VS Code 的 JavaScript 扩展
Visual Studio Code 支持 JavaScript 和 Node.js 开发的许多功能。下载产品附带的功能是核心功能:调试、IntelliSense、代码导航等。
除了这些核心功能之外,您还可以安装大量优质扩展,为 VS Code 添加功能以进行 JavaScript 开发。
提示:要了解如何安装和管理扩展,请参阅扩展文档。
寻找扩展
JavaScript您可以通过在扩展视图搜索栏中键入内容来查找 JavaScript 扩展。或者,您可以使用标签查找 JavaScript 扩展:“tag:javascript”。在 VS Code 或Marketplace中搜索更多扩展。
此外,您还可以搜索Node.js扩展。
提示:上面显示的扩展是动态查询的。单击上面的扩展图块以阅读说明和评论,以决定哪个扩展最适合您。在市场中查看更多内容。
推荐的扩展
如果您刚刚开始,以下是我们建议尝试的扩展。
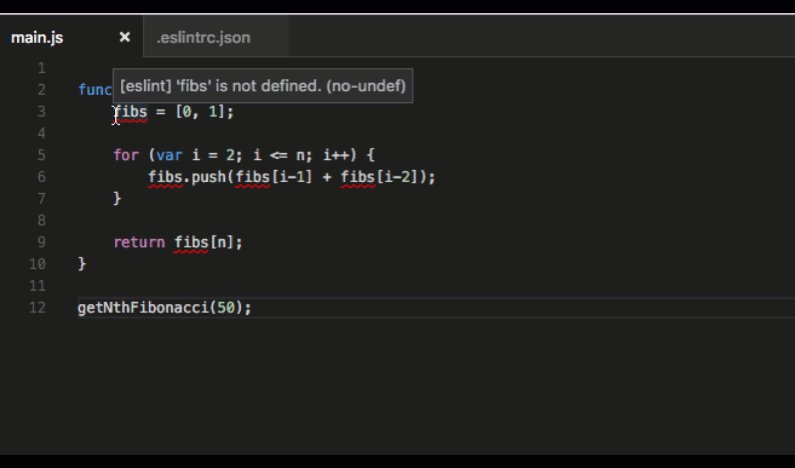
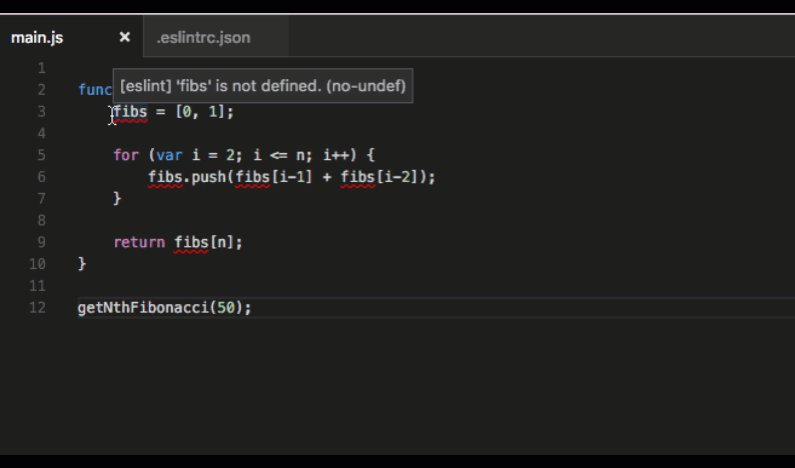
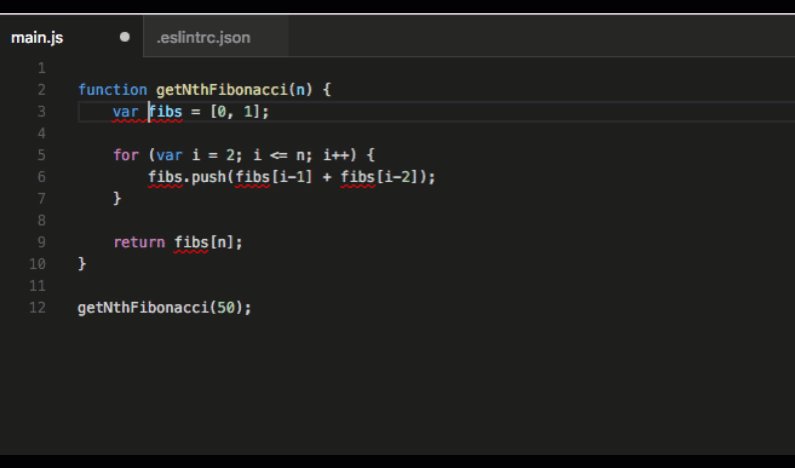
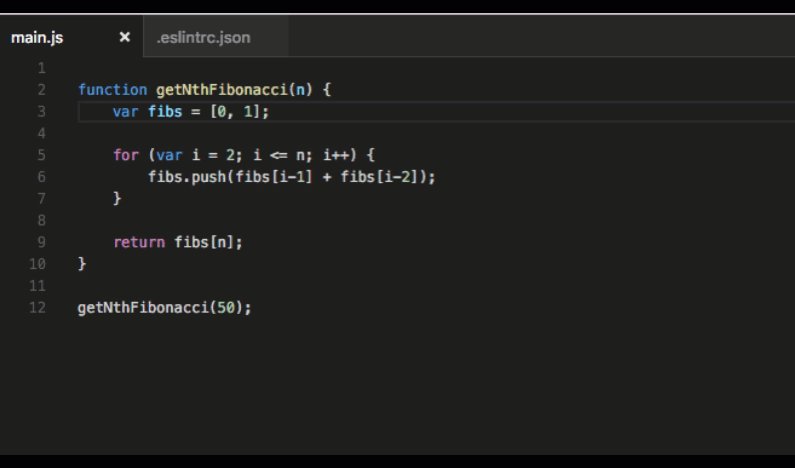
ESLint
市场 - ESLint
发行商 -微软
轻松将ESLint集成到您的项目中。如果 ESLint 不是您最喜欢的 linter,请选择各种其他 linter 扩展,包括JSHint、JSCS和JS Standard。
在 VS Code文档中阅读有关设置 JavaScript linter 的更多信息。

声纳林特
市场 - SonarLint
发行商 - SonarSource
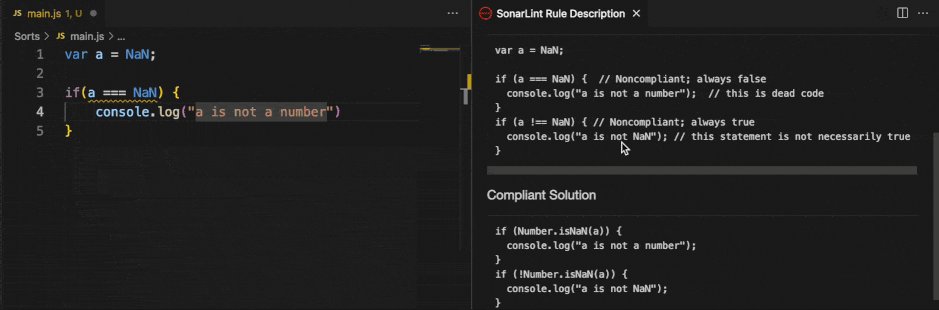
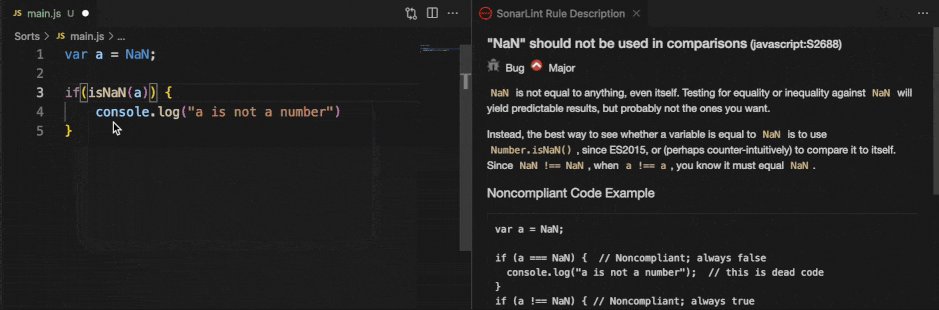
SonarLint 可帮助您在编码时查找并修复错误和安全问题。该扩展在后台运行,就像拼写检查器一样,突出显示编码问题。SonarLint 不仅告诉您问题是什么,还提供上下文指导,说明问题为何有害以及如何解决该问题,并提供相关示例。该扩展支持200 多个 JS/TS 规则,并包含多个快速修复来自动处理您的编码问题。
在 VS Code Marketplace 中搜索“SonarLint”并安装。无需配置。您可以从适合大多数用户的默认配置文件开始,然后根据您的特定需求对其进行自定义。

JavaScript (ES6) 代码片段
Marketplace - JavaScript (ES6) 代码片段
出版商 - charalampos karypidis
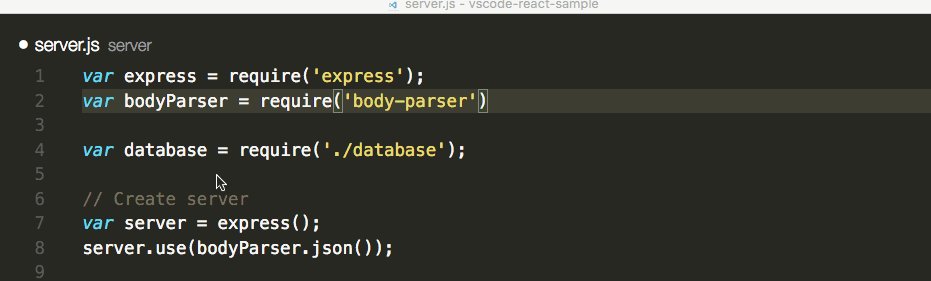
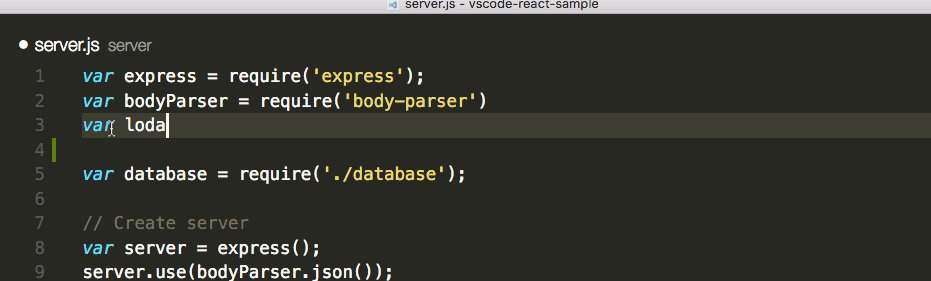
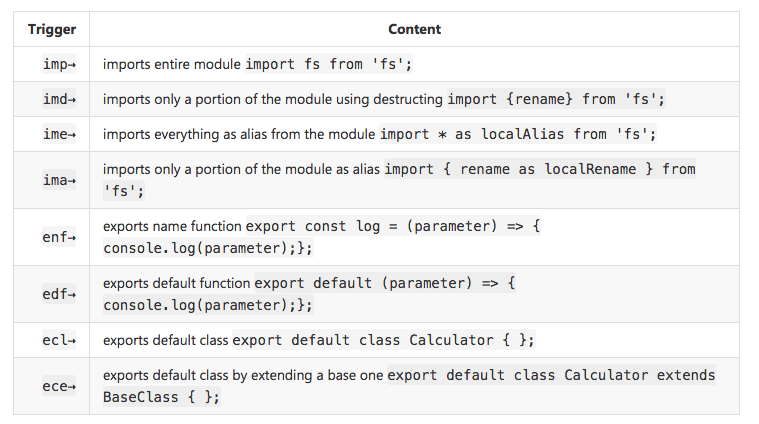
VS Code 附带许多内置代码片段。JavaScript (ES6) 代码片段扩展添加了 ES6 (ECMAScript 6) 语法的片段。以下是此扩展提供的一小部分片段示例。请参阅扩展的自述文件以查看该包为您提供的数十个片段。

您可以在 VS Code文档中阅读有关 JavaScript 片段的更多信息。有关其他代码段包,包括Angular 1、Angular 2、Bootstrap 3、ReactJs和jQuery,请查看 Marketplace 的Snippets 类别。
npm 智能感知
市场 - npm IntelliSense
出版商 -克里斯蒂安·科勒
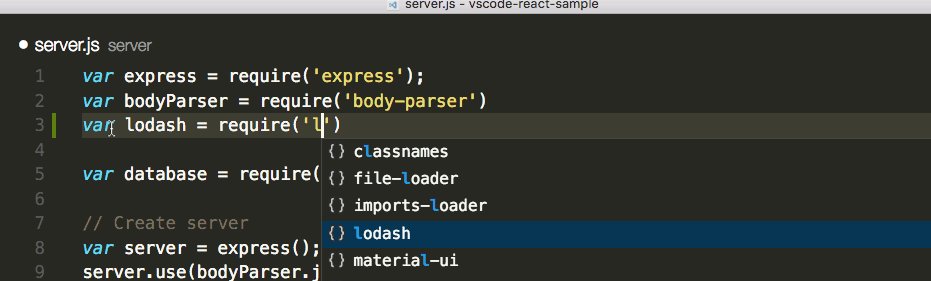
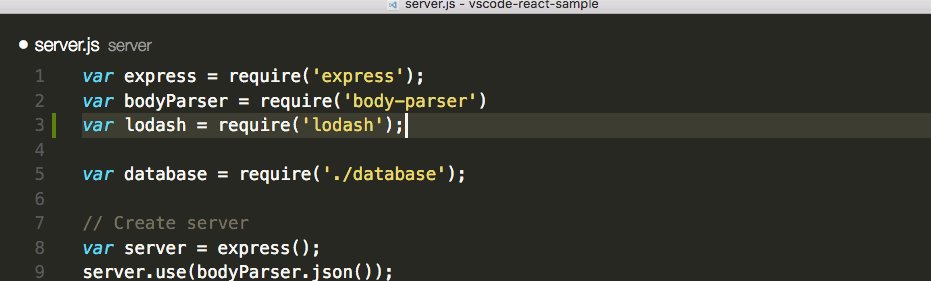
import当使用或 时,此扩展为 npm 模块提供 IntelliSense require。