通过 SSH 进行远程开发
本教程将引导你使用 Visual Studio Code Remote - SSH扩展在 Azure 上创建并连接到虚拟机 (VM)。您将创建一个 Node.js Express Web 应用程序,以展示如何使用 VS Code 在远程计算机上进行编辑和调试,就像源代码位于本地时一样。
注意:您的 Linux VM 可以托管在任何地方 - 本地主机上、本地主机上、Azure 中或任何其他云中,只要所选的 Linux 发行版满足这些先决条件即可。
先决条件
首先,您需要完成以下步骤:
- 安装与OpenSSH 兼容的 SSH 客户端(不支持 PuTTY)。
- 安装Visual Studio 代码。
- 拥有 Azure 订阅(如果没有 Azure 订阅,请在开始之前创建一个免费帐户)。
安装扩展
远程 - SSH 扩展用于连接到 SSH 主机。

远程 - SSH
安装远程 - SSH 扩展后,您将在最左侧看到一个新的状态栏项目。

远程状态栏项目可以快速显示 VS Code 正在运行的上下文(本地或远程),单击该项目将调出远程 - SSH 命令。

创建虚拟机
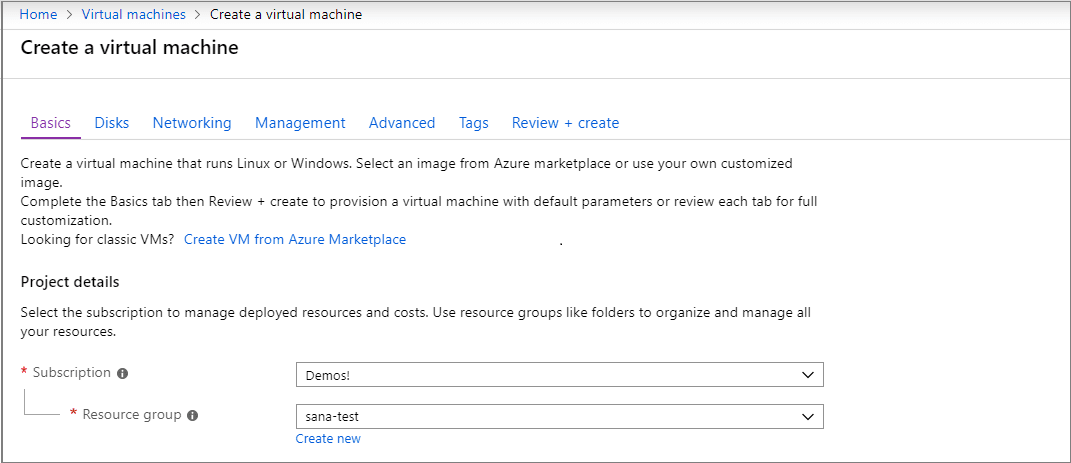
如果没有现有的 Linux 虚拟机,可以通过Azure 门户创建新的 VM 。在 Azure 门户中,搜索“虚拟机”,然后选择“添加”。从那里,您可以选择 Azure 订阅并创建一个新的资源组(如果您还没有)。
注意:在本教程中,我们使用 Azure,但只要 Linux 发行版满足这些先决条件,您的 Linux VM 就可以托管在任何地方。

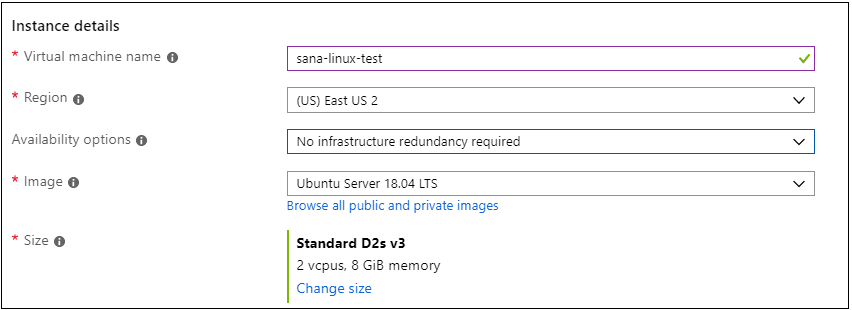
现在,您可以指定 VM 的详细信息,例如名称、大小和基础映像。本示例选择 Ubuntu Server 18.04 LTS,但您也可以选择其他 Linux 发行版的最新版本,并查看 VS Code支持的 SSH 服务器。

设置 SSH
VM 的身份验证方法有多种,包括 SSH 公钥/私钥对或用户名和密码。我们建议使用基于密钥的身份验证(如果您使用用户名/密码,扩展程序将多次提示您输入凭据)。如果您使用的是 Windows 并且已经使用 PuttyGen 创建了密钥,则可以重复使用它们。
创建 SSH 密钥
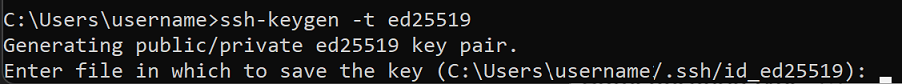
如果您没有 SSH 密钥对,请打开 bash shell 或命令行并输入:
ssh-keygen -t ed25519
这将生成 SSH 密钥。在出现以下提示时按Enter 键,将密钥保存在默认位置(在您的用户目录下名为 的文件夹中.ssh)。

然后,系统将提示您输入安全密码,但您可以将其留空。您现在应该有一个id_ed25519.pub包含新的 SSH 公钥的文件。
注意:如果您使用的旧系统不支持 Ed25519 算法,则可以使用 rsa 代替:
ssh-keygen -t rsa -b 4096。
将 SSH 密钥添加到您的 VM
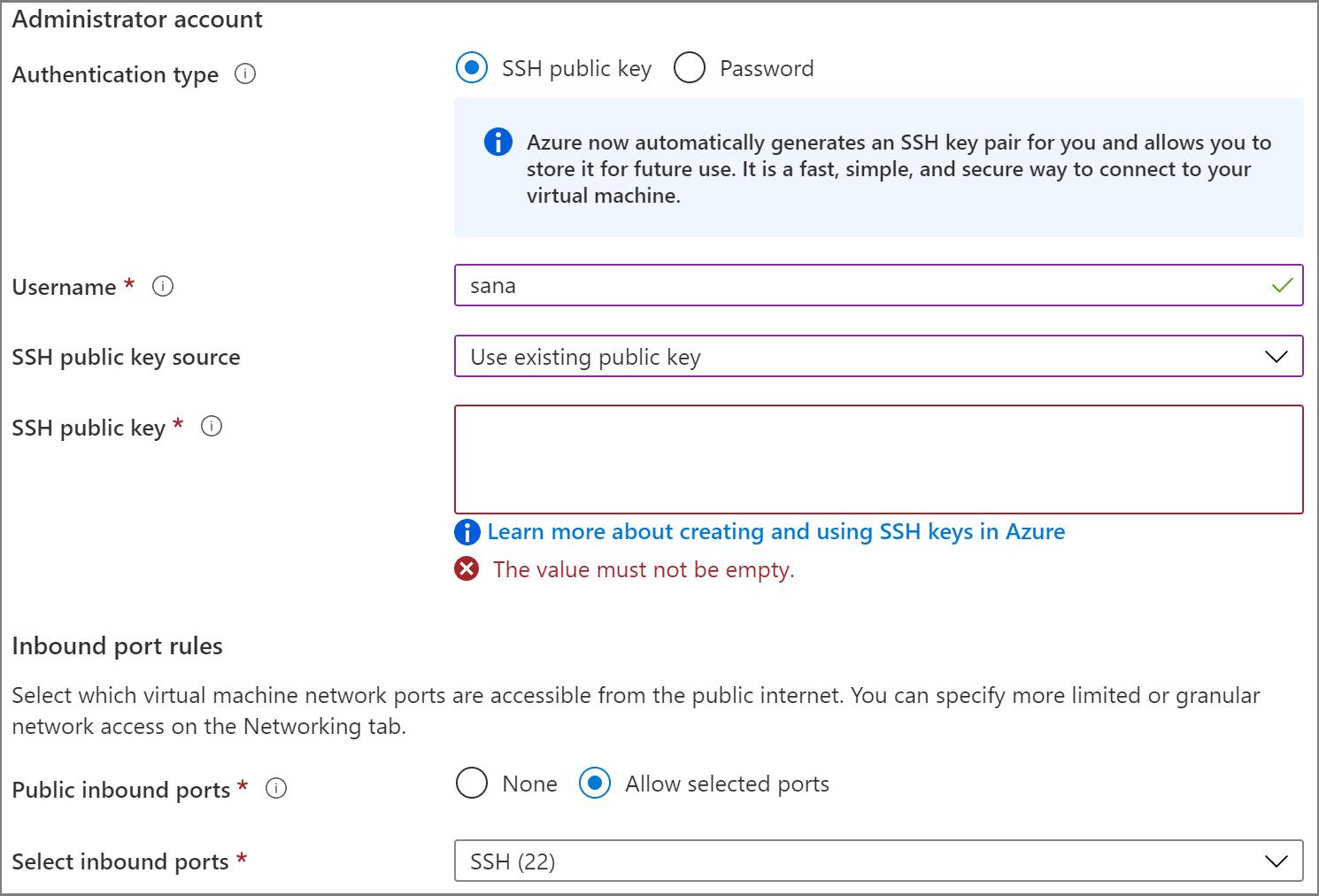
在上一步中,您生成了 SSH 密钥对。在SSH 公钥源的下拉列表中选择使用现有公钥,以便您可以使用刚刚生成的公钥。通过复制SSH 公钥中的全部内容,获取公钥并将其粘贴到您的 VM 设置中。您还希望通过选择允许选定端口并从选择入站端口下拉列表中选择SSH (22) 来允许 VM 接受入站 SSH 流量。id_ed25519.pub

自动关机
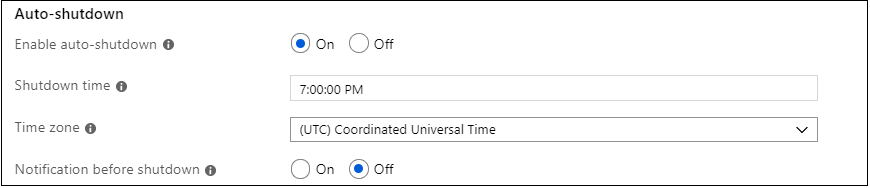
使用 Azure VM 的一个很酷的功能是能够启用自动关闭(因为让我们面对现实,我们都忘记关闭 VM...)。如果您转到“管理”选项卡,您可以设置每天关闭虚拟机的时间。

选择“查看并创建”,然后选择“创建”,Azure 将为您部署 VM!
部署完成后(可能需要几分钟),请转到虚拟机的新资源视图。
使用 SSH 连接
现在您已经创建了 SSH 主机,让我们连接到它!
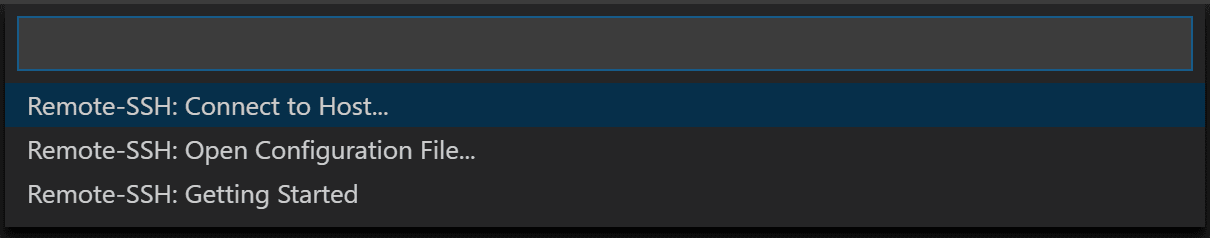
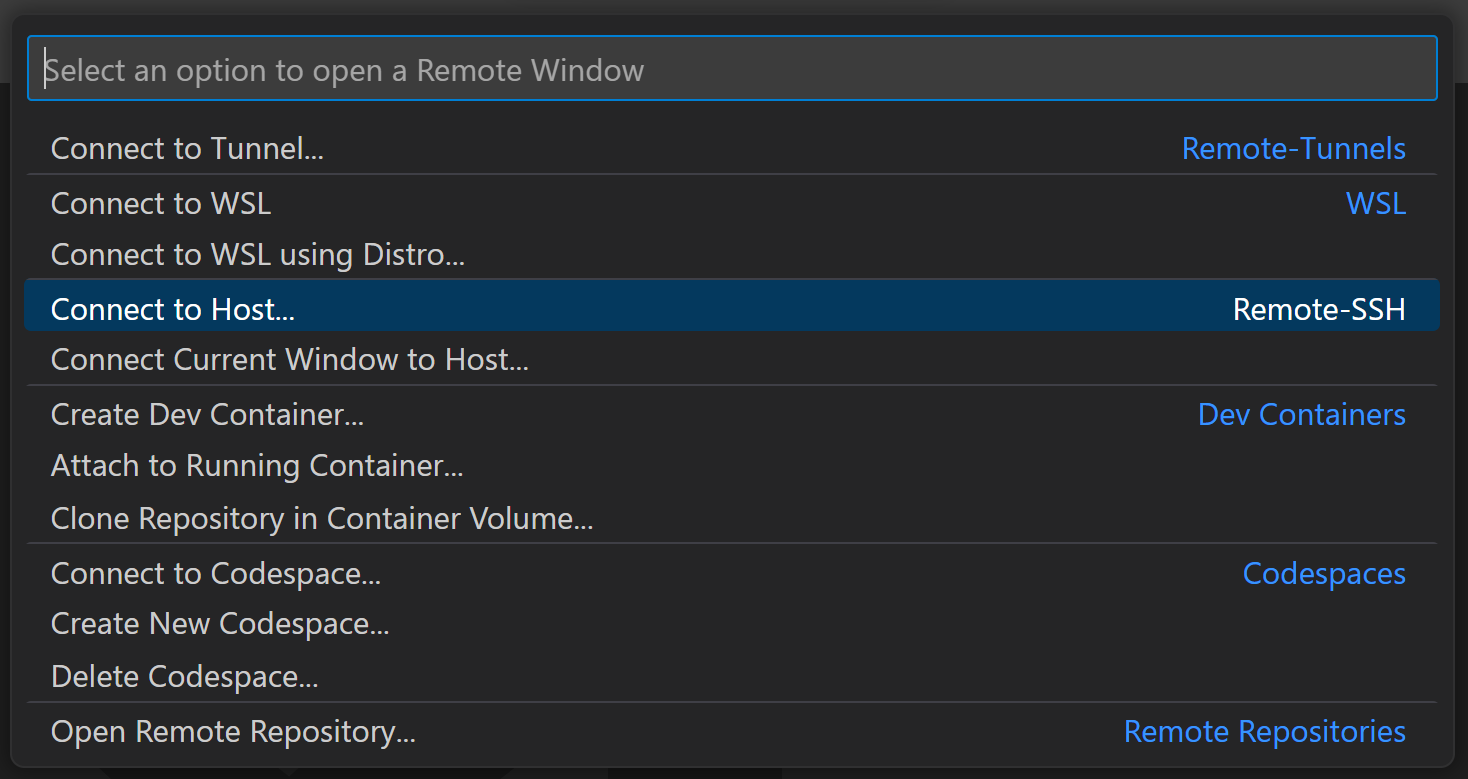
您会注意到状态栏左下角有一个指示器。该指示器告诉您 VS Code 在哪个上下文中运行(本地或远程)。单击该指示器可显示远程扩展命令列表。

选择“远程 SSH”部分中的“连接到主机...”命令,并通过按以下格式输入 VM 的连接信息来连接到主机:。user@hostname
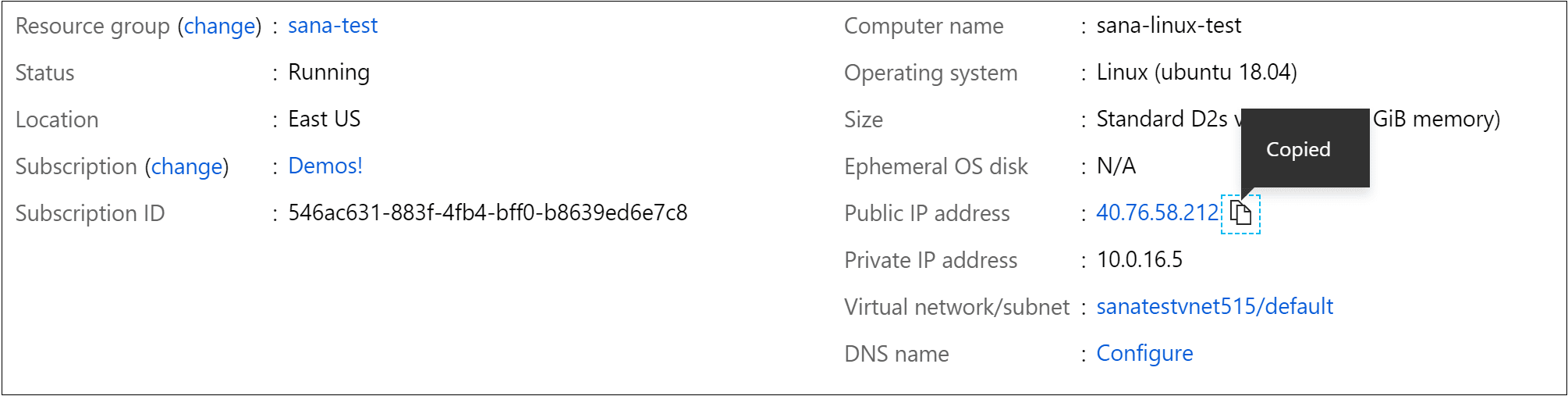
这user是您在将 SSH 公钥添加到虚拟机时设置的用户名。对于hostname,请返回Azure 门户,然后在创建的 VM 的概述窗格中复制公共 IP 地址。

在远程 SSH 中连接之前,您可以使用 来验证是否能够通过命令提示符连接到 VM ssh user@hostname。
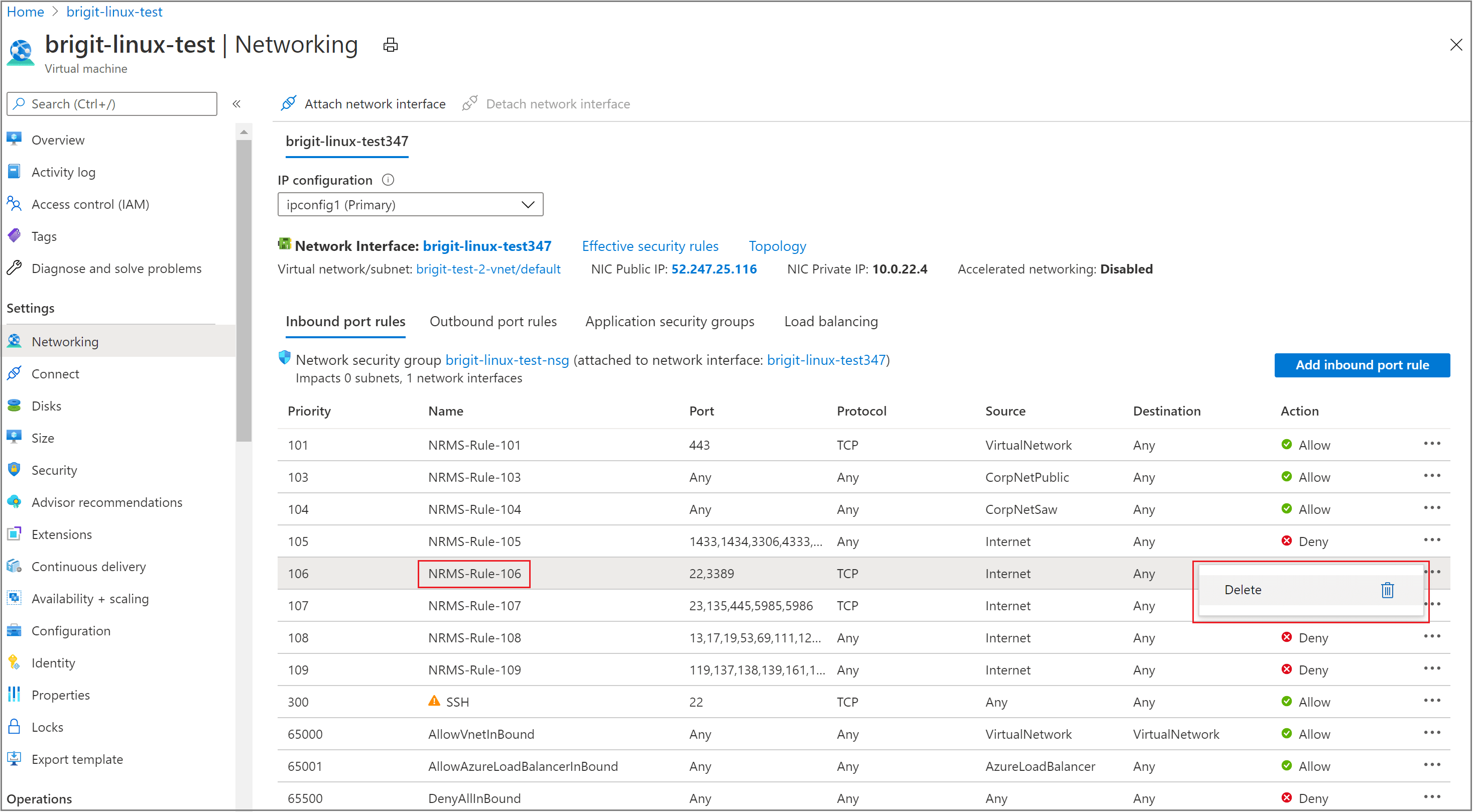
注意:如果遇到错误
ssh: connect to host <host ip> port 22: Connection timed out,您可能需要从虚拟机的“网络”选项卡中删除 NRMS-Rule-106:

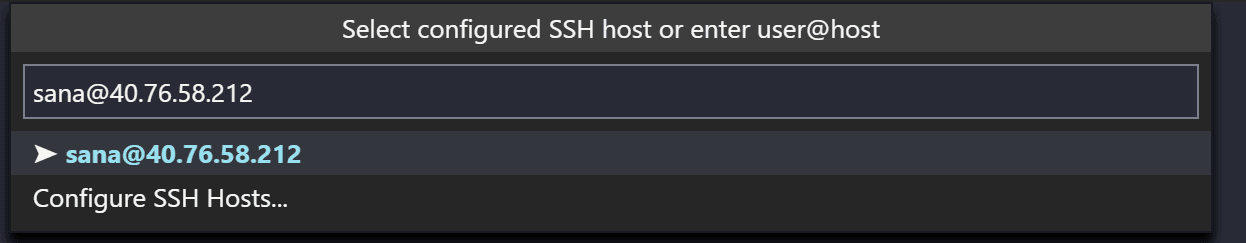
在连接信息文本框中设置用户和主机名。

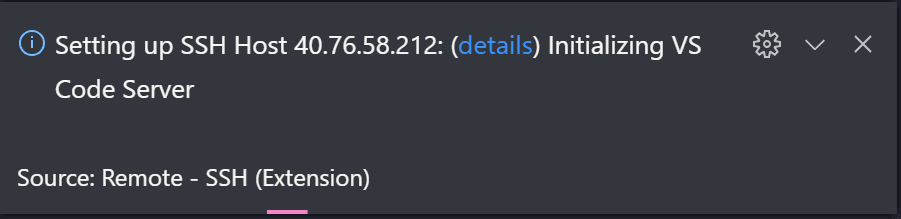
VS Code 现在将打开一个新窗口(实例)。然后,您将看到一条通知,表明“VS Code 服务器”正在 SSH 主机上初始化。一旦 VS Code 服务器安装在远程主机上,它就可以运行扩展并与 VS Code 的本地实例通信。

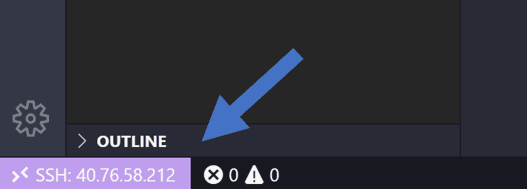
通过查看状态栏中的指示器,您就会知道您已连接到虚拟机。它显示您的虚拟机的主机名。

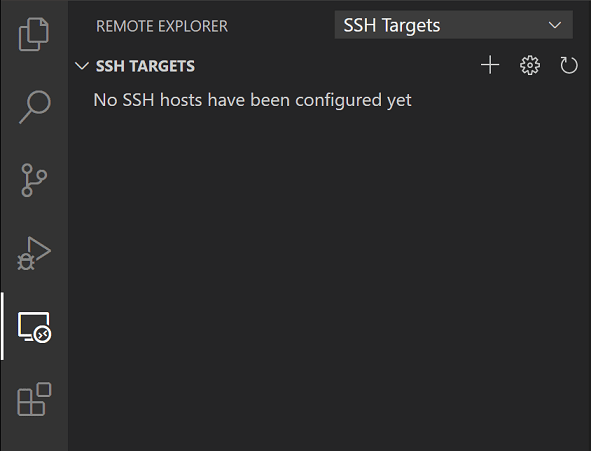
远程 - SSH 扩展还在您的活动栏上提供了一个新图标,单击它将打开远程资源管理器。从下拉列表中选择SSH Targets,您可以在其中配置 SSH 连接。例如,您可以保存最常连接的主机并从此处访问它们,而无需输入用户和主机名。

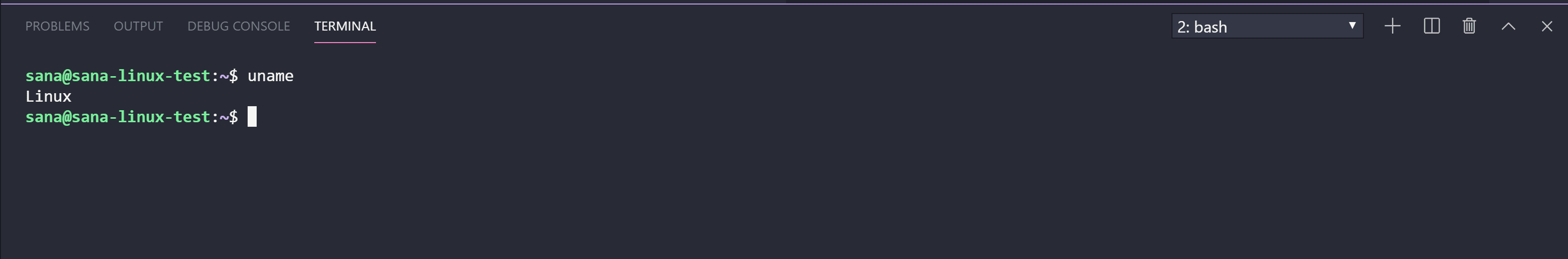
连接到 SSH 主机后,您可以与远程计算机上的文件进行交互并打开文件夹。如果您打开集成终端 ( ⌃` (Windows、Linux Ctrl+` ) ),您将看到在 Windows 上您正在 bash shell 中工作。

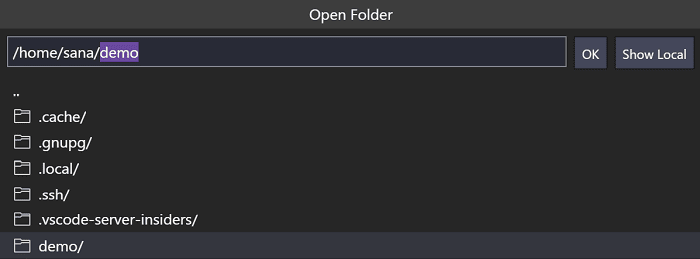
您可以使用 bash shell 浏览虚拟机上的文件系统。您还可以使用“文件” > “打开文件夹”浏览并打开远程主目录上的文件夹。

创建您的 Node.js 应用程序
在此步骤中,您将创建一个简单的 Node.js 应用程序。您将使用应用程序生成器从终端快速构建应用程序。
安装 Node.js 和 npm
从集成终端 ( ⌃` (Windows、Linux Ctrl+` ) ),更新 Linux VM 中的包,然后安装 Node.js,其中包括 Node.js 包管理器 npm。
sudo apt-get update
curl -sL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
sudo apt-get install -y nodejs
您可以通过运行以下命令来验证安装:
node --version
npm --version
安装 Express 生成器
Express是用于构建和运行 Node.js 应用程序的流行框架。您可以使用Express Generator工具构建(创建)新的 Express 应用程序。Express Generator 作为 npm 模块提供,并使用 npm 命令行工具 安装npm。
sudo npm install -g express-generator
该-g交换机在您的计算机上全局安装 Express Generator,以便您可以从任何地方运行它。
创建一个新应用程序
您现在可以myExpressApp通过运行以下命令来创建一个新的 Express 应用程序:
express myExpressApp --view pug
这些--view pug参数告诉生成器使用pug模板引擎。
要安装应用程序的所有依赖项,请转到新文件夹并运行npm install.
cd myExpressApp
npm install
运行应用程序
最后,让我们确保应用程序运行。从终端,使用npm start启动服务器的命令启动应用程序。
npm start
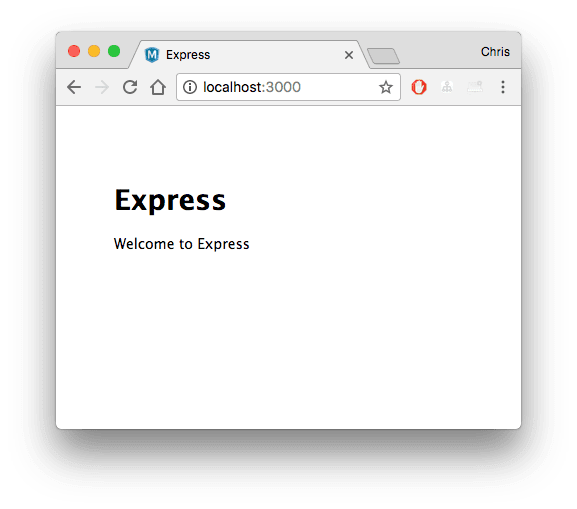
Express 应用程序默认在http://localhost:3000上运行。您不会在 localhost:3000 上的本地浏览器中看到任何内容,因为 Web 应用程序正在您的虚拟机上运行。
转发端口
为了能够浏览到本地计算机上的 Web 应用程序,您可以利用另一个称为“端口转发”的功能。
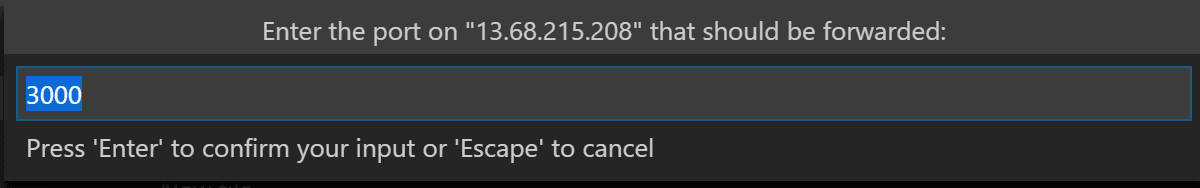
为了能够访问远程计算机上可能未公开暴露的端口,您需要在本地计算机上的端口和服务器之间建立连接或隧道。在应用程序仍在运行的情况下,打开 SSH Explorer 并找到转发端口视图。单击“转发端口”链接并指明您要转发端口 3000:

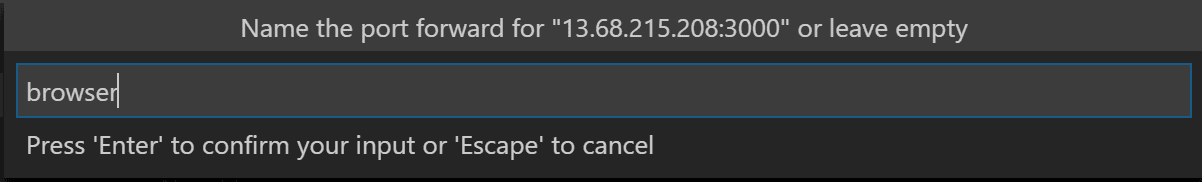
将连接命名为“浏览器”:

服务器现在会将端口 3000 上的流量转发到您的本地计算机。当您浏览到http://localhost:3000时,您会看到正在运行的 Web 应用程序。

编辑和调试
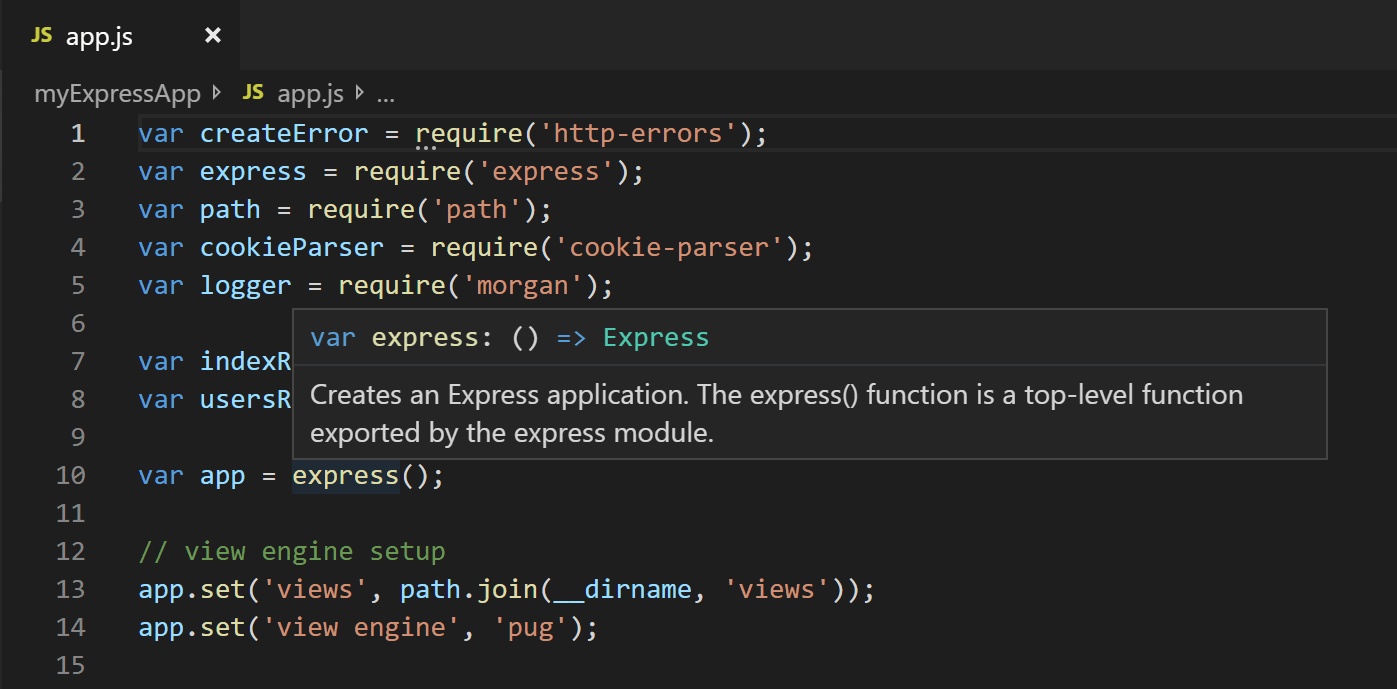
从 Visual Studio Code 文件资源管理器 ( ⇧⌘E (Windows、Linux Ctrl+Shift+E ) ),导航到新myExpressApp文件夹并双击该app.js文件以在编辑器中将其打开。
智能感知
您可以对 JavaScript 文件进行语法突出显示,并通过悬停进行 IntelliSense,就像您看到源代码是否位于本地计算机上一样。

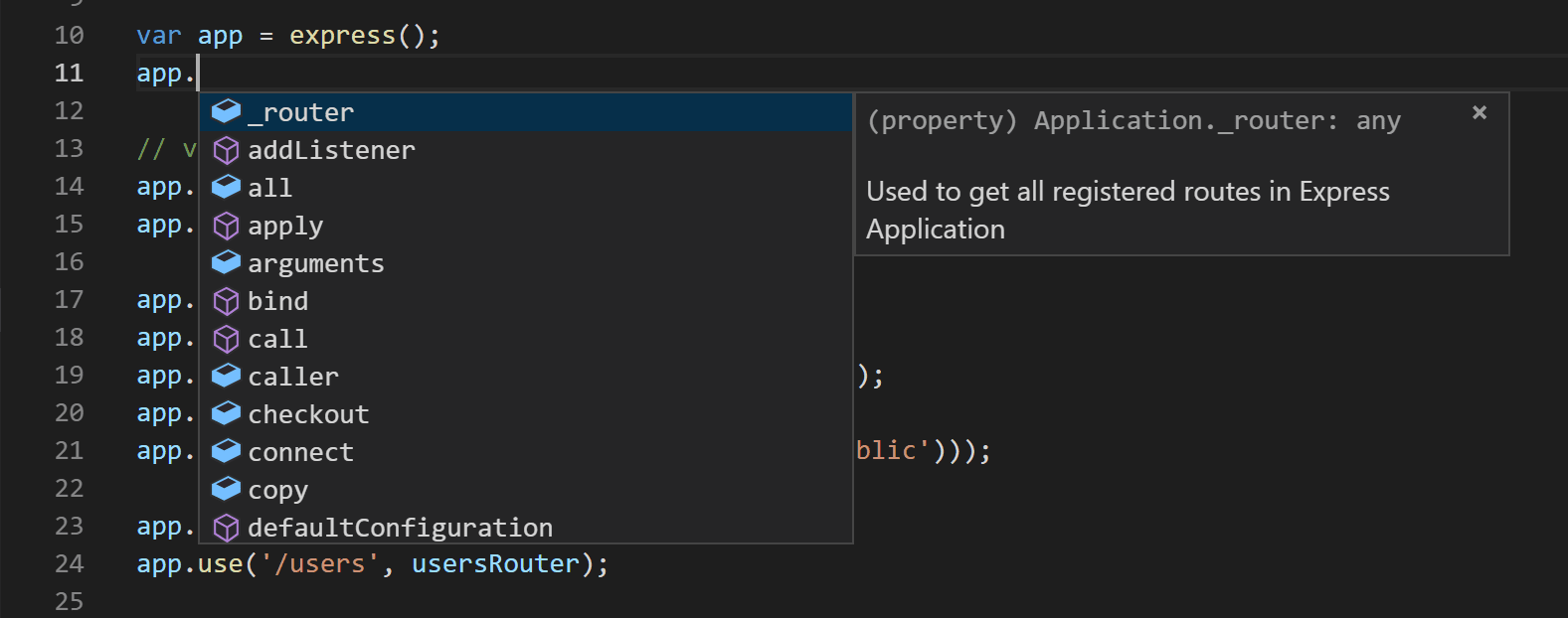
当您开始输入时,您将获得对象方法和属性的智能补全。

调试
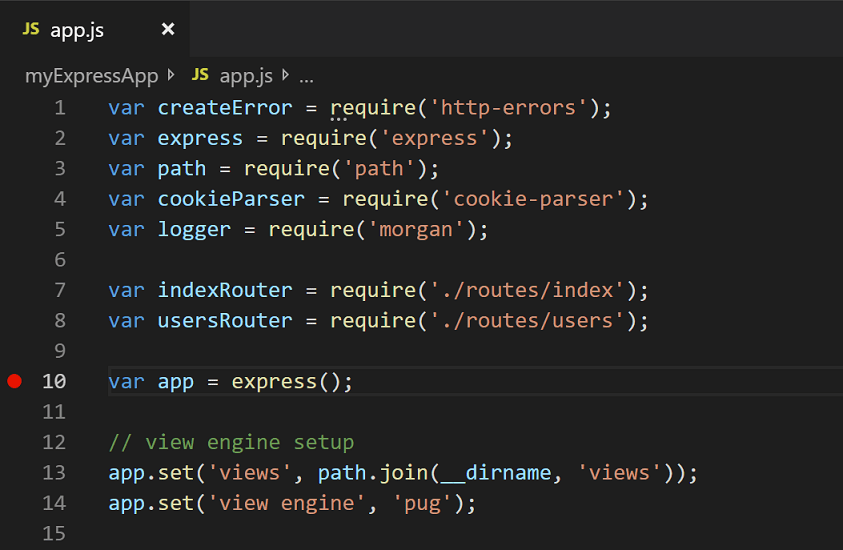
app.js通过单击行号左侧的装订线或将光标放在该行上并按F9在第 10 行设置断点。断点将显示为红色圆圈。

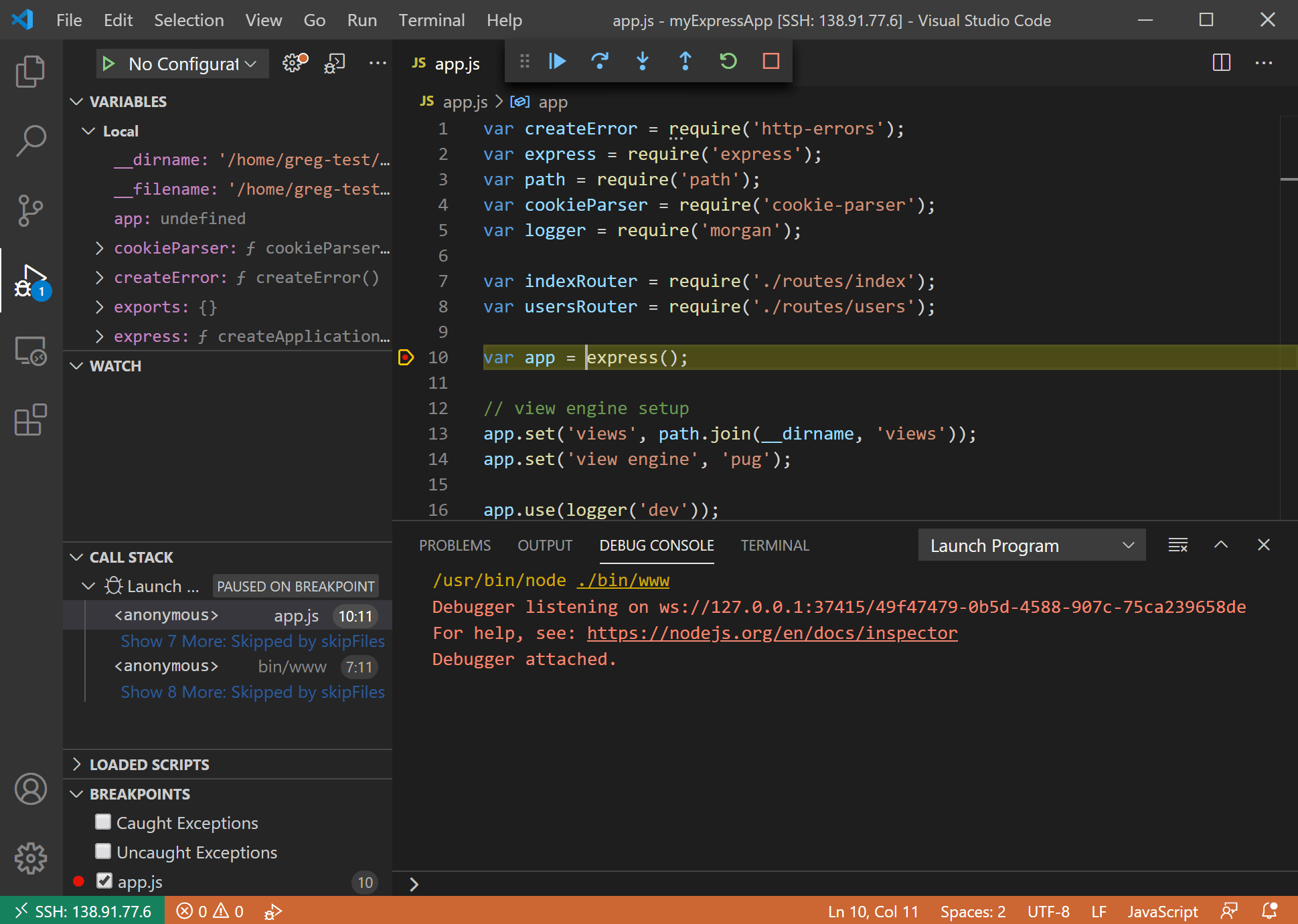
现在,按F5运行您的应用程序。如果系统询问您如何运行该应用程序,请选择Node.js。
应用程序将启动,并且您将到达断点。您可以检查变量、创建监视并导航调用堆栈。
按F10进行单步执行,或再次按 F5完成调试会话。

您可以获得通过 SSH 连接的 Visual Studio Code 的完整开发体验。
结束 SSH 连接
您可以通过 SSH 结束会话,然后使用File > Close Remote Connection返回到本地运行 VS Code 。
恭喜你
恭喜您,您已成功完成本教程!
接下来,查看其他远程开发扩展。
或者通过安装远程开发扩展包来获取它们 。