在 Visual Studio Code 中编辑 C++
本主题提供一般 C/C++ 编辑器功能以及一些特定于 C/C++ 的功能的快速概述。有关在 Visual Studio Code 中进行编辑的详细信息,请参阅基本编辑和代码导航。
C/C++ 扩展支持远程开发。
编辑功能
VS Code 的 C/C++ 扩展具有许多功能,可帮助您编写代码、理解代码以及在源文件中导航。为了提供最佳体验,扩展需要知道在哪里可以找到代码中引用的每个头文件。默认情况下,扩展搜索当前源目录、其子目录和一些特定于平台的位置。如果找不到引用的头文件,VS Code 会在引用该头文件的每个 #include 指令下方显示一个绿色波浪线。
要指定要搜索的其他包含目录,请将光标放在任何显示绿色波浪线的 #include 指令上,然后在出现灯泡操作时单击它。这将打开文件c_cpp_properties.json进行编辑;在这里,您可以通过向“browse.path”属性添加更多目录来单独为每个平台配置指定其他包含目录。
列出成员
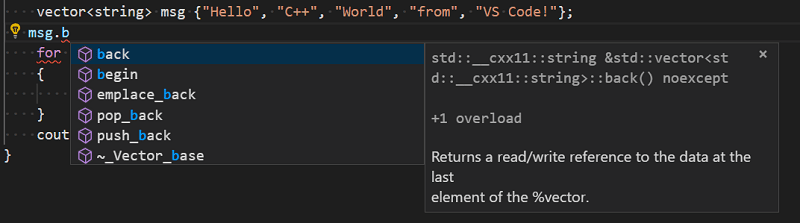
当您键入成员访问符号(.或->)时,编辑器将显示成员列表。当您输入其他字母时,列表会被实时过滤:

代码格式化
Visual Studio Code 的 C/C++ 扩展支持使用扩展中包含的clang-format进行源代码格式化。
您可以使用格式文档( ⇧⌥F (Windows Shift+Alt+F、Linux Ctrl+Shift+I ) )格式化整个文件,或使用格式选择( ⌘K ⌘F (Windows、Linux Ctrl+K Ctrl +F ) ) 在右键单击上下文菜单中。您还可以使用以下设置配置自动格式化:
editor.formatOnSave- 保存文件时进行格式化。editor.formatOnType- 在您键入时进行格式化(在;字符上触发)。
默认情况下,clang-format 样式设置为“file”,这意味着它会.clang-format在工作区中查找文件。如果.clang-format找到该文件,则会根据文件中指定的设置应用格式设置。如果.clang-format在工作区中找不到文件,则会根据C_Cpp.clang_format_fallbackStyle 设置中指定的默认样式应用格式设置。目前,默认格式化样式是“Visual Studio”,它是 Visual Studio 中默认代码格式化程序的近似值。
Visual Studio clang-format 样式还不是正式的 clang-format 样式,但它暗示了以下 clang-format 设置:
UseTab: (VS Code current setting)
IndentWidth: (VS Code current setting)
BreakBeforeBraces: Allman
AllowShortIfStatementsOnASingleLine: false
IndentCaseLabels: false
ColumnLimit: 0
要使用与扩展附带的版本不同的 clang-format 版本,请将设置更改C_Cpp.clang_format_path 为安装 clang-format 二进制文件的路径。
以Windows平台为例:
"C_Cpp.clang_format_path": "C:\\Program Files (x86)\\LLVM\\bin\\clang-format.exe"
增强的语义着色
启用 IntelliSense 后,Visual Studio Code C/C++ 扩展支持语义着色。有关为类、函数、变量等设置颜色的更多详细信息,请参阅增强着色。
快速信息
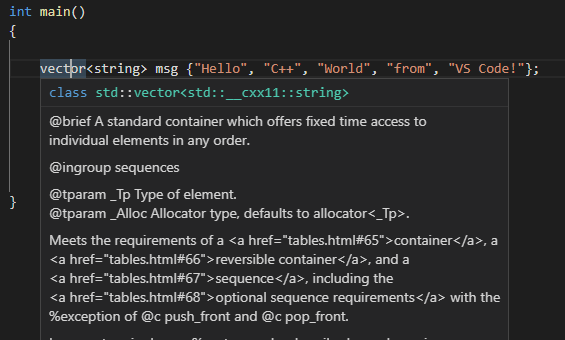
您可以将鼠标悬停在符号上以查看其定义的内联视图:

窥视定义
“查看定义”功能会在查看窗口内的定义附近显示几行代码,这样您就不必离开当前位置。
要查看符号的定义,请将光标放在源代码中使用该符号的任何位置,然后按⌥F12(Windows Alt+F12,Linux Ctrl+Shift+F10)。或者,您可以从上下文菜单中选择“查看定义”(右键单击,然后选择“查看定义”)。

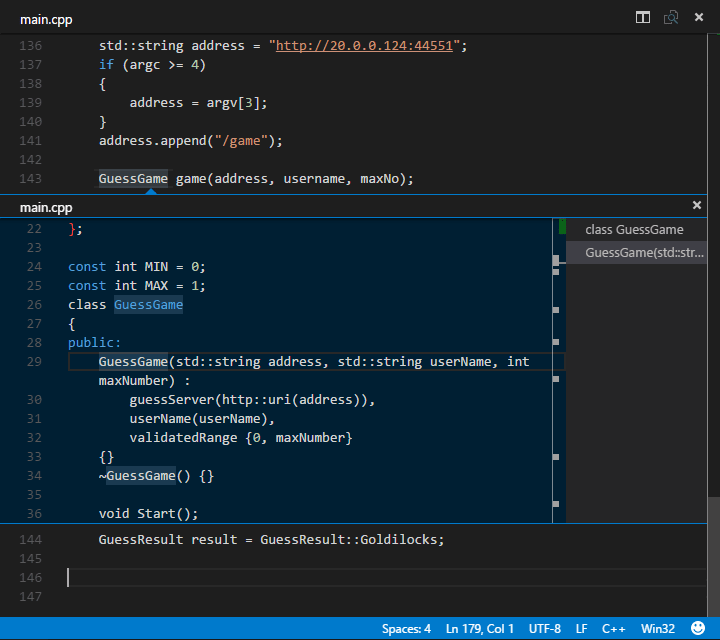
目前,C/C++ 扩展不会以有助于根据符号使用方式区分竞争定义的方式解析代码。当符号在不同的上下文中定义不同的事物时,例如在重载函数、类及其构造函数以及其他情况下发生时,就会出现这些相互竞争的定义。发生这种情况时,每个竞争定义都会列在查看窗口的右侧,当前选择的源代码显示在左侧。
打开查看窗口后,您可以浏览竞争定义列表以找到您感兴趣的定义。如果您想导航到其中一个定义的位置,只需双击您感兴趣的定义,或者按双击查看窗口左侧显示的源代码中的任意位置。
浏览源代码
C/C++ 扩展提供的源代码导航功能是理解和浏览代码库的强大工具。这些功能由存储在本地符号信息数据库中的标签提供支持。安装 C/C++ 扩展后,只要将包含 C++ 源代码文件的文件夹加载到 VS Code 中,就会生成此数据库。当标签解析器生成此信息时,数据库图标出现在活动配置名称(下图中的“Win32”)旁边。

当所有符号都被标记后,该图标就会消失。
搜索符号
您可以在当前文件或工作区中搜索符号,以更快地导航代码。
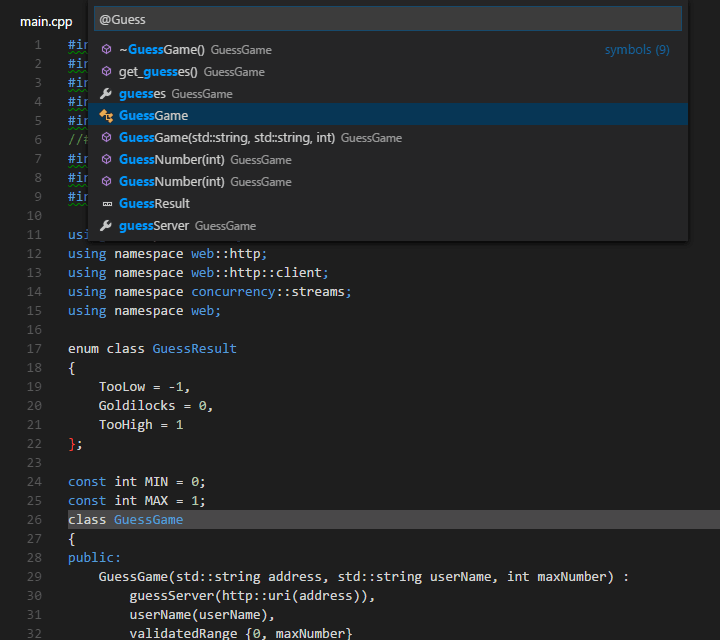
要在当前文件中搜索符号,请按⇧⌘O(Windows、Linux Ctrl+Shift+O),然后输入您要查找的符号的名称。将出现潜在匹配列表;它会在您键入时进行过滤。从匹配列表中选择以导航到其位置。

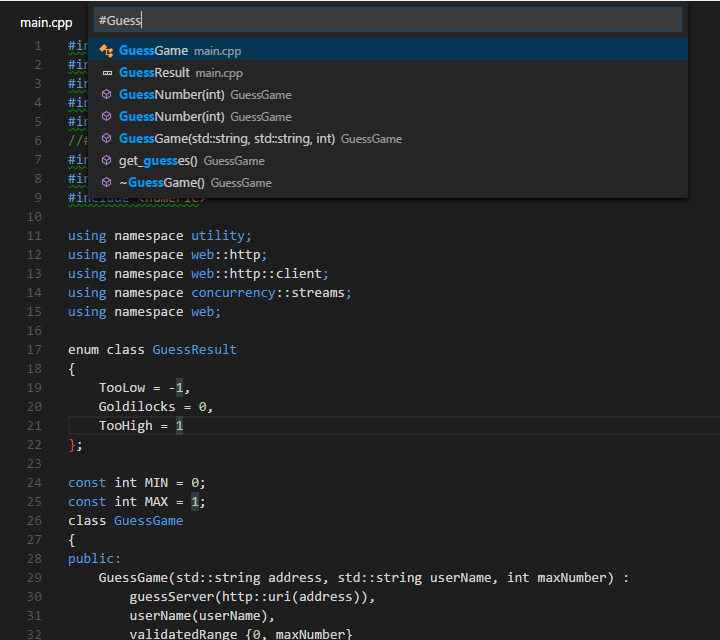
要在当前工作区中搜索符号,请按⌘T(Windows、Linux Ctrl+T),然后输入符号名称。潜在匹配的列表将像以前一样出现。如果您选择在尚未打开的文件中找到的匹配项,则系统会在导航到匹配项所在位置之前打开该文件。

您还可以通过命令面板访问这些命令来搜索符号。使用“快速打开” ( ⌘P (Windows、Linux Ctrl+P ) ),然后输入“@”命令搜索当前文件,或输入“#”命令搜索当前工作区。⇧⌘O(Windows、Linux Ctrl+Shift+O)和⌘T(Windows、Linux Ctrl+T)只是“@”和“#”命令的快捷方式,因此一切都相同。
转到定义
您还可以使用“转到定义”功能快速导航到定义符号的位置。
要转到符号的定义,请将光标放在源代码中使用该符号的任何位置,然后按F12。或者,从上下文菜单中选择“转到定义”(右键单击,然后选择“转到定义”)。当符号只有一个定义时,您将直接导航到其位置,否则竞争的定义将显示在查看窗口中,如上一节所述,您必须选择要转到的定义。
下一步
继续阅读以了解:
- 为 Linux 的 Windows 子系统配置 VS Code
- 为 MSVC 配置 VS Code
- 为 Mingw-w64 和 GCC 配置 VS Code
- 为 macOS 配置 VS Code
- 配置 IntelliSense 进行交叉编译
- 基本编辑- 了解强大的 VS Code 编辑器。
- 代码导航- 快速浏览源代码。
- 任务- 使用任务来构建您的项目等
- 调试- 了解如何在项目中使用调试器
如果您有任何其他疑问或遇到任何问题,请在GitHub上提交问题。系统可能会要求您提供扩展程序的日志记录信息以帮助诊断问题。有关提供扩展日志的帮助,请参阅C/C++ 扩展日志记录。