CSS、SCSS 及更少
Visual Studio Code 内置支持编辑 CSS .css、 SCSS.scss和 Less样式表.less。此外,您可以安装扩展以获得更多功能。
提示:单击上面的扩展程序图块可阅读说明和评论,以决定哪个扩展程序最适合您。在市场中查看更多内容。
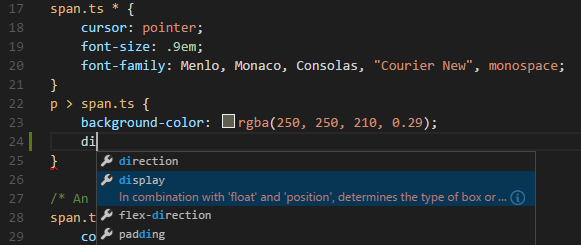
智能感知
VS Code 支持选择器、属性和值。使用⌃Space(Windows、Linux Ctrl+Space)获取上下文特定选项的列表。

提案包含大量文档,包括支持该属性的浏览器列表。要查看所选条目的完整描述文本,请使用⌃Space(Windows、Linux Ctrl+Space)。
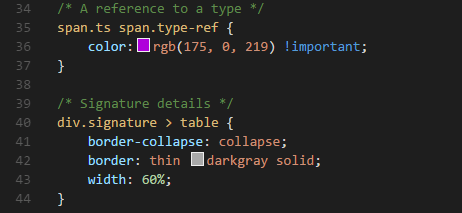
语法着色和颜色预览
当您键入时,会有语法突出显示以及颜色的上下文预览。

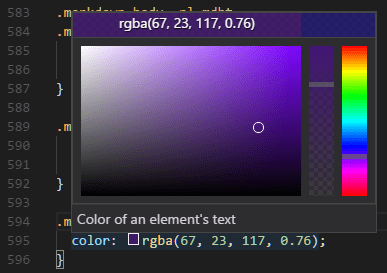
单击颜色预览将启动集成颜色选择器,支持色调、饱和度和不透明度的配置。

提示:您可以通过单击选择器顶部的颜色字符串来在不同的颜色模式之间触发。
您可以通过设置以下设置来隐藏 VS Code 的颜色预览:
"editor.colorDecorators": false
要为 css、Less 和 SCSS 禁用它,请使用
"[css]": {
"editor.colorDecorators": false
}
折叠式的
您可以使用行号和行开头之间装订线上的折叠图标来折叠源代码区域。折叠区域可用于源代码中的所有声明(例如,规则声明)和多行注释。
此外,您还可以使用以下区域标记来定义折叠区域:
/*#region*/and /*#endregion*/in CSS/SCSS/Less 或// #regionand // #endregionIn SCSS/Less。
如果您更喜欢对 CSS、Less 和 SCSS 切换到基于缩进的折叠,请使用:
"[css]": {
"editor.foldingStrategy": "indentation"
},
艾米特片段
Emmet 缩写支持内置于 VS Code 中,建议与编辑器自动完成列表中的其他建议和片段一起列出。
提示:请参阅Emmet 备忘单的 CSS 部分,了解有效的缩写。
VS Code 还支持用户定义的片段。
语法验证和 Linting
支持 CSS 版本 <= 2.1、Sass 版本 <= 3.2 和 Less 版本 <= 2.3。
注意:
.validate您可以通过将相应的用户或工作空间设置设置为 false 来禁用 VS Code 的默认 CSS、Sass 或 Less 验证。"css.validate": false
转到文件中的符号
您可以通过按⇧⌘O(Windows、Linux Ctrl+Shift+O)快速导航到当前文件中的相关 CSS 符号。
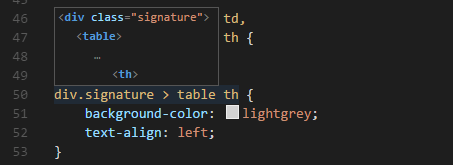
悬停
将鼠标悬停在选择器或属性上将提供与 CSS 规则匹配的 HTML 片段。

转到声明并查找参考文献
同一文件中的 Sass 和 Less 变量支持此功能。还支持标准草案中的CSS 变量。
CSS、SCSS 和 Less 中有跳转到定义@import和url()链接。
CSS 自定义数据
您可以通过声明性自定义数据格式扩展 VS Code 的 CSS 支持。通过设置css.customData遵循自定义数据格式的 JSON 文件列表,您可以增强 VS Code 对新 CSS 属性、at 指令、伪类和伪元素的理解。然后,VS Code 将提供语言支持,例如所提供属性、at 指令、伪类和伪元素的完成和悬停信息。
您可以在vscode-custom-data存储库中阅读有关使用自定义数据的更多信息。
格式化
CSS 语言功能扩展还提供了格式化程序。该格式化程序适用于 CSS、LESS 和 SCSS。它由JS Beautify 库实现,并带有以下设置:
css.format.enable- 启用/禁用默认 CSS 格式化程序。css.format.newlineBetweenRules- 用空行分隔规则集。css.format.newlineBetweenSelectors- 用新行分隔选择器。css.format.spaceAroundSelectorSeparator- 确保选择器分隔符“>”、“+”、“~”周围有空格字符(例如,a > b)。
less和也存在相同的设置scss。
将 Sass 和 Less 转译为 CSS
VS Code 可以通过我们的集成任务运行器与 Sass 和 Less 转译器集成。我们可以使用它来将文件转换为.scss文件。让我们逐步转译一个简单的 Sass/Less 文件。.less.css
第 1 步:安装 Sass 或 Less 转译器
在本演练中,我们使用sass或less Node.js 模块。
注意:如果您尚未安装Node.js和npm包管理器,则需要在本演练中安装。为您的平台安装 Node.js。Node.js 发行版中包含节点包管理器 (npm)。您需要打开一个新终端(命令提示符)才能
npm位于您的 PATH 中。
npm install -g sass less
第 2 步:创建一个简单的 Sass 或 Less 文件
在空文件夹中打开 VS Code 并创建一个styles.scss或styles.less文件。将以下代码放入该文件中:
$padding: 6px;
nav {
ul {
margin: 0;
padding: $padding;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: $padding 12px;
text-decoration: none;
}
}
对于上述文件的 Less 版本,只需更改$padding为@padding.
注意:这是一个非常简单的示例,这就是为什么两种文件类型之间的源代码几乎相同的原因。在更高级的场景中,语法和结构会有很大不同。
第3步:创建tasks.json
下一步是设置任务配置。为此,请运行“终端” > “配置任务”,然后单击“从模板创建tasks.json 文件”。在显示的选择对话框中,选择其他。
这将在工作区文件夹中创建一个示例tasks.json文件.vscode。文件的初始版本有一个运行任意命令的示例。我们将修改该配置以转译 Sass/Less:
// Sass configuration
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Sass Compile",
"type": "shell",
"command": "sass styles.scss styles.css",
"group": "build"
}
]
}
// Less configuration
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Less Compile",
"type": "shell",
"command": "lessc styles.less styles.css",
"group": "build"
}
]
}
第 4 步:运行构建任务
由于这是文件中唯一的命令,因此您可以通过按⇧⌘B(Windows、Linux Ctrl+Shift+B)(运行构建任务)来执行它。示例 Sass/Less 文件不应该有任何编译问题,因此通过运行该任务,所发生的只是styles.css创建相应的文件。
由于在更复杂的环境中可能存在多个构建任务,因此我们会提示您在按⇧⌘B(Windows、Linux Ctrl+Shift+B)(运行构建任务)后选择要执行的任务。此外,我们允许您扫描输出是否存在编译问题(错误和警告)。根据编译器,在列表中选择适当的条目来扫描工具输出中的错误和警告。如果您不想扫描输出,请从显示的列表中选择从不扫描构建输出。
此时,您应该看到文件列表中显示了一个附加文件styles.css。
如果您想让该任务成为要运行的默认构建任务,请从全局“终端”菜单中执行“配置默认构建任务” ,然后从显示的列表中选择相应的Sass或Less任务。
注意:如果构建失败或看到错误消息(例如“编译目录时必须指定输出目录”),请确保文件名与
tasks.json磁盘上的文件名匹配。您始终可以通过sass styles.scss styles.css从命令行运行来测试您的构建。
自动化 Sass/Less 编译
让我们更进一步,使用 VS Code 自动化 Sass/Less 编译。我们可以使用与以前相同的任务运行器集成来实现此目的,但需要进行一些修改。
第1步:安装Gulp和一些插件
我们将使用Gulp创建一个自动执行 Sass/Less 编译的任务。我们还将使用gulp-sass插件来让事情变得更容易一些。Less 插件是gulp-less的。
我们需要在全局(-g开关)和本地安装 gulp:
npm install -g gulp
npm install gulp gulp-sass gulp-less
注意:
gulp-sass和是我们之前使用的和模块gulp-less的 Gulp 插件。您还可以使用许多其他 Gulp Sass 和 Less 插件,以及 Grunt 插件。sasslessc
gulp -v您可以通过在终端中输入来测试 gulp 安装是否成功。您应该会看到针对全局 (CLI) 和本地安装显示的版本。
第 2 步:创建一个简单的 Gulp 任务
在之前的同一文件夹(包含styles.scss/styles.less和tasks.json该文件夹下.vscode)中打开 VS Code,并gulpfile.js在根目录下创建。
将以下代码放入文件中gulpfile.js:
// Sass configuration
var gulp = require('gulp');
var sass = require('gulp-sass')(require('sass'));
gulp.task('sass', function(cb) {
gulp
.src('*.scss')
.pipe(sass())
.pipe(
gulp.dest(function(f) {
return f.base;
})
);
cb();
});
gulp.task(
'default',
gulp.series('sass', function(cb) {
gulp.watch('*.scss', gulp.series('sass'));
cb();
})
);
// Less configuration
var gulp = require('gulp');
var less = require('gulp-less');
gulp.task('less', function(cb) {
gulp
.src('*.less')
.pipe(less())
.pipe(
gulp.dest(function(f) {
return f.base;
})
);
cb();
});
gulp.task(
'default',
gulp.series('less', function(cb) {
gulp.watch('*.less', gulp.series('less'));
cb();
})
);
这里发生了什么?
- 我们的
defaultgulp 任务在启动时首先运行sassor任务一次。less - 然后,它会监视工作区根目录下任何 SCSS/Less 文件的更改,例如在 VS Code 中打开的当前文件夹。
- 它获取已更改的 SCSS/Less 文件集并通过我们各自的编译器运行它们,例如
gulp-sass.gulp-less - 我们现在有一组 CSS 文件,每个文件分别以其原始 SCSS/Less 文件命名。然后我们将这些文件放在同一目录中。
步骤 3:运行 gulp 默认任务
为了完成与 VS Code 的任务集成,我们需要修改之前的任务配置以运行我们刚刚创建的默认 Gulp 任务。您可以删除该tasks.json文件或清空它,只保留"version": "2.0.0"属性。现在从全局终端菜单执行运行任务。请注意,您将看到一个选择器,其中列出了 gulp 文件中定义的任务。选择gulp: default来启动任务。我们允许您扫描输出以查找编译问题。根据编译器,在列表中选择适当的条目来扫描工具输出中的错误和警告。如果您不想扫描输出,请从显示的列表中选择从不扫描构建输出。此时,如果您创建和/或修改 Less 或 SASS 文件,您会看到生成的相应 CSS 文件和/或保存时反映的更改。您还可以启用自动保存以使事情变得更加简化。
如果您想让gulp: default任务成为按⇧⌘B(Windows、Linux Ctrl+Shift+B)时执行的默认构建任务,请从全局终端菜单中运行配置默认构建任务,然后从显示的列表中选择gulp: default 。
第四步:终止gulp默认任务
gulp : 默认任务在后台运行并监视 Sass/Less 文件的文件更改。如果要停止任务,可以使用全局终端菜单中的终止任务。
自定义 CSS、SCSS 和 Less 设置
您可以将以下 lint 警告配置为User and Workspace Settings。
该validate设置允许您关闭内置验证。如果您更愿意使用不同的 linter,您可以这样做。
| ID | 描述 | 默认 |
|---|---|---|
| css.validate | 启用或禁用所有 css 验证 | 真的 |
| less.validate | 启用或禁用所有 less 验证 | 真的 |
| scss.validate | 启用或禁用所有 scss 验证 | 真的 |
要配置 CSS 选项,请使用css.lint.id 的前缀;对于 SCSS 和 Less,使用scss.lint.和less.lint.。
将设置设置为,warning或者error如果您想要启用 lint 检查,请使用ignore将其禁用。Lint 检查会在您键入时执行。
| ID | 描述 | 默认 |
|---|---|---|
| validate | 启用或禁用所有验证 | 真的 |
| compatibleVendorPrefixes | 当使用具有特定于供应商的前缀的属性(例如-webkit-transition)时,请确保还包含所有其他特定于供应商的属性,例如-moz-transition、-ms-transition和-o-transition |
忽略 |
| vendorPrefix | 例如,当使用具有特定于供应商的前缀的属性时-webkit-transition,请确保还包含标准属性(如果存在),例如transition |
警告 |
| duplicateProperties | 警告同一规则集中的重复属性 | 忽略 |
| emptyRules | 警告空规则集 | 警告 |
| importStatement | 警告有关使用import语句的警告,因为导入语句是按顺序加载的,这会对网页性能产生负面影响 |
忽略 |
| boxModel | width使用或height时请勿使用padding或border |
忽略 |
| universalSelector | 使用通用选择器时发出警告,*因为众所周知它很慢并且应该避免 |
忽略 |
| zeroUnits | 当零带有单位时发出警告,例如0em零不需要单位。 |
忽略 |
| fontFaceProperties | @font-face在未定义 asrc和font-family属性的情况下使用规则时发出警告 |
警告 |
| hexColorLength | 使用不包含三个或六个十六进制数字的十六进制数字时发出警告 | 错误 |
| argumentsInColorFunction | 当颜色函数中的参数数量无效时发出警告,例如rgb |
错误 |
| unknownProperties | 使用未知属性时发出警告 | 警告 |
| ieHack | 使用 IE hack 时发出警告*propertyName或_propertyName |
忽略 |
| unknownVendorSpecificProperties | 使用未知的供应商特定属性时发出警告 | 忽略 |
| propertyIgnoredDueToDisplay | 当使用因显示而被忽略的属性时发出警告。例如,对于display: inline、width、height、margin-top、margin-bottom和float属性无效。 |
警告 |
| important | 使用时发出警告!important,因为它表明整个 CSS 的特殊性已经失控,需要重构。 |
忽略 |
| float | 使用float浮动时会发出警告,因为浮动会导致 CSS 脆弱,如果布局的某一方面发生变化,很容易损坏。 |
忽略 |
| idSelector | 使用 id 选择器时发出警告,#id因为选择器不应包含 ID,因为这些规则与 HTML 耦合得太紧密。 |
忽略 |
下一步
继续阅读以了解:
- 配置任务- 深入研究任务以帮助您将 SCSS 和 Less 转换为 CSS。
- 基本编辑- 了解强大的 VS Code 编辑器。
- 代码导航- 快速浏览源代码。
- HTML - CSS 只是开始,VS Code 也很好地支持 HTML。
常见问题
VS Code 是否提供颜色选择器?
是的,将鼠标悬停在 CSS 颜色参考上,就会显示颜色选择器。
是否支持基于缩进的 Sass 语法 (.sass)?
不,但是 Marketplace 中有几个扩展支持 Sass 的缩进风格,例如,最初由 Robin Bentley 创建的Sass扩展,现在由 Leonard Grosoli 维护。