Visual Studio Code 中的 Flask 教程
Flask 是一个用于 Web 应用程序的轻量级 Python 框架,提供 URL 路由和页面渲染的基础知识。
Flask 被称为“微”框架,因为它不直接提供表单验证、数据库抽象、身份验证等功能。这些功能由称为 Flask 扩展的特殊 Python 包提供。这些扩展与 Flask 无缝集成,因此它们看起来就像 Flask 本身的一部分。例如,Flask 不提供页面模板引擎,但安装 Flask 默认情况下包含 Jinja 模板引擎。为了方便起见,我们通常将这些默认值称为 Flask 的一部分。
在本 Flask 教程中,您将创建一个简单的 Flask 应用程序,其中包含三个使用通用基本模板的页面。在此过程中,您将体验 Visual Studio Code 的许多功能,包括使用终端、编辑器、调试器、代码片段等。
本 Flask 教程的完整代码项目可以在 GitHub 上找到:python-sample-vscode-flask-tutorial。
如果您有任何问题,可以在Python 扩展 讨论问答上搜索答案或提问。
先决条件
要成功完成本 Flask 教程,您必须执行以下操作(与一般 Python 教程中的步骤相同):
-
安装Python 扩展。
-
安装 Python 3 版本(本教程就是针对该版本编写的)。选项包括:
- (所有操作系统)从python.org下载;通常使用页面上第一个出现的“下载”按钮。
- (Linux) 内置的 Python 3 安装运行良好,但要安装其他 Python 包,您必须
sudo apt install python3-pip在终端中运行。 - (macOS)在 macOS 上通过Homebrew安装,使用
brew install python3. - (所有操作系统)从Anaconda下载(用于数据科学目的)。
-
在 Windows 上,确保 Python 解释器的位置包含在 PATH 环境变量中。
path您可以通过在命令提示符下运行来检查位置。如果未包含 Python 解释器的文件夹,请打开 Windows 设置,搜索“环境”,选择“编辑帐户的环境变量” ,然后编辑“路径”变量以包含该文件夹。
为Flask教程创建项目环境
在本部分中,您将创建一个安装 Flask 的虚拟环境。使用虚拟环境可以避免将 Flask 安装到全局 Python 环境中,并让您可以精确控制应用程序中使用的库。
-
在您的文件系统上,为本教程创建一个文件夹,例如
hello_flask. -
通过导航到终端中的文件夹并运行
code .,或者运行 VS Code 并使用 “文件” > “打开文件夹”命令,在 VS Code 中打开此文件夹。 -
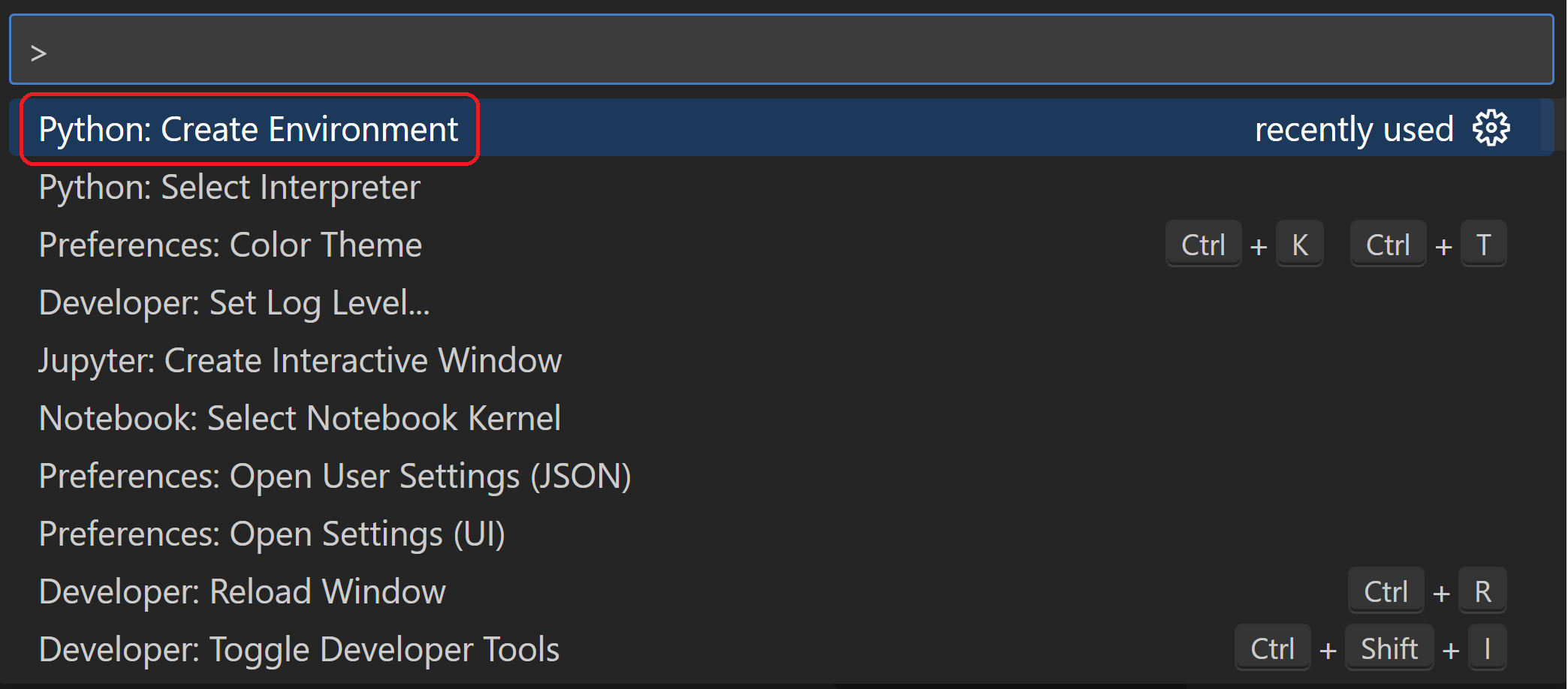
在 VS Code 中,打开命令面板(“视图” > “命令面板”或 ( ⇧⌘P (Windows、Linux Ctrl+Shift+P ) ))。然后选择“Python:创建环境”命令在工作区中创建虚拟环境。选择
venv,然后选择要用于创建它的 Python 环境。注意:如果您想手动创建环境,或者在环境创建过程中遇到错误,请访问环境页面。

-
虚拟环境创建完成后,从命令面板运行终端:创建新终端( ⌃⇧` (Windows、Linux Ctrl+Shift+` ) )),这将创建一个终端并通过运行其激活脚本自动激活虚拟环境。
注意:在 Windows 上,如果您的默认终端类型是 PowerShell,您可能会看到无法运行 activate.ps1 的错误,因为系统上禁用了运行脚本。该错误提供了有关如何允许脚本的信息的链接。否则,请使用终端:选择默认配置文件将“命令提示符”或“Git Bash”设置为默认值。
-
通过在 VS Code 终端中运行以下命令在虚拟环境中安装 Flask:
python -m pip install flask
您现在已经拥有一个独立的环境,可以用来编写 Flask 代码了。当您使用Terminal: Create New Terminal时,VS Code 会自动激活环境。source .venv/bin/activate如果打开单独的命令提示符或终端,请通过运行(Linux/macOS) 或.venv\Scripts\Activate.ps1(Windows)激活环境。当命令提示符开头显示(.venv)时,您就知道环境已激活。
创建并运行一个最小的 Flask 应用程序
-
在 VS Code 中,在项目文件夹中创建一个新文件,
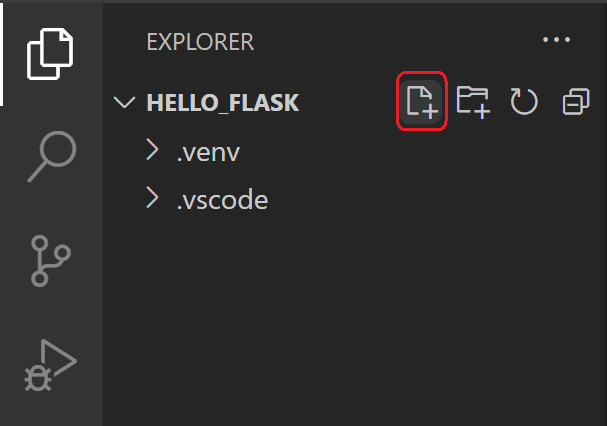
app.py使用菜单中的“文件” > “新建” ,按Ctrl+N或使用资源管理器视图中的新文件图标(如下所示)命名。
-
在 中
app.py,添加代码以导入 Flask 并创建 Flask 对象的实例。如果您键入下面的代码(而不是使用复制粘贴),您可以观察 VS Code 的IntelliSense 和自动完成功能:from flask import Flask app = Flask(__name__) -
同样在 中
app.py,添加一个返回内容的函数(在本例中是一个简单的字符串),并使用 Flask 的app.route装饰器将 URL 路由映射/到该函数:@app.route("/") def home(): return "Hello, Flask!"提示:您可以在同一函数上使用多个装饰器,每行一个,具体取决于您想要映射到同一函数的不同路由数量。
-
保存
app.py文件 ( ⌘S (Windows、Linux Ctrl+S ) )。 -
在集成终端中,输入 来运行应用程序
python -m flask run,这会运行 Flask 开发服务器。app.py开发服务器默认查找。运行 Flask 时,您应该看到类似于以下内容的输出:(.venv) D:\py\\hello_flask>python -m flask run * Environment: production WARNING: Do not use the development server in a production environment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)如果您看到找不到 Flask 模块的错误,请确保您已
python -m pip install flask按照上一节末尾所述在虚拟环境中运行。另外,如果您想在不同的 IP 地址或端口上运行开发服务器,请使用主机和端口命令行参数,就像
--host=0.0.0.0 --port=80. -
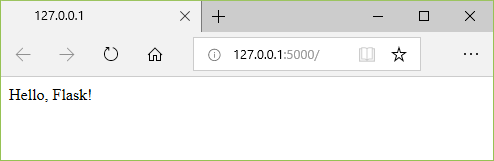
要将默认浏览器打开到呈现的页面,请在终端中按住 Ctrl 键并单击URL 。
http://127.0.0.1:5000/
-
请注意,当您访问 / 之类的 URL 时,调试终端中会出现一条消息,显示 HTTP 请求:
127.0.0.1 - - [11/Jul/2018 08:40:15] "GET / HTTP/1.1" 200 - -
在终端中使用Ctrl+C停止应用程序。
提示:当使用与 不同的文件名时
app.py,例如webapp.py,您需要定义一个名为 FLASK_APP 的环境变量并将其值设置为您选择的文件。然后 Flask 的开发服务器使用 FLASK_APP 的值而不是默认文件app.py。有关更多信息,请参阅Flask 命令行界面。
在调试器中运行应用程序
调试使您有机会在特定代码行暂停正在运行的程序。当程序暂停时,您可以检查变量,在调试控制台面板中运行代码,或者利用调试中描述的功能。运行调试器还会在调试会话开始之前自动保存所有修改的文件。
开始之前:确保您已在上一部分末尾使用终端中的Ctrl+C停止正在运行的应用程序。如果您让应用程序在一个终端中运行,它会继续拥有该端口。因此,当您使用同一端口在调试器中运行应用程序时,原始运行的应用程序会处理所有请求,并且您不会在正在调试的应用程序中看到任何活动,并且程序不会在断点处停止。换句话说,如果调试器似乎无法正常工作,请确保该应用程序没有其他实例仍在运行。
-
将 的内容替换
app.py为以下代码,这会添加您可以在调试器中单步执行的第二条路由和函数:import re from datetime import datetime from flask import Flask app = Flask(__name__) @app.route("/") def home(): return "Hello, Flask!" @app.route("/hello/<name>") def hello_there(name): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") # Filter the name argument to letters only using regular expressions. URL arguments # can contain arbitrary text, so we restrict to safe characters only. match_object = re.match("[a-zA-Z]+", name) if match_object: clean_name = match_object.group(0) else: clean_name = "Friend" content = "Hello there, " + clean_name + "! It's " + formatted_now return content用于新 URL 路由的装饰器
/hello/<name>定义了可以接受任何附加值的端点 /hello/。<路由内部和路由中的标识符>定义了一个传递给函数并可以在代码中使用的变量。URL 路由区分大小写。例如,路线
/hello/<name>不同于/Hello/<name>。如果您希望使用相同的函数来处理这两种情况,请为每个变体使用装饰器。如代码注释中所述,始终过滤任意用户提供的信息,以避免对您的应用程序的各种攻击。在本例中,代码会过滤名称参数以仅包含字母,从而避免注入控制字符、HTML 等。(当您在下一节中使用模板时,Flask 会自动过滤,您将不需要此代码。)
-
通过执行以下任一操作,在
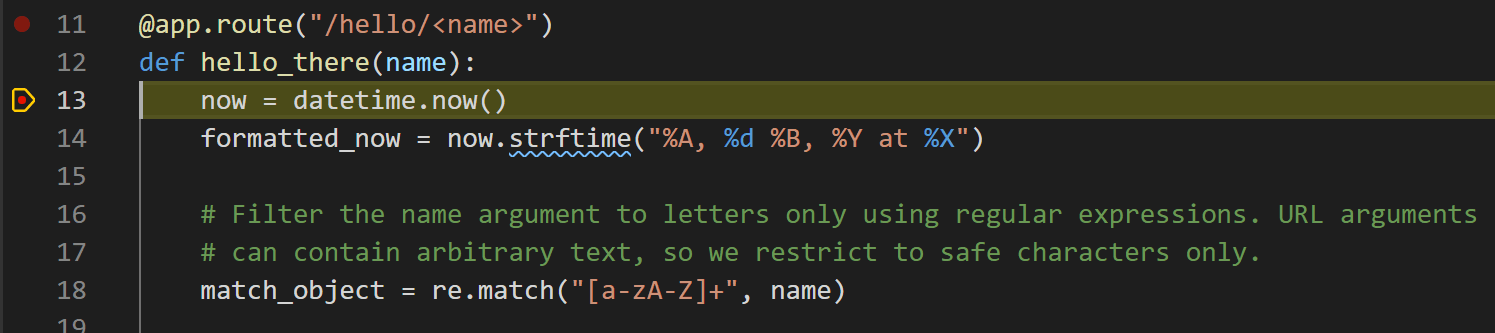
hello_there函数 ( )中的第一行代码处设置断点:now = datetime.now()- 将光标放在该行上,按F9,或者,
- 将光标放在该行上,选择Run > Toggle Breakpoint菜单命令,或者,
- 直接单击行号左侧的边距(将鼠标悬停在此处时会出现一个褪色的红点)。
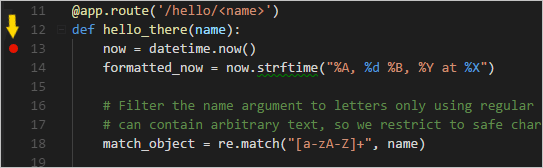
断点在左边距中显示为红点:

-
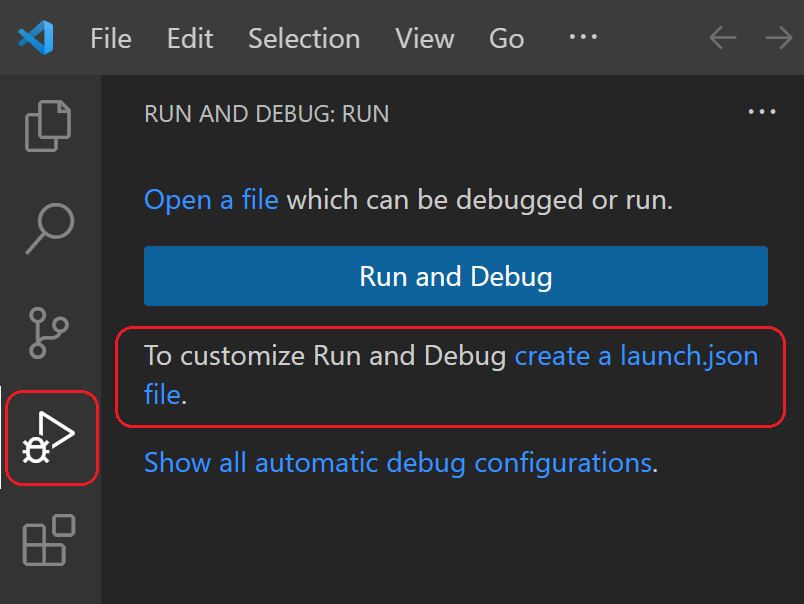
切换到VS Code 中的“运行和调试”视图(使用左侧活动栏或⇧⌘D(Windows、Linux Ctrl+Shift+D))。您可能会看到消息“要自定义运行和调试,请创建 launch.json 文件”。这意味着您还没有
launch.json包含调试配置的文件。如果您单击创建launch.json 文件链接,VS Code 可以为您创建该文件:
-
选择该链接,VS Code 将提示进行调试配置。从下拉列表中选择Flask
launch.json,VS Code 将使用 Flask 运行配置填充新文件。该launch.json文件包含许多调试配置,每个配置都是数组中的一个单独的 JSON 对象configuration。 -
向下滚动并检查名为“Python: Flask”的配置。此配置包含,它告诉 VS Code在启动调试器时
"module": "flask",运行 Python 。-m flask它还在属性中定义了 FLASK_APP 环境变量env来标识启动文件,这是app.py默认的,但允许您轻松指定不同的文件。如果您想更改主机和/或端口,可以使用阵列args。{ "name": "Python: Flask", "type": "python", "request": "launch", "module": "flask", "env": { "FLASK_APP": "app.py", "FLASK_DEBUG": "1" }, "args": [ "run", "--no-debugger", "--no-reload" ], "jinja": true, "justMyCode": true },注意:如果
env您的配置中的条目包含"FLASK_APP": "${workspaceFolder}/app.py",请将其更改"FLASK_APP": "app.py"为如上所示。否则,您可能会遇到诸如“无法导入模块 C”之类的错误消息,其中 C 是项目文件夹所在的驱动器号。注意:
launch.json创建后,编辑器中会出现“添加配置”按钮。该按钮显示要添加到配置列表开头的其他配置列表。(“运行” > “添加配置”菜单命令执行相同的操作。)。 -
保存
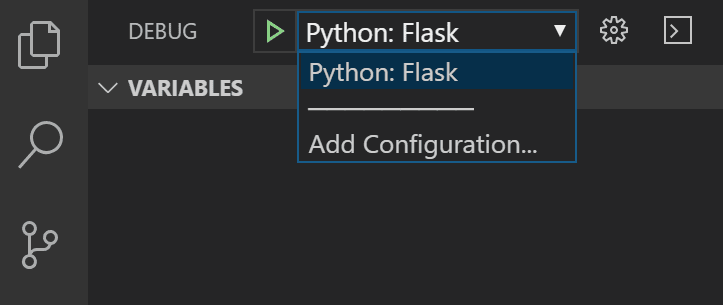
launch.json( ⌘S (Windows、Linux Ctrl+S ) )。在调试配置下拉列表中选择Python: Flask配置。
-
通过选择“运行” > “开始调试”菜单命令,或选择列表旁边的绿色“开始调试”箭头 ( F5 )来启动调试器:

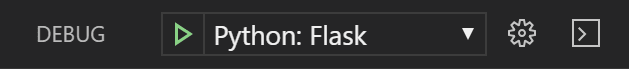
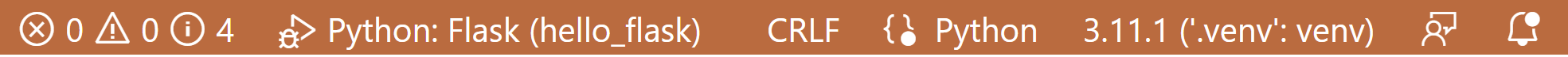
观察状态栏改变颜色以指示调试:

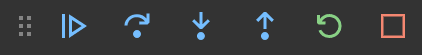
调试工具栏(如下所示)也会出现在 VS Code 中,其中包含按以下顺序排列的命令:暂停(或继续,F5)、单步执行(F10)、单步执行(F11)、单步执行(⇧F11(Windows、Linux Shift+ F11 ) )、重新启动 ( ⇧⌘F5 (Windows、Linux Ctrl+Shift+F5 ) ) 和停止 ( ⇧F5 (Windows、Linux Shift+F5 ) )。有关每个命令的说明,请参阅VS Code 调试。

-
输出显示在“Python 调试控制台”终端中。按住 Ctrl 键并单击该终端中的链接
http://127.0.0.1:5000/,打开浏览器访问该 URL。在浏览器的地址栏中,导航至http://127.0.0.1:5000/hello/VSCode。在页面呈现之前,VS Code 会在您设置的断点处暂停程序。断点上的黄色小箭头表示这是要运行的下一行代码。
-
使用 Step Over 运行该
now = datetime.now()语句。 -
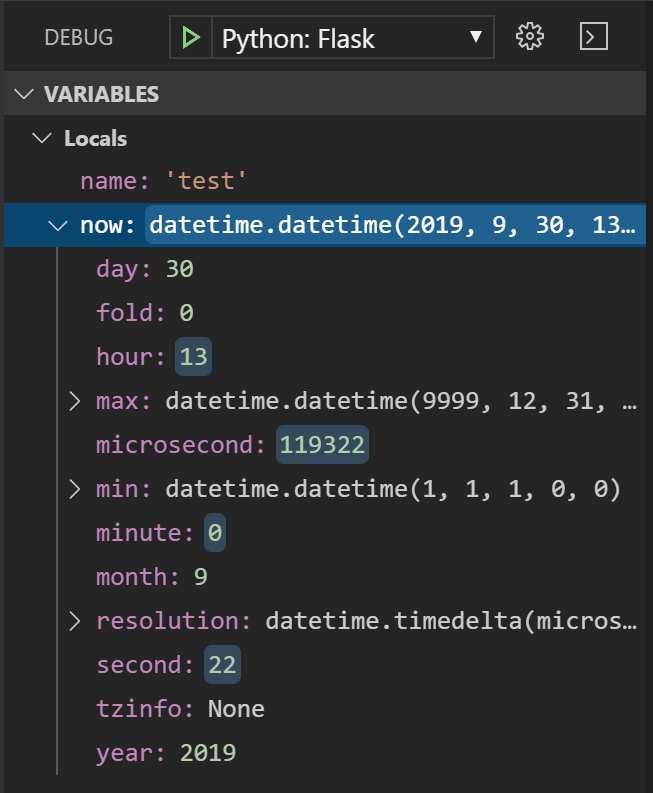
在 VS Code 窗口的左侧,您会看到一个“变量”窗格,其中显示局部变量(例如 )
now以及参数(例如 )name。下面是Watch、Call Stack和Breakpoints的窗格(有关详细信息,请参阅VS Code 调试)。在“局部变量”部分中,尝试展开不同的值。您还可以双击值(或使用Enter (Windows、Linux F2 ))来修改它们。但是,更改诸如 之类的变量now可能会破坏程序。当代码一开始没有产生正确的值时,开发人员通常只对正确的值进行更改。
-
当程序暂停时,“调试控制台”面板(与“终端”面板中的“Python 调试控制台”不同)可让您试验表达式并使用程序的当前状态尝试一些代码。例如,一旦跨过界限
now = datetime.now(),您就可以尝试不同的日期/时间格式。在编辑器中,选择读取 的代码now.strftime("%A, %d %B, %Y at %X"),然后右键单击并选择“在调试控制台中评估”以将该代码发送到调试控制台并在其中运行:now.strftime("%A, %d %B, %Y at %X") 'Wednesday, 31 October, 2018 at 18:13:39'提示:调试控制台还显示应用程序内可能不会出现在终端中的异常。例如,如果您在“运行和调试”视图的“调用堆栈”区域中看到“异常暂停”消息,请切换到调试控制台以查看异常消息。
-
将该行复制到调试控制台底部的 > 提示符中,然后尝试更改格式:
now.strftime("%a, %d %B, %Y at %X") 'Wed, 31 October, 2018 at 18:13:39' now.strftime("%a, %d %b, %Y at %X") 'Wed, 31 Oct, 2018 at 18:13:39' now.strftime("%a, %d %b, %y at %X") 'Wed, 31 Oct, 18 at 18:13:39' -
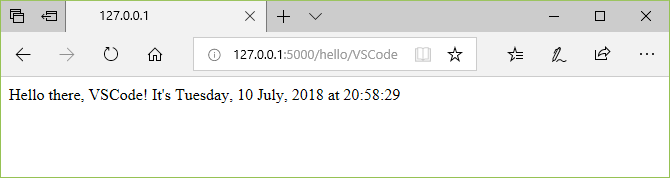
如果您愿意,可以再单步执行几行代码,然后选择继续 ( F5 ) 让程序运行。浏览器窗口显示结果:

-
更改代码中的行以使用不同的日期时间格式,例如
now.strftime("%a, %d %b, %y at %X"),然后保存文件。Flask 服务器将自动重新加载,这意味着无需重新启动调试器即可应用更改。刷新浏览器页面即可看到更新。 -
完成后关闭浏览器并停止调试器。要停止调试器,请使用“停止”工具栏按钮(红色方块)或“运行” > “停止调试”命令 ( ⇧F5 (Windows、Linux Shift+F5 ))。
提示:为了更轻松地重复导航到特定 URL(例如 )
http://127.0.0.1:5000/hello/VSCode,请使用
转到定义和查看定义命令
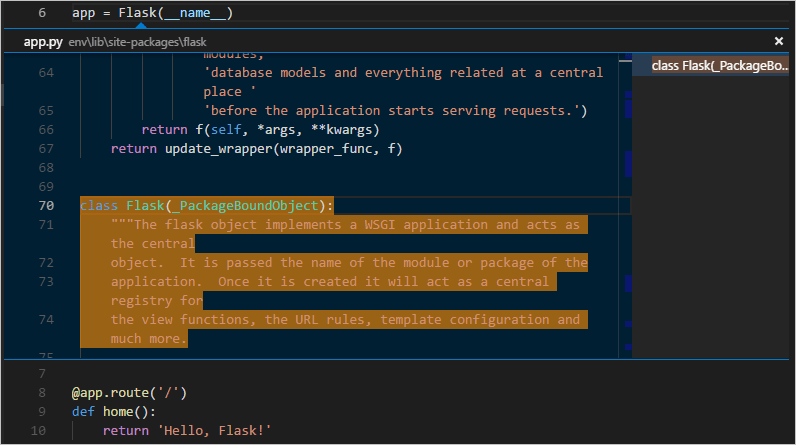
在使用 Flask 或任何其他库期间,您可能想要检查这些库本身中的代码。VS Code 提供了两个方便的命令,可以直接导航到任何代码中的类和其他对象的定义:
-
Go to Definition从代码跳转到定义对象的代码。例如,在 中
app.py,右键单击Flask类(在行中app = Flask(__name__))并选择“转到定义”(或使用F12),这将导航到 Flask 库中的类定义。 -
Peek Definition ( ⌥F12 (Windows Alt+F12 , Linux Ctrl+Shift+F10 ),也在右键单击上下文菜单上)类似,但直接在编辑器中显示类定义(在编辑器窗口中留出空间以避免模糊任何代码)。按Esc 键关闭“查看”窗口或使用右上角的x 。

使用模板来渲染页面
到目前为止,您在本教程中创建的应用程序仅从 Python 代码生成纯文本网页。尽管可以直接在代码中生成 HTML,但开发人员会避免这种做法,因为这会使应用程序容易遭受跨站点脚本 (XSS) 攻击。例如,在hello_there本教程的函数中,人们可能会考虑使用类似 的代码来格式化输出content = "<h1>Hello there, " + clean_name + "!</h1>",其中的结果content直接提供给浏览器。clean_name此漏洞允许攻击者将恶意 HTML(包括 JavaScript 代码)放入最终在浏览器中运行的URL 中。
更好的做法是使用模板将 HTML 完全排除在代码之外,这样您的代码只关心数据值而不关心渲染。
- 模板是一个 HTML 文件,其中包含代码在运行时提供的值的占位符。模板引擎负责在呈现页面时进行替换。因此,代码本身仅涉及数据值,而模板仅涉及标记。
- Flask 的默认模板引擎是Jinja,它会在安装 Flask 时自动安装。该引擎提供灵活的选项,包括自动转义(以防止 XSS 攻击)和模板继承。通过继承,您可以使用通用标记定义基本页面,然后在该基础上添加特定于页面的添加内容。
在本部分中,您将使用模板创建单个页面。在接下来的部分中,您将配置应用程序以提供静态文件,然后为应用程序创建多个页面,每个页面都包含来自基本模板的导航栏。
-
在该
hello_flask文件夹内,创建一个名为 的文件夹templates,Flask 默认在其中查找模板。 -
在该文件夹中,创建一个名为以下内容的
templates文件。hello_there.html该模板包含两个名为“name”和“date”的占位符,它们由成对的大括号{{和分隔}}。正如您所看到的,您还可以直接在模板中包含格式化代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello, Flask</title> </head> <body> {%if name %} <strong>Hello there, {{ name }}!</strong> It's {{ date.strftime("%A, %d %B, %Y at %X") }}. {% else %} What's your name? Provide it after /hello/ in the URL. {% endif %} </body> </html>提示:Flask 开发人员经常使用flask-babel扩展来进行日期格式化,而不是使用
strftime,因为flask-babel 会考虑区域设置和时区。 -
在 中,在文件顶部附近
app.py导入 Flask 的函数:render_templatefrom flask import render_template -
同样在 中
app.py,修改hello_there用于render_template加载模板并应用命名值的函数(并添加一个路由来识别没有名称的情况)。render_template假设第一个参数是相对于templates文件夹的。通常,开发人员将模板命名为与使用它们的函数相同的名称,但不需要匹配的名称,因为您始终在代码中引用确切的文件名。@app.route("/hello/") @app.route("/hello/<name>") def hello_there(name = None): return render_template( "hello_there.html", name=name, date=datetime.now() )您可以看到代码现在更加简单,并且只关心数据值,因为标记和格式都包含在模板中。
-
启动程序(在调试器内部或外部,使用⌃F5 (Windows、Linux Ctrl+F5 )),导航到 /hello/name URL,并观察结果。
-
还可以尝试使用类似名称导航到 /hello/name URL,
<a%20value%20that%20could%20be%20HTML>以查看 Flask 在工作中的自动转义。“名称”值在浏览器中显示为纯文本,而不是呈现实际元素。
提供静态文件
静态文件有两种类型。首先是页面模板可以直接引用的样式表等文件。此类文件可以位于应用程序中的任何文件夹中,但通常放置在一个static文件夹中。
第二种类型是您想要在代码中解决的问题,例如当您想要实现返回静态文件的 API 端点时。为此,Flask 对象包含一个内置方法 ,send_static_file该方法使用应用程序文件夹中包含的静态文件生成响应static。
以下部分演示了这两种类型的静态文件。
引用模板中的静态文件
-
在该
hello_flask文件夹中,创建一个名为 的文件夹static。 -
在该文件夹中,创建一个包含以下内容的
static文件。site.css输入此代码后,还要观察 VS Code 为 CSS 文件提供的语法突出显示,包括颜色预览:.message { font-weight: 600; color: blue; } -
在 中
templates/hello_there.html,在标记前添加以下行</head>,这将创建对样式表的引用。<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='site.css')}}" />此处使用的Flask 的url_for标记创建文件的适当路径。由于它可以接受变量作为参数,
url_for因此您可以根据需要以编程方式控制生成的路径。 -
同样在 中
templates/hello_there.html,将内容<body>元素替换为以下标记,该标记使用message样式而不是<strong>标签(如果您仅使用不带名称的 hello/ URL,还会显示一条消息):{%if name %} <span class="message">Hello there, {{ name }}!</span> It's {{ date.strftime("%A, %d %B, %Y at %X") }}. {% else %} <span class="message">What's your name? Provide it after /hello/ in the URL.</span> {% endif %} -
运行应用程序,导航到 /hello/name URL,并观察消息以蓝色呈现。完成后停止应用程序。
从代码提供静态文件
-
在该
static文件夹中,创建一个 JSON 数据文件,命名data.json为以下内容(这些都是无意义的示例数据):{ "01": { "note": "This data is very simple because we're demonstrating only the mechanism." } } -
在 中
app.py,添加一个带有路由 /api/data 的函数,该函数使用以下send_static_file方法返回静态数据文件:@app.route("/api/data") def get_data(): return app.send_static_file("data.json") -
运行应用程序并导航到 /api/data 端点以查看返回的静态文件。完成后停止应用程序。
创建扩展基本模板的多个模板
由于大多数 Web 应用程序都有多个页面,并且这些页面通常共享许多通用元素,因此开发人员将这些通用元素分离到一个基本页面模板中,然后其他页面模板可以扩展该基本页面模板(这也称为模板继承。)
此外,由于您可能会创建许多扩展同一模板的页面,因此在 VS Code 中创建一个代码片段很有帮助,您可以使用它快速初始化新的页面模板。代码片段可帮助您避免繁琐且容易出错的复制粘贴操作。
以下部分将介绍此过程的不同部分。
创建基本页面模板和样式
Flask 中的基本页面模板包含一组页面的所有共享部分,包括对 CSS 文件、脚本文件等的引用。基本模板还定义了一个或多个块标记,扩展基本模板的其他模板预计会覆盖这些块标记。块标记由基本模板和扩展模板两者来{% block <name> %}描述。{% endblock %}
以下步骤演示了创建基本模板。
-
在该文件夹中,创建一个以以下内容
templates命名的文件,其中包含名为“标题”和“内容”的块。layout.html如您所见,标记定义了一个简单的导航栏结构,其中包含指向“主页”、“关于”和“联系方式”页面的链接,您将在后面的部分中创建这些页面。每个链接再次使用 Flask 的url_for标签在运行时生成匹配路由的链接。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>{% block title %}{% endblock %}</title> <link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='site.css')}}" /> </head> <body> <div class="navbar"> <a href="{{ url_for('home') }}" class="navbar-brand">Home</a> <a href="{{ url_for('about') }}" class="navbar-item">About</a> <a href="{{ url_for('contact') }}" class="navbar-item">Contact</a> </div> <div class="body-content"> {% block content %} {% endblock %} <hr/> <footer> <p>© 2018</p> </footer> </div> </body> </html> -
将以下样式添加到
static/site.css现有“消息”样式下方,然后保存文件。请注意,本演练并不试图演示响应式设计;而是旨在演示响应式设计。这些风格只是产生相当有趣的结果。.navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }
此时您可以运行该应用程序,但由于您没有在任何地方使用基本模板并且没有更改任何代码文件,因此结果与上一步相同。完成剩余部分以查看最终效果。
创建代码片段
由于您在下一节中创建的三个页面扩展了layout.html,因此可以节省创建代码片段以使用对基本模板的适当引用来初始化新模板文件的时间。代码片段提供了来自单一来源的一致代码段,这避免了在使用现有代码的复制粘贴时可能出现的错误。
-
在 VS Code 中,选择“文件” > “首选项” > “配置用户代码段”。
-
在出现的列表中,选择html。如果您之前创建过代码片段,该选项可能会在列表的“现有代码片段”部分中显示为“html.json” 。
-
VS Code 打开后
html.json,在现有大括号内添加以下条目(此处未显示的解释性注释描述了详细信息,例如该行如何$0指示插入代码片段后 VS Code 放置光标的位置):"Flask Tutorial: template extending layout.html": { "prefix": "flextlayout", "body": [ "{% extends \"layout.html\" %}", "{% block title %}", "$0", "{% endblock %}", "{% block content %}", "{% endblock %}" ], "description": "Boilerplate template that extends layout.html" }, -
保存
html.json文件 ( ⌘S (Windows、Linux Ctrl+S ) )。 -
现在,每当您开始键入代码片段的前缀(例如 )时
flext,VS Code 都会将该代码片段作为自动完成选项提供,如下一节所示。您还可以使用“插入片段”命令从菜单中选择片段。
有关一般代码片段的更多信息,请参阅创建片段。
使用代码片段添加页面
代码片段就位后,您可以快速创建主页、关于和联系页面的模板。
-
在该
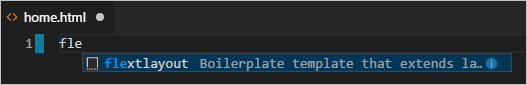
templates文件夹中,创建一个名为 的新文件home.html,然后开始键入flext以查看代码片段显示为补全:
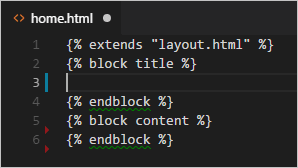
当您选择完成时,代码片段的代码将出现,并且光标位于代码片段的插入点上:

-
在“标题”块的插入点处写入
Home,在“内容”块中写入<p>Home page for the Visual Studio Code Flask tutorial.</p>,然后保存文件。这些行是扩展页面模板中唯一独特的部分: -
在
templates文件夹中,创建about.html,使用代码片段插入样板标记,分别在“标题”和“内容”块中插入About us和<p>About page for the Visual Studio Code Flask tutorial.</p>,然后保存文件。 -
重复上一步,在两个内容块中
templates/contact.html使用Contact us和创建。<p>Contact page for the Visual Studio Code Flask tutorial.</p> -
在 中
app.py,为 /about/ 和 /contact/ 路由添加引用其各自页面模板的函数。还要修改home函数以使用home.html模板。# Replace the existing home function with the one below @app.route("/") def home(): return render_template("home.html") # New functions @app.route("/about/") def about(): return render_template("about.html") @app.route("/contact/") def contact(): return render_template("contact.html")
运行应用程序
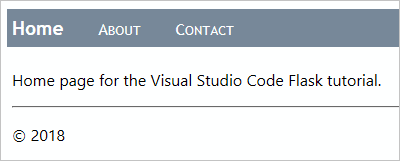
所有页面模板就位后,保存app.py、运行应用程序,然后打开浏览器查看结果。在页面之间导航以验证页面模板是否正确扩展了基本模板。

注意:如果您没有看到最新的更改,您可能需要在页面上进行硬刷新以避免看到缓存的文件。
可选活动
以下部分介绍了可能对您使用 Python 和 Visual Studio Code 有用的其他步骤。
为环境创建requirements.txt文件
当您通过源代码管理或其他方式共享应用程序代码时,复制虚拟环境中的所有文件是没有意义的,因为接收者始终可以自己重新创建环境。
因此,开发人员通常会从源代码管理中省略虚拟环境文件夹,而是使用文件来描述应用程序的依赖项requirements.txt。
虽然您可以手动创建该文件,但您也可以使用命令pip freeze根据激活的环境中安装的确切库生成文件:
-
使用Python: Select Interpreter命令选择您选择的环境后,运行终端:创建新终端命令 ( ⌃⇧` (Windows、Linux Ctrl+Shift+` ) )) 以打开激活该环境的终端。
-
在终端中,运行以在项目文件夹中
pip freeze > requirements.txt创建文件。requirements.txt
收到项目副本的任何人(或任何构建服务器)只需运行命令即可pip install -r requirements.txt在原始环境中重新安装软件包。(但是,接收者仍然需要创建自己的虚拟环境。)
注意:
pip freeze列出了您在当前环境中安装的所有 Python 软件包,包括您当前未使用的软件包。该命令还列出了具有确切版本号的包,您可能希望将其转换为范围以便将来获得更大的灵活性。有关更多信息,请参阅pip 命令文档中的要求文件。
重构项目以支持进一步开发
在本 Flask 教程中,所有应用程序代码都包含在一个app.py文件中。为了进一步开发并分离关注点,将各个部分重构app.py为单独的文件会很有帮助。
-
在项目文件夹中,为应用程序创建一个文件夹,例如
hello_app,以将其文件与其他项目级文件(例如VS Code 存储设置和调试配置文件的文件夹)requirements.txt分开。.vscode -
将
static和templates文件夹移至hello_app,因为这些文件夹肯定包含应用程序代码。 -
在该
hello_app文件夹中,创建一个名为的文件views.py,其中包含路由和视图函数:from flask import Flask from flask import render_template from datetime import datetime from . import app @app.route("/") def home(): return render_template("home.html") @app.route("/about/") def about(): return render_template("about.html") @app.route("/contact/") def contact(): return render_template("contact.html") @app.route("/hello/") @app.route("/hello/<name>") def hello_there(name = None): return render_template( "hello_there.html", name=name, date=datetime.now() ) @app.route("/api/data") def get_data(): return app.send_static_file("data.json") -
在该文件夹中,创建一个包含以下内容的
hello_app文件:__init__.pyimport flask app = flask.Flask(__name__) -
在该文件夹中,创建一个包含以下内容的
hello_app文件:webapp.py# Entry point for the application. from . import app # For application discovery by the 'flask' command. from . import views # For import side-effects of setting up routes. -
打开调试配置文件
launch.json并按如下方式更新env属性以指向启动对象:"env": { "FLASK_APP": "hello_app.webapp" }, -
app.py删除项目根目录中的原始文件,因为其内容已移至其他应用程序文件中。 -
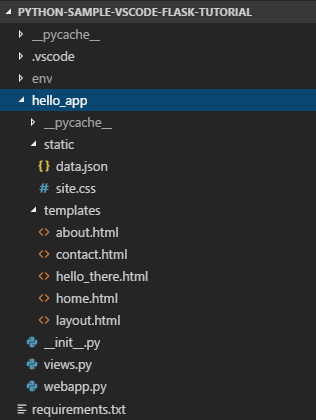
您的项目结构现在应类似于以下内容:

-
再次在调试器中运行应用程序以确保一切正常。要在 VS Code 调试器之外运行应用程序,请从终端执行以下步骤:
- 设置环境变量
FLASK_APP。在 Linux 和 macOS 上,使用export set FLASK_APP=webapp; 在 Windows 上,$env:FLASK_APP=webapp如果您使用的是 PowerShell,或者set FLASK_APP=webapp使用的是命令提示符,请使用。 - 导航到该
hello_app文件夹,然后使用 启动该程序python -m flask run。
- 设置环境变量
使用 Docker 扩展为 Flask 应用程序创建容器
Docker扩展使您可以轻松地从 Visual Studio Code 构建、管理和部署容器化应用程序。如果您有兴趣学习如何为本教程中开发的 Flask 应用程序创建 Python 容器,请查看容器中的 Python教程,该教程将引导您完成以下操作:
- 创建一个
Dockerfile描述简单 Python 容器的文件。 - 构建、运行并验证Flask应用程序的功能。
- 调试在容器中运行的应用程序。
如果您有任何问题,可以在Python 扩展 讨论问答上搜索答案或提问。
下一步
祝贺您完成在 Visual Studio Code 中使用 Flask 的演练!
本教程的完整代码项目可以在 GitHub 上找到:python-sample-vscode-flask-tutorial。
由于本教程仅涉及页面模板的皮毛,因此请参阅Jinja2 文档以获取有关模板的更多信息。模板设计器文档包含有关模板语言的所有详细信息。您可能还想查看官方 Flask 教程以及 Flask扩展的文档。
要在生产网站上试用您的应用程序,请查看教程使用 Docker 容器将 Python 应用程序部署到 Azure 应用服务。Azure 还提供了一个标准容器,即Linux 上的应用服务,您可以从 VS Code 中将 Web 应用程序部署到其中。
您可能还想查看 VS Code 文档中与 Python 相关的以下文章: