用户界面
从本质上讲,Visual Studio Code 是一个代码编辑器。与许多其他代码编辑器一样,VS Code 采用通用的用户界面和布局,左侧的资源管理器显示您有权访问的所有文件和文件夹,右侧的编辑器显示您已打开的文件的内容。

基本布局
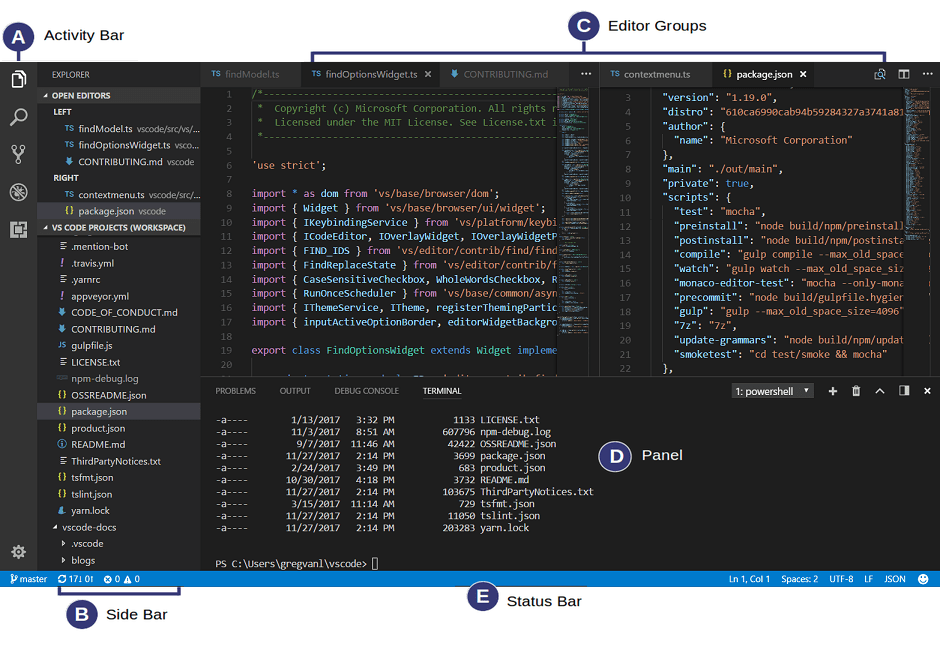
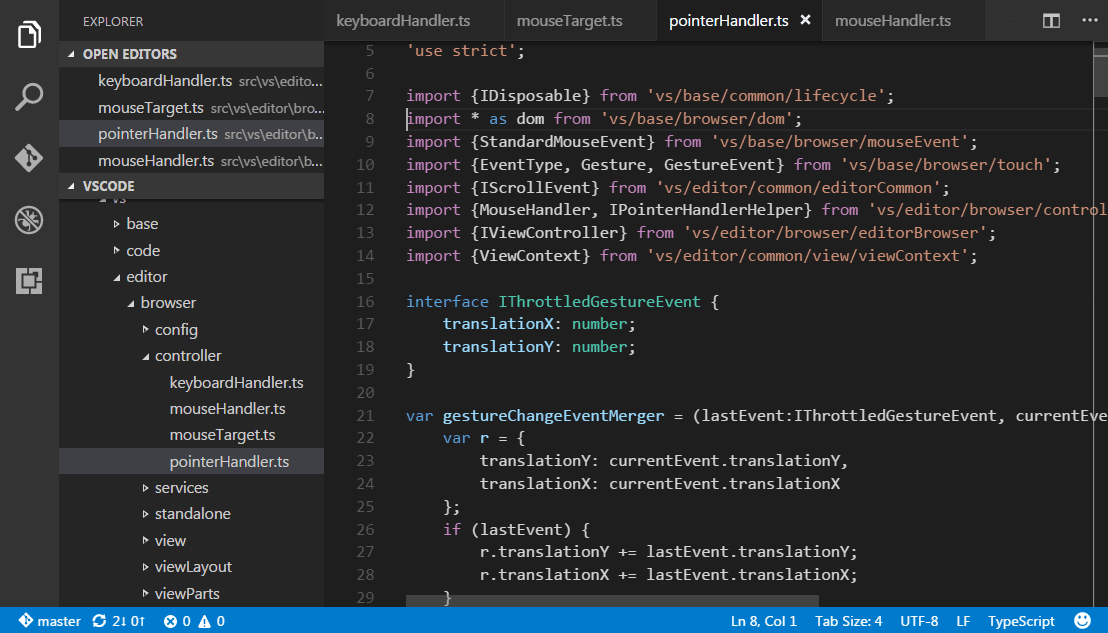
VS Code 具有简单直观的布局,可最大化为编辑器提供的空间,同时留出足够的空间来浏览和访问文件夹或项目的完整上下文。UI 分为五个主要区域:
- 编辑器- 编辑文件的主要区域。您可以垂直和水平并排打开任意多个编辑器。
- 主侧边栏- 包含不同的视图(例如资源管理器),以在您处理项目时为您提供帮助。
- 状态栏- 有关打开的项目和您编辑的文件的信息。
- 活动栏- 位于最左侧,可让您在视图之间切换并为您提供其他特定于上下文的指示器,例如启用 Git 时传出更改的数量。
- 面板- 编辑器区域下方用于查看视图的附加空间。默认情况下,它包含输出、调试信息、错误和警告以及集成终端。面板还可以向左或向右移动以获得更多垂直空间。
提示:次侧边栏也可用于显示与主侧边栏相对的视图。您可以使用⌥⌘B(Windows、Linux Ctrl+Alt+B)显示它。
每次启动 VS Code 时,它都会以上次关闭时的状态打开。文件夹、布局和打开的文件将被保留。
每个编辑器中打开的文件都会在编辑器区域的顶部显示带有选项卡式标题(选项卡)。要了解有关选项卡式标题的更多信息,请参阅下面的选项卡部分。
提示:您可以将主边栏移动到右侧(“视图” > “切换主边栏位置”)或切换其可见性(⌘B(Windows、Linux Ctrl+B))。
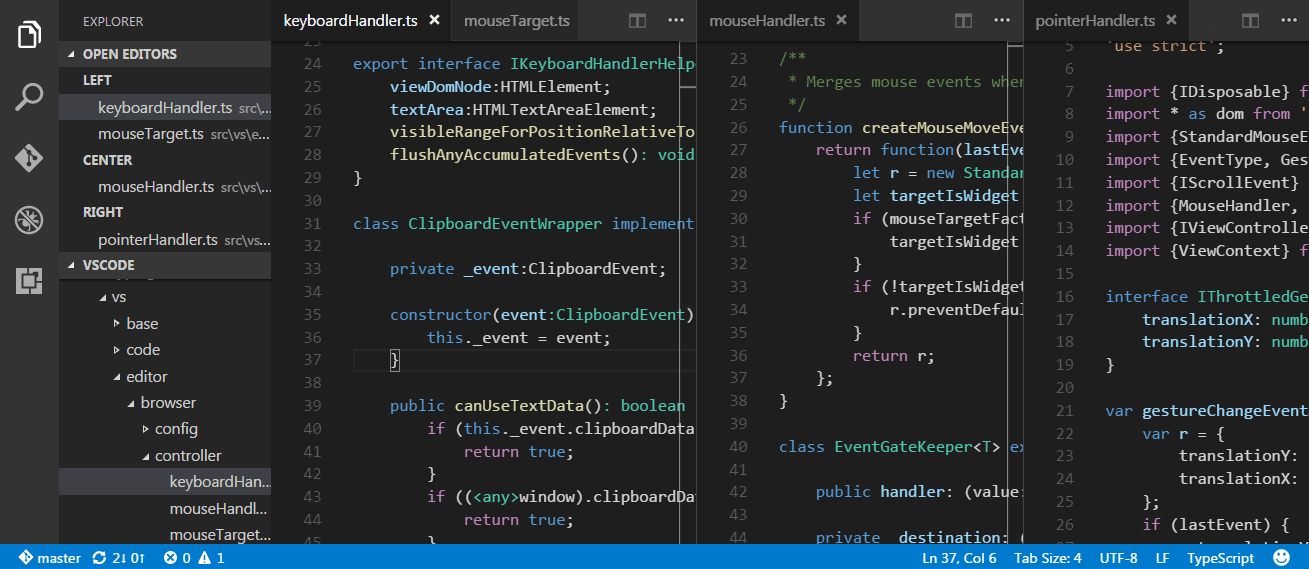
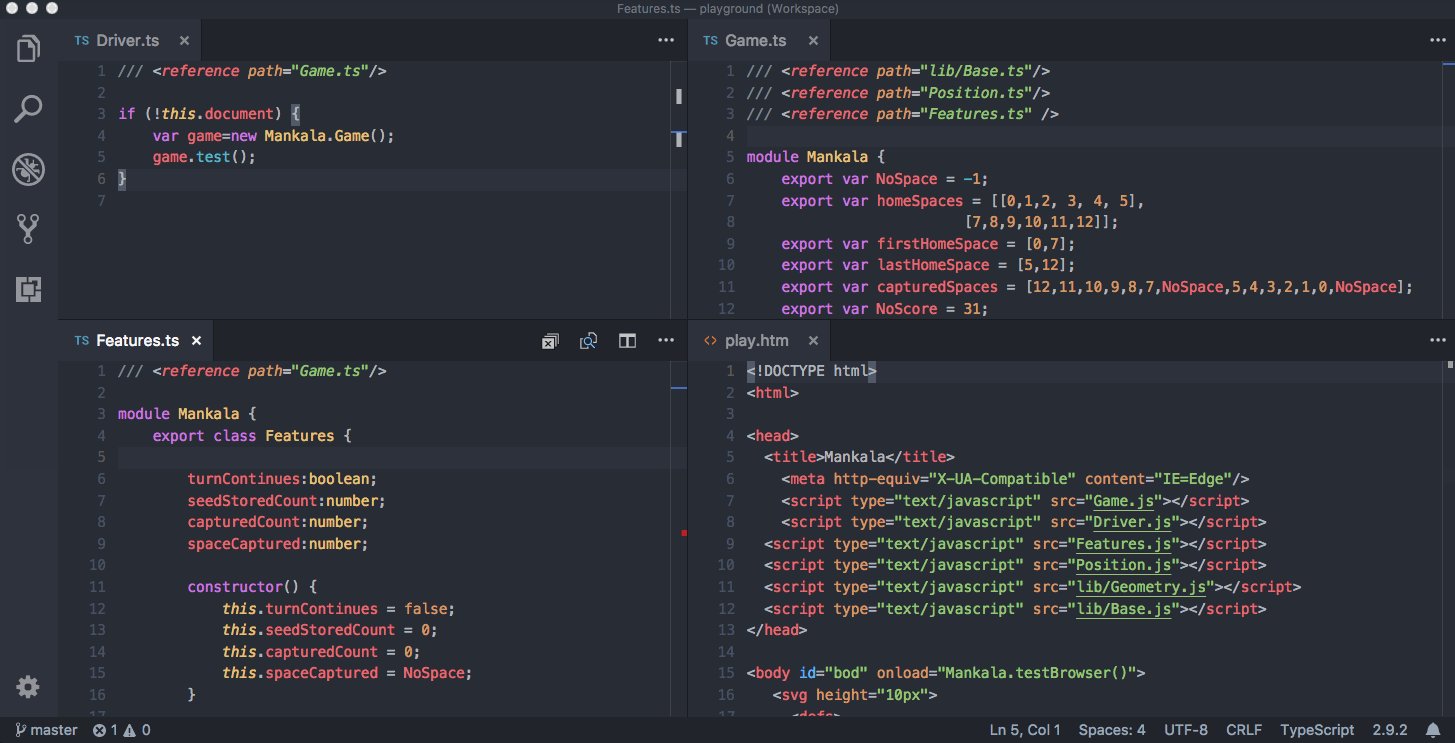
并排编辑
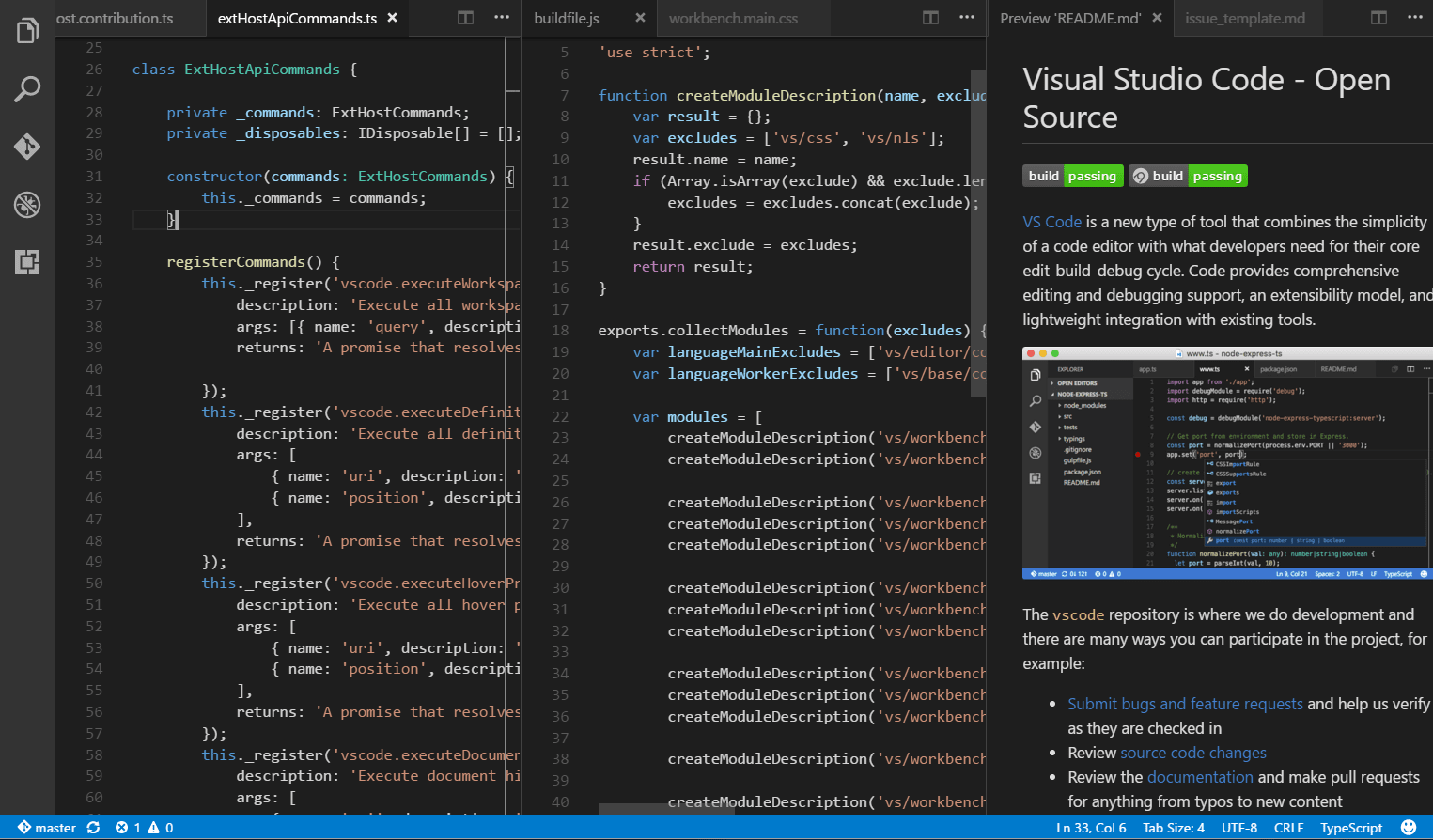
您可以垂直和水平并排打开任意多个编辑器。如果您已经打开了一个编辑器,可以通过多种方式在现有编辑器的一侧打开另一个编辑器:
- Alt单击资源管理器中的文件。
- ⌘\(Windows、Linux Ctrl+\)将活动编辑器一分为二。
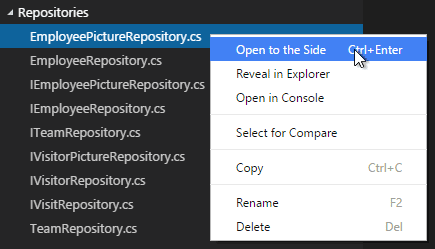
- 从文件的资源管理器上下文菜单中打开到侧面( ⌃Enter (Windows、Linux Ctrl+Enter ) )。
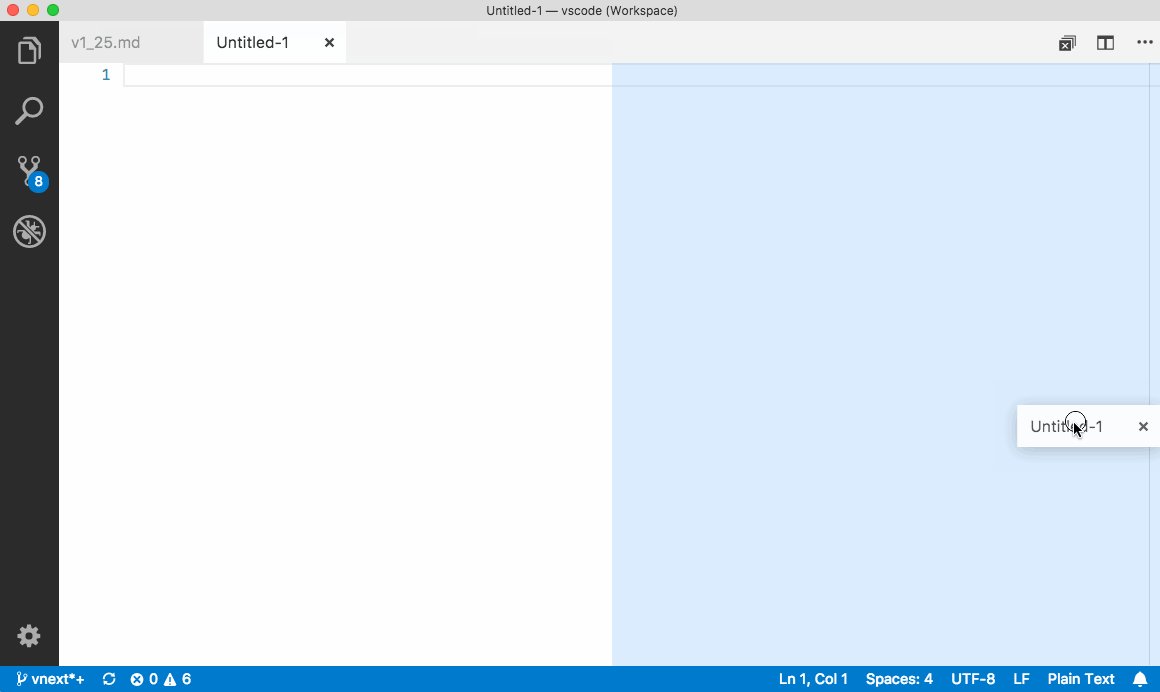
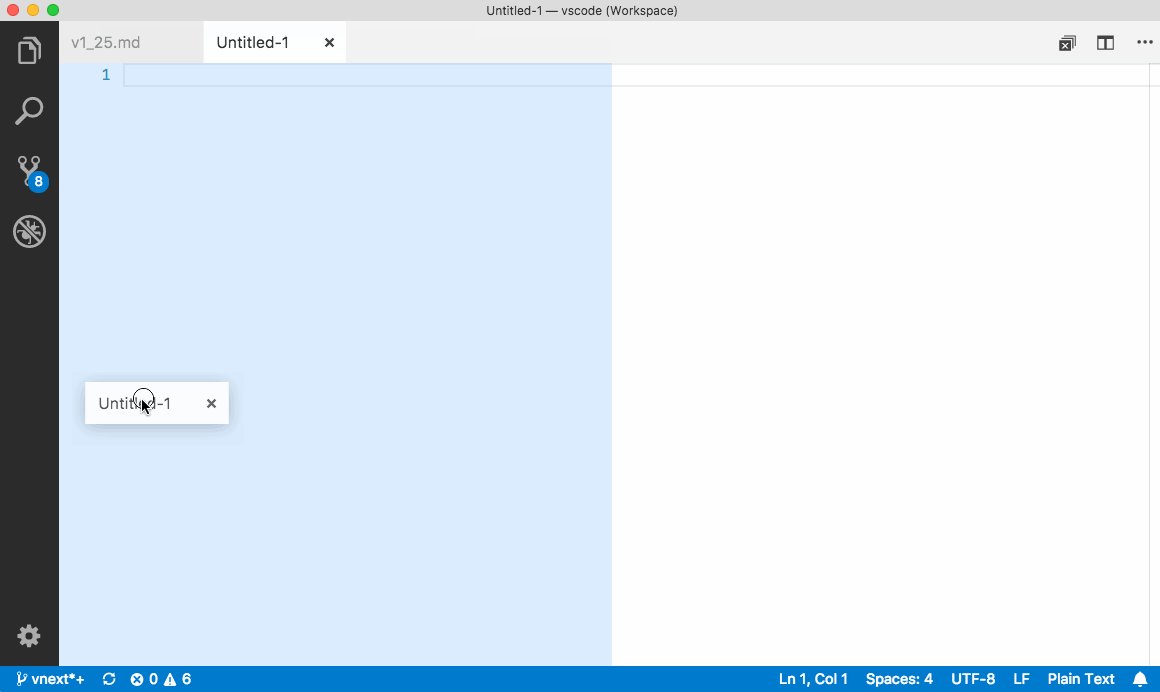
- 单击编辑器右上角的“拆分编辑器”按钮。
- 将文件拖放到编辑器区域的任意一侧。
- 在快速打开( ⌘P (Windows、Linux Ctrl+P ) ) 文件列表中按Ctrl+Enter ( macOS: Cmd+Enter ) 。

每当您打开另一个文件时,活动的编辑器都会显示该文件的内容。因此,如果您有两个并排的编辑器,并且想要在右侧编辑器中打开文件“foo.cs”,请确保该编辑器处于活动状态(通过在其中单击),然后再打开文件“foo.cs”。
默认情况下,编辑器将打开到活动编辑器的右侧。您可以通过设置更改此行为workbench.editor.openSideBySideDirection,并配置为在活动编辑器的底部打开新编辑器。
当您打开多个编辑器时,您可以通过按住Ctrl (macOS: Cmd ) 键并按1、2或3来在它们之间快速切换。
提示:您可以调整编辑器的大小并重新排序。拖放编辑器标题区域以重新定位编辑器或调整编辑器大小。
分成小组
您还可以使用视图:在组中拆分编辑器命令 ( ⌘K ⇧⌘\ (Windows、Linux Ctrl+K Ctrl+Shift+\ ) )来拆分当前编辑器,而无需创建新的编辑器组。要了解有关此编辑器模式以及在两侧之间导航的特定命令的更多信息,您可以阅读自定义布局主题中的部分。
小地图
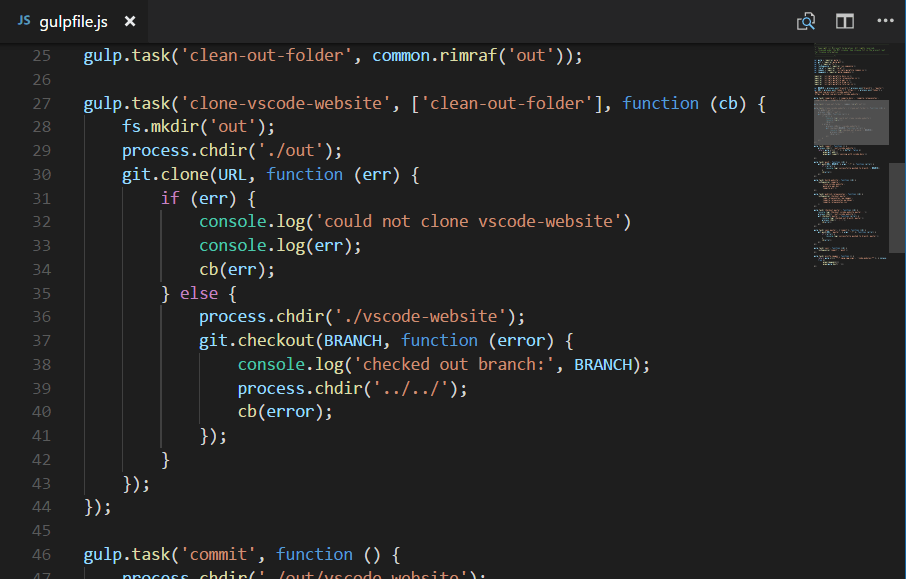
小地图(代码大纲)为您提供源代码的高级概述,这对于快速导航和代码理解非常有用。文件的小地图显示在编辑器的右侧。您可以单击或拖动阴影区域以快速跳转到文件的不同部分。

提示:您可以通过在用户或工作区设置
"editor.minimap.side": "left"中分别设置或 来将小地图移动到左侧或完全禁用它。"editor.minimap.enabled": false
缩进指南
上图还显示了缩进指南(垂直线),可帮助您快速查看匹配的缩进级别。如果您想禁用缩进参考线,可以"editor.guides.indentation": false在用户或工作区设置中进行设置。
面包屑
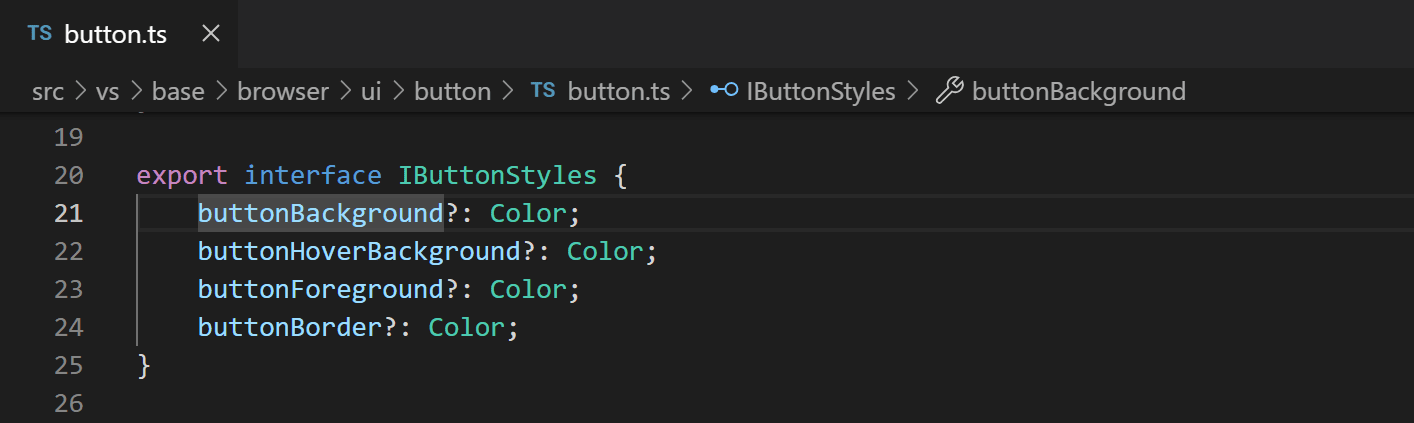
编辑器的内容上方有一个名为Breadcrumbs的导航栏。它显示当前位置并允许您在文件夹、文件和符号之间快速导航。

面包屑始终显示文件路径,如果当前文件类型具有符号语言支持,则显示直到光标位置的符号路径。您可以使用“视图” > “显示面包屑”切换命令禁用面包屑。有关面包屑功能的更多信息,例如如何自定义其外观,请参阅代码导航文章的面包屑部分。
探险家
资源管理器用于浏览、打开和管理项目中的所有文件和文件夹。VS Code 基于文件和文件夹 - 您可以通过在 VS Code 中打开文件或文件夹来立即开始。
在 VS Code 中打开文件夹后,该文件夹的内容将显示在资源管理器中。您可以从这里做很多事情:
- 创建、删除和重命名文件和文件夹。
- 通过拖放移动文件和文件夹。
- 使用上下文菜单探索所有选项。
提示:您可以从 VS Code 外部将文件拖放到资源管理器中进行复制(如果资源管理器为空,VS Code 将打开它们)

VS Code 与您可能使用的其他工具(尤其是命令行工具)配合得很好。如果要在当前在 VS Code 中打开的文件夹上下文中运行命令行工具,请右键单击该文件夹并选择“在集成终端中打开”。
您还可以通过右键单击文件或文件夹并选择“在文件资源管理器中显示”(或在 macOS 上的Finder 中显示或在 Linux 上的“打开包含的文件夹”)导航到本机资源管理器中文件或文件夹的位置。
提示:键入⌘P(Windows、Linux Ctrl+P)(快速打开)可按文件名快速搜索并打开文件。
默认情况下,VS Code 会从资源管理器中排除某些文件夹(例如。.git)。使用该files.exclude 设置配置从资源管理器隐藏文件和文件夹的规则。
提示:这对于隐藏派生资源文件非常有用,例如
\*.meta在 Unity 中或\*.js在 TypeScript 项目中。对于要排除\*.cs.meta文件的 Unity,要选择的模式为:"**/*.cs.meta": true。对于 TypeScript,您可以使用以下命令排除为 TypeScript 文件生成的 JavaScript:"**/*.js": {"when": "$(basename).ts"}。
多选
您可以在文件资源管理器和打开编辑器视图中选择多个文件,以对多个项目运行操作(删除、拖放、打开到侧面)。使用Ctrl/Cmd和 键click选择单个文件,使用Shift+ 键click选择范围。如果选择两个项目,现在可以使用上下文菜单“比较所选”命令来快速比较两个文件。
注意:在早期的 VS Code 版本中,按住按键进行单击Ctrl/Cmd将在侧面的新编辑器组中打开文件。如果您仍然喜欢此行为,可以使用该workbench.list.multiSelectModifier设置将多选更改为使用该Alt键。
"workbench.list.multiSelectModifier": "alt"
高级树导航
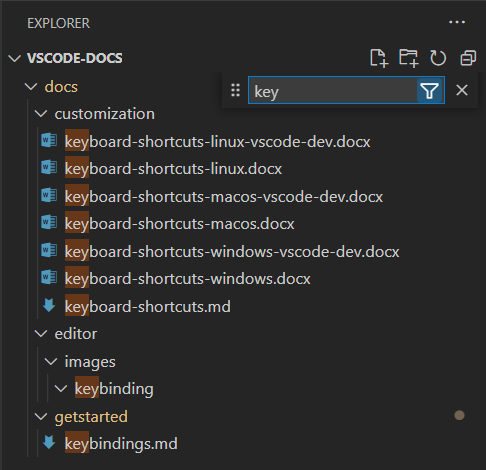
您可以在文件资源管理器中过滤当前可见的文件。将焦点放在文件资源管理器上,按Ctrl/Cmd+F打开树查找控件并键入要匹配的文件名的一部分。您将在文件资源管理器的右上角看到一个查找控件,显示您键入的内容,并且匹配的文件名将突出显示。按“过滤器”按钮将在两种模式之间切换:突出显示和过滤。按向下箭头将使您聚焦第一个匹配的元素并在匹配的元素之间跳转。
此导航功能适用于 VS Code 中的所有树视图,因此请随意在产品的其他区域中尝试。

轮廓视图
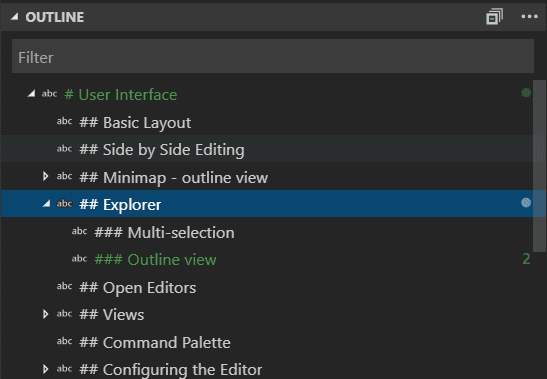
大纲视图是文件资源管理器底部的一个单独部分。展开后,它将显示当前活动编辑器的符号树。

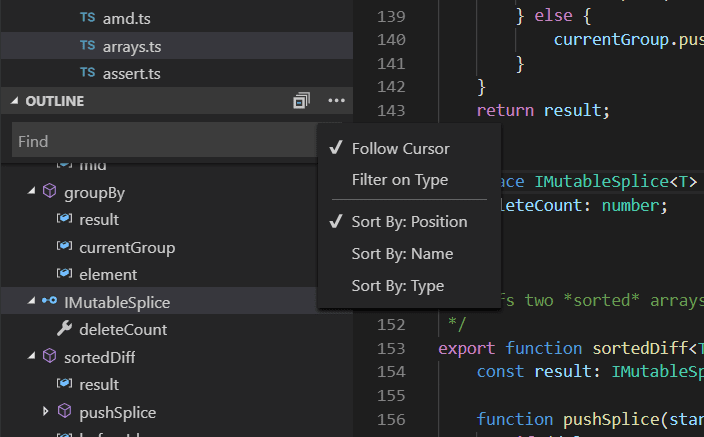
大纲视图具有不同的排序依据模式、可选的光标跟踪,并支持常用的打开手势。它还包括一个输入框,可在您键入时查找或过滤符号。错误和警告也会显示在大纲视图中,让您一目了然地看到问题的位置。
对于符号,该视图依赖于由您安装的不同文件类型的扩展计算的信息。例如,内置 Markdown 支持返回 Markdown 文件符号的 Markdown 标头层次结构。

有几个大纲视图设置允许您启用/禁用图标并控制错误和警告显示(默认情况下全部启用):
outline.icons- 使用图标切换渲染轮廓元素。outline.problems.enabled- 在大纲元素上显示错误和警告。outline.problems.badges- 切换使用错误和警告标记。outline.problems.colors- 切换错误和警告的颜色。
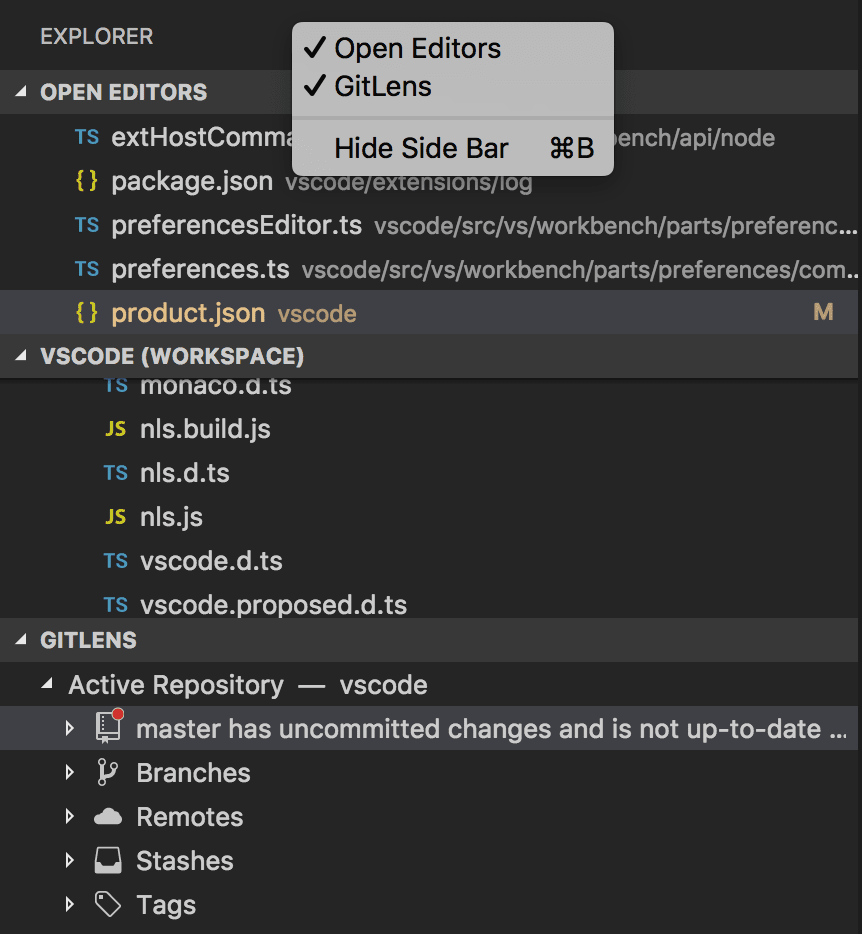
打开编辑器
资源管理器的顶部是一个标记为OPEN EDITORS 的视图。这是活动文件或预览的列表。这些是您之前在 VS Code 中打开并正在处理的文件。例如,如果您执行以下操作,文件将列在“打开的编辑器”视图中:
- 对文件进行更改。
- 双击文件的标题。
- 双击资源管理器中的文件。
- 打开不属于当前文件夹的文件。
只需单击OPEN EDITORS视图中的某个项目,它就会在 VS Code 中变为活动状态。
完成任务后,您可以从“打开的编辑器”视图中单独删除文件,也可以使用“视图:关闭所有编辑器”或“视图:关闭组中的所有编辑器”操作来删除所有文件。
意见
文件资源管理器只是 VS Code 中可用的视图之一。还有以下视图:
- 搜索- 在打开的文件夹中提供全局搜索和替换。
- 源代码控制- VS Code 默认包含 Git 源代码控制。
- 运行- VS Code 的运行和调试视图显示变量、调用堆栈和断点。
- 扩展- 在 VS Code 中安装和管理您的扩展。
- 自定义视图- 由扩展贡献的视图。
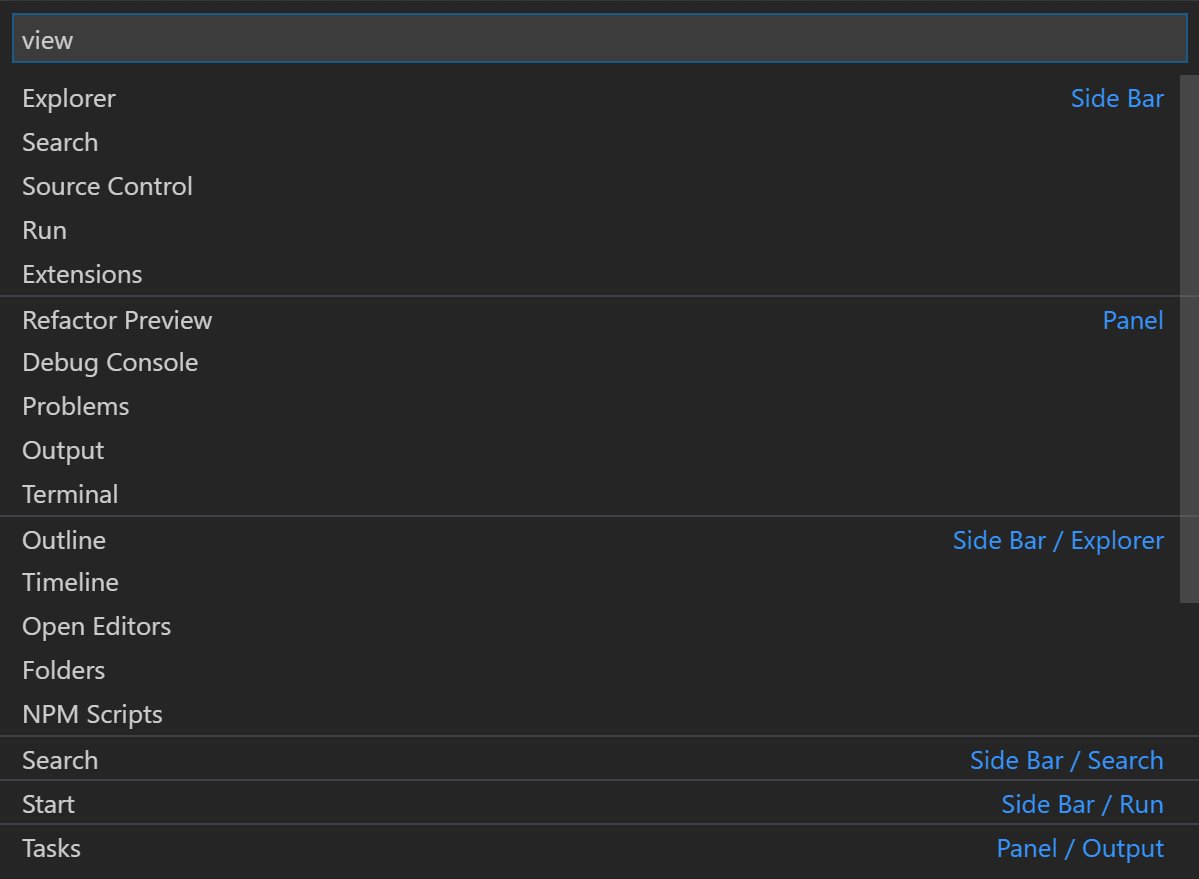
提示:您可以使用“视图:打开视图”命令打开任何视图。

您可以在主视图中显示或隐藏视图,还可以通过拖放对它们重新排序。

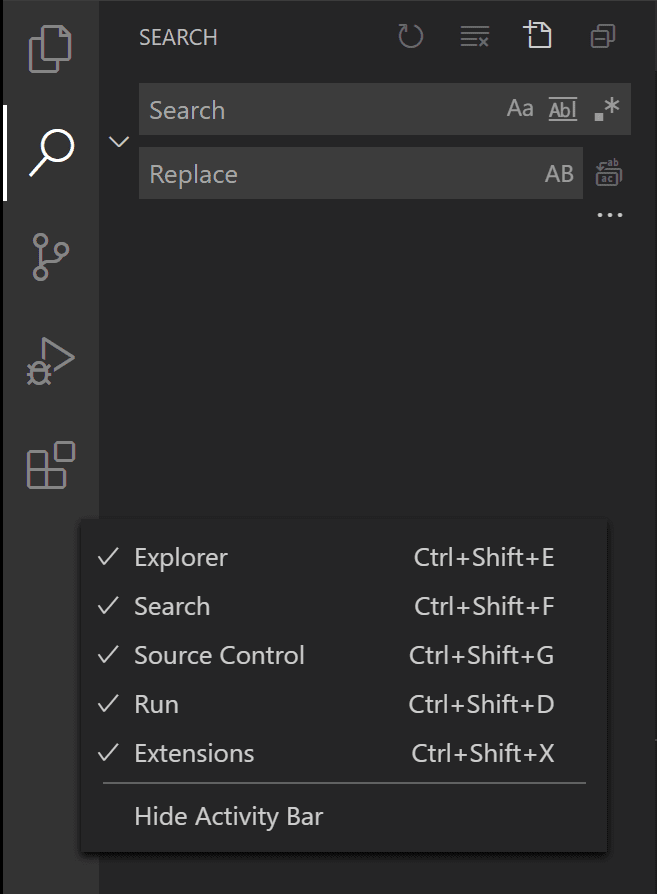
活动栏
左侧的活动栏可让您在视图之间快速切换。您还可以通过将视图拖放到活动栏上来重新排序视图或完全删除视图(右键单击“从活动栏隐藏”)。

命令面板
VS Code 同样可以通过键盘访问。最重要的组合键是⇧⌘P(Windows、Linux Ctrl+Shift+P),它会打开命令面板。从这里,您可以访问 VS Code 的所有功能,包括最常见操作的键盘快捷键。

命令面板提供对许多命令的访问。您可以执行编辑器命令、打开文件、搜索符号以及查看文件的快速大纲,所有这些都使用同一个交互式窗口。以下是一些提示:
- ⌘P(Windows、Linux Ctrl+P)可让您通过键入名称导航到任何文件或符号
- ⌃Tab(Windows、Linux Ctrl+Tab)将循环浏览最后一组打开的文件
- ⇧⌘P(Windows、Linux Ctrl+Shift+P)将直接带您进入编辑器命令
- ⇧⌘O(Windows、Linux Ctrl+Shift+O)可让您导航到文件中的特定符号
- ⌃G(Windows、Linux Ctrl+G)可让您导航到文件中的特定行
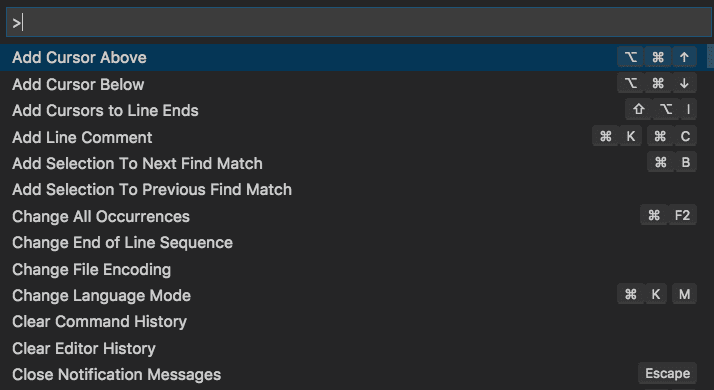
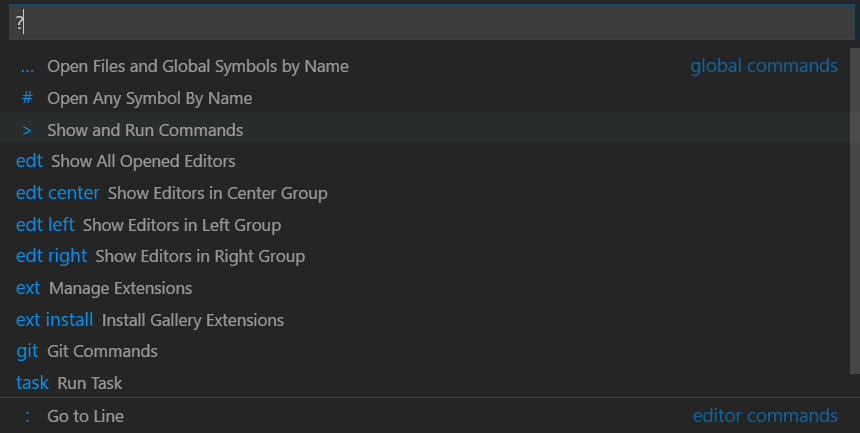
在输入字段中键入内容?以获取可以从此处执行的可用命令的列表:

配置编辑器
VS Code 为您提供了许多配置编辑器的选项。从“视图”菜单中,您可以隐藏或切换用户界面的各个部分,例如侧栏、状态栏和活动栏。
隐藏菜单栏(Windows、Linux)
window.menuBarVisibility您可以通过将设置从更改为classic来隐藏 Windows 和 Linux 上的菜单栏toggle。设置 意味着toggle按一次Alt键将再次显示菜单栏。
您还可以使用“视图”> “切换菜单栏”命令隐藏 Windows 和 Linux 上的菜单栏。此命令设置window.menuBarVisibility从classic到compact,导致菜单栏移至活动栏。要将菜单栏恢复到原来的classic位置,可以再次执行“视图” > “切换菜单栏”命令。
设置
大多数编辑器配置都保存在可以直接修改的设置中。您可以通过用户设置全局设置选项,也可以通过工作区设置按项目/文件夹设置选项。设置值保存在settings.json 文件中。
- 选择“文件” > “首选项” > “设置”(或按⌘、(Windows、Linux Ctrl+、))编辑用户
settings.json文件。 - 要编辑工作区设置,请选择“工作区设置”选项卡来编辑工作区
settings.json文件。

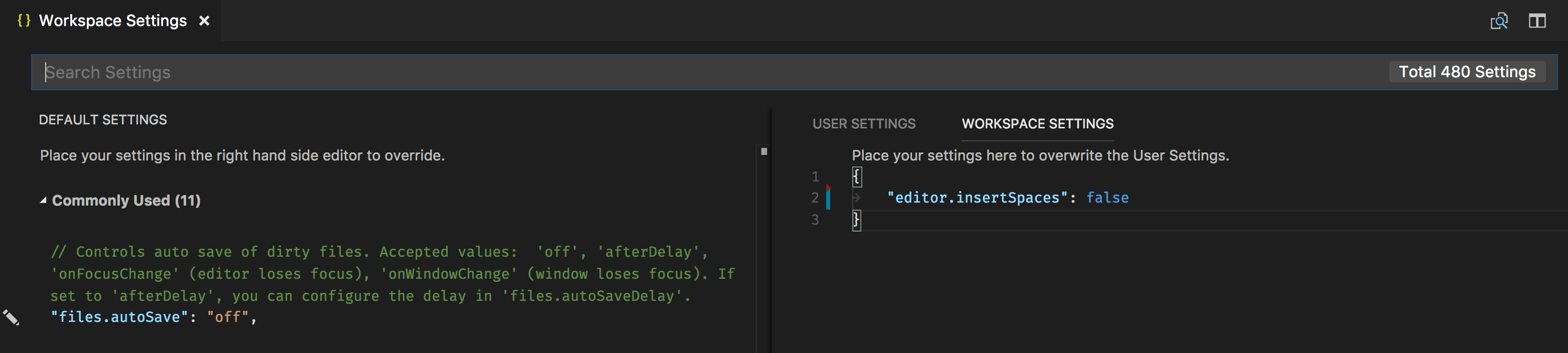
您将在左侧窗口中看到 VS Code默认设置settings.json,并在右侧看到可编辑的设置。您可以Default Settings使用顶部的搜索框轻松过滤设置。单击设置左侧的编辑图标settings.json,将设置复制到右侧的可编辑区域。具有一组固定值的设置允许您选择一个值作为其编辑图标菜单的一部分。
编辑设置后,输入⌘S(Windows、Linux Ctrl+S)以保存更改。更改将立即生效。
注意:工作区设置将覆盖用户设置,并且对于在团队中共享项目特定设置非常有用。
禅宗模式
Zen 模式可让您通过隐藏除编辑器之外的所有 UI(无活动栏、状态栏、侧栏和面板)、进入全屏并将编辑器布局居中来专注于代码。Zen 模式可以使用“视图”菜单、命令面板或快捷键⌘KZ(Windows、Linux Ctrl+KZ)进行切换。按Esc键退出 Zen 模式。可以通过 禁用到全屏的转换zenMode.fullScreen。
Zen 模式可以通过以下设置进一步调整:
zenMode.hideActivityBar- 隐藏活动栏。默认true。zenMode.hideStatusBar- 隐藏状态栏。默认true。zenMode.hideLineNumbers- 隐藏行号。默认true。zenMode.showTabs- 控制是否显示多个、单个或不显示编辑器选项卡。默认multiple。zenMode.fullScreen- 将工作台置于全屏显示。默认true。zenMode.restore- 重新启动时恢复 Zen 模式。默认true。zenMode.centerLayout- 使用居中编辑器布局。默认true。zenMode.silentNotifications- 不显示通知。默认true。
居中编辑器布局
居中编辑器布局允许您居中对齐编辑器区域。当在大显示器上使用单个编辑器时,这特别有用。您可以使用侧面的窗框来调整视图大小(按住 键Alt可独立移动窗框)。
选项卡
Visual Studio Code 在编辑器上方的标题区域中显示带有选项卡(选项卡式标题)的打开项目。
当您打开文件时,会为该文件添加一个新选项卡。

选项卡可让您在项目之间快速导航,并且您可以拖放选项卡来重新排序。
当打开的项目超出标题区域的容纳范围时,可以使用“显示打开的编辑器”命令(可通过“更多”按钮使用...)来显示选项卡式项目的下拉列表。
如果您不想使用 Tabs,可以通过将设置workbench.editor.showTabs 设置为 false 来禁用该功能:
"workbench.editor.showTabs": false
请参阅下面的部分,以在没有 Tabs 的情况下优化 VS Code 。
选项卡排序
默认情况下,新选项卡添加到现有选项卡的右侧,但您可以通过设置控制新选项卡的显示位置workbench.editor.openPositioning。
例如,您可能希望新的选项卡式项目显示在左侧:
"workbench.editor.openPositioning": "left"
预览模式
当您在资源管理器中单击或选择一个文件时,该文件将以预览模式显示并重用现有选项卡。如果您快速浏览文件并且不希望每个访问的文件都有自己的选项卡,那么这非常有用。当您开始编辑文件或使用双击从资源管理器打开文件时,将有一个专用于该文件的新选项卡。
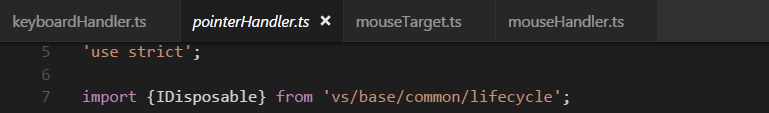
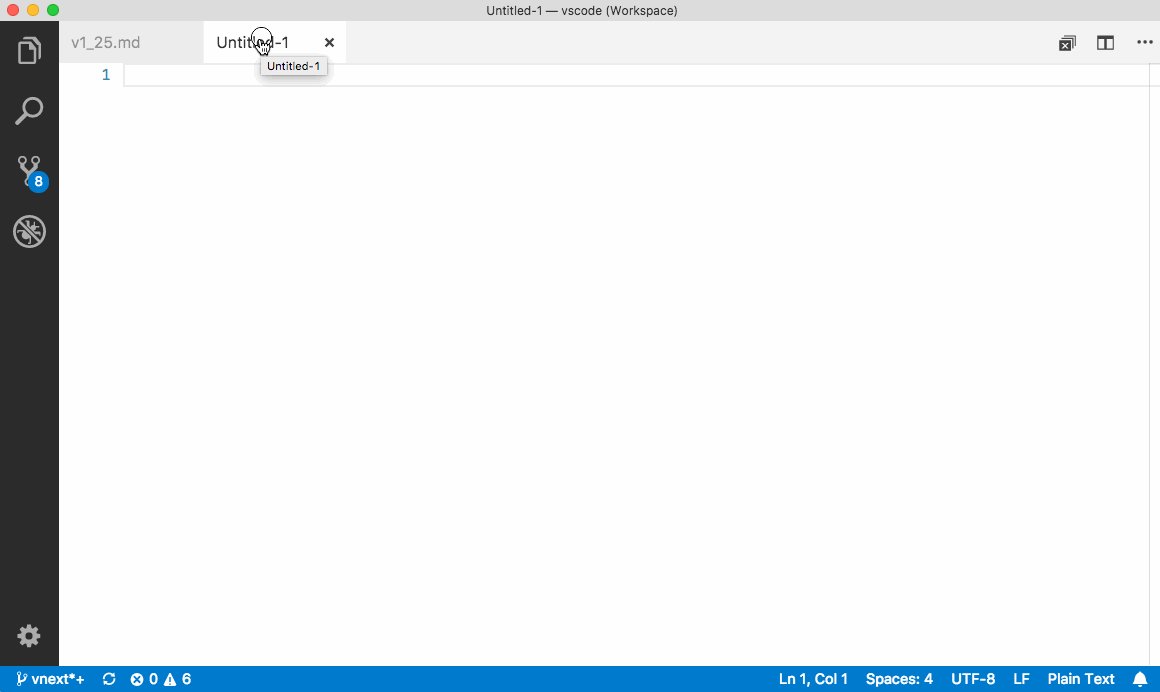
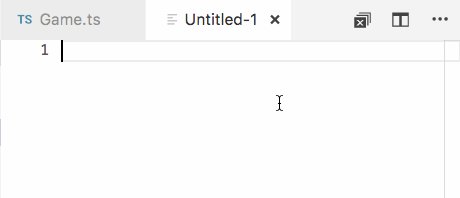
预览模式在选项卡标题中用斜体表示:

如果您不想使用预览模式并始终创建新选项卡,则可以使用以下设置控制行为:
workbench.editor.enablePreview全局启用或禁用预览编辑器workbench.editor.enablePreviewFromQuickOpen从“快速打开”打开时启用或禁用预览编辑器
编辑组
当您拆分编辑器时(使用“拆分编辑器”或“打开到侧面”命令),将创建一个新的编辑器区域,该区域可以容纳一组项目。您可以垂直和水平并排打开任意数量的编辑器区域。
您可以在资源管理器视图顶部的“打开编辑器”部分清楚地看到这些内容:

您可以在工作台上拖放编辑器组、在组之间移动各个选项卡以及快速关闭整个组(全部关闭)。
注意:无论您是否启用了选项卡,VS Code 都会使用编辑器组。如果没有选项卡,编辑器组是一堆打开的项目,其中最近选择的项目在编辑器窗格中可见。
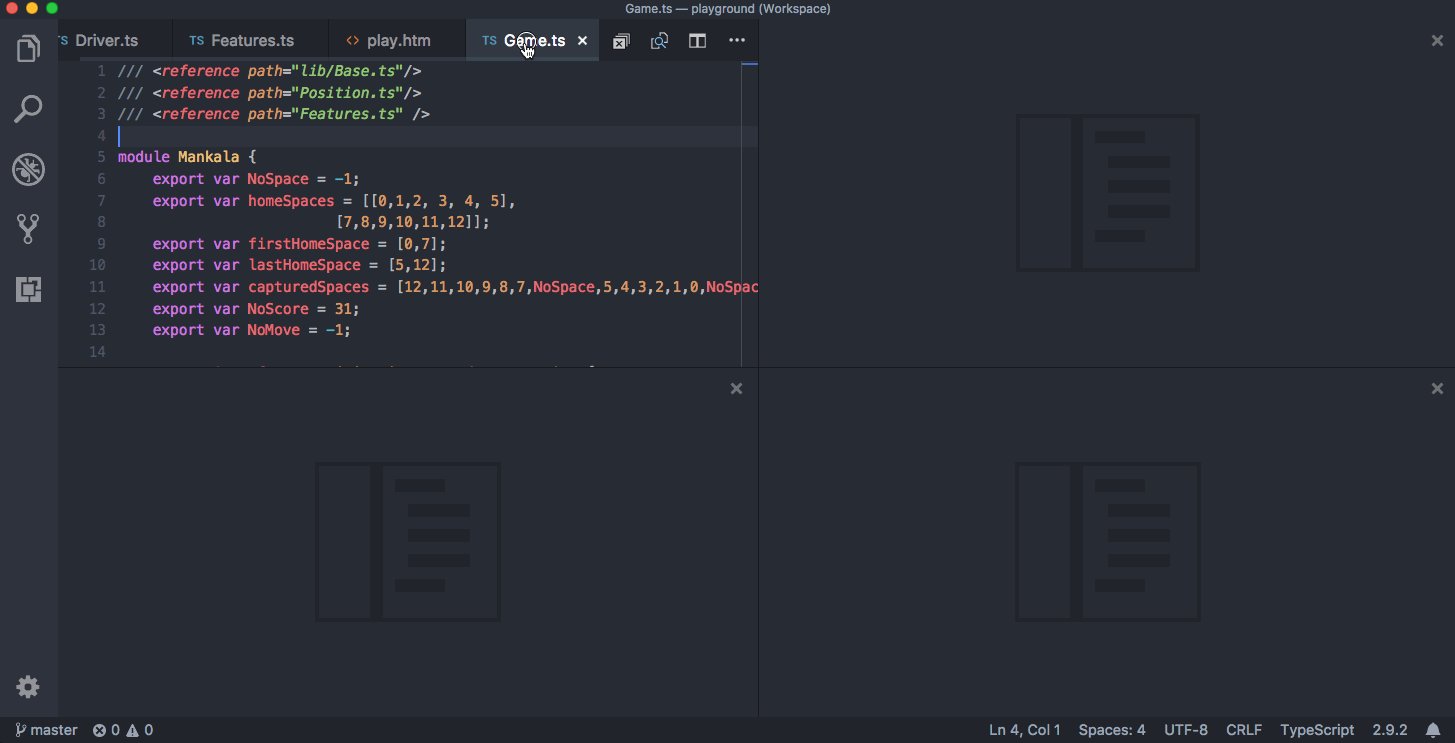
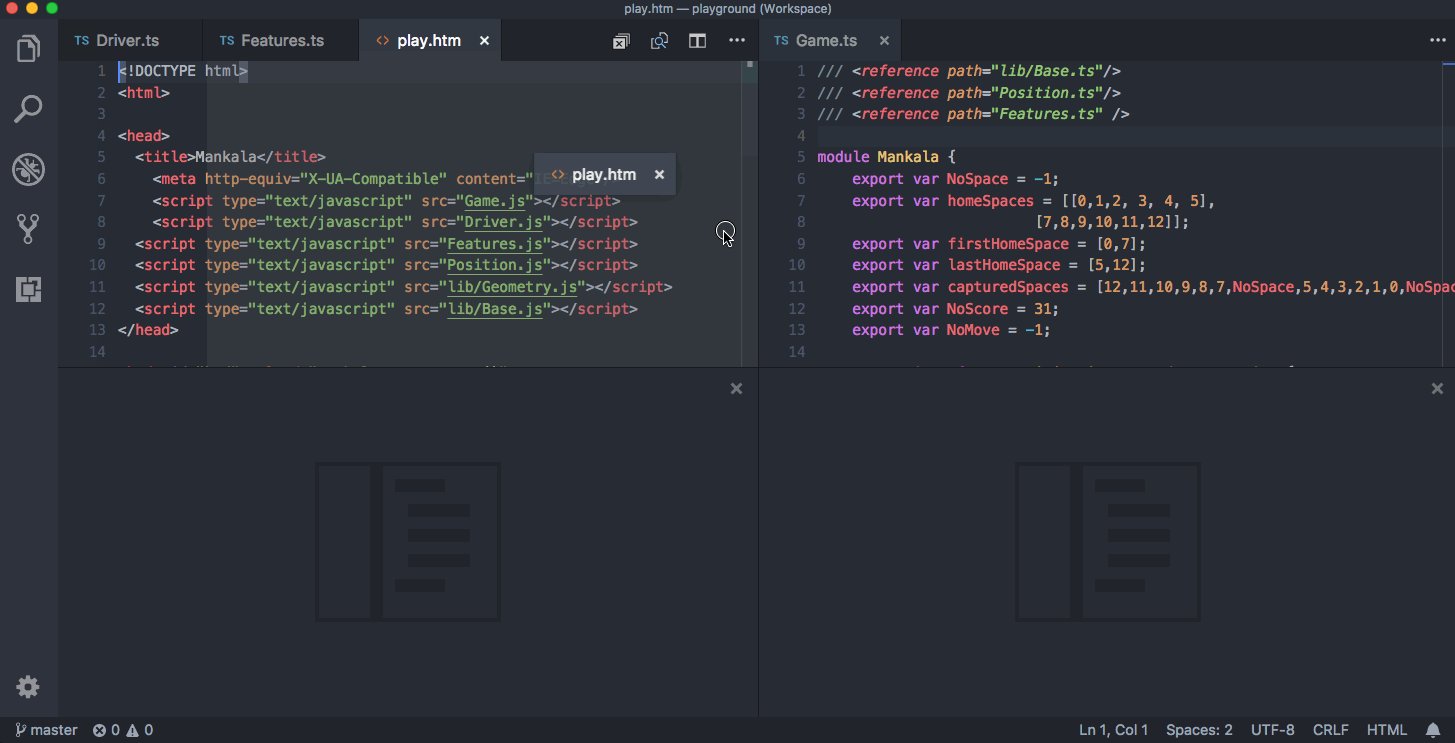
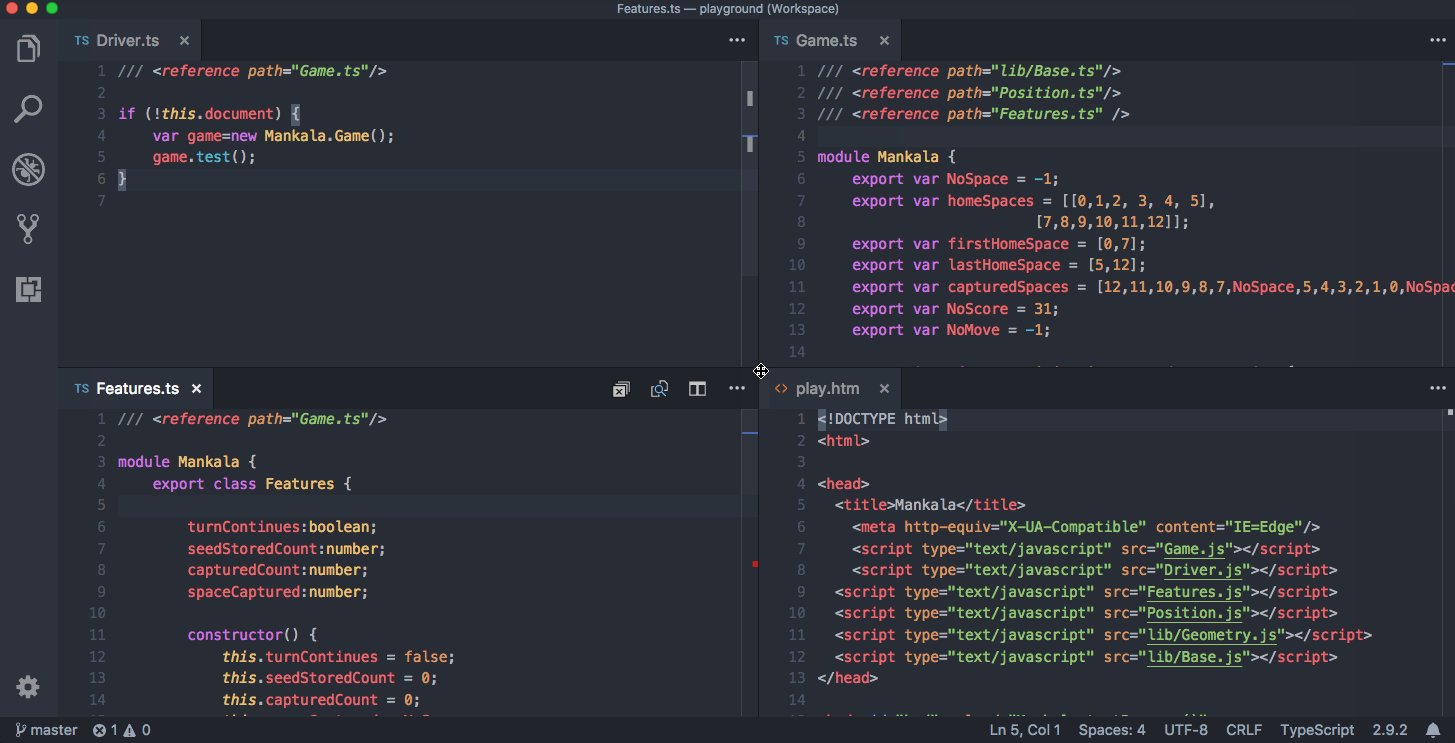
网格编辑器布局
默认情况下,编辑器组按垂直列布局(例如,当您拆分编辑器以将其打开到侧面时)。您可以轻松地以您喜欢的任何布局(垂直和水平)排列编辑器组:

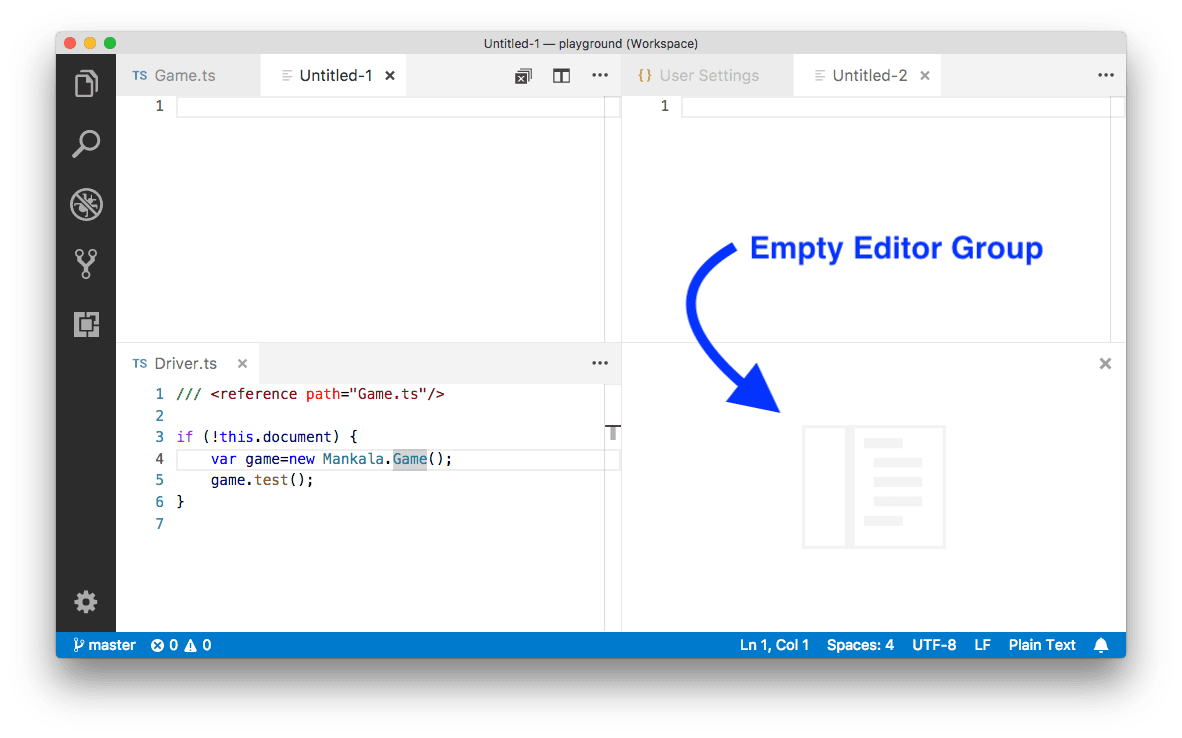
为了支持灵活的布局,您可以创建空的编辑器组。默认情况下,关闭编辑器组的最后一个编辑器也会关闭该组本身,但您可以使用新设置更改此行为workbench.editor.closeEmptyGroups: false:

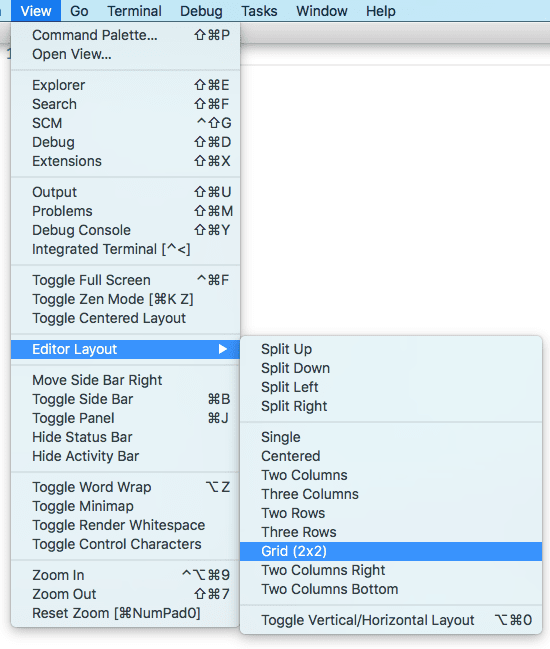
新的“视图” > “编辑器布局”菜单中有一组预定义的编辑器布局:

打开到侧面的编辑器(例如通过单击编辑器工具栏“拆分编辑器”操作)将默认打开到活动编辑器的右侧。如果您希望在活动编辑器下方打开编辑器,请配置新设置workbench.editor.openSideBySideDirection: down。
有许多键盘命令可用于仅使用键盘调整编辑器布局,但如果您更喜欢使用鼠标,拖放是将编辑器拆分为任意方向的快速方法:

专业提示:如果您在将
Alt鼠标悬停在工具栏操作上时按住该键来拆分编辑器,它将提供拆分到另一个方向的功能。这是向右或向下分割的快速方法。

键盘快捷键
以下是一些方便的键盘快捷键,可用于在编辑器和编辑器组之间快速导航。
如果您想修改默认键盘快捷键,请参阅按键绑定了解详细信息。
- ⌥⌘→(Windows、Linux Ctrl+PageDown)转到右侧编辑器。
- ⌥⌘← (Windows, Linux Ctrl+PageUp )转到左侧编辑器。
- ⌃Tab (Windows, Linux Ctrl+Tab )打开编辑器组MRU列表中的上一个编辑器。
- ⌘1(Windows、Linux Ctrl+1)转到最左侧的编辑器组。
- ⌘2(Windows、Linux Ctrl+2)转到中心编辑器组。
- ⌘3(Windows、Linux Ctrl+3)转到最右侧的编辑器组。
- ⌘W(Windows、Linux Ctrl+W)关闭活动编辑器。
- ⌘KW (Windows, Linux Ctrl+KW )关闭编辑器组中的所有编辑器。
- ⌘K ⌘W(Windows、Linux Ctrl+K Ctrl+W)关闭所有编辑器。
无需选项卡即可工作
如果您不想使用 Tabs(选项卡式标题),可以通过设置workbench.editor.showTabs为 false 来完全禁用 Tabs(选项卡式标题)。
禁用预览模式
如果没有选项卡,文件资源管理器的打开编辑器部分是进行文件导航的快速方法。在预览编辑器模式下,单击打开时,文件不会添加到“打开编辑器”列表或编辑器组中。您可以通过workbench.editor.enablePreview和workbench.editor.enablePreviewFromQuickOpen设置禁用此功能。
Ctrl+Tab 可在整个编辑器历史记录中导航
您可以更改Ctrl+Tab的键绑定,以显示历史记录中所有打开的编辑器的列表,独立于活动编辑器组。
编辑您的按键绑定并添加以下内容:
{ "key": "ctrl+tab", "command": "workbench.action.openPreviousEditorFromHistory" },
{ "key": "ctrl+tab", "command": "workbench.action.quickOpenNavigateNext", "when": "inQuickOpen" },
关闭整个组而不是单个编辑器
如果您喜欢 VS Code 在关闭一个编辑器时关闭整个组的行为,则可以在您的键绑定中绑定以下内容。
苹果系统:
{ "key": "cmd+w", "command": "workbench.action.closeEditorsInGroup" }
Windows/Linux:
{ "key": "ctrl+w", "command": "workbench.action.closeEditorsInGroup" }
窗口管理
VS Code 有一些选项来控制如何在会话之间打开或恢复窗口(实例)。
提供的设置window.openFoldersInNewWindow和用于配置打开新窗口或重新使用文件或文件夹的最后一个活动窗口,可能的值为和。window.openFilesInNewWindowdefaultonoff
如果配置为default,我们将根据发出打开请求的上下文对是否重用窗口做出最佳猜测。将其翻转为on或off始终表现相同。例如,如果您认为从“文件”菜单中选择文件或文件夹应始终在新窗口中打开,请将其设置为on。
注意:在某些情况下,仍然可能会忽略此设置(例如,使用-new-window或-reuse-window命令行选项时)。
该window.restoreWindows设置告诉 VS Code 如何恢复上一个会话打开的窗口。默认情况下,VS Code 将恢复您在上一个会话期间使用的所有窗口(设置:all)。将此设置更改为none从不重新打开任何窗口并始终从空的 VS Code 实例开始。将其更改为one重新打开您上次打开的窗口或folders仅恢复打开了文件夹的窗口。
下一步
现在您已经了解了 VS Code 的整体布局,可以通过查看以下主题来开始自定义编辑器以使其适合您的工作方式:
常见问题
如何更改缩进参考线的颜色?
缩进引导颜色与大多数 VS Code UI 元素一样都是可自定义的。要自定义活动颜色主题的缩进参考线颜色,请使用该workbench.colorCustomizations 设置并修改该editorIndentGuide.background值。
例如,要使缩进参考线变为亮蓝色,请将以下内容添加到您的settings.json:
"workbench.colorCustomizations": {
"editorIndentGuide.background": "#0000ff"
}
我可以隐藏资源管理器中的“打开编辑器”部分吗?
是的,您可以使用设置隐藏“打开的编辑器”列表,该设置声明在出现滚动条之前要显示的项目数。当您有打开的文件夹时,设置将隐藏打开的编辑器。如果您使用 VS Code 查看单个松散文件,该列表仍会显示,因为它们不会显示在文件夹窗格中。explorer.openEditors.visible "explorer.openEditors.visible": 0