颜色主题
颜色主题允许您修改 Visual Studio Code 用户界面中的颜色以适合您的偏好和工作环境。

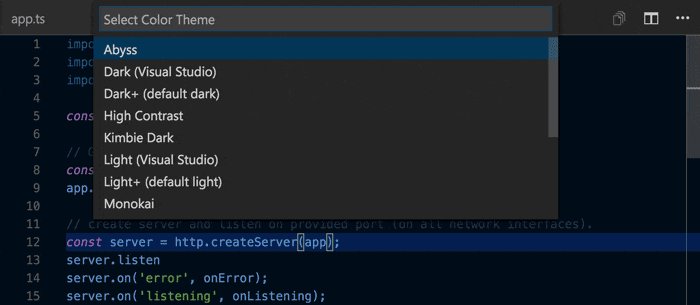
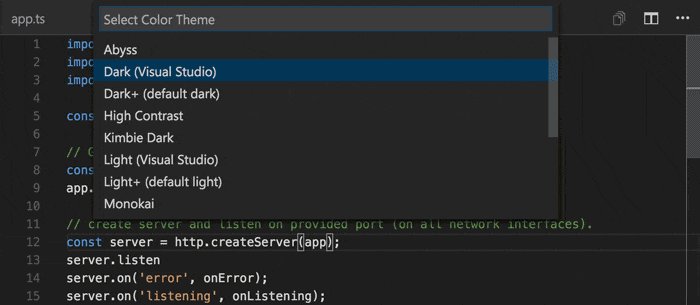
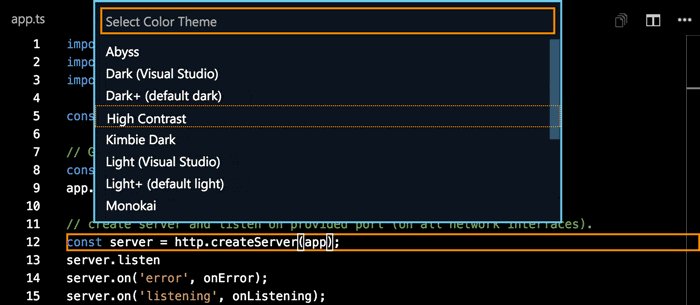
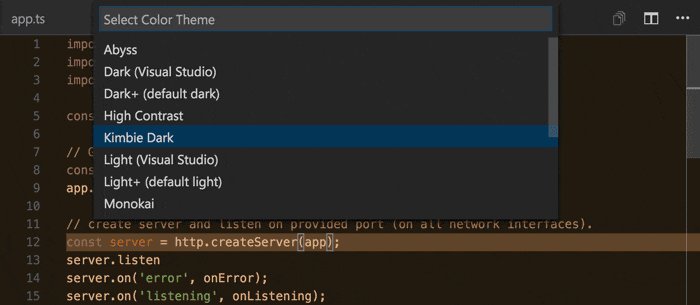
选择颜色主题
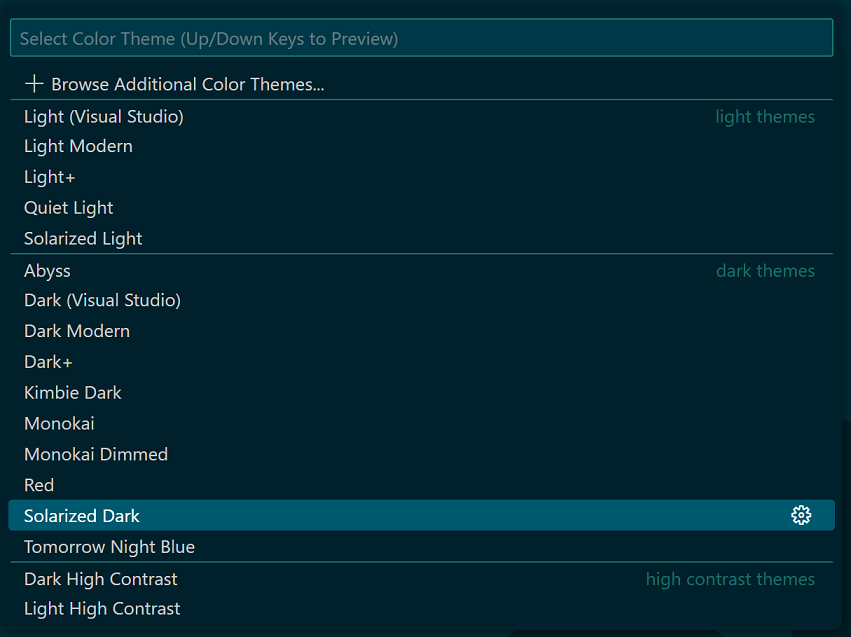
- 在 VS Code 中,通过File > Preferences > Theme > Color Theme打开颜色主题选择器。
- 您还可以使用键盘快捷键⌘K ⌘T(Windows、Linux Ctrl+K Ctrl+T)来显示选择器。
- 使用光标键预览主题的颜色。
- 选择您想要的主题,然后按Enter。

活动颜色主题存储在您的用户设置中(键盘快捷键⌘、(Windows、Linux Ctrl+、))。
// Specifies the color theme used in the workbench.
"workbench.colorTheme": "Solarized Dark"
提示:默认情况下,主题存储在您的用户设置中,并全局应用于所有工作区。您还可以配置工作区特定主题。为此,请在工作区设置中设置主题。
来自 Marketplace 的颜色主题
VS Code 中有几个现成的颜色主题供您尝试。
社区已将更多主题上传到 VS Code扩展市场。如果您找到想要使用的主题,请安装它并重新启动 VS Code,新主题将可用。
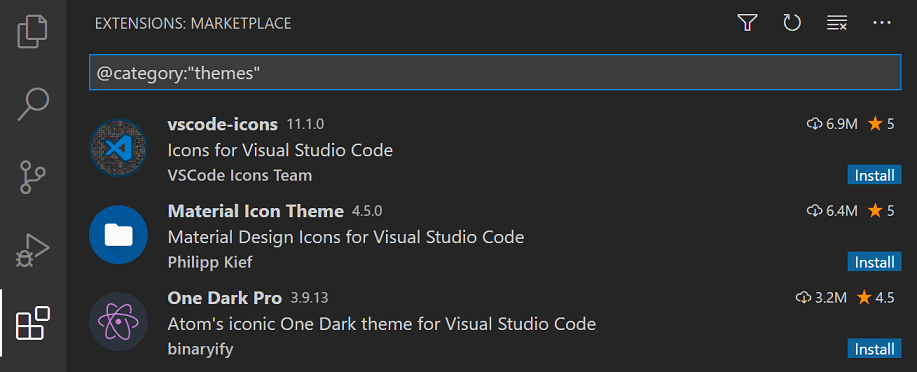
您可以使用过滤器在扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 搜索框中搜索主题@category:"themes"。

根据操作系统配色方案自动切换
Windows 和 macOS 支持浅色和深色配色方案。有一个设置 ,window.autoDetectColorScheme指示 VS Code 侦听操作系统配色方案的更改并相应地切换到匹配的主题。
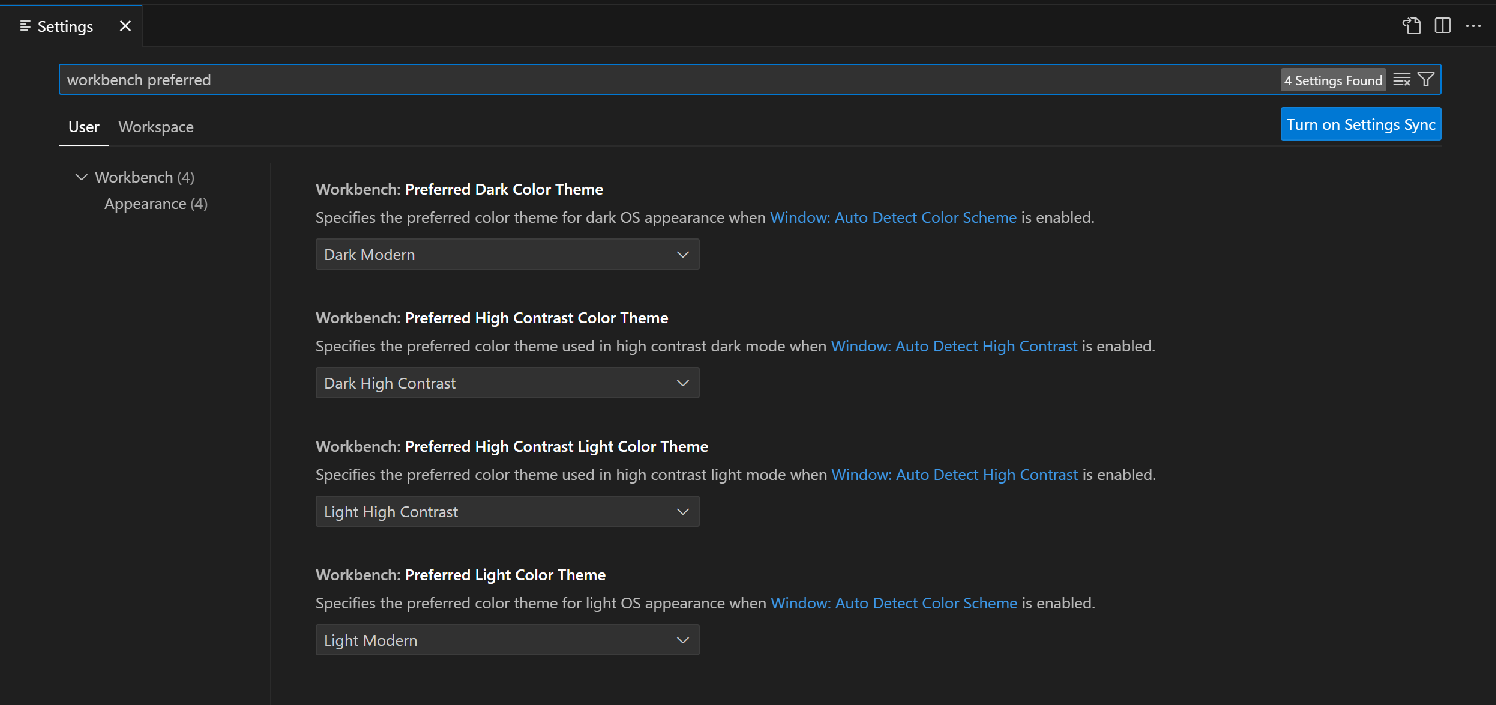
要自定义配色方案更改时使用的主题,您可以在“设置”编辑器中设置首选的浅色、深色和高对比度主题:
- 工作台:首选深色主题- 默认为“深色现代”
- 工作台:首选浅色主题- 默认为“浅色现代”
- 工作台:首选高对比度颜色主题- 默认为“深色高对比度”
- 工作台:首选高对比度浅色主题- 默认为“浅色高对比度”

自定义颜色主题
工作台颜色
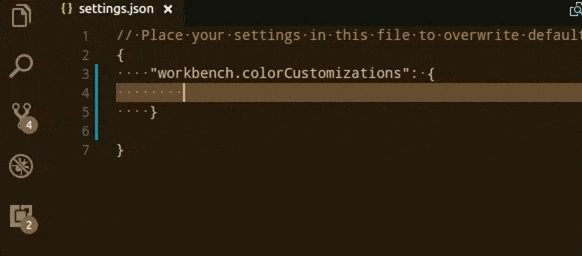
您可以使用workbench.colorCustomizations和editor.tokenColorCustomizations用户设置自定义活动颜色主题。
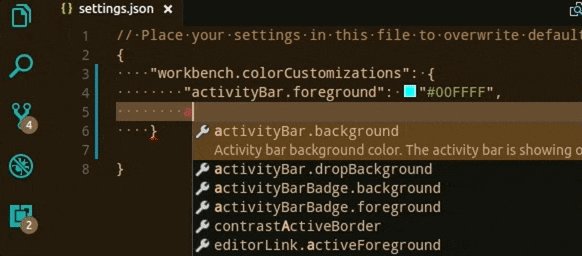
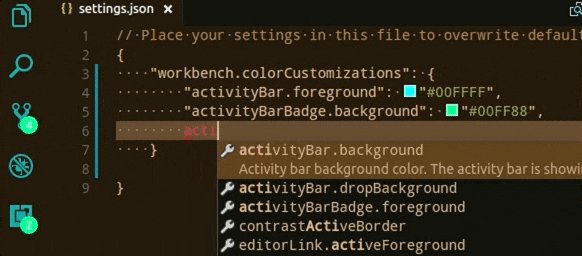
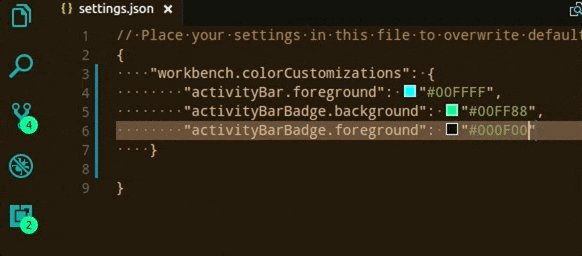
要设置 VS Code UI 元素的颜色,例如列表和树(文件资源管理器、建议小部件)、差异编辑器、活动栏、通知、滚动条、拆分视图、按钮等,请使用workbench.colorCustomizations.

您可以在设置值时使用 IntelliSense workbench.colorCustomizations,或者有关所有可自定义颜色的列表,请参阅主题颜色参考。
要仅自定义特定主题,请使用以下语法:
"workbench.colorCustomizations": {
"[Monokai]": {
"sideBar.background": "#347890"
}
}
如果自定义适用于多个主题,您可以命名多个主题或*在名称的开头和结尾用作通配符:
"workbench.colorCustomizations": {
"[Abyss][Red]": {
"activityBar.background": "#ff0000"
},
"[Monokai*]": {
"activityBar.background": "#ff0000"
}
}
编辑器语法高亮
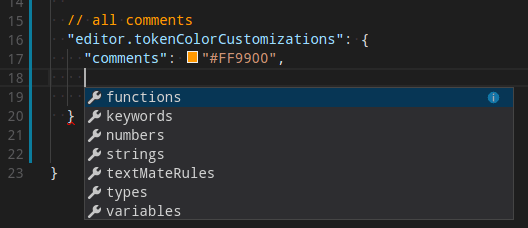
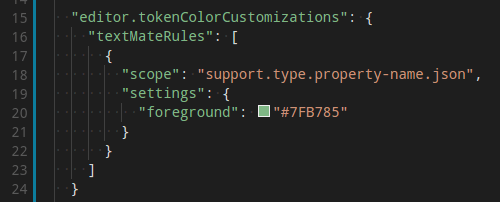
要调整编辑器的语法突出显示颜色,请editor.tokenColorCustomizations在用户设置 settings.json文件中使用:

一组预配置的语法标记(“注释”、“字符串”等)可用于最常见的结构。如果您想要更多,可以通过直接指定 TextMate 主题颜色规则来实现:

注意:直接配置 TextMate 规则是一项高级技能,因为您需要了解 TextMate 语法的工作原理。请参阅颜色主题指南以获取更多信息。
同样,要自定义特定主题,您可以通过以下方式之一执行此操作:
"editor.tokenColorCustomizations": {
"[Monokai]": {
"comments": "#229977"
},
"[*Dark*]": {
"variables": "#229977"
},
"[Abyss][Red]": {
"keywords": "#f00"
}
}
编辑器语义突出显示
某些语言(当前:TypeScript、JavaScript、Java)提供语义标记。语义标记基于语言服务的符号理解,并且比来自正则表达式驱动的 TextMate 语法的语法标记更准确。根据语义标记计算的语义突出显示位于语法突出显示之上,并且可以纠正和丰富突出显示,如以下示例所示:
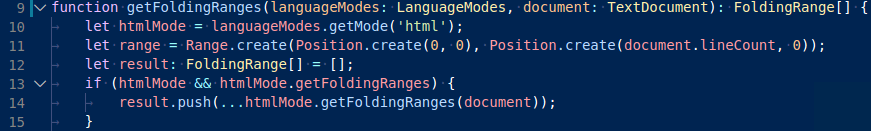
没有语义突出显示的“明夜蓝”颜色主题:

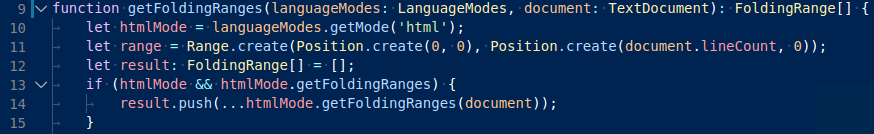
具有语义突出显示的“明夜蓝”颜色主题:

请注意基于语言服务符号理解的颜色差异:
- 第 10 行:
languageModes作为参数着色。 - 第 11 行:
Range和Position被着色为类和document参数。 - 第 13 行:
getFoldingRanges作为函数着色。
这些设置editor.semanticHighlighting.enabled作为是否应用语义突出显示的主要控制。它可以有值true、false和configuredByTheme。
true并false为所有主题打开或关闭语义突出显示。configuredByTheme是默认值,让每个主题控制是否启用语义突出显示。VS Code 附带的所有主题(例如“Dark+”默认值)默认启用语义突出显示。
用户可以通过以下方式覆盖主题设置:
"editor.semanticTokenColorCustomizations": {
"[Rouge]": {
"enabled": true
}
}
当语义突出显示启用并可用于某种语言时,由主题来配置语义标记是否以及如何着色。一些语义标记已标准化并映射到完善的 TextMate 范围。如果主题具有针对这些 TextMate 范围的着色规则,则语义标记将使用该颜色呈现,而不需要任何其他着色规则。
用户可以在以下位置配置其他样式规则editor.semanticTokenColorCustomizations":
"editor.semanticTokenColorCustomizations": {
"[Rouge]": {
"enabled": true,
"rules": {
"*.declaration": { "bold": true }
}
}
}
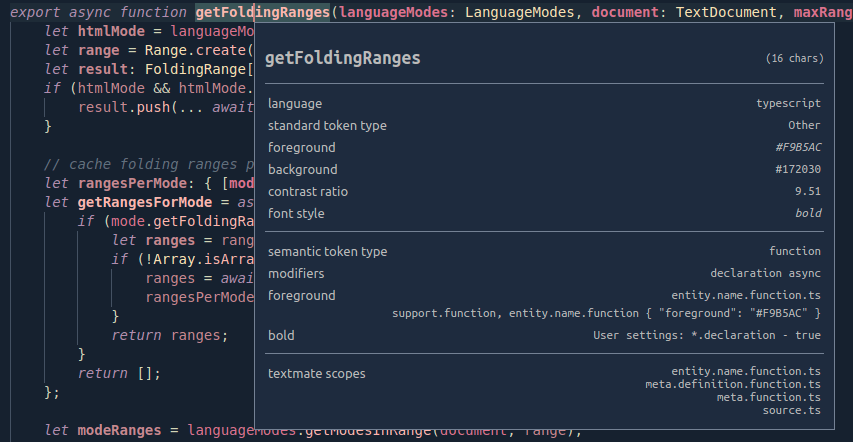
要查看计算了哪些语义标记以及它们的样式,用户可以使用范围检查器(开发人员:检查编辑器标记和范围),它显示当前光标位置处的文本信息。

如果语义标记可用于给定位置的语言并由主题启用,则检查工具会显示一个部分semantic token type。该部分显示语义标记信息(类型和任意数量的修饰符)以及适用的样式规则。
有关语义标记和样式规则语法的更多信息可以在语义突出显示指南中找到。
创建您自己的颜色主题
创建和发布主题扩展很容易。在用户设置中自定义颜色,然后使用开发人员:从当前设置生成颜色主题命令生成主题定义文件。
VS Code 的 Yeoman扩展生成器将帮助您生成扩展的其余部分。
请参阅我们的扩展 API 部分中的创建新颜色主题主题以了解更多信息。
删除默认颜色主题
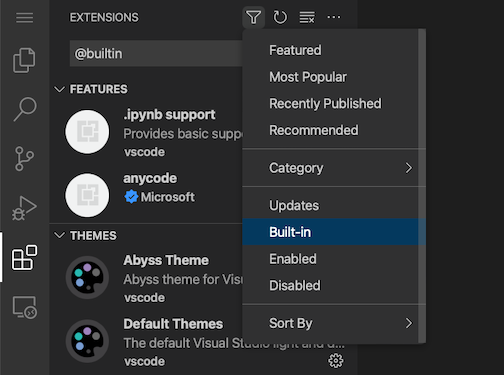
如果您想从颜色主题选择器中删除 VS Code 附带的一些默认主题,您可以从扩展视图 ( ⇧⌘X (Windows、Linux Ctrl+Shift+X ) ) 中禁用它们。单击扩展视图顶部的过滤扩展按钮,选择内置选项,您将看到列出默认主题的主题部分。

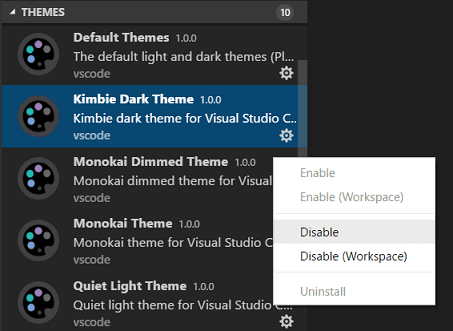
您可以使用齿轮上下文菜单上的“禁用”命令来禁用内置主题扩展,就像禁用任何其他 VS Code扩展一样。

文件图标主题
文件图标主题可以由扩展提供,并由用户选择作为他们最喜欢的文件图标集。文件图标显示在文件资源管理器和选项卡式标题中。
选择文件图标主题
- 在 VS Code 中,通过File > Preferences > Theme > File Icon Theme打开文件图标主题选择器。
- 您还可以使用命令面板中的“首选项:文件图标主题”命令( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) )。
- 使用光标键预览主题的图标。
- 选择您想要的主题并按Enter。
![]()
默认情况下,使用Seti文件图标集,这些是您在文件资源管理器中看到的图标。选择文件图标主题后,所选主题将被记住,并在 VS Code 重新启动时再次出现。您可以通过选择None来禁用文件图标。
VS Code 附带两个文件图标主题;最小和塞提。要安装更多文件图标主题,请在文件图标主题选择器中选择安装其他文件图标主题项,您将在扩展视图中看到文件图标主题 (tag:icon-theme) 的查询。
您还可以直接浏览VS Code Marketplace站点以查找可用的主题。
活动的文件图标主题保留在您的用户设置中(键盘快捷键⌘、(Windows、Linux Ctrl+、))。
// Specifies the file icon theme used in the workbench.
"workbench.iconTheme": "vs-seti"
创建您自己的文件图标主题
您可以从图标(最好是 SVG)创建自己的文件图标主题,有关详细信息,请参阅我们的扩展 API 部分中的文件图标主题主题。
VS Code 网页版
VS Code 网页版提供完全在浏览器中运行的免费、零安装 VS Code 体验,网址为https://vscode.dev。
您可以通过 URL 架构通过 VS Code for Web 共享和体验颜色主题:https://vscode.dev/theme/<extensionId>。
例如,您可以前往https://vscode.dev/theme/sdras.night-owl体验Night Owl 主题,而无需完成下载和安装过程。
您可以在其文档中了解有关使用 VS Code for the Web 预览和共享主题的更多信息。
下一步
主题只是自定义 VS Code 的一种方式。如果您想了解有关 VS Code 自定义和可扩展性的更多信息,请尝试以下主题: