Markdown 和 Visual Studio 代码
在 Visual Studio Code 中使用 Markdown 文件非常简单、直接且有趣。除了 VS Code 的基本编辑功能之外,还有许多 Markdown 特定功能可以帮助您提高工作效率。
注意:为了帮助您开始编辑 Markdown 文件,您可以使用Doc Writer 配置文件模板来安装有用的扩展(拼写检查器、Markdown linter)并配置适当的设置值。
编辑 Markdown
文件大纲
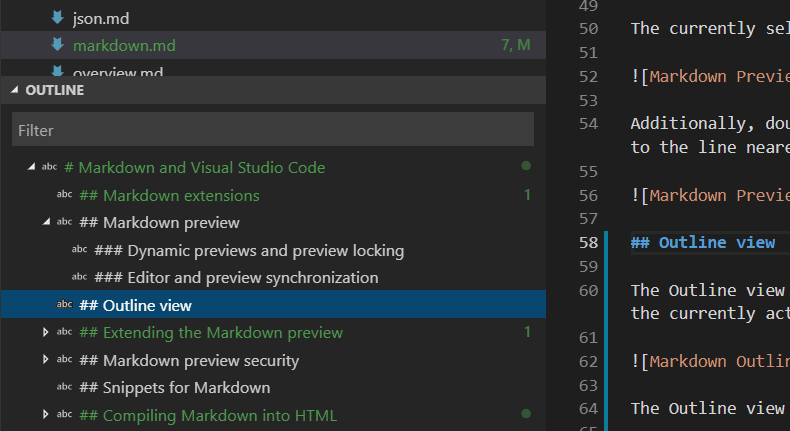
大纲视图是文件资源管理器底部的一个单独部分。展开后,它将显示当前活动编辑器的符号树。对于 Markdown 文件,符号树是 Markdown 文件的标题层次结构。

大纲视图是查看文档标题结构和大纲的好方法。
Markdown 的片段
VS Code 包含一些有用的片段,可以加快 Markdown 的编写速度。这包括代码块、图像等的片段。编辑时按⌃Space(Windows、Linux Ctrl+Space)(触发建议)可查看建议的 Markdown 片段列表。您还可以通过在命令面板中选择插入片段来使用专用片段选择器。
提示:您可以添加自己的 Markdown 用户定义片段。查看用户定义的片段以了解具体方法。
转到文件中的标头
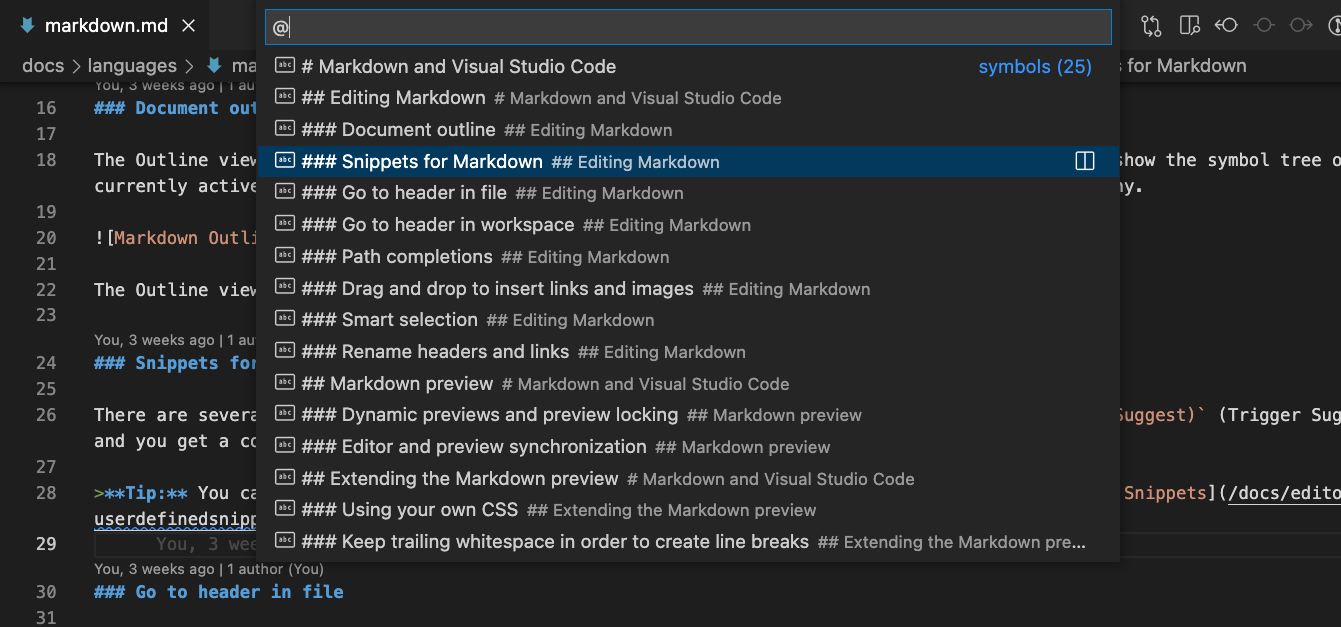
使用⇧⌘O(Windows、Linux Ctrl+Shift+O)快速跳转到当前文件中的标头。

您可以浏览文件中的所有标头,或者开始输入标头名称来查找您要查找的标头。找到所需的标题后,按Enter 键将光标移至该标题。按Esc 键取消跳转到标题。
转到工作区的标题
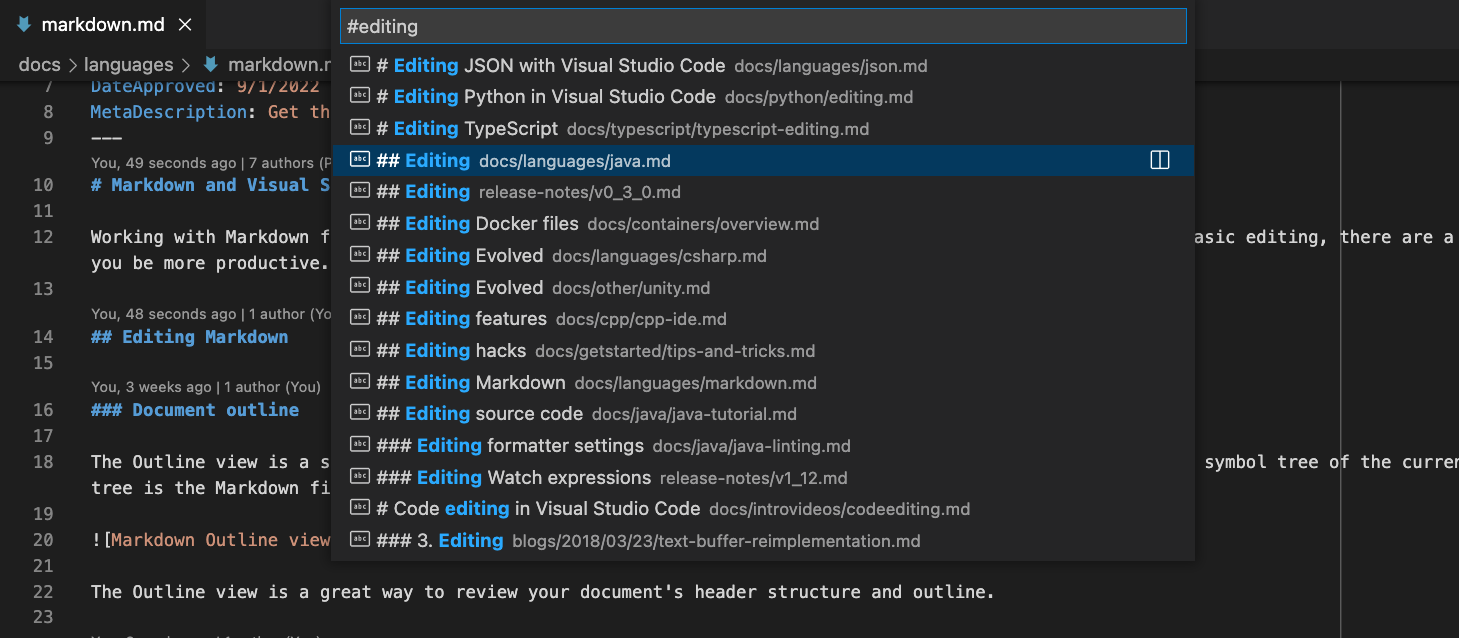
使用⌘T(Windows、Linux Ctrl+T)在当前工作区中的所有 Markdown 文件中搜索标题。

开始输入标题名称以过滤列表并找到您要查找的标题。
路径完成
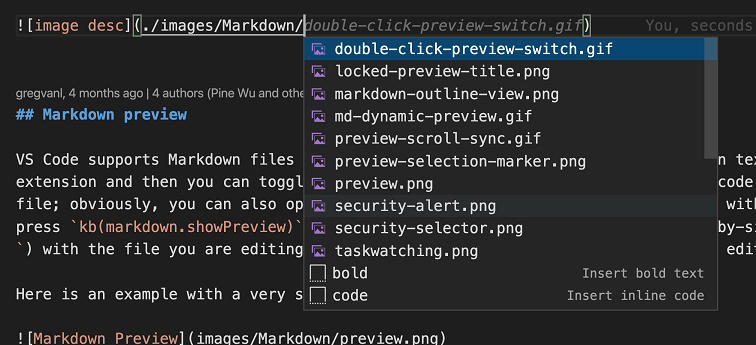
路径完成有助于创建文件和图像的链接。当您键入图像或链接的路径时, IntelliSense会自动显示这些路径,也可以使用⌃Space(Windows、Linux Ctrl+Space)手动请求。

以 开头的路径/是相对于当前工作空间根目录解析的,而以./或不带任何前缀开头的路径是相对于当前文件解析的。当您键入时,路径建议会自动显示/,也可以使用⌃Space(Windows、Linux Ctrl+Space)手动调用。
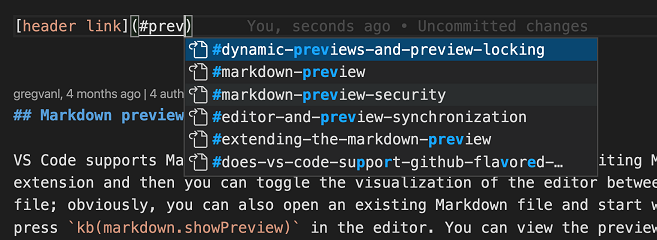
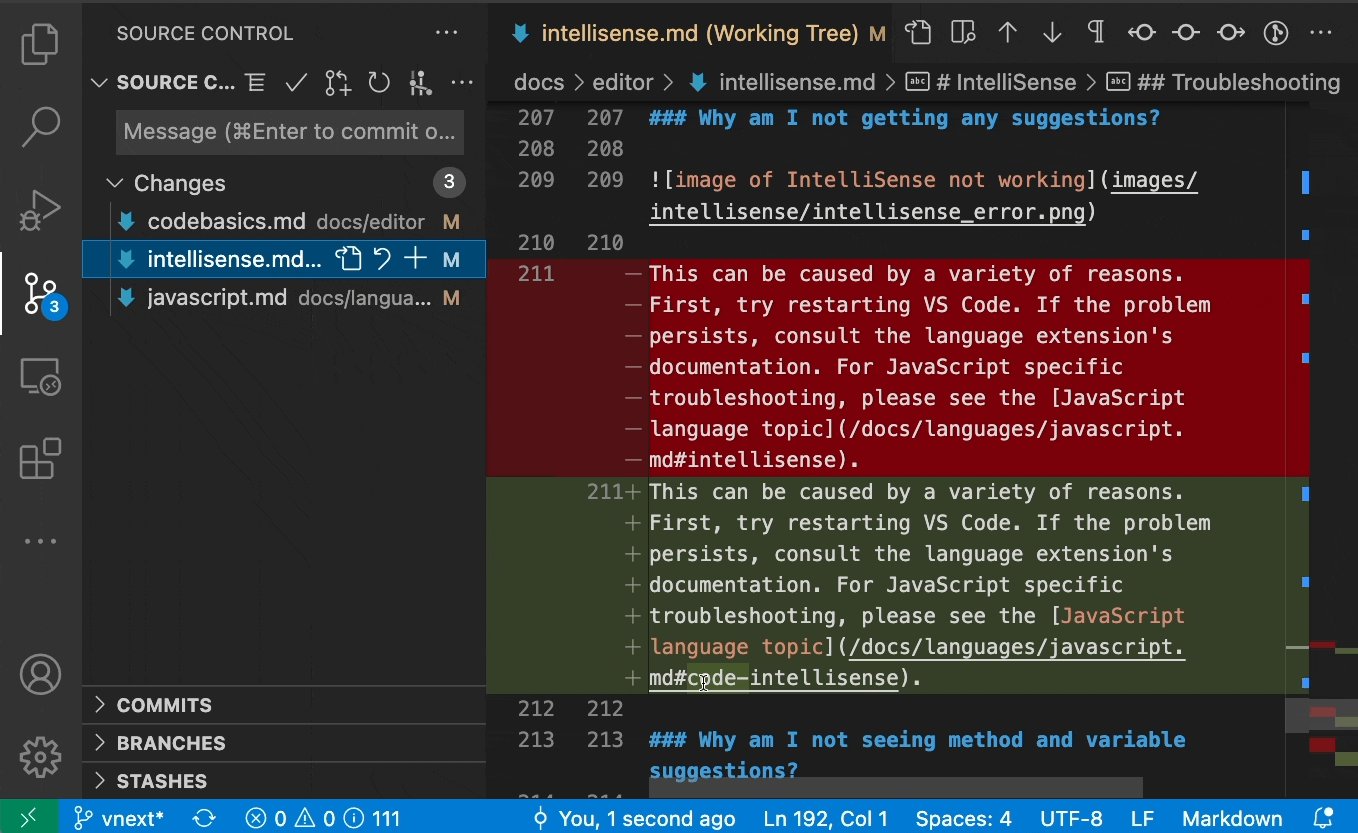
Path IntelliSense 还可以帮助您链接到当前文件或另一个 Markdown 文件中的标题。以 开始路径以#查看文件中所有标头的补全(根据您的设置,您可能需要使用⌃Space(Windows、Linux Ctrl+Space)来查看这些):

您可以使用 禁用路径智能感知"markdown.suggest.paths.enabled": false。
创建指向另一个文件中的标头的链接
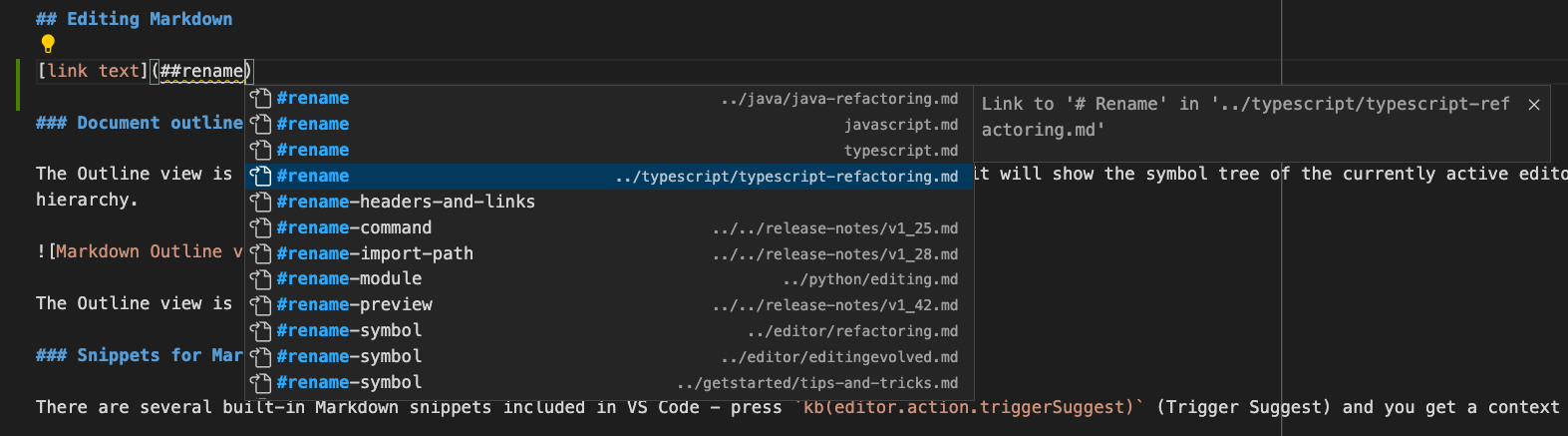
需要链接到另一个 Markdown 文档中的标题,但不记得或想要输入完整的文件路径?尝试使用工作区标题完成!首先,只需输入##Markdown 链接即可查看当前工作区中所有 Markdown 标题的列表:

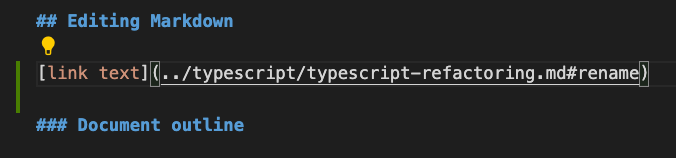
接受以下补全之一以插入该标头的完整链接,即使它位于另一个文件中:

您可以使用该设置配置是否/何时显示工作区标题完成markdown.suggest.paths.includeWorkspaceHeaderCompletions。有效的设置值为:
onDoubleHash(默认)— 仅在您键入 后才显示工作区标题完成情况##。onSingleOrDoubleHash— 在键入#或后显示工作区标题完成情况##。never— 从不显示工作区标题完成情况。
请记住,查找当前工作区中的所有标头的成本可能很高,因此第一次请求它们时可能会略有延迟,特别是对于具有大量 Markdown 文件的工作区。
插入图像和文件链接
除了路径补全之外,VS Code 还支持其他几种方式将图像和文件链接插入到 Markdown 文档中:
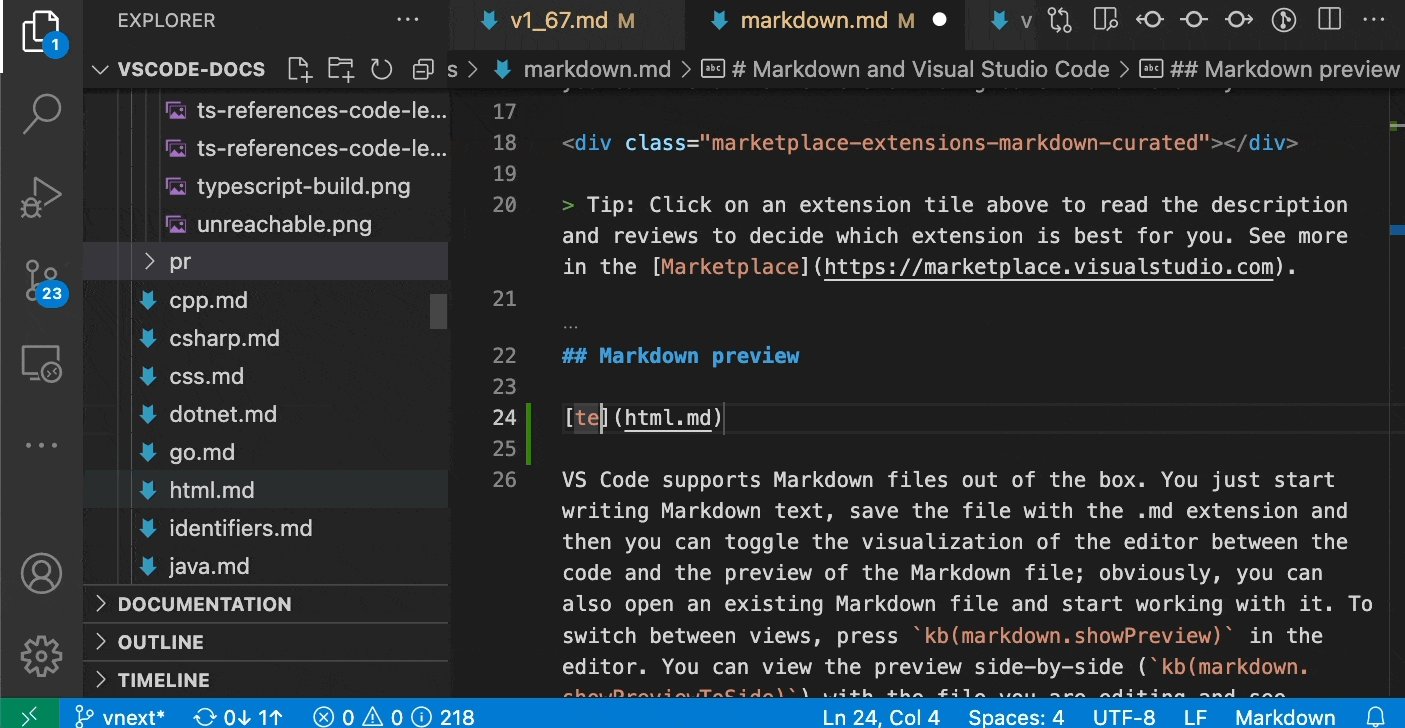
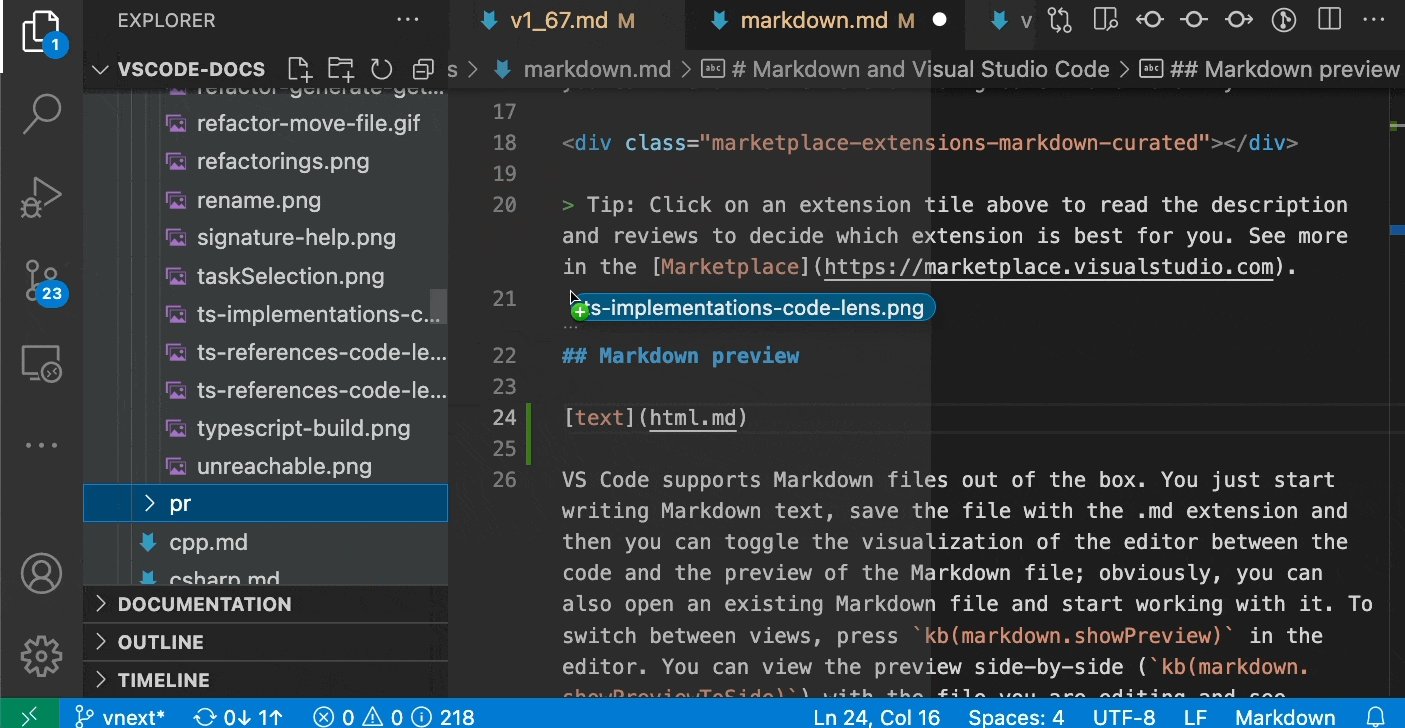
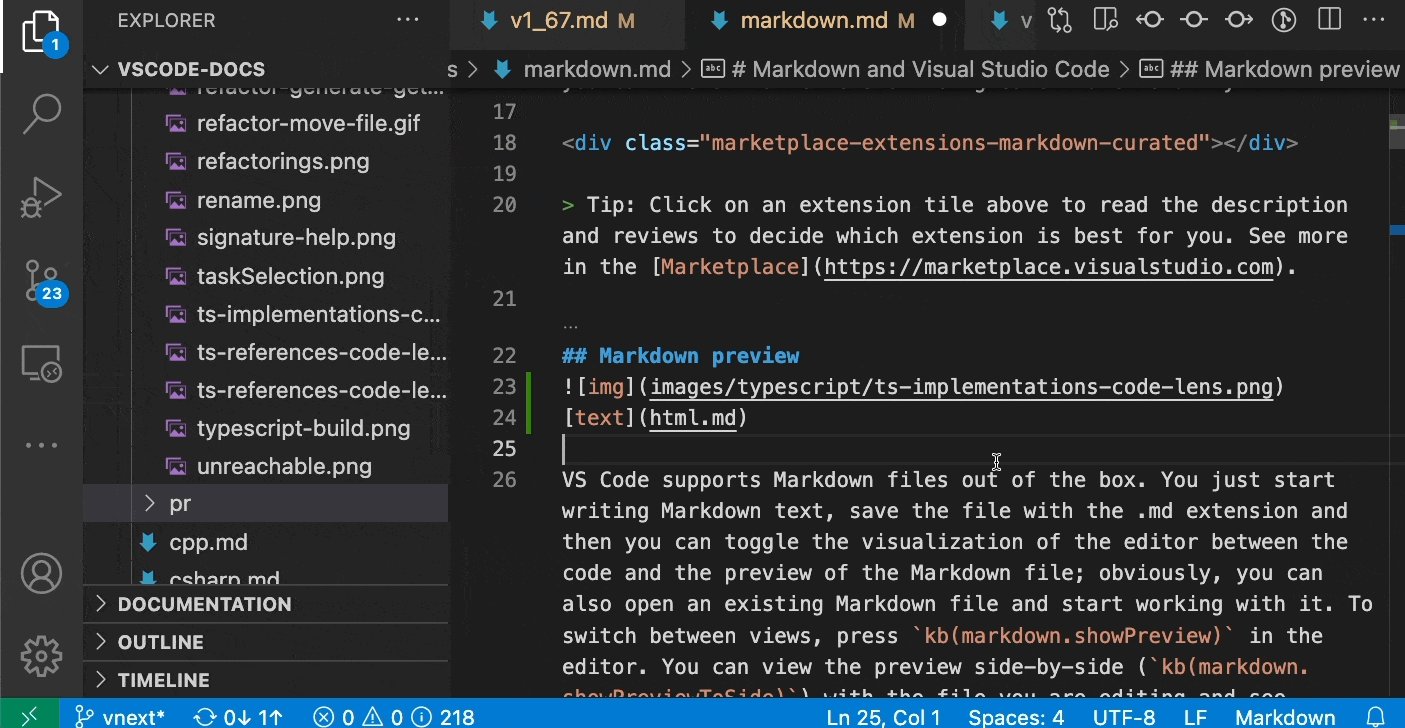
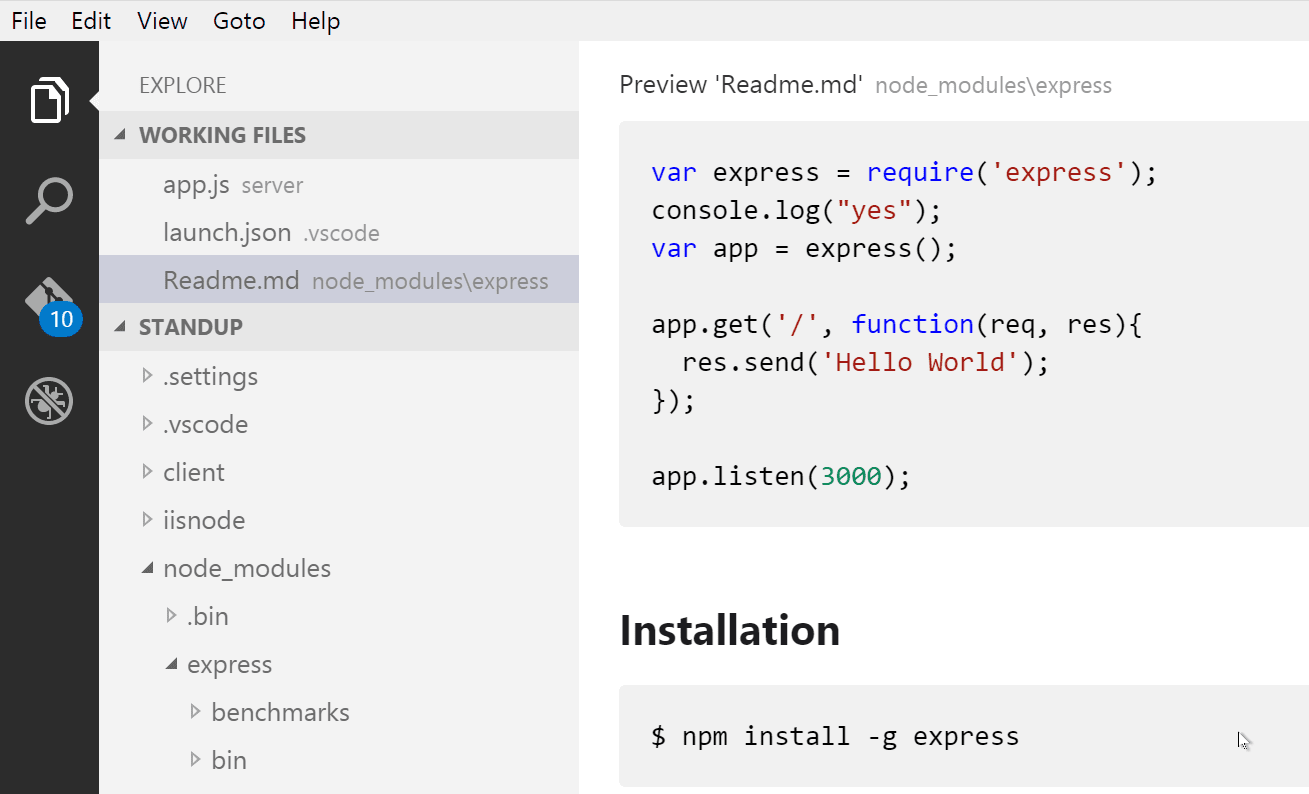
您可以将文件从 VS Code 的资源管理器或操作系统拖放到 Markdown 编辑器中。首先将文件从 VS Code 的资源管理器拖到 Markdown 代码上,然后按住Shift 键开始将其放入文件中。预览光标显示当您放下它时它将插入的位置。

如果您更喜欢使用键盘,还可以将文件或图像数据复制并粘贴到 Markdown 编辑器中。
或者,您可以使用 Markdown:从工作区插入图像命令插入图像,并 使用 Markdown:在工作区中插入文件链接来插入文件链接。
插入的图像使用 Markdown 图像语法。链接插入普通的 Markdown 链接[](path/to/file.md)。
默认情况下,VS Code 会自动将工作区外部拖放或粘贴的图像复制到您的工作区中。该markdown.copyFiles.destination设置控制应在何处创建新图像文件。此设置将当前 Markdown 文档上匹配的glob映射到图像目标。图像目的地还可以使用一些简单的变量。markdown.copyFiles.destination有关可用变量的信息,请参阅设置说明。
例如,如果我们希望/docs工作区中的每个 Markdown 文件都将新媒体文件放入images当前文件特定的目录中,我们可以编写:
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}
现在,当粘贴新文件时/docs/api/readme.md,将在 处创建图像文件/docs/api/images/readme/image.png。
您甚至可以使用简单的正则表达式以类似于代码片段的方式转换变量。例如,此转换在创建媒体文件时仅使用文档文件名的第一个字母:
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName/(.).*/$1/}/"
}
当将新文件粘贴到 时/docs/api/readme.md,图像现在会在 下创建/docs/api/images/r/image.png。
智能选择
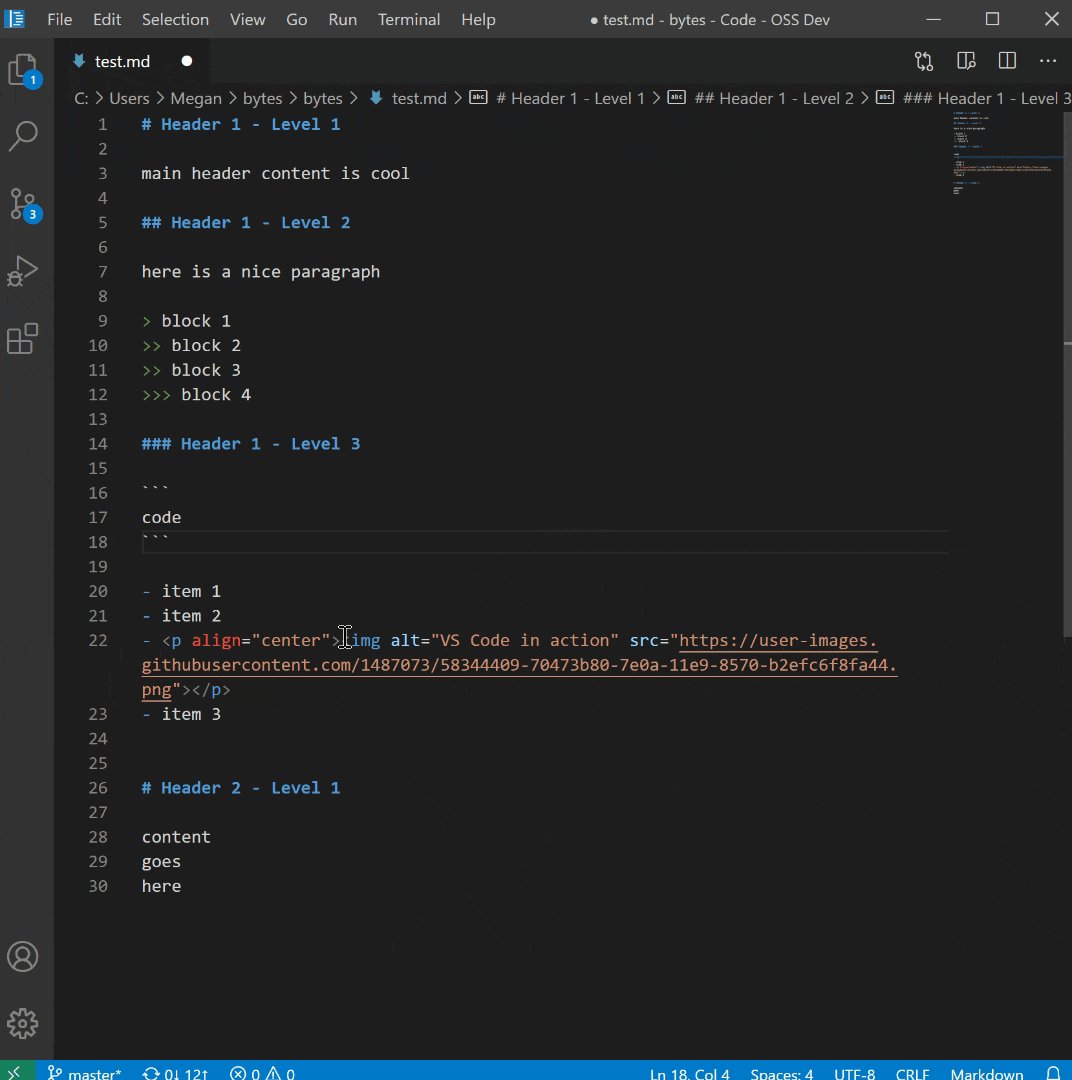
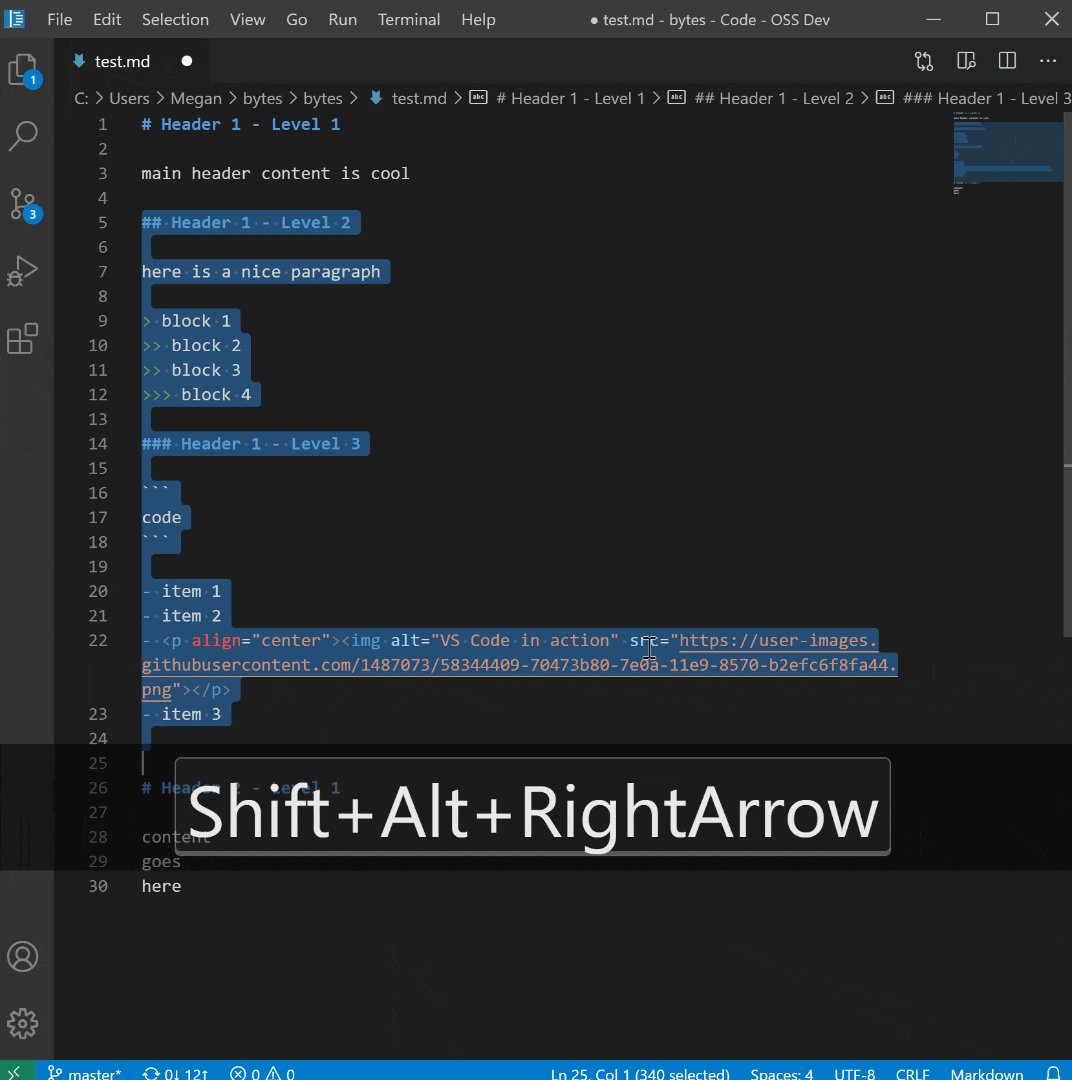
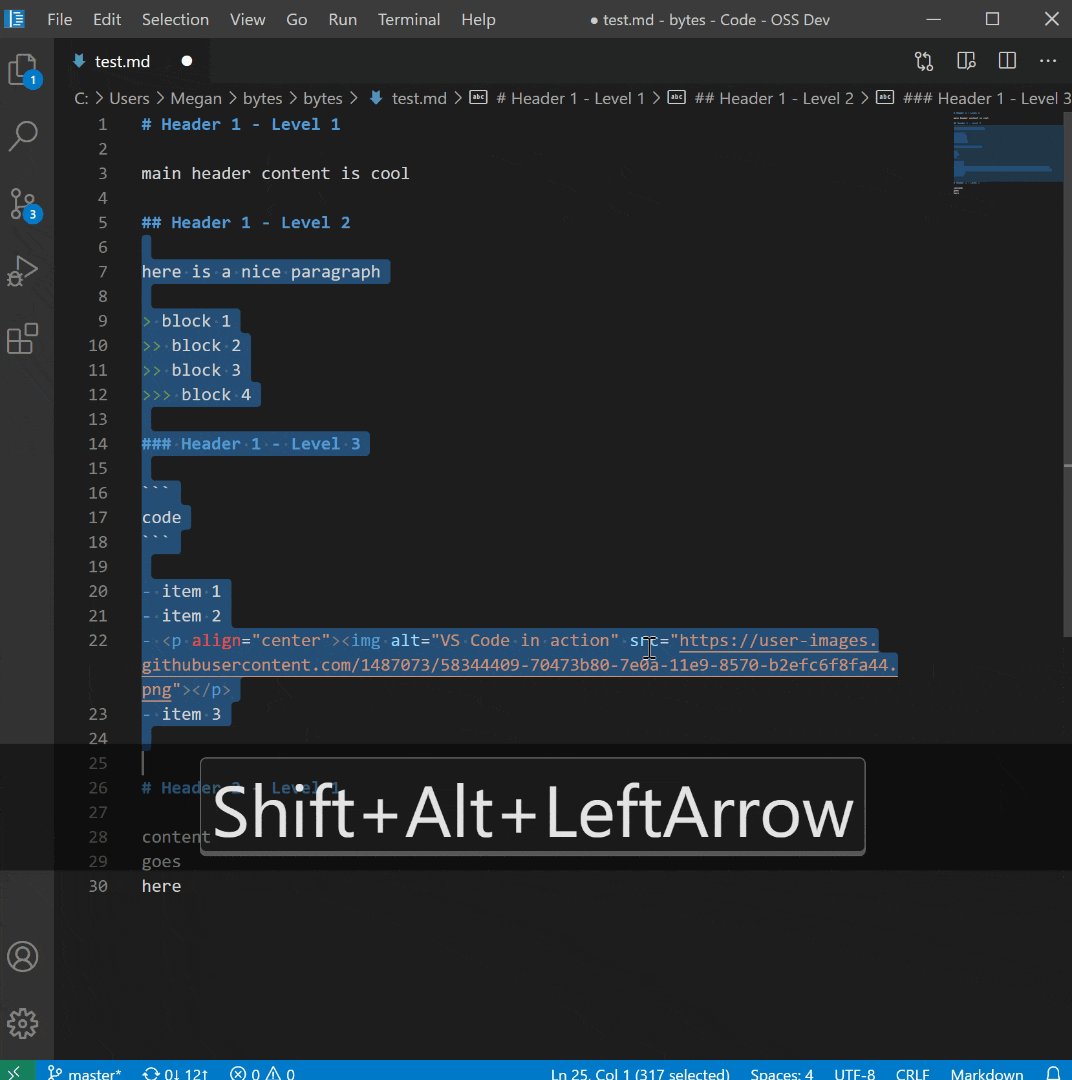
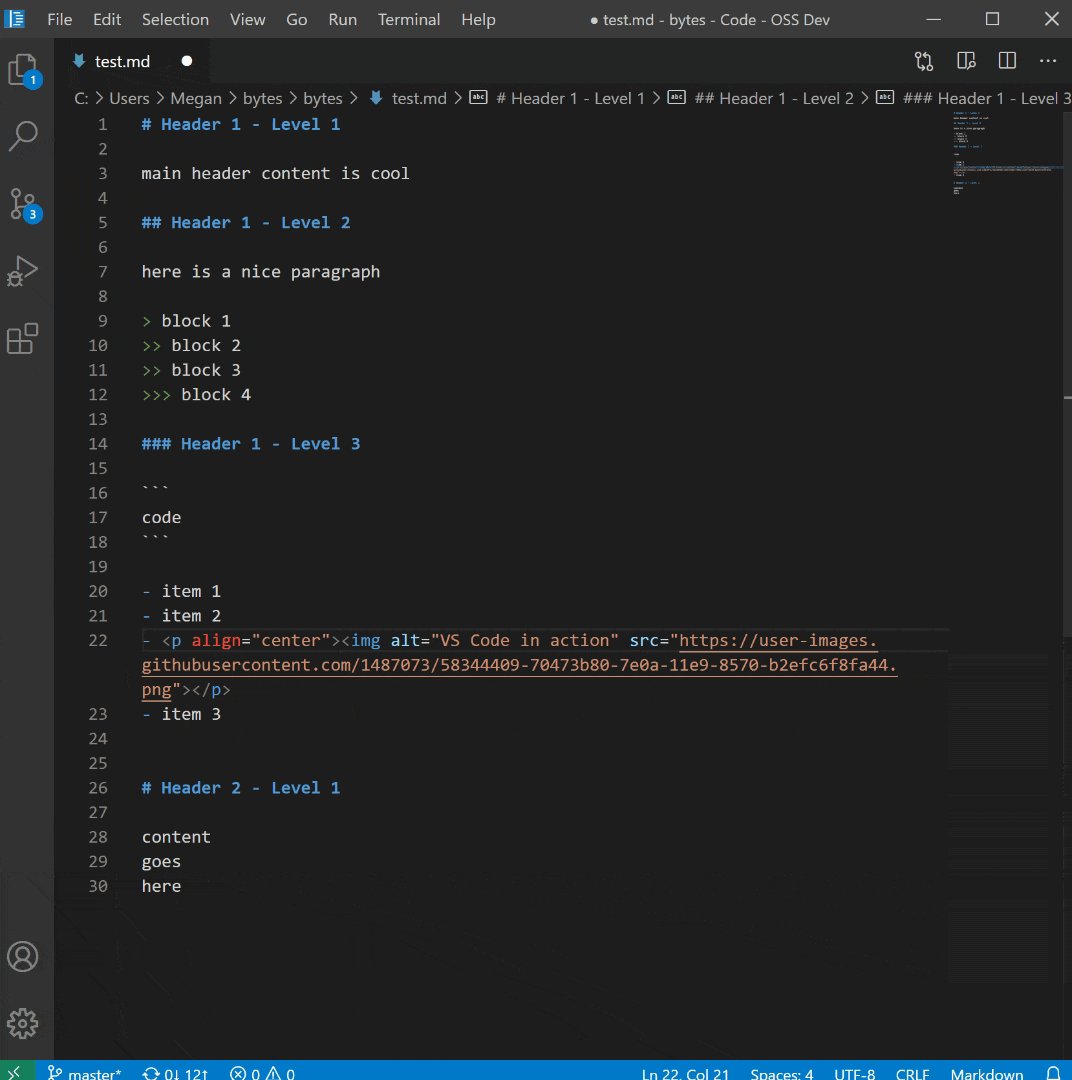
智能选择可让您快速扩大和缩小 Markdown 文档中的选择。这可用于快速选择整个块元素(例如代码块或表格)以及选择 Markdown 文件中标题部分的全部内容。
智能选择使用以下命令:
- 展开:⌃⇧⌘→(Windows、Linux Shift+Alt+Right)
- 缩小:⌃⇧⌘←(Windows、Linux Shift+Alt+Left)
选择适用于以下内容,并遵循传统的分层模式:
- 标头
- 列表
- 块报价
- 围栏代码块
- HTML 代码块
- 段落

链接验证
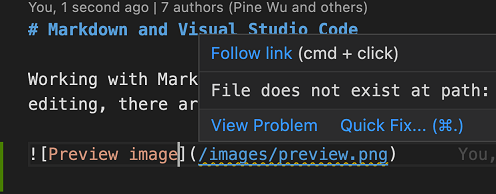
链接验证检查 Markdown 代码中的本地链接以确保它们有效。这可以捕获常见错误,例如链接到已重命名的标头或链接到磁盘上不再存在的文件。

默认情况下链接验证处于关闭状态。要启用它,只需设置"markdown.validate.enabled": true. 然后,VS Code 将分析指向标题、图像和其他本地文件的 Markdown 链接。无效链接将被报告为警告或错误。所有链接验证都在本地进行,并且不会检查外部 http(s) 链接。
您可以使用一些设置来自定义链接验证:
markdown.validate.fileLinks.enabled- 启用/禁用本地文件链接的验证:[link](/path/to/file.md)markdown.validate.fragmentLinks.enabled- 启用/禁用当前文件中标题链接的验证:[link](#_some-header)markdown.validate.fileLinks.markdownFragmentLinks- 启用/禁用验证其他 Markdown 文件中的标题链接:[link](other-file.md#some-header)markdown.validate.referenceLinks.enabled- 启用/禁用参考链接的验证:[link][ref]。markdown.validate.ignoredLinks- 跳过验证的链接全局列表。如果您链接到磁盘上不存在但在 Markdown 发布后确实存在的文件,这非常有用。
查找对标题和链接的所有引用
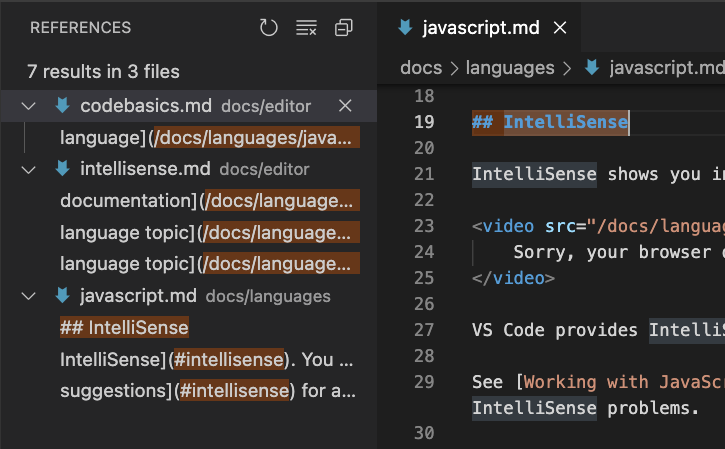
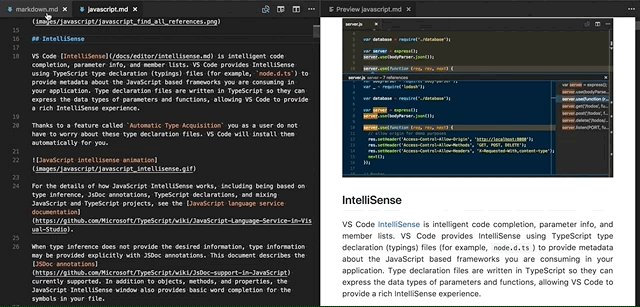
使用“查找所有引用” ( ⇧⌥F12 (Windows、Linux Shift+Alt+F12 ) ) 命令查找当前工作区中引用 Markdown 标题或链接的所有位置:

支持查找所有引用:
- 标题:
# My Header. 显示所有链接到#my-header. - 外部链接:
[text](http://example.com). 显示所有链接到http://example.com. - 内部链接:
[text](./path/to/file.md). 显示所有链接./path/to/file.md - 链接中的片段:
[text](./path/to/file.md#my-header). 显示所有链接#my-header到./path/to/file.md
重命名标题和链接
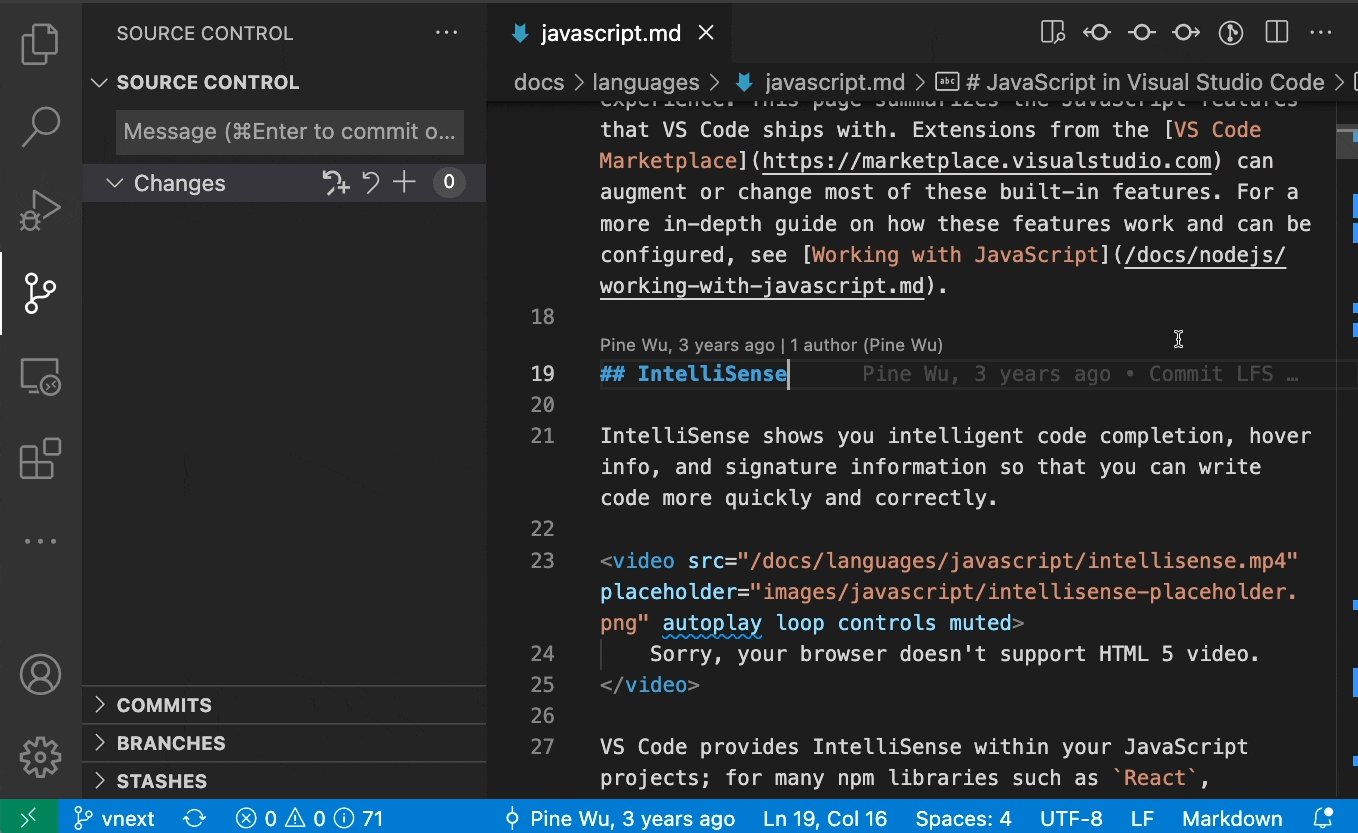
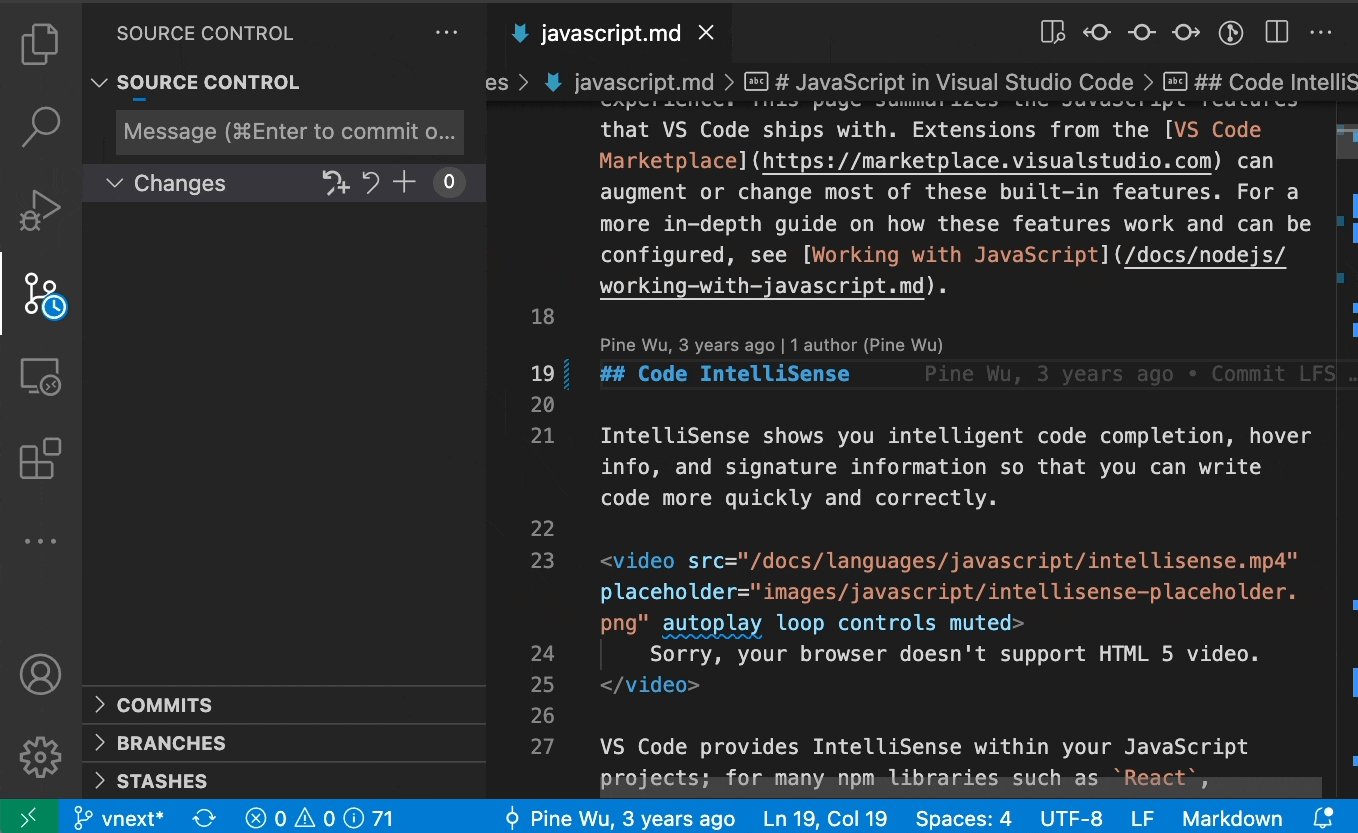
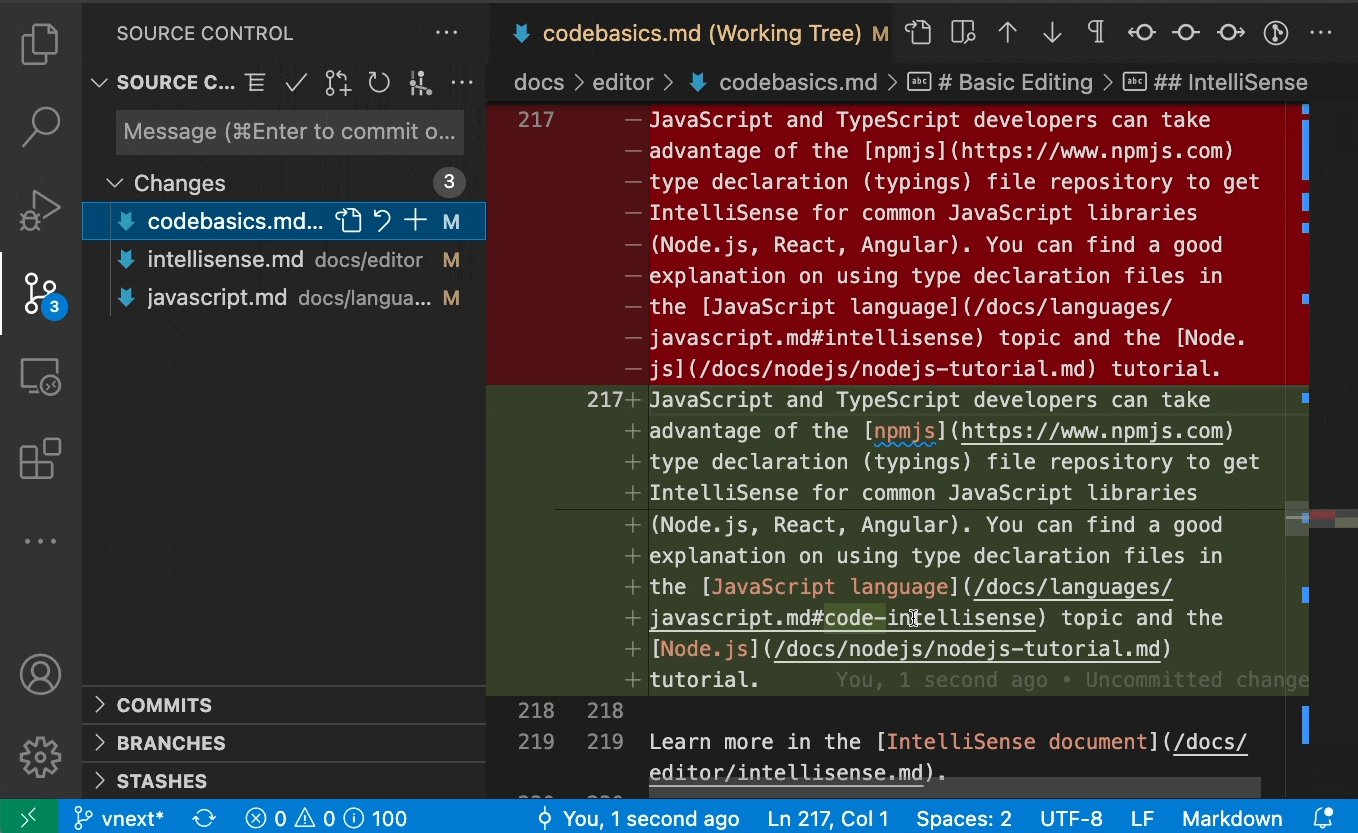
厌倦了更改 Markdown 标头时意外破坏链接?尝试使用重命名符号( F2 )。输入新标头名称并按Enter后,VS Code 将更新标头并自动更新该标头的所有链接:

您还可以使用F2:
- 标题:
# My Header. 这将更新所有链接到#my-header. - 外部链接:
[text](http://example.com/page). 这将更新链接到的所有地点http://example.com/page - 内部链接:
[text](./path/to/file.md). 这将重命名该文件./path/to/file.md并更新该文件的所有链接。 - 链接中的片段:
[text](./path/to/file.md#my-header). 这将重命名其中的标题./path/to/file.md并更新其所有链接。
文件移动或重命名时自动更新链接
通过自动 Markdown 链接更新,每当移动或重命名链接到的文件时,VS Code 都会自动更新 Markdown 链接。您可以通过设置启用此功能markdown.updateLinksOnFileMove.enabled。有效的设置值为:
never(默认)— 不要尝试自动更新链接。prompt— 更新链接前确认。always— 自动更新链接,无需确认。
自动链接更新可检测 Markdown 文件、图像和目录的重命名。您可以使用markdown.updateLinksOnFileMove.include.
降价预览
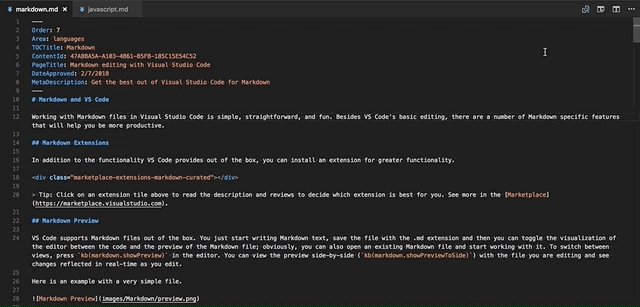
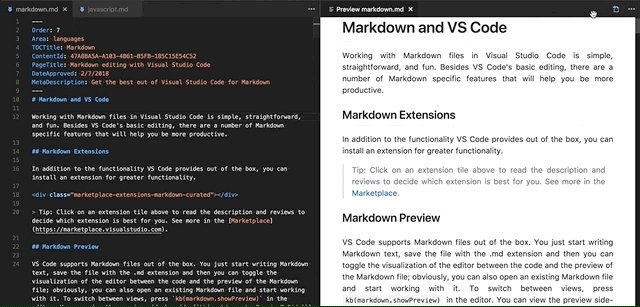
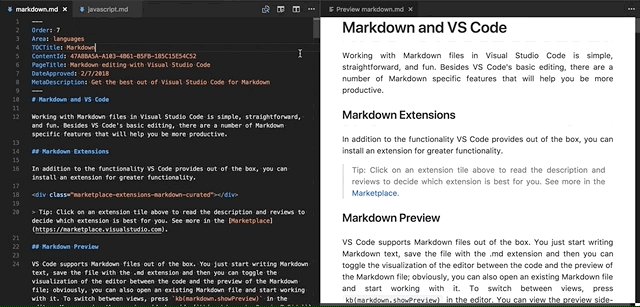
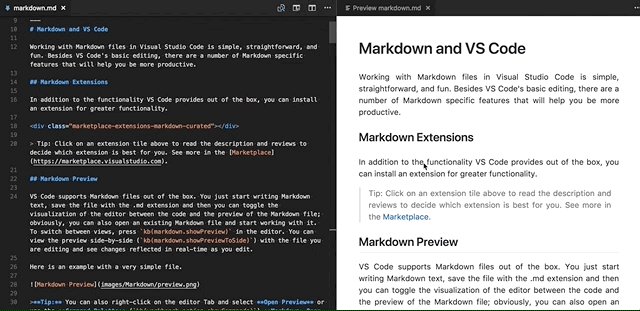
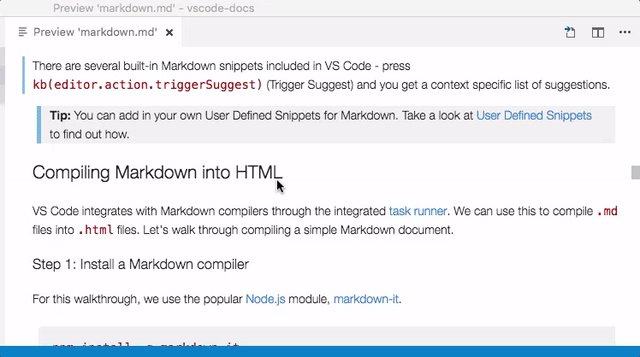
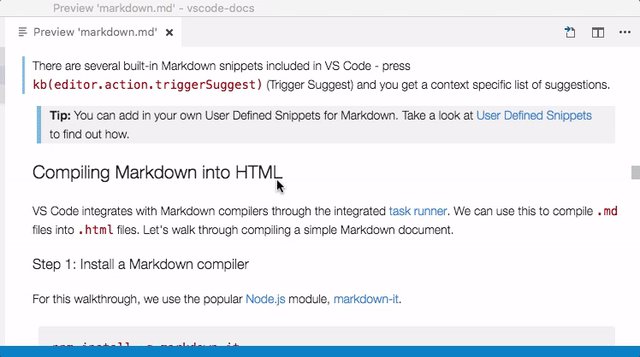
VS Code 支持开箱即用的 Markdown 文件。您只需开始编写 Markdown 文本,使用 .md 扩展名保存文件,然后就可以在代码和 Markdown 文件预览之间切换编辑器的可视化效果;显然,您还可以打开现有的 Markdown 文件并开始使用它。要在视图之间切换,请在编辑器中按⇧⌘V(Windows、Linux Ctrl+Shift+V) 。您可以并排查看预览 ( ⌘KV (Windows、Linux Ctrl+KV ) ) 和正在编辑的文件,并在编辑时查看实时反映的更改。
这是一个简单文件的示例。

提示:您还可以右键单击编辑器选项卡并选择打开预览( ⇧⌘V (Windows、Linux Ctrl+Shift+V ) ) 或使用命令面板( ⇧⌘P (Windows、Linux Ctrl+Shift+P ))运行Markdown:打开侧边预览命令 ( ⌘KV (Windows、Linux Ctrl+KV ) )。
动态预览和预览锁定
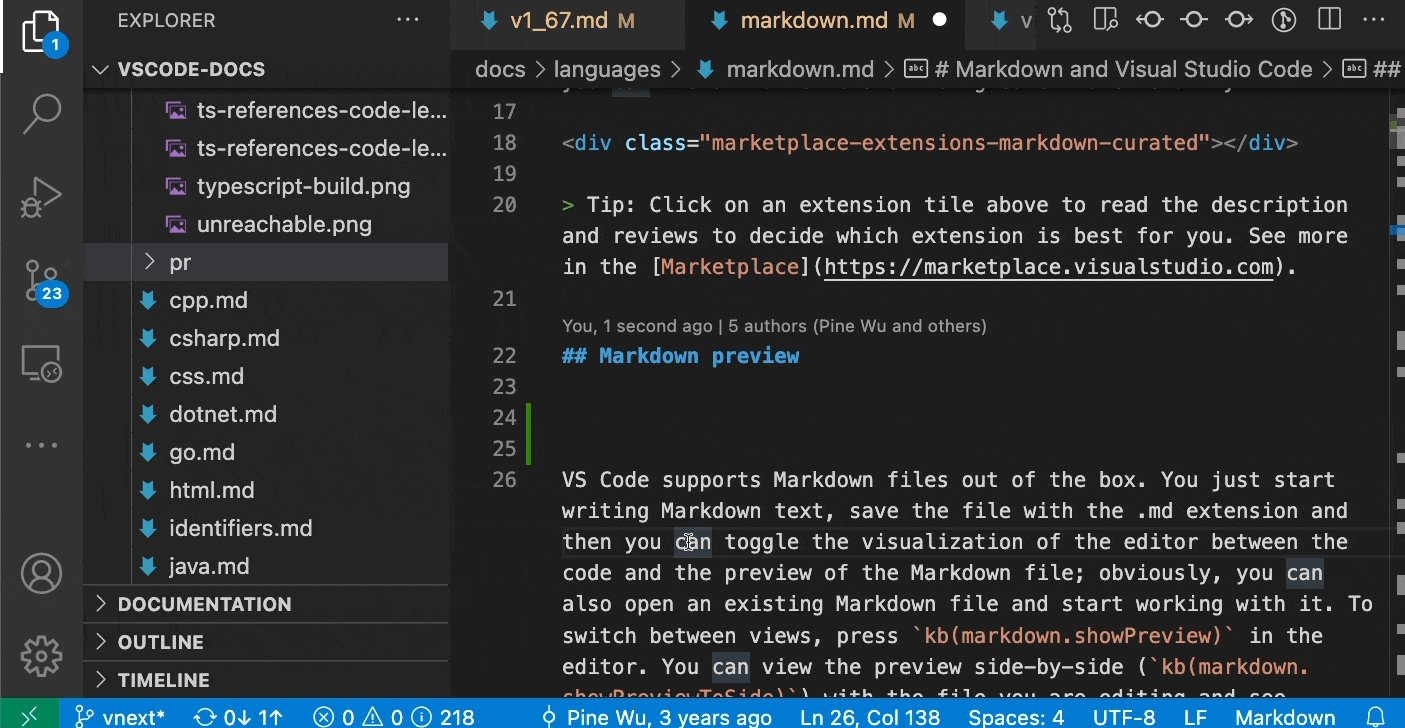
默认情况下,Markdown 预览会自动更新以预览当前活动的 Markdown 文件:

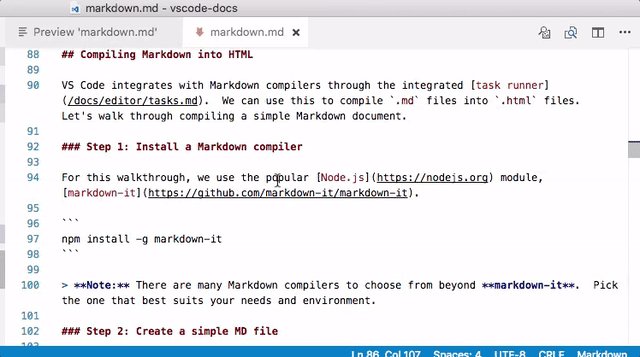
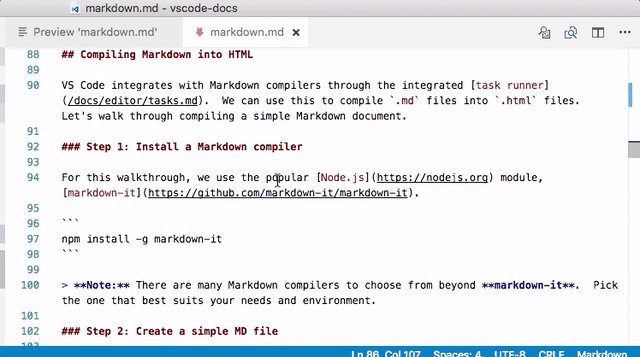
您可以使用Markdown:切换预览锁定命令锁定 Markdown 预览,以将其锁定到当前的 Markdown 文档。锁定预览由标题中的[预览]表示:

注意:仅当Markdown预览是活动选项卡时,Markdown :切换预览锁定命令才可用。
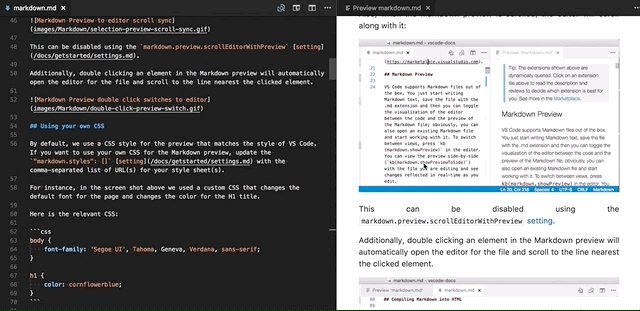
编辑器和预览同步
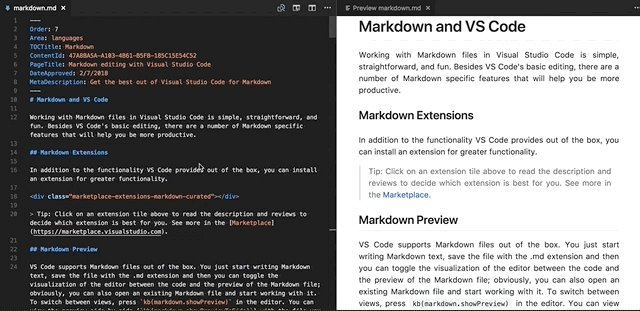
VS Code 自动同步 Markdown 编辑器和预览窗格。滚动 Markdown 预览,编辑器也会滚动以匹配预览的视口。滚动 Markdown 编辑器,预览也会滚动以匹配其视口:

您可以使用markdown.preview.scrollPreviewWithEditor和markdown.preview.scrollEditorWithPreview 设置禁用滚动同步。
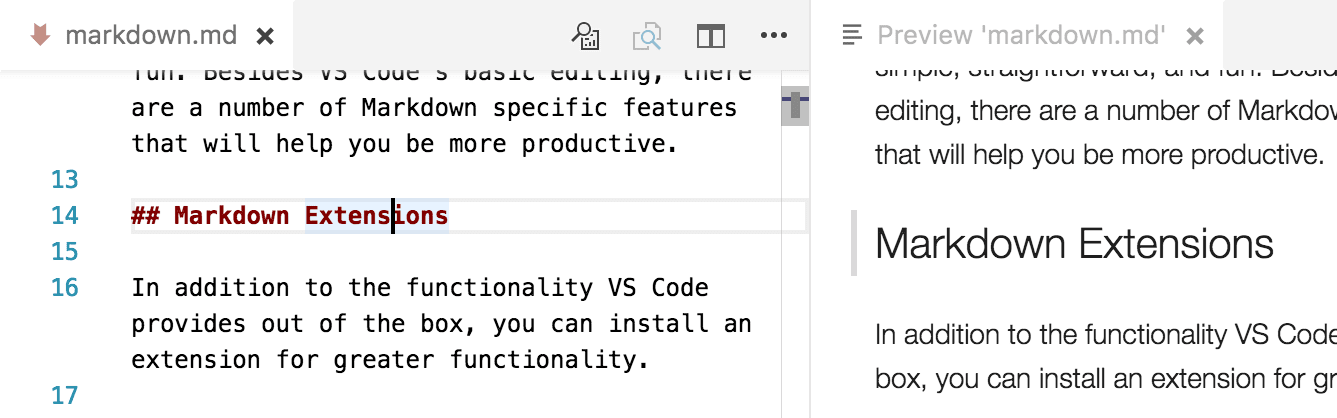
编辑器中当前选定的行在 Markdown 预览中通过左侧边距中的浅灰色条指示:

此外,双击 Markdown 预览中的某个元素将自动打开该文件的编辑器并滚动到距离单击的元素最近的行。

扩展 Markdown 预览
扩展可以向 Markdown 预览提供自定义样式和脚本,以更改其外观并添加新功能。以下是一组自定义预览的示例扩展:
使用您自己的 CSS
"markdown.styles": [] 您还可以通过设置在 Markdown 预览中使用您自己的 CSS 。这列出了要在 Markdown 预览中加载的样式表的 URL。这些样式表可以是httpsURL,也可以是当前工作区中本地文件的相对路径。
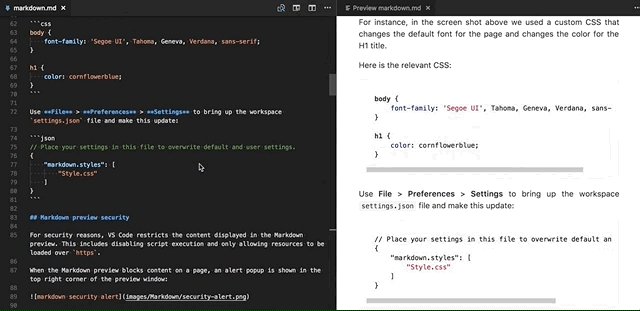
例如,要加载Style.css在当前工作区根部调用的样式表,请使用“文件” > “首选项” > “设置”来调出工作区settings.json文件并进行此更新:
// Place your settings in this file to overwrite default and user settings.
{
"markdown.styles": ["Style.css"]
}
保留尾随空格以创建换行符
要创建硬换行符,Markdown 需要在行尾有两个或多个空格。根据您的用户或工作区设置,VS Code 可能会配置为删除尾随空格。为了仅在 Markdown 文件中保留尾随空格,您可以将这些行添加到您的settings.json:
{
"[markdown]": {
"files.trimTrailingWhitespace": false
}
}
Markdown 预览安全性
出于安全原因,VS Code 限制了 Markdown 预览中显示的内容。这包括禁用脚本执行并仅允许加载资源https。
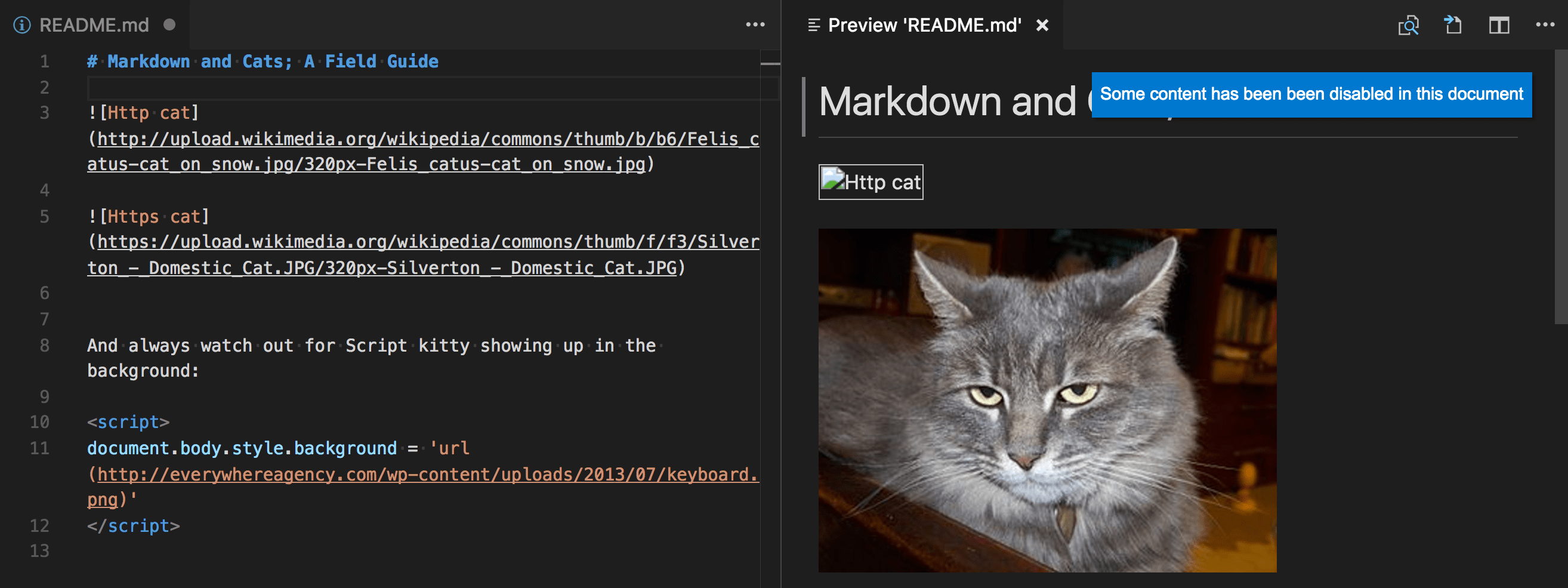
当 Markdown 预览阻止页面上的内容时,预览窗口的右上角会显示一个警报弹出窗口:

您可以通过单击此弹出窗口或在任何 Markdown 文件中运行 Markdown :更改预览安全设置命令来更改 Markdown 预览中允许的内容:

Markdown 预览安全设置适用于工作区中的所有文件。
以下是有关每个安全级别的详细信息:
严格的
这是默认设置。仅加载受信任的内容并禁用脚本执行。块http图像。
强烈建议您保持Strict启用安全性,除非您有充分的理由更改它并且您信任工作区中的所有 Markdown 文件。
允许不安全的内容
保持脚本禁用,但允许加载内容http。
禁用
禁用预览窗口中的附加安全性。这允许执行脚本并允许加载内容http。
文档编写者个人资料模板
配置文件可让您根据当前项目或任务快速切换扩展、设置和 UI 布局。为了帮助您开始编辑 Markdown,您可以使用Doc Writer 配置文件模板,这是一个精心策划的配置文件,具有有用的扩展和设置。您可以按原样使用配置文件模板,也可以将其用作起点来进一步自定义您自己的工作流程。
您可以通过配置文件>创建配置文件...下拉列表选择配置文件模板:

选择配置文件模板后,您可以查看设置和扩展,如果您不想将个别项目包含在新配置文件中,则可以将其删除。基于模板创建新配置文件后,对设置、扩展或 UI 所做的更改将保留在您的配置文件中。
Markdown 扩展
除了 VS Code 提供的开箱即用功能之外,您还可以安装扩展以获得更强大的功能。
提示:选择上面的扩展程序图块以阅读说明和评论,以确定哪个扩展程序最适合您。在市场中查看更多内容。
下一步
继续阅读以了解:
- CSS、SCSS 和 Less - 想要编辑您的 CSS?VS Code 对 CSS、SCSS 和 Less 编辑有很好的支持。
常见问题
有拼写检查吗?
未随 VS Code 一起安装,但有拼写检查扩展。检查VS Code Marketplace,寻找有用的扩展来帮助您完成工作流程。
VS Code 支持 GitHub Flavored Markdown 吗?
不,VS Code使用markdown-it库来针对CommonMark Markdown 规范。GitHub 正在转向 CommonMark 规范,您可以在此更新中阅读有关该规范的信息。