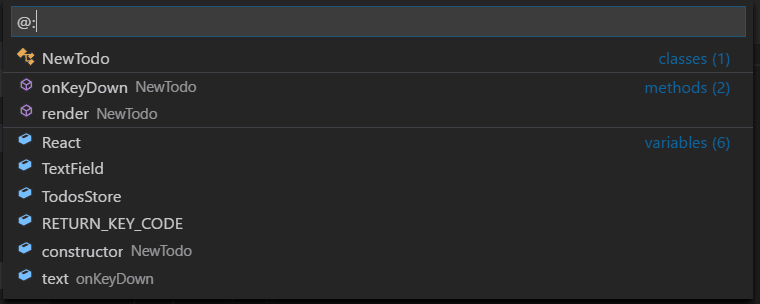
转到文件中的符号
键盘快捷键:⇧⌘O(Windows、Linux Ctrl+Shift+O)

您可以通过添加冒号按类型对符号进行分组@:。

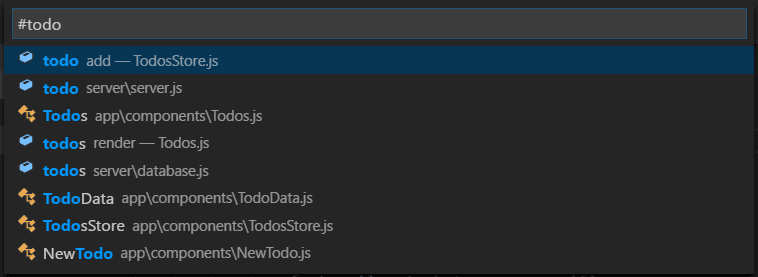
转到工作区中的符号
键盘快捷键:⌘T(Windows、Linux Ctrl+T)

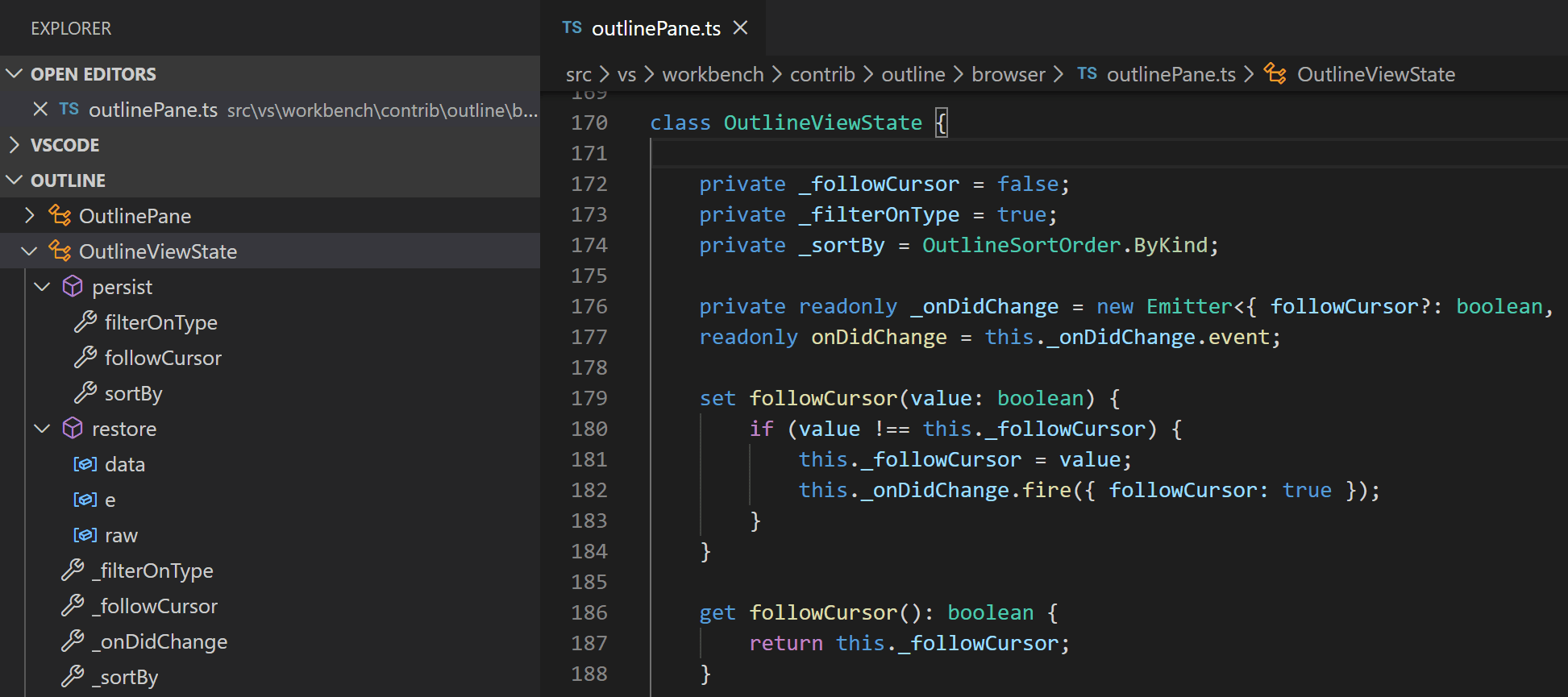
轮廓视图
文件资源管理器中的大纲视图(默认折叠在底部)显示当前打开文件的符号。

您可以按符号名称、类别和文件中的位置进行排序,并允许快速导航到符号位置。
导航到特定行
键盘快捷键:⌃G(Windows、Linux Ctrl+G)
撤消光标位置
键盘快捷键:⌘U(Windows、Linux Ctrl+U)
修剪尾随空白
键盘快捷键:⌘K ⌘X(Windows、Linux Ctrl+K Ctrl+X)

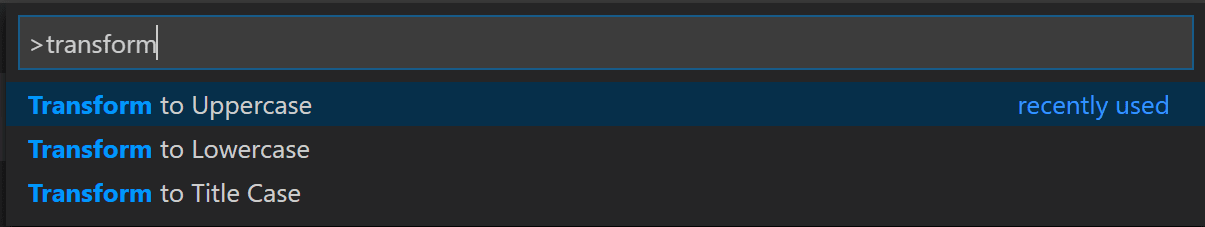
转换文本命令
您可以使用命令面板中的转换命令将选定的文本更改为大写、小写和标题大小写。

代码格式化
当前选择的源代码:⌘K ⌘F(Windows、Linux Ctrl+K Ctrl+F)
整个文档格式:⇧⌥F (Windows Shift+Alt+F , Linux Ctrl+Shift+I )

代码折叠
键盘快捷键:⌥⌘[(Windows、Linux Ctrl+Shift+[)和⌥⌘](Windows、Linux Ctrl+Shift+])

您还可以使用全部折叠( ⌘K ⌘0 (Windows、Linux Ctrl+K Ctrl+0 ) ) 和全部展开( ⌘K ⌘J (Windows、Linux Ctrl+K Ctrl+J )来折叠/展开编辑器中的所有区域)。
您可以使用“折叠所有块注释” ( ⌘K ⌘/ (Windows、Linux Ctrl+K Ctrl+/ ) ) 来折叠所有块注释。
选择当前行
键盘快捷键:⌘L(Windows、Linux Ctrl+L)
导航到文件的开头和结尾
键盘快捷键:⌘↑(Windows、Linux Ctrl+Home)和⌘↓(Windows、Linux Ctrl+End)
打开 Markdown 预览
在 Markdown 文件中,使用
键盘快捷键:⇧⌘V(Windows、Linux Ctrl+Shift+V)

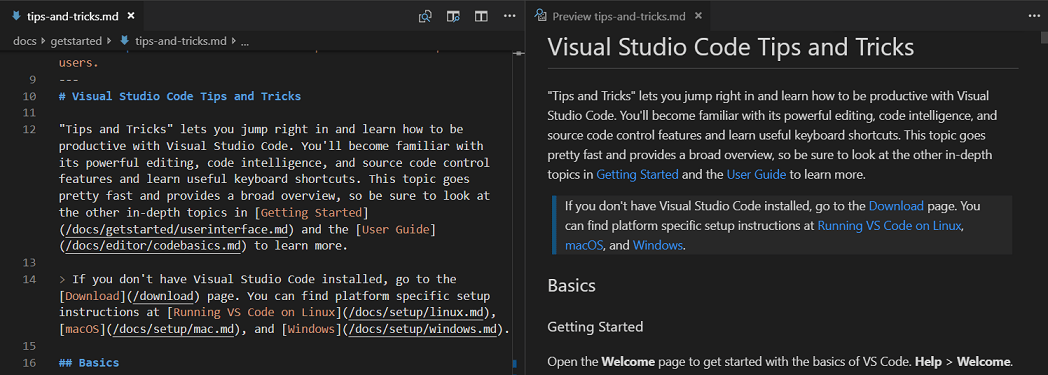
并排 Markdown 编辑和预览
在 Markdown 文件中,使用
键盘快捷键:⌘KV(Windows、Linux Ctrl+KV)
预览和编辑器将与您在任一视图中的滚动同步。

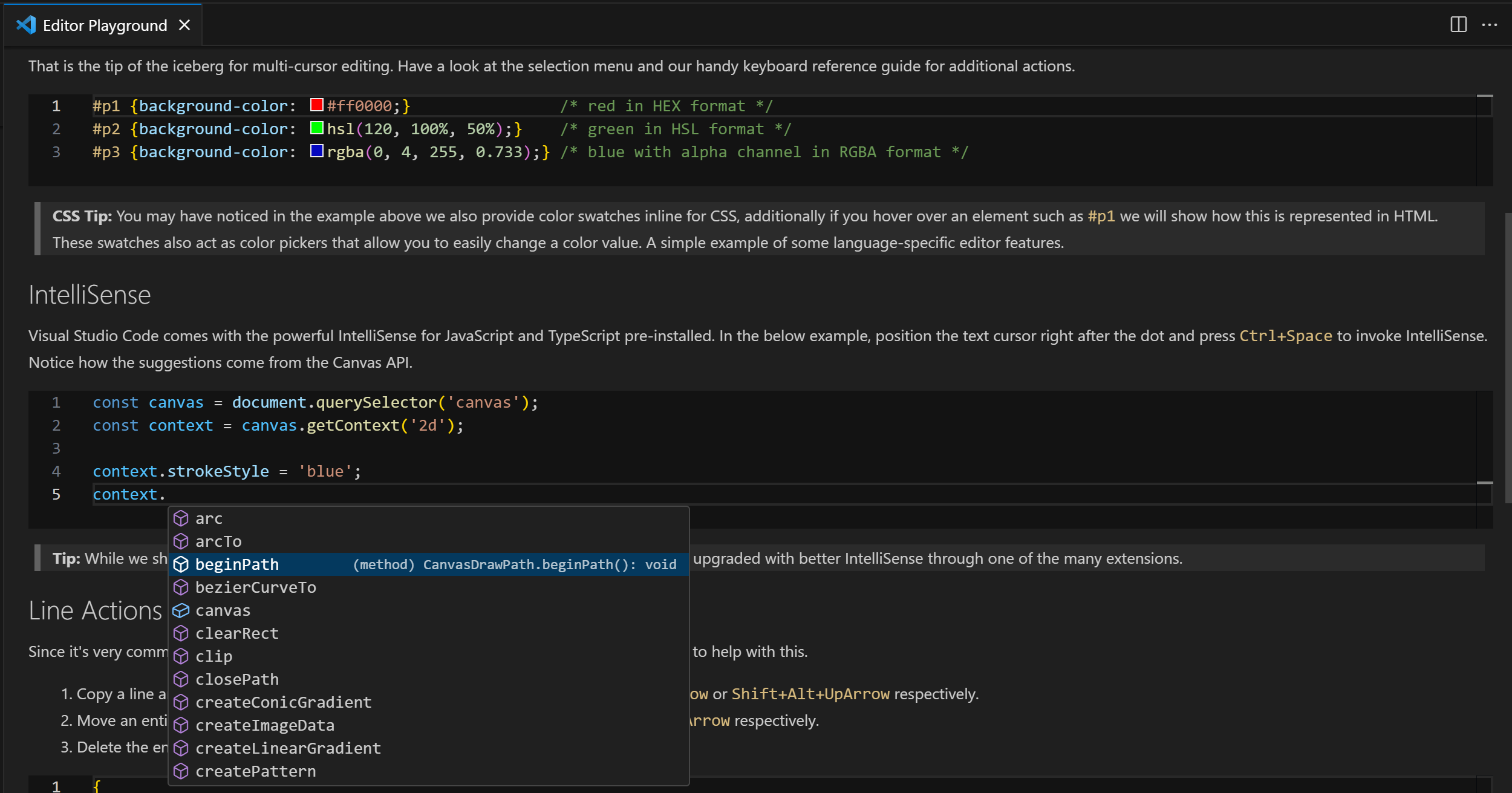
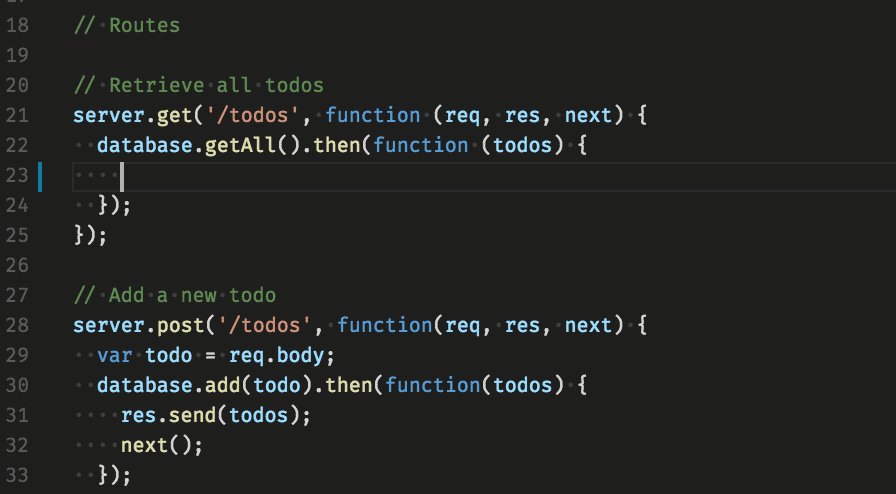
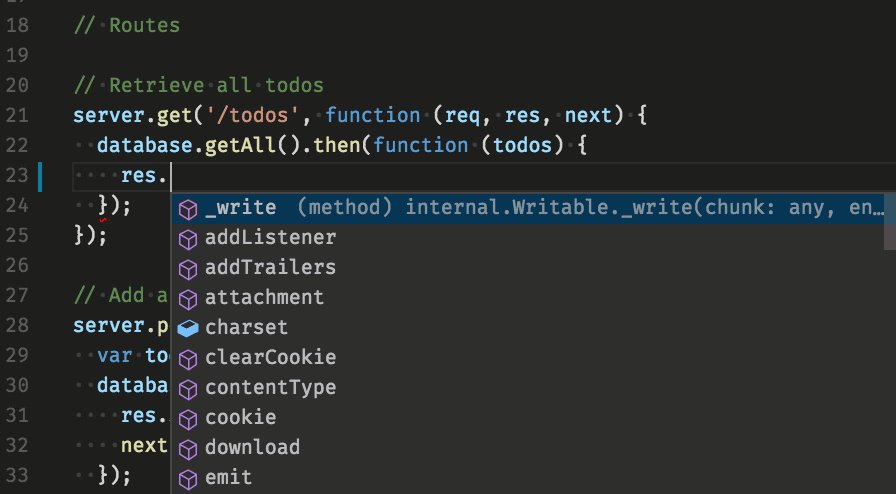
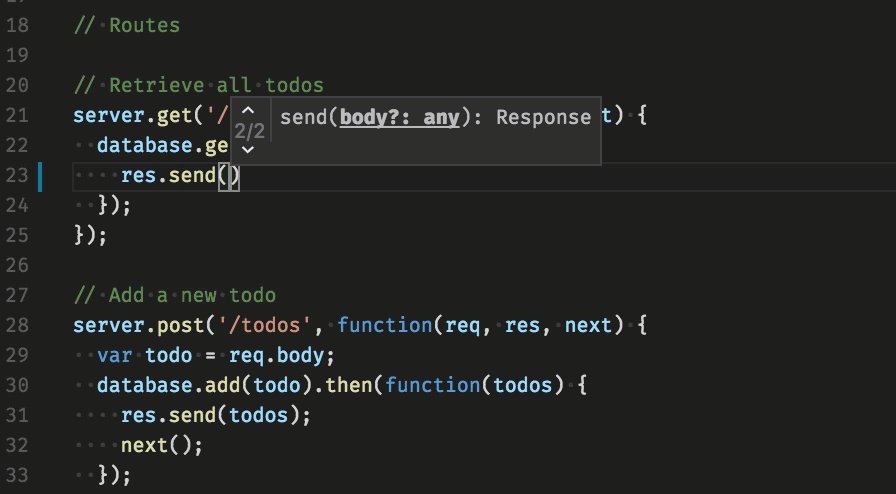
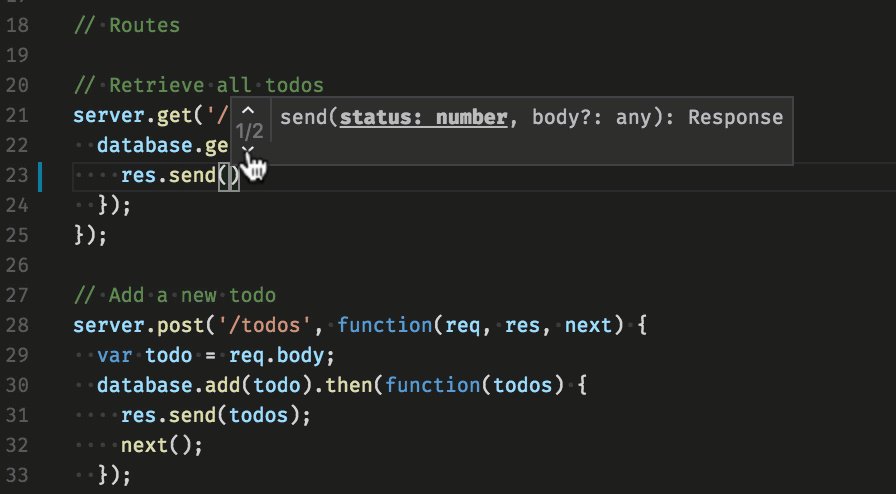
智能感知
⌃空格键(Windows、Linux Ctrl+空格键)触发建议小部件。

您可以查看可用的方法、参数提示、简短文档等。
窥视
选择一个符号,然后输入⌥F12(Windows Alt+F12,Linux Ctrl+Shift+F10)。或者,您可以使用上下文菜单。

转到定义
选择一个符号,然后键入F12。或者,您可以使用上下文菜单或Ctrl+单击(在 macOS 上为Cmd+单击)。

您可以使用“前往” > “后退”命令或⌃-(Windows Alt+Left,Linux Ctrl+Alt+-)返回到之前的位置。
如果将鼠标悬停在类型上时按Ctrl(在 macOS 上为Cmd ) ,您还可以查看类型定义。
转到参考文献
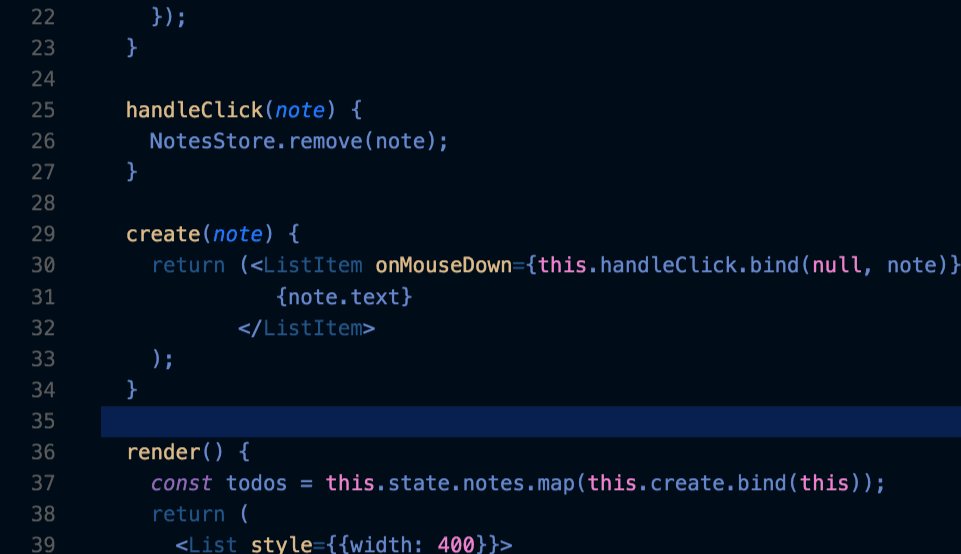
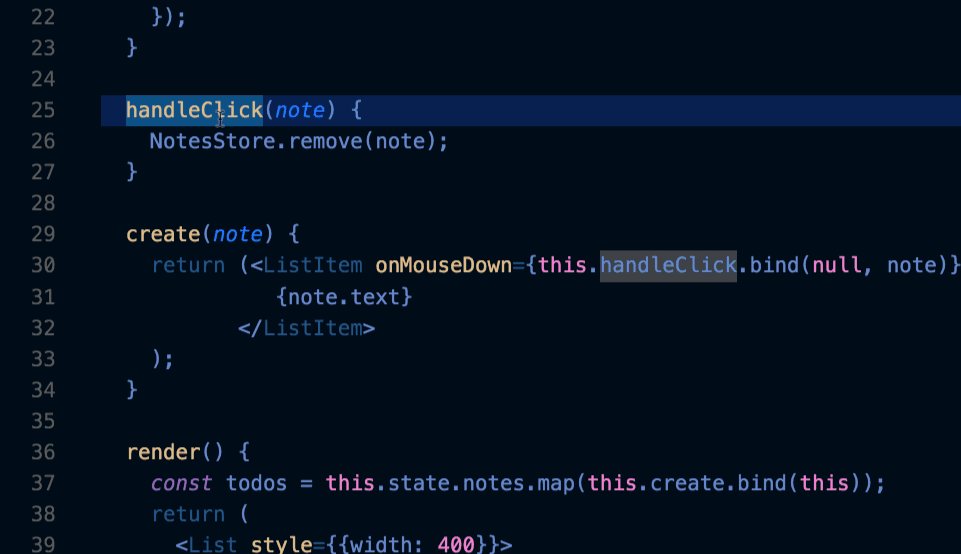
选择一个符号,然后键入⇧F12(Windows、Linux Shift+F12)。或者,您可以使用上下文菜单。

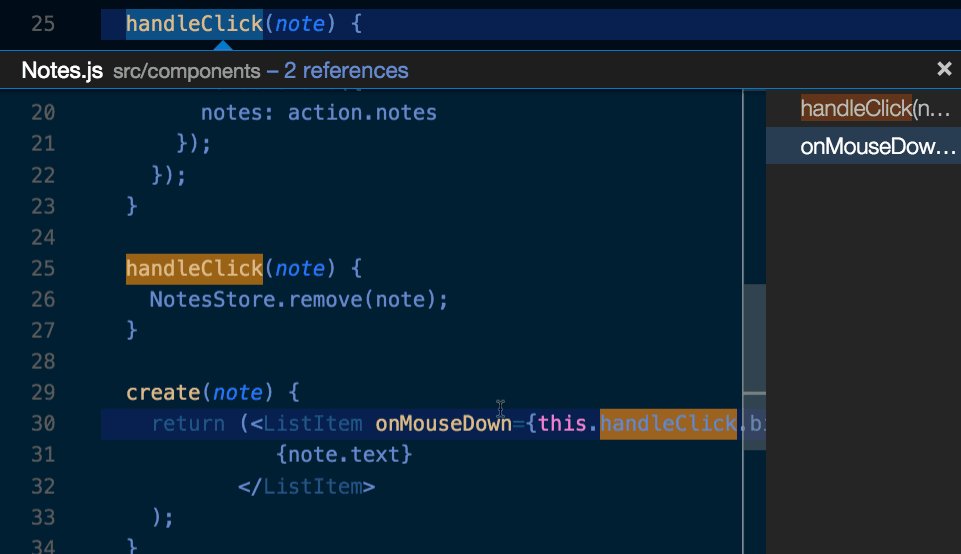
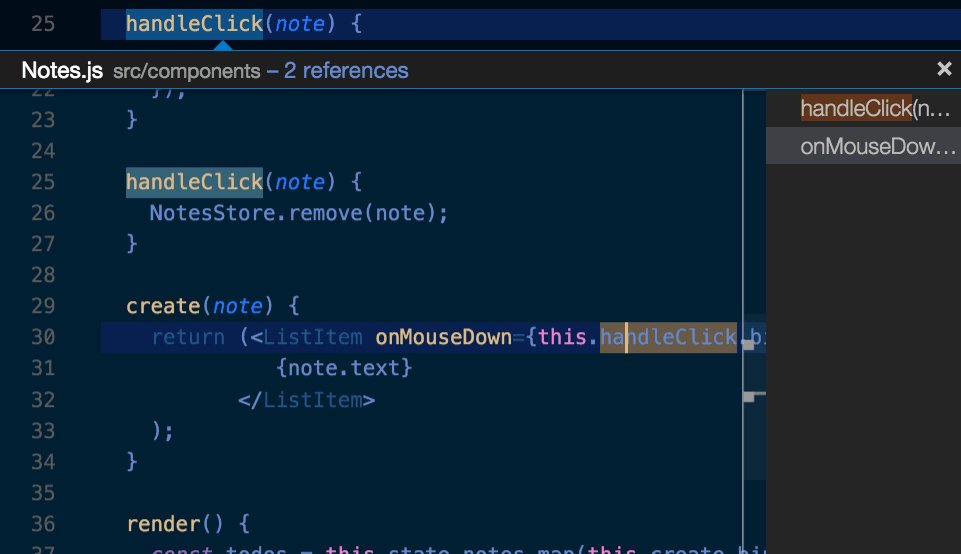
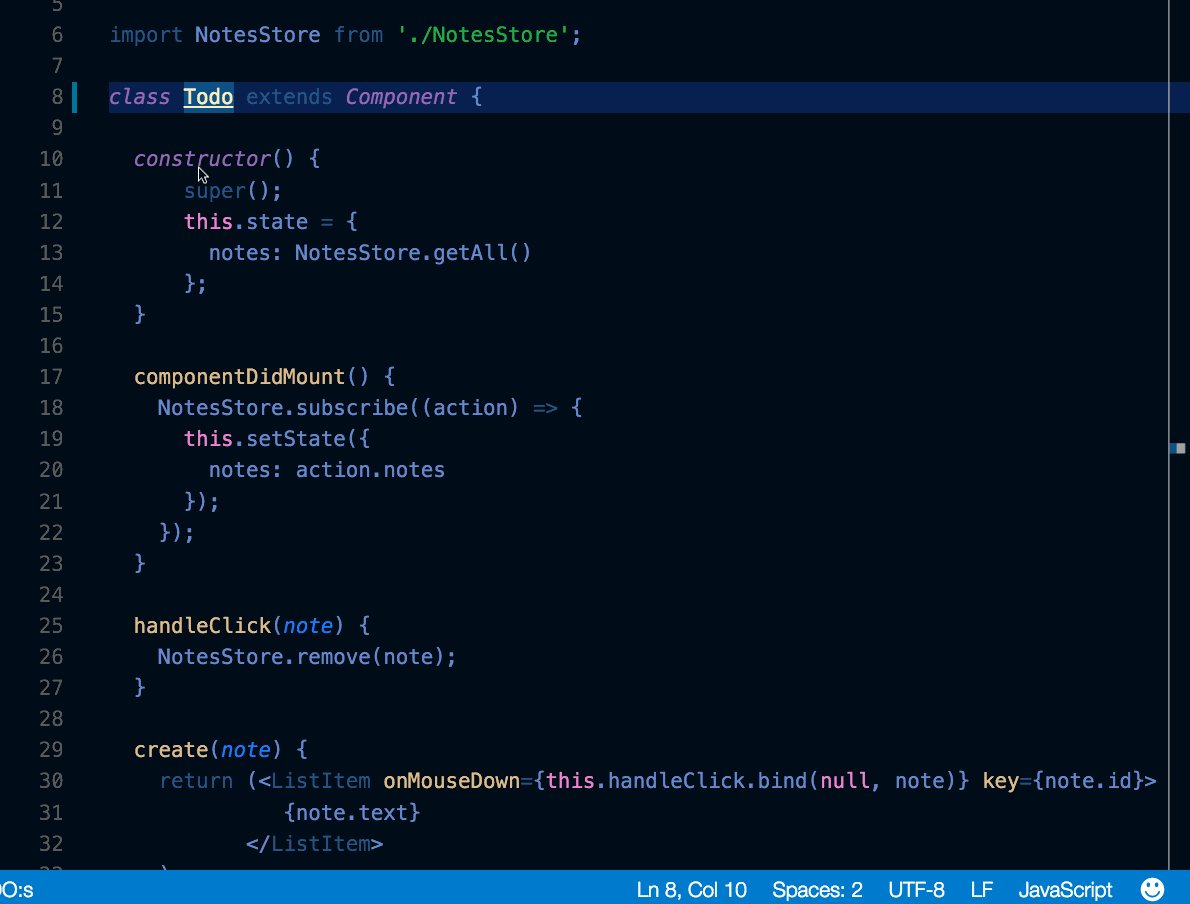
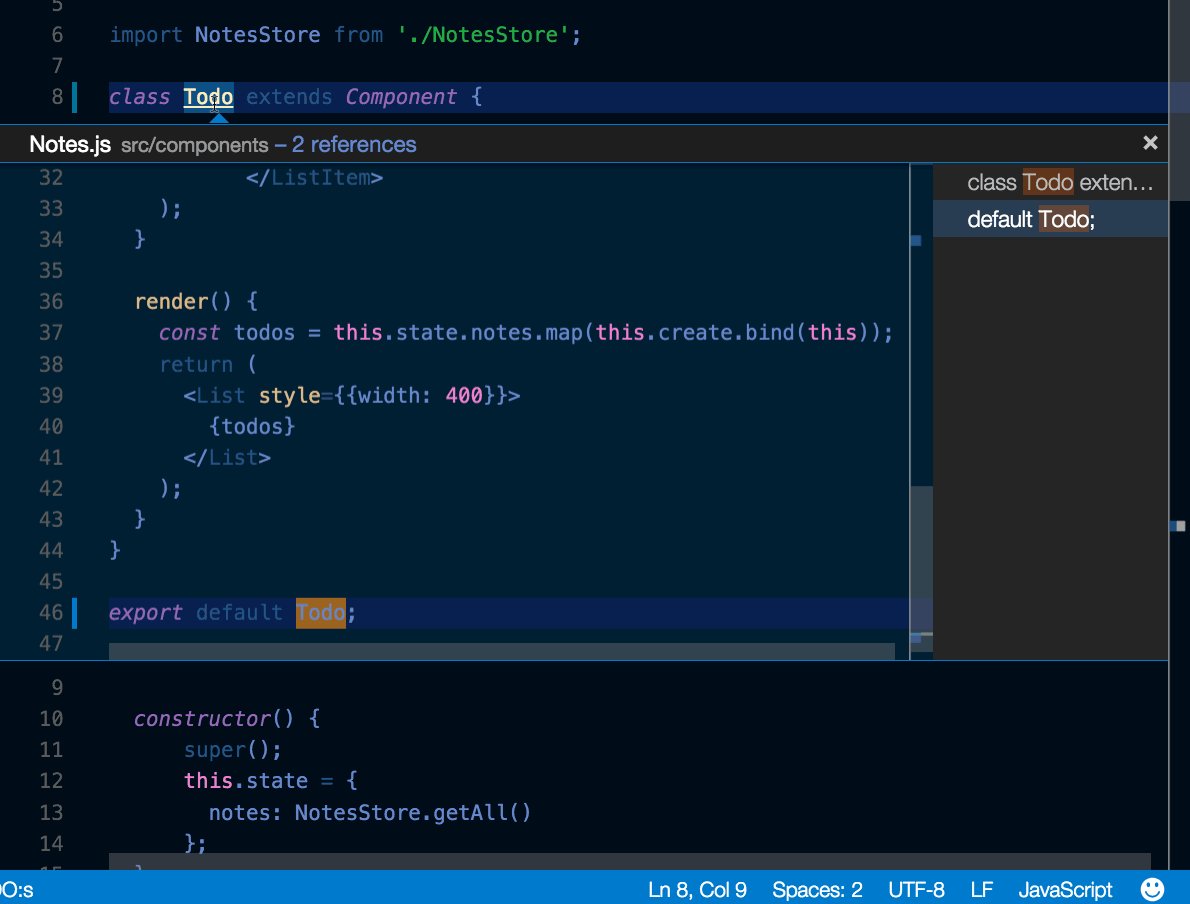
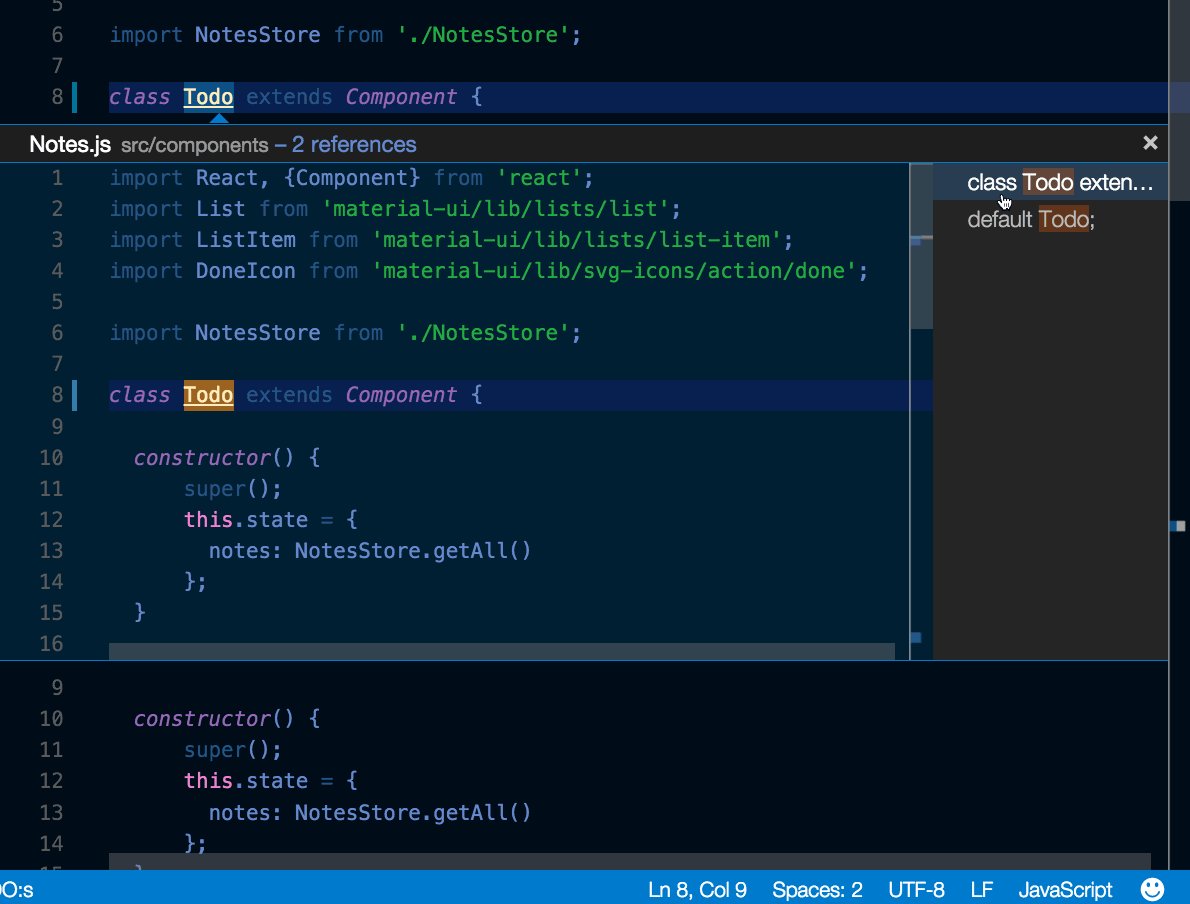
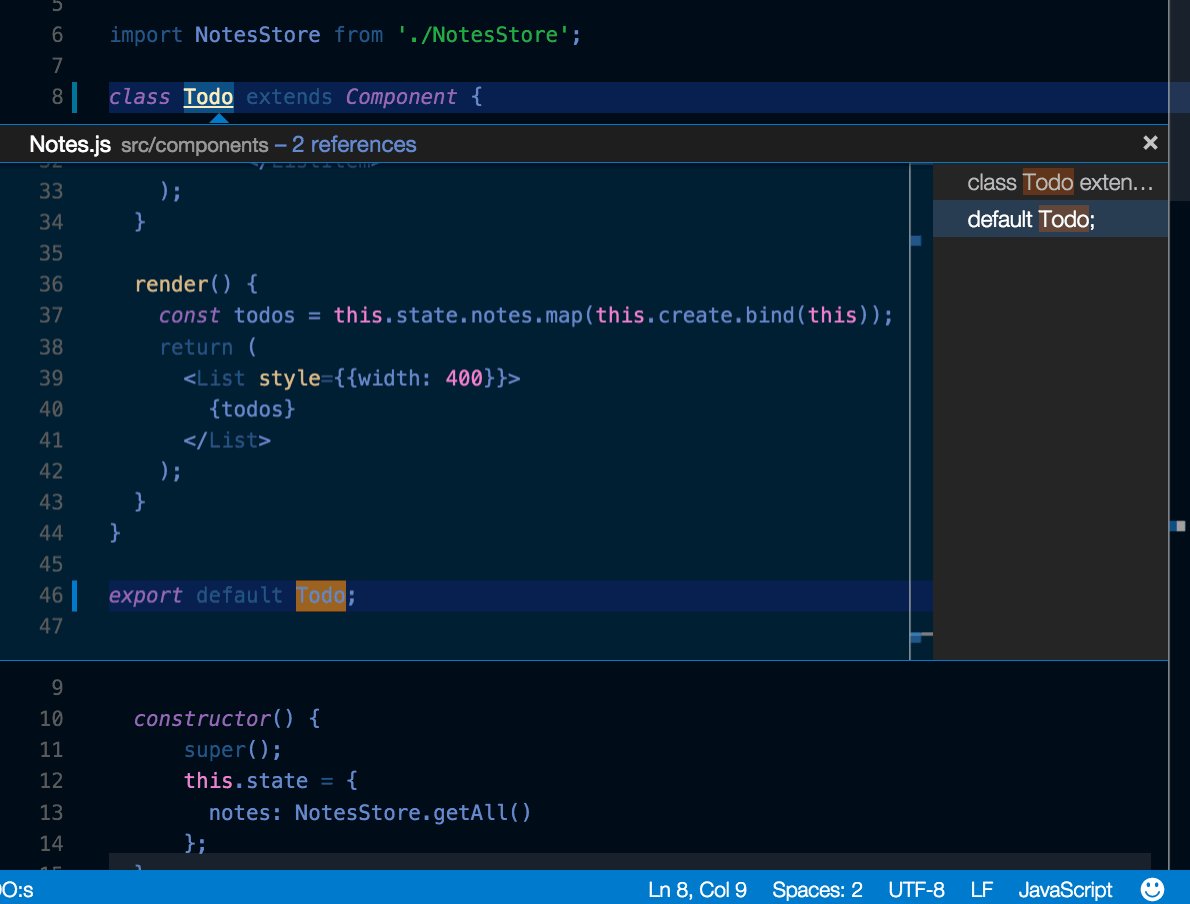
查找所有参考视图
选择一个符号,然后键入⇧⌥F12(Windows、Linux Shift+Alt+F12)以打开“引用”视图,在专用视图中显示所有文件的符号。
重命名符号
选择一个符号,然后键入F2。或者,您可以使用上下文菜单。

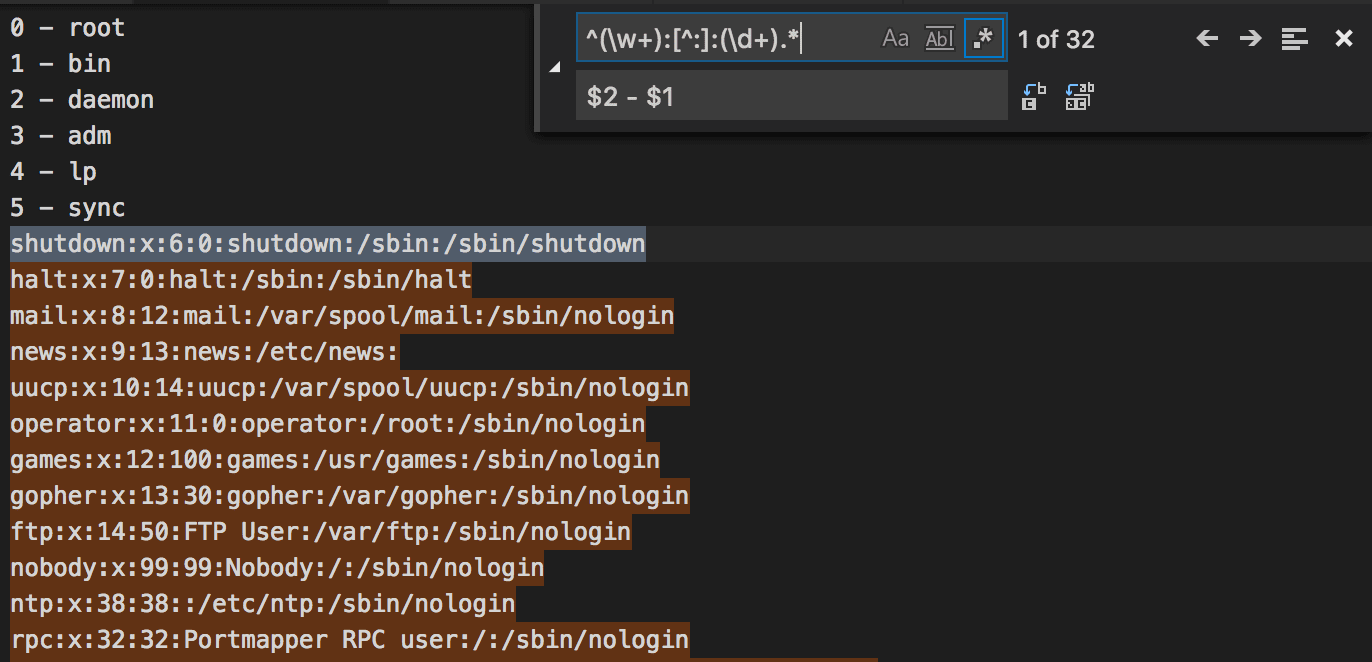
搜索并修改
除了搜索和替换表达式之外,您还可以使用带有捕获组的正则表达式来搜索和重用匹配内容的部分。单击“使用正则表达式 .*”按钮 ( ⌥⌘R (Windows、Linux Alt+R ) ) 在搜索框中启用正则表达式,然后编写正则表达式并使用括号来定义组。然后,您可以通过在“替换”字段中使用$1、等来重复使用每个组中匹配的内容。$2

.eslintrc.json
安装ESLint 扩展。根据需要配置 linter。有关其 linting 规则和选项的详细信息,请参阅ESLint 规范。
这是使用 ES6 的配置。
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
}
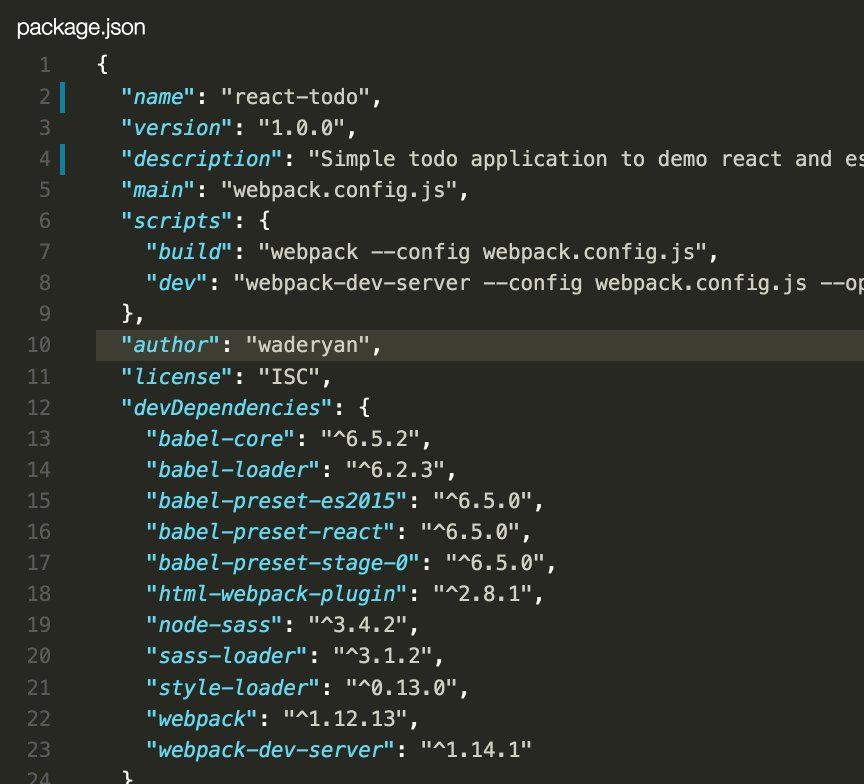
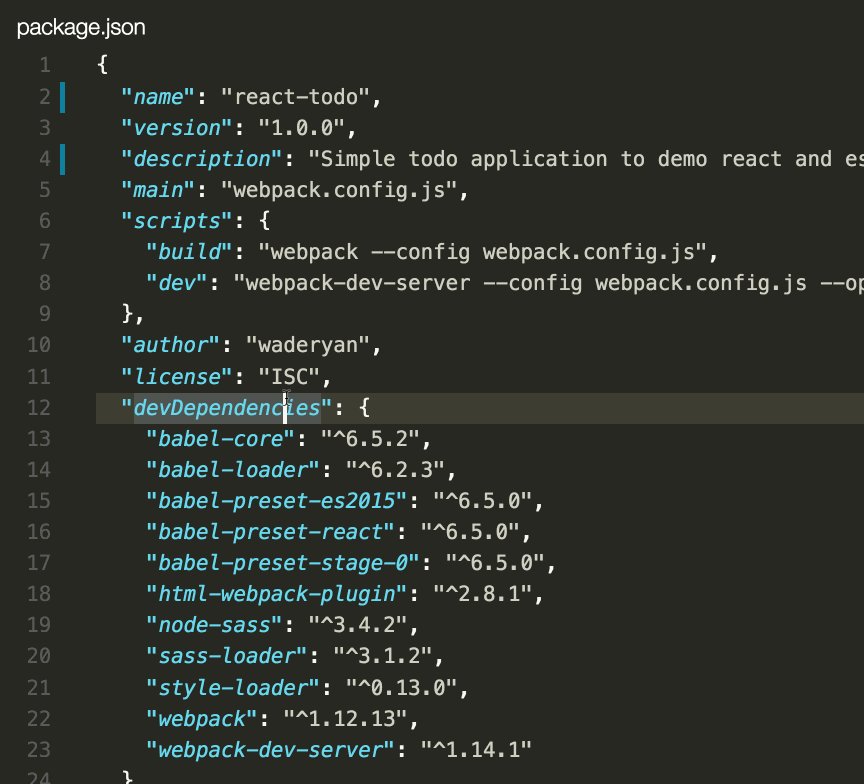
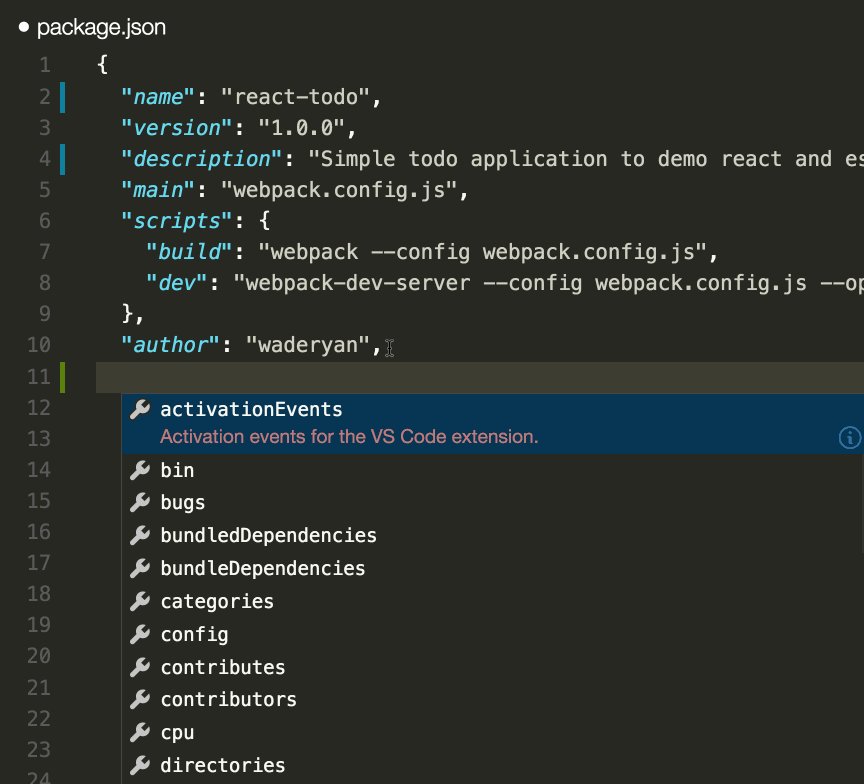
包.json
请参阅您的文件的 IntelliSense package.json。

埃米特语法

片段
创建自定义片段
文件>首选项>配置用户片段,选择语言,然后创建片段。
"create component": {
"prefix": "component",
"body": [
"class $1 extends React.Component {",
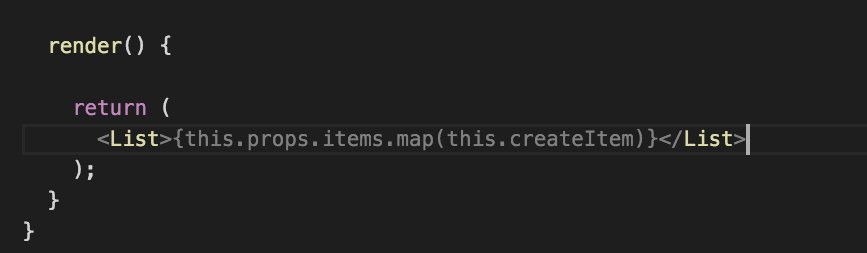
"",
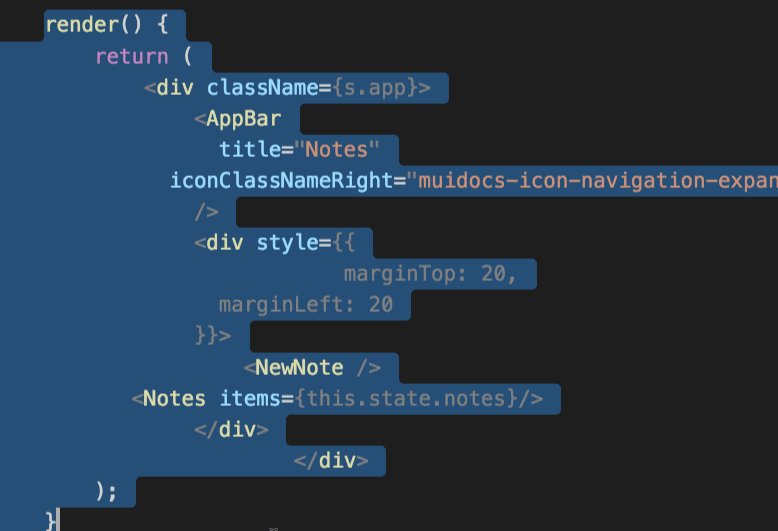
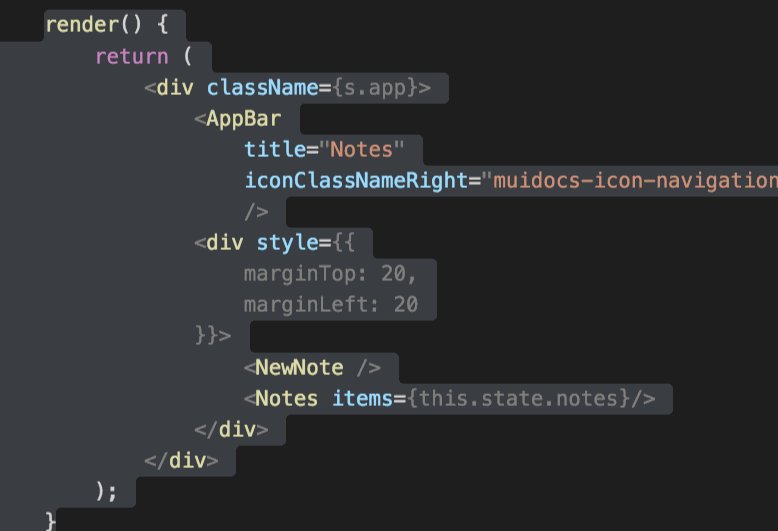
"\trender() {",
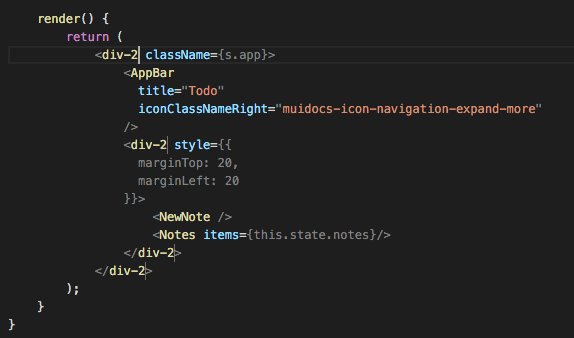
"\t\treturn ($2);",
"\t}",
"",
"}"
]
},
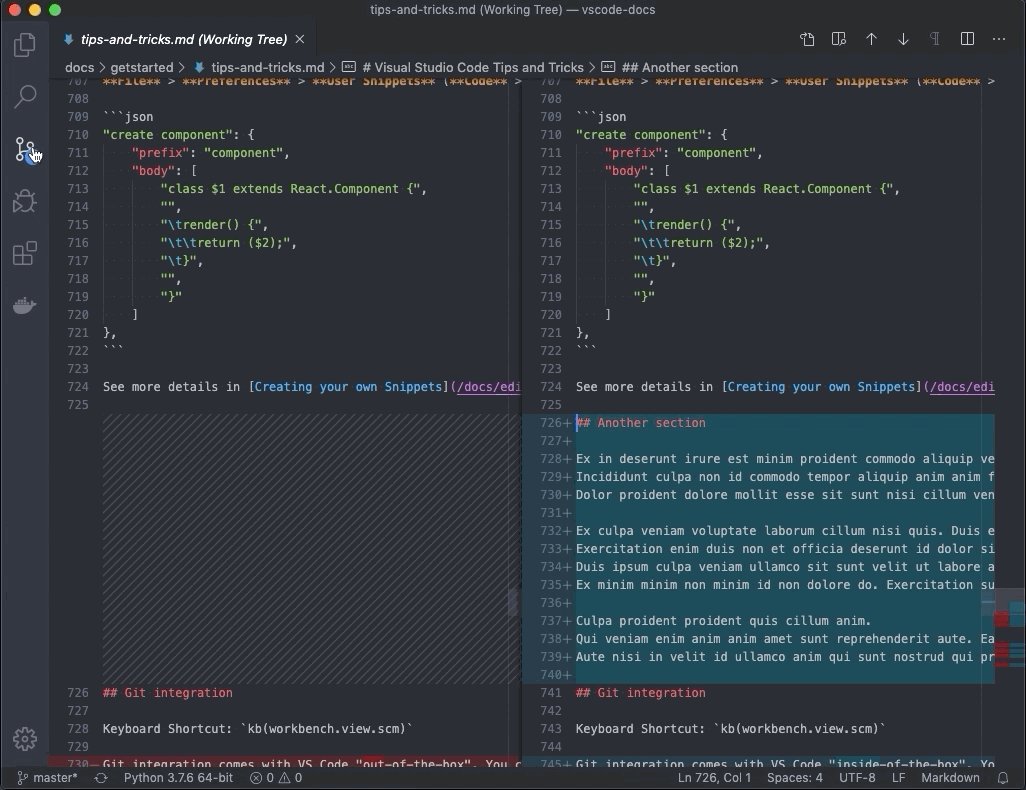
请参阅创建您自己的片段中的更多详细信息。
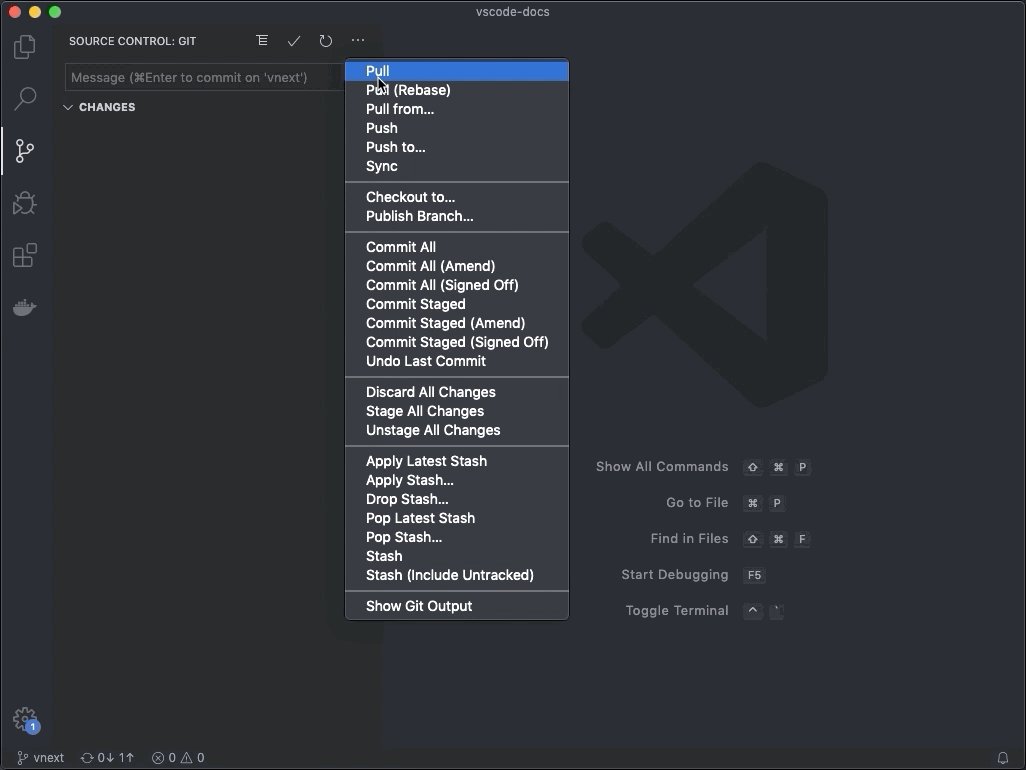
Git 集成
键盘快捷键:⌃⇧G(Windows、Linux Ctrl+Shift+G)
VS Code 附带“开箱即用”的 Git 集成。您可以从扩展市场安装其他 SCM 提供程序。本节描述了 Git 集成,但许多 UI 和手势是由其他 SCM 提供商共享的。
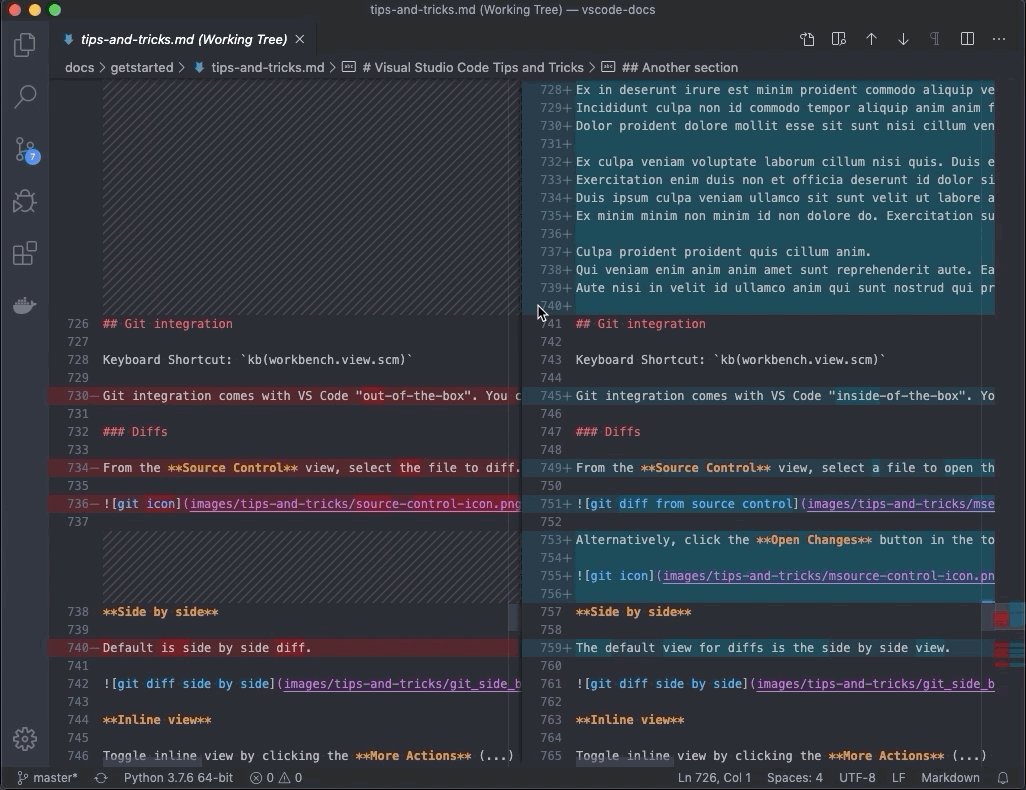
差异
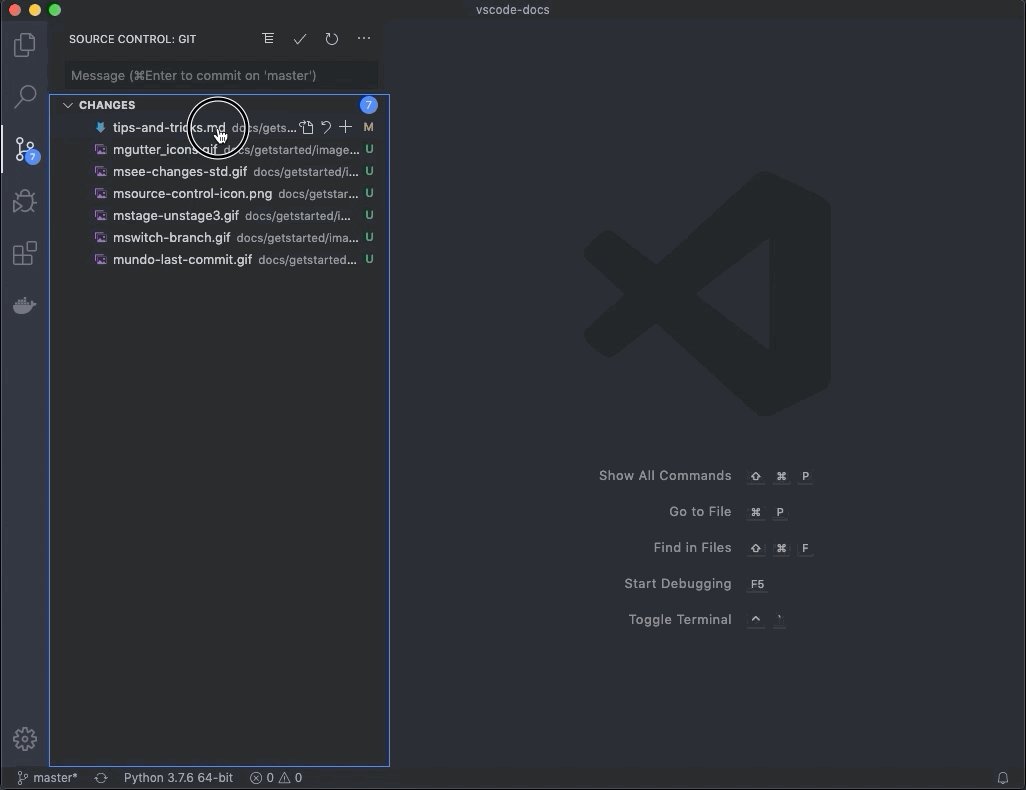
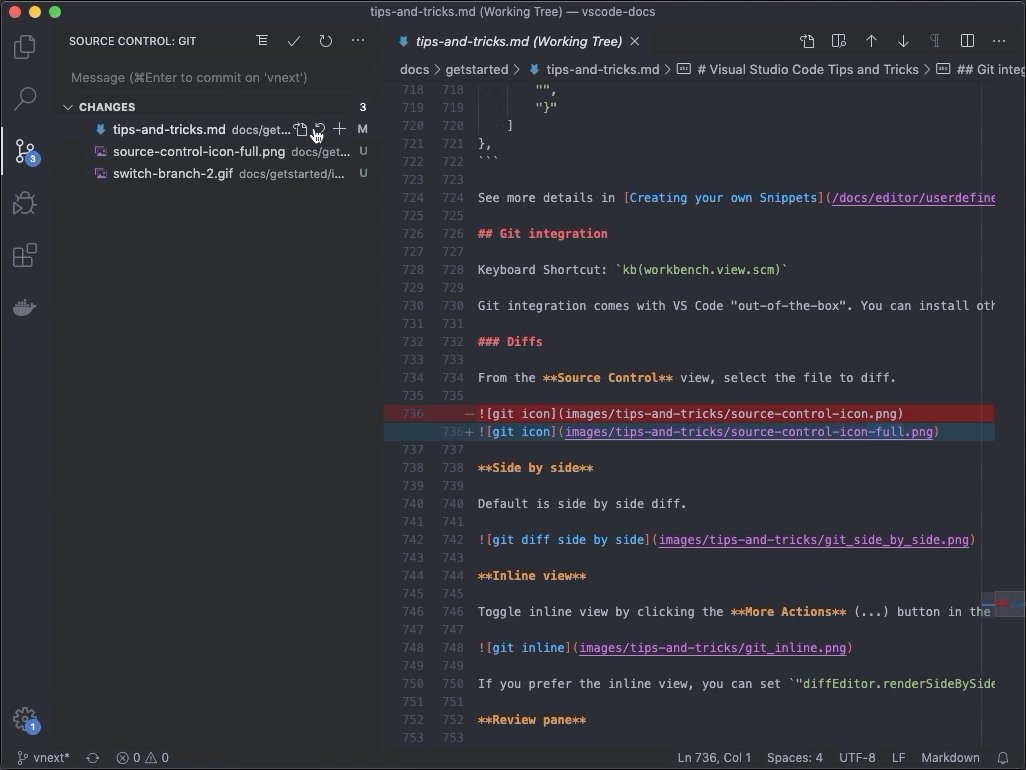
从源代码管理视图中,选择一个文件以打开差异。

或者,单击右上角的“打开更改”按钮来比较当前打开的文件。
意见
差异的默认视图是并排视图。
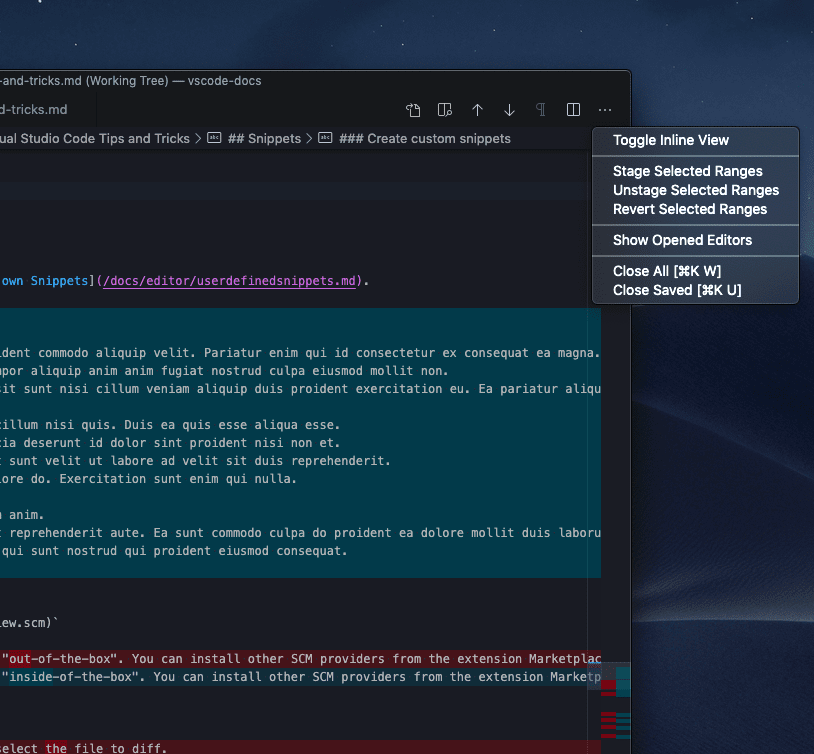
通过单击右上角的更多操作(...) 按钮并选择切换内联视图来切换内联视图。

如果您喜欢内联视图,可以设置"diffEditor.renderSideBySide": false。
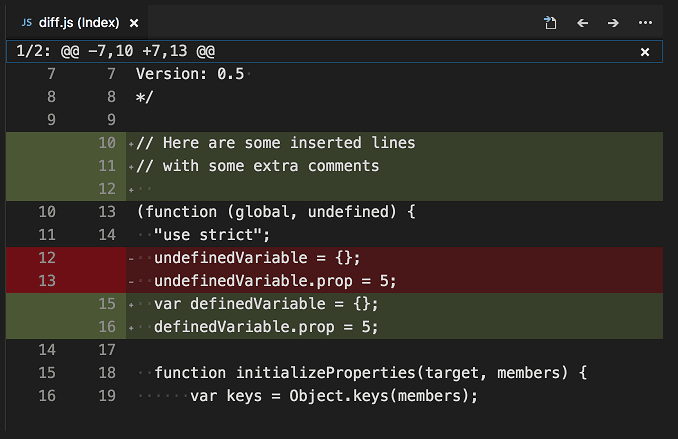
易于访问的差异查看器
使用F7和⇧F7(Windows、Linux Shift+F7)浏览差异。这将以统一的补丁格式呈现它们。可以使用箭头键导航行,按Enter 键将跳回差异编辑器和选定的行。

编辑待处理的更改
您可以直接在差异视图的待定更改中进行编辑。
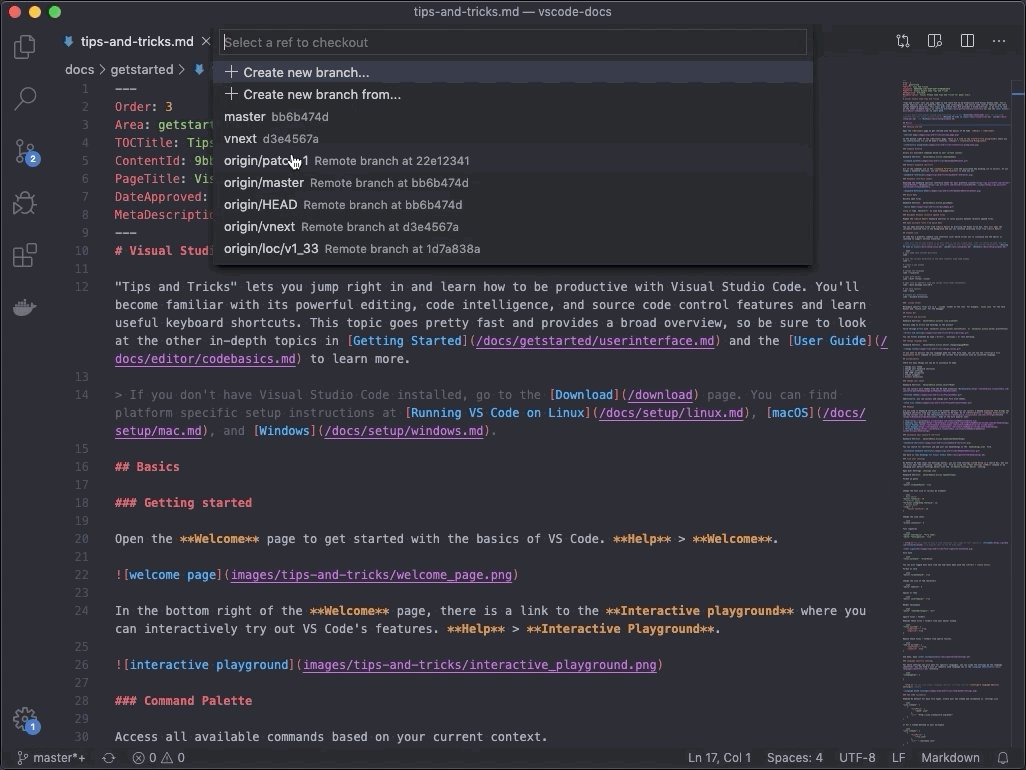
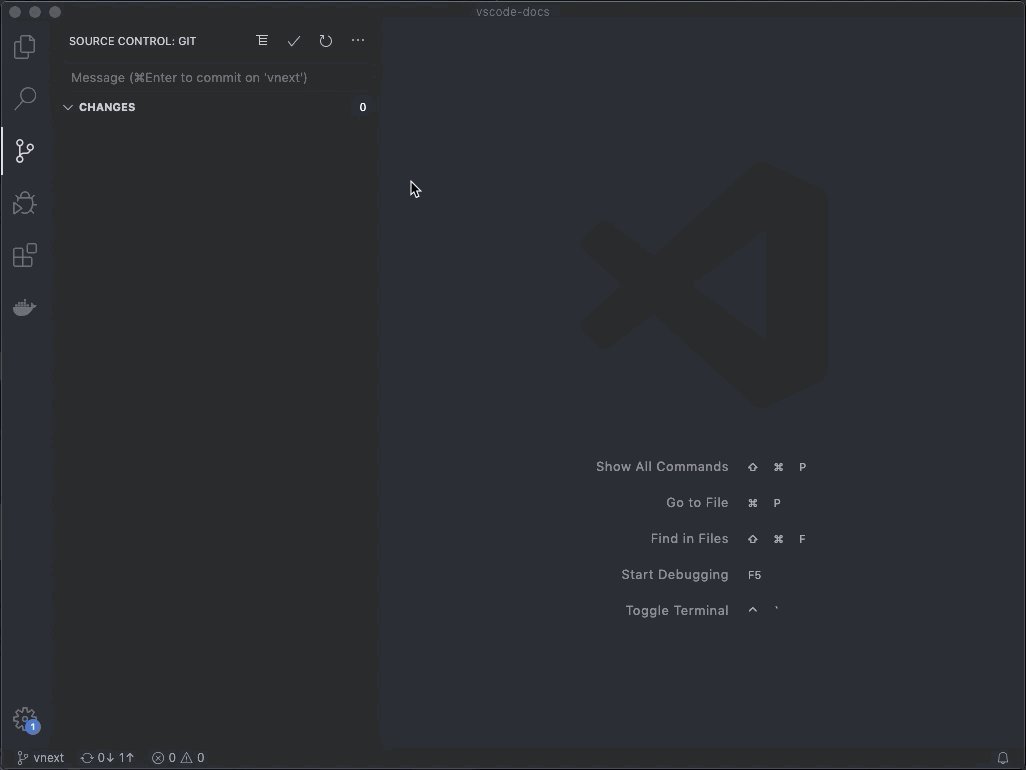
分支机构
通过状态栏在 Git 分支之间轻松切换。

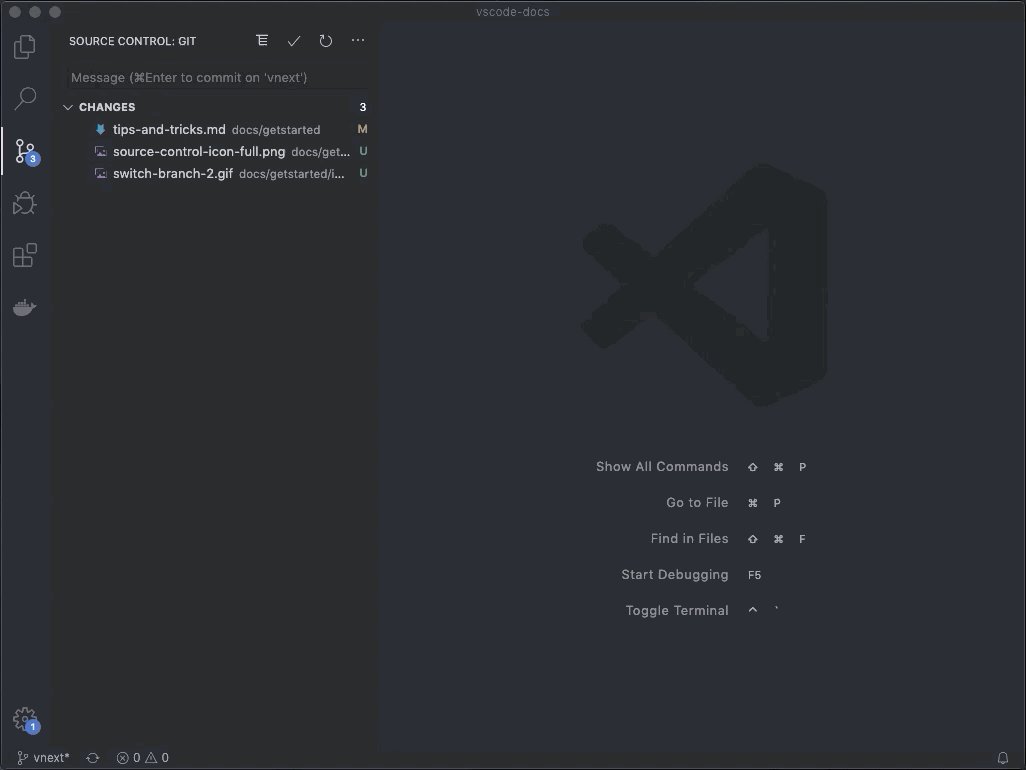
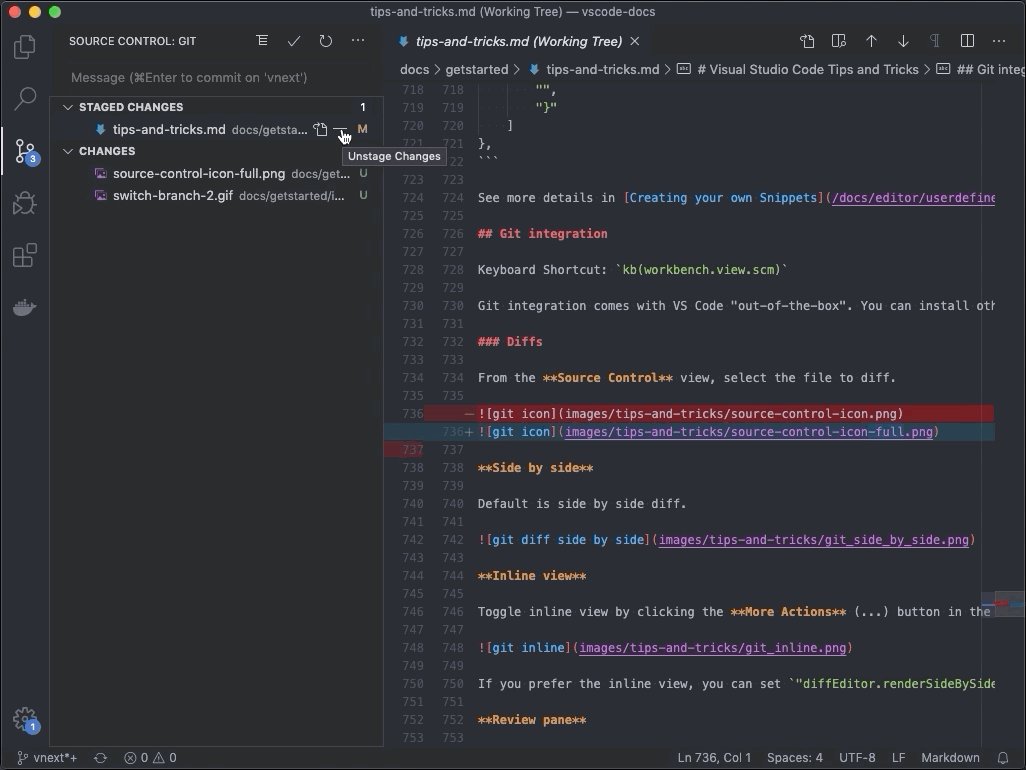
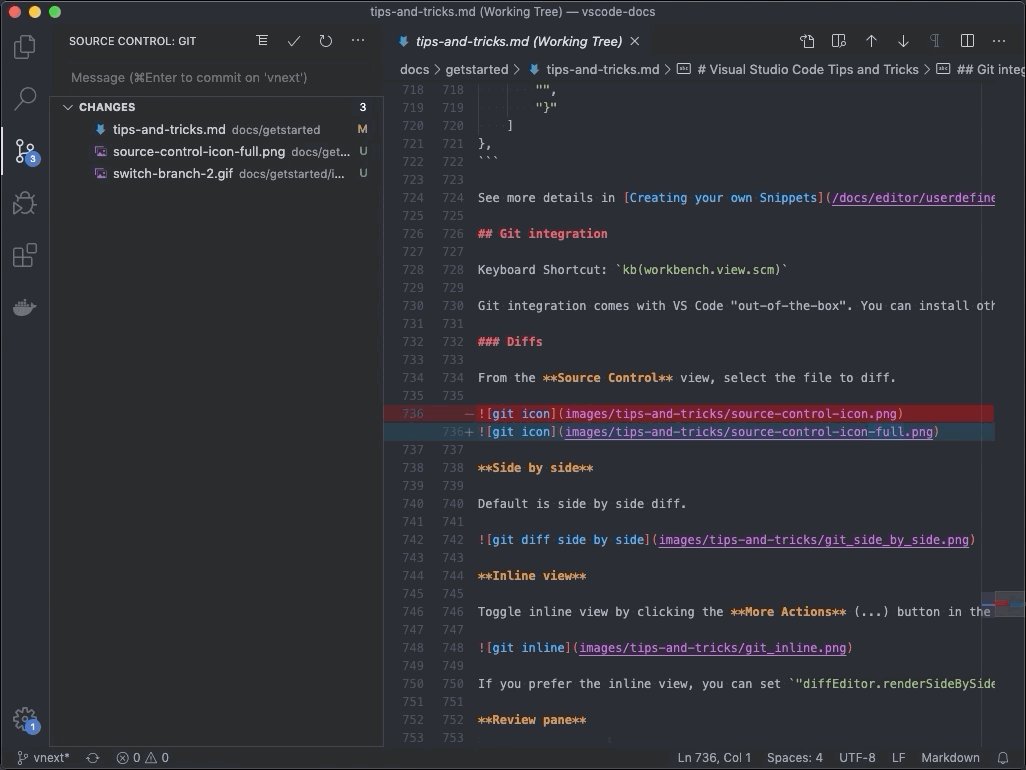
分期
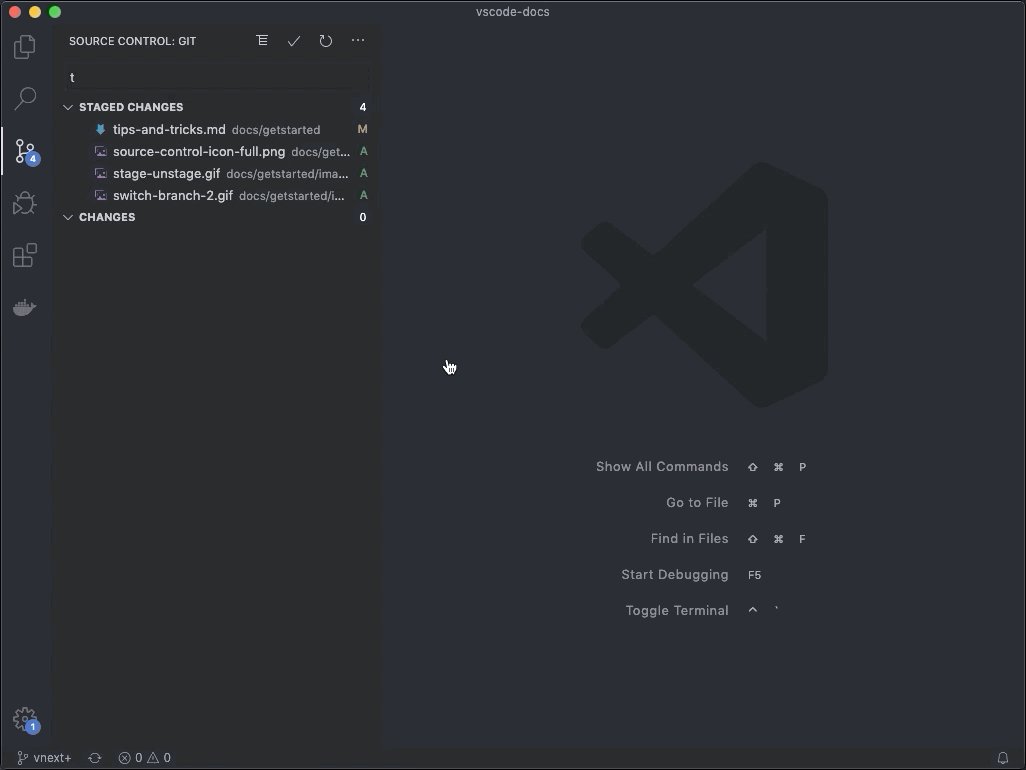
阶段文件更改
将鼠标悬停在文件数量上并单击加号按钮。
单击减号按钮取消暂存更改。

舞台选定
通过选择该文件(使用箭头)然后从命令面板中选择暂存选定范围来暂存文件的一部分。
撤消上次提交
单击 (...) 按钮,然后选择“撤消上次提交”以撤消上一次提交。这些更改将添加到“暂存更改”部分。

查看 Git 输出
VS Code 可以轻松查看实际运行的 Git 命令。这在学习 Git 或调试困难的源代码控制问题时很有帮助。
使用“切换输出”命令 ( ⇧⌘U(Windows Ctrl+Shift+U、Linux Ctrl+K Ctrl+H) )并在下拉列表中选择Git 。
装订线指示器
在编辑器中查看差异装饰。请参阅文档了解更多详细信息。
![]()
解决合并冲突
在合并期间,转到源代码管理视图 ( ⌃⇧G (Windows、Linux Ctrl+Shift+G ) ) 并在差异视图中进行更改。
您可以使用内联 CodeLens 解决合并冲突,它允许您接受当前更改、接受传入更改、接受两个更改和比较更改。
将 VS Code 设置为默认合并工具
git config --global merge.tool vscode
git config --global mergetool.vscode.cmd 'code --wait $MERGED'
将 VS Code 设置为默认 diff 工具
git config --global diff.tool vscode
git config --global difftool.vscode.cmd 'code --wait --diff $LOCAL $REMOTE'
调试
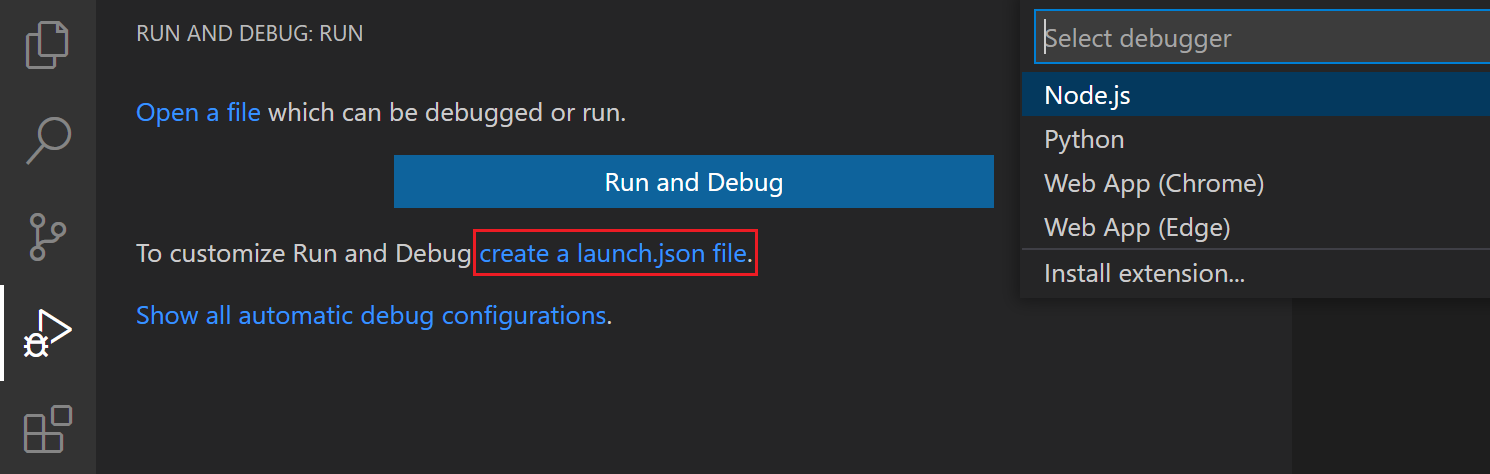
配置调试器
从“运行和调试”视图 ( ⇧⌘D (Windows、Linux Ctrl+Shift+D ) ) 中,选择创建 launch.json 文件,这将提示您选择与您的项目匹配的环境(Node.js、Python、C++) , ETC)。这将生成一个launch.json文件。Node.js 支持是内置的,其他环境需要安装适当的语言扩展。有关更多详细信息,请参阅调试文档。

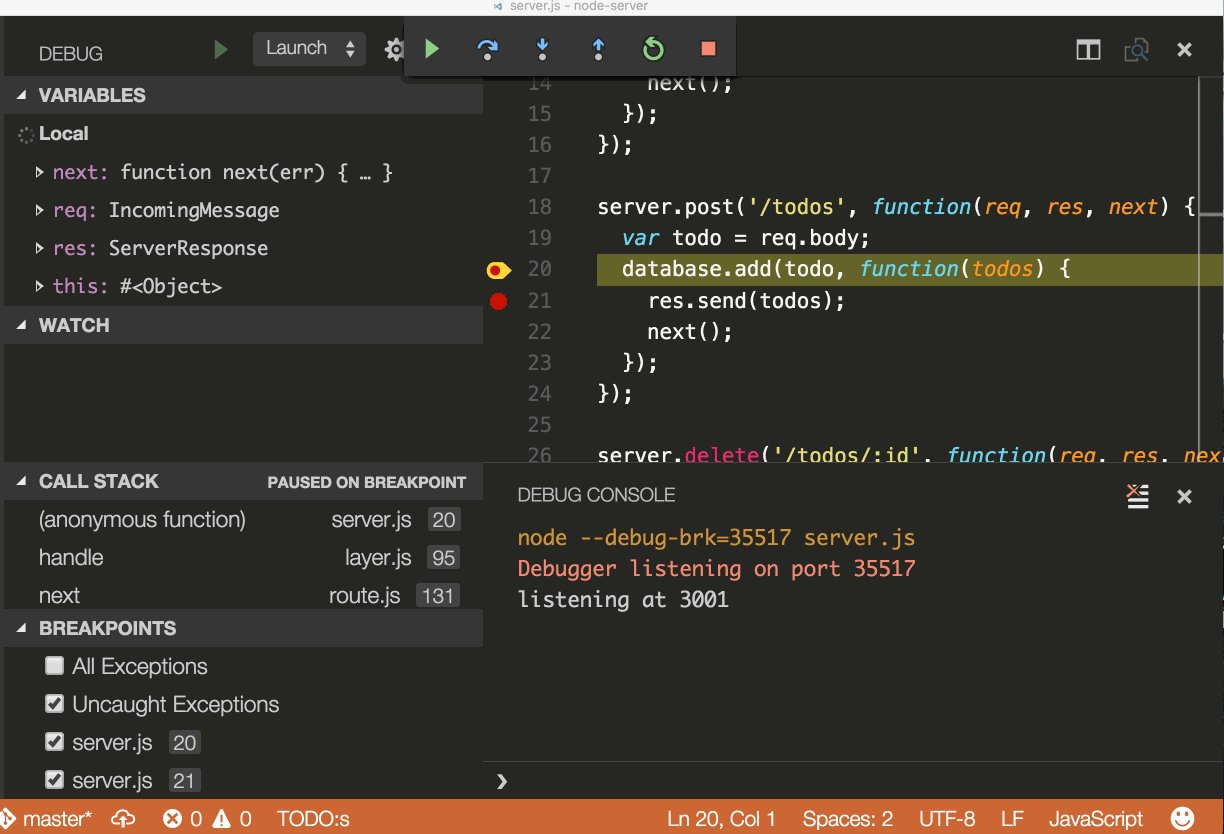
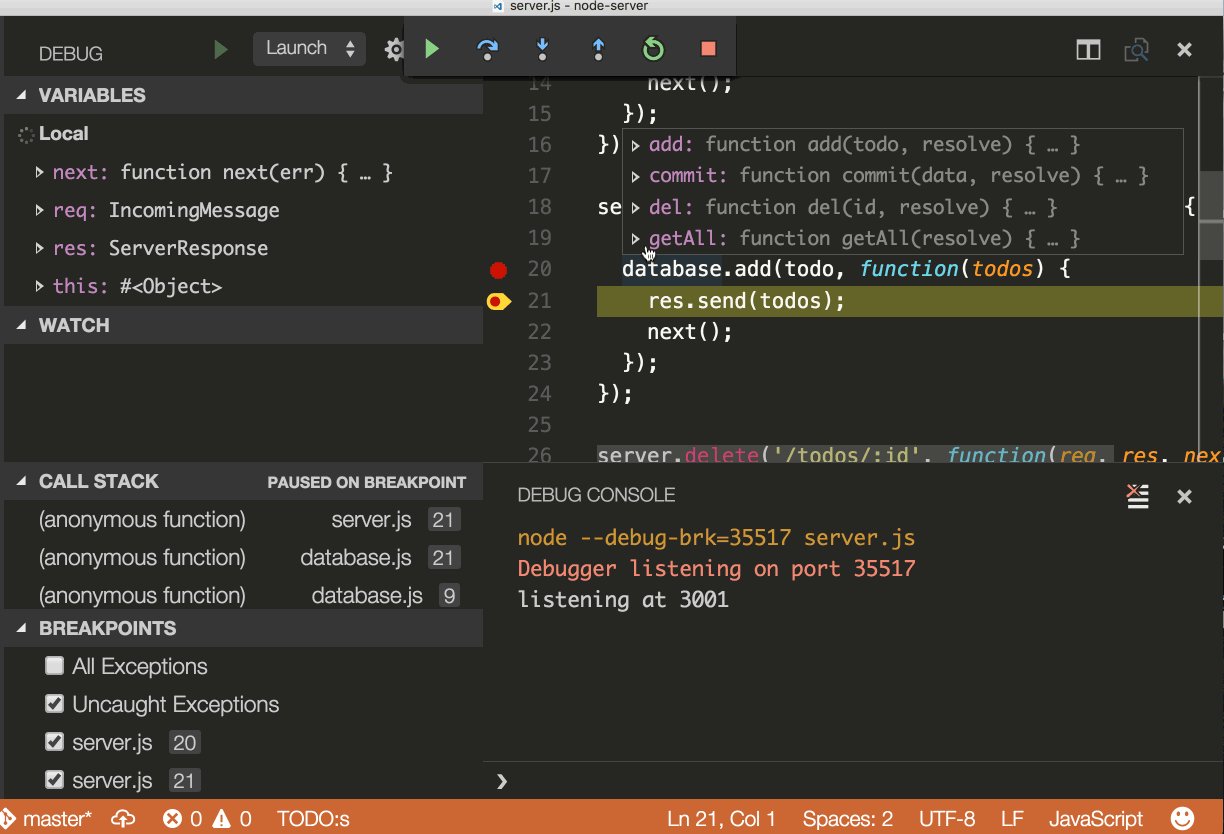
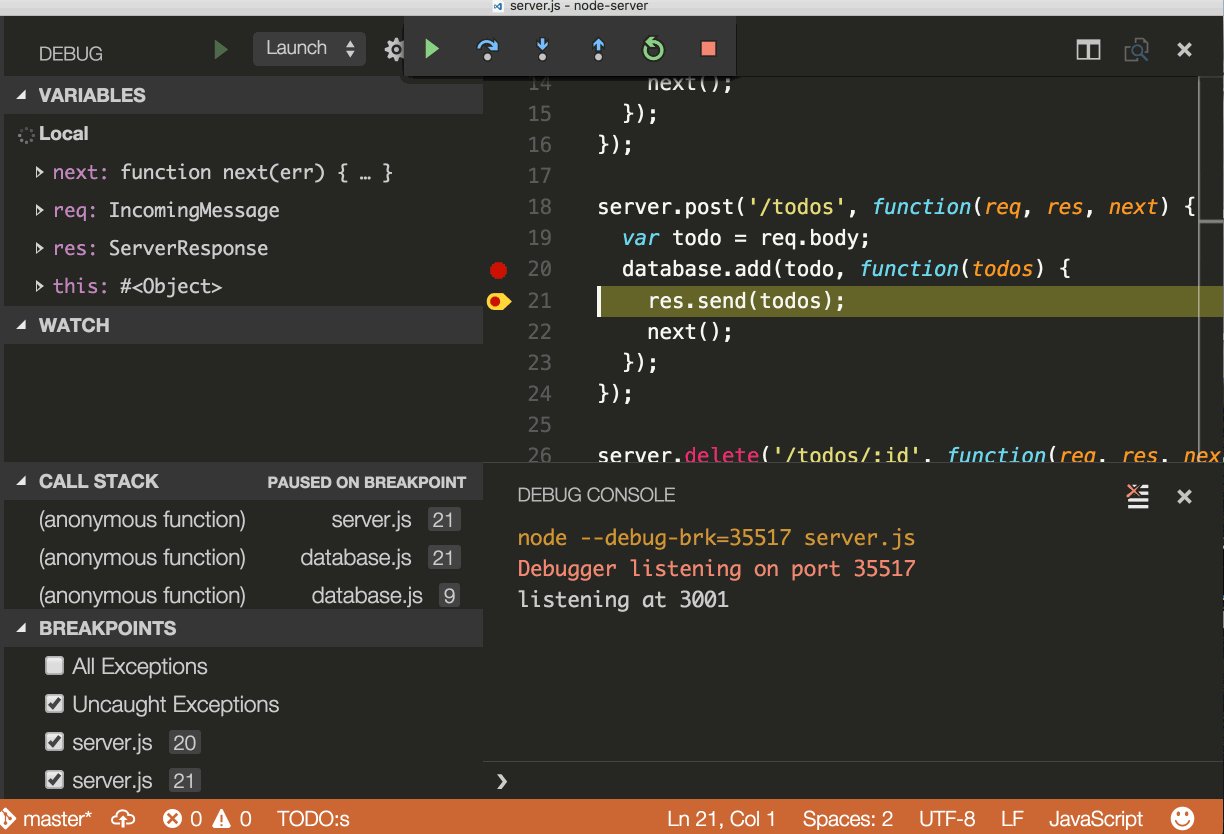
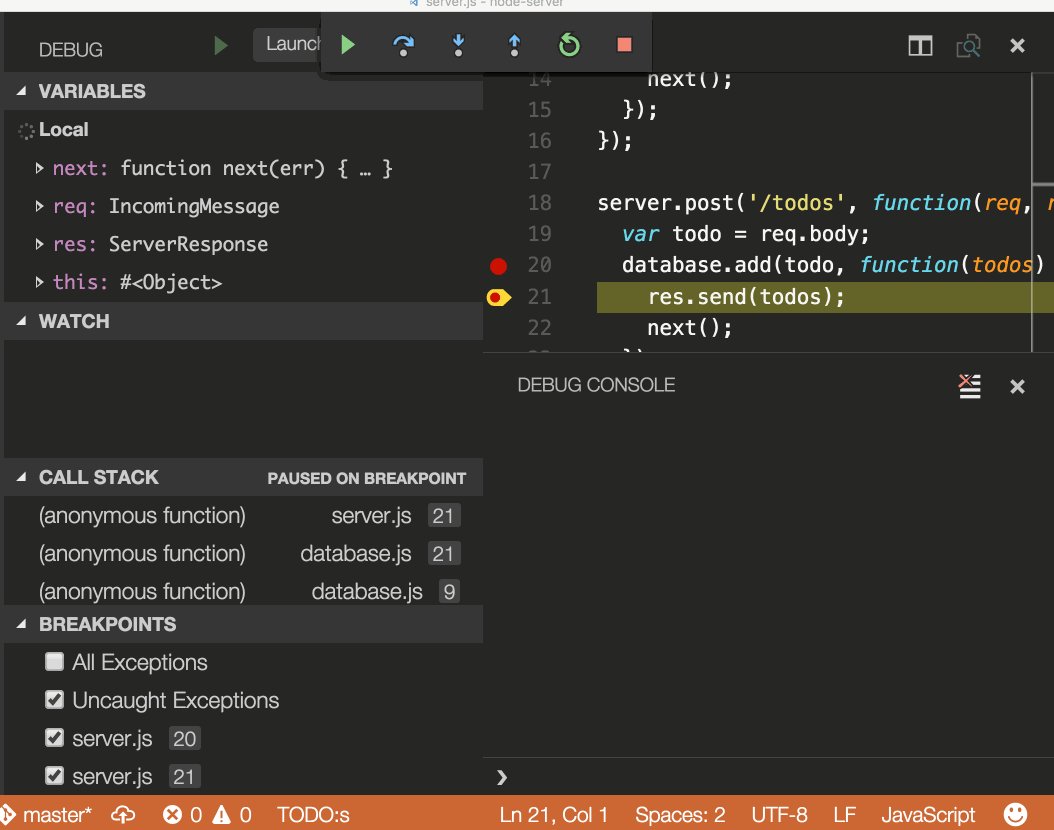
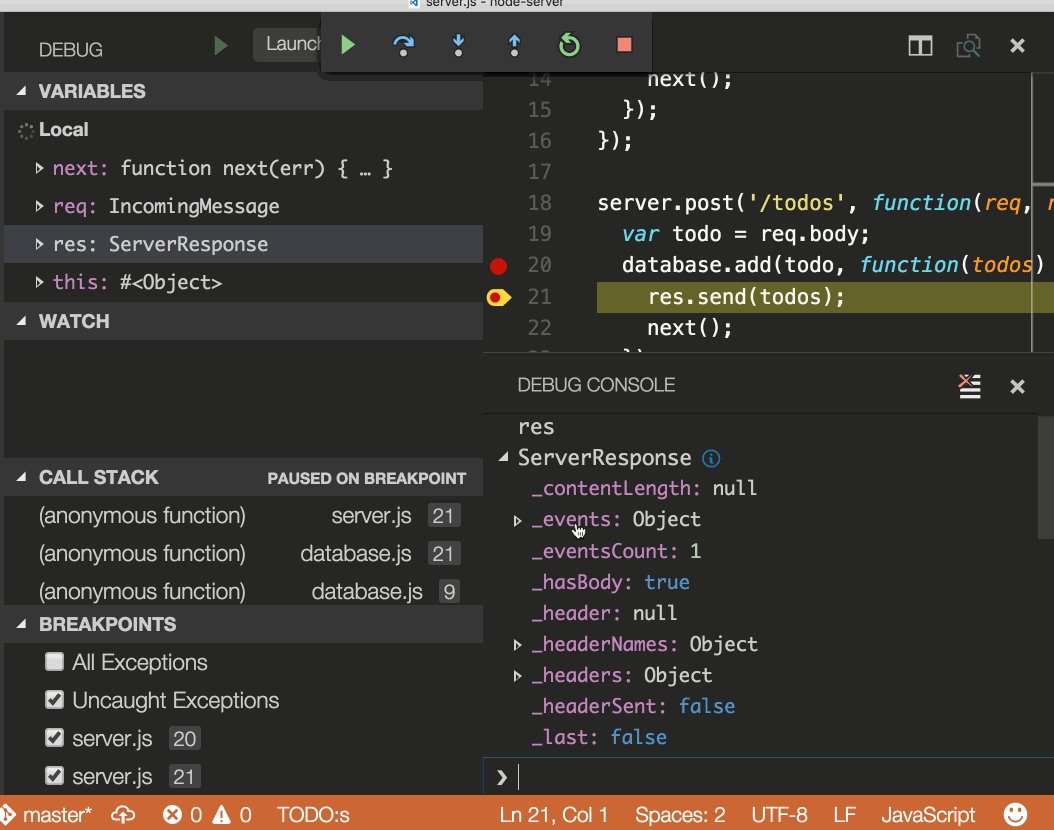
断点和单步执行
将断点放置在行号旁边。使用调试小部件向前导航。

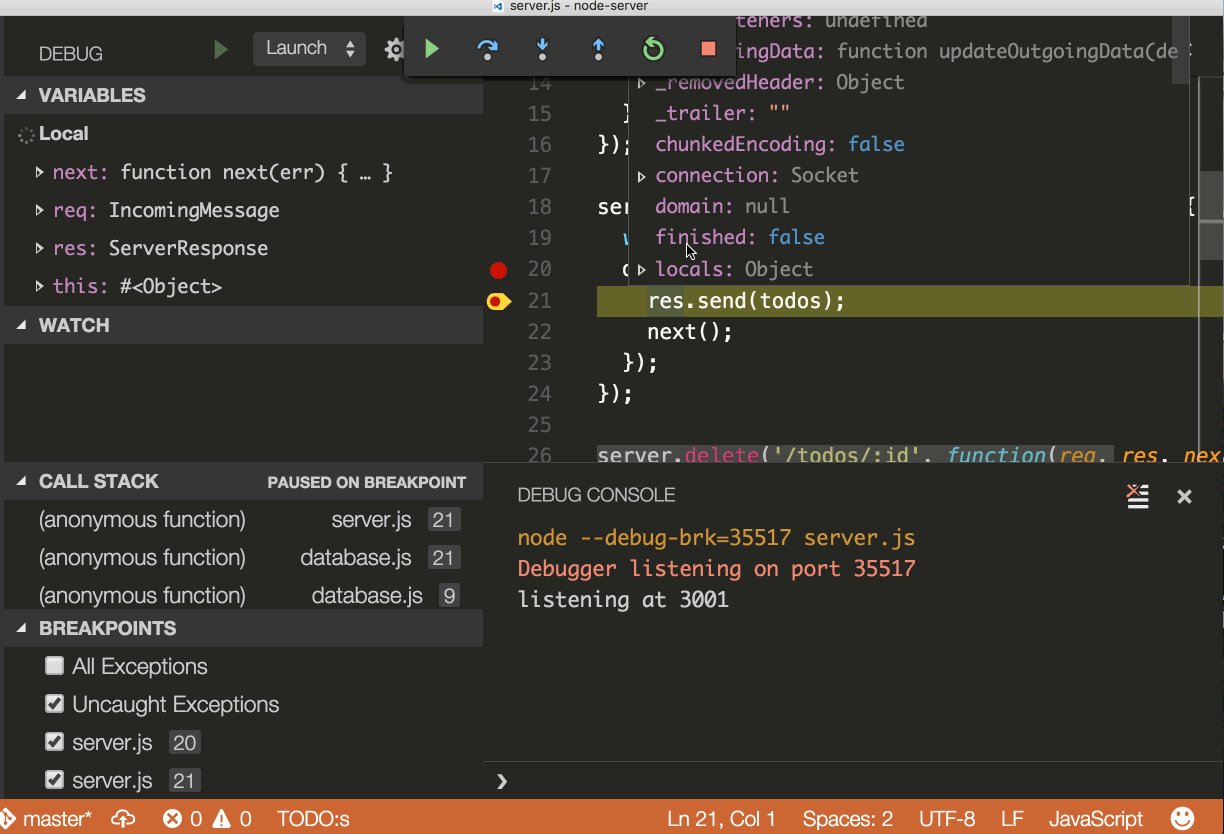
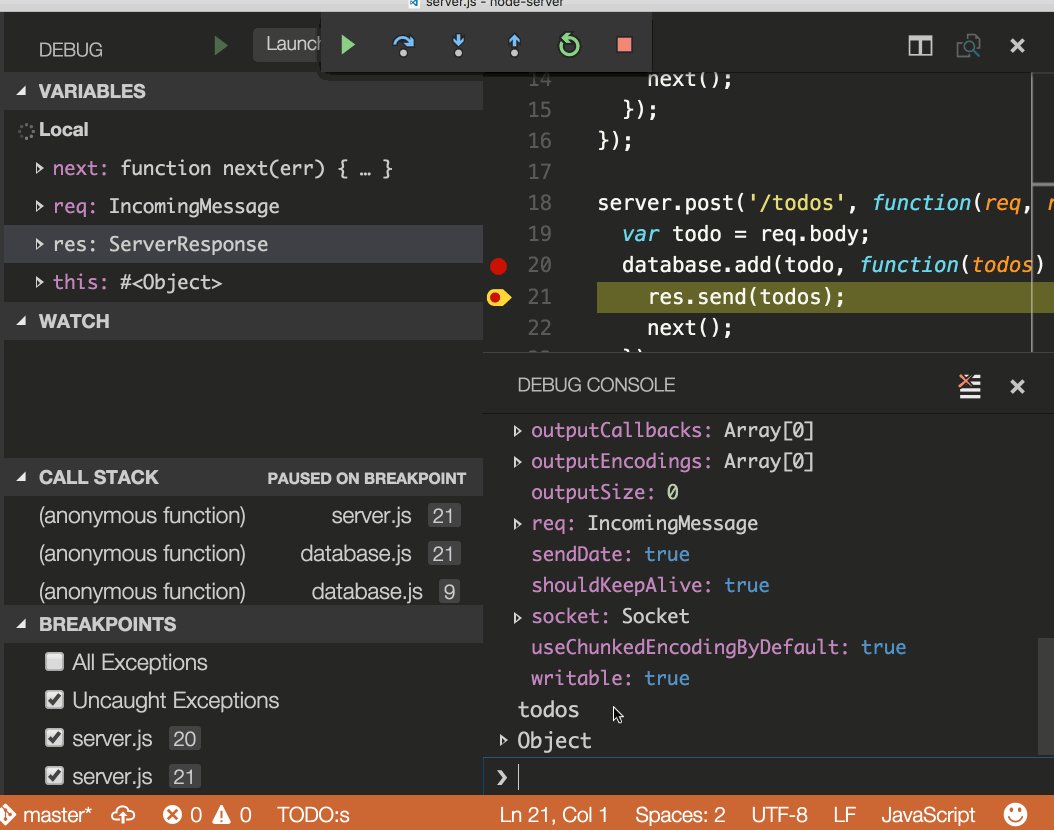
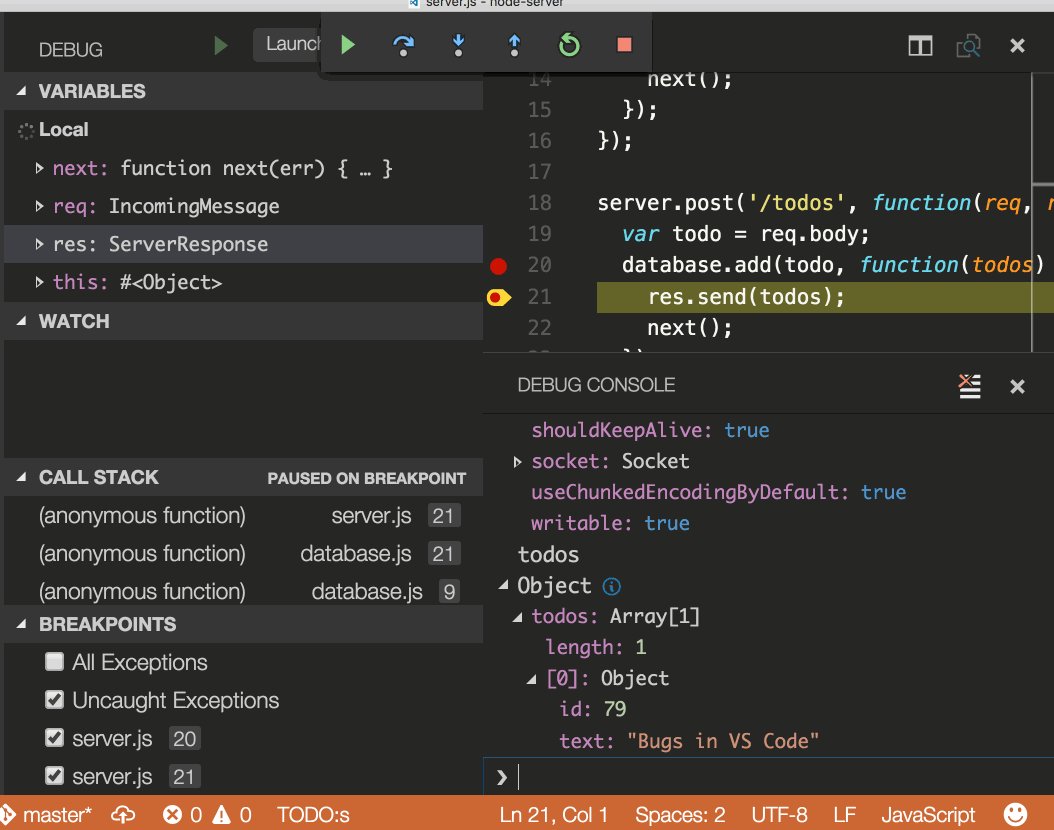
数据检查
检查“运行”面板和控制台中的变量。

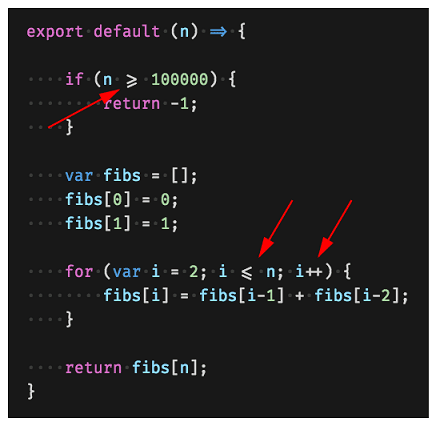
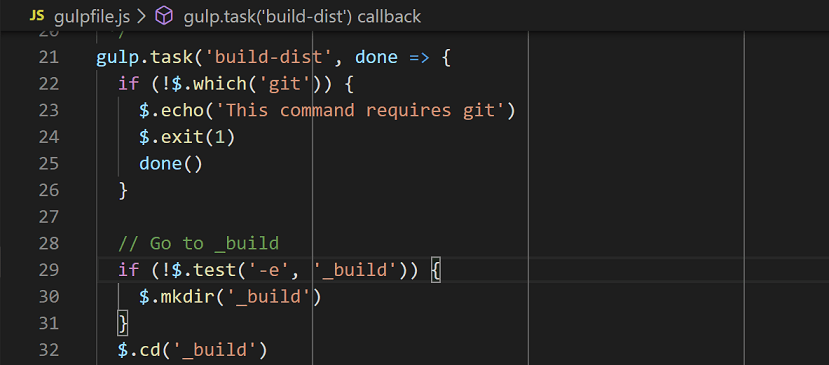
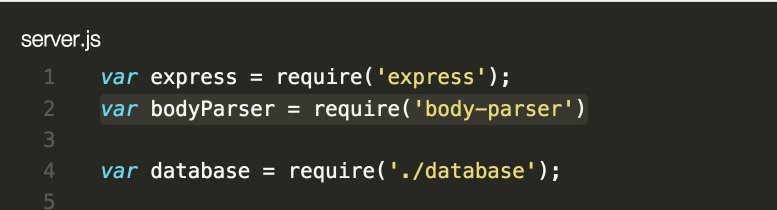
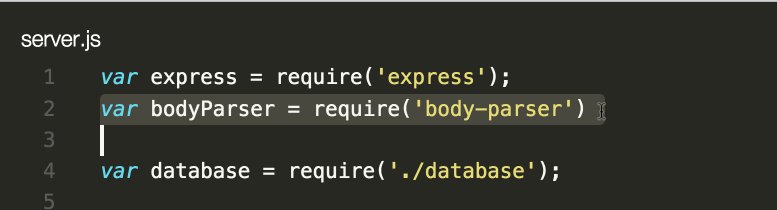
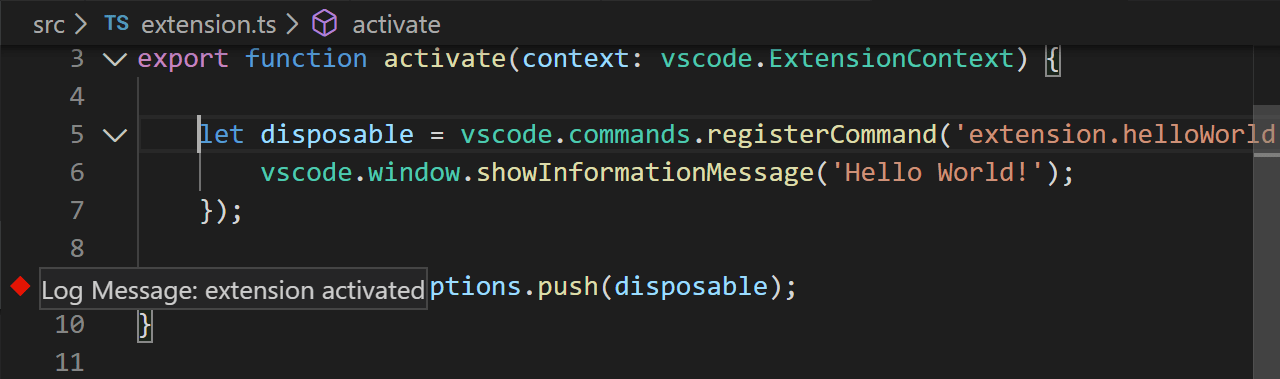
日志点
日志点的作用与断点非常相似,但它们不会在遇到断点时停止调试器,而是将消息记录到控制台。日志点对于在调试无法修改或暂停的生产服务器时注入日志记录特别有用。
使用左侧编辑器装订线中的“添加日志点”命令添加日志点,它将显示为“菱形”形状的图标。日志消息是纯文本,但可以包含要在大括号 ('{}') 内计算的表达式。

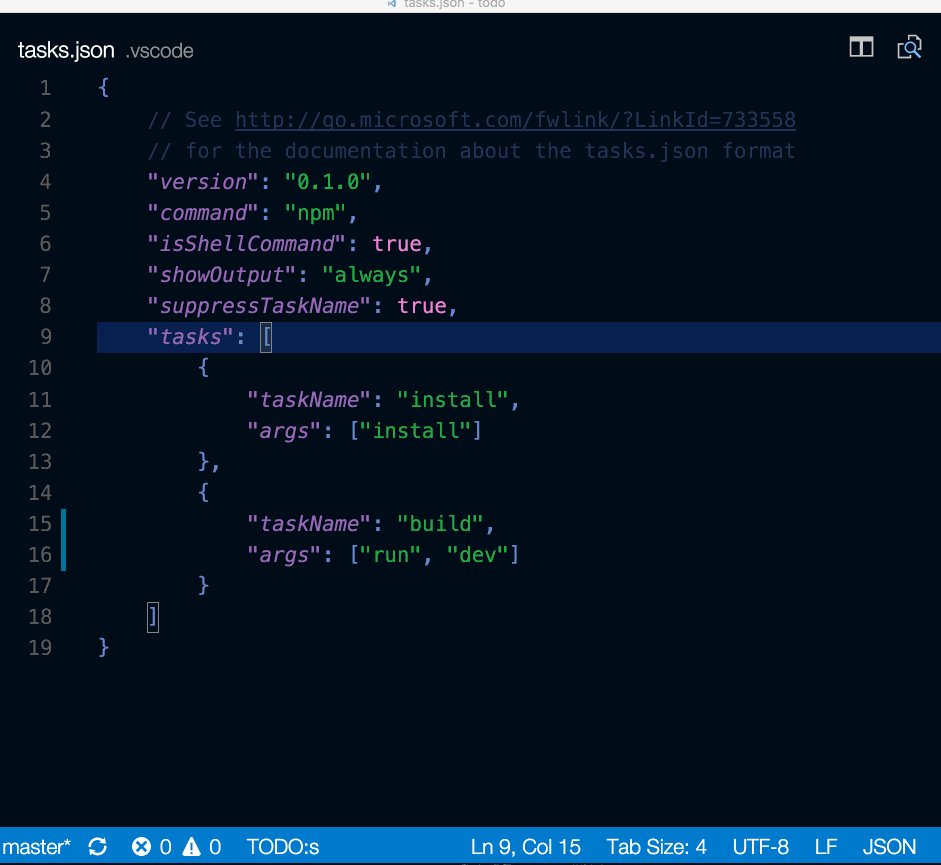
任务跑者
自动检测任务
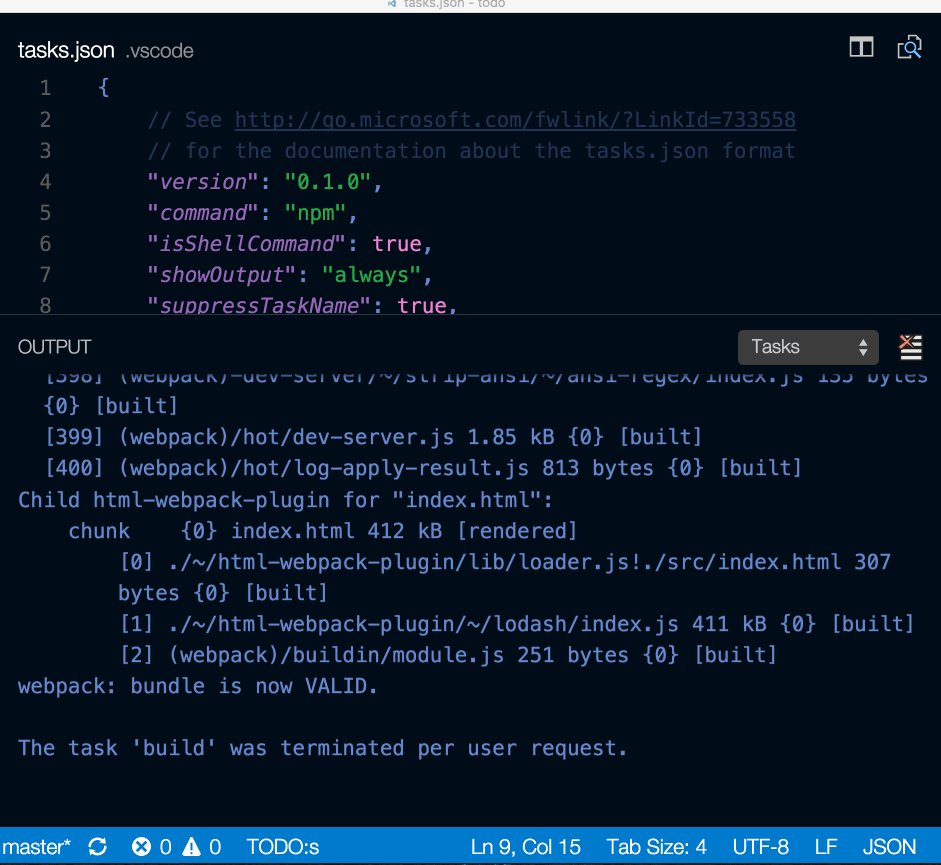
从顶级菜单中选择“终端” ,运行命令“配置任务”,然后选择您要运行的任务类型。这将生成一个tasks.json内容如下的文件。有关更多详细信息,请参阅任务文档。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
自动生成偶尔会出现问题。查看文档以使事情正常工作。
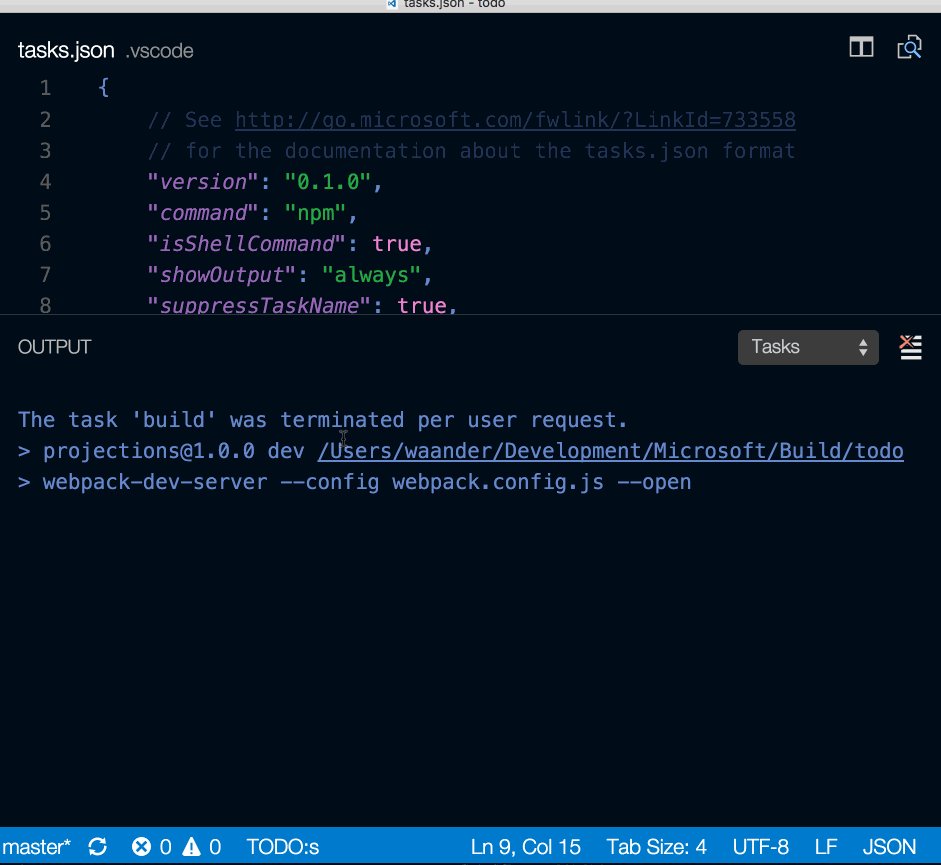
从终端菜单运行任务
从顶级菜单中选择“终端” ,运行命令“运行任务”,然后选择要运行的任务。通过运行命令Terminate Task来终止正在运行的任务

定义任务的键盘快捷键
您可以为任何任务定义键盘快捷键。从命令面板( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ) 中,选择首选项:打开键盘快捷键文件,将所需的快捷键绑定到workbench.action.tasks.runTask命令,并将任务定义为args。
例如,要将Ctrl+H绑定到Run tests任务,请添加以下内容:
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "Run tests"
}
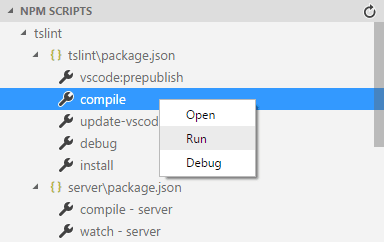
从资源管理器将 npm 脚本作为任务运行

从资源管理器中,您可以在编辑器中打开脚本,将其作为任务运行,然后使用节点调试器启动它(当脚本定义类似调试选项时--inspect-brk)。单击时的默认操作是打开脚本。要通过单击运行脚本,请设置npm.scriptExplorerAction为“运行”。使用该设置npm.exclude可以排除package.json特定文件夹中包含的文件中的脚本。
通过设置npm.enableRunFromFolder,您可以从文件夹的文件资源管理器的上下文菜单中运行 npm 脚本。当选择文件夹时,该设置启用“在文件夹中运行 NPM 脚本...”命令。该命令显示此文件夹中包含的 npm 脚本的快速选择列表,您可以选择要作为任务执行的脚本。
便携模式
VS Code 具有便携式模式,可让您将设置和数据保存在与安装相同的位置,例如 USB 驱动器上。
内部人士打造
Visual Studio Code 团队使用 Insiders 版本来测试 VS Code 的最新功能和错误修复。您还可以在此处下载使用 Insiders 版本。
- 对于早期采用者 - Insiders 有最新的代码更改供用户和扩展作者尝试。
- 频繁构建 - 每天都有新的构建,包含最新的错误修复和功能。
- 并行安装 - Insiders 安装在稳定版本旁边,允许您独立使用。